前端思维导图
Web前端开发全程实战——HTML5 CSS3 JavaSc

13.4.1定义作用域 13.4.2作用域链 13.4.3函数的私有变量
13.5.1定义闭包 13.5.2使用闭包
14.1定义对象 14.2对象的属性
14.3属性描述符
14.4 Object原型方 法
14.5 Object静态函 数
14.6构造函数
14.7原型 14.8在线支持
14.1.1构造对象 14.1.2对象直接量 14.1.3使用create()方法
6.5伪类选择器
6.7在线支持
6.1.1 CSS样式 6.1.2引入CSS样式 6.1.3 CSS样式表 6.1.4导入外部样式表 6.1.5 CSS注释 6.1.6 CSS属性 6.1.7 CSS继承性 6.1.8 CSS层叠性 6.1.9 CSS3选择器
6.2.1标签选择器 6.2.2类选择器 6.2.3 ID选择器 6.2.4通配选择器
1
5.1新建表格
2
5.2设置table 属性
3
5.3设置td和 th属性
4
5.4认识HTML5 表单
5
5.5定义表单
5.6组织表单 5.7常用表单控件
5.8 HTML5表单属性 5.9在线支持
5.1.1定义普通表格 5.1.2定义列标题 5.1.3定义表格标题 5.1.4表格行分组 5.1.5表格列分组
6.3.1包含选择器 6.3.2子选择器 6.3.3相邻选择器 6.3.4兄弟选择器 6.3.5分组选择器
6.5.1伪选择器概述 6.5.2结构伪类 6.5.3否定伪类 6.5.4状态伪类 6.5.5目标伪类 6.5.6动态伪类
1
7.1字体样式
2
7.2文本样式
3
7.3特殊设置
4
《Vue js Node js全栈开发实战》读书笔记思维导图

第13章 项目实战:基于 Vue.js+N...
01
13.1 学生 成绩管理系 统组织架构 设计
02
13.2 构建 项目应用框 架
03
13.3 后台 数据结构
04
13.4 功能 模块组件设 计
06
13.6 测试 应用
05
13.5 功能 模块路由设 计
第14章 项目实战:基于 Vue.js+N...
第11章 Vue.js组件基础
11.2 Vue.js局部组 件
11.1 Vue.js全局组 件
11.3 通过Prop向 子组件传递数据
第12章 Vue.js路由
12.2 基于vuerouter库开发...
12.1 安装vuerouter库的方...
12.3 基于vuerouter库实现...
01
14.1 全国 城市信息查 询系统组织 架构设...
02
14.2 构建 项目应用框 架
03
14.3 后台 数据获取方 式
04
14.4 功能 模块组件设 计
06
14.6 测试 应用
05
14.5 功能 模块路由设 计
感谢观看
读
书
笔
记
012
第11章 Vue.js组件 基础
目录
013 第12章 Vue.js路由
015
第14章 项目实战: 基于Vue.js+N...
014
第13章 项目实战: 基于Vue.js+N...
本书着眼于实战开发,以Node.js和Vue.js原生知识和框架实战为主线,详细介绍Node.js + Vue.js开发 的基础知识和相应案例实践。Node.js后端包括console、assert、fs、path、http、url、tcp、udp等核心模 块、与MongoDB和MySQL数据库的连接方法等。Vue.js前端包括模板语法、生命周期、指令系统、样式绑定和 路由等内容。同时,本书着重介绍基于Node.js + Vue.js开发的工具选择、环境搭建和项目构建等内容,所有案 例都提供了详尽的源代码及其注释。全书共14章,主要内容有Node.js和Vue.js环境搭建、Node.js语法基础、 Node.js包管理机制、Node.js网络开发、Node.js文件模块使用、Node.js数据库开发、Vue.js数据、方法与生 命周期、Vue.js模板语法、Vue.js指令系统、Vue.js样式绑定和Vue.js路由,以及两个Node.js+Vue.js实战项 目。本书内容丰富、实例典型、实用性强,适合希望学习Node.js+Vue.js全栈开发的初学者,也适合作为高等 院校和培训学校计算机及其相关专业师生的参考书。
《Webpack实战 入门 进阶与调优 第2版 》读书笔记思维导图

推荐语
第1章 Webpack简介
1.1 何为
1
Webpack
1.2 为什么需 2
要Webpack
3
1.3 安装
4 1.4 打包第一
个应用
5
1.5 本章小结
第2章 模块打包
01
2.1 Common JS
02
2.2 ES6 Module
03
2.3 Common JS与ES6 Mod...
04
2.4 加载 其他类型的 模块
06
4.6 本章 小结
05
4.5 自定 义loader
第5章 样式处理
5.1 分离样式 1
文件
5.2 样式预处 2
理
3 5.3
PostCSS
4 5.4 CSS
Modules
5
5.5 本章小结
第6章 代码分片
6.1 通过入口 1
划分代码
6.2
2ห้องสมุดไป่ตู้
CommonsC
hunkPlug...
3 6.3
optimizati on.Spl...
4 6.4 资源异步
加载
5
6.5 本章小结
第7章 生产环境配置
7.1 环境配置的 封装
7.2 开启 production模
式
7.3 环境变量
7.4 sourcemap
7.5 资源压缩 7.6 缓存
7.7 bundle体积 监控和分析
7.8 本章小结
第8章 打包优化
8.1
1
HappyPack
06
2.6 本章 小结
05
2.5 模块 打包原理
第3章 资源的输入和输出
WEB前端开发初学者必看的学习路线(附思维导图)

WEB前端开发初学者必看的学习路线(附思维导图)
很多同学想学习WEB前端开发,虽然互联⽹有很多的教程、⽹站、书籍,可是却⼜不知从何开始如何选取。
看完⽹友⽆私分享的原标题为《写给同事的前端学习路线》这篇⽂章,相信你会有所收获。
前端开发⼊门学习有:HTML、CSS、JavaScript(简称JS)这三个部分。
所以在学习之前我们需要先明确三个概念:
1. HTML——内容层,它的作⽤是表⽰⼀个HTML标签在页⾯⾥是个什么⾓⾊。
2. CSS——样式层,它的作⽤是表⽰⼀块内容以什么样的样式(字体、⼤⼩、颜⾊、宽⾼等)显⽰。
3. JS——⾏为层,它的作⽤是当⽤户触发某些⾏为时,会给内容和样式带来什么样的改变。
⼀、HTML,CSS部分
⼆、JavaScript部分
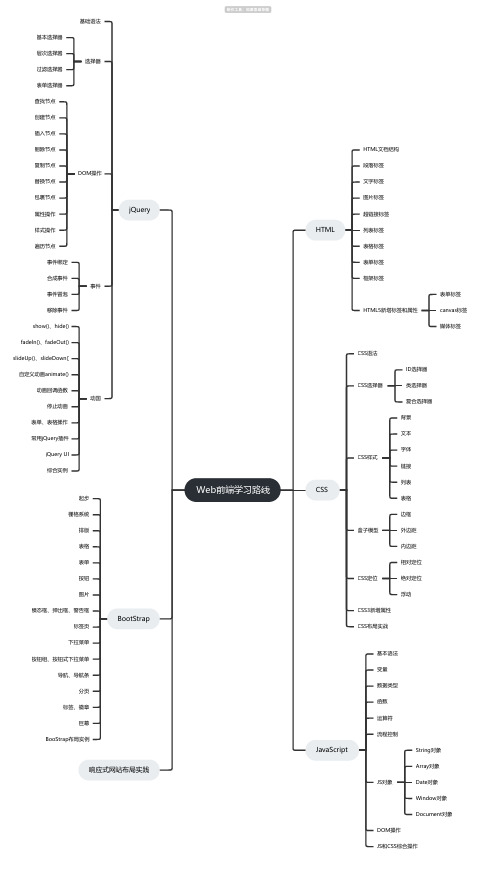
三、web前端学习路线思维导图
web前端学习路线思维导图。
《Vue js 3移动应用开发实战》读书笔记思维导图PPT模板下载

第11章 实战项目:
012 响应式单页面管理系 统...
014
第13章 实战项目: Web App打包成...
随着前后端分离开发模式的出现,前端框架Vue、React、Angular相关生态的不断完善,移动设备的普及, 移动端Web App的开发成为主流,越来越多的大学逐步开设Web相关的课程。本书是一本为初学前端的学生量身定 制的移动端Web开发入门教材,适合对移动端Web开发了解不多、没有系统学过前端开发,但对前端编程感兴趣的 读者学习使用。本书分为13章,第1~2章主要介绍移动端Web技术的发展和移动端Web项目所需要的技术栈,包括 安装开发环境与调试代码等;第3~10章主要介绍各种技术栈及第三方库的基础语法和使用方法等,涉及的技术栈 及第三方库包括Vue、Vuex、Webpack、Vue Router、Node.js、Mock.js、Vant Weapp、axios等,并在每章中 都提供实战案例或Demo;第11~12章分别给出2个实战案例—响应式单页面管理系统TODO和移动电商Web App;第 13章介绍Web App转为移动App的方法。
内容简介
第1章 什么是移动端Web开发
1.1 移动互联网 Web技术的发展概
况
1.2 移动端Web、 PC Web、手机...
1.3 移动端Web 和HTML
1.4 环境搭建
1.6 Vue开发环 境搭建
1.5 实战:第一 个移动端Web页
面
1.7 本章小结
1.4.2 安装 Node.js和 http...
12.6 首 页实现
05
12.5 登 录页、注12.8 购物车页实 现
12.9 “我的”页 面实现
12.10 本章小结
Web前端开发实训案例教程

精彩摘录
《Web前端开发实训案例教程》是一本关于Web前端开发的实用教程,它通过 一系列的案例和实践,帮助读者深入了解Web前端开发的核心技术和最佳实践。 在这本书中,有许多精彩的摘录,这些摘录不仅展示了Web前端开发的精髓,而 且对于读者来说,它们也是学习和实践的宝贵资源。
这本书强调了Web前端开发的重要性。在现代的Web应用中,用户体验和交互 性是至关重要的。一个优秀的Web前端开发者能够通过优化页面性能、提高页面 加载速度、实现流畅的用户交互等手段,来提升用户的满意度和忠诚度。这是任 何一个成功的Web应用都不能忽视的环节。
从目录的结构和内容来看,该书的实用性和参考价值非常高。无论是初学者 还是有一定经验的Web前端开发人员,都可以通过阅读该书来提高自己的技能水 平和实战经验。该书还可以作为Web前端开发的参考书籍或工具书,为读者提供 实用的指导和帮助。
《Web前端开发实训案例教程》这本书的目录结构严谨、内容丰富、实用性 强,具有很高的参考价值。无论是初学者还是有一定经验的Web前端开发人员, 都可以通过阅读该书来提高自己的技能水平和实战经验。
本书的内容涵盖了Web前端开发的各个方面,包括HTML、CSS、JavaScript等基础知识,以及响 应式设计、移动端开发、性能优化等进阶内容。每个章节都以一个或多个案例为主线,通过详细 的案例分析和实践操作,帮助读者理解和掌握相关知识和技能。
在案例的选择上,本书注重实用性和趣味性,包括网站重构、移动应用开发、交互设计等多个方 面。同时,每个案例都提供了详细的实现步骤和代码示例,让读者可以轻松地跟随教程进行实践 操作。
这本书还强调了Web前端开发者的责任和使命。作为一个Web前端开发者,不 仅要掌握技术,更要用户体验、数据隐私和可访问性等问题。这需要开发者具备 一种全面的视角和责任感,以确保他们所开发的Web应用不仅技术先进,而且对 用户友好、对社会负责。
微信小游戏开发:前端篇

精彩摘录
在数字时代的浪潮中,小游戏凭借其便捷、轻量、社交性强的特点,迅速成为 了众多开发者的焦点。而《小游戏开发:前端篇》这本书,就像是引领开发者 走进小游戏开发世界的明灯,其中的精彩摘录更是让人受益匪浅。
书中提到:“小游戏的核心是用户体验,而前端技术是实现这一体验的关键。” 这句话深刻地指出了前端技术在小游戏开发中的重要性。无论是游戏的界面设 计、交互逻辑,还是性能优化,前端技术都扮演着至关重要的角色。
这样的方式,不仅让读者能够系统地学习前端开发的各项技能,还能在实践中 不断巩固和深化理论知识,达到事半功倍的效果。
书中对面向对象的开发理念和经典设计模式的阐述,更是让我受益匪浅。面向 对象的设计思想,是现代软件开发中的核心思想之一。而设计模式,则是解决 常见问题的最佳实践。通过阅读这本书,我不仅更加深入地理解了这些概念, 还学会了如何在实际项目中运用它们,提高了我的开发效率和代码质量。
在总结与展望部分,作者会对全书进行总结,并对小游戏未来的发展进行展望。 还会提供一些建议和意见,帮助读者更好地进行小游戏开发。
《小游戏开发:前端篇》这本书的目录结构清晰、内容全面,既适合初学者入 门学习,也适合有一定经验的开发者深入研究。通过阅读这本书,读者可以系 统地掌握小游戏开发的前端技术,为开发出优质、有趣的小游戏打下坚实的基 础。
阅读感受
在科技飞速发展的今天,已成为人们生活中不可或缺的一部分。特别是小游戏, 凭借其轻便、易上手的特点,深受广大用户的喜爱。而在这背后,是无数开发 者们的心血与智慧。《小游戏开发:前端篇》这本书,就是他们智Байду номын сангаас的结晶, 为我们提供了宝贵的开发经验和知识。
这本书给我的第一印象就是其内容的丰富与全面。从小游戏的环境搭建、工具 使用,到JS编程语言、面向对象的软件设计思想,再到模块化编程思想、小游 戏开发技巧等,几乎涵盖了小游戏前端开发的所有知识点。而且,这些内容并 不是孤立存在的,而是通过一个精心设计的PBL实战项目,以模拟项目迭代重 构的方式,循序渐进地介绍给读者。
Web前端学习路线思维导图-简单高清脑图_知犀思维导图思维导图-简单高清脑图_知犀

Web前端学习路线
HTML
HTML文档结构段落标签
文字标签图片标签超链接标签列表标签表格标签表单标签框架标签
HTML5新塔标签和属性
表单标签canvas标签媒体标签
CSS
CSS语法
CSS选择器ID选择器类选择器复合选择器CSS样式
背景文本字体
链接列表表格盒子模型
边框
外边距内边距CSS定位
相对定位
绝对定位浮动
CSS3新增属性CSS布局实战
JavaScript
基本语法变量数据类型函数运算符流程控制
JS对象
String对象Array对象Date对象Window对象Document对象
DOM搡作JS和CSS综合操作
jQuery
基础语法
选择器
基本选择器层次选择嚣
过滤选择嚣表单选择器DOM操作
查找节点创建节点插入节点删除节点复制节点
替换节点包裹节点属性操作样式操作遍历节点
事件
事件绑定合成事件
事件冒泡移除事件动国
show()、hide()fadeln()、fadeOut()slideUp()、slideDown()自定义动画animate()
动画回调函数
停止动画
表单、表格揉作常用jQuery插件
jQuery UI 综合实例
BootStrap
起步栅格系统
排版表格表单按钮图片
模态框、弹出框、警告框
标签页下拉菜单
按钮组、按钮式下拉菜单
导肮、导航条
分页标签、徽章
巨幕
BooStrap布局实例
响应式网站布局实践。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端思维导图
42
npm模块安装机制
npm 是 Node 的模块管理器,功能极其强大;它是 Node 获得成功的重要原因之一;正因为有了npm,我们只要一行命令,就能安装别人写好的模块
参考 1参考 2
41
js检测数据类型
Javascript 有两种数据类型,分别是基本数据类型(6种)和引用数据类型
参考 1
40
SPA
靳肖健
单页面应用
39
sass
世界上最成熟、最稳定、最强大的专业级CSS扩展语言!
参考 1参考 2
38
使用键的集合对象
Map/Set/WeakMap/WeakSet 均为js标准内置对象;用于储存特别结构数据这些集合对象在存储数据时会使用到键,支持按照插入顺序来迭代元素
靳肖健
参考 1参考 2
37
前端优先遍历
JavaScript深度优先遍历和广度优先遍历
靳肖健
参考 1参考 2
靳肖健
36
NUXT
Nuxt.js 是一个基于 Vue.js 的通用应用框架;他预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置
参考 1参考 2
35
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
靳肖健
参考 1
34
严格模式
es5的严格模式是采用具有限制性JavaScript变体的一种方式
参考 1
33
模型与视图
设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述;mv*设计模式被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化
用户界面的结构中
靳肖健
32
es6常用特性
es6标准于2015年6月正式发布了;它的目标,是使js可以用来编写复杂的大型应用程序,成为企业级开发语言
靳肖健
31
package
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
参考 1
30
代码设计模式
并不是所有设计模式都是适合 JavaScript 的,我们需要注意一些比较常见的设计模式,比如工厂模式/单例模式/发布-订阅模式
29
this
this完全取决于函数调用的地方,而不是它被声明的地方
靳肖健
28
闭包
当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数是在当前词法作用域之外执行
27
高阶函数
高阶函数就是输入参数里有函数,或者输出是函数的函数
26
Node 异步
JavaScript 是单线程运行,异步操作特别重要;Node 的异步语法比浏览器更复杂
靳肖健
参考 1
25
flex
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
参考 1
24
Web Worker
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行
参考 1
23
http
超文本传输协议是应用层上的一种B/S模型的通信协议,它由请求和响应构成,且是无状态的
靳肖健
参考 1参考 2
22
Node
Node是JavaScript语言的服务器运行环境,首先JavaScript语言通过Node在服务器运行,其次Node提供大量工具库
靳肖健
参考 1
21
前端性能监控
性能很重要,开发迭代过程中难免会有所忽视,性能会伴随产品的迭代而有所衰减;我们需要一套性能监控系统持续监控/评估/预警页面性能状况/发现瓶颈,指导优化工作
的进行
靳肖健
参考 1
20
正则表达式
正则表达式(regular expression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串/将匹配的子串替换或者从某个串中取出符合某个条
件的子串等
靳肖健
19
浏览器储存
浏览器存储常用的有cookie/localStorage/sessionStorage
靳肖健
18
数据结构
数据结构是计算机存储/组织数据的方式;数据结构是指相互之间存在一种或多种特定关系的数据元素的集合;通常情况下,精心选择的数据结构可以带来更高的运行或者
存储效率;数据结构往往同高效的检索算法和索引技术有关
靳肖健
17
堆排序
堆排序(Heapsort)是指利用堆这种数据结构一种排序算法
靳肖健
16
模块方案
网页越来越像桌面程序,需要一个团队分工协作/进度管理/单元测试等等;Javascript模块化编程,理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已
经写好的模块
15
typescript
TypeScript 是微软2012年推出的一种编程语言,属于 JavaScript 的超集,可以编译为 JavaScript 执行; 它的最大特点就是支持强类型
靳肖健
14
webpack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler);当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency
graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle
靳肖健
13
选择排序
第一次从待排序的数据元素中选出最小(或最大)的一个元素,存放在序列的起始位置,然后再从剩余的未排序元素中寻找到最小(大)元素,然后放到已排序的序列的末尾;以
此类推,直到全部待排序的数据元素的个数为零(不稳定)
12
插入排序
每步将一个待排序的记录,按其关键码值的大小插入前面已经排序的文件中适当位置上,直到全部插入完为止(稳定)
靳肖健
11
冒泡排序
它重复地走访过要排序的元素列,依次比较两个相邻的元素,如果他们的顺序(如从大到小/首字母从A到Z)错误就把他们交换过来;走访元素的工作是重复地进行直到没有
相邻元素需要交换,也就是说该元素列已经排序完成(稳定)
10
js异步处理
在浏览器端,耗时很长的操作都应该异步执行
靳肖健
9
canvas
HTML5
靳肖健
8
Grid
网格布局(Grid)是最强大的 CSS 布局方案;Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局;Grid 布局则是将容器划分成"行"和"列",产生单
元格,然后指定"项目所在"的单元格,可以看作是二维布局
7
web 开发框架
koa2与express 提供的API大致相同,express是大而全,内置了大多数的中间件,更让人省心,koa2不绑定任何的框架,干净简洁,小而精,更容易实现定制化,扩展性
好.express是没有提供ctx来提供上下流服务,需要更多的手动处理,express本身是不支持洋葱模型的数据流入流出能力的,需要引入其他的插件.
6
JWT
JSON Web Token(JWT)是目前最流行的跨域认证解决方案
靳肖健
5
RESTful API
RESTful 是目前最流行的 API 设计规范,用于 Web 数据接口的设计
4
proxy
Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程;Proxy 实际上重载
(overload)了点运算符,即用自己的定义覆盖了语言的原始定义;Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”;
靳肖健
3
常见网络攻击
常见网络攻击:XSS攻击全称跨站脚本攻击是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中.CSRF站请求伪造是
一种对网站的恶意利用.CSRF通过伪装成受信任用户的请求来利用受信任的网站.CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比
XSS更具危险性
2
deno
Node 之父 Ryan Dahl 发布新的开源项目 deno,从官方介绍来看,可以认为它是下一代 Node,使用 Go 语言代替 C++ 重新编写跨平台底层内核驱动,上层仍然使用 V8
引擎,最终提供一个安全的 TypeScript 运行时
靳肖健
1
PWA
PWA(Progressive web apps)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序
靳肖健
