图层样式详解
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能 ,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化 的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操 作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS 的功能体系中占据着非常重要的地位 ,因为使用图层样式能够快速实现用户所需要的效果, 要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快 速得到该种效果。
可以看岀,使用图层样式能够大幅度提高设计者的操作效率。
1. 了解“图层样式”对话框 在“图层样式”对话框中,包含了 3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲 解“图层样式”对话框。
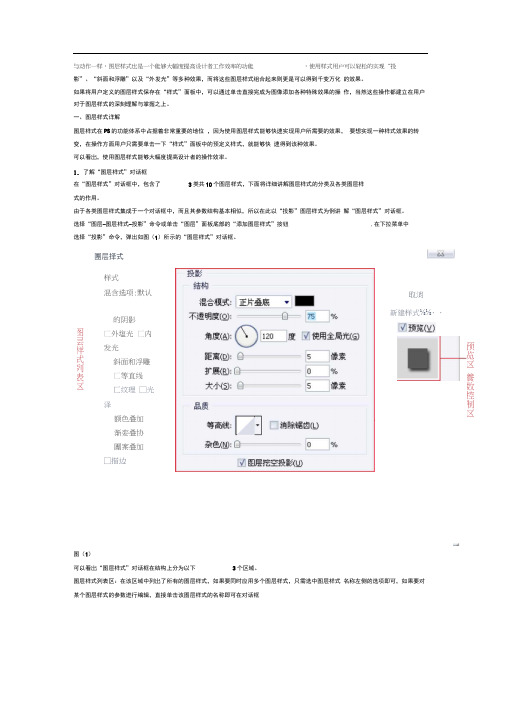
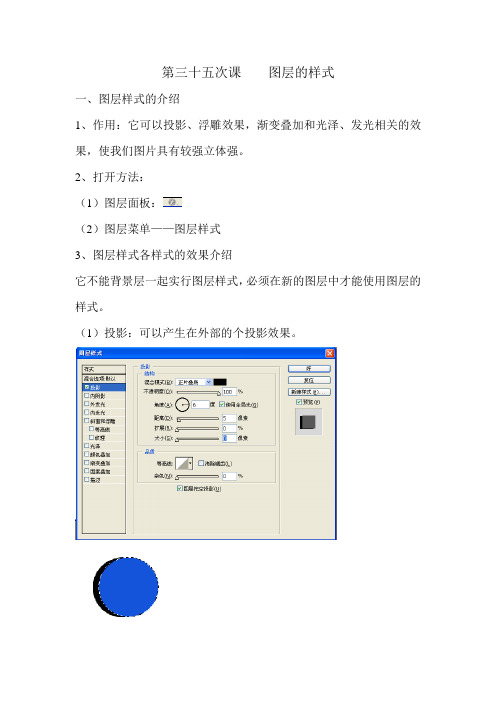
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮 ,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
團层择式图(1)可以看岀“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列岀了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式 名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框图层样式列表区样式混含选项:默认的阴影匚外塩光 匚内发光斜面和浮雕 匚等直线 匚纹理 □光泽额色叠加 渐娈叠协 團案叠加 □描边取消 新建样式⅛⅛∙∙预览区養数控制区中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示岀与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
Photoshop中的图层样式介绍

Photoshop中的图层样式介绍一、什么是图层样式在Photoshop中,图层样式是一种应用于特定图层的效果和属性设置的集合。
通过图层样式,我们可以快速、灵活地实现图层的装饰效果,提升图像的表现力和吸引力。
接下来,我们将详细介绍几种常用的图层样式。
二、描边样式描边样式是常用的图层样式之一,它可以为图层添加一个边框线。
在Photoshop中,我们可以为描边样式选择颜色、宽度和样式等属性,并且可以根据实际需求进行自定义设置。
此外,还可以对描边样式进行编辑,如改变颜色、调整透明度等。
描边样式可以用于文字、形状和图片等不同类型的图层。
三、投影样式投影样式是指在图层下方添加一层阴影效果。
通过调整阴影的颜色、角度、距离和尺寸等属性,可以创造出不同类型的投影效果,如内阴影、外阴影和斜角阴影等。
投影样式不仅可以增加图层的立体感,还可以使图层与背景之间产生更强的对比,使图像更加突出。
四、渐变样式渐变样式是指根据设置的颜色和透明度等属性,实现图层颜色从一种颜色逐渐过渡到另一种颜色的效果。
通过渐变样式,我们可以实现多种渐变效果,如线性渐变、径向渐变和角度渐变等。
此外,还可以自定义渐变样式,如添加和删除颜色点,调整渐变的平滑度等。
五、内外发光样式内外发光样式是指在图层的内部或外部添加一层光晕效果。
通过调整光晕的颜色、距离和尺寸等属性,可以实现不同类型的发光效果,如柔和发光、强光发光和描边发光等。
内外发光样式可以使图层看起来更立体,给人一种光影效果,增加图像的细节和层次感。
六、样式的叠加方式在Photoshop中,还可以通过叠加方式为图层添加样式。
叠加方式是指通过调整图层样式的混合模式,使图层与底层图像产生特定的叠加效果。
常见的叠加方式包括正常、透明度、滤色和叠加等。
通过叠加方式,我们可以实现图层的透明效果、颜色混合效果和阴影效果等,提升图像的个性和效果。
七、样式的保存和导出在Photoshop中,我们可以将自定义的图层样式保存为样式库,方便以后的使用。
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS的功能体系中占据着非常重要的地位,因为使用图层样式能够快速实现用户所需要的效果,要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快速得到该种效果。
可以看出,使用图层样式能够大幅度提高设计者的操作效率。
1.了解“图层样式”对话框在“图层样式”对话框中,包含了3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲解“图层样式”对话框。
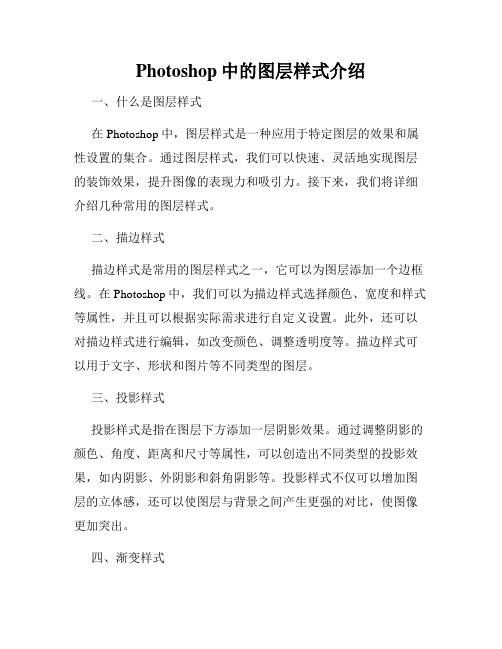
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
图(1)可以看出“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列出了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示出与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
2.“投影”图层样式“投影”图层样式可以为图像添加阴影效果,图(2)所示为原图像及添加该图层样式后的效果。
图(2)“投影”图层样式对话框中各参数的解释如下。
混合模式:在此下拉菜单中,可以为阴影选择不同的“混合模式”,从而得到不同的效果。
10种图层样式介绍

图层样式介绍
(1)投影:将为图层上的对象、文本或形状后面添 加阴影效果。投影参数由“混合模式”、“不透明 度”、“角度”、“距离”、“扩展”和“大小”等 各种选项组成,通过对这些选项的设置可以得到需要 的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加 阴影,让图层产生一种凹陷外观,内阴影效果对文本 对象效果更佳。 (3)外发光:将从图层对象、文本或形状的边缘向 外添加发光效果。设施参数可以让对象、文本或形状 更精美。
图层样式介绍
(8)渐变叠加:将在图层对象上叠加一种渐变颜色, 即用一层渐变颜色填充到应用样式的对象上。通过 “渐变编辑器”还可以选择使用其他的渐变颜色。 (9)图案叠加:将在图层对象上叠加图案,即用一 致的重复图案填充对象。从“图案拾色器”还可以选 择其他的图案。 (10)描边:使用颜色、渐变颜色或图案描绘当前图 层上的对象、文本或形状的轮廓,对于边缘清晰的形 状(如文本),这种效果尤其有用。
图层样式介绍
(4)内发光:将从图层对象、文本或形状的边缘向 内添加发光效果。 (5)斜面和浮雕:“样式”下拉菜单将为图层添加 高亮显示和阴影的各种组合效果 (6)光泽:将对图层对象内部应用阴影,与对象的 形状互相作用,通常创建规则波浪形状,产生光滑的 磨光及金属效果。 (7)颜色叠加:将在图层对象上叠加一种颜色,即 用一层纯色填充到应用样式的对象上。从“设置叠加 颜色”选项可以通过“选取叠加颜色”对话框选择任 意颜色。
图层样式详解

第一章斜面和浮雕一、斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
1、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕2、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)3、等高线和纹理1.1斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
1.1.1内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
第三十五次课 图层的样式

第三十五次课图层的样式一、图层样式的介绍1、作用:它可以投影、浮雕效果,渐变叠加和光泽、发光相关的效果,使我们图片具有较强立体强。
2、打开方法:(1)图层面板:(2)图层菜单——图层样式3、图层样式各样式的效果介绍它不能背景层一起实行图层样式,必须在新的图层中才能使用图层的样式。
(1)投影:可以产生在外部的个投影效果。
(2)内投影:可以产生在图像内部的个投影效果(3)外发光:可以在图像外部产生一个光晕的效果。
(4)内发光:可以在图像内部产生一个光环的效果。
(5)斜面与浮雕效果:使图像一个立体的效果①等高线②纹理(6)光泽:使图像产生反光的效果。
(7)颜色叠加:给图像增加颜色,使图像的颜色更多样化。
(8)渐变叠加:使图像增加渐变的一些效果。
(9)图案叠加:使图像增加图案的的一些效果。
(10)描边:可以使图像的周围产生一个描边的效果,尤其是文字的描边。
4、一个图层中使用的图层样式,在其他图形上也能够使用。
不是同个一图层,就不能使用5、复制图层样式:选中图层样式,按住CTRL不放,拖动图层样式到需要图层样式的图层。
6、删除图层样式:选中图层样式,按住鼠标左键不放,拖动到垃圾筒,就可以删除图层的样式。
选中图层上的图层样式的标志,点鼠标右键,选择列表中的清除图层样式。
7、收拢图层的显示列表,直接点图层样式的三角符号,就可以收拢这个图层的图层样式。
8、如果用现成的图层样式,可以直接点样式面板的按钮,(1)存储样式:(2)载入样式二、案例案例1:立体字1、新建一个画幕,设置如下:将前景色设为蓝色,按ALT+DELETE进行前景色的填充,如图所示2、输入汉字:立体,按CTRL+T把字进行调整,字体颜色为黄色。
如图所示:3、选择图层样式,设置如下:单击好,效果如图:4、新建一个图层,选择画笔工具,前景色颜色改为白色,画笔选择复合画笔的48像素的画笔,绘制如图的图像:5、保存案例2:水晶按钮1、新建一个画幕,如图所示:2、把前景色改成蓝色,按ALT+DELETE进行填充,如图所示:3、新建一个图层,选择路径工具中的矩形工具,属性栏上选择填充像素,在画幕上画出一个圆角矩形,如图所示:4、选择图层样式,进行以下设置:单击好,得到最终的效果如图:。
Photoshop中的图层样式效果详解

Photoshop中的图层样式效果详解图层样式是Photoshop中非常强大的功能之一。
通过使用图层样式,我们可以为图层添加各种效果,如阴影、描边、倒影等,以使图像看起来更加生动和有层次感。
在本教程中,我们将详细介绍一些常用的图层样式效果及其应用方法。
1. 阴影效果:阴影效果可以为图层添加立体感和深度。
首先,在图层面板中选择要添加阴影效果的图层,然后点击菜单栏中的“图层”->“图层样式”->“阴影”。
在弹出的对话框中,我们可以调整阴影的各种属性,如颜色、角度、不透明度和模糊半径等。
通过调整这些参数,我们可以创建出逼真的阴影效果。
2. 描边效果:描边效果可以在图层的边缘添加一个线条,从而使图层更加突出和清晰。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“描边”,在弹出的对话框中调整描边的相关属性,如颜色、大小和位置等。
通过调整这些属性,我们可以创建出各种不同的描边效果,如内描边、外描边或中心描边等。
3. 倒影效果:通过添加倒影效果,我们可以使图层看起来更具真实感。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“倒影”,在弹出的对话框中调整倒影的属性,如不透明度、距离和角度等。
通过调整这些参数,我们可以创建出逼真的倒影效果,并可以根据需要进行进一步的调整。
4. 内发光效果:内发光效果可为图层添加一种亮光效果,从而使图层看起来更加鲜明。
在图层选择后,点击菜单栏中的“图层”->“图层样式”->“内发光”,在弹出的对话框中调整内发光的相关属性,如颜色、大小和不透明度等。
通过调整这些属性,我们可以创建出不同类型的内发光效果,如光晕或辉光等。
5. 渐变叠加效果:渐变叠加效果可以为图层添加渐变色效果。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“渐变叠加”,在弹出的对话框中选择所需的渐变类型和颜色,并进行其他属性的调整,如角度和比例等。
PS图层样式详解

PS图层样式详解Adobe Photoshop是一款功能强大的图像处理软件,它提供了丰富的图层样式功能,可以让用户轻松地创建各种效果。
图层样式是一种非常实用的功能,它可以帮助用户快速地对图层进行样式设置,比如添加阴影、发光、描边等效果。
本文将详细介绍PS图层样式的各种功能和用法,帮助读者更好地掌握这一强大的工具。
1. 应用图层样式。
在Photoshop中,要应用图层样式非常简单。
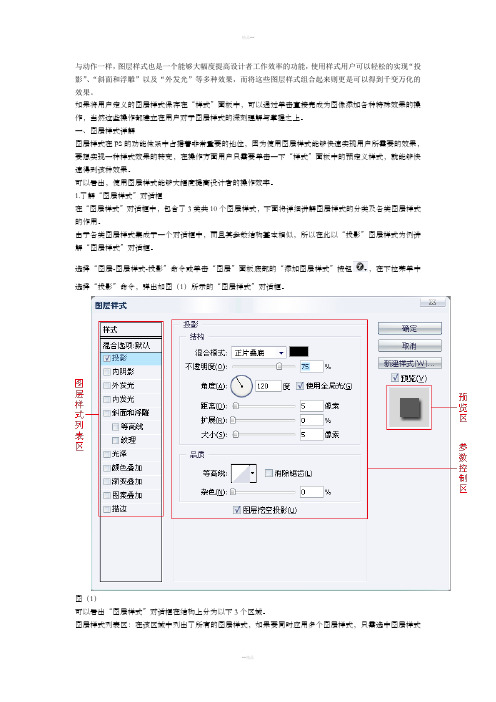
首先,选择一个图层,然后在图层面板中双击该图层,会弹出图层样式对话框。
在这个对话框中,可以选择各种样式,比如阴影、内阴影、外发光、内发光、倒影、描边等。
只需勾选相应的样式,然后调整其参数,就可以在图层上添加相应的效果。
另外,还可以通过“图层样式”菜单来添加各种效果,比如“新建图层样式”、“清除图层样式”等。
2. 阴影。
阴影是图层样式中最常用的效果之一。
在图层样式对话框中,选择“阴影”,就可以在图层上添加阴影效果。
可以调整阴影的颜色、位置、大小、模糊等参数,来达到不同的效果。
阴影效果可以让图层看起来更加立体,增强其层次感,使得整个设计更加生动。
3. 发光。
发光效果也是图层样式中常用的一种效果。
在图层样式对话框中,选择“外发光”或“内发光”,就可以在图层上添加发光效果。
可以调整发光的颜色、大小、强度等参数,来实现不同的效果。
发光效果可以让图层看起来更加鲜艳、动感,使得设计更加吸引人。
4. 描边。
描边效果也是图层样式中常用的一种效果。
在图层样式对话框中,选择“描边”,就可以在图层上添加描边效果。
可以调整描边的颜色、大小、位置等参数,来实现不同的效果。
描边效果可以让图层看起来更加清晰,突出其边缘,使得设计更加醒目。
5. 渐变叠加。
渐变叠加效果可以让图层呈现出渐变的效果,使得设计更加丰富多彩。
在图层样式对话框中,选择“渐变叠加”,就可以在图层上添加渐变叠加效果。
可以调整渐变的颜色、样式、角度等参数,来实现不同的效果。
渐变叠加效果可以让图层看起来更加柔和、立体,使得设计更加具有层次感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
从投影样式看,等高线是在不同的 距离(或阴影位置)上对不同透明 度的颜色(自定义)的映射,它和 地图上的等高线仅仅是在外形上相 似而已。
二、斜面与浮雕及等高线设置
斜面、浮雕样式是图层样式中变化最为丰富的样式。通过 对它的探讨,我们能或许能找到等高线的本质。
存在两种等高线样式:光泽等高线和子集等高线。 去掉投影样式。勾选“斜面、与浮雕”。(图8)
投影样式对话框包含两个部分:结构和品质。
混合模式:正片叠底是制作投影的一个理想的混合模式,大家可以试试 其他模式和此模式的不同。(混合模式的原理以后再谈)。旁边的矩形黑色 块可选,也就是投影色。这里的意思是说,黑色和背景色将以正片叠底的模 式混合以产生投影效果。下边的不透明度控制着投影的透明度,这个很容易 理解。 角度:光线的照射方向。使用全局光:图层效果可能是很多的,勾选其 则可以统一光源,使各层效果更和谐统一。 距离:物体本身和投影的距离。 大小:这里之所以先说“大小”而把“扩展”放在后边,是我觉得这样 更容易理解。大小,是将以投影的外边缘为准,向左右两边呈对称状虚化 多少像素——这也是后边可调的参数。记住,大小的范围也是等高线的作用 范围。
红色+蓝色=紫色 蓝色+绿色=青色
将混合模式改回“滤色”、“正片叠底”,角度还是改为90度,默 认高度。看看又发生了什么变化?高光变成了青色,阴影部分最黑 的还是黑色。(图10)
深度:358; 大小:50;
角度:90 高度:30 软化:0
斜面与浮雕参数设置
样式选择“内斜面”;方法选择“雕刻清晰”;深度:358%;方向: 上;大小50像素;软化:0像素。
关键部位:阴影。
角度和高度是标示虚拟光源的位置。角度和高度的不同会影响虚 拟光源对其模拟的浮雕产生光量不同的照射(角度控制光线方向,高 度控制阴影范围。)。这里,我们调整角度为90度,默认高度30度。
变更角度和高度,看看会发生什么样的变化。 (图9 — b、c、d)
有什么变化呢?高光部分的绿色和阴影部分的红 色有了不同的变化,随着光量的减少,绿色的色 相亮度值也在减小,阴影部分稍亮部分如两侧颜 色也在变化。大家可以多变更几次试试结果。
以角度-高度分别为0-0;0-90;90-0;90-90;45-0;45-90加以比较
光泽等高线选项下边,分高光模式和阴影模式两部分。我们先分 别把不透明度调到100%(为了方便我们的求证)。
高光模式为滤色,后边的颜色可选,默认为白色。阴影模式为正片 叠底,后边颜色也是可选,默认黑色。(在下边的论述中,我们把这 两个可以自定义的颜色分别称为光源色和阴影色)
高光与阴影是什么意思呢? ➢ 在西方绘画中,了完成对浮雕的模拟,Adobe在受光部和不受光部采取了两种模式,即在 受光部采取白色(默认光源色)和原本色(在本例中为蓝色,在下面的论叙 中我们不妨借用美术专业术语,以“固有色”代之),并以滤色模式混合; 阴影部分采取黑色(默认阴影色)和固有色以正片叠底的模式混合。这些默 认的模式是获得浮雕效果的最佳选择。大多数情况下,配合线性光泽等高线, 我们不用改变这些选项就可模拟出很好的斜面和浮雕效果。
看图,拖出三条垂直参考线,每两条之间间隔50像素。中间的一条与投 影外边缘重合。
图2是把“大小”设定为50像素时的情况。
等高线调整原理
如上图:等高线编辑器横轴从左向右意味着从远至近(即从外侧到内测)的距离, 是说在不同的距离上我们输入了多少数值。纵轴表示投影的不透明度。从下往上映 射着投影的透明度从高到低(即从亮到暗的变化)。线性等高线输入多少输出就是 多少。这从左边的投影能看出来,投影从左往右是一个透明度从高到低的过程。需 要指出的是,“大小”范围之外往右部分的透明度以“大小”最右边的透明度为准。
在这里,我们需要明确一个问题,就是:以滤色模式参与混合的白色和以 正片叠底模式参与混合的黑色扮演了一个什么样的角色呢?是100%的白或 黑与固有色色参与混合吗?
为了看得明白,我们更换掉白色和黑色,代之以绿色和红色。并且,混合 模式全部换成“正常”(图9 — a)。高光和阴影部分以绿色和红色代替; 顶部还是固有色;两侧为暗部中稍亮部分,是红色和原色蓝色的混合——紫 色。
图层样式
从对投影样式和斜面、浮雕样式中的等 高线的工作原理的探讨中剖析其本质。 投影样式是图层样式中一个较为典型的 样式,而斜面和浮雕样式又是其中变化 最为丰富的一个。明白了它们的工作原 理,其它的自然迎刃而解。
一、投影样式及等高线设置
投影样式如下图(图1)。我们建立一个矩形选区,填充蓝色(0,0,255)。 这将是我们的探讨基础。
等高线调整原理
如图(图6):等高线编辑器横轴从左向右意味着从远至近(即从外侧到内测)的距 离,是说在不同的距离上我们输入了多少数值。纵轴表示投影的不透明度。从下往 上映射着投影的透明度从高到低(即从亮到暗的变化)。线性等高线输入多少输出 就是多少。这从左边的投影能看出来,投影从左往右是一个透明度从高到低的过程。 需要指出的是,“大小”范围之外往右部分的透明度以“大小”最右边的透明度为 准。
物体接受到光照后,会产生三大部分,即受光部分、侧受光部分、不受 光部分。细分的话还可以分为高光、亮面、中间调子、明暗交界线、反 光五部分。这就是西方写实绘画的理论基础:三大面五大调子。而 Adobe为了在二维平面中模拟浮雕效果,就借助这些理论。 ➢ 如图:浮雕上侧面为直接受光部分,浮雕顶部为侧受光部分,两侧和底 部为不受光部分(不是完全的不受光,而是不直接受光)。
扩展:杂边位置。作用范围亦即“大小”范围(宽展范围受“大小”限制)。本例在左右 参考线之间。参数的增大意味着它将使等高线的作用范围向左推移。而其作用效果是推 挤等高线效果。为便于观察我设置了如图锯齿状等高线(图3)。
50%时把等高线效果挤在左、中参考线之间(图4)
100%时等高线效果被挤压于最左边参考线,基本看不出来了。也可 以说是没有了(图5)
