Bezier曲线的递推算法
Bezier曲线

Pk
(t)
(n
n! k)!
nk i0
k Pi Bi,nk
(t)
t [0,1]
其中高阶向前差分矢量由低阶向前差分矢量递推地定义:
k Pi
k
P 1 i 1
k 1Pi
例如: 0 Pi Pi
1Pi 0 Pi1 0 Pi Pi1 Pi
2 Pi 1Pi1 1Pi Pi2 2Pi1 Pi
Pn1
P2 n2
选择 和 的值 ,可以利用该式确定曲线段 Q (t)的特征多边形顶点 Q2,而顶点Q0 、Q1已被 G1连续条件所确
定。要达到Q2连续的话,只剩下顶点 可以自由选取。
如果从上式的两边都减去Pn,则等式右边可以表示为(Pn-Pn-1)和(Pn-1-Pn-2) 的线性组合:
k(t) P' (t) 3
可以得到Bezier曲线在端点的曲率分别为:
k (0)
n 1 n
(P1
P0 ) (P2 P1 P0 3
P1 )
k (1)
n 1 n
(Pn1
Pn2 ) (Pn Pn Pn1 3
Pn1)
d.)k阶导函数的差分表示
n次Bezier曲线的k阶导数可用差分公式为:
•
恰好是二项式[t+(1-t)]n的展开式。:其中,当i=0,t=0时,ti=1,i!=1,即00=1,0!=1
Pi代表空间的很多点,t在0到1之间,把t代入进去可以算出一个数,即平面或空间一个点。 随着t值的变化,点也在发生变化。当t从0到1时,就可以得到空间的一个图形,这个图形就是Bezier曲线。
第二章 Bézier曲线

§1.一般介绍 §2.Bézier曲线的定义及性质 §3.de Casteljau算法 §4.Bézier曲线的其它表示形式及导数 §5.组合Bézier曲线和几何连续性 §6.Bézier曲线修形及升阶
§1.一般介绍
Bézier曲线是分别由法国 Citroën 汽车公司的de Casteljau大约于1959年 和法国Renault汽车公司的Bézier大约 于 1962 年独立研制的.由于以Bézier 方法为基础的 UNISURF 系统首先公开 发表,所以现在这一方法冠以Bézier的 名字.
升阶图例2
形状修改图例
de Casteljau算法图例2
de Casteljau算法图例3
de Casteljau算法图例4
§4.Bézier曲线的其它 表示形式及其导数
用边向量表示的Bézier曲线
Bézier曲线的导数
Bézier曲线的差分表示形式
用边向量表示的Bézier曲线(证明)
Bézier曲线的导数1
图例:三次Bézier曲线
Bézier曲线的定义(现在)
Bernstein多项式的性质(1)
1.单位分解性
2.非负性 3.端点性质
Bernstein多项式的性质(2)
4.对称性
5.递推公式 6.导函数 7.最大值
Bernstein多项式的性质(3)
8.升阶公式 9.分割公式 10.积分公式 11.与幂基的转换公式
P
0 1
P
1 1
P
2 0
P
3 0
P
0 2
P
2 1
P
1 0
P
1 2
贝塞尔曲线公式

贝塞尔曲线公式贝塞尔曲线(Bézier Curve)是由法国数学家皮埃尔·贝塞尔提出的,其应用非常广泛,如CAD系统,图片处理,几何图案绘制等。
贝塞尔曲线具有很强的平滑性,可以用来描述任意曲线,可以更加精确地描述几何形状。
贝塞尔曲线公式是一种用于绘制贝塞尔曲线的方法,它可以用来描述任意曲线。
贝塞尔曲线公式也称为递推公式,它将多项式拆分为多边形,并用相应的贝塞尔曲线来表示这些多项式。
这种方法实现了在任意两个点之间平滑多边形的曲线,给我们一个非常高效地,强大而精确绘图方法。
贝塞尔曲线的通用公式为:B(t)=sum(k=0,n)PkCn,k(t)其中,Pk是贝塞尔曲线的控制点,t是参数,Cn,k(t)是贝塞尔基函数:C0,0(t)=1,Cn,0(t)=0,Cn,k(t)=Cn-1,k-1(t)+(n-k+1)Cn-1,k(t)而B(t)是控制点的一个线性函数,t的数值在[0,1]之间。
当t=0的时候,B(t)=P0,t=1的时候,B(t)=Pn,其间的某一点Q,坐标则有如下形式:Q(x,y)=B(t)=sum(k=0,n)PkCn,k(t)=(P0(t),Pn(t))Cn,k(t)由于贝塞尔曲线是一种几何数学概念,它还有基于几何理论的定义及绘图方法,如:1.控制点的定义:在二维空间内,贝塞尔曲线是由“控制点A”和“控制点B”两个点构成曲线。
2.贝塞尔曲线定义:采用参数t做函数变换后,以控制点A和控制点B为两个顶点,完成三次曲线的定义。
即所谓的B-Spline曲线(B样条曲线)。
3.贝塞尔曲线定向:从起点开始,控制点A和控制点B所代表的线条向曲线的延长方向,可以使到达终点的曲线更平滑,更优美。
4.贝塞尔曲线的绘制:一般来说,贝塞尔曲线的绘制可以分成三步:(1)通过各个控制点求得控制点对应的点对;(2)将此点对组合起来即可绘出相应的贝塞尔曲线;(3)根据公式依次计算出整条曲线上的点,最后完成贝塞尔曲线的精确绘制。
bezier曲线生成算法

bezier曲线生成算法Bezier曲线是一种重要的曲线生成算法,被广泛应用于计算机图形学、CAD、动画等领域。
它是Bernstein多项式的线性组合,利用微积分和矩阵运算等数学知识进行计算。
下面将分步骤介绍Bezier曲线生成算法。
1.选择控制点决定Bezier曲线形状的有多个控制点。
一条曲线至少需要两个控制点,但大部分曲线使用的是三到四个控制点。
选择控制点要根据实际需要来确定,例如需要画一个弧度比较小的圆弧,那么就只需要选择少数几个点。
2.计算Bezier曲线的轨迹根据控制点求解Bezier曲线的轨迹有多种方法,如迭代法、递推法等。
这里我们使用递推公式,可具体分为三步:(1)首先计算Bezier曲线的一阶导数,即B0'(u)、B1'(u)、B2'(u)、B3'(u);(2)然后根据一阶导数计算Bezier曲线的二阶导数,即B0''(u)、B1''(u)、B2''(u)、B3''(u);(3)最后根据二阶导数计算Bezier曲线的轨迹,即B(u)=B0(u)、B1(u)、B2(u)、B3(u)。
其中B0(u)、B1(u)、B2(u)、B3(u)是Bezier基函数,u为Bezier曲线的参数。
3.绘制Bezier曲线根据Bezier曲线轨迹的坐标可以用直线或者曲线来连接,从而得到Bezier曲线的效果。
当然,为了获得更光滑、更细腻的曲线效果,我们一般使用二次或三次Bezier曲线。
4.应用Bezier曲线Bezier曲线有着广泛的应用,如计算机图形学中的曲面建模、动画制作中的路径控制、CAD绘图等。
在绘制曲线和曲面时,Bezier曲线可以很好的展现出几何图形的优美形态,所以在计算机辅助绘图和工程制图中被广泛应用。
综上所述,Bezier曲线生成算法是一种强大而优美的数学方法。
通过选择控制点、计算Bezier曲线的轨迹、绘制Bezier曲线以及应用Bezier曲线等步骤,可以生成出各种美妙的曲线和曲面。
实验报告四bezier曲线

实验四Bezier曲线的绘制1. 实验目的练习Bezier曲线的绘制和de Casteljau算法。
2. 实验内容和要求按要求完成如下一个作业,提交纸质实验报告,同时提交实验报告和代码的电子版。
实现Bezier曲线的de Casteljau递推算法,能够对任意介于0和1之间的参数t计算Bezier曲线上的点,然后依次连接这些点生成Bezier曲线。
要求:对[0,1]参数区间进行100等分。
控制点的数目至少为5个,即Bezier曲线的次数不低于4次。
de Casteljau算法用一个函数单独实现。
绘制Bezier曲线的同时还要绘制其控制多边形。
至少绘制两条Bezier曲线,具有不同的次数,颜色和曲线宽度。
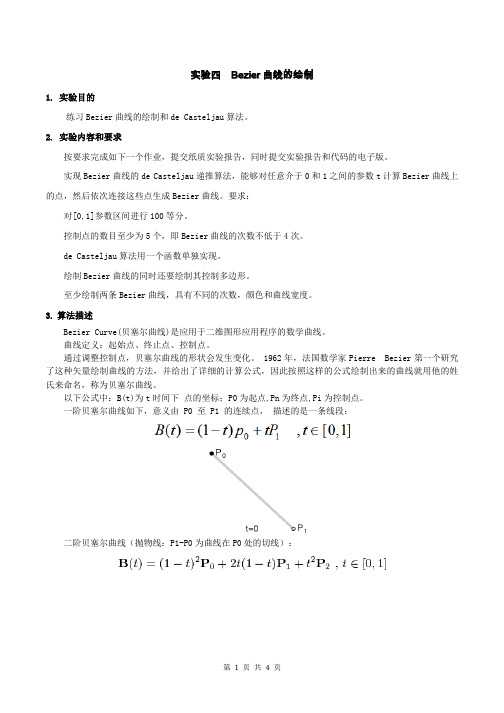
3.算法描述Bezier Curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。
曲线定义:起始点、终止点、控制点。
通过调整控制点,贝塞尔曲线的形状会发生变化。
1962年,法国数学家Pierre Bezier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
以下公式中:B(t)为t时间下点的坐标;P0为起点,Pn为终点,Pi为控制点。
一阶贝塞尔曲线如下,意义由 P0 至 P1 的连续点,描述的是一条线段:二阶贝塞尔曲线(抛物线:P1-P0为曲线在P0处的切线):原理:由 P0 至 P1 的连续点 Q0,描述一条线段。
由 P1 至 P2 的连续点 Q1,描述一条线段。
由 Q0 至 Q1 的连续点 B(t),描述一条二次贝塞尔曲线。
4. 源程序代码#include<C:\Include\GL\glut.h>#include<stdlib.h>#include<math.h>GLsizei winWidth = 600, winHeight = 600;GLfloat xwcMin = -150.0, xwcMax = 150.0;GLfloat ywcMin = -300.0, ywcMax = 300.0;class wcPt3D{public:GLfloat x, y, z; };void init(){glClearColor(1.0, 1.0, 1.0, 1.0); }void plotPoint(wcPt3D bezCurevePt){glBegin(GL_POINTS);glVertex2f(bezCurevePt.x, bezCurevePt.y);glEnd(); }void binomiaCoeffs(GLint n, GLint * C){GLint k, j;for (k = 0; k <= n; k++)C[k] = 1;for (j = n; j >= k + 1; j--)C[k] *= j;for (j = n - k; j >= 2; j--)C[k] /= j; }void computeBezPt(GLfloat u, wcPt3D * bezPt, GLint nCtrlPts, wcPt3D *CtrlPts, GLint *C){ GLint k, n = nCtrlPts - 1;GLfloat bezBlendFcn;bezPt->x = bezPt->y = bezPt->z = 0.0;for (k = 0; k<nCtrlPts; k++){bezBlendFcn = C[k] * pow(u, k) * pow(1 - u, n - k);bezPt->x += CtrlPts[k].x * bezBlendFcn;bezPt->y += CtrlPts[k].y * bezBlendFcn;bezPt->z += CtrlPts[k].z * bezBlendFcn; } }void bezier(wcPt3D * ctrlPts, GLint nCtrlPts, GLint nBezCurvePts){wcPt3D bezCurvePt;GLfloat u;GLint *C, k;C = new GLint[nCtrlPts];binomiaCoeffs(nCtrlPts - 1, C);for (k = 0; k <= nBezCurvePts; k++){u = GLfloat(k) / GLfloat(nBezCurvePts);computeBezPt(u, &bezCurvePt, nCtrlPts, ctrlPts, C);plotPoint(bezCurvePt); }delete[]C; }void displayFcn(void){GLint nCtrlPts = 5, nCtrlPts2 = 6, nBezCurvePts = 1000;wcPt3D ctrlPts[5] = { { -135.0, -59.0, 0.0 }, { -59.0, 95.0, 0.0 }, { 0.0, -40.0, 0.0 }, { 70.0, 120.0, 0.0 }, { 78, -125.0, 0.0 } };wcPt3D ctrlPts2[6] = { { -118.0, 20.0, 0.0 }, { -85.0, 45.0, 0.0 }, { -26.0, -126.0, 0.0 }, { 38.0, 88.0, 0.0 }, { 58.0, 188.0, 0.0 }, { 108.0, 98.0, 0.0 } }; glClear(GL_COLOR_BUFFER_BIT);glPointSize(6);glColor3f(0.0, 1.0, 1.0);bezier(ctrlPts, nCtrlPts, nBezCurvePts);glPointSize(5);glColor3f(1.0, 0.0, 1.0);bezier(ctrlPts2, nCtrlPts2, nBezCurvePts);glColor3f(0.0, 0.0, 1.0);glBegin(GL_LINES);glVertex2f(-135.0, -59.0);glVertex2f(-59.0, 95.0);glVertex2f(-59.0, 95.0);glVertex2f(0.0, -40.0);glVertex2f(0.0, -40.0);glVertex2f(70.0, 120.0);glVertex2f(70.0, 120.0);glVertex2f(78.0, -125.0);glVertex2f(-118.0, 20.0);glVertex2f(-85.0, 45.0);glVertex2f(-85.0, 45.0);glVertex2f(-26.0, -126.0);glVertex2f(-26.0, -126.0);glVertex2f(38.0, 88.0);glVertex2f(38.0, 88.0);glVertex2f(58.0, 188.0);glVertex2f(58.0, 188.0);glVertex2f(108.0, 98.0);glEnd();glFlush(); }void winReshapeFcn(GLint newWidth, GLint newHeight){glViewport(0, 0, newWidth, newHeight);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(xwcMin, xwcMax, ywcMin, ywcMax);glClear(GL_COLOR_BUFFER_BIT); }void main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowPosition(50, 50);glutInitWindowSize(winWidth, winHeight);glutCreateWindow("yxl 实验四 Bezier曲线");init();glutDisplayFunc(displayFcn);glutReshapeFunc(winReshapeFcn);glutMainLoop(); }5. 实验结果6.实验体会最后一次实验报告了,老师要求我们做Bezier曲线,需要我们对函数去理解的一次实验,对于数学比较差的我来说还是很有困难的,理解起来比较吃力。
Bezier曲线与曲面

页码,3/25
(9)积分
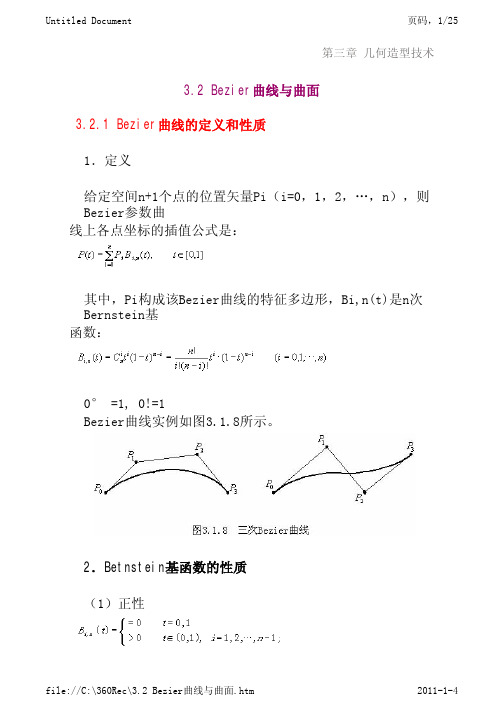
3.Bezier曲线的性质
(1)端点性质
a. 曲线端点位置矢量
由Bernstein基函数的端点性质可以推得,当t=0时,P(0) =P0 ;当t=1 时,P(1)=Pn。由此可见,Bezier曲线的起点、终点与相应的 特征多边形的 起点、终点重合。
b. 切矢量
因为
,所以当t=0时,P’(0)=n
且
、
、
线的
和
(图3.1.15打上斜
三角形);其跨界二阶导矢只与定义该边界的及相邻两排顶
file://C:\360Rec\3.2 Bezier曲线与曲面.htm
2011-1-4
Untitled Document
点有关。 (3)几何不变性。 (4)对称性。 (5)凸包性。
页码,15/25
3.Bezier曲面片的拼接 如图3.1.16所示,设两张m×n次Bezier曲面片
计算Bezier曲线上的点,可用Bezier曲线方程,但使用de Casteljau提
出的递推算法则要简单的多。
如图3.1.10所示,设 、 、 是一条抛物线上顺序三个不 同的点。
过 和 点的两切线交于点 ,在 点的切线交 和 于和 ,
则如下比例成立:
这是所谓抛物线的三切线定理。
file://C:\360பைடு நூலகம்ec\3.2 Bezier曲线与曲面.htm
多项式又会带来计算上的困难,实际使用中,一般不超过10 次。所以有时
采用分段设计,然后将各段曲线相互连接起来,并在接合处 保持一定的连
续条件。下面讨论两段Bezier曲线达到不同阶几何连续的条 件。
给定两条Bezier曲线P(t)和Q(t),相应控制点为Pi(i=0, 1, ..., n)
第10部分计算机图形学Bezier曲线

P1 P11 P01
P02
P2
P0 Bezier曲线上的点
1/18/2019 第10部分 Bezier曲线 第17页
P1
P01 (1 t ) P0 tP 1
P11
1 P 1 (1 t ) P 1 tP 2 1 P02 (1 t ) P01 tP 1
P01
P0
P02
Bezier曲线
Ray
ray@
1/18/2019
李辉 副教授
内容
Bezier 曲线历史 Bezier 曲线的定义 Bernstein基函数的性质 Bezier 曲线的性质 Bezier 曲线的递推算法 Bezier 曲线的拼接 Bezier 曲线的升阶和降阶
P0
P 1 P2 P3 n=3时
1/18/2019
P01
1 P 1
P02
2 P 1
P21
P03
Pi n 的递推关系
第21页
第10部分 Bezier曲线
2 P 1
P
2 0 1 P 0
P 1
P
1 1
P 2
1 P 2
P 0 0
3 P (1 / 3) P 0
P 3
1/3
1
几何作图法求Bezier曲线 上一点(n=3,t=1/3)
* i 0 i 0 i 0 i 0 n n n n
t [0,1]
1/18/2019
第10部分 Bezier曲线
第13页
3.
凸包性
– –
B
i 0
n
i ,n
(t ) 1 且
0 Bi ,n (t ) 1(0 t 1, i 0,1,, n) Bezier曲线P(t)在 t [0,1] 中各点是控制点Pi的凸线性
bezier曲线算法

bezier曲线算法摘要:一、贝塞尔曲线算法概述1.贝塞尔曲线的定义2.贝塞尔曲线在计算机图形学中的应用二、贝塞尔曲线算法的原理1.伯恩哈德·兰伯特·贝塞尔方程2.控制点和结束点的关系3.细分方法三、常见的贝塞尔曲线算法1.线性插值法2.二次插值法3.三次插值法(de Casteljau 算法)四、贝塞尔曲线算法的应用实例1.绘制简单的贝塞尔曲线2.使用贝塞尔曲线绘制复杂图形五、贝塞尔曲线算法的优化1.减少计算量2.提高精度正文:贝塞尔曲线算法是一种在计算机图形学中广泛应用的数学方法,它能够根据给定的控制点和结束点,生成平滑的曲线。
这种算法基于伯恩哈德·兰伯特·贝塞尔方程,通过细分方法,可以得到精确的曲线。
贝塞尔曲线是由三个点(控制点)和两个结束点组成的,其中控制点和结束点的关系可以通过伯恩哈德·兰伯特·贝塞尔方程来描述。
在计算过程中,首先需要根据控制点和结束点计算出曲线的中间点,然后通过细分方法,将曲线分为两段,继续计算每一段的控制点和结束点,直到达到所需的精度。
在计算机图形学中,贝塞尔曲线算法被广泛应用于绘制复杂的图形和动画。
例如,可以利用贝塞尔曲线绘制平滑的曲线、折线、多边形等。
此外,该算法还可以用于生成纹理、阴影等视觉效果。
常见的贝塞尔曲线算法包括线性插值法、二次插值法和三次插值法(de Casteljau 算法)。
线性插值法是一种简单的方法,但是生成的曲线精度较低;二次插值法可以提高精度,但是计算量较大;而三次插值法(de Casteljau 算法)则在精度和计算量之间取得了较好的平衡。
在实际应用中,贝塞尔曲线算法需要考虑计算量和精度的平衡。
为了减少计算量,可以采用一些优化方法,例如使用分治策略、减少插值次数等。
为了提高精度,可以采用更高阶的插值方法或者增加细分次数。
总之,贝塞尔曲线算法是一种在计算机图形学中具有重要意义的数学方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 设P0、P02、P2是一条 抛物线上顺序三个不 同的点。过P0和P2点 的两切线交于P1点, 在P02点的切线交P0P1 和P2P1于P01和P11, 则如下比例成立:
• 当P0,P2固定,引入参数t,令上述比值为t:1-t), 即有:
• t从0变到1,第一、二式就分别表示控制二边形的 第一、二条边,它们是两条一次Bezier曲线。将 一、二式代入第三式得:
这便是著名的de Casteljau算法。用这一递推公式,在 给定参数下,求Bezier曲线上一点P(t)非常有效。
• 当n=3时,de casteljau算法递推出 的Pik呈直角三角形, 对应结果如图所示。 从左向右递推,最右 边点P03即为曲线上的 点。
• 当t从0变到1时,它表示了由三顶点P0、P1、 P2三点定义的一条二次Bezier曲线。并且表明: 这二次Bezier曲线P02可以定义为分别由前两个 顶点(P0,P1)和后两个顶点(P1,P2)决定的一次 Bezier曲线的线性组合。依次类推,由四个控 制点定义的三次Bezier曲线P03可被定义为分别 由(P0,P1,P2)和(P1,P2,P3)确定的二条二次 Bezier曲线的线性组合,由(n+1)个控制点 Pi(i=0,1,...,n)定义的n次Bezier曲线P0n可被定 义为分别由前、后n个控制点定义的两条(n-1) 次Bezier曲线P0n-1与P1n-1的线性组合:
