3-跨站脚本攻击(XSS)实训操作
跨站脚本攻击实例解析

图6 谷歌浏览器 Chrome 情况如图 7 所示:
图7 搜狗浏览器下的情况如图 8 所示:
跨站脚本攻击实例解析
作者:泉哥 主页:
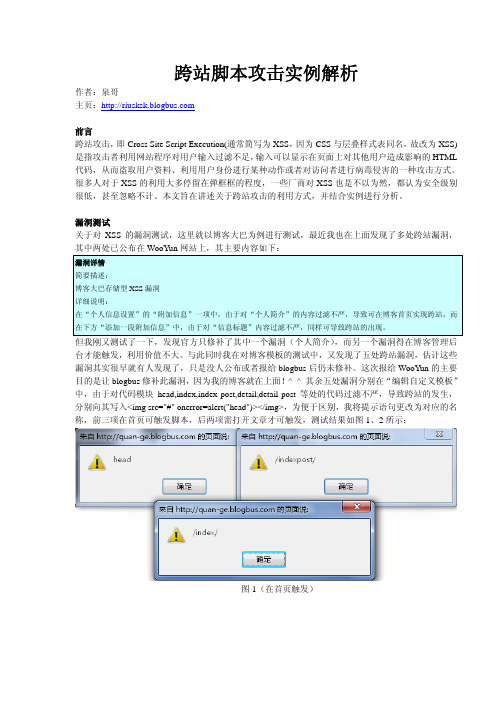
前言 跨站攻击,即 Cross Site Script Execution(通常简写为 XSS,因为 CSS 与层叠样式表同名,故改为 XSS) 是指攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的 HTML 代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。 很多人对于 XSS 的利用大多停留在弹框框的程度,一些厂商对 XSS 也是不以为然,都认为安全级别 很低,甚至忽略不计。本文旨在讲述关于跨站攻击的利用方式,并结合实例进行分析。
图3 很明显,我们已经成功窃取到 cookie 了,剩下的事相信大家都知道,这里就不再赘述。 二.渗透路由器 对于处于内网中的用户,我们可以利用XSS来更改路由器密码。我们可以借助默认的密码来登陆路由 器,比如URL:http://admin:admin@192.168.1.1,其实很多路由器都是使用默认密码,我这里这台也 是如此,直接以admin作为用户名和密码。首先我们先利用Firefox插件Live HTTP headers获取请求头, 如图 4 所示:
4: 基于 webkit 内核:google chrome、遨游 3.0、safari 等浏览器对本地执行的 ajax 权限没做任何访问限制.
以上测试是利用 ajax 来读取文件的。但是我在 windows7 平台上用 php 测试各个最新版浏览器时发现: 1、 Firefox 3.6.10、搜狗浏览器 2.2.0.1423、Maxthon 2.5.14、IE8、Chrome 7.0.513.0、360 浏览器 3.5、 世界之窗 3.2、TT 浏览器 4.8 均可跨目录读取本地文件。 2、 Opera 10.70 不允许读取本地文件,若是读取本地文件会直接给出."\n Cookie: ".$cookie."\n\n\n"); //写入文件
前端开发实训中的跨站脚本攻击防御方法

前端开发实训中的跨站脚本攻击防御方法在前端开发实训中,跨站脚本攻击(Cross-Site Scripting, XSS)是一个常见的安全威胁。
本文将介绍一些常见的跨站脚本攻击防御方法,帮助开发人员提高系统的安全性。
一、输入校验与过滤为了防止XSS攻击,应该对用户输入的数据进行严格的校验和过滤。
以下是一些常用的输入校验与过滤的方法:1.1 HTML实体编码在输出用户输入之前,应使用HTML实体编码来对特殊字符进行转义。
这样可以确保浏览器将这些字符视为文本而非代码。
1.2 过滤用户输入使用过滤器对用户输入进行过滤,删除或转义可能的恶意代码。
可以使用开源的过滤器库,如OWASP的ESAPI(Enterprise Security API)来过滤用户输入。
1.3 白名单过滤采用白名单过滤的方式,只允许特定的标签和属性通过过滤器,其他的标签和属性都将被过滤掉。
这样可以有效防止恶意脚本的注入。
二、设置HTTP响应头设置适当的HTTP响应头可以提高浏览器的安全性,减少XSS攻击的风险。
以下是一些常见的HTTP响应头设置方法:2.1 X-XSS-Protection头通过设置X-XSS-Protection头,可以启用浏览器内置的XSS防护机制。
可以将该头的值设置为"1; mode=block",表示如果检测到XSS攻击,浏览器将阻止页面加载。
2.2 Content-Security-Policy头使用Content-Security-Policy头可以指示浏览器只加载特定来源的资源,从而减少XSS攻击的风险。
可以设置该头的值为"script-src 'self' 'unsafe-inline'",表示只允许加载当前域下的脚本,并禁止内联脚本的执行。
三、使用安全的JavaScript框架和库选择使用经过验证和信任的JavaScript框架和库,可以减少XSS攻击的可能性。
Web前端开发实训案例教程初级前端跨站脚本攻击与防御

Web前端开发实训案例教程初级前端跨站脚本攻击与防御近年来,随着互联网的普及和应用场景的不断增加,Web前端开发行业迅速崛起。
然而,伴随着Web技术的迅速发展,网络安全问题也日益凸显出来。
而其中一种最为常见、危害性较大的安全漏洞就是跨站脚本攻击(Cross-Site Scripting, XSS)。
本文将从初级前端开发者的角度出发,为大家介绍跨站脚本攻击的原理与防御方法。
一、跨站脚本攻击的原理1.1 什么是跨站脚本攻击跨站脚本攻击是指攻击者利用Web应用程序对用户进行攻击的一种手段。
攻击者通过在目标网页中插入恶意的代码,当用户浏览该网页时,恶意代码会被执行,从而导致用户的信息泄露或者受到其他形式的攻击。
1.2 跨站脚本攻击的分类跨站脚本攻击可以分为存储型、反射型和DOM型三种类型。
1.2.1 存储型攻击存储型攻击是指攻击者将恶意代码存储在目标网站的数据库中,当用户请求某个页面时,服务器会将数据库中的恶意代码返回给用户,从而导致恶意代码在用户的浏览器中执行。
1.2.2 反射型攻击反射型攻击是指攻击者将恶意代码作为URL参数发送给目标网站的服务器,然后服务器将恶意代码反射给用户的浏览器执行。
与存储型攻击不同的是,反射型攻击不需要将恶意代码存储在目标网站的数据库中。
1.2.3 DOM型攻击DOM型攻击是指攻击者通过修改网页的DOM结构,从而实现对用户的攻击。
DOM(Document Object Model)是指HTML页面的文档对象模型。
攻击者可以通过修改DOM结构来插入恶意代码,从而对用户进行攻击。
二、跨站脚本攻击的防御方法2.1 输入过滤与转义对于用户输入的内容,特别是涉及到输出到网页的内容,开发者应该进行输入过滤与转义,以防止恶意代码的插入。
常见的转义方法包括HTML实体转义和URL编码转义。
2.2 设置HttpOnly标志HttpOnly是一种Cookie属性,当使用HttpOnly标志时,JavaScript 无法通过document.cookie等方式获取Cookie的值,从而有效防止了跨站脚本攻击。
Web安全中的跨站脚本和CSRF攻击

Web安全中的跨站脚本和CSRF攻击跨站脚本(Cross-Site Scripting, XSS)和跨站请求伪造(Cross-Site Request Forgery, CSRF)是Web安全中常见的两种攻击方式。
这两种攻击方式可以导致用户的敏感信息泄漏、账号劫持、篡改用户数据等严重后果。
本文将分别介绍XSS和CSRF攻击的原理、类型、预防措施以及安全建议。
一、跨站脚本(XSS)攻击:1.原理:XSS攻击是通过向Web页面注入恶意脚本代码,使得用户在浏览器上执行恶意脚本而受到攻击。
这些恶意脚本可以篡改页面内容、窃取用户敏感信息、劫持用户会话等。
2.类型:a.存储型XSS:攻击者将恶意脚本存储到服务端,当用户请求页面时,恶意脚本被返回并执行。
b.反射型XSS:攻击者构造包含恶意脚本的URL,并将其发送给用户。
用户点击URL后,恶意脚本被浏览器执行。
3.预防措施:a.输入验证和过滤:对用户输入的数据进行验证和过滤,防止恶意脚本注入。
b.输出转义:在将用户输入的数据输出到HTML页面时,对特殊字符进行转义,避免恶意脚本执行。
c. HttpOnly Cookie:将敏感信息存储在HttpOnly Cookie中,防止XSS攻击窃取Cookie。
d. CSP(Content Security Policy):通过设置CSP,限制页面可以加载的资源和代码来源,减少XSS攻击的风险。
4.安全建议:a.用户不点击可疑链接和下载的文件,尽量避免访问不受信任的网站。
b.及时更新浏览器和插件,以获得最新的安全修复。
c.使用Web Application Firewall(WAF)等工具来检测和防护XSS攻击。
二、跨站请求伪造(CSRF)攻击:1.原理:CSRF攻击是攻击者利用用户已经登录的身份,在用户不知情的情况下,伪造请求发送给Web应用服务器,从而执行恶意操作。
这种攻击方式通常利用了Web应用对用户发出的请求未进行有效的验证。
xss使用方法

xss使用方法
XSS(跨站脚本攻击)是一种常见的网络攻击手段,攻击者通过在网页中注入恶意脚本,来获取用户的敏感信息,如cookie等。
以下是一些XSS攻击的常见使用方法:
1. 反射型XSS:反射型XSS是指攻击者将恶意脚本注入到网页中,当用户访问该网页时,浏览器会执行恶意脚本并将用户的敏感信息发送给攻击者。
攻击者可以通过构造恶意链接,诱导用户点击,从而获取用户的敏感信息。
2. 存储型XSS:存储型XSS是指攻击者在网页中注入恶意脚本,并将恶意脚本存储在数据库或文件中。
当其他用户访问该网页时,浏览器会执行恶意脚本并将用户的敏感信息发送给攻击者。
攻击者可以在网页中留下恶意代码,或者通过社交工程等方式诱导用户访问恶意网页。
3. DOM型XSS:DOM型XSS是指攻击者通过修改网页的DOM(文档对象模型)结构,来注入恶意脚本。
当用户访问该网页时,浏览器会执行恶意脚本并将用户的敏感信息发送给攻击者。
攻击者可以通过构造特定的URL参数或利用第三方脚本注入等方式,来触发DOM型XSS攻击。
为了防范XSS攻击,开发人员应该对所有用户输入进行验证和过滤,避免将用户输入直接嵌入到网页中。
同时,开发人员还应该使用内容安全策略(CSP)
等安全机制来限制网页中的脚本执行。
对于用户来说,应该避免点击来历不明的链接或下载来历不明的文件,以免遭受XSS攻击。
XSS(跨站脚本攻击)分析与实战

XSS(跨站脚本攻击)分析与实战⽂章⽬录⼀、漏洞原理1、XSS简介:XSS全称:Cross Site Scripting,即跨站脚本攻击,为了不和“层叠样式表”(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
XSS是最常见的 Web 应⽤程序安全漏洞之⼀,这类漏洞能够使攻击者嵌⼊恶意脚本代码(⼀般是JS代码)到正常⽤户会访问到的页⾯中,当正常⽤户访问该页⾯时,恶意脚本代码将会在⽤户的浏览器上执⾏,从⽽达到恶意攻击⽤户的⽬的。
从上述内容可知,XSS属于客户端攻击,受害者最终是⽤户。
但不要以为受害者是⽤户,就认为跟⾃⼰的⽹站、服务器安全没有关系,不要忘记⽹站管理⼈员也属于⽤户之⼀,这就意味着 XSS 可以攻击 “服务器端”。
因为管理员要⽐普通⽤户的权限⼤得多,⽽攻击者就有可能靠管理员⾝份作为“跳板”实施攻击。
2、XSS原理解析:XSS攻击在⽹页中嵌⼊的恶意脚本代码⼀般是使⽤ JavaScript 语⾔,JavaScript 可以获取⽤户的Cookie、改变⽹页内容、URL跳转,那么存在XSS漏洞的⽹站,就可以盗取⽤户Cookie、⿊掉页⾯、导航到恶意⽹站,⽽攻击者需要做的仅仅是向Web页⾯中注⼊JavaScript 代码。
下⾯是⼀个简单的XSS漏洞实例,代码如下:<html><head><meta content="text/html;charset=utf-8"/><title>xss漏洞⽰例</title></head><body><center><h6>把输⼊的字符串输出</h6><form action="#" method="get"><h6>请输⼊</h6><input type="text" name="xss"><br /><input type="submit" value="确定"></form><hr><?phpif (isset($_GET['xss'])) {echo '<input type="text" value="'.$_GET['xss'].'">';}else{echo '<input type="text">';}></center></body></html>在代码中,通过GET获取参数xss的值,然后通过echo输出⼀个input标签,并将xss的值放⼊input标签的value中。
跨站脚本攻击XSS(CrossSiteScript)的原理与常见场景分析

跨站脚本攻击XSS(CrossSiteScript)的原理与常见场景分析前⾔前段时间在⽹上看到⼀个,好奇之下进去看了看。
胜利的条件是你录⼊⼀个串,让其调⽤prompt(1) 。
发现⾥⾯有好多想不到的东西,今天终于悠闲了来这⾥说说XSS。
XSS 原理跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
恶意攻击者往Web页⾯⾥插⼊恶意Script代码,当⽤户浏览该页之时,嵌⼊其中Web⾥⾯的Script代码会被执⾏,从⽽达到恶意攻击⽤户的⽬的。
XSS 常见场景⼀些私⼈的博客,攻击者恶意评论,弹出alert,这种充其量也就是⼀个玩笑。
但是如果是盗窃cookie,异常提交请求,这些就⽐较难受了。
prompt(1)chrome 版本 62.0.3202.75(正式版本)(64 位)function escape(input) {// warm up// script should be executed without user interactionreturn '<input type="text" value="' + input + '">';}第⼀个这是⼀个开胃菜,没有做任何校验,这种不设防的在现在已经很少了。
他把值直接拼⼊字符串,组成⼀个DOM input标签,那我们只要正确的把标签闭合掉就可以调⽤了。
"><script>prompt(1)</script> ,拼出来的字符串为<input type="text" value=""><script>prompt(1)</script>"> ,这样就等于插⼊了我们的代码。
跨站脚本攻击解决方案

跨站脚本攻击解决方案
《跨站脚本攻击解决方案》
跨站脚本攻击(XSS)是一种常见的网络安全威胁,攻击者通过在受害者的浏览器中执行恶意脚本来窃取敏感信息或进行其他恶意操作。
为了有效防止和解决跨站脚本攻击,有一些解决方案可以采取。
首先,输入验证是防止跨站脚本攻击的重要手段之一。
在用户输入被传送到服务器之前,对其进行严格的验证和过滤,排除其中的恶意脚本或其他危险内容。
这可以通过编写严格的输入验证规则和使用安全的输入控件来实现。
其次,输出编码也是防止跨站脚本攻击的有效方法之一。
在将数据输出到网页上时,对其进行适当的编码,使恶意脚本无法被执行。
常见的编码技术包括HTML实体编码、URL编码和JavaScript编码等。
此外,安全的Cookie和会话管理也是防止跨站脚本攻击的重要步骤。
确保在传输和存储敏感信息时使用安全的HTTPOnly 和Secure标记,以防止被窃取和篡改。
另外,及时更新会话ID并采取其他安全措施也十分必要。
最后,安全意识和培训对于防止跨站脚本攻击同样至关重要。
组织和个人应该定期接受安全意识培训,学习如何识别和防范XSS攻击,并且完善自身的安全意识。
此外,组织还应该建立相应的安全管理策略,并进行定期的安全审计,以及时发现
和纠正潜在的安全风险。
总之,跨站脚本攻击是一种常见的网络安全威胁,对于防范和解决这种攻击,输入验证、输出编码、安全的Cookie和会话管理,以及安全意识培训都是非常重要的解决方案。
只有采取综合性的措施,才能有效地保护网络安全和用户隐私。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
存储型XSS的攻击脚 本,将被永久的写入 到目标服务器的数据 库和文件中。
课堂练习
1.制作一个html页面(fbly.html),可以发表留言和查看留言; 2.制作一个php文件(fbly.php),可以将留言写入dat文件; 3.运行fbly.html文件,输入正常的文字或字符,可以将内容写入dat文件。 4.输入构造的XSS代码,可以出现弹窗。
操作任务2. 在虚拟机中安装DVWA渗透测试平台
操作任务3. 模拟Low级别的反射型XSS攻击模拟。 操作任务4. 模拟完成Low级别的存储型XSS攻击模拟。
谢谢观看!
3
XSS漏洞挖掘
实操环节
我们如何实现XSS攻击呢?
方法是: 在<script>alert(‘XSS’)</script>前 面加个“">”来闭合input标签。
教学内容
1 2 3 4
搭建实验环境
编写测试程序代码 XSS漏洞挖掘 XSS漏洞攻击
4
XSS漏洞攻击
实操环节
搭建实验环境
02
VMware Workstation
3
XSS漏洞挖掘
实操环节
构造并输入XSS代码:<script>alert(“xss”)</script>,单击“提交查询”按钮。
3
XSS漏洞挖掘
实操环节
运行测试文件2,弹出测试页面。 输入“1”,单击“提交查询”按钮,输出“1”。
3
XSS漏洞挖掘
实操环节
仍然构造同样的XSS代码:<script>alert(“xss”)</script>,单击“提交查询”按钮。
小结
本次课程讲解的主要内容包括:
1. 搭建XSS漏洞攻击的测试用实验环境。
2. 编写测试用文件。 3. 使用DVWA模拟反射型XSS和存储型XSS的攻击 过程。
课后作业
任务情境:XSS漏洞攻击有反射型和存储型,设计2个实验,模拟两种 XSS攻击的过程,说明两者的区别。
操作任务1. 在虚拟机中安装PHPStudy集成环境;
教学内容
1 2 3 4
搭建实验环境
编写测试程序代码 XSS漏洞挖掘 XSS漏洞攻击
2
编写测试程序代码
实操环节
测试文件1
2
编写测试程序代码
实操环节
测试文件2
教学内容
1 2 3 4
搭建实验环境
编写测试程序代码 XSS漏洞挖掘 XSS漏洞攻击
3
XSS漏洞挖掘
实操环节
运行测试文件1,在文本框中任意输入,如“abcd1234”,单击“提交查询”按钮。
跨站脚本攻击(XSS)实训操作
教学目标
熟悉测试环境的搭建 掌握测试代码文件的编写 掌握XSS漏洞的攻击及防御
教学内容
1 2
搭建实验环境
编写测试程序代码 XSS漏洞挖掘 XSS漏洞攻击
3
4
1
搭建实验环境
实操环节
02
Windows7/8/10
01
PHPStudy
03
02
火狐浏览器插件 Hackbar
01
PHPStudy
03
02
DVWA
3
XSS漏洞攻击
实操环节
登录DVWA,将安全级别调整为“Low”。
3
XSS漏洞攻击
实操环节
反射型XSS
3
XSS漏洞攻击
实操环节
反射型XSS3ຫໍສະໝຸດ XSS漏洞攻击实操环节
存储型XSS
3
XSS漏洞攻击
实操环节
存储型XSS
3
XSS漏洞攻击
反射型XSS
存储型XSS
反射型XSS的代码是 从目标服务器通过错 误信息、搜索结果等 方式“反射”回来的, 其攻击是一次性的。
