pano2vr全景图课程
基于PTGui Pro与Pano2VR的三维全景图制作方法与应用

基于PTGui Pro、Pano2VR的三维全景图制作方法与应用2012-5-30 点击次数:[2625]叶萍萍,罗宏摘要:本文详细评述了用PTGui Pro、Pano2VR这两个软件制作全景图中的关键步骤,根据这些步骤可以制作出具有漫游热点,声音,文字的三维全景图,大大加强了与用户的互动效果。
同时列出了笔者多年拍摄全景图总结出的一些相机的最佳工作参数、拍摄技巧。
最后展现了东湖三维全景的制作成果。
关键词:三维全景图;、PTGui Pro;、Pano2VR1引言三维全景图是由多角度拍摄数张照片,或使用专业三维平台建立数字模型,然后使用全景工具软件制作而成。
我们可以使用IE浏览器或播放软件在普通电脑上观看,并用鼠标控制观察的角度,任意调整远近,仿佛置身真实的环境之中,获得全新的感受。
目前,介绍三维全景图的制作原理、拼接技术的文章很多[1][2][3]【4】,本文介绍的全景图使用的软件是PTGui Pro、,Pano2VR。
P TGui Pro的主要功能是把采集的照片进行拼接,Pano2VR的作用是把拼接后的JPG图像进行处理生成swf 格式的全景图。
软件使用比较方便,软件价格便宜,制作出来的全景图也比较清新。
在全景图能够添加声音,热点,皮肤等功能。
2简单全景图的制作在制作全景图之前,要先安装软件PTGui Pro,Pano2VR及photo shop。
PTGui Pro安装在C盘,Pano2VR 和Photo Shop可以装在任选路径。
全景图的制作主要是以下几个步骤:2.1.1加载图像启动PTGui Pro,加载要拼接的图片,这些相片由数码相机采集。
2.1.2 对准图像选择“对准图像”,个别情况下,由于相邻图片之间明显的参照物太少,软件无法找到足够的控制点而无法合成全景图,此时就需要手动添加控制点并进行优化,直到可以合成拼接成功的全景图,最后创建全景图。
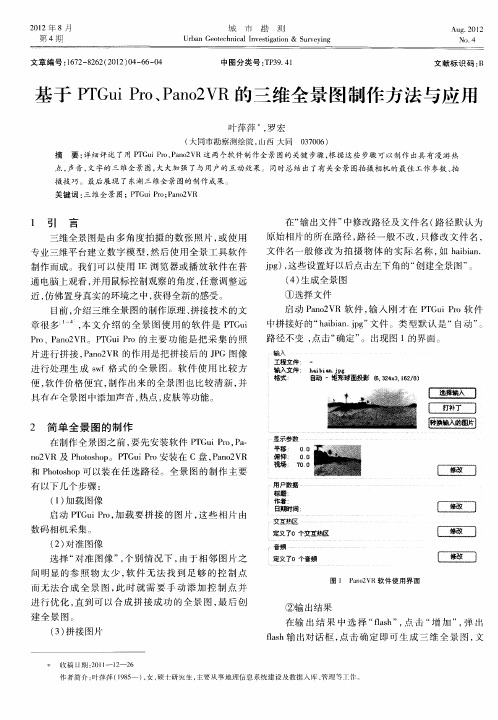
2.1.3 拼接图片在“输出文件”中修改路径及文件名(路径默认为原始相片的所在路径,路径一般不改,只修改文件名,文件名一般修改为拍摄物体的实际名称,如haibian.jpg),这些设置好以后点击左下角的“创建全景图”。
基于PTGuiPro与Pano2VR的三维全景图制作方法与应用

基于PTGui Pro、Pano2VR的三维全景图制作方法与应用2012-5-30 点击次数:[2625]叶萍萍,罗宏摘要:本文详细评述了用PTGui Pro、Pano2VR这两个软件制作全景图中的关键步骤,根据这些步骤可以制作出具有漫游热点,声音,文字的三维全景图,大大加强了与用户的互动效果。
同时列出了笔者多年拍摄全景图总结出的一些相机的最佳工作参数、拍摄技巧。
最后展现了东湖三维全景的制作成果。
关键词:三维全景图;、PTGui Pro;、Pano2VR1引言三维全景图是由多角度拍摄数张照片,或使用专业三维平台建立数字模型,然后使用全景工具软件制作而成。
我们可以使用IE浏览器或播放软件在普通电脑上观看,并用鼠标控制观察的角度,任意调整远近,仿佛置身真实的环境之中,获得全新的感受。
目前,介绍三维全景图的制作原理、拼接技术的文章很多[1][2][3]【4】,本文介绍的全景图使用的软件是PTGui Pro、,Pano2VR。
P TGui Pro的主要功能是把采集的照片进行拼接,Pano2VR的作用是把拼接后的JPG图像进行处理生成swf 格式的全景图。
软件使用比较方便,软件价格便宜,制作出来的全景图也比较清新。
在全景图能够添加声音,热点,皮肤等功能。
2简单全景图的制作在制作全景图之前,要先安装软件PTGui Pro,Pano2VR及photo shop。
PTGui Pro安装在C盘,Pano2VR 和Photo Shop可以装在任选路径。
全景图的制作主要是以下几个步骤:2.1.1加载图像启动PTGui Pro,加载要拼接的图片,这些相片由数码相机采集。
2.1.2 对准图像选择“对准图像”,个别情况下,由于相邻图片之间明显的参照物太少,软件无法找到足够的控制点而无法合成全景图,此时就需要手动添加控制点并进行优化,直到可以合成拼接成功的全景图,最后创建全景图。
2.1.3 拼接图片在“输出文件”中修改路径及文件名(路径默认为原始相片的所在路径,路径一般不改,只修改文件名,文件名一般修改为拍摄物体的实际名称,如haibian.jpg),这些设置好以后点击左下角的“创建全景图”。
vr全景教程

vr全景教程VR全景(Virtual Reality Panorama)是一种虚拟现实技术,在现实世界中创造出一种360度全景的沉浸式体验。
与传统的平面图片或视频不同,VR全景能够让用户感受到身临其境的感觉,可以自由转动头部,观察全景中的每一个角落。
VR全景的拍摄需要用到专业的全景相机,目前市面上已经有许多品牌和型号可供选择。
拍摄前需要确定拍摄地点,并准备好拍摄设备和配件,如三脚架、防晃架等。
拍摄时应注意确保相机平稳安定,避免产生晃动或模糊的影像。
同时,还要考虑光线的因素,选择拍摄时天气晴朗、光线适宜的时候进行。
拍摄完成后,需要将照片导入电脑进行处理。
首先,可以使用相机自带的软件或第三方软件进行图片的拼接,将多张照片拼接成一张全景图。
拼接时需要注意对齐度和重叠度,保证照片之间的过渡自然、平滑。
其次,可以使用图像编辑软件进行修饰和调整,如调整对比度、色彩、锐度等,使全景图更加鲜明、生动。
在处理过程中,还可以对全景图的效果进行增强或修复,如添加文字、标识物、滤镜等。
完成全景图的处理后,可以通过将其上传至虚拟现实平台或社交媒体上分享给他人。
虚拟现实平台能够让用户通过VR设备,如头戴式显示器或智能手机等,进行全景图的浏览和观看。
用户可以通过移动设备或键盘鼠标来自由移动和浏览全景图,在不同的角度和视角中感受全景图的魅力。
而在社交媒体上分享全景图,则能够让更多人欣赏和评论,增加互动和交流。
除了拍摄和处理全景图外,还可以通过VR全景创建虚拟旅游、教育、房地产等应用。
在虚拟旅游中,可以将全景图与真实景点相结合,让用户在家中就可以享受旅游的乐趣;在教育中,可以利用全景图创造出逼真的场景,让学生在虚拟环境中进行实地考察和学习;在房地产中,可以利用全景图展示楼盘的内部和周边环境,给客户提供更直观、真实的体验。
综上所述,VR全景是一项令人兴奋和有潜力的技术,能够让人们在虚拟世界中体验到前所未有的沉浸感和互动性。
无论是作为一种娱乐方式,还是应用在教育、旅游、房地产等领域,VR全景都有着广阔的前景和应用空间。
Pano2VR全景图怎么制作?制作360度全景效果图的方法

Pano2VR全景图怎么制作?制作360度全景效果图的⽅法普通拍照我们只是取了⼀⼩块的景像,我们管它叫照⽚,全景图就是由若⼲不同⼩块⼉的照⽚拼接,最终得到⼀个,包含所
有⾓度景象的“照⽚”,这就是全景图,很多⽤户在使⽤Pano2VR的过程不知道怎么制作全景图,想知道的赶快来看看下⾯的教程吧!
Pano2VR(全景图转换器) v6.1.13 免费安装版(附免费⽂件) 64位
类型:图像处理
⼤⼩:207MB
语⾔:简体中⽂
时间:2021-08-05
查看详情
Pano2VR Pro(全景图⽚拼接软件)轻狂精简版 V5.2.4 免费安装版
类型:图像处理
⼤⼩:68.1MB
语⾔:简体中⽂
时间:2018-05-18
查看详情
操作步骤如下:
1、进⼊到Pano2VR软件的界⾯后,⽤户可以以某个基准为0度的视⾓,转动的⾓度⼤⼩,⼀共分为前、后、左、右、上、下六个⾓度,就像⼀个魔⽅⼀样,如下图所⽰:
2、如果你想要往全景图中添加视频或图⽚,只需要在左边的功能栏中进⾏选择即可,再添加完⾃⼰需要的内容后,你还可以
添加热点、镜头光晕等效果,如下图所⽰:
好啦,以上就是Pano2VR全景图制作教程的全部内容啦,只需要经过以上的操作,就能够帮助你轻松制作全景图⽚,制作360度全景图就是这么简单。
希望对⼤家有所帮助,更多内容请继续关注。
Pano2VR的功能介绍

Pano2VR的功能介绍
2011-03-13 22:48
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
1、皮肤制作
1.1 控制条
注:其他的功能类似设置
2.1 loading
2、鼠标图标
gardengnomesoftware./wiki/File:Cursor.zip
下载相应的图标,可进行二次修改。
注:只能在FLASH9以上版本使用此功能
3、Pan2VR基本参数
3.1 水印
使用已做好的水印图片,直接使用。
3.2 显示参数
根据实际情况,选择初始角度
3.3 交互热区
双击图像中任意地方可加入热点,加入热点后位置可随意拖动改变,选择相应热点进行如下设置
4、动景输出参数设置
5、地图参数设置
5.1 雷达
设置初始
注:雷达的初始位置设置在第一个动景显示的相应按钮上:如在btn1上设置动作
则雷达初始就在第一个按钮上
5.2 地图机位设置
5.3 地图上按钮的动作
注:可根据想要实现的功能,进行按钮点击后的动作设置。
方法同上,动作改变即可。
基于PTGui Pro、Pano2VR的三维全景图制作方法与应用

片进行 拼 接 , ao V 的作用 是 把 拼接 后 的 JG 图像 Pn2 R P
进 行处 理 生 成 sf格 式 的 全 景 图。软 件 使 用 比较 方 w
便 , 件 价格 便 宜 , 作 出来 的 全景 图也 比较 清新 , 软 制 并
工程 竞件 : 一 输 人嶷件 : h i i .p ab ̄ jg m 穗式 : 自动 一燃形 昧萄投影 (.2 .6 /) e3 ̄3 128
收 稿 }期 :0 1 l—2 _ 2 1一 2 6 i
作苦简介 : 叶萍萍( 9 5 )女 , 18 一 , 硕十研究生 , 主要从事地理信息系统建设及数据入库 、 管理 工 。
第 4期 调节 。
叶萍萍等 .基于 P G i r 、aoV T u o P n2 R的三维全景 图制作方法与应用 P
( ) 接 图片 3拼
瘫义 7o个案籁
图 1 P n2 R 软件 使 用界 面 a oV
② 输 出结果 在输 出 结 果 中 选 择 “ ah , 击 “ 加 ” 弹 l f s” 点 增 , l h输 f s 出对 话 框 , a 点击 确 定 即 可 生 成 三 维 全景 图 , 文
6 9
鼠标 右键 点击 该 文 件 , 开方 式 选 择 “nente— 打 it e x r
( 0 室外 拍摄 相机参 数设 置 ( 1) 白天 阳光 强烈 ) 感 : 光度 IO:0 ; S 2 0 白平 衡 : 阳模 式 ; 圈 :8 曝光 时 间 : 太 光 F;
根 据提 示调节 。
章 很 多。
, 文 介 绍 的全 景 图使 用 的软 件 是 P G i 本 T u
中拼接好 的 “ a i .P ” h i a jg 文件 。类 型默 认 是 “ bn 自动 ” 。 路 径不 变 , 点击 “ 确定 ” 。出现 图 l 的界 面 。
基于Pano2VR的交互式校园全景漫游系统的研究
基于Pano2VR的交互式校园全景漫游系统的研究作者:黄国政来源:《软件工程师》2015年第01期摘要:本文主要介绍了在Pano2VR中制作Flash交互式校园全景漫游的方法和详细步骤,同时介绍了Flash交互性漫游的优势。
相比传统的漫游系统,Pano2VR在制作上更加便捷,应用范围更广泛,更能有效地推广全景漫游的应用。
关键词:Pano2VR;Flash;全景漫游;交互热点中图分类号:TP391 文献标识码:A1 引言(Introduction)全景漫游系统是指对实体建筑及景物进行仿真,用计算机制作的虚拟影像再现真实世界。
浏览者利用鼠标和键盘在虚拟场景中进行自由的游览,进行一定的人机交互和浏览。
校园虚拟漫游作为数字化校园工程的一个重要组成部分,是学校信息化建设的重要内容,它为学校对外宣传、整体管理提供了最直观的表现形式,可以为学校树立良好的形象,提高学校的知名度,宣传校园特有的文化,又可让来访者足不出户就能利用网络浏览校园风光和有关介绍信息,体验身临其境的感受[1]。
2 全景漫游的优点(The advantages of the panoramaroaming)无论是传统的三维漫游制作工具VRML[2],还是新的制作工具如Unity3D[3]、Away3D[4]等,都存在制作复杂的问题,并要求有一定编程基础。
而且,此类漫游系统在运行中需要安装客户端或浏览器插件,由于需要对三维场景进行实时渲染,所以对计算机配置要求较高。
因此,普通浏览者并不能很好地进行漫游体验。
目前,360度全景交互漫游成为三维漫游新的发展点,它不用对三维场景进行实时渲染,只需要多张全景照片或3D全景渲染图就可以制作,降低了制作复杂度。
因此,360度全景漫游越来越广泛地用于楼盘展示、虚拟旅游、校园漫游等众多领域。
3 Flash漫游技术和Pano2VR软件简介(Introductionof flash roaming technology and Pano2VR software)在众多的全景漫游制作技术中,基于Flash的网页技术的全景漫游成为主流,而且目前大多数常见的网页浏览器都支持Flash插件,所以Flash的网页播放容易实现。
2024版全景培训教程
对比度增强
采用直方图均衡化、对比 度拉伸等方法增强全景图 像的对比度,提高图像清 晰度。
13
去除瑕疵和修复方法
去除鬼影
针对全景图像中可能出现的鬼影现象, 采用图像修复技术将其去除,如基于 样本块的修复方法。
去除拼接缝
解决拼接错位问题
在后期处理时,使用专业的全景拼接 软件,确保照片拼接准确无误。
2024/1/25
10
03 全景图像处理技术
2024/1/25
11
图像拼接算法原理及实现
01
02
03
特征点检测与匹配
利用SIFT、SURF等算法 提取图像特征点,并通过 匹配算法找到相邻图像间 的同名点。
2024/1/25
2024/1/25
25
VR设备兼容性测试与发布渠道选择
设备兼容性测试
针对不同品牌和型号的VR设备,对全 景内容进行兼容性测试,确保用户在 不同设备上都能获得良好的体验。
发布渠道选择
根据目标受众和推广需求,选择合适的 发布渠道,如VR应用商店、社交媒体、 线下体验店等。同时,考虑与合作方进 行联合推广,扩大影响力。
提供多样化的互动方式和参与机会, 让受众更加深入地了解和体验全景内 容。
2024/1/25
注重细节和用户体验,从视觉、听觉、 触觉等多方面提升全景内容的品质。
30
07 总结回顾与展望未来发展 趋势
2024/1/25
31
关键知识点总结回顾
2024/1/25
全景技术基本概念
包括全景图像的定义、特点、分类等基础知识。
注意特效的添加顺序和层级关系,避免产生冲突或影响最终效果。
基于pano2vr的实现PPT课件
目前,360°全景交互漫游成 为三维漫游的发展点,它不 用对三维尝尽进行实时渲染, 只需要多张全景照片或3D全 景图就可以进行制作,降低 了制作复杂度。因此,360° 全景漫游越来越广泛地用于 楼盘展示,虚拟旅游,校园 漫游等众多领域。
现以使用虚拟漫游的场景
西北农林科技大学三维虚拟校园地图虚拟漫游的应用写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
谢谢大家
荣幸这一路,与你同行
It'S An Honor To Walk With You All The Way
讲师:XXXXXX XX年XX月XX日
室 外
室外全景的完成
室外图像采集完毕,从正 门到足球场,已经基本完
室 内
室内图像正在采集
室内图像主要以教学楼为 主,以教室,走廊我核
室内外 结合
室内外结合为最 终结果
室内外的结合最终展示
成室外虚拟图。
心,展现教学楼的状况。
了我校的模拟校园,以
热点为线索,实现每个
地区的漫游。
LOGO | COMPANY
为什么做出来全景在浏览的时候灰色卡顿一下
3 其实这不是卡顿,这是加载了一下预览图,软件默认是有个灰色预览图
的。那么预览图是什么呢?预览图就是相较于原图分辨率变小了的图, 分辨率就是像素单位的长*宽
4 阶段计划 现在以及未来的想法
阶段计划
目前以室外全景为主
顺序以从外到内,阶段性的发展校园虚拟漫游,要有批次,有顺序的进 行虚拟校园的建设。
VR
第二个名词,VR(Virtual Reality,虚拟现实)。 虚拟现实就是用计算机的技术创建出像现实一样的虚拟场景,从另一个角度说VR也 可以说是一个可创建并体验虚拟世界的计算机系统。
《VR全景图片制作》课程标准
《VR全景图片制作》课程标准一、课程定位本课程是虚拟现实应用技术专业的一门必修课程。
全景图片制作教学过程中应注重培养学生的思考和动手能力,把知识点穿插在实例中进行教学,一方面启迪学生去思考实例是如何实现的,另一方面让学生通过操作完成实例的创作。
同时通过大量的创作实践,培养学生的审美能力和创作能力,掌握全景课程所学基础技术为后续专业课程学习和项目实施提供必要的技术保障。
二、课程基本目标课程的总体目标是通过学习了解虚拟现实的概念及其在生活中的应用;掌握使用PT GUI和Pano制作全景图片的方法,制作出精美的全景图片。
1.知识目标(1)熟练掌握单反相机和手机拍摄以及他们的优缺点(2)熟练掌握PT GUI软件和实践(3)熟练掌握Pano软件和实践(4)空旷环境下的全景拍摄和拼接处理(5)复杂环境下的全景拍摄和拼接处理(6)双目相机的使用和各类环境下的实践(7)无人机的使用和应用领域(8)多副全景图的整合2.能力目标独立使用摄像设备进行数字图像的拍摄、采集、编辑和输出的能力。
(1)单反相机和手机不同环境下拍摄的设置(2)PT GUI的基本学习(3)Pano的基本学习(4)不同环境的全景拍摄(5)双目相机的使用(6)无人机的使用(7)整合多副全景图的能力3.素质目标(1)培养学生谦虚、好学的能力(2)培养学生勤于思考、做事认真的良好作风(3)培养学生的质量意识、安全意识及良好的职业道德(4)解决问题等可持续发展的综合能力三、课程设计1.设计思想教学内容框架(见表1)。
表1 教学内容框架总体设计思路:VR全景图片制作在教学过程中,贯彻以“学生为主体、教师为主导”的思想,采取任务驱动、小组学习及自主学习的方式,通过创设情境及教师的演示讲解,指导学生完成探究学习任务。
使学生了解虚拟现实技术及全景图片的概念,掌握制作全景图片的方法。
经过分析,本课程最终确定了以下7个学习项目:综合楼C202拍摄、PT GUI拼接综C202、Pano软件拼接综C202、不同环境的全景拍摄、双目相机拍摄、无人机的拍摄、整合多副全景图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
pano2vr 全景漫游制作一、单个全景制作1.1.运行【pano2vr】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景得水平与垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始得视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景得方位;1.8.【用户数据】用于填写作品相关得信息与全景得经纬坐标;1.9.点击【纬度】后得坐标按钮,设置全景得经纬度信息;通过【设定正北标记】与【选择地标】可方便得设置正北方位;1.10.【交互热点】可在全景实现人机交互得功能;1.11.在图片中得任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片与视频等;1.14.点击右侧得[打开]文件名,可选择背景音乐;1.15.在左侧图片得相应位置双击,可添加图片与视频;1.16.在电视位置双击,可添加视频;1.17.在主界面得[输出]中选择输出格式后,点击[增加];1.18.选择系统自带得皮肤;1.19.设置[FLASH输出]得视觉效果;1.20.设置[FLASH输出]得视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面得[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景得基础上,在主界面右侧得【漫游浏览器】中,鼠标右键选【Add Panorama】添加新得全景;2.2.参照【一】得步骤依次加入全景2与3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1、填写【ID】时,需要与【URL】中得编号一致,便于后期导航图与缩略图得皮肤制作;2、【皮肤ID】也就是与皮肤中得热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景得热点交互之后,右侧漫游浏览器中每个全景得‘感叹号’就消失了!2.5.多个全景漫游得制作到此就OK了!点击【全部】瞧瞧效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤得大小后,就可以准备皮肤脚本得制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制得【矩形】,设置【尺寸】、【背景】与【边框】等参数注:尺寸-高得数值按照按钮图片得高并预留上下部分得空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增得图片,修改【ID】为‘tool_left’3.1.4.依次加入所有得按钮图片并拖到相应得位置,并将【矩形】拖到皮肤得左下角(或您喜欢得位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下与放大、缩小(下文不再详细说明)第7个与第8个按钮如下3.1.6.再添加两个【矩形】,分别就是缩略图(sltbar)与导航图(dhtbar),并分别放至左上角与右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个与第10个按钮得动作最基本得皮肤制作到此已完成,保存皮肤并返回主界面,生成输出瞧瞧效果吧!还有一个小小得美化得处理,三个bar得透明处理,再次进入皮肤编辑界面,双击【toolbar】,参照下图设置透明度与动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出瞧瞧效果吧!就是不就是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】得制作,参照【3、1、3】得方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小与位置3.2.4.双击‘slt_center’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_center_items’,并设置【矩形属性】3.2.6.在‘slt_center_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身ID]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’与‘yellow dot’就是导航图中得对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧得【树】中,将‘slt_center_items’【矩形】拖入‘slt_center’【容器】中3.2.11.修改‘slt_center_items’【矩形】得位置,与‘slt_center’【容器】得位置一致3.2.12.在右侧得【树】中双击‘slt_left’,进入【动作/修改器】3.2.13.在右侧得【树】中双击‘slt_right’,进入【动作/修改器】现在可以告诉您一个好消息,缩略图得皮肤已经完成了,保存脚本-生成输出瞧瞧效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制得【矩形】,设置【尺寸】、【背景】与【边框】等参数注:尺寸-高得数值按照按钮图片得高并预留上下部分得空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增得图片,修改【ID】为‘dht_t01’3.3.4.参照下图添加导航点,然后点击新增得图片,修改【ID】为‘dt0101’,需要特别注意得就是[交互热点替身ID],必须填写与之前设定得热点ID(详见2、3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中得‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’与‘dt0103’得[图片属性] dt0102dt0103现在又可以告诉您一个好消息,导航(雷达)图得皮肤已经完成了,保存脚本-生成输出瞧瞧效果吧!3.4.G oogle(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加得[文本区]填写[文字],注意脚本中得width与height需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]得[HTML]选项卡中勾选‘Include Google Maps’选项Baidu地图比较方便,原因很简单,PANO2VR里没有集成了百度地图,具体设置可参照Google地图,但第4节中则不需要勾选‘Include Google Maps’选项,但在生成好得HTML文件中需要在Body得底部加入百度地图得脚本,如下:<script type="text/javascript" src=""></script><script type="text/javascript">//创建与初始化地图函数:function baidu_initMap(){baidu_createMap();//创建地图baidu_setMapEvent();//设置地图事件baidu_addMapControl();//向地图添加控件baidu_addMarker();//向地图中添加marker}//创建地图函数:function baidu_createMap(){var baidu_map = new BMap、Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap、Point(114、337663,30、564641);//定义一个中心点坐标baidu_map、centerAndZoom(baidu_point,13);//设定地图得中心点与坐标并将地图显示在地图容器中window、map = baidu_map;//将map变量存储在全局}//地图事件设置函数:function baidu_setMapEvent(){map、enableDragging();//启用地图拖拽事件,默认启用(可不写)map、enableScrollWheelZoom();//启用地图滚轮放大缩小map、enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)map、enableKeyboard();//启用键盘上下左右键移动地图}//地图控件添加函数:function baidu_addMapControl(){//向地图中添加缩放控件var ctrl_nav = new BMap、NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_SMALL});map、addControl(ctrl_nav);//向地图中添加缩略图控件var ctrl_ove = new BMap、OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0});map、addControl(ctrl_ove);//向地图中添加比例尺控件var ctrl_sca = new BMap、ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});map、addControl(ctrl_sca);}//标注点数组var markerArr = [{title:"全景漫游",content:"全景漫游",point :"114、341256|30、564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建markerfunction baidu_addMarker(){for(var i=0;i<markerArr、length;i++){var json = markerArr[i];var p0 = json、point、split("|")[0];var p1 = json、point、split("|")[1];var point = new BMap、Point(p0,p1);var iconImg = baidu_createIcon(json、icon);var marker = new BMap、Marker(point,{icon:iconImg});var iw = baidu_createInfoWindow(i);var label = new BMap、Label(json、title,{"offset":new BMap、Size(json、icon、lb-json、icon、x+10,-20)});marker、setLabel(label);map、addOverlay(marker);label、setStyle({borderColor:"#808080",color:"#333",cursor:"pointer"});(function(){var index = i;var _iw = baidu_createInfoWindow(i);var _marker = marker;_marker、addEventListener("click",function(){this、openInfoWindow(_iw);});_iw、addEventListener("open",function(){_marker、getLabel()、hide();})_iw、addEventListener("close",function(){_marker、getLabel()、show();})label、addEventListener("click",function(){_marker、openInfoWindow(_iw);})if(!!json、isOpen){label、hide();_marker、openInfoWindow(_iw);}})()}}//创建InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new BMap、InfoWindow("<b class='iw_poi_title' title='" + json、title + "'>" +json、title + "</b><div class='iw_poi_content'>"+json、content+"</div>");return baidu_iw;}//创建一个Iconfunction baidu_createIcon(json){var baidu_icon = new BMap、Icon("", newBMap、Size(json、w,json、h),{imageOffset: new BMap、Size(-json、l,-json、t),infoWindowOffset:new BMap、Size(json、lb+5,1),offset:new BMap、Size(json、x,json、h)})return baidu_icon;}baidu_initMap();//创建与初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形得‘交互热点类型’,在需要得区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘jpg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]得图片,ID为‘jpgclose’3.5.5.加入需要放大得图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身ID]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclose’图片,设置[动作/修改器]接下来得工作就就是不停得点击[确定]按钮,生成一个瞧瞧效果咯!3.6.热区360物件展示可通过OBJECT2VR生成HTML5格式,再通过交互热点得方法进行链接咯!。
