网页设计要避免的错误
平面设计师 如何避免13个设计错误

平面设计师如何避免13个设计错误每个人都会犯错,不管是生活中还是工作中,犯错是不可避免的,聪明人懂得从错误中总结文章,不断的改正自己的错误,养成好的习惯。
也有得人当做小事忽略,置之不理,相同的错误总是一直在错。
这就是人与人之间的才差别,哪些不但改正错误的人往往更容易取得成功,犯错是小事,可怕的是不敢承担、不敢面对、不敢改正,总能为自己找到犯错的借口。
设计师便经常犯错,无数次的修改,作品会越来越完善。
还是那句话”犯错不可怕,就怕你不改”,在这里妞总结了十几条最基本的错误,希望大家能够对号入座,在设计的时候有所警觉,避免犯错。
01. 不理解设计理念便开始动手设计笨鸟先飞,如果不是大神,在设计的初期,就要想方设法的多了解细节,倾听客户的需求,否则后面修改起来会很难。
(这个中枪了) 设计师必须早作准备,尽早的了解设计细节,否则后期再进行修改,工作量繁重,会感到特别吃力。
拖延症是时间杀手,自作聪明的添加、删减更是设计的忌讳。
因此,在设计工作的初期,便应该多跟客户交流,多了解细节,多增加理解,记笔记、查资料,归纳成简明扼要的整体设计理念,这样才能保证方向正确。
02. 认真对待每一次开始一般来说,印刷作品用CMYK模式,网页设计用RGB模式。
不要想当然,万事开头”细”,在最开始的阶段,要尤其注意细节。
比如说PS中新建文件,很多人在设计印刷品时居然大意的采用RGB色彩模式,设计出来的东西溢色,这才想起输出格式设置错误。
03. 字体”超载”汽车超载容易出车祸,字体超载容易出差错。
字体种类太多,会让人觉得整体混乱不堪。
一篇文章一般只描述一个主题,一幅画一般只有一种风格,专一产生美。
字体使用太多,设计会像大拼凑。
字体要保持一致,看着舒心,阅读起来也更省事。
其实上面的海报还是有点意义的:可以用来做反面教材,Google一下,打印出来,贴在你的墙上,警惕!不要犯类似错误。
除了字体,设计风格、用色也同理,一会儿扁平、一会拟真,你这是网页还是风格实验室?简单美,OK?04. 字体选用不当好马配好鞍,搭配得当,才出彩。
前端设计的个常见错误及如何避免

前端设计的个常见错误及如何避免前端设计是网页开发中至关重要的环节,而在设计过程中常常会出现一些常见错误。
本文将介绍几个常见的前端设计错误,并提供相应的解决方法,以帮助开发者提高设计质量。
一、页面加载速度过慢页面加载速度是用户体验的重要指标,如果加载速度过慢,可能导致用户流失。
造成页面加载速度过慢的原因有很多,比如过多的网络请求、未经优化的图片等。
为了避免这个错误,我们可以采取以下措施:1. 减少网络请求:合并CSS和JavaScript文件,减少请求次数。
使用CSS Sprites技术将多个小图片合并成一张大图,减少图片请求次数。
2. 图片优化:使用适当的图片格式,如JPEG、PNG等,并调整图片压缩比例以减少文件大小。
3. 使用CDN加速:将静态资源存储在全球各地的CDN节点,以提高资源加载速度。
二、不兼容的设计在不同的浏览器和设备上,网页可能会出现兼容性问题,导致页面显示效果不一致甚至无法正常运行。
为了避免这个错误,我们可以采取以下措施:1. 浏览器兼容性测试:在设计完成后,进行多个主流浏览器和设备的兼容性测试,确保页面在不同环境下的显示效果和功能正常。
2. 使用媒体查询:使用响应式设计,根据不同设备的屏幕大小和分辨率,调整页面布局和样式,以适应不同的设备。
三、不合理的导航设计导航是网站的核心组成部分,一个良好的导航设计能够提高用户的浏览效率和体验。
常见的导航设计错误包括:1. 导航过于复杂:过多的导航选项和层次深度会让用户感到困惑,降低用户体验。
应该简化导航结构,减少选项数量,并避免过多的层级。
2. 导航位置不明显:导航应该放在页面的显眼位置,用户能够一目了然地找到导航入口。
3. 导航样式不一致:导航链接在不同状态下的样式应该一致,以提供一个良好的用户导航体验。
为了避免这些错误,我们可以采取以下方法:1. 设计简洁明了的导航结构,减少选项数量和层级。
2. 将导航放在页面的顶部或侧边栏,确保用户能够方便地找到。
网页设计规范知识点

网页设计规范知识点网页设计规范是指在设计和开发网页时需要遵循的一系列标准和准则,以确保网页的可用性、易读性和可访问性。
本文将介绍一些常见的网页设计规范知识点,以帮助设计师和开发人员创建出优秀的用户体验。
一、网页布局规范1. 响应式设计:采用响应式网页设计,使得网页能够适应不同设备和屏幕尺寸,并保持良好的布局和可读性。
2. 栅格布局:使用栅格系统来设计页面,保持页面元素的对齐和平衡,并提供良好的可视层次结构。
3. 内容层次结构:使用标题、段落、列表等来组织内容,让用户能够快速扫视页面并准确理解信息。
二、导航设计规范1. 一致的导航栏:在每个页面上保持导航栏的一致性,使用户能够轻松导航网站的不同部分。
2. 显眼的导航链接:将主要导航链接放在页面的顶部或侧边,并使用明显的颜色和样式,以便用户能够快速找到和使用导航。
3. 面包屑导航:使用面包屑导航显示用户当前所在的页面路径,让用户随时了解他们在网站的位置。
三、色彩和视觉规范1. 色彩搭配:选择适合主题和品牌的色彩搭配,确保页面的色彩和谐统一,并提供良好的对比度以增强可读性。
2. 图片和图标使用:使用高质量的图片和图标,确保它们清晰可见,并且与网页的其他元素相匹配。
3. 字体和排版:选择易于阅读的字体,并保持一致的字号和行间距,以提供良好的阅读体验。
四、交互设计规范1. 界面反馈:对用户的交互行为给予明确的界面反馈,比如按钮的变化、链接的高亮等,让用户能够准确了解他们的操作结果。
2. 用户体验导向:将用户的体验放在首位,设计人性化的界面和交互方式,提高用户的满意度和留存率。
3. 表单设计:简化表单输入,减少用户的输入工作量;对输入进行验证并提供错误提示,以此提升用户填写表单的效率和准确性。
五、可访问性规范1. 使用语义化标签:使用正确的HTML标签和属性,使页面内容结构清晰,并对搜索引擎和屏幕阅读器友好。
2. 图像和多媒体替代文本:对于图像和多媒体元素,提供替代文本以确保残障人士也能够理解和访问页面内容。
网页设计时需要注意什么问题

网页设计时需要注意什么问题网页设计时需要注意什么问题网页设计时需要注意什么问题呢?很多做网页设计人员或许不会太注意一些网页的小细节,但是往往就是因为这些小细节让你的网页带来不一样的效果,同时给你带来更多的用户。
今天就让我们店铺为大家介绍:网页设计时需要注意什么问题?1.网页色彩太杂乱一个网页最好不要选太多种颜色,一般在三种颜色内最佳,选的颜色一般为相近色或对比色较好,这样整个页面看上去大方得体2.网页中字体设置过多通常来说一个网页中最好不要超过三种字体,没有特殊要求的一般都用宋体字。
3.网页内容过于堆叠杂乱网页的内容繁多,各种分支信息占据的空间过多时,为了突出关键的主题时可以设计不一样的字体和背景色,这样可以引导用户注意到你想让他注意的地方。
在网页设计中,没有特别奉行的准则,但以直观的方式组织你的内容是一条很好的经验规则,也是多年培养的用户习惯。
网页要大众化不要标新立异,毕竟用户不是专业网页设计人士,用户不会站在你的角度上看问题。
当然一成不变不是我们所鼓励的。
4.网页中留白不要太少留白是网页设计中一个重要部分。
适当的留白可以给用户很好的视觉感,而且整体看上去很舒服,段落分明,结构规划合理。
空白不是必须用白色的,而是,它仅仅是为其他设计元素提供间隔和缓冲的空间。
5.网页设计注意对比效果适当考虑两种对比色彩的运用或者大小的变化,有些方式之所以比其他的更好,其原因就是这是一种眼睛感知到对比的方式。
如果你很难舒服的阅读文字,考虑一下改变字体大小或方式。
6.重视用户电脑的屏幕显示效果也许某个分辨率对你的电脑效果特别好,但是用在用户电脑上就不一定如此了。
虽然这种分辨率的显示器正在减少,但采用更小的分辨率的手机设备也来了。
现在的网页设计宽度标准是960像素,虽然没有照顾到每一种分辨率,但在主流分辨率上可以呈现的最好。
假如你希望面对大量的手机用户,最好考虑一个手机版设计。
7.缺乏尺寸大小标准做法是h1的文字大于h2的`文字,头部文字大于段落文字。
网站开发设计常见问题汇总

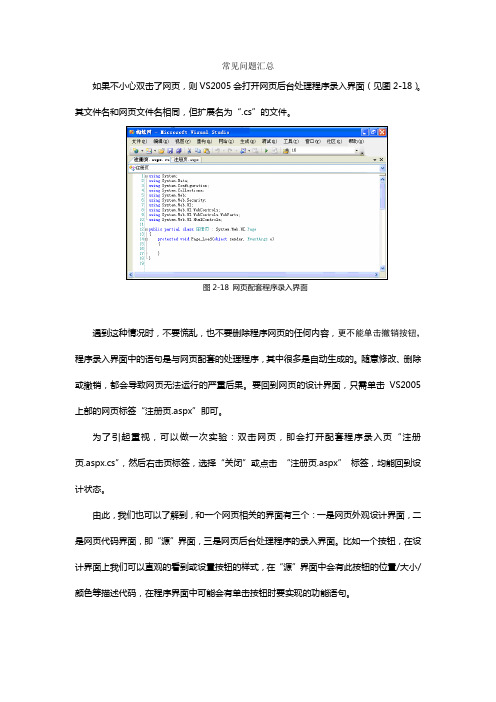
常见问题汇总如果不小心双击了网页,则VS2005会打开网页后台处理程序录入界面(见图2-18)。
其文件名和网页文件名相同,但扩展名为“.cs”的文件。
图2-18 网页配套程序录入界面遇到这种情况时,不要慌乱,也不要删除程序网页的任何内容,更不能单击撤销按钮,程序录入界面中的语句是与网页配套的处理程序,其中很多是自动生成的。
随意修改、删除或撤销,都会导致网页无法运行的严重后果。
要回到网页的设计界面,只需单击VS2005上部的网页标签“注册页.aspx”即可。
为了引起重视,可以做一次实验:双击网页,即会打开配套程序录入页“注册页.aspx.cs”,然后右击页标签,选择“关闭”或点击“注册页.aspx”标签,均能回到设计状态。
由此,我们也可以了解到,和一个网页相关的界面有三个:一是网页外观设计界面,二是网页代码界面,即“源”界面,三是网页后台处理程序的录入界面。
比如一个按钮,在设计界面上我们可以直观的看到或设置按钮的样式,在“源”界面中会有此按钮的位置/大小/颜色等描述代码,在程序界面中可能会有单击按钮时要实现的功能语句。
2.1 运行注册页单击“注册页.aspx”标签 单击VS2005工具栏中的启动调试(即试运行网页)按钮,屏幕会弹出图2-19所示的调试对话框。
图2-19 启动调试对话框这时应选择第一项,启动调试。
这项功能的作用是:一个程序设计完成后运行时,如果出错了,则可以通过单步运行,或中途暂停等手段,找出错误,迅速排除。
它是一个复杂网站设计过程中肯定会用到的一个功能。
但就如同图中的警告一样,将来网页真正要传到网上时,一定不要忘记禁止此项功能,否则这项功能会大大加重服务器负担,网页访问也会变得很慢。
此项设置将在最后一章介绍。
重要提示:单击确定后,如果本机安装了网络防火墙,网络防火墙会在屏幕右下角弹出类似图2-20所示的询问提示。
图2-20 询问是否允许VS2005模仿网络服务器的提示这时,千万不要简单的单击确定按钮,这样就选择了默认的“禁止”,即不允许VS2005运行网站,这将导致无法看到网页在互联网上被访问时的结果。
网页设计的五个基本原则

网页设计的五个基本原则现在的互联网时代,网页设计越来越重要,其对企业、个人品牌宣传和产品销售起到重要的推动作用。
然而,许多人在网页设计时,没有遵守基本原则,导致网页内容冗长、焦点不集中、视觉效果欠佳等问题。
为此,在这里向大家介绍网页设计的五个基本原则,以便设计出更好的网站和玩具。
1. 简化导航一个好的网站应该有清晰且简化的导航菜单,使用户能够轻松进入所需的网页。
在设计导航菜单时,应该将其放置在网页的顶部或侧边栏,使用户能够快速浏览网页的不同部分。
此外,导航菜单的文本应该简洁,以确保它们是易于理解的。
2. 使用清晰的字体不同的字体和字号可以传达不同的视觉效果,但不应该使用太多的字体样式。
要选择清晰的字体,确保用户能够舒适地阅读网页上的内容。
一般来说,Sans serif字体更易于阅读,同时也不要使用过于夸张的字体和字号,因为那会让网页显得杂乱无章。
3. 确定重点在网页设计中,要确保所有内容都焦点突出,以便用户能够快速找到他们感兴趣的信息。
此外,网页上应该有明显的标记来指示哪些区域是主要内容,这有助于用户快速地浏览网页。
要避免散发网页信息,因为这会使网页显得杂乱无章。
4. 保持一致性在网页设计中,保持一致性是很重要的。
要避免在不同网页中使用不同的元素,这样会让网站显得杂乱和无序。
要确保所有的网页设计元素都遵循相同的设计准则,例如使用相同的颜色、字体、导航菜单等。
5. 确保适当的重视一个好的网站应该有适当的重视,好的视觉效果可以吸引用户的注意力,使他们停留在网页上。
网页设计中可以使用颜色、图像、空白空间等来实现这个效果。
但是需要注意的是,不能用太多的颜色、图像和动画效果,这会给用户带来不必要的干扰。
结语总而言之,网页设计需要遵循五个基本原则:简化导航、使用清晰的字体、确定重点、保持一致性和适当的重视。
如果您遵循这些原则,设计出的网页将更易于使用、更易于理解和更具吸引力。
近年来,网站设计的重要性越来越大,对于企业、个人品牌宣传等方面,都起到了不可替代的作用,而这种作用更是在人们日常生活中逐渐增加。
网页设计调试技巧

网页设计调试技巧随着互联网的普及,网页设计已经成为一种非常重要的技能。
一个精心设计过的网页不仅可以吸引用户的注意力,还能提升用户体验。
然而,在设计网页时,调试是一个不可忽视的步骤。
调试是为了检查和解决网页中可能存在的错误和问题,确保网页的完整性和正常运行。
本文将为您介绍一些常用的网页设计调试技巧,帮助您设计出优秀的网页。
1. HTML验证HTML验证是调试网页时的第一步。
使用W3C提供的HTML验证工具,可以快速检查网页是否符合HTML标准。
您只需将网页代码复制到验证工具中,点击验证按钮,即可获得结果。
如果网页存在错误,验证工具将会指出错误的具体位置和原因。
通过修复验证工具指出的错误,可以提高网页的可访问性和可靠性。
2. CSS调试CSS是控制网页样式的一种语言。
在设计网页时,经常会遇到CSS样式不生效或者样式错乱的问题。
为了解决这些问题,可以使用浏览器提供的开发者工具进行调试。
在Chrome浏览器中,您可以按下F12键打开开发者工具,然后选择"Elements"选项卡。
在"Elements"选项卡中,您可以查看和编辑网页的DOM结构,并实时预览效果。
如果发现样式错乱,可以通过在开发者工具中禁用或修改CSS 样式来找到问题的根源。
3. JavaScript调试JavaScript是一种用于网页交互和动态效果的脚本语言。
在设计带有JavaScript 的网页时,可能会遇到JavaScript代码逻辑错误导致功能无法正常运行的问题。
为了调试JavaScript代码,您可以使用浏览器提供的控制台工具。
在Chrome浏览器中,按下F12键打开开发者工具,然后选择"Console"选项卡。
在控制台中,您可以查看JavaScript代码的运行情况,并进行代码调试。
如果发现JavaScript代码报错,控制台将会提供错误提示,可以通过修复错误来解决功能问题。
网站建设网站设计的6个注意点

网站建设网站设计的6个注意点在网站建设设计中,需要做的很多的工作,对于现在的网站设计的趋势的了解。
现在都是看脸社会,对于企业网站.很多人都不知道企业网站是企业的第二张脸.不过网站设计中还是有很多事情是不能做的,如滥用Flash、*窗广告过多等。
接下来就为大家介绍一下网站建设网站设计的6大注意点注意点一,网站设计中不要滥用FlashFlash虽然是一种可以很好的吸引用户眼球,展示企业网站特*的方法,但是如果用不好则会拖累网站的整体效果。
因为过多的Flas*不仅无法实现我们想要的效果,同时还会影响网站页面的加载速度,从而拖慢用户对网页的浏览速度。
而这是用户最无法忍受的网站设计错误之一。
注意点二,不要让*窗广告遮挡了网站内容网站上线后,大部分的企业网站会在页面中*出一些*窗广告,虽然广告对企业网站的生存来说是至关重要的,但是网站设计时一定要把握好这个度,否则将会影响用户浏览网页内容,造成不好的用户体验。
注意点三,不要让页面内容杂乱无章网站设计时一定要做好网站排版,尤其是网站首页,虽我你的网站中内容非常多,但是也必须要按照一定要规律进行展示,以便宜为用户浏览网站内容提供方便。
网站设计内容排版应做到:层次分明、表意清晰。
注意点四,不要过度使用玻璃反*效果虽然玻璃反*效果非常漂亮,但是网站设计时不要在照片下添加过多的玻璃反*效果,因为过多的玻璃反*效果不仅没有创意,还会让页面看起来有些混乱。
注意点五,不要在公司名称中增减字母公司名称是公司对外宣传的得要标志,如非必要千万不要简少或是增加公司名称中的字母,因为这样会造成歧义,为用户识别网站造成困扰。
建议:在为公司起名或是为网站选择域名时一定要以简洁、容易记忆为准则。
注意点六,估好网站内容设计无论是网站设计还是网站优化中,内容一直是我们需要关注的重点,内容素材一定要有意义、有价值,同时还要让用户喜欢.这样才是王道.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计要避免的错误
网页设计是建站中的一个重要部分,精美的网页能给用户带来好的体验。
如果网页设计很糟糕,就会给用户带来不好的体验,而且还会影响网页的流量,甚至还会影响产品的销售量。
在进行网页设计的时候必须要多考虑,减少那些不必要的错误,尽量将网页做得好一点。
宜昌百慕达网络科技的工作人员给我们简单介绍了网页设计要避免的错误。
第一、强迫用户注册
有些网站要求用户必须注册后才能浏览网页内容,这样做是非常不好的,会让顾客感到气愤,以后都不会进网站浏览。
设计者可能会认为这样做能获得更多的注册用户,但事实上这样做不仅不能得到更多注册用户,反而会使网站失去更多。
第二、统一设计网页
现在很多用户已经不经常通过PC浏览网页了,很多都使用智能手机或者平板电脑来浏览,在设计网页的时候如果统一设计,就会导致不匹配,出现乱码的情况。
要有针对性的进行网页优化,让用户在任何设备上浏览网页都会有很好的体验。
第三、让用户填很长的表格
在设计网页的时候,如果有让用户填表格的模块,尽量减少表格的内容,表格过长往往会引起用户的反感。
特别是当用户用智能手机浏览网页的时候,屏幕比较小,还要填很长的表格,会让用户更加烦躁。
第四、使用难以辨认的字体
字体也是用户比较关注的一点,大多数网站使用的都是正规的宋体,比较好辨别,看起来也比较轻松。
如果使用难以辨认的字体会给用户带来不好的体验,留下不好的印象,以后很可能就不会再浏览这个网页了。
也不要使用Papyrus和Comic Sans等幼稚字体,这些字体显得太不正规。
第五、搜索功能不完善
用户在进入一个网站后,如果想搜索一个特定的内容,就会用到搜索功能,但是当搜索功能不完善,甚至不能准确判断用户输入的关键词时,给用户的感觉可能就只有愤怒了。
第六、长篇文章
图片传递信息的能力比文章更强大,而且现在也是读图时代,网页设计中也要增加一些图片,不能长篇文字,中间用图片分隔一下会给用户带来很好的体验,否则用户看不了多久就会离开页面。
第七、模糊的产品图片
特别是电子商务网站,网页就是他们展示产品的平台,用户通常都是通过网页来了解产品的方方面面,模糊的产品图片是不能有效的展示产品的,一定要提供高像素图片,而且要从各个角度来展示。
宜昌百慕达科技的工作人员表示,在进行网页设计的时候要注意考虑细节,及时的进行改进,给用户带来更好的体验,尽量把网页设计的精美、实用,还要注意加入一些有企业特
色的元素。
