网页文本排版实例详解
2.2 文字排版基础案例

相关知识
CSS常用属性
background:背景属性;是设置背景相关属性的一种快捷 的综合写法, 包括background-color, background-image, background-repeat等。
background-color:white; background-image: url(images/bg.jpg) ; background-repeat: repeat-x; background: url(images/bg.jpg) repeat-x;
border: 1px solid #C8D699;
border-top
border-left
单边边框属性
border-right 例如border-top:5px solid #FF0000;
border-bottom
东莞职业技术学院 计算机工程系
相关知识
常用属性
list-style:列表属性,简写属性在一个声明 中设置所有的列表属性。它包含list-styletype、list-style-position、list-style-image。
相关知识
XHTML常用元素简介
div(division分隔)——表示文档结构块的意思,它可以把文档分
割为多个有意义的区域或模块。因此,我们通常使用div元素实现网 页的总体布局。
ul(unordered list无序列表)和li(item in a list列表项)——
ul和li常结合使用定义无序列表,它们都是块状元素。列表元 素常用于实现需要整齐排列的导航菜单、新闻信息、标题列 表等。
东莞职业技术学院 计算机工程系
相关知识
网页设计布局示例

网页设计布局示例网页设计布局是指在网页中各元素的排列方式和组织结构。
一个好的布局可以提升用户体验,增加网页的可读性和可导航性。
本文将介绍几种常见的网页设计布局示例,并分析其特点和适用场景。
一、单栏布局单栏布局是最简单的网页布局形式,将所有内容都放在一个垂直列中。
这种布局适用于内容较少的网页,如个人简历、产品介绍页面等。
单栏布局的特点是简洁明了,用户可以一目了然地浏览所有内容。
同时,单栏布局也适合移动设备浏览,因为在小屏幕上垂直滚动更加方便。
二、双栏布局双栏布局将网页内容分为两栏,通常将主要内容放在左侧,次要内容如导航栏、广告等放在右侧。
这种布局适用于信息量较大的网页,如新闻网站、博客等。
双栏布局的特点是结构清晰,主次分明,用户可以快速找到所需信息。
同时,双栏布局也可以在不同屏幕尺寸下自动适应,提供更好的用户体验。
三、三栏布局三栏布局将网页内容分为三个垂直列,通常将主要内容放在中间,左右两侧放置次要内容如导航栏、广告等。
这种布局适用于内容较多且需要更多功能和交互的网页,如电商网站、社交平台等。
三栏布局的特点是灵活性强,可以根据需求自由调整各栏的宽度和位置。
同时,三栏布局也可以通过响应式设计,在不同设备上提供最佳的浏览体验。
四、平铺布局平铺布局将网页内容以网格状平铺的方式展示,每个网格都包含一个独立的内容块。
这种布局适用于展示图片、产品等需要快速浏览的网页,如画廊、电商首页等。
平铺布局的特点是视觉效果强,吸引用户的注意力。
同时,平铺布局也可以通过瀑布流的方式展示内容,提供更好的用户体验。
五、分屏布局分屏布局将网页分为多个屏幕,每个屏幕都包含一个独立的内容块。
这种布局适用于展示多个相关但独立的内容,如产品特点、服务介绍等。
分屏布局的特点是内容之间具有明显的界限,用户可以逐屏浏览,同时也可以通过导航或滚动条快速切换。
分屏布局可以提供更好的信息组织和导航方式。
综上所述,网页设计布局是网页设计中至关重要的一部分。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接关系到用户体验和页面美观度。
一个合理的网页布局可以让用户更加舒适地浏览页面内容,提高用户留存和转化率。
下面,我们就来看一些网页布局的案例,希望能够给大家带来一些灵感和启发。
首先,我们来看一个简单的网页布局案例。
这是一个企业官方网站的首页设计。
整个页面分为三个部分,上部分是导航栏和LOGO,中间是轮播图,下部分是公司简介和联系方式。
整个页面采用简洁明了的设计风格,色彩搭配和谐,给人以清爽的感觉。
导航栏设计简洁明了,LOGO醒目,轮播图吸引眼球,公司简介和联系方式清晰易找。
整个页面信息量适中,不会让用户感到信息过载,同时又能够清晰地传达公司的核心信息。
接下来,我们再来看一个复杂一点的案例,这是一个新闻类网站的首页设计。
整个页面分为多个模块,包括头部导航、轮播图、热点新闻、推荐阅读、广告位等。
页面布局丰富多样,但又不显得杂乱。
头部导航清晰明了,轮播图吸引眼球,热点新闻和推荐阅读模块分区明确,广告位设置合理。
整个页面信息量大,但通过合理的布局和分区,让用户能够快速找到自己感兴趣的内容,提升了用户体验。
最后,我们再来看一个响应式网页布局的案例。
随着移动设备的普及,响应式设计已经成为了一个必备的设计要素。
这个案例是一个电商网站的产品列表页面。
在PC端,产品列表分为多列展示,信息量丰富;在平板和手机端,产品列表自动调整为单列展示,保证了用户在不同设备上都能够方便地浏览产品信息。
整个页面布局简洁明了,用户体验良好。
通过以上案例的介绍,我们可以看到,网页布局在网页设计中的重要性。
一个合理的网页布局可以提升用户体验,吸引用户留存,同时也能够更好地传达页面的核心信息。
希望以上案例能够给大家在网页布局设计时带来一些启发和帮助。
html纯文本排版案例

html纯文本排版案例
以下是一个简单的纯文本排版案例:
标题,关于HTML纯文本排版。
正文:
HTML纯文本排版是指在不使用任何HTML标签的情况下,通过
纯文本的方式进行排版和呈现内容。
这种排版方式通常用于纯文本
邮件、文本编辑器中或者在一些特殊情况下需要纯文本格式的场景。
在进行HTML纯文本排版时,我们需要注意以下几点:
1. 使用空格或制表符来控制文本的缩进,以便区分不同层次的
内容。
2. 使用换行符来分隔不同的段落,确保内容结构清晰。
3. 使用特殊符号或者标记来表示链接、列表或者强调的内容,
以增强文本的表现力。
在实际应用中,HTML纯文本排版需要根据具体的需求和场景来进行灵活的处理。
虽然不能像HTML标记语言那样灵活多样,但通过合理的排版和格式化,我们同样可以呈现出清晰、易读的内容。
总的来说,HTML纯文本排版虽然简单,但在某些场景下仍然具有一定的实用性,尤其是在需要强调内容本身而非样式的情况下。
希望以上信息能够对你有所帮助。
06__文字排版

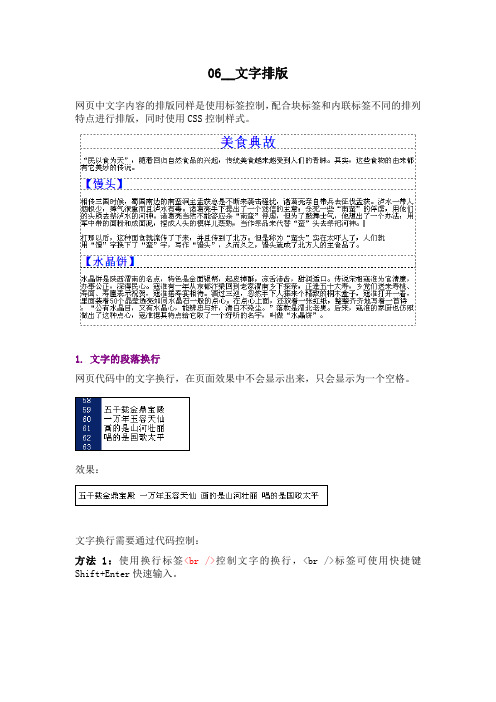
06__文字排版网页中文字内容的排版同样是使用标签控制,配合块标签和内联标签不同的排列特点进行排版,同时使用CSS控制样式。
1.文字的段落换行网页代码中的文字换行,在页面效果中不会显示出来,只会显示为一个空格。
效果:文字换行需要通过代码控制:方法1:使用换行标签<br />控制文字的换行,<br />标签可使用快捷键Shift+Enter快速输入。
方法2:使用块元素标签<div>或<p>分别包括每一个段落。
<p>标签与<div>类似,但默认存在上下边界15像素的属性,效果如:P 标签划分段落的效果,随着回归自然食品的兴起,传统美食越来越受到人们的青睐。
其实,这些食物的由来都有它美妙的传说。
相传三国时候,蜀国南边的南蛮洞主孟获总是不断来袭击骚扰,诸葛亮亲自带兵去征伐孟获。
泸水一带人烟极少,瘴气很重而且泸水有毒。
诸葛亮手下提出了一个迷信的主意:杀死一些“南蛮”的俘虏,用他们的头颅去祭泸水的河神。
诸葛亮当然不能答应杀“南蛮”俘虏,但为了鼓舞士气,他想出了一个办法:用军中带的面粉和成面泥,捏成人头的模样儿蒸熟,当作祭品来代替“蛮”头去祭祀河打那以后,这种面食就流传了下来,并且传到了北方。
但是称为“蛮头”实在太吓人了,人们就用“馒”字换下了“蛮”字,写作“馒,久而久之,馒头就成了北方人的主食品了。
2.文字中的空格在网页中输入的多个空格,在页面中只会显示出一个空格或不显示,如:在网页中要正确显示空格,需要使用指定的代码代替,如: 代指一个英文字符长度的空格 代指一个中文字符长度的空格3.段落中部分文字的样式设置在一段长的文字中需要将少部分文字的样式进行修改,如突出关键字,改变颜色、大小等,如:这时需要为这些文字独立添加标签,通过CSS设置样式,但不能使用块标签,因为块标签会使文字独立成一行。
这里需要使用内联标签,如<span>、<font>,这些标签默认水平排列,排列方式类似于文字。
网页设计中的文字排版技巧

网页设计中的文字排版技巧在网页设计中,文字排版技巧是至关重要的一环。
好的文字排版可以让网页内容更加清晰易读,吸引用户留下并继续浏览。
以下是一些网页设计中常用的文字排版技巧:1. 字体选择:在设计网页文字时,选择合适的字体非常重要。
一般来说,Sans-serif字体更适合网页文字,因为它们在屏幕上显示效果更好。
常用的Sans-serif字体有Arial、Helvetica、Verdana等。
另外,在选择字体时要考虑到不同设备的显示效果,尽量选择通用字体以确保文字在不同设备上都能正常显示。
2. 字号和行间距:字号和行间距的设置直接影响文字的可读性。
字号不宜过大或过小,一般来说,正文文字的字号应该在12px到16px之间。
行间距也要适中,通常设置为1.5倍字号左右。
适当调整字号和行间距可以避免文字堆在一起,让用户更容易阅读。
3. 段落排版:合理的段落排版可以让用户更好地理解文章内容。
确保段落之间有明显的间距,同时在每个段落的首行缩进2个字符左右,可以让整个页面看起来更加整洁美观。
4. 对齐方式:文字的对齐方式也需要谨慎选择。
一般来说,左对齐是最常用的对齐方式,因为它可以让用户更容易阅读。
但有时候右对齐或居中对齐也可以用来强调某些内容或给用户一种视觉冲击。
5. 颜色搭配:文字颜色的选择要考虑到整体网页的配色方案。
文字颜色要与背景色形成明显对比,确保文字清晰可见。
一般来说,黑色文字在白色背景上最易读,但也可以根据网页主题选择其他颜色进行搭配。
6. 列表与标点符号:在网页设计中,经常会用到列表和标点符号来组织内容。
使用有序或无序列表可以让用户更容易理解信息结构,同时使用适当的标点符号可以使文章流畅自然。
注意在文字和标点符号之间留有适当的间距,避免让文字显得拥挤。
综上所述,文字排版技巧在网页设计中至关重要。
通过选择合适的字体、调整字号和行间距、合理排版段落、选择恰当的对齐方式、搭配好颜色以及使用列表和标点符号,可以提高网页的可读性和吸引力,让用户更加愿意停留和浏览网页内容。
css网页布局中文字排版的属性和用法

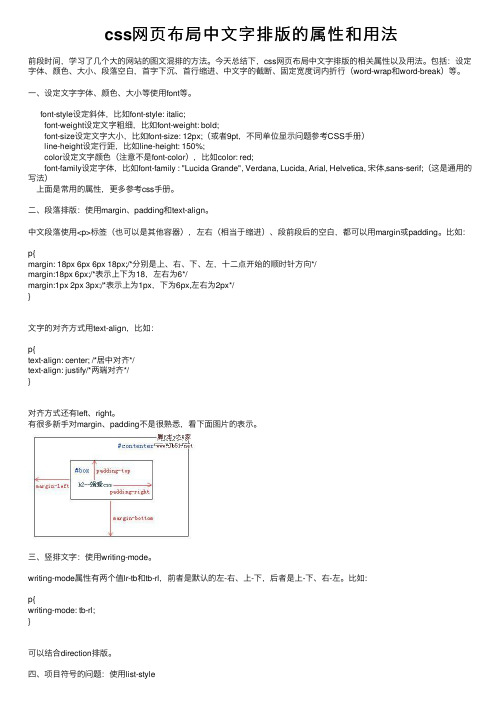
css⽹页布局中⽂字排版的属性和⽤法前段时间,学习了⼏个⼤的⽹站的图⽂混排的⽅法。
今天总结下,css⽹页布局中⽂字排版的相关属性以及⽤法。
包括:设定字体、颜⾊、⼤⼩、段落空⽩,⾸字下沉、⾸⾏缩进、中⽂字的截断、固定宽度词内折⾏(word-wrap和word-break)等。
⼀、设定⽂字字体、颜⾊、⼤⼩等使⽤font等。
font-style设定斜体,⽐如font-style: italic; font-weight设定⽂字粗细,⽐如font-weight: bold; font-size设定⽂字⼤⼩,⽐如font-size: 12px;(或者9pt,不同单位显⽰问题参考CSS⼿册) line-height设定⾏距,⽐如line-height: 150%; color设定⽂字颜⾊(注意不是font-color),⽐如color: red; font-family设定字体,⽐如font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif;(这是通⽤的写法)上⾯是常⽤的属性,更多参考css⼿册。
⼆、段落排版:使⽤margin、padding和text-align。
中⽂段落使⽤<p>标签(也可以是其他容器),左右(相当于缩进)、段前段后的空⽩,都可以⽤margin或padding。
⽐如:p{margin: 18px 6px 6px 18px;/*分别是上、右、下、左,⼗⼆点开始的顺时针⽅向*/margin:18px 6px;/*表⽰上下为18,左右为6*/margin:1px 2px 3px;/*表⽰上为1px,下为6px,左右为2px*/}⽂字的对齐⽅式⽤text-align,⽐如:p{text-align: center; /*居中对齐*/text-align: justify/*两端对齐*/}对齐⽅式还有left、right。
网页设计之04文本内容排版

案例见下
baseline : 将支持valign特性的对象的内容与基线对齐 sub : 垂直对齐文本的下标 super : 垂直对齐文本的上标 top : 将支持valign特性的对象的内容与对象顶端对齐 text-top : 将支持valign特性的对象的文本与对象顶端对齐 middle : 将支持valign特性的对象的内容与对象中部对齐 bottom : 将支持valign特性的对象的文本与对象底端对齐 text-bottom : 将支持valign特性的对象的文本与对象顶端对齐
案例见下
1 、文本的缩进与对齐
三、文本对齐
1、水平对齐 、 text-align : left | right | center | justify 参数: left : 左对齐 right : 右对齐 center : 居中 justify : 两端对齐
案例见下
1 、文本的缩进与对齐
三、文本对齐
3、间隔与空白
四、文本修饰的问题
4、cursor属性 [具体见下] 、 语法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize
|s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url) 您将鼠标在上方的表格内移动,就能看到本属性在您当前的软件环境下可以 使用的样式。 以这种颜色为背景色的是IE5.5尚不支持的值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页文本排版实例未应用CSS样式网页:《第10章 Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS)是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1.了解层叠样式表的基本知识。
2.掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3.掌握将CSS样式应用到各种网页元素上的方法。
4.掌握修改CSS样式的方法,并观察到该修改对网页外观的影响。
5.掌握管理CSS层叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的CSS样式,统一多个网页的外观。
教学内容∙CSS层叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
∙在Dreamweaver中,使用CSS面板创建、应用、修改CSS层叠样式。
∙链接外部样式表。
教学重点∙创建CSS样式。
∙应用CSS样式。
∙修改CSS样式。
∙链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段∙通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
∙学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)∙层叠样式表的基础知识:10分钟。
∙创建和应用CSS样式:15分钟。
∙修改CSS样式:5分钟。
∙链接外部样式表:5分钟。
∙小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML代码中具体的代码表示,并引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
布置课外作业,要求学生完成指定练习,巩固所学知识。
具体教学内容一、引言(引入学习本章节的原因,简单介绍有关概念,并提示本节课程的主要内容)1.什么是样式?样式是用来控制网页外观的一组格式。
2.为什么在网页设计中使用样式?当网页中的多个元素需要使用相同的格式时,我们需要使用一种更为高效的格式设置方法。
如果把一组格式归纳起来,用一个名称命名,那么,这组格式就变成了一个样式。
对网页中的多个元素,只需给他们应用样式,他们就具有了相同的格式。
此外,当样式中的格式被修改之后,网页中所有应用了该样式的元素,其格式也发生了自动更新。
3.什么是层叠样式表?层叠样式表CSS(Cascading Style Sheet)是统一管理网页中各种样式的一种方式。
它是一组格式设置规则,用于控制网页外观。
一个网页对象(文本、图象、表格等)可以被多层的样式表来修饰,但是最终以优先级最高的样式表所定义的格式来显示。
这也是“层叠”样式表名称的由来。
层叠样式表可以同时被多个网页链接。
当样式表内的样式更新或被修改之后,所有应用了该样式表的文档都会被自动更新。
下面,我们首先了解一下层叠样式表有哪些类型,然后学习Dreamweaver中CSS 样式的创建、应用及修改。
二、层叠样式表的类型三类。
内联式样式表、嵌入式样式表、外部样式表。
1.内联式样式表:是在某个特定的标签内使用style属性定义CSS样式。
这种定义只对使用了style属性的标签有效,子标签可以继承父标签的样式。
<p style=”color:#000000; background:yellow;” >这段文字背景色为<I>黄色</I></p>2.嵌入式样式表:是一系列包含在 HTML 文档 head 部分的 style 标签内的CSS 样式。
<head><style type=”text/css”><!- ->P {color:red; font-family:宋体; font-weight:bold}…- - ></style></head>3.外部样式表:是一系列存储在一个单独的外部 .css 文件中的 CSS 样式。
利用HTML文档head 部分中的link标签,该文件被链接到 Web 站点中的一页或多页上。
<head><link rel=stylesheet href=”mystyle.css” type=”text/css”></head>例:参考css.htm。
(向学生演示三种不同的样式表代码)三、创建CSS样式1.操作方法:使用CSS面板。
2.操作步骤:(结合后续示例向学生进行重点演示)∙选择“窗口”菜单→“CSS样式”命令,打开CSS面板,点击面板底部的“+”按钮,打开“新建样式”对话框。
∙选择样式种类。
∙创建自定义样式:创建一个可以作为 class 属性应用到某网页元素的样式。
∙重定义HTML标签:对指定的 HTML 标签的默认格式进行重新定义。
∙使用CSS选择器:为某个标签组合或所有包含特定 Id 属性的标签定义格式。
或从弹出式菜单中选择一个标签。
弹出式菜单中提供的选择器(称作伪类选择器)包括 a:active、a:hover、a:link 和 a:visited。
∙为新样式输入名字、选择标签、或者选择标签组合。
∙样式的名字前边必须要有一个句点。
如果没有输入这个句点,Dreamweaver 自动输入。
名字可以包含任何字母和数字的组合,但文字必须放在句号后。
例如 .myhead1。
∙要重新定义 HTML 标签样式,可以键入一个 HTML 标签或者从弹出菜单中选择一个。
∙选择CSS 选择器后,可以输入任何一个有效的表达式(例如,td p或#myStyle),或者从弹出列表中选择。
可供选择:a:active(选中超链接), a:hover(光标位于超链接上), a:link(超链接没有任何动作时), 和a:visited(访问过的超链接)。
∙选择样式保存的位置:定义样式是保存在某个外部样式表文件中还是仅对本文档有效。
∙点击确定,出现样式定义对话框。
∙为新的 CSS 样式进行格式定义。
例:打开css.htm,创建一个外部样式表。
(结合上面的述讲述内容向学生进行重点演示)(1)新建一个外部样式表文件mycss.css。
(2)在外部样式表中创建自定义的超级链接样式。
(3)在外部样式表中创建自定义“列表”样式,使用列表面板设置一幅图象作为项目符号。
(3)仅对本文档修改body标签,使用背景面板设置背景图象。
(不重复、右对齐、固定)。
例:打开poem1.htm,创建仅对当前文档有效的CSS样式。
(由学生课后自行观看Flash动画演示)(1)创建自定义的CSS样式标题1、标题2等,使用类型面板设计字体样式,并应用到当前网页中。
(2)定义body和td标签设置网页与表格字体大小为10点数。
(3)创建自定义的CSS样式“正文”,字体大小为9点数,字体幼圆,1.5倍行高。
(4)修改自定义标题2样式,设置自选背景。
(5)修改自定义标题1样式,使用区块面板设置文本对齐方式为居中。
(6)修改自定义“正文”样式,缩进2个汉字。
(7)新建自定义标题3样式,使用边框面板设置一条下边框,样式为双线、颜色为红色。
例:打开filter.htm,创建仅对当前文档有效的CSS样式。
(由学生课后自行观看Flash动画演示)(1)新建一个样式Alpha,仅应用到当前文档,设置透明度为50%(在扩展面板的滤镜下拉列表框中选择Alpha(Opacity=50)。
(2)新建一个样式invert,仅应用到当前文档,(在扩展面板的滤镜下拉列表框中选择invert) 。
(3)新建一个样式gray,仅应用到当前文档,(在扩展面板的滤镜下拉列表框中选择gray) 。
(4)在文档中插入图片后分别设置以上新建的样式后在浏览器中查看效果。
(5)新建一个样式mouse ,设置当光标滑过样式控制的对象时改变光标的图像为help。
四、应用CSS样式(结合后续示例向学生进行重点演示)1.使用“重定义HTML标签”或“CSS选择器”定义的样式,由系统自动应用。
2.自定义CSS样式由网页设计者手动应用。
(1)在文档中,选择要应用CSS样式的文本或其它网页元素。
(2)在属性检查器中,从“样式”列表框中选择要应用的样式。
3.清除已应用的样式。
(1)选择要清除样式的对象或文本。
(2)在属性检查器中,从“样式”列表框中选择“无”。
例:将刚才创建的CSS样式分别应用到文档的各个元素中。
五、修改CSS样式(结合后续示例向学生进行重点演示)1.操作步骤:(1)打开“CSS样式”面板。
(2)选择要修改的CSS样式,单击面板的“编辑”按钮。
(3)按需要修改样式。
例:修改mycss.css中的超级链接样式。
观察文档的样式变化。
六、链接外部样式表(结合后续示例向学生进行重点演示)1.操作步骤:(1)打开“CSS样式”面板。
(2)单击面板的“链接样式表”按钮,将指定外部样式表文件链接到当前文档。
(3)在当前文档中应用外部样式表中的CSS样式。
例:打开poem1.htm,将外部样式表mycss.css链接到poem1.htm。
七、小结引导学生在网页的HTML代码中辨认和判断上述示例中建立的样式表,引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
鼓励学生课后自行试验多层样式表对页面元素格式的影响。
八、布置作业:CSS样式实验由学生自行访问教学网站,浏览作业内容,查看作业范例和操作演示。
