HTML语言 使用TABLE排版
HTML5开发手机app之table篇(共7张PPT)

• html,body
•{
•
width:100%;
• height:100%;
•}
• <!--以下(yǐxià)设置全屏-->
• body
•{
• margin-left: 0px;
• ght: 0px;
•
margin-bottom: 0px;
•}
• </style>
HTML5开发(kāifā)手机app之
table篇
第一页,共七页。
table表格(biǎogé)
•目前(mùqián)主要用于显示表格 •也可用于布局,但多数情况下被div+css所取代
第二页,共七页。
height="100%"无效(wúxiào)的解决方案
• <style type="text/css">
的内容这时候table就是很好的选择
第四页,共七页。
table在App上的显示(xiǎnshì)效果
第五页,共七页。
• html5表单
下节内容(nèiróng)
第六页,共七页。
内容(nèiróng)总结
HTML5开发(kāifā)手机app之 table篇。height="100%"无效的解决方案。<style type="text/css">。table布局和div+css布局的比较。2.Table会延迟页面的生成速度,让 用户等待更久的时间。3.table一旦设计完成就变成死的,很难通过CSS让它展现新的面貌。html5表单
第三页,共七页。
table布局(bùjú)和div+css布局的比较
DIV与TABLE布局的使用

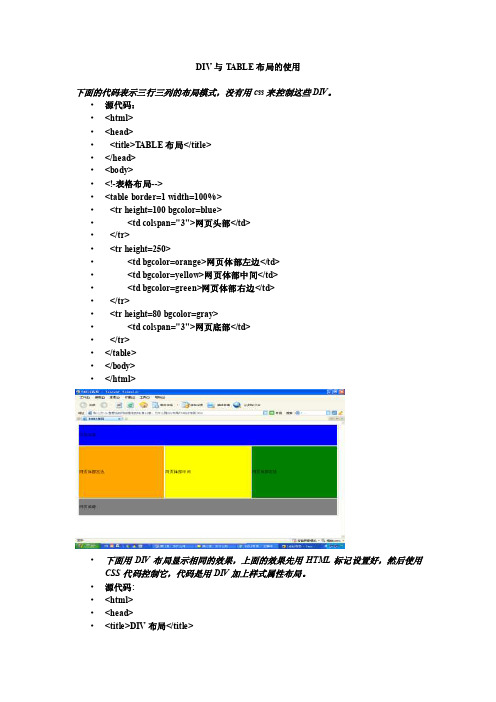
DIV与T ABLE布局的使用下面的代码表示三行三列的布局模式,没有用css来控制这些DIV。
•源代码:•<html>•<head>•<title>T ABLE布局</title>•</head>•<body>•<!-表格布局-->•<table border=1 width=100%>•<tr height=100 bgcolor=blue>•<td colspan="3">网页头部</td>•</tr>•<tr height=250>•<td bgcolor=orange>网页体部左边</td>•<td bgcolor=yellow>网页体部中间</td>•<td bgcolor=green>网页体部右边</td>•</tr>•<tr height=80 bgcolor=gray>•<td colspan="3">网页底部</td>•</tr>•</table>•</body>•</html>•下面用DIV布局显示相同的效果,上面的效果先用HTML标记设置好,然后使用CSS代码控制它,代码是用DIV加上样式属性布局。
•源代码:•<html>•<head>•<title>DIV布局</title>•<!-表格布局-->•<diV style="background:blue;height:100px;">头部</div>•<div id="content">•<div style="width:33%;•height:250px;float:right;background:green;">网页体右边</div>•<div style="width:33%;•height:250px;float:left;background:orange;">网页体左边</div>•<div style="width:33%;•height:250px;float:left;background:yellow;">网页体中间</div>•</div>•<div style="height:80px;background:gray;">网页底部</div>••</body>•</html>在代码中用DIV表示,有的DIV被样式属性修饰,如高度、背景等,上面的方式占用代码比较多,有一种更好的方法,可把重复的样式表示成样式文件,再链接进来,本节中所提出的样式链接(以后会学到)在下面章节会具体讲解,代码中演示了提出样式到一个样式文件中的设置。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html里table的用法

html里table的用法HTML中的表格是一种常用的布局工具,它可以用于展示数据、组织信息、展示布局等。
在HTML中,可以使用`<table>`标签来创建表格,并使用其他的HTML 标签来控制表格的外观和行为。
下面我们将介绍如何使用`<table>`标签创建表格、设置表格属性、添加表头和表体、以及控制表格的行为等。
一、创建表格要创建一个表格,可以使用`<table>`标签来包围表格内容。
表格通常由行和列组成,每一行称为一个“行”,每一列称为一个“列”。
可以使用`<tr>`标签来创建行,使用`<td>`或`<th>`标签来创建列。
例如,以下是一个简单的表格示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```上述代码创建了一个包含三列的表格,其中第一列是表头,第二和第三列是表格的行内容。
二、设置表格属性除了使用`<table>`标签外,还可以使用其他的HTML标签来设置表格的属性,例如边框宽度、单元格边距、单元格间距等。
可以使用`border`属性来设置表格的边框宽度,使用`cellpadding`和`cellspacing`属性来控制单元格的内边距和单元格之间的间距。
html表格设置

html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
html设置表格内容顶部对齐方式

竭诚为您提供优质文档/双击可除html设置表格内容顶部对齐方式篇一:html表格布局实例[html]表格布局之实例版|[>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:bordercolor="#00ff99">网站名称网站标题搜索框左边中间右边网站底部信息产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left 靠左。
表格的基础设置,可以参考:[html]利用表格规划网站布局[html]如何制作多行多列的表格[html]设定表格的尺寸和边框如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。
^o^表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。
不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。
你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。
我的一些表格布局的经验:1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。
以后所有的内容都限制在这个表格中。
Html的table边框技巧 - HTML表格Table 边框样式美化

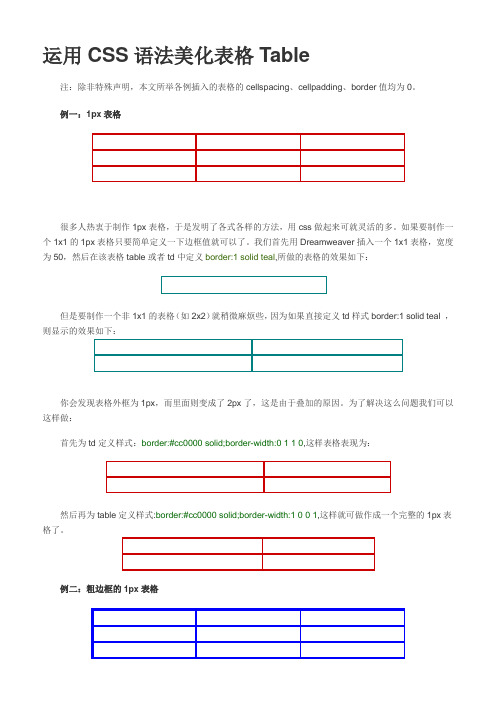
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本篇先介绍一个如何 table 进行排版。
对于没有基础的朋友来说,使用 table 排版是最为简单易行的。
Table 排版可以理解为,将整个网页放在一个大的表格内。调正没个单元格的大小,使其在
合适的位置,显示需要显示的内容。最后将表格的边框宽度设为 0(即 border = “0”,默认
为 1)。
Table 的一般格式如下:
以上为整个 table 的事例。
读者很容易猜到,在<table width="960" height="500" border="1">处,定义了 table 的长 和高,以及表格边框的宽度。除了这三个属性之外,还有一个重要的属性就是定义表格背景
色,可以将其定义为一个不同于网页的颜色,可以在<table>中填写代码 <table bgcolor = “red”>(将背景色设为红色为例)。
</tr> <tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
</tr> </table>
<td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td>
<body> </body> </html>
解释: <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。 此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
所以,<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" /TR/xhtml1/DTD/xhtml1-transitional.dtd> 声 明 了 文 档 的 根 元 素 是 html , 它 在 公 共 标 识 符 被 定 义 为 "-//W3C//DTD XHTML 1.0 Transitional//EN" 的 DTD 中进行了定义。浏览器将明白如何寻找匹配此公共标识符的 DTD。如果找不到,浏览器将使用公共标识符后面的 URL 作为寻找 DTD 的位置。 (此处只做介绍,了解即可,只要在写网页代码时,将这段加载到网页的最前端即可。)
//CSS 的定义
#input {
width: 440px;
height: 30px;
}
#menu {
height: 35px;
width: 90px;
}
</style>
</head>
<center>
//使用了一个属性,将整个页面居中显示,不要忘记最后需要闭合
<body>
<table width="1156" height="189" border="0">
Align 的属性有:
Valign 属性有: 具体操作,由读者进行实验。(可在 dreamweaver 或者 txt 文本文档中进行)。
接下来,我们对合并单元格做一下介绍:
毕竟,有时,我们需要某一行只显示一个内容,而又要让他进行居中显示,并且之后的内容
还需要全部平均分布在他的下方。这会为难部分读者。 <HTML>语言同样考虑到了这点。
显示效果如下:
试问: 如果上述代码中 colspan 改为 等于 5,是一个什么样的效果? 此处不做过多解释, 效果如下所示,读者可自行操作实验:
最后我们需要讲到,关于对不同单元格的长高设置:
这个应该说是比较容易理解的,与之前的设置文本的对其方式大体相仿。
如果需要让某一个单元格修改,就可以直接在单元格上操作。如果让一行单元格修改,那么
<tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
</tr> <tr> <td></td> <td></td>
<table>
//声明一个 table
<tr>
//声明 table 有一个行
<td>在此处填写需要填写的内容</td>
//声明 table 的这个行中有一个单元格
</tr>
//闭合此行
</table>
//闭合此 table
注:在一个 table 中可以有多个<tr>出现,即表示有多个行。每个<tr>中又可以含有多个<td>, 即表示一行中有多个单元格。
通过这里,就可以看出,整个关于<table>的属性都是如下规则: 表达式 = “属性值” 在<table>中还会用到对其方式, 如果对某一个单元格设置对其方式那么就在这个单元格所对应的<td>中写 align=" " valign=" ",即<td align="center" valign="middle"> 其中 align 表示水平方向上的对其方式, valign 表示竖直方向上的对其方式。 如果要对某一行的单元格进行相同的设置,可以在<tr>中定义,即<tr align="center" valign="middle">. 如果要对整个表格进行设置,只能是在每一个<td>上设置,或者在每一个<tr>上进行设 置了。
<tr>
<td colspan="12" align="right">
<tr>
<td colspan="12" align="center"><img src="/img/_sylogo1.gif"
/></td>
汇总部分使用 HTML 语言编写网页的基础知识
当使用文本文档打开一个网页格式的文档后,会出想一整屏幕的代码。其实,细心观察,便 会发现这都是在一个框架的基础上添加的内容,其框架如下所示: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> &。(仅仅设置文字,不 进行超级链接设置。)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
以上介绍的框架介绍,可以缩减为如下: <html> <head> <title></head> </head> <body> </body> </html> 简单地说,网页做成如下格式,即可形成网页布局格式。 <head></head>之间有一个<title></title>,这是用来填写网页的标题的head></head>之间还会用来 定义 CSS 的属性,关于 CSS,将在以后讲解。
