DreamweaverHTML标记语言
DW——HTML标记

3.2HTML常见标记
3.2 .2 段落标记
段落是文档的基本信息单位。将文档划分为段落,可以通过使 用分段标记、换行标记来实现。
1. 分段标记P
分段标记定义了一个段落,使用该标记时要跳过一个空行,使 后续内容隔一行显示。若同时使用<P>和</P>,则将段落包围起来, 表示一个分段的块。分段标记的常用属性是ALIGN,用于设置段落
2. 首部标记<HEAD>...</HEAD>
首部标记用于提供与Web页有关的各种信息。在首部标记中 可以使用< TITLE > 和 < /TITLE >标记来指定网页的标题, 使用 <STYLE>和</STYLE>标记来定义CSS样式表,使用<SCRIPT> 和</SCRIPT>标记来插入脚本,等等。
3.2HTML常见标记
3.2.5 列表格式
1、创建有序列表 有序列表是在各列表项前面显示数字或字母的缩排列表,可以 使用有序列表标记OL和列表项标记LI来创建,语法格式如下:
<OL> <LI>列表项1<LI>列表项3……<LI>列表项n </OL>
OL标记有两个常用属性:START和TYPE。START属性用于 数字序列的起始值,可以取整数值;TYPE属性用于设置数字 序列样式,其取值可 以是: 1:表示阿拉伯数字1、2、3等,此为默认值。 A:表示大写字母A、B、C等。 a:表示小写字母a、b、c等。 I:表示大写罗马数字I、II、III、IV等。 i:表示小写罗马数字i、ii、iii、iv等。
3.1.3 HTML文档的基本结构
dreamweaver常用标记和含义

结构<html><head><title>标题<title></head><body>..........文件内容..........</body></html>1.文件标题<title>..........</title>2.文件更新--<meta>【1】10秒后自动更新一次<meta http-equiv="refresh" content=10>【2】10秒后自动连结到另一文件<meta http-equiv="refresh" content="10;URL=欲连结文件之URL">3.查询用表单--<isindex>若欲设定查询栏位前的提示文字:<isindex prompt="提示文字">4.预设的基准路径--<base><base href="放置文件的主机之URL">版面1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大【2】指定字型<font face="字型名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<palign="#">改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
dw教程-HTML知识

第一节、头部标记头部标记是用来设置标题、关键字等,不显示在网页上。
1.<title></title>标题标记:位于头部<head></head>之间,标题写在<title>与</title>之间,不用引号。
2.<base>基底网址标记:在”html”中选则基址,例如:<base href=”” target=”空白(_B)”>可用Dreamweaver中的html的文件头基础中设置。
当在该页面内做联接时,相对路径会附在基底网址中设置的绝对路径的后面;绝对路径不受基底网址设定的绝对路径控制。
3.<basefont>基底文字标记:将网页中遇到相关选项即用此设置。
Face=”隶书”用来设置字体;size=”6”用来设置字号;color=”red”设置颜色例如:<basefont face=”隶书” size=”7” color=”blue”>4.<meta>元信息标记:模拟http协议响应头报文,可在Dreamweaver中用meta标签插入。
其中“值”:信息类型,“内容”:实际信息1).Name属性:是描述网页的,name=”description”描述name=”beywords”关键字,为搜索引擎提供的。
Content=”内容”以便于搜索引擎机器在人查找分类(目前所有的搜索引擎都使用网上机器人自动查找meta值)copyright(版权):标记版权,用法:<meta name=”copyright” content=”版权说明”>generator (编辑器):用法:<meta mane=”generator”content=”编辑器名称”>revisit-after(重访):用法:<meta name=”revisit-after” content=”“> build(网站建设时间):用法:<meta name=”build” content=”日期”> reply-to(记载联系人邮箱):用法:<meta name=”reply-to”content=”网站联系人邮箱”>2).http-equiv:类似于http头部协议,它回应给游览碞一些有用的信息,以帮助正确和精确地显示网页内容。
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
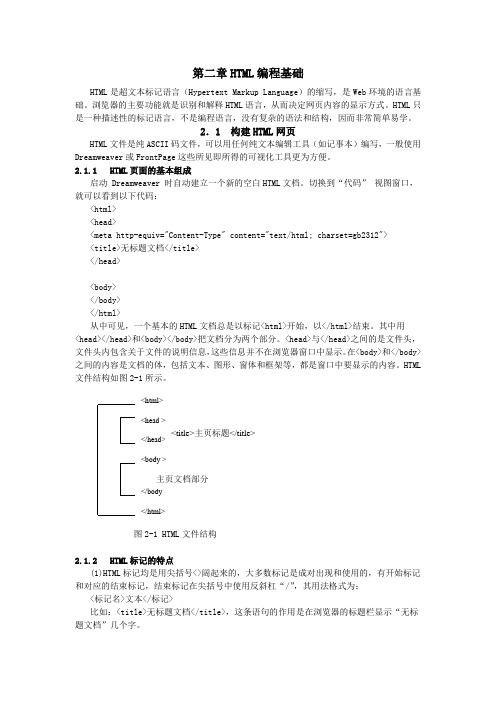
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
dreamweaver常用标记和含义

结构<html><head><title>标题<title></head><body>..........文件内容..........</body></html>1.文件标题<title>..........</title>2.文件更新--<meta>【1】10秒后自动更新一次<meta http-equiv="refresh" content=10>【2】10秒后自动连结到另一文件<meta http-equiv="refresh" content="10;URL=欲连结文件之URL">3.查询用表单--<isindex>若欲设定查询栏位前的提示文字:<isindex prompt="提示文字">4.预设的基准路径--<base><base href="放置文件的主机之URL">版面1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大【2】指定字型<font face="字型名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<palign="#">改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
HTML语言与网页设计标记符概述

括开始标记符和结束标记符。某些标 记符,例如<BR>,只要求单一标记 符号。 开始标记符与结束标记符的区别在于: 结束标记符多一个斜杠“/”(不是反 斜杠“\”!)
标记符属性
属性是用来描述对象特征的特性。
例如,一个人的身高、体重就是人 这个对象的属性。 在HTML中,所有的属性都放置在开 始标记符的尖括号里,多个属性之 间用空格分开,通常也不区分大小 写。
HEAD标记符
首部标记中的内容也用相应的标记符
括起来。例如,样式表(CSS)定义 位于<STYLE>和</STYLE>之间;脚 本定义位于<SCRIPT></SCRIPT>之 间。
TITLE 标记符
在首部标记符中,最基本、最常用的
标记符是标题标记<TITLE>和 </TITLE>,用于定义网页的标题。 当网页在浏览器中显示时,网页标题 将在浏览器窗口的标题栏中显示。
BODY标记符
正文标记符<BODY>和</BODY>包
含Web 页的内容。文字、图形、链 接以及其他HTML元素都位于该标记 符内。 正文标记符中的文字,如果没有其他 标记符修饰,则将以无格式的形式显 示。
小结
综上所述,一个不包含任何内容的基
本 Web 页文件如下所示:
<HTML> <HEAD><TITLE></TITLE></HEAD> <BODY></BODY> </HTML>
HTML标记符
<HTML>和</HTML>
HTML 超文本标记语言

HTML表示什么HTML(HyperText Markup Language),超文本标记语言,是一种专门用于创建Web超文本文档的编程语言,它能告诉Web浏览程序如何显示Web 文档(即网页)的信息,如何链接各种信息。
使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
超文本文档本身并不真正含有其他的文档,它仅仅含有指向这些文档的指针,这些指针就是超链接。
HTML是用来制作网页的语言,网页中的每个元素都需要用HTML规定的专门标记来定义。
要让设计者在网络上发布的网页能够被世界各地的浏览者所阅读,需要一种规范化的发布语言。
在万维网(WWW)上,文档的发布语言是HTML。
标记语言是一种基于源代码解释的访问方式,它的源文件由一个纯文本文件组成,代码中由许多元素组成,而前台浏览器通过解释这些元素显示各种样式的文档。
换句话说,浏览器就是把纯文本的后台源文件以赋有样式定义的超文本文件方式显示出来。
HTML和网络是紧密相连的,HTML语言的发展和浏览器的支持是密不可分的,在20世纪90年代网络刚刚兴起时,多种浏览器同时流行于世界各地,它们支持HTML语言的标准也各不相同,这样限制了HTML标记语言本身的发展,逐渐,W3C网络标准化组织联手一些较为流行浏览器开发厂商一同定义HTML标准,并且力推浏览器解释语言和显示方法的统一。
到今天,IE浏览器随着WINDOWS操作信息系统的绝对垄断地位占据着主流市场,这也在另一方面为HTML标准的统一起到了关键作用。
2语言特点编辑本段HTML文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是WWW 盛行的原因之一,其主要特点如下:1、简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2、可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3、平台无关性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<body></body>
Sets off the visible portion of
the document
设 置 文 档 的 可 见 部 分
Header tags
标 题 标 签
<title></title>
Puts the name of the document
<img src="name" border=?>
Sets size of border around an
image
设 置 围 绕 一 个 图 像 的 边 框 的 大 小
<hr>
Inserts a horizontal rule
加 入 一 条 水 平 线
<hr size=?>
Sets size (height) of rule
创 建 斜 体 字
<tt></tt>
Creates teletype, or
typewriter-style text
创 建 打 字 机 风 格 的 字 体
<cite></cite>
Creates a citation, usually
italic
创 建 一 个 引 用, 通 常 是 斜 体
<em></em>
<font size=?></font>
Sets size of font, from 1 to 7
设 置 字 体 大 小, 从 1 到 7
<font color=?></font>
Sets font color, using name or
hex value
设 置 字 体 的 颜 色, 使 用 名 字 或 十 六 进 制 值
Creates the largest headline
创 建 最 大 的 标 题
<h6></h6>
Creates the smallest headline
创 建 最 小 的 标 题
<b></b>
Creates bold text
创 建 黑 体 字
<i></i>
Creates italic text
<div align=?>
A generic tag used to format large
blocks of HTML, also used for
stylesheets
一 个 用 来 排 版 大 块HTML 段 落 的 标 签, 也 用 于 格 式 化 表
Graphical elements
图 形 元 素
<img src="name">
Adds an image
添 加 一 个 图 像
<img src="name" align=?>
Aligns an image: left, right,
center; bottom, top, middle
排 列 对 齐 一 个 图 像: 左 中 右 或 上 中 下
设 置 水 平 线 的 大 小( 高 度)
<hr width=?>
Sets width of rule, in percentage
or absolute value
设 置 水 平 线 的 宽 度( 百 分 比 或 绝 对 像 素 点)
<hr noshade>
Creates a rule without a shadow
Links
链 接
<a href="URL"></a>
Creates a hyperlink
创 建 一 个 超 链 接
<a href="mailto:EMAIL">
</a>
Creates a mailto link
创 建 一 个 自 动 发 送 电 子 邮 件 的 链 接
<a name="NAME"></a>
or as a percentage of document width
设 置 表 格 的 宽 度- 用 绝 对 像 素 值 或 文 档 总 宽 度 的 百 分 比
<tr align=?> or <td align=?>
Sets alignment for cell(s) (left,
center, or right)
<body text=?>
Sets the text color, using
name or hex value
设 置 文 本 文 字 颜 色, 使 用 名 字 或 十 六 进 制 值
<body link=?>
Sets the color of links,
using name or hex value
Formatting
格 式 排 版
<p>
Creates a new paragraph
创 建 一 个 新 的 段 落
<p align=?>
Aligns a paragraph to the left,
right, or center
将 段 落 按 左、 中、 右 对 齐
<br>
Inserts a line break
表 格 属 性
<table border=#>
Sets width of border around
table cells
设 置 围 绕 表 格 的 边 框 的 宽 度
<table cellspacing=#>
Sets amount of space between table
cells
设 置 表 格 格 子 之 间 空 间 的 大 小
Precedes the<body>tag in a frames document; can also be nested in other framesets
放 在 一 个 窗 框 文 档 的 <body> 标 签 之 前,也 可 以 嵌 在 其 他 窗 框 文 档 中
<frameset rows="value,value">
开 始 一 行 中 的 每 一 个 格 子
<th></th>
Sets off the table header (a
normal cell with bold, centered
text)
设 置 表 格 头: 一 个 通 常 使 用 黑 体 居 中 文 字 的 格 子
Table attributes
插 入 一 个 回 车 换 行 符
<blockquote>
</blockquote>
Indents text from both sides
从 两 边 缩 进 文 本
<dl></dl>
Creates a definition list
创 建 一 个 定 义 列 表
<dt>
Precedes each definition term
设 置 链 接 颜 色, 使 用 名 字 或 十 六 进 制 值
<body vlink=?>
Sets the color of followed
links, using name or hex value
设 置 已 使 用 的 链 接 的 颜 色, 使 用 名 字 或 十 六 进 制 值
<body alink=?>
Creates a target location within
a document
创 建 一 个 位 于 文 档 内 部 的 靶 位
<a href="#NAME"></a>
Links to that target location
from elsewhere in the document
创 建 一 个 指 向 位 于 文 档 内 部 靶 位 的 链 接
Sets the color oflinks on click
设 置 正 在 被 击 中 的 链 接 的 颜 色,使 用 名 字 或 十 六 进 制 值
Text tags
文 本 标 签
<pre></pre>
Creates preformatted text
创 建 预 格 式 化 文 本
<h1></h1>
设 置 表 格 格 子 的 水 平 对 齐( 左 中 右)
<tr valign=?> or <td valign=?>
Sets vertical alignment for cell(s)
(top, middle, or bottom)
设 置 表 格 格 子 的 垂 直 对 齐( 上 中 下)
<td colspan=#>
<table cellpadding=#>
Sets amount of space between a
cell's border and its contents
