支持逻辑跳转及填答约束的网络问卷调查系统设计与实现
【精品】通用在线问卷调查系统的设计与实现_毕业论文设计

计算机系本科毕业(设计)论文课题名称通用在线问卷调查系统的设计与实现专业计算机科学与技术姓名学号指导教师二零一零年六月目录1 引言 (2)1.1开发背景及研究意义 (2)1.2系统简介 (2)1.3系统开发环境 (2)2 需求分析 (4)2.1用户需求描述 (4)2.2技术可行性分析 (4)2.3系统功能需求分析 (5)3 系统设计 (7)3.1系统功能设计 (7)3.2数据库设计 (7)4 系统实现 (12)4.1注册登录模块的实现 (12)4.2问卷调查模块的实现 (13)4.3用户管理模块的实现 (14)4.4问卷管理模块的实现 (15)4.5问卷结果分析模块的实现 (16)5 系统测试与维护 (18)5.1系统测试 (18)5.2系统维护 (19)6 结束语 (20)致谢 (21)参考文献 (22)通用在线问卷调查系统的设计与实现摘要:随着社会和网络技术的发展,很多行业需要掌握大量的信息来了解特定的用户需求,但传统的纸制问卷调查具有片面性和局限性,而国内外较为流行的统计软件如SPSS,SAS 等,虽然具有较强的统计输出功能,但需要大量的人工操作,同时需要较深的软件相关知识,不能满足调查者需要。
为了改变这一现象,本人主要运用软件工程的指导方法,选用B/S(Broswer/Server)模式设计的方案,采用Access 2003作为数据库,使用ASP技术在Dreamwaver软件上开发出了通用在线问卷调查系统,使用该系统用户可以进行问卷浏览、问卷做答并提交等操作,管理员则可以根据调研人员的需求添加问卷,管理问卷,查看问卷统计结果,同时可以对用户进行管理,并通过设置登录控制权限以确保答卷信息的真实性和可信度 ,进而获得有参考价值的统计信息。
在线调查的通用性、开放性、方便性和灵活性,使调研人员可以足不出户就能进行相关领域的问卷调查,且不受调查地点的限制,同时也减轻被访者的答题负担,使数据的回收更及时,进而有效降低调研方面的成本和人力投入。
基于的问卷调查系统的设计与实现

基于Spring Boot的 问卷调查系统的设计
与实现
-
设计的目的 1 设计方法和手段 3 现有设备、软件 5
目录
2 设计的意义 4 设计内容 6 参考文献
CHAPTER 1
设计的目的4 设计的目的来自市场调研是为了形成特定的市场营销决策,采 用科学的方法,以客观的态度对市场营销有关 问题所需的信息,进行系统的收集、记录、整 理和分析,以了解市场活动的现状和未来发展 趋势的一系列活动过程。不论是企业或者是商 家,在进入市场前,首先一定要经过认真细致 的市场调研,确定其市场目标,否则就会像盲 人摸象那样忽略全局,不能正确认清市场前景
[5] 全小凤.教师 个性化教学质量问 卷调查系统的设计 与实现[D].南昌:
江西财经大学, 2018.
参考文献
[6] 骆慧勇.通用调查问卷系统设计与实现 [J].金融科技时代,2018,27(01):50-53.
[7] 孙发友,荀丽丹.在线问卷调研系统设计 与实现[J].网络安全技术与应用,2017, 11(07):63-64.
CHAPTER 5
现有设备、软件
现有设备、软件
CHAPTER 6
参考文献
参考文献
01
02
03
04
05
[2] 李健鹏,谷天 烨,林君健.基于 B/S服务于工程教育 专业认证的问卷调 查系统[J].电子技
术与软件工程, 2020,27(19):
207-209.
[2] 李健鹏,谷天 烨,林君健.基于 B/S服务于工程教育 专业认证的问卷调 查系统[J].电子技
设计方法和手段
5.系统测试:对问卷调查系统进 行功能测试、性能测试、安全测
试等
6.系统部署:将问卷调查系统部 署到服务器上,提供网络访问
问卷调查系统设计方案

问卷调查系统设计方案
设计一个简单的问卷调查系统,包含以下功能:
1. 用户注册和登录:用户可以通过注册账号来使用系统,也可以通过已有账号登录。
系统要求使用安全的加密算法来存储用户的密码信息。
2. 问卷设计:用户可以创建和编辑问卷。
每个问卷可以包含多个问题,问题类型可以是选择题、多选题、填空题等。
用户可以设置每个问题的选项、答案限制等信息。
3. 问卷发布和分享:用户可以选择将问卷发布到公开的链接上,也可以选择通过邮件等方式分享给特定的用户。
发布后,用户可以选择是否允许匿名回答。
4. 问卷回答:用户可以通过链接访问问卷并回答问题。
根据问题类型,系统可以提供不同的界面和交互方式。
用户可以选择保存未完成的答案,随时返回继续。
5. 结果统计和分析:用户可以查看问卷的回答统计结果。
系统可以提供图表和报表等方式来展示数据,帮助用户进行分析和决策。
6. 数据导出和导入:用户可以导出问卷数据为Excel或CSV
等格式,方便进行更深入的数据分析。
同时,用户也可以导入已有的问卷数据,方便进行比较和综合分析。
7. 权限管理:系统需要实现不同用户角色的权限管理,例如管理员可以管理所有用户和问卷,普通用户只能管理自己的问卷和回答。
8. 系统安全和稳定:系统需要采取一些措施来确保数据的安全和系统的稳定性,例如数据备份、实时监控等。
这是一个简单的设计方案,根据具体需求和技术架构的不同,还可以添加更多功能和优化。
在线问卷调查系统的设计与实现

一、概述随着互联网的普及和发展,问卷调查作为一种常见的数据收集工具,已经逐渐由传统的纸质问卷转变为上线问卷调查。
上线问卷调查系统的设计与实现,对于提高数据收集效率、降低调查成本、保障数据安全都具有重要意义。
本文将就上线问卷调查系统的设计与实现进行探讨,从系统需求分析、架构设计、技术实现等方面展开讨论,旨在为相关领域的研究和实践提供参考。
二、系统需求分析1. 用户需求分析上线问卷调查系统的用户包括问卷设计者和参与者两个角色。
问卷设计者需要拥有创建、编辑、发布问卷的权限,参与者则需要能够方便快捷地参与调查并提交答卷。
系统需要满足用户的操作便捷性、界面友好度、数据安全性等方面的需求。
2. 功能需求分析在功能需求方面,系统需要具备问卷设计、问卷发布、数据收集与分析等功能。
问卷设计包括题目编辑、选项设置、逻辑跳转等功能;问卷发布包括生成调查信息、选择调查对象等功能;数据收集与分析包括答卷收集、数据统计、报告生成等功能。
三、系统架构设计1. 前端架构设计前端是用户与系统交互的界面,需要具备良好的交互体验和界面设计。
在前端架构设计中,可以采用Vue.js、React等流行的前端框架,结合HTML、CSS、JavaScript等前端技术,实现问卷设计、发布和参与等功能。
2. 后端架构设计后端是系统的核心部分,需要处理用户的请求、数据存储与处理等功能。
在后端架构设计中,可以采用Spring、Django、Express等后端框架,结合MySQL、MongoDB等数据库技术,实现用户管理、问卷管理、数据统计等功能。
3. 网络架构设计网络架构设计是系统部署和运行的基础,需要考虑系统的性能、稳定性和扩展性。
可以采用分布式部署、负载均衡、缓存技术等手段,保障系统的高性能运行。
四、技术实现1. 问卷设计与发布在问卷设计与发布方面,可以借助jQuery、Bootstrap等前端技术,实现题目编辑、选项设置、逻辑跳转等功能;借助Node.js、Django 等后端技术,实现问卷创建、生成调查信息、选择调查对象等功能。
网络调查问卷自动生成与分析系统的设计与实现

证数据的一致性和完整性。
数据模型
02 设计包含调查问卷的题目、选项、受访者信息等的数
据模型,并定义它们之间的关系。
数据安全
03
考虑数据备份、恢复和加密等安全措施,以防止数据
丢失和非法访问。
界面设计
界面风格
采用现代、简洁的界面风格,以提升用户体 验。
交互设计
设计直观、易用的交互方式,如弹出窗口、 下拉菜单等,以便用户快速操作。
响应时间
优化界面响应时间,减少用户等待时间。
算法设计
问卷生成算法
01
设计算法根据预设的规则和要求自动生成问卷。
数据分析算法
02
设计算法对收集到的数据进行清洗、去重、统计分析等处理,
得出有价值的信息。
图表生成算法
03
设计算法根据分析结果生成直观的图表,如柱状图、饼图等。
03
系统实现
数据库实现
数据库设计
设计并实现一个数据库,用于存储调查问卷的数据,包括题目、 选项、回答等。
数据模型设计
设计数据模型,包括问卷、题目、选项等之间的关系和属性。
数据存储与查询
实现数据的存储和查询功能,包括基础数据的存储和用户回答的 存储及查询。
界面实现
用户界面设计
设计用户界面,包括登录界面、主界面、问卷创建界 面等。
前端实现
使用前端技术实现用户界面,如HTML、CSS、 JavaScript等。
后端实现
使用后端技术实现服务器端的功能,如接收用户输入 、处理数据等。
算法实现
算法设计
设计并实现算法,用于分析 用户回答,并生成统计报告 。
数据分析
实现数据分析功能,包括对 用户回答的数据分析和可视 化。
毕业设计任务书设计并实现一个在线问卷调查系统

毕业设计任务书:设计并实现一个在线问卷调查系统一、项目背景随着科技的发展和互联网的普及,人们在日常生活中越来越多地使用在线问卷调查系统,以收集各种数据信息。
这种系统可以实现大规模数据收集和分析,帮助人们更好地了解客户、产品和市场。
二、项目描述在这个毕业设计项目中,学生需要设计一个在线问卷调查系统,以帮助用户轻松创建和分享问卷,并分析收到的数据。
系统应该具有以下特点:1.用户友好性:系统界面应该简洁明了,易于使用,对用户友好。
2.问卷设计功能:用户可以使用系统中提供的工具创建问卷,包括单选、多选、填空、滑动条等各种类型的问题。
3.问卷样式自定义:用户可以自定义问卷的样式和主题,以吸引更多参与者和更高的回复率。
4.数据分析报告:系统应该可以生成数据分析报告,包括统计结果和图表等.5.权限控制:系统能够区分用户权限,管理员能够设置和控制问卷的发布和查看权限。
三、项目计划1.需求调研和分析:了解在线问卷调查系统的市场现状,分析目标用户的需求和期望。
2.系统架构设计和数据库设计:设计系统的基本架构、数据表和应用程序,确保系统拥有充分的性能和可扩展性。
3.问卷设计和样式自定义:设计问卷的各种类型问题、样式和主题,满足用户的个性化需求。
4.数据收集和分析:实现数据的采集和分析功能,为用户提供报告和数据可视化。
5.测试和部署:进行系统测试,并部署在云服务器上,验证系统的性能和可靠性。
四、完成标准学生需要实现一个稳定、正确、高品质的在线问卷调查系统,符合产品需求规格书中的各项功能要求和性能指标。
同时学生需要评估和记录系统的性能和可扩展性,以确保系统在实际应用中满足要求。
五、其他要求1.强烈建议使用敏捷或迭代式开发方法进行项目开发。
2.学生要积极与指导老师沟通,及时反馈项目进展,确保项目的顺利进行。
3.学生需要在规定时间内完成所有的项目文档,并根据需要进行多次的修改和演练。
4.学生需要为项目做一个演示,同时预留时间进行答辩和讨论。
在线网络问卷课程设计

在线网络问卷课程设计一、课程目标知识目标:1. 学生能理解在线网络问卷的定义、作用和基本构成。
2. 学生能掌握设计在线网络问卷的基本原则和步骤。
3. 学生能了解在线网络问卷的数据分析方法及其在实际中的应用。
技能目标:1. 学生能运用网络工具(如问卷星、腾讯问卷等)设计并发布在线网络问卷。
2. 学生能运用所学原则和步骤,独立设计具有针对性的在线网络问卷。
3. 学生能对收集到的问卷数据进行分析,并提出改进建议。
情感态度价值观目标:1. 学生培养对在线网络问卷的重视和正确使用态度,意识到其在信息收集和决策中的价值。
2. 学生培养合作精神和团队意识,学会在小组合作中共同完成问卷设计任务。
3. 学生通过实践,提高对社会调查和数据分析的兴趣,培养问题解决能力和创新思维。
分析课程性质、学生特点和教学要求:本课程为信息技术课程,旨在让学生掌握在线网络问卷的设计与应用。
考虑到学生处于高年级,具备一定的信息素养和自主学习能力,课程将注重实践操作和小组合作。
通过本课程学习,学生将能够结合实际需求,设计出有针对性的在线网络问卷,为解决现实问题提供数据支持。
课程目标分解为具体学习成果:1. 学生能完成在线网络问卷的设计与发布,问卷质量符合基本要求。
2. 学生能通过小组合作,共同完成一份具有实际意义的在线网络问卷设计。
3. 学生能对收集到的问卷数据进行有效分析,并提出合理化建议。
二、教学内容1. 在线网络问卷基础知识:- 在线网络问卷的定义与作用- 在线网络问卷的构成要素- 在线网络问卷的优势与局限2. 在线网络问卷设计原则与步骤:- 设计原则:明确调查目的、简洁明了、逻辑清晰、易于理解- 设计步骤:确定调查主题、制定问卷大纲、编写问题及选项、设计问卷布局3. 在线网络问卷制作与发布:- 常用在线网络问卷制作工具介绍(如问卷星、腾讯问卷等)- 问卷制作操作方法- 问卷发布与推广4. 在线网络问卷数据分析:- 数据收集与整理- 常用数据分析方法:描述性统计、交叉分析、关联分析等- 数据可视化与解读5. 实践与案例分析:- 案例分析:分析成功案例,了解在线网络问卷在实际中的应用- 实践操作:学生分组进行在线网络问卷设计、发布、收集数据和数据分析教学内容安排与进度:第1课时:在线网络问卷基础知识第2课时:在线网络问卷设计原则与步骤第3课时:在线网络问卷制作与发布第4课时:在线网络问卷数据分析第5课时:实践与案例分析教材章节关联:本教学内容与教材中“网络调查与数据分析”章节相关,涵盖了该章节的主要内容,旨在帮助学生掌握在线网络问卷的设计与应用。
民用飞机工程模拟器设计

民用飞机工程模拟器设计作者:涂相征来源:《软件导刊》2015年第01期摘要:飞机工程模拟器是人在回路的飞机半实物仿真平台,贯穿于飞机系统研制的各个阶段。
在飞机研制的不同时期,工程模拟器都可以配合飞机研制实现相应的试验和验证功能。
视实际用途的不同,飞机工程模拟器有带运动系统和不带运动系统两种,介绍了具有一定自由度带运动平台的工程模拟器方案设计。
关键词:飞机工程模拟器;六自由度运动系统;仿真平台DOIDOI:10.11907/rjdk.143483中图分类号:TP319文献标识码:A 文章编号文章编号:16727800(2015)0010103020 引言在飞机系统设计初期,工程模拟器可用于飞行控制律、飞行控制系统功能的初步设计与验证;在系统详细设计阶段,工程模拟器可用于飞行控制律的详细设计与验证、飞行品质的评估、飞行控制系统功能的详细设计与验证等;在系统设计后期,工程模拟器可用于驾驶员在环试验、部分适航符合性试验、系统功能危害性试验以及机组培训等,视实际用途的不同,飞机工程模拟器有带运动系系统和不带运动系统的。
具有一定自由度的带运动平台模拟器,不仅为飞行员和操纵者提供了飞行控制环境,还提供了飞机对人员操纵响应过程的加速度、速度和位置等运动感觉。
因此,更有利于飞行体验,并提高对飞行品质评定结论的置信度。
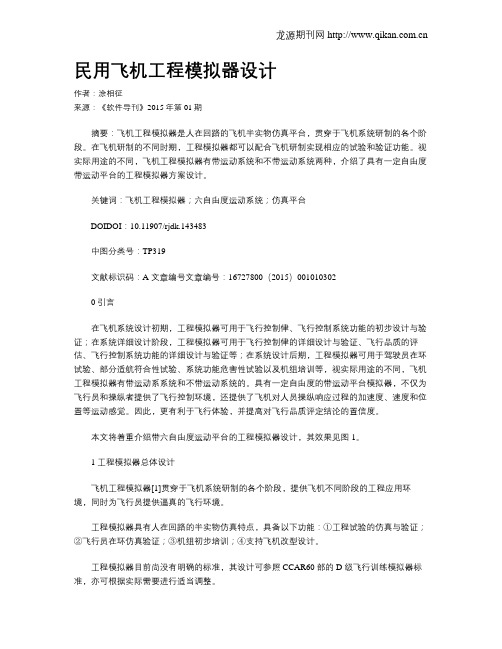
本文将着重介绍带六自由度运动平台的工程模拟器设计,其效果见图1。
1 工程模拟器总体设计飞机工程模拟器[1]贯穿于飞机系统研制的各个阶段,提供飞机不同阶段的工程应用环境,同时为飞行员提供逼真的飞行环境。
工程模拟器具有人在回路的半实物仿真特点,具备以下功能:①工程试验的仿真与验证;②飞行员在环仿真验证;③机组初步培训;④支持飞机改型设计。
工程模拟器目前尚没有明确的标准,其设计可参照CCAR60 部的D 级飞行训练模拟器标准,亦可根据实际需要进行适当调整。
图1 工程模拟器设计2 工程模拟器总体设计2.1 整机组成飞机工程模拟器基本上由以下12个分系统[24]组成:①驾驶舱结构与驾驶舱设备仿真系统;②主飞行仿真系统;③航电仿真系统;④视景系统;⑤六自由度运动系统;⑥操纵负荷系统;⑦声音仿真系统;⑧综合控制台系统;⑨硬件接口系统;⑩计算机实时仿真及网络系统;B11工程师平台;B12环境与支持系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
支持逻辑跳转及填答约束的网络问卷调查系统设计与实现作者:卢锦运等来源:《软件导刊》2015年第01期摘要:随着互联网的普及和信息技术的迅猛发展,网络问卷调查已成为数据、资料收集的一种常用手段。
传统网络问卷调查系统普遍缺少题目逻辑跳转和用户填答校验功能,针对这一情况提出一种支持逻辑跳转和填答约束的网络问卷调查系统的实现方法。
该方法基于校验规则实现了对用户填答的约束,同时通过设置跳转逻辑增强了问卷的灵活性和适应性。
该方法在2013年重庆市基础教育质量监测教师问卷调查中得到应用,结果表明,该方法能够提高回收数据的准确性与规范性,具有较强的适用性。
关键词:网络问卷调查系统;JSON;逻辑跳转;填答约束;MongoDbDOIDOI:10.11907/rjdk.143621中图分类号:TP319文献标识码:A 文章编号文章编号:16727800(2015)0010107040 引言问卷调查是数据、资料收集的一种常用手段。
传统的问卷调查通过人工方式发放、回收、统计问卷。
随着互联网的普及和信息技术的迅猛发展,传统人工问卷调查方式越来越无法满足社会发展和人们生活的需求,网络问卷调查以其低成本、高可靠性、高效性、互动性等特点逐渐成为当前一种主流的调查方法[7]。
当前网络问卷调查实现方式主要有两种:①HTML静态页面。
这种方式将所有要调查的问题做成HTML页面后上传至服务器,当更新题目信息时需要重新更新HTML页面。
因此,静态页面方式效率低下且需要专业人员完成;②基于ASP、PHP等编程语言与数据库相结合制作而成的动态页面。
该方式效率较高,操作更为方便,是目前的主流做法。
迄今为止,市面上出现了多种网络问卷调查软件,这些软件基本可以实现数据采集功能,但是大多缺乏对用户输入数据的动态校验,从而使后期对调查数据清理的工作量巨大,同时由于无法设置跳转逻辑题而使问卷灵活性和适用性较差。
本文拟结合重庆市基础教育质量监测教师问卷调查系统的设计与实现环节探讨在网络问卷调查系统中如何实现用户填答的约束校验及题目的逻辑跳转功能。
1 系统设计1.1 系统架构三层模式具有安全性高、维护成本低、各层之间耦合度较低等优点,因此本文采用了Web 显示层、业务逻辑层和数据层(即B/S/D)的三层模式架构,如图1所示。
图1 三层模式架构Web显示层主要用于提供人机交互界面,本文中Web显示层通过JavaScript脚本语言实现以下功能:接收用户输入数据、校验用户输入数据、向服务器回传数据、根据用户填答动态生成下一题。
业务逻辑层主要接收客户端请求并将数据传给数据层,同时将处理结果返回至客户端。
本文在业务逻辑层采用三层开发框架RTC(RealThinClient SDK)。
RTC采用HTTP 协议实现数据传输,具有效率高、稳定性好等优点。
数据层主要用于存储系统使用过程中产生的数据。
传统的数据存储方式主要采用Oracle、SQL Server、MySQL等关系型数据库,然而在大数据背景下,传统关系型数据库在高并发读写、高效率存储等方面越来越显得力不从心[1]。
鉴于重庆市基础教育质量监测教师问卷调查系统要在两小时内完成数万名教师问卷调查,在高频率的数据读写操作中,为了保证系统的稳定性,本文采用了并发性高、灵活性强、支持海量数据存储的NoSQL(Not-Only SQL)存储系统MongoDb[9]。
1.2 数据库结构设计MongoDb以keyvalue形式存储数据。
相比于传统关系型数据库系统的数据库、表(table)、记录(record)3个层次,MongoDb则由数据库、集合(collection)、文档对象(Documentoriented、BSON)3个层次组成[2],其中MongoDb中的collection对应于关系型数据库里的table。
与传统关系型数据库在使用前必须定义数据存储模型不同,MongoDb的数据存储模式是自由的(schemafree),即在同一个collection里可以有不同格式或类型的文档对象[3]。
MongoDb中一个collection的实例如下:{"_id":"1","USERNAME":"Tom","PASSWORD":"123456"}{"_id":"2","USERNAME":"LILY","AGE":"10","GENDER":"female"}{"_id":"3","USERNAME":"Peter","PWD":11111}虽然MongoDb的数据存储模式自由,但在一般情况下,为了便于数据管理,同一个集合内的文档对象都会以相同格式定义存储。
结合重庆市基础教育质量监测教师问卷内容及网络问卷调查的特点,本文设计了以下几个集合:用户集合(USER_INFO)、问卷集合(SURVEYS)、问卷题目集合(SURVEY_QUESTIONS)、结果集合(SURVEY_ANS)。
用户集合主要存储教师相关信息,包括教师登录问卷系统所需的账号和密码。
问卷集合用于存储问卷基本信息,包括问卷、问卷指导语以及问卷其它相关属性。
问卷题目集合用于存储每套问卷所包含的题目信息,包括、题目类型(本文设计了单选、多选、填空、问答4种题型),以及单选或多选类型问题中可供选择的选项信息、填答约束规则、跳转逻辑设置等。
结果集合则用于存放回收的调查数据,其结构根据问卷题目动态生成。
2 关键技术设计与实现2.1 数据传输格式在大规模、高并发的Web系统应用中,选择一种合适的数据传输格式至关重要。
JSON (JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,易于阅读和编码,同时它是JavaScript规范的子集[8],因此能很好地被大部分浏览器解析,避免了不同浏览器带来的兼容性问题。
另一方面,JSON在数据传输效率方面明显优于其它数据传输格式[4,5]。
另外,本文所采用的MongoDB数据库以BSON格式存储,而BSON 是一种类JSON二进制形式的存储格式,两者之间转换较为容易。
鉴于以上几点,本文选择JSON作为问卷系统的数据传输格式。
以下是以JSON描述一道题目的示例:{"ID" : "1","TITLE" : "目前,您正在使用的手机是什么品牌?","OPTIONS":"1=IPhone;2=三星;3=华为;4=联想;5=其它","TYPE" : "多选题","ATTACH" : "2;2;;5,6;","ISREQUIRED" : "1","CONSTRAIN": "{'atype':'multchoise','minc':'1','maxc':'2','mutex':'5'}"}该JSON对象包括7个元素:①题目编号(ID)为1;②题目(TITLE)为“目前,您正在使用的手机是什么品牌?”;③选项(OPTIONS)一共包括“IPhone、三星、华为、联想、其它”等5个选项,其对应的选项值分别为“1、2、3、4、5”,5个选项以“;”连接;④题目类型(TYPE)为多选题;⑤附加题(ATTACH)存储题目的跳转逻辑;⑥是否必做题(ISREQUIRED)值为1时表示必做,0表示选做;⑦填答约束(CONSTRAIN)为此题的填答规则。
2.2 填答约束为了减轻后期对问卷调查结果数据的清理工作,需要对用户填答的数据格式加以约束才能确保回收数据格式的统一,因此在问卷发布前需要设置好问题的填答规则。
上文介绍了题目JSON数据中CONSTRAIN元素为题目的填答规则。
本文通过对CONSTRAIN值的解析,调用相关校验功能实现对用户输入的约束。
若题目无需对用户输入进行约束,则该元素对应值为空。
题目的填答规则由问卷编制人员根据实际情况进行动态设置。
本文采用模块化思想,对用户填答校验部分进行模块化设计,传入约束规则、填答结果以及题目相关信息即可获得用户填答的校验结果,如图2所示。
图2 问卷填答校验模块下面分别以填空题、多选题为例介绍对用户填答约束的实现方法。
(1)填空题的填答规则主要用于约束用户输入为统一格式的值。
如:你的年龄?若此题没有设置填答规则,用户的填答可能会五花八门:30、30岁、三十岁、30、200等各种格式甚至是非合理的答案,要使填答结果统一为合理的英文数字,且对于教师而言年龄段一般在18到70岁之间,这道题的填答规则可设置如下:{'atype':'integer','minvalue':'18','maxvalue':'70'},这个规则中atype表示只允许用户填答整数,minvalue表示允许用户输入的最小值为18,maxvalue则表示允许输入的最大值为70。
通过设置这一规则,可以约束用户的输入只能为介于18~70之间的整数。
若无需限制用户输入的最小值或最大值,则可通过将minvalue或maxvalue对应的值设为空来实现。
同样,如果要约束填答结果为小数,则设置规则中的atype为number,如果填答结果为时间格式,则设置atype为date,并可以通过设置mindate和maxdate的值限制用户输入的时间范围。
图3为此题对应的效果图。
(2)多选题的填答规则主要包括限制用户选择选项的个数以及互斥选项的设置。
以2.1中的题目为例,该题的填答规则为:{'atype':'multchoise','minc':'1','maxc':'2','mutex':'5'} 。
该规则中atype值为multchoise,表示此规则为多选题的约束规则;minc值为1,表示最少需要选择一个选项;maxc值为2,表示最多只能选择两个选项;mutex为互斥选项,其对应的值为某一选项值,表示该选项不能与其它选项同时被选中。
