dhtml制作Web文本编辑器技术
前端开发中常用的编辑器和IDE

前端开发中常用的编辑器和IDE在如今数字化时代,前端开发已经成为一个非常重要的职业。
前端开发人员负责构建和维护网站的用户界面,他们需要使用各种工具来完成这项工作。
其中,编辑器和集成开发环境(IDE)是前端开发人员最常用的工具之一。
本文将介绍几种常用的前端开发编辑器和IDE,并探讨它们的优缺点。
1. Visual Studio Code(简称VS Code)VS Code是一个由微软开发的免费开源代码编辑器。
它是一个轻量级的编辑器,却具备强大的功能和扩展性。
VS Code支持多种编程语言,包括HTML、CSS和JavaScript等前端开发中常用的语言。
它提供了丰富的插件生态系统,可以根据开发人员的需求进行定制。
此外,VS Code还具有智能代码补全、调试功能和版本控制等特性,使得前端开发更加高效和便捷。
2. Sublime TextSublime Text是一款流行的文本编辑器,被广泛应用于前端开发领域。
它具有简洁的界面和快速的响应速度,使得代码编写变得更加流畅。
Sublime Text支持多种编程语言和插件,可以满足前端开发人员的各种需求。
它还提供了强大的搜索和替换功能,方便开发人员快速定位和修改代码。
然而,Sublime Text在某些方面的功能相对较弱,如调试和版本控制等方面,需要借助其他工具来完成。
3. AtomAtom是由GitHub开发的一款免费开源的文本编辑器。
它具有可定制性强的特点,可以通过安装插件和主题来满足不同开发人员的需求。
Atom支持多种编程语言,包括前端开发中常用的语言。
它提供了丰富的功能,如智能代码补全、语法高亮和多窗口编辑等。
此外,Atom还具有强大的Git集成,方便开发人员进行版本控制和协作开发。
4. WebStormWebStorm是一款由JetBrains开发的商业IDE,专为前端开发而设计。
它具有全面的功能和集成工具,可以提高开发人员的工作效率。
WebStorm支持多种前端技术,包括HTML、CSS、JavaScript、React和Angular等。
基于HTMLCSSJavaScript的前端开发技术研究与实践

基于HTMLCSSJavaScript的前端开发技术研究与实践在当今数字化时代,前端开发技术已经成为互联网行业中不可或缺的一部分。
随着移动互联网的快速发展,前端开发技术也在不断演进和完善。
HTML、CSS和JavaScript作为前端开发的三大基石,扮演着至关重要的角色。
本文将深入探讨基于HTML/CSS/JavaScript的前端开发技术,旨在帮助读者更好地理解和应用这些技术。
一、HTML(超文本标记语言)HTML(HyperText Markup Language)是构建网页结构的基础语言,它定义了网页的各个元素以及它们之间的关系。
在前端开发中,HTML负责描述网页的结构和内容,是网页的骨架。
通过使用HTML标签,我们可以创建标题、段落、链接、图像等元素,从而构建出一个完整的网页。
1.1 HTML5随着Web技术的不断发展,HTML5作为最新版本的HTML标准,引入了许多新特性和API,使得前端开发变得更加强大和灵活。
其中包括语义化标签(如<header>、<footer>)、多媒体支持(如<video>、<audio>)、Canvas绘图功能等。
HTML5为前端开发人员提供了更多可能性,使得网页在功能和性能上都有了质的提升。
二、CSS(层叠样式表)CSS(Cascading Style Sheets)用于控制网页的样式和布局,它与HTML结合使用,可以实现对网页外观的精确控制。
通过CSS,我们可以设置字体样式、颜色、布局、动画效果等,使得网页呈现出更加美观和专业的外观。
2.1 CSS3CSS3是CSS的最新版本,引入了许多新特性和模块,如圆角边框、阴影效果、过渡动画、媒体查询等。
借助CSS3,前端开发人员可以更加轻松地实现复杂的样式效果,同时也提升了用户体验和页面性能。
三、JavaScriptJavaScript是一种脚本语言,用于实现网页交互和动态效果。
HBuilder:一个不错的web前端IDE(代码编辑器)

HBuilder:⼀个不错的web前端IDE(代码编辑器)Web前端开发,2000之后基本就是三剑客的天下。
到现在DW也是不错的HTMLcoder,如今的前端开发早已是JS的天下。
但是DW 对于JS⽅⾯就弱爆了。
DW虽然⽀持JS语法⾼亮也⽀持JQuery JqueryMobile 甚⾄还⽀持Phonegap。
但是对于JS的⽀持到了有的程度⽽已,语法⾼亮、语法提⽰仅此⽽已了。
我们需要的是什么呢?1.⾼度匹配的语法提⽰,例如我定义了哪些空间,语法提⽰⾄少可以⾃动提⽰控件的ID,控件对应的⽅法函数,⾃定义函数的语法提⽰。
2.JS与HTML的⼤纲导航3.JS函数变量的定义追溯4.JS兼容性处理5.JS调试HBuilder是什么?这个IDE是基于eclipse的专门⽤于Web前端设计代码编辑器。
是过国产HTML5+项⽬的配套IDE,HTML5+是⼀个类似PhoneGap的基于Html5+CSS+JS的轻应⽤解决⽅案。
同时提供android、ios、移动Web应⽤。
⽽且开源。
国内⽬前这类项⽬还是⽐较丰富的,总的来说这类⽅案还不错,对于⼀些简单的应⽤特别是中⼩型企业发布⾃⼰的APP降低了门槛,减少了成本,提⾼了效率。
我个⼈对这类技术持看好的态度。
HBuilder就是⽤来构建基于HTM5+的Web轻应⽤的IDE,既然是Web应⽤,⾃然对HTML5\CSS\JS⽀持要⾜够⾼了。
那么理所当然的HBuilder可以⽤来进⾏Web的前端开发。
HBuilder解决了什么?1.JS与HTML的⼤纲导航这是我的⼀个.net项⽬,前端有⼀些jquery mobile 的HTML页⾯,⽤HBuilder进⾏编码的时候,代码⼤纲功能⾮常好⽤,DW⾯对这个完全⼀脸的⽆⼒感啊。
⼀个html页⾯⾥⾯同时包含⼀些后期处理的js代码正常不过了,如果DW那种在代码视图拖着滚动条定位⾏号,绝对是个苦逼的⼯作。
HB帮我⾄少解决了代码导航的问题!当然它不够好的地⽅在于它不能定位jq的⼀些事件申明。
《网页设计》标准答案

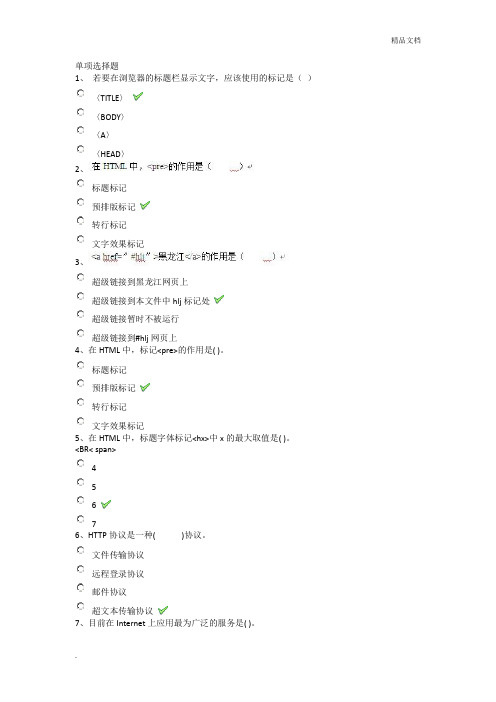
单项选择题1、 若要在浏览器的标题栏显示文字,应该使用的标记是( )〈TITLE 〉〈BODY 〉 〈A 〉 〈HEAD 〉2、标题标记 预排版标记转行标记 文字效果标记3、超级链接到黑龙江网页上 超级链接到本文件中hlj 标记处超级链接暂时不被运行超级链接到#hlj 网页上4、在HTML 中,标记<pre>的作用是( )。
标题标记 预排版标记转行标记文字效果标记5、在HTML 中,标题字体标记<hx>中x 的最大取值是( )。
<BR< span>4 5 676、HTTP 协议是一种( )协议。
文件传输协议 远程登录协议 邮件协议超文本传输协议7、目前在Internet 上应用最为广泛的服务是( )。
WWW服务Telnet服务Gopher服务8、页面中所有的红色文本变成斜体页面中所有的文本变成红色斜体页面中所有斜体文本变成红色字体页面中所有的文本变成红色9、DHTML的动态内容的作用是()让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像可实现客户端与服务器端动态的信息资源交换可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应使网页制作者改变内容的外部特征而不强制用户再次下载全部内容10、最常用的客户端脚本语言是()VBJavaScriptJSPASP11、关于客户端动态网页技术DHTML叙述正确的是()动态管理,动态更新,动态识别动态样式,动态内容,动态定位安全性高,DHTML是一种独立的技术,与浏览器有关系HTML主要包括VBScript和JavaScript和CSS技术12、不属于TD标记属性的是()WIDTHALIGNBACKCOLORNOWARP13、<CAPTION>标记设置的是表格的()标题带表框的表格居中且加粗的表格14、<SUB>的标记是()子串标记居中标记下标标记上标标记15、访问Web服务器时,使用的协议是()FTPTELNETHTTPSMTP16、rectcircletriangleoly17、在下列PWS组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是()事务服务器数据访问组件消息队列服务器个人Web服务器18、colspannowracolwranospan19、H3,H4&H5{color:red}精品文档body{font-size:12pt;text-indent:3 em;} A{color:red}font.html{color:#191970}20、是一种脚本编写语言是面向结构的具有安全性能是基于对象的21、不用修饰下划线上划线横线从字中间穿过22、动态HTML的核心是()DOMScriptSSXML23、解释执行JavaScript的是( )服务器编辑器浏览器编译器24、Internet上使用的最重要的两个协议是( )TCP和TelnetTCP和IPTCP和SMTPIP和Telnet25、在客户端网页脚本语言中最为通用的是( )JavaScriptVBPerlASP26、Web安全色所能够显示的颜色种类为( )4种16种216种256种27、在网站设计中所有的站点结构都可以归结为( )两级结构三级结构四级结构五级结构28、IP地址在概念上被分为( )二个层次三个层次四个层次五个层次29、在域名系统中,域名采用( )E. 树型命名机制F. 星型命名机制层次型命名机制网状型命名机制30、目前在Internet上应用最为广泛的服务是( )A. FTP服务B. WWW服务C. Telnet服务D. Gopher服务多项选择题31、关于标记〈title〉的说法正确的是()〈title〉是标题标记,它只能出现在文件体中即〈body〉〈/body〉之间〈title〉是标题标记,格式为:〈title〉文件标题〈/title〉〈title〉和〈TITLE〉是一样的,不区分大小写〈title〉和〈TITLE〉是不一样的,〈TITLE〉根本不存在"E:Title的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"32、CSS 文本属性中,文本对齐属性的取值有( )auto justify centerrightleft33、网站链接的组织形式有( )层次形链接结构 树形链接结构网状链接结构 星形链接结构环形链接结构34、下列关于IP 地址与域名的说法正确的是( )IP 地址以数字表示,域名用字符表示IP 地址是供全球识别的通信地址IP 地址与域名是一一对应的域名可以多于三个层次IP 地址与域名都限制在32位内35、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有( )bgcolortexthue staturation1ightness36、下列关于IP 地址与域名的理解,正确的有( )IP 地址以数字表示,域名用字符表示IP 地址与域名都限制在32位内 IP 地址与域名是一一对应的域名可以多于三个层次IP 地址是供全球识别的通信地址主观题37、网站的链接结构是指页面之间相互链接的_______结构。
wangeditor h函数

wangeditor h函数
wangeditor是一款优秀的富文本编辑器,它提供了丰富的API
函数供开发者使用。
其中,h函数是wangeditor中的一个API函数,主要用于设置编辑器的高度。
通过h函数,你可以动态设置编辑器的高度,以适应不同的页
面布局或用户需求。
这在开发响应式网页或移动端应用时非常有用,因为你可以根据屏幕尺寸或其他条件来调整编辑器的高度,以确保
用户有良好的编辑体验。
具体来说,你可以使用h函数来设置编辑器的高度,例如:
editor.h(300) // 设置编辑器高度为300px.
这样就可以将编辑器的高度设置为300像素。
当然,你也可以
根据实际需求传入不同的高度值。
需要注意的是,h函数需要在编辑器初始化之后调用才能生效,否则会出现错误。
另外,wangeditor还提供了其他丰富的API函数,用于实现更多的定制化功能,比如设置编辑器内容、插入图片、获
取编辑器内容等等。
总之,h函数是wangeditor中用于设置编辑器高度的API函数,通过灵活运用它,可以实现编辑器高度的动态调整,为用户提供更
好的编辑体验。
4 DHTML动态网页

对比例 4.6和4.7可以看出, JavaScript 中 null 和 undefined 的主要 区别是 null 的操作如同数字0 ,而 undefined 的操作如同特殊值NaN (不 是一个数字)。对null 值和 undefined值作比较总是相等的。
JavaScript 支持隐式声明,即可以不用 var 关键字声明变量,例如 : noStringAtAll = ""; // 隐式声明变量 noStringAtAll 不能使用未经过声明的变量。例如: var volume = length * width; // 错误! length 和 width 不存在
7-32
4.1 JavaScript编程技术及实例-将JavaScript程序嵌入HTML文件的方法
4.1.2 JavaScript编程基础
1. 将 JavaScript程序嵌入HTML文件的方法
在HTML文件中使用<script>、</script>标记加入 JavaScript语句,可位于HTML文件的任何位置。最好是将 所有脚本程序放在HEAD标记内,以确保容易维护。在 Script标记之间加上‚<!--”和‚//-->”表示如果浏览器不支 持JavaScript语言,这段代码不执行。 [例 4.1] :实现代码:4-1.txt 运行 效果:4-1.html
10款优秀稳定的在线富文本编辑器

十款优秀稳定的在线富文本编辑器CKeditorCKeditor是一款功能强大的开源在线文本编辑器(DHTML editor),它使你在web上可以使用类似微软Word 的桌面文本编辑器的许多强大功能。
它是轻量级且不必在客户端进行任何方式的安装。
官方网站:KindEditorKindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
KindEditor使用JavaScript 编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
官方网站:XheditorxhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
xhEditor完全基于Javascript开发,您可以应用在任何的服务端语言环境下,例如:PHP、ASP、ASP. N E T、JA V A等。
xhEditor可以在您的CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。
官方网站:http://xheditor.c omNice ditNic Edit是一个轻量级,跨平台的Inline Content Editor。
Nic Edit能够让任何element/div 变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
官方网站:http://nic TinymceTinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。
dhtml的名词解释

dhtml的名词解释DHTML,即动态HTML(Dynamic Hypertext Markup Language),是一种用于网页制作的技术,它结合了HTML、CSS和JavaScript,可以实现网页的动态效果和交互性。
通过DHTML,网页的内容、样式和行为都可以实时改变,极大地提高了用户体验和互动性。
本文将对DHTML进行详细解释,介绍其原理、特点以及应用领域。
一、DHTML的原理DHTML的原理可分为三个方面:HTML、CSS和JavaScript。
HTML(HyperText Markup Language)是网页的基础语言,用于定义网页的结构和内容。
DHTML利用HTML的标签和属性,构建网页的基本框架。
CSS(Cascading Style Sheets)是样式表语言,用于定义网页的外观和布局。
通过CSS,可以对HTML元素应用各种样式规则,实现网页的美化和排版。
JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
通过在网页中嵌入JavaScript代码,可以控制HTML和CSS的元素行为和样式,实现页面的动态改变和用户的交互。
DHTML通过这三者的有机结合,实现了网页的动态性和交互性,为用户带来了更加丰富和生动的网页浏览体验。
二、DHTML的特点1. 动态效果:DHTML可以实现网页的动态效果,例如鼠标悬停、弹出菜单、图像轮播等。
通过JavaScript控制HTML和CSS,可以根据用户的操作或者特定时机实现元素的动态改变,增加网页的吸引力和互动性。
2. 实时刷新:DHTML可以实现网页的实时刷新,即在不重新加载整个页面的情况下,只刷新部分内容。
通过使用JavaScript,可以动态加载新的内容或更新现有内容,提高了网页的反应速度和用户体验。
3. 浏览器兼容性:DHTML可在大多数主流浏览器中得到良好的支持,包括Chrome、Firefox、Safari等。
它基于标准化的HTML、CSS和JavaScript技术,不依赖于特定平台或浏览器,使得网页更具可访问性和可扩展性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
随着网络技术的进一步成熟,浏览器功能的不断增强,网络日益成为继广播、电视之后的新型媒介载体。
网络文化已成为一种不可忽视的力量。
而传统文化在借用网络进行发展时,却受到传统文化以及其语言习惯与网络媒体的基本构成元素——网页之间的冲突。
目前,网页设计者虽可以利用许多的网页设计工具设计出高品质的网页,但在许多方面,千百年来传统文化的沉积,常常使网页设计者在网页制作过程中受到难以逾越的障碍。
如蒙古文,其自有的从左到"右、从上到下的书写习惯,无论是网景公司的"Netscape 还是微软公司提供的,以及其他公司的Composer FrontPage 文本编辑器都不能满足蒙文的书写规则。
这样,提出Web 为不同的文化传统习惯提供符合其文化特点的网页编辑器成为了必然。
符合某一特定民族文化的网页编辑器,虽然与通用的网页编辑器之间有着极大的区别,但是就网页的基本构成元素而言,却没有大的变动。
因此,符合民族文化的网页编辑器的一般实现方法是在通用的网页编辑器上,构建实现民族文化本身特点所需要的功能。
如蒙文网页的制作为例,目前,一般的实现手法仍是:以非专业为首的网页设计者是将蒙文设计为网页元素——图片;以专业化为主的设计者是将蒙文设计为控件。
当然,可能在不久的将来,蒙文网页Active X 的制作将真正实现光标的从上到下的自动移动。
本文就制作网页编辑器实现方法做一简单的、概述性的介DHTML 绍,以求达到抛砖引玉之效。
制作网页编辑器的功能1 DHTML (动态超DHTML Dynamic Hyper Text Markup Language, 文本标记语言)是一项崭新的技术,是作为Microsoft IE4.0的一部分而引入的。
在许多文献中,都对其有过不同的介绍,但多数是针对网页的语言环境而言的。
因Web HTML 此,有的文献就将其的功能限制到提供网页的排版和动画"等功能。
其实的功能远非这些。
在本文中,我们将"DHTML 仅对编辑组件()在制作网页编DHTML Editing Component 辑器方面的功能作一个简单的介绍。
提供的功能有:DHTML Editing Component ⑴文本格式化():提供几乎所有的格Text Formatting 式化选项。
如设定标记的字体大小、字型、粗细、字HTML 体样式、行高度、文本的颜色、加底线、加中间横线与边缘距离、靠左右或居中、背景图片及颜色等等。
⑵文本编辑():支持多级撤消和重复操作。
同Editing 时可使用剪切、复制、粘贴命令。
网页中的元素可以通过鼠标的拖动进行移动或进行元素大小的改变。
特别是提供一定的键盘加速功能。
⑶拖动():该功能可以使我Drag and Drop Capability 们在进行网页设计时,随意拖动任何对象、文本、元素到网页中的任意角落。
⑷绝对定位():在文本中网页元Absolute Positioning 素可以是绝对定位的——也就是说,用户可以使用样式CSS 属性根据、的坐标进行元素的绝对定位。
x y ⑸查找():该功能将提供一个查找对话框来支Search 持文本的查找。
⑹超链接():提供了在文本中进行链接Hyper Linking 和书签的定义功能。
⑺图片():提供了在文档中插入图片的功能。
Image ⑻表格():在网页的设计中,表格的使Table Support 用是相当的普遍和相对的复杂。
因此,提供灵活的表格插入和单元格的添加和删除功能,就设计网页编辑器来说,确实是一大利器。
⑼文件管理():提供对文件的打File Management .html 开、存储、打印功能。
⑽上下文菜单():支持创建上下文菜单Context Menu 的功能,用户可通过右击选定的对象来显示该菜单。
使用编辑组件的方法2 DHTML 通常,编辑组件的使用策略有两种:DHTML 制作文本编辑器技术DHTML Web殷雁君,王俊义,李平内蒙古大学计算机学院,呼和浩特( 010021)摘要: 主要介绍了使用编辑组件的功能。
同时,阐述了在中使用制作文本编辑器的关键技术。
DHTML Visual C++DHTML Web 关键词:;文本编辑器;DHTML Web ActiveX Technology of Building Web Editor Based on DHTMLYIN Yanjun, WANG Junyi, LI Ping(,)Department of Computer Inner Mongolia University, Huhhot 010021【】Abstract This paper introduces features of DHTML editing component and describes the key technology of building Web editor using DHTML in Visual C++.【】Key words ;;DHTML Web editor Active X第29卷 第1期Vol.29 № 1计 算 机 工 程Computer Engineering2003年1月 January 2003・ 开发研究与设计技术・中图分类号: TP 311文章编号:1000—3428(2003)01 —0280—02文献标识码:A—280—⑴编辑组件的文档对象DHTML该种策略主要用于需要使用编辑组件的功能进DHTML行底层控制的由或标准语言编写的应用程序。
这将需C++C要编程人员对接口代码非常熟悉。
一般,对文档对象功OLE能的使用可通过标准的接口和编程人员熟知的COM接口。
除此之外,编辑组件文档对象ITriDocument DHTML也支持组件的命令,其可以通过::IDs IoleCommandTarget来实现。
Exec⑵编辑控件DHTML编辑组件控件可以使的DHTML ActiveX Microsoft Visual、、、应用程序很容易地将C++Visual B++Visual J++Web文件的编辑器加入其中。
与(多DHTML WYSIWYG Rich Text文本)编辑控件相类似。
编辑组件控件提供安全和不安全脚本两DHTML ActiveX种方式。
这两种方式虽同处于相同的文件中,但不安全.ocx方式却允许将编辑控件写入用户文件系统的任意目录下,这意味着其可以使用在企业内部网的应用软件中,而不可以将其用在公开的的网页中。
安全方式禁止对用户系统Internet进行存取,即禁止对文档的装载、保存或打印。
对于这两种策略,组件都提供一种默认的编辑DHTML环境。
编程人员可以将一文本键入组件,组件将自DHTML动以格式进行文本的维护和进行相应的显示。
WYSIWYG制作文本编辑器技术3 Web根据文本编辑器的要求,我们采用了语Web Visual C++言及面向对象的编程方法来进行设计。
主要的技术是利用编辑组件提供的功能。
以下将以编辑组件DHTML DHTML的编辑控件的使用方法为例,给出大致的实现步骤:打开集成开发环境;(1) Visual C++创建工程;(2) MFC添加 控件;(3) DHTML Editing Component添加编辑控件类和成员变量(4) DHTML (Clas)(Member;Variant)实现文本编辑器所需的功能。
(5) Web作为一个通用的文本编辑器的常用功能大致有:Web⑴提供文件的装载、编辑和保存功能。
编辑控DHTML件支持直接从外存读取文档和直接将文档写入外存或使用进行文档的读取。
具体实现的方法有:URL Load 、、。
和Document Save Document Load URL Load Document方法支持标准的风格的文件打开或Save Document Windows保存对话框,所需的参数只有文件的路径和文件名。
方法可以使应用程序读取任意上的地址,同LoadURL Internet时支持所有标准的协议,包括、LoadURL Internet HTTP、、等等。
FTP Gopher FILE ⑵提供实时编辑浏览模/著网络编程技术. Visual C++ 6.0 [M]. 北京人民:式转换功能。
编辑组件支持编辑、浏览两DHTML种工作模式。
这两种模式虽都显示文档的部分,但<BODY>仍然存在着不同:显示文档的方式不同,与用户进行交流的方式不同。
在编辑控件中具体的实现方法是设置控DHTML件的浏览()属性。
Browse Mode⑶提供网页元素、对象的插入、删除和修改功能,具备完备的网页元素、对象的格式化、段落格式化以及属性值实时设置的功能。
提供了方法来支持DHTML ExecCommand对文档中选中对象的格式化和编辑操作(DEMDC_COPY,等等),同时也支持添加新网DECMD_CUT,DEMDC_REDO页元素操作。
例如添加表格,DEMDC_INSERTTABLE ()添加图片DEMDC_INSERTIMAGE(), DECMD_HYPERLINK (超链接)等。
对于显示在编辑控件的文档,可以DHTML使用鼠标和键盘在编辑界面直接进行键入、选择、删除操作,但是编辑控件不提供默认的工具条和菜单栏,因此应用程序必须将工具条按钮和菜单栏命令与特殊的编辑DHTML函数相绑定,使之与用户界面建立起关系。
⑷提供绝对定位功能。
因为在一般的静态()定Static位机制下,很难实现网页元素、对象的自由移动。
具有联级样式表()性能的支持元素在网页中进行CSS DHTML HTML绝对定位,而不依赖流中的位置。
绝对定位的元素具HTML有索引值,用以说明重载绝对定位元素的可见顺序和绝对Z-定位元素与流中元素的位置(顺序)关系。
HTML编辑组件提供了对绝对定位元素进行操作的相DHTML关命令。
这些编辑命令可用于:将选中的相对定位元素转换为绝对定位元素,执行的命令为: DECMD_MAKE_。
将拖动到文档的元素自动转换为绝对定位方ABSOLUTE式,通过设置的属性值来实现。
AbsoluteDropMode DHTML 编辑组件还提供了其他有关绝对定位的命令,例如:控制绝对定位元素的索引值,禁止使能定位网格等等。
在具体Z_/编程实现中所需的函数及函数的用法可参阅相关内容。
小结4制作适合于某一特定民族的网页编辑器,不仅需要网页编辑器的相关技术,而且需要全面了解民族语言的构词方法和行文习惯等等。
当然,适合传统民族文化的网页编辑器的制作研究,是完全有利于民族文化的发展和继承的,同时也为今后民族文化的信息数字化提供了崭新的思路。
参考文献潘爱民王国印译技术内幕第四版1 Kruglinski D J.,. Visual C++ ()北京清华大学出版社,[M]. : 19982 Skonnard A. The DHTML Editing Component [J]. Microsoft Intera,tive Developer1999,(2)雷斌杨建华黄超等编邮电出版社,3 , , 2000—281—(上接第页)246程积件系统,已初具规模雏形,经进一步完善和提高,可用于课堂教学。
