asp高级:动态智能建站
Asp动态网站制作流程详细步骤

小小留言本的制作目录1、创建数据库test.mdb及留言用的数据表liuyan22、创建连接数据库的文件conn.asp23、制作留言本的首页index.asp24、制作留言浏览页list.asp35、制作添加留言的静态页add.htm46、制作提交留言写入数据库的动态页add.asp67、制作查询留言的静态页chaxun.htm78、制作查询留言结果显示页cxjg.asp89、制作删除留言静态页shanchu.htm1010、制作删除留言动态页scjg.asp1111、制作修改留言静态页xiugai.htm1212、制作修改留言动态页xiugai.asp1313、制作修改留言成功动态页xgjg.asp15详细步骤及代码1、创建数据库test.mdb及留言用的数据表liuyan确定数据表的各个字段名称及数据类型分别为:qq(文本,10)、nich(文本,10)、ly(备注)、time(日期/时间,默认值=Now()。
2、创建连接数据库的文件conn.aspc onn.asp代码如下:<%set conn=server.CreateObject("adodb.connection") ‘设置一个adodb数据库连接组件conn.open "driver={microsoft access driver (*.mdb)};dbq="&server.MapPath("test.mdb")‘设定所要连接的数据库(包括名称和路径)%>3、制作留言本的首页index.aspindex.asp代码如下:<%@language="vbscript" codepage="936"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>小小留言本</title></head><body><a href="list.asp">浏览留言</a><a href="add.htm">添加留言</a><a href="chax.htm">查询留言</a><a href="xiugai.htm">修改留言</a><a href="shanchu.htm">删除留言</a></body></html>4、制作留言浏览页list.asplist.asp代码如下:<!--#include file ="conn.asp"--> ‘包含连接数据库的文件<%exec="select * from liuyan" ‘查询数据表记录的表达式set rs=server.CreateObject("adodb.recordset") ‘创建相应记录集rs.open exec,conn,1,1 ‘读取记录集中满足表达式的相应记录%><html><, /P><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>所有访客留言内容</title></head><body><div align="center"><p>所有访客留言内容</p><table width="400" border="1" cellspacing="0" cellpadding="0"><tr><td>编号</td><td>QQ号</td><td>昵称</td><td>留言内容</td><td>留言时间</td></tr><% do while not rs.eof %><tr><td><%=rs("id")%></td><td><%=rs("qq")%></td><td><%=rs("nich")%></td><td><%=rs("ly")%></td><td><%=rs("time")%></td></tr>‘该段代码用来在页面相应单元格中显示查询的记录<%rs.movenextloop%></table><%rs.closeset rs=nothing ‘关闭记录集conn.closeset conn=nothing ‘关闭数据库的连接%><p><a href="index.asp">返回首页</a> </p></div></body></html>5、制作添加留言的静态页add.htm其中主要是一个用来提交留言数据的表单,注意表单中各个文本框等对象的命名add.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>添加留言</title></head><body><div align="center"><p>添加新留言</p><form name="form1" method="post" action="add.asp"><table width="359" border="1" cellspacing="0" cellpadding="0"><tr><td width="59">QQ号</td><td width="135"><input name="qq" type="text" id="qq" size="15"></t d></tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" size="15"></td></tr><tr><td>留言</td><td><textarea name="ly" rows="3" wrap="off" id="ly"></textarea></t d></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="添加"><input type="reset" name="Submit2" value="重写"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>6、制作提交留言写入数据库的动态页add.aspadd.asp代码如下:<!--#include file ="conn.asp"--><%qq=request.Form("qq")nich=request.Form("nich")ly=request.Form("ly")‘从提交的表单中获取相应的值exec="insert into liuyan(qq,nich,ly)values('"+qq+"','"+nich+"','"+ly+"')" ‘插入记录的表达式conn.execute exec ‘执行该表达式命令response.Write(" 添加留言成功!")conn.closeset conn=nothing%> ‘本段代码用来添加相应记录到数据表中<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>留言成功</title></head><body><a href="index.asp">返回首页</a></body></html>7、制作查询留言的静态页chaxun.htm方法同add.htmchaxun.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>查询留言</title></head><body><div align="center"><p>查询留言内容</p><form name="form1" method="post" action="cxjg.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="74">QQ号</td><td width="120"><input name="qq" type="text" id="qq" size="15"></td> </tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" size="15"></td></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="查询"><input type="reset" name="Submit2" value="重置"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>8、制作查询留言结果显示页cxjg.aspcxjg.asp代码如下:<!--#include file ="conn.asp"--><%qq=request.Form("qq")nich=request.Form("nich")‘从表单中获取要查询的条件值exec="select * from liuyan where qq='"+qq+"'or nich='"+nich+"'" ‘设定查询条件表达式set rs=server.CreateObject("adodb.recordset") ‘创建相应记录集rs.open exec,conn,1,1 ‘读取记录集中满足表达式的相应记录%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>查询留言结果</title></head><body><div align="center"><p>查找到的留言内容</p><table width="452" border="1" cellspacing="0" cellpadding="0"> <tr><td>编号</td><td>QQ号</td><td>昵称</td><td>留言内容</td><td>留言时间</td></tr><% do while not rs.eof %><tr><td><%=rs("id")%></td><td><%=rs("qq")%></td><td><%=rs("nich")%></td><td><%=rs("ly")%></td><td><%=rs("time")%></td></tr><%rs.movenextloop%></table><%rs.closeset rs=nothingconn.closeset conn=nothing‘关闭记录集和数据库%><p><a href="index.asp">返回首页</a> </p></div></body></html>9、制作删除留言静态页shanchu.htmshanchu.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>删除留言</title></head><body><div align="center"><p>删除留言</p><form name="form1" method="post" action="scjg.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="68">编号</td><td width="126"><input name="id" type="text" id="id" size="15"></td> </tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="删除"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>10、制作删除留言动态页scjg.aspscjg.asp代码如下:<!--#include file ="conn.asp"--><%exec="delete * from liuyan where id="&request.Form("id")conn.execute execresponse.Write(" 删除留言成功!")conn.closeset conn=nothing%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>删除留言成功</title></head><body><a href="index.asp">返回首页</a></body></html>11、制作修改留言静态页xiugai.htmxiugai.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改留言</title></head><body><div align="center"><p>修改留言</p><form name="form1" method="post" action="xiugai.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="68">编号</td><td width="126"><input name="id" type="text" id="id" size="15"></td> </tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="修改"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>12、制作修改留言动态页xiugai.aspxiugai.asp代码如下:<!--#include file ="conn.asp"--><%exec="select * from liuyan where id="&request.form("id")set rs=server.CreateObject("adodb.recordset")rs.open exec,conn%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改留言</title></head><body><div align="center"><p>修改留言</p><form name="form1" method="post" action="xgjg.asp"><table width="360" border="1" cellspacing="0" cellpadding="0"><tr><td>QQ号</td><td><input name="qq" type="text" id="qq" value="<%=rs("qq")%>" size="15 "></td></tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" value="<%=rs("nich")%>" siz e="15"></td></tr><tr><td>留言</td><td><textarea name="ly" rows="3" id="ly"><%=rs("ly")%></textarea><input name="id" type="hidden" id="id" value="<%=request.form("id ")%>"></td></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="修改"><input type="reset" name="Submit2" value="重写"></div></td></tr></table></form><%rs.closeset rs=nothingconn.closeset conn=nothing%><p><a href="index.asp">返回首页</a></p></div></body></html>13、制作修改留言成功动态页xgjg.aspxgjg.asp代码如下:<!--#include file ="conn.asp"--><%exec="select * from liuyan where id="&request.form("id")set rs=server.CreateObject("adodb.recordset")rs.open exec,conn,1,3rs("qq")=request.Form("qq")rs("nich")=request.Form("nich")rs("ly")=request.Form("ly")rs.updaters.closeset rs=nothingconn.closeset conn=nothingresponse.Write("留言修改成功!")%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改成功</title></head><body><a href="index.asp">返回首页</a></body></html>11 / 11。
基于ASP技术的动态网站设计

中 图 分类 号 :T 3 1 P1 文 献标 识 码 :B 文 章 编 号 :1 0 — 14 21 ) ( ) 0 0 — 3 9 0 3 ( 0 1 3下 1 3 下 ). 9 :1 9 9 J i n. 0 9 1 2 1 . ( 0. s 3 6
0 引言
互联 网技 术是 9 0年 代 中期 发展 起来 的 一 项 新 一 技 术 ,它 能 够 将 分 散 的资 源 实 现 共 享 和协 作 ,并 能 够 按 照 需要 获 取 信 息 。如 今 ,互联 网站 呈 几 何
形 式 增 长 ,采 用 传统 的静 态 网 站 已 经远 远 落 后 于
时 代 的 步 伐 ,动 态 网 站 以其 独 特 的优 越性 , 已逐
渐 取 代 静 态 网站 …。
这就 是 采用 AS P技 术设 计 的 动态 网页 ,本文 将主 要介 绍 AS P技 术 和数 据 库技 术 相 结合 在 网站 建设
中 的应用 。
静 态 网站 是 由多 个静 态 网 页通 过 使 用 超 链 接
一
地 址 会 出现 不 同的 页 面 。动 态 网页
的获 得并 不 是 事 先 独立 存 在 于 网站 服 务 器 上 的文 件 ,而 是根 据 用 户 发 出 的
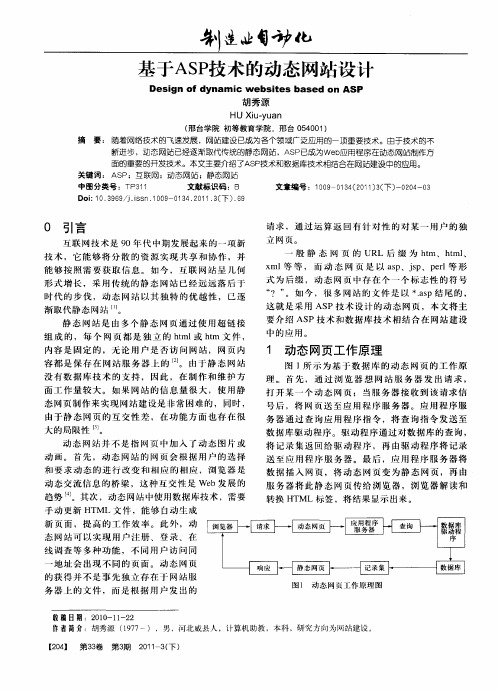
图 1 动 态 网 页 工作 原 理 图
收稿 日期 :2 1-1- 2 0 0 1 2 作者 简 介 :胡 秀 源 (9 7 17 一) , 男 ,河 北 威 县 人 ,计 算 机 助 教 ,本 科 ,研 究 方 向 为 网站 建 设 。 [0 1 第 3 卷 24 3 第3 期 21- ( ) 0 3 下 1
组 成 的 ,每 个 网页 都 是 独 立 的 hml hm 文 件 , t 或 t 内容 是 固 定 的 ,无论 用户 是 否 访 问网 站 , 网页 内 容 都 是 保 存 在 网站 服务 器 上 的 。 由于 静 态 网 站 没 有 数 据库 技 术 的 支 持 ,因此 ,在 制 作 和 维 护 方
Asp动态网站制作流程详细步骤

Asp动态网站制作流程详细步骤ASP(Active Server Pages)是一种动态网站开发技术,可以通过在HTML代码中嵌入ASP代码来实现动态数据的生成、更新和存储。
本文将分享ASP动态网站制作的详细步骤,供有需要的读者参考。
环境搭建ASP动态网站需要一些必要的软件环境支持,如IIS、ASP组件等。
一般情况下可以通过以下步骤进行搭建:1.安装IIS:前往官网下载IIS,按照提示步骤完成基础服务安装。
2.启用ASP支持:在IIS管理器的“应用程序池”中启用对ASP的支持。
3.安装ASP组件:ASP组件需要在Windows安装盘的“服务”目录中寻找ASP文件夹,使用cmd进入文件夹,输入以下代码进行安装:regsvr32.exe asp.dll安装完毕后重启IIS即可。
技术应用ASP动态网站制作需要掌握一些基础技术,如HTML,CSS,JavaScript,以及ASP语言本身的语法和基本操作。
以下是ASP动态网站制作的主要技术点:数据库操作ASP动态网站的关键之一是实现对数据库的操作。
数据应该被组织成相关的表,并通过SQL查询语句进行操作,以实现数据的存储和检索。
服务器端控件ASP提供了各种服务器端控件,以便对网站进行更强大的编程控制。
控件主要有文本框、按钮、表格等,使网站具有更好的交互和用户体验。
会话状态ASP提供了内置对象Session,可以使网站访问者在不同页面之间保持数据的传递和状态的保持。
利用会话状态,可以保存用户的登录状态、送货地址等信息。
文件操作ASP的文件对象提供了读写和编辑文件的方法,如果需要在网站上发布或操作文件,使用ASP文件对象会是非常有利的。
网站制作流程ASP动态网站制作需要遵循以下流程:设计页面首先,设计页面的布局和风格,这样可以确保网站具有更好的用户体验。
HTML、CSS和JavaScript等技术需要娴熟掌握,才能更好地进行网站设计。
页面绑定将页面和服务器端脚本进行绑定,将ASP代码定义在HTML文件中,这样可以调用相关的数据和方法。
利用ASP建立动态网站与应用实例

6.动态页 动态页是在发送到浏览器之前由应用程序服务器自定义的 Web页。
7.记录集 记录集是从数据库中一个或多个表中提取的一组数据。
路漫漫其悠远
8.关系型数据库 关系型数据库是包含两个或多个表的数据库,这些表共享 数据。下面的数据库中有两个表共享DepartmentID列,所以是 关系型数据库。 9.服务器技术 服务器技术是应用程序服务器用来在运行时,修改动态页 的技术。
4.数据库管理系统 数据库管理系统(DBMS),又称数据库系统,是用于创 建和操作数据库的软件。常见的数据库系统包括Microsoft Access,Oracle和MySQL。 5.数据库查询 数据库查询是从数据库中提取记录集的操作。查询是由名 为SQL的数据库语言所表示的搜索条件组成的。例如,查询可 以指定在记录集中只包含某些列或某些记录。
路漫漫其悠远
10.静态页 静态页是在发送到浏览器之前不会被应用程序服务器修改 的Web页。 11.Web应用程序 Web应用程序是一个包含多个页的Web站点,这些页的部 分内容或全部内容是未确定的。只有当访问者请求Web服务器 中的某页时,才确定该页的最终内容。因为页的最终内容根据 访问者的操作请求的不同而变化,所以这种页称为动态页。
路漫漫其悠远
12.Web服务器 Web服务器是响应来自Web浏览器的请求发送出Web页的软 件。当访问者单击在浏览器中打开的Web页上的某个链接、在浏 览器中选择一个书签,或在浏览器的地址文本框中输入一个 URL时,便生成一个页请求。 常见的Web服务器包括Microsoft Internet Information Server, Microsoft Personal Web Server,Apache HTTP Server,Netscape Enterprise Server和Sun ONE Web Server。
ASP动态网站建设

1 ASP动态网站建设所需环境与原理1.1 ASP动态网站建设之运行模式当一个浏览器从web服务器请求一个*.asp文件时ASP脚本开始运行,web服务器此时调用ASP从头至尾读取请求文件,运行所有命令并把HTML网页返回给浏览器。
说明了ASP文件使用数据库访问构件通过ADO(Active Date Object)访问数据库的数据时,web服务器起着中间部件的作用。
它接收用户web 浏览器的web页请求.使用ODBC把对数据或数据库的任何命令请求通过网络送到数据库服务器,从数据库服务器接收数据并且把产生的web页和数据送回到用户浏览器。
1.2 ASP动态网站建设的工作原理基于ASP的页面以*.asp文件形式驻留在web服务器上。
一个*.asp 源文件是文本文件,ASP动态网站脚本(Script Commands)当浏览器通过HTTP协议向web服务器申请一个由*.asp定义的页面时,web服务器响应HTTP请求,用ASP引擎解释被申请文件。
当遇到ASP 脚本命令时,ASP动态网站建设引擎调用相应的脚本引擎(脚本引擎以组件的形式驻留在web服务器上)进行处理。
ASP提供两种脚本引擎,即VBScript引擎和VJScript引擎,若要使用其他脚本语言,需要在web服务器上另外安装相应的脚本引擎;当遇到基于COM标准的组件(组件本身是经过编译的可重用二进制码)时,ASP动态网站引擎启动相应的组件完成指定的功能。
若ASP文件含有访问数据库的请求,ASP内置组件ADO(ActiveX Date Ob—ject) 通过ODBC与数据库连接,对数据库进行访问,并将访问结果返回web服务器。
ASP动态网站引擎将脚本和组件的运行结果生成相应的HTML语法成分,与文件中原有的文本和HTML标记一起组成标准HTML页面送至客户端浏览器。
1.3 ASP动态网站建设的技术特点在使用ASP动态网站建设技术时应遵循这样一个原则:即ASP脚本必须与基于COM标签的组件配合使用才能开发出具有实用价值的动态web应用程序。
动态网站完整制作流程

动态网站完整制作流程操作步骤1.创建一个简单的动态网站1)创建解决方案启动Visual Studio 2005,选择创建“网站”选项,在随后弹出的【新建网站】对话框中【模板列表框内】选择【网站】选项,编程语言采用Visual C#,以文件系统方式保存在本机的“D:\website\aspnet”目录下,然后单击【确定】按钮开始建立网站。
2)界面设计(1)单击【设计】按钮切换到设计视图。
(2)从左侧的工具箱中拖动标签控件(或双击标签控件)到中心工作区。
(3)从工具箱中拖动文本框控件(或双击文本框控件)到中心工作区。
(4)从工具箱中拖动按钮控件(或双击按钮控件)到中心工作区。
3)控件属性的设置(1)单击选定中心工作区中的标签控件,在右下角的【属性】窗口找到ID属性,内容Label1修改为labMessage,找到Text属性,将内容Label清除。
(2)单击选定中心工作区中的文本框控件,将【属性】窗口中的ID属性内容TextBox1修改为txtName。
(3)单击选定中心工作区中的按钮控件,将【属性】窗口中的ID属性Button1修为btnTest,将Text属性内容Button修改为“测试”。
4)编写代码(1)双击【测试】按钮,进入代码页“Default.aspx.cs”,在“protected voidbtnTest_Click(object sender,EventArgs e)”下面的一对花括号{}之间填入如下代码。
labMessage.Text=txtName.Text+"你好,欢迎光临!";(2)单击工具栏中的【运行】按钮在本机启动应用程序。
浏览器显示Default.aspx网页。
为了测试程序,可在文本框内输入姓名“张小强”,单击【测试】按钮,即出现欢迎信息。
最后关闭网页。
2.用Visual Studio 2005预编辑网站(1)在【解决方案资源管理器】窗口右击项目目录“D:\website\aspnet\”节点,选择【发布网站】命令。
ASP动态网页制作教程 很有用

第6章 ASP内置对象
•
本章介绍ASP的内置对象,主要内容包 括Request对象、Response对象、 Application对象、Session对象、Server 对象和ObjectContext对象。通过本章的学 习,读者应了解以上每个对象的主要用途, 并掌握每个对象在程序中的相关应用。读 者还需进一步理解ASP如何通过调用其内置 对象来实现基本操作。
描
述
读取客户端的验证字段。 返回客户端发出请求的字节 数量。 以二进制方式来读取客户端 使用post方法所传递的数 据,并返回一个变量数组 (Variant Array)。
BinaryRead方法
6.2.1
•
获取表单数据
表单是标准HTML文件的一部分,用户 可以利用表单中的文本框、复选框、单选 按钮、列表框等控件为服务器端的应用提 供初始数据,用户通过单击表单中的命令 按钮提交输入的数据。
• Request对象中有5个集合可以用来完成客户端对 ASP服务器的请求的响应。例如,要在Request对 象的Form中取得名为“姓名”的信息,可以使用 下述赋值命令: • name=Request.Form("姓名") • 也可以不指定集合名(Form),直接使用命 令: • name=Request("姓名") • 程序会以QueryString、Form、Cookies和 ServerVariables的顺序搜索所有集合,当发现一 个匹配的变量时,就认定它是要引用的成员。当 然,编程实践中,为避免不同集合中同名变量引 用的二义性,最好显式地指定集合。
Request.BinaryRead方法举例
• 上传图像
6.3 Response响应对象
用Dreamweaver实现ASP数据库动态网站建设

用Dreamweaver实现ASP数据库动态网站建设Windows XP的Internet 信息服务 (IIS) 给 Windows 带来 Web 计算的强大功能。
IIS 是创建和开发动态网站解决方案的安全平台。
一、建立ASP运行环境(安装、配置IIS)(一)、安装IIS在Windows XP(专业版)上将Windows XP安装光盘放入光驱,点击开始—>设置—>控制面版—>添加或删除程序—>添加或删除windows组件—>在internet信息服务(IIS)项前面打钩,单击下一步进行安装,直至完成internet信息服务(IIS)的安装。
如图所示:安装IIS(二)、配置IIS点击开始—>设置—>控制面版—>管理工具—>internet信息服务(IIS),在弹出的窗口单击本地计算机、网站,在默认网站单击鼠标右键,在弹出的窗口选择主目录、在本地面路径选择浏览按钮,选择你建立的网站目录(如:E:\我的网站),选择文档项,按添加按钮,添加index.asp文档完成IIS的配置。
配置IIS二、建立站点Macromedia Dreamweaver MX 是一个站点创建和管理工具,使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。
站点的定义开始使用Dreamweaver MX 2004来创建数据库网站的第一件事,就是定义网站,必须告诉Dreamweaver MX 2004网站根目录在哪里,以及服务器位置、类型等相关信息。
启动Dreamweaver MX 2004后,从主菜单选择站点/管理站点/新建…定义一个新站点。
在弹出菜单中的本地信息栏--站点名称中输入“我的网站”,本地根文件夹中选择“E:\我的网站”,在HTTP地址项填写:“HTTP:\127.0.0.1\”其余各项保持不变。
在“分类”处选择“测试服务器”,在服务器模型处选择“ASP VBScript”,“访问”处选择“本地/网络”,单击确定完成站点的定义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
深圳市教师继续教育专业科目教学大纲
asp高级:动态智能建站
一、说明部分
(一)课程性质
是网站应用编程方向的一门课,系统管理基础课,网络和系统管理人才的课程之一。
通过学习达到能够利用所学的知识独立解决应用中遇到的相关问题,指导实际工作。
(二)教学目的
通过本课程的学习,掌握对 asp高级:动态智能建站进行安装、配置,并以此来指导学习者从事实际工作,能够学有所用,建立自己的素材、资源、VOD点播等。
(三)教学内容
1、该课程主要介绍安装asp高级:动态智能建站。
2、asp高级:动态智能建站基本操作。
首页面模板制作修改、网站后台配置基本操作、栏目增加与管理、文章添加与管理、后台文件管理等
3、实践操作训练。
4、上机考核
(四)教学时数
课程教学总学时数为12学时,其中课内6学时,实验5学时,考查1学时。
(五)教学方式
课堂讲解与实例使用相结合;理论讲授与实际操作相结合。
建议在计算机实验室进行
本课程的讲授操作。
二、本文
第一章asp高级:动态智能建站规划与安装
教学要点:
asp高级:动态智能建站规划与安装
教学时数:
0.5学时
教学内容:
1.1 asp高级:动态智能建站规划;
1.2 asp高级:动态智能建站安装;
考核要求:
熟练掌握asp高级:动态智能建站规划与安装
第二章asp高级:动态智能建站基本操作
教学要点:
asp高级:动态智能建站基本操作
教学时数:
3学时
教学内容:
2.1首页面模板制作修改;
2.2网站后台配置基本操作;
2.3栏目增加与管理;
2.4文章添加与管理
2.5后台文件管理
考核要求:
熟练掌握首页面模板制作修改、网站后台配置基本操作,栏目增加与管理,文章添加与管理
第三章 ASPMaker 快速生成ASP程序
教学要点:
ASPMaker快速生成ASP程序
教学时数:
1.5学时
教学内容:
3.1 ASPMaker 安装与配置;
3.2 ASPMaker基本操作;
考核要求:
熟练掌握ASPMaker 安装与配置、ASPMaker基本操作
三、实验部分
(一)基本要求
网站环境搭建及测试分析的重要实践环节。
通过实验,加深理解、验证、巩固课堂教学内容,加深对网络原理的理解,获得对网络的工作原理与操作方法,特别是通过设计和综合实验,发挥想象力和创新能力。
(二)项目总表
(三)实验内容
实验一 asp高级:动态智能建站安装
实验目的
1、了解安装的全过程;
2、仿真IIS程序运行。
实验内容
1、安装asp高级:动态智能建站安装。
2、仿真IIS程序
实验要求
1、实验学时0.5学时。
2、asp高级:动态智能建站安装。
实验二 asp高级:动态智能建站基本操作
实验目的
掌握动态智能建站基本操作;
实验内容
1、首页面模板制作修改。
2、网站后台配置基本操作
3、栏目增加与管理
4、文章添加与管理
5、后台文件管理
实验要求
1、实验学时3.5学时。
2、文章添加与管理。
实验三ASPMaker快速生成ASP程序
实验目的
掌握ASPMaker快速生成ASP程序基本操作;
实验内容
1、ASPMaker 安装与配置;
2 、ASPMaker基本操作;
实验要求
1、实验学时2学时。
2、ASPMaker基本操作。
