开发环境搭建步骤
移动应用开发环境搭建步骤详解

移动应用开发环境搭建步骤详解移动应用开发已经成为一种趋势,越来越多的人加入到移动应用开发的行列中。
搭建一个良好的开发环境对于开发者来说非常重要。
本文将详细介绍移动应用开发环境的搭建步骤,并分享一些实用的技巧。
一、选择合适的开发工具在搭建移动应用开发环境之前,开发者首先需要选择一种适合自己的开发工具。
目前主流的移动应用开发工具有Android Studio、Xcode等。
Android Studio是一种基于IntelliJ IDEA开发的集成开发环境,适用于Android应用的开发。
Xcode则是苹果公司提供的一套开发工具,适用于iOS应用的开发。
根据自己的需求和平台选择合适的开发工具。
二、安装开发工具选择好开发工具后,接下来就是安装。
对于Android开发者来说,可以在官网下载并安装Android Studio。
安装过程较为简单,只需按照提示一步一步操作即可。
对于iOS开发者来说,可以在Mac App Store中搜索并下载Xcode。
安装Xcode同样简单,只需点击“安装”按钮等待即可。
三、配置开发环境安装完成后,需要进行一些配置工作。
对于Android开发者来说,需要下载并安装Java Development Kit(JDK),并配置环境变量。
同时,还需要下载并安装Android SDK,并配置环境变量。
这样才能保证Android Studio正常运行。
对于iOS开发者来说,需要注册并申请一个Apple开发者账号,然后在Xcode中登录。
这样才能在Xcode中创建和开发iOS应用。
四、创建项目配置完成后,打开对应的开发工具。
对于Android开发者来说,打开Android Studio,选择“Start a new Android Studio project”,填写项目名称、包名等信息。
然后点击“Finish”按钮,即可创建一个新的Android项目。
对于iOS开发者来说,打开Xcode,选择“Create a new Xcode project”,选择“Single View App”,填写项目名称、组织名称等信息。
Android开发环境搭建教程

Android开发环境搭建教程全⽂转载于,只做存储,便于查阅!侵权即删。
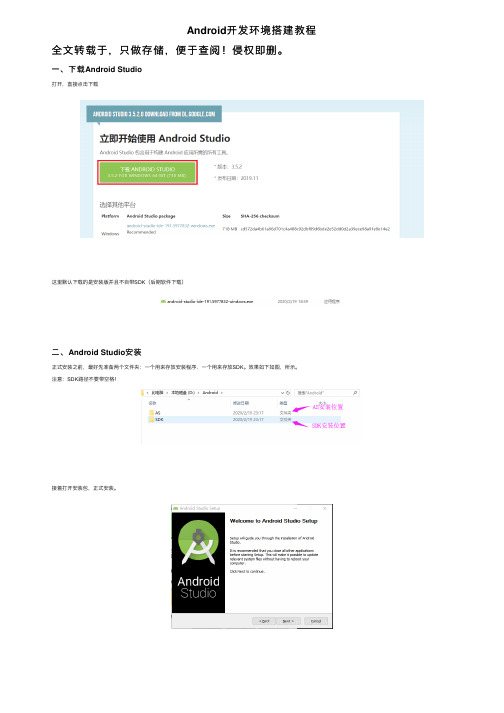
⼀、下载Android Studio打开,直接点击下载这⾥默认下载的是安装版并且不⾃带SDK(后期软件下载)⼆、Android Studio安装正式安装之前,最好先准备两个⽂件夹:⼀个⽤来存放安装程序,⼀个⽤来存放SDK。
效果如下如图,所⽰。
注意:SDK路径不要带空格!接着打开安装包,正式安装。
耐⼼等待安装完成,⼤约2min…取消打开AS的对勾,切记!三、Android Studio路径配置添加如下内容(注意路径的斜杠⽅向!)如果不改默认安装在C盘idea.config.path=D:/Android/.AndroidStudio/configidea.system.path=D:/Android/.AndroidStudio/system四、打开软件安装SDK 在开始菜单选择cancel⾃⾏设置SDK路径接着选择SDK路径为之前简历的⽂件夹!这⾥如果⽹速好的,速度可以稍微快⼀点~时间不⼀,耐⼼等待…我的⼤概10min这⾥先不要急着创建⼯程,可以查看⼀下SDK版本这⾥默认安装了10版本的SDK五、配置Gradle设置gradle路径为:D:/Android/.gradle六、换源默认使⽤官⽅⾕歌源,这样构建⼯程的时候回特别慢,这⾥选择国内阿⾥源在如图所⽰路径的⽂件中对应位置加⼊以下代码maven { url'https:///repository/public/' }maven { url'https:///repository/google/' }maven { url'https:///repository/jcenter/' }maven { url'https:///repository/central/' }七、新建⼯程为了⽅便管理,同样在如图所⽰路径下,建⽴⼀个workspace配置如下打开⼯程后,若出现错误提⽰ERROR: Could not install Gradle distribution from 'https:///distributions/gradle-这个时候,可以在该<>,下载对应的gradle包,移动到相应的⽂件夹。
前端环境搭建流程

前端环境搭建流程在进行前端开发之前,首先需要搭建好相应的开发环境。
一个好的开发环境可以提高开发效率,保证项目的顺利进行。
下面我将详细介绍前端环境搭建的流程。
1. 安装Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript 在服务器端运行。
在搭建前端环境之前,首先需要安装Node.js。
可以到官网下载对应的安装包,然后按照提示一步步安装即可。
2. 安装npmnpm是Node.js的包管理工具,可以用来安装、卸载和管理前端项目中所需的依赖包。
安装完Node.js后,npm也会随之安装完成。
可以通过在命令行输入npm -v来验证npm是否安装成功。
3. 安装GitGit是一个分布式版本控制系统,可以用来管理项目的版本。
在前端开发中,通常会使用Git来管理项目代码。
可以到Git官网下载对应的安装包,然后按照提示一步步安装即可。
4. 安装代码编辑器在进行前端开发时,需要一个代码编辑器来编辑和管理项目代码。
常用的代码编辑器有Visual Studio Code、Sublime Text、Atom等。
可以根据个人喜好选择一个合适的代码编辑器进行安装。
5. 初始化项目在搭建好开发环境之后,可以开始初始化项目。
可以通过命令行进入项目目录,然后运行npm init命令来初始化项目,生成一个package.json文件。
在package.json 文件中可以配置项目的名称、版本、依赖等信息。
6. 安装项目依赖在初始化项目之后,可以开始安装项目所需的依赖包。
可以通过npm install命令来安装项目的依赖,也可以在package.json文件中手动添加所需的依赖包,然后运行npm install命令来安装。
7. 配置开发环境在项目初始化和依赖安装完成之后,可以开始配置开发环境。
可以配置webpack、Babel等工具来进行代码的打包和转译,配置ESLint、Prettier等工具来规范代码风格,配置Git来管理项目的版本,配置代理来解决跨域等问题。
前端开发中的本地开发环境搭建指南

前端开发中的本地开发环境搭建指南随着互联网的迅猛发展,前端开发变得越来越重要。
在开始开发前端项目之前,搭建一个稳定的本地开发环境至关重要。
本文将为您介绍一些在前端开发中常用的本地开发环境搭建指南,帮助您更高效地进行前端开发。
一、选择合适的开发工具在搭建本地开发环境之前,首先需要选择适合自己的开发工具。
市面上有很多常用的前端开发工具,例如Visual Studio Code(VS Code)、Sublime Text、WebStorm等。
这些工具都拥有丰富的插件生态系统,能够提供代码提示、代码自动补全、调试等功能,大大提高了开发效率。
二、安装Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,可用于开发后端服务和构建前端项目。
在搭建本地开发环境之前,需要先安装Node.js。
您可以从官方网站下载安装包,并按照向导进行安装。
安装完成后,通过命令行工具检查是否成功安装了Node.js。
三、使用包管理工具在前端开发中,使用包管理工具是非常重要的。
包管理工具可以帮助我们管理项目所依赖的第三方库和工具,使项目的依赖管理更加简单和高效。
目前最常用的包管理工具是npm和Yarn。
npm是Node.js的官方包管理工具,而Yarn则是由Facebook开发并维护的新一代包管理工具。
安装Node.js时,npm会自动安装。
因此,您只需要在命令行工具中运行`npm -v`命令,检查npm的版本。
如果您决定使用Yarn,可以在命令行工具中运行`npm install -g yarn`命令,安装Yarn,并通过`yarn -v`命令检查版本。
四、使用版本控制工具在开发过程中,使用版本控制工具可以更好地管理代码,方便多人协作和版本回退。
Git是最常用的版本控制工具之一。
在开始前端项目之前,您可以通过官方网站下载并安装Git。
Git提供了命令行工具和可视化界面的客户端,以便于您管理代码。
简述java开发环境搭建的具体过程。

简述java开发环境搭建的具体过程。
Java开发环境搭建是Java程序员的必修课程,下面简述了java开发环境搭建的具体过程:
1.下载JDK:在官网上下载适合自己电脑系统的JDK,下载完后进行安装。
2.配置环境变量:将JDK的安装路径添加到环境变量中,使得系统可以找到Java的执行文件。
3.安装开发工具:选择适合自己的开发工具,例如Eclipse、IntelliJ IDEA等,进行安装。
4.配置开发工具:打开安装的开发工具,进行配置,例如设置JDK的路径、导入需要的库等。
5.创建项目:在开发工具中创建一个新的Java项目,可以选择不同的类型,例如普通Java项目、Java web项目等。
6.编写代码:在新建的项目中编写Java代码,可以使用已经导入的库和框架,快速实现自己的功能。
7.编译和运行:在开发工具中选择编译和运行选项,进行代码的编译和运行。
以上就是java开发环境搭建的具体过程,只要按照以上步骤进行操作,就可以搭建出一个完整的Java开发环境。
- 1 -。
前端开发环境搭建步骤解析

前端开发环境搭建步骤解析前端开发环境搭建是每一位前端开发者的必经之路。
在这个过程中,我们需要配置一系列工具和软件,以提供良好的开发环境和高效的工作流程。
本文将为您解析前端开发环境搭建的步骤,帮助您快速入门。
一、安装版本控制工具版本控制工具是前端开发不可或缺的工具之一。
Git是目前最为流行和广泛使用的版本控制工具,可帮助我们追踪文件的修改、协作开发以及版本管理。
您可以从官方网站下载安装包,并按照指引进行安装。
二、安装代码编辑器代码编辑器是前端开发环境中必要的工具之一,它能够提供代码高亮、智能提示、代码片段等功能。
目前,最受欢迎的代码编辑器是Visual Studio Code(简称 VS Code),它的可扩展性和强大的生态系统使其成为前端开发者的首选。
您可以从官方网站下载安装包,并参照指引进行安装。
三、安装Node.js和npmNode.js是一个让JavaScript能够在服务器端运行的运行时环境,而npm则是Node.js的包管理器,用于安装、管理和发布JavaScript模块。
您可以从官方网站下载Node.js的安装包,并使用默认设置进行安装。
安装完成后,打开命令行工具,输入`node -v`和`npm -v`分别验证Node.js和npm的安装是否成功。
四、安装前端开发框架在实际的前端开发中,我们通常会使用一些前端开发框架来提高开发效率和代码的可维护性。
常见的前端开发框架包括React、Vue.js、Angular等。
我们可以通过npm来安装这些前端框架,例如,`npm install react`可安装React框架。
安装完成后,我们就可以在项目中引入并使用这些框架了。
五、安装构建工具构建工具用于处理和优化前端项目的资源,例如压缩CSS和JavaScript文件、合并文件、图片优化等。
常见的前端构建工具有Webpack、Gulp、Grunt等。
您可以使用npm来安装这些构建工具,例如,`npm install webpack`可安装Webpack。
C语言开发环境搭建
使用eclipse搭建c/c++开发环境的详解(xiánɡ jiě)步骤软件(ruǎn jiàn)准备:(复制(fùzhì)软件前需分清楚操作系统是32位还是(hái shi)64位)Jdk、eclipse-cpp-neon(集成(jí chénɡ)开发环境)、MinGW(编译工具)安装顺序:先装jdk、再装MinGW、最后装eclipse-cpp-neon1、jdk安装1)双击jdk*.exe文件,安装提示,点击next即可。
2)安装完JDK后配置环境变量:计算机→属性→高级系统设置→高级→环境变量。
如下图找到系统变量path,点击编辑按钮,在变量值中:最前面添加jdk 路径,如:C:\Program Files\Java\jdk1.8.0_91\bin;。
特别提示:红色的分号必须有,否则系统会报错。
如下图检验是否(shìfǒu)配置成功运行cmd 输入java -version (java 和-version 之间有空格)若如下图所示显示(xiǎnshì)版本信息则说明安装和配置成功。
2、MinGW安装(ānzhuāng)1)将mingw压缩包文件(wénjiàn)解压缩到D:\developforc下。
2)和jdk修改系统环境变量类似,在path变量的最前面(qián mian),添加:32位:D:\developforc\MinGW\bin;64位:D:\developforc\MinGW64\bin;3、Eclipse安装(ānzhuāng)1)将eclipse-cpp-neon解压缩到D:\developforc下。
4、重启系统(xìtǒng)5、测试环境是否搭建成功1)找到D:\developforc\eclipse\eclipse.exe.双击打开eclispe2)新建C项目,如下图3)在项目上右键,在弹出的菜单(cài dān)上,点击:Build Project.如下图:4)在右侧的firstdemo.c的空白处右键,弹出菜单,找到Run As,点击(diǎn jī)1Local c/c++ Application.如下图5)在底部,如果显示Hello World。
React+AntDesign开发环境搭建的实现步骤
yarn add babel-plugin-import
2.打开webpack配置,搜索:JS with Babel
找到如下配置:
// Process application JS with Babel. // The preset includes JSX, Flow, TypeScript and some ESnext features. { test: /\.(js|mjs|jsx|ts|tsx)$/, include: paths.appSrc,
这篇文章主要介绍了使用webpack5从0到1搭建一个react项目的实现步骤文中通过示例代码介绍的非常详细对大家的学习或者工作具有一定的参考学习价值需要的朋友们下面随着小编来一起学习学习吧
React+AntDesign开 发 环 境 搭 建 的 实 现 步 骤
基础知识
1.使 用 脚 手 架 创 建 项 目 并 启 动
},
到配置cssload同级如图所示
图片示例 注意:在webpack.config.dev.js添加的配置部分,也需要在webpack.config.prod.js中做相同的配置。否则可能导致项目发布上 线后,报错无法执行。
2.4 安装antd
yarn add antd
2.5 测试使用
import { Button } from "antd"; import 'antd/dist/antd.css';
loaderMap: { svg: { ReactComponent: '@svgr/webpack?-prettier,-svgo![path]', }, }, }, ], ], cacheDirectory: true, // Save disk space when time isn't as important cacheCompression: true, compact: true, }, },
Qt6.0开发环境搭建步骤(图文)
Qt6.0开发环境搭建步骤(图⽂)⼀.简单介绍2020/12/08 ⽇,星期⼆,Qt6 正式发布了,这将是⼀个⾥程碑式新版本,这是新主要版本的第⼀个版本,标志着Qt的重要⾥程碑。
1.Qt的核⼼价值它具有跨平台的特性,允许⽤户使⽤⼀种技术并从⼀个代码库将其应⽤程序部署到所有台式机,移动和嵌⼊式平台从低端,单⽤途设备到⾼端复杂台式机应⽤程序或连接系统的可扩展性其世界⼀流的API,⼯具和,简化了应⽤程序和设备的创建它的可维护性,稳定性和兼容性,使⽤户可以轻松维护⼤型代码库拥有超过150万⽤户的⼤型开发者⽣态系统2.核⼼重点领域利⽤C ++ 17下⼀代QML新的图形架构Qt Quick的统⼀2D和3DCMake构建系统(应⽤程序仍⽀持qmake)3.Qt6⼏个重要链接Qt6 相关链接,请参考:⼆.安装步骤从qt5.15开始,环境安装都是在线安装的⽅法。
step1.安装准备打开上述“在线安装器下载地址”,选择 4.0.1 安装包下载,如果已经下载,忽略此过程;step2.安装1.启动需要登录账号,若没有,需要在 Qt 官⽹进⾏账号注册,注册的账号密码牢记,切记,然后按下图步骤依次进⾏安装。
2. 【开源义务】如果是个⼈使⽤,勾选最底下的复选框;如果是公司,需要填写公司名称。
3.【安装⽬录】按照个⼈安装习惯选择常⽤路径,并选择“⾃定义安装”,这样后续就能安装 Qt6 ,个⼈建议安装在系统盘4.【选择组件】勾选 Qt 6.0.0,勾选需要安装的组件,但 MSVC 和 MinGW ⾄少选择⼀种。
5.【协议同意】勾选最⾯的“同意”选项并继续6. 【安装】时间可能会⽐较长,耐⼼等待在 Qt 安装完成之后,⼀测试环境是否可⽤。
新建⼀个项⽬,选择 Qt 界⾯程序关⽂章希望⼤家以后多多⽀持!。
java环境搭建及用eclipse创建第一个程序 详细步骤
搭建java开发环境、使用eclipse编写第一个java程序一、Java 开发环境的搭建1.首先安装java SDK(简称JDK)。
点击可执行文件jdk-6u24-windows-i586.exe 。
出现选择安装路径,可以根据需要更改安装路径。
这里我们使用默认路径,直接下一步。
安装完成。
2.接下来配置环境变量右键“我的电脑”->属性->“高级”选项卡点击“环境变量”我们要配置JAVA_HOME,PATH,CLASSPATH三项属性。
首先,配置JAVA_HOME找到我们安装java SDK 的目录:C:\Program Files\Java\jdk1.6.0_24,复制该路径。
然后点击上图中的“系统变量”下的“新建”,出现如下图所示对话框:变量名处填写“JAVA_HOME”,变量值处直接粘贴上一步复制的java SDK的安装目录,也就是:”C:\Program Files\Java\jdk1.6.0_24”。
然后点击“确定”,JAVA_HOME变量就配置好了。
接下来我们配置PATH变量(环境变量中,不区分变量名的大小写)查找“系统变量”中是否已经有path变量:如上图,我的计算机中已经存在path变量,这里点击“编辑”,如下所示的窗口中,可以看到变量值已经有值了,我们在变量值最后加上一个半角分号(“;”)。
然后粘贴Java SDK 安装目录下的bin目录的路径。
点击确定。
Path变量配置完成。
最后,我们配置CLASSPATH变量。
在“系统变量”点击“新建”变量名:”CLASSPATH”变量值: ”.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar”(取引号之内的值,包括前面的”.”,这里%JAVA_HOME%就是引用之前配置好的JAVA_HOME )填好以后点击“确定”。
环境变量就配置好了。
3.接下来我们测试一下刚刚配置的环境变量是否正确。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、需要使用的工具
1.开发工具:Eclipse 3.2、MyEclipse 5.0GA
2.JDK V ersion:j2sdk1.4.2_08
3.J2EE Server:JBoss
4.20GA
4.Eclipse SVN plugin:Subclipse 1.2.4
二、集成调试环境搭建
1. 安装JDK
假设安装目录为:C:\Java Tools\JDK\j2sdk1.4.2_08
2. 安装Eclipse
假设安装目录为:C:\ec lipse 3.2\eclipse
3. 安装JBoss
假设安装目录为:C:\jboss-4.0.5.GA
4. 在Eclipse下配置JDK、JBoss
打eclipse后,进入Window-Preferences-Java-Installed JREs,做如下配置
单击Ok完成JDK配置,之后进入Window-Preferences-MyEclipse-Application Servers-JBoss 4,做如下配置
配置JBoss Server为Enable,配置JDK为j2sdk1.4.2_08,单击Ok完成JBoss的配置5. 安装Eclipse SVN plugin
进入Help-Software Updates-Find and Install…,做如下配置
选择Search for new features to install,并单击Next
单击New Archived Site..,选择SVN plugin包文件。
单击OK后,按提示操作完成SVN Plugin的安装。
三、工程环境搭建
该工程包括下列子工程:iTreasuryEJB、iTreasuryWEB、ebank、webdocs、Build、lib、properties、Workdoc。
各子工程含义:
◆iTreasuryEJB:iTreasury工程JA V A代码;
◆iTreasuryWEB:iTreasur工程WEB部分代码;
◆ebank:ebank工程JA V A及WEB部分代码;
◆webdocs:js文件及图片;
◆Build:配置文件;
◆Lib:JAR包;
◆Properties:配置文件;
◆Workdoc:工程相关文档。
下面分别介绍各项目新建方法:
1. 新建iTreasuryEJB
选择SVN Repository的itreasuryEJB并右键单击Check out…
选择” Check out as a project configured using the New Project Wizard”,并单击
选择EJB Project并单击Next
根据自己的习惯定义项目名称:iTreasuryEJB(注:项目名称可以和SVN服务器上的不同,但新建的工程一定要正确)
相关配置文件处理请在所有工程新建完成后参见本章第6步
2. 新建iTreasuryWEB
选择SVN Repository的itreasuryWEB并右键单击Check out…
选择” Check out as a project configured using the New Project Wizard”,并单击
选择Web Project并单击Next
根据自己的习惯定义项目名称:iTreasuryWEB(注:项目名称可以和SVN服务器上的不同,但新建的工程一定要正确),注意:
◆Web root folder值必须为:/webapp
◆Context root URL值必须为:/NASApp
相关配置文件处理请在所有工程新建完成后参见本章第6步
3. 新建ebank
选择SVN Repository的ebank并右键单击Check out…
选择“Check out as a project configured using the New Project Wizard”,并单击
选择Web Project并单击Next
根据自己的习惯定义项目名称:ebank(注:项目名称可以和SVN服务器上的不同,但新建的工程一定要正确),注意:
◆Web root folder值必须为:/webapp
◆Context root URL值必须为:/NASApp/iTreasury-ebank
相关配置文件处理请在所有工程新建完成后参见本章第6步
4. 新建webdocs
选择SVN Repository的webdocs并右键单击Check out…
选择“Check out as a project configured using the New Project Wizard”,并单击,如下图
选择Web Project并单击Next
根据自己的习惯定义项目名称:webdocs(注:项目名称可以和SVN服务器上的不同,但新建的工程一定要正确),注意:
◆Web root folder值必须为:webapp
◆Context root URL值必须为:/
相关配置文件处理请在所有工程新建完成后参见本章第6步
5. 新建Build、Lib、Properties、Workdoc
以上四工程在第二步时与前四个工程不同,不同之处为选择“Check out as a project in the workspace”,不再重命名,单击Finish即可完成。
以Build工程为例,如图
6. 配置文件布置
1) EJB工程配置文件布置
在iTreasuryEJB工程下src目录下新建META-INF文件夹,将Build工程下itreasuryEJB文件夹中的ejb-jar.xml、jboss.xml复制进新建的文件夹中,如下图
2) WEB工程配置文件布置
将Build工程下itreasuryWEB文件夹中的所有文件及文件夹复制进iTreasuryWEB工程webapp目录下的WEB-INF文件夹中,文件及文件夹如下图
3) Ebank工程配置文件布置
将Build工程下ebank文件夹中的所有文件及文件夹复制进ebank工程webapp目录下的WEB-INF文件夹中,文件及文件夹如下图
4) 其它配置文件的布置
将Properties工程下的所有文件及文件夹复制到Jboss安装目录下的bin文件夹中,文件及文件夹如下图
7. JAR文件布置
1) EJB工程JAR布置
在EJB工程上单击右键,选择“Build Path”、“Add Libraries…”,如下图
选择“User Library”,如下图
单击“User Libraries…”得到下图所示结果
单击,输入“lib”后单击,如下图
选中以建好的“lib”,单击,选中lib工程中所有文件及文件夹,然后单击即可,如下图
2) Ebank配置文件布置
在ebank工程上单击右键,选择“Build Path”、“Configure Build Path..”,如下图
单击,选中lib中的bp_integration.jar、jspsmart.jar、log4j1.2-12.jar三个JAR文件,单击即可,如下图
至此,可以启动JBOSS服务器试验一下工程部署的结果了
8. 其它设置修改
1) Log4j报错问题解决方法
若服务器启动时提示“org.jboss.logging.util.OnlyOnceErrorHandler”可尝试做下列修改:
把\jboss-4.0.5.GA\server\default\deploy\jbossweb-tomcat55.sar\META-INF\jboss-service.xml文件中的以下两个属性改成true
<attribute name="Java2ClassLoadingCompliance">true</attribute>
<attribute name="UseJBossWebLoader">true</attribute>
2)启动报错问题
启动报错很有可能为工程下的lib文件夹中存在jar包,造成jar包冲突。
