报表与网页设计
网页设计开题报告(3篇)

网页设计开题报告(3篇)网页设计报告篇一尊敬的公司领导:20xx年8月进入优越城百货以来,任职网页设计。
主要负责我公司网站的更新维护,和编程工作,至今已有4个月的时间。
初到公司一切都很陌生,我只有努力工作,不断向身边同事学习,熟悉业务,积极参加公司的各项集体活动,希望能够得到大家的认同,尽快地融入到这个大家庭中来。
作为一个技术人员,我要求自己忠于岗位,服从安排,遇到问题,首先查找自身原因,通过不断的学习,提高自身素质,培养和加强自己的责任感。
现将我履行职责情况作具体汇报:一、履行职务情况我的职务是网站设计,负责网站设计与日常更新工作,我是这样开展工作的。
(一)网站设计更新,我采取的措施是:1.平时上网多注意一些好的效果作为参考,增加自己的审美观,及程序的安全性和执行效率,同时加强学习。
2.坚持每次活动都出新的flash动画广告3.积极为网站增加实用性的功能4.规范vb类库,把常用方法写成函数封装,方便调用。
拓展性也更好一些。
5.对数据库和网站文件做到经常下载备份,保障数据安全。
(二)尽职尽责,做好日常的折扣信息与活动等的。
更新工作互联网每天都在进步天天都有新的东西诞生,所以必需要紧跟步伐,比如搜索引擎经常变更算法,一些好的js框架等可以为公司网站表现的更加友好,所以我会经常到一些技术论坛学习交流。
(三)加强同事间的交流和沟通(四)以公司为家在做好自己本职工作的同时,公司的其它工作也会积极参与。
比如:活动时分店缺少人手会主动要求参加。
二、自律情况近半年来在公司领导和同事们的关心帮助下我已经融入到了优越城这个集体中,我要求自己做到:1.按工作守则自律。
上级规定不准做的我定不做,上级要求达到的我争取做得优秀。
2.用制度自律。
我严格按本公司制定的规章制度履行职责。
三、存在的主要问题:1.在技术上对于CDR软件使用还不够熟悉没有广告公司工作经验,对平面设计的东西一直是空白,我会努力同我们市场部平面设计加强学习这方面的技术。
网页设计第6章ppt

bordercolor 单元格边框颜色 bordercolorlight 单元格边框向光部分的颜色 bordercolordark 单元格边框背光部分的颜色 background 单元格背景图片 <TD> 的参数设定格式: 例如:<td width="48%" height="400" colspan="5" rowspan="4" align="RIGHT" valign="BOTTOM" bgcolor="#FF00FF" bordercolor="#808080" bordercolorlight="#FF0000" bordercolordark="#00FF00" background="myweb.gif"> 举例6-6
பைடு நூலகம்
6.2 使用表格设计页面布局 在网页设计中表格还有一个重要的作用,就是设计页面 布局. 一个空白网页布置起来比较困难,尤其是一些复杂的页 面.这时可以利用表格将网页分成若干个单元格,每个单元 格对应网页中的一个部分.然后,对每一部分分别进行设计 和制作,这样就可以使复杂的网页设计简化,而且所设计的 网页清晰,有条理性.
6.单元格的设定 <th>和<td>都是插入单元格的标签,这两个标签必须嵌套在<tr> 标签内.是成对出现的.<th>用于表头标签,表头标签一般位于首 行或首列,标签之间的内容就是位于该单元格内的标题内容,其中 的文字以粗体居中显示.数据标签<td>就是该单元格中的具体数据 内容,<th>和<td>标签的属性都是一样的,属性设定如下: width/height 单元格的宽和高,接受绝对值(如 80)及相对 值(如 80%). colspan 单元格向右打通的栏数 rowspan 单元格向下打通的列数 align 单元格内字画等位置,可选值为:left, center, right. valign 单元格内字画等位置,可选值为:top, middle, bottom. bgcolor 单元格的底色
网页设计与制作 名词解释

1协议:事先约定货定义的一组精确地规定所交换数据的格式和传输方式的方法和规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据和控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应、对事件实现顺序的详细说明等三个部分。
2网站的层次:指整个站点各个层次之间的结构关系。
这是一种逻辑上的概念,目的在于合理组织整个站点中的所有内容,便于访问者查找和浏览,一般来说站点都把自身的内容分为多个层次,每个层次逐渐递进,最后达到最相信的内容。
3表单:是网页中站点服务器处理的一组数据输入域。
当访问者单击按钮或图形来提交表单后,数据就会传送到服务器上。
它是非常重要的通过网页在与服务器之间传递信息的途径,表单网页可以用来说收集浏览者的意见和建议,以实现浏览者与站点之间的互动。
4内联式样式单:它利用于现有的HTML标记,把特殊的样式加入到那些由标记控制的信息中。
5虚拟主机:使用特殊的软硬件技术,把一台运行在因特网上的服务器主机分为多台“虚拟"主机,每一台虚拟主机都具有独立的域名和IP地址,具有完整的Internet服务器功能,虚拟主机之间完全独立,并可由用户自行管理,每一台虚拟主机和一台独立的主机完全一样.6标记型网页制作工具:指创建的网页文件在编辑过程中只能看到页面的源代码,只需要转到浏览器中就能看到页面的效果。
要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面元素,写出精简的代码.7色相:是颜色的基本属性,反应颜色的原貌,通过色相,人们才能区分种种颜色。
8客户端图像地图:它可将每个作用区的URL位置直接对应在Web网页的图像。
客户端图像映射并不需要通过服务器处理来允许站点访问者是否可在图像映射上进行超级链接。
但是,并非所有的浏览器都支持客户端图像映射。
9嵌入式样式单:和Script类似,嵌入到HTML文件的头部中去(<html>和<body>标记之间的〈head〉〈/head>标记之间)使用<Style>和〈/style>标记装载。
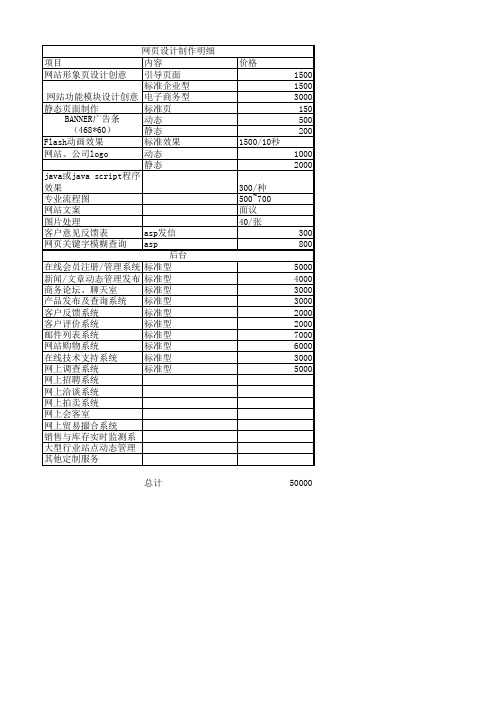
网页设计制作明细报表

价格 1500 1500 3000 150 500 200 1500/10秒 1000 2000 300/种 500~700 面议 40/张 300 800 5000 4000 3000 3000 2000 2000 7000 6000 3000 5000
5
第一课时:建立站点、表格布局网页

第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
网页设计报告(精选10篇)

网页设计报告网页设计报告(精选10篇)在生活中,越来越多的事务都会使用到报告,我们在写报告的时候要注意逻辑的合理性。
在写之前,可以先参考范文,以下是小编为大家收集的网页设计报告(精选10篇),希望对大家有所帮助。
网页设计报告篇1刚步入社会,我是一个性格内向的人,面对陌生的人,我不善言辞,不会给自己的外表进行很好的包装,不适合做那些销售、接待的工作,只有技术类的工作,少说多干的活适合我。
我根据自己的情况找了份网页设计的工作,现将工作情况报告如下。
一、工作介绍我从事网站开发工作,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
在大学里对一个学生来说什么是最重要的,那就是学习能力。
要知道,这个世界上,知识在发展,人类在进步,每天都在进行日新月异的变化,我们的知识储备总会有不够的地方,但是一定要有学习能力,将不会知识快速掌握,只有这样才能占据主动,减少被动情况的尴尬发生,通过二个星期的时间,我成功的适应了公司的工作和生活节奏,每天早九点上班,晚17:30下班,中午休息一个半小时,每周还有两天假期。
我利用业余时间,抓紧学习,将工作中所需要的技术进行了强化学习,其实这些东西在学校的时候就接触过,只是不精通。
那个时候学的东西多,工作了,才知道哪个应该多学点,但基础在这,也就不怕了,比如说:flash,公司要求技术人员会做flash,flash这东西以前我在宿舍的时候经常玩的,可是后来在分析就业情况时,分析错了方向,以为这东西没有什么用处,结果就给荒废了。
电脑网页设计需求分析报告

电脑网页设计需求分析报告1. 引言电脑网页是当前互联网上最重要的应用之一,其设计质量直接关系到用户体验和用户满意度。
本需求分析报告旨在对一家公司的电脑网页设计进行分析和需求确定,以指导设计师进行后续的设计工作。
2. 网站概述该公司为一家电子产品制造商,主要销售电脑和配件。
网站旨在向用户展示产品信息,并提供在线购买服务。
同时,网站还需要提供一些关于公司的基本信息和联系方式。
3. 用户需求分析3.1 目标用户- 个人用户:他们希望能够方便地浏览公司的产品,并可以通过网站进行在线购买。
- 商业用户:他们会经常访问该网站,以获取最新的产品信息和公司动态。
- 技术人员:他们希望能够查看产品的详细规格和技术参数。
3.2 用户需求- 浏览产品:用户希望能够方便地查看公司销售的产品,包括电脑和配件。
- 搜索产品:用户希望能够通过关键词搜索找到自己所需的产品。
- 查看产品详情:用户希望能够点击产品,然后查看产品的详细信息、图片和价格等。
- 购买产品:用户希望能够方便地将心仪的产品加入购物车,并完成购买流程。
- 查看公司信息:用户希望能够了解公司的基本信息和背景,以增加对公司的信任感。
- 联系公司:用户希望能够找到公司的联系方式,以便沟通和解决问题。
4. 功能需求分析4.1 页面结构- 主页:展示公司的热门产品和特色产品,并提供搜索功能。
- 产品列表页:列出公司所有的产品,并提供分类和筛选功能。
- 产品详情页:展示产品的详细信息、图片和价格等,并提供购买按钮。
- 公司简介页:展示公司的基本信息和背景,并提供联系方式。
- 购物车页:展示用户已选择的产品和价格,并提供结算功能。
4.2 功能模块- 用户注册与登录:为用户提供个人化的购物体验,以及管理订单等功能。
- 搜索功能:用户可以通过关键词搜索产品,以快速找到自己所需的产品。
- 购物车功能:用户可以方便地将心仪的产品加入购物车,并在购物车中管理和结算订单。
- 在线支付功能:用户可以通过网站提供的支付系统完成订单的支付。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Access 2002中使用自动报表是创建报表最简单 的方法,Access 2002提供了两种自动报表格式: 纵栏式和表格式,下面我们简单介绍这两种简 单格式的报表。并以“学生”数据库为例,学 习如何使用自动报表创建报表。
5. 2. 1创建纵栏表
当需要打印纵栏表格式的报表时,使用自动报表 中的纵栏表向导最为简单。只需选择数据源, 其它工作全部由Access 2002完成。
5.1.2 报表窗口的类型
报表与Access系统的其他对象一样,也具有 不同的视图窗口。报表具有3种视图窗口:“设 计视图”窗口、“打印预览”窗口和“版面预 览”窗口。
1.“设计视图”窗口
在“设计视图”窗口中,可以创建报表或更改已 有报表的结构。该窗口分五个节,报表页眉、 报表页脚、页面页眉、主体及页面页脚,后3个 节为默认节。如果在报表中,分组显示还有组 页眉和组页脚,如图5-7所示是一个报表的设计 视图”窗口。
报表同查询一样,本身不存储数据,它的数据来 源于基表、查询和SQL语句,只是在运行的时候 将信息收集起来。
第5章 报表与网页设计
5. 1. 1 报表的类型 1.纵栏式报表
2.表格式报表
第5章 报表与网页设计
3.组合、合计和汇总报表
第5章 报表与网页设计
4.图表
5.邮件标签
第5章 报表与网页设计
5. 3 使用“报表向导”创建报表
上一节我们介绍了自动报表的使用。用这种方式 来创建报表固然简单,但其格式是固定的,在 创建报表时无法设定,而且表或查询中所有字 段的内容都会出现在报表中,这就可能使用户 不便于阅读。如何才能设计出符合实际需要的 报表呢?本节我们将讨论报表向导的使用。
报表向导是创建报表的有效手段。只要在向导的 提示下输入有关的选择,Access 2002 即可自 动完成整个报表的创建工作。
2.使用设计视图建相应的报表 【例4】利用“学生信息表”可以能够根据自己的
需要创建相应的报表,步骤如下:
第5章 报表与网页设计
5. 4. 1 增加与删除报表中的节 在报表的设计视图中,可以很容易增加新的节:
l 单击“视图”菜单中的“页面页眉/页脚”命 令,或在设计视图中按右键,可以在报表中添 加页面页眉和页面页脚。
5. 4. 2 添加报表中的控件 【例5】为了将表或查询中的字段添加到“设计”
视图中的主体节中,步骤如下: 5. 4. 3 设计报表中的页眉/页脚 报表中可以包含报表页眉/页脚和页面页眉/页脚。 【例6】在“报表1”中使用报表页眉设计标题。 5. 4. 4 添加报表中的页码 在使用向导创建报表时,Access 2002自动在报表
第5章 报表与网页设计
第5章 报表与网页设计
2.“打印预览”窗口
可以显示报表打印时的样式,同时运行所 基于的查询,并在报表中显示出全部数据图5-1 至图5-4及图5-6显示的都是报表的“打印预览” 窗口。
3.“版面预览”窗口
可以查看报表的版面设置,它与报表的 “打印预览”窗口几乎完全一样,它近似地显 示报表打印时的样式,能够很方便地浏览报表 的版面。在“版面预览”窗口上将显示全部报 表节以及主体节中的数据分组和排序,但仅使 用示范数据,并且忽略所有基本查询中的准则 和连接。
【例3】使用报表向导创建报表的操作步骤如下:
第5章 报表与网页设计
5. 4 使用“设计视图”创建报表 每个报表均有三种视图:设计视图、打印预览和
版式预览。 1.通过下面的方法在报表的视图之间进行切换: (1) 在任意视图中打开所需的报表。
(2) 单击工具栏上的“视图”按钮可以更改视图, 这些视图由相应的图形来指示。如果参阅其它 可选视图类型的列表,请单击按钮旁边的箭头。
页脚中插入页码。 【例7】在“报表1”插入页码,具体操作步骤如下:
第5章 报表与网页设计
5. 6 排序与分组
报表能够对大量的数据进行分组和排序,并 能够进行汇总和统计。分组是把大量的数据按 某种相关条件进行分类的。比如,可以对“学 生”数据库按班级分组。排序是按照某种顺序 组织数据的。比如,可以对“学生”按学号排 序。数据经过分组和排序后将更加条理化,有 利于观察和作进一步处理。打印报表时,就以 指定的顺序来打印数据。
第5章 报表与网页设计
本章导读
创建数据库的最终目的是将处理的数 据以报表或标签方式输出。报表是用户指 定的一种数据格式,它可能是一张表格或 一张清单。而标签是一种简单的报表输出 方式,它以单记录方式输出数据,标签是 报表的一种特例。
第5章 报表与网页设计
本章介绍Access 2002的报表输出功能 和网页制作,内容包括: l 报表类型 l 使用自动创建报表 l 使用“报表向导”创建报表 l 用“设计视图”创建报表 l 报表的浏览和打印 l 排序与分组 l 报表计算和汇总 l 网页的制作
在报表中进行排序记录:在报表中最多可以 按10个字段或表达式进行排序。
【例9】在“报表1”中我们以“班号”为组,按升 序同班中按出生日期大小记录进行记录进行排 序的操作方法如下:
l 单击“视图”菜单中的“页面页眉/页脚”命 令,可以在报表中添加报表页眉和报表页脚。
如果要调整页眉或页脚的高度,可以用鼠标 指向该区域的底部,等鼠标指针呈双向箭头后, 拖动鼠标即可改变其高度。
如果要删除页眉或页脚,则再次单击“视 图”菜单中的“页面页眉/页脚”命令或“报表 页面页眉/页脚”命令。
第5章 报表与网页设计
第5章 报表与网页设计
5 .1 报 表
在Access 2002 中,数据库的打印工作是通 过报表对象实现的,使用报表对象,用户可以 简单、轻松地完成复杂的编制打印程序工作。
报表可以通过报表向导来自动生成,也可以通过 报表视图进行自定义。报表的设计是可视化的, 通过对数据精美的摆放,可以设计出良好的效 果。
【例1】利用“课程表”创建纵栏式自动报表的操 作步骤如下:
第5章 报表与网页设计
5. 2. 2 创建表格 在Access 2002 中还可以创建另一种格式的
报表,就是我们经常使用的表格,这种表 格每行为一条记录,每列为一个字段。
【例2】利用“课程表”使用自动报表创建 表格的操作步骤如下:
第5章 报表与网页设计
