Dreamweaver 技巧荟萃
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
制作网页详解Dreamweaver13个技巧

1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择CustonStyle来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用CustonStyle来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用FormatTable命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“FormatTable”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“FormatTable”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply”键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“GoToURL”javascript行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“GoToURL”。
我们会注意到Dreamweaver会在“GoToURL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
Dreamweaver便捷技巧方法推荐

Dreamweaver便捷技巧方法推荐1.灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择CustonStyle来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用CustonStyle来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2.活用FormatTable命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“FormatTable”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“FormatTable”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply”键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3.同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“GoTo URL”javascript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go ToURL”。
我们会注意到Dreamweaver会在“Go ToURL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4.不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
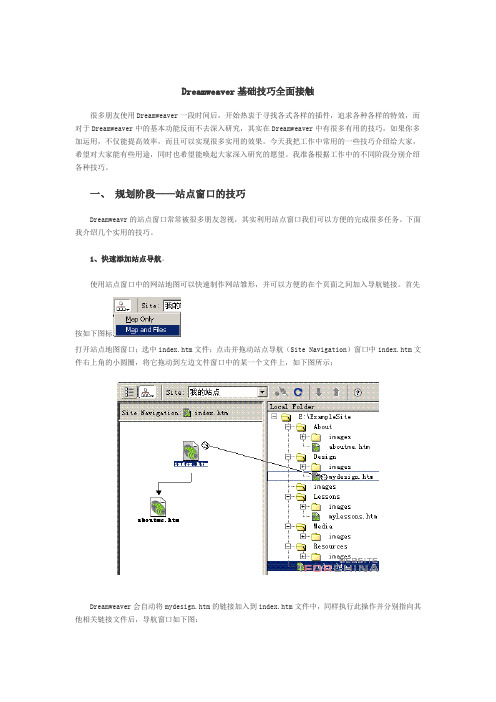
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
详解Dreamweaver的13个技巧

Sye来调 用 Sye, 网页代码 中就 生成一个 tl tl 在 分臃肿而且影响浏览器 的解析速 度 。 所以我们
应 尽 量 使 用 状 态 栏 中 的 元 素 列 表 来 调 用
S ye。 tl
(p n 标签 , sa) 这样 的标 签一 多就会使 文 件十 候 , 量用英文 或者数字 作为文件 名称 , 样 poe 窗 口 。 尽 这 lrr 找到 要插入 的图像文 件后 , 它 把 就可 以避免上面的出错现象。 们 一 一 用 鼠 标 拖 动 到 网 页 的 适 当部 位 ,
维普资讯
黉
详解 Dr a e mwe v r 1 ae 的 3个技巧
. ¨
:
■√
≯
1灵 活 运用 程 式 .
l
0I
薯:
大家在制作好了网页后 , 通常会给 网页起 熟悉 网页设计 的网友都 知道 ,调用 Sye tl
一
Dra e mwe v r 自动 把 这 些 图 像 的 UR ae将 L添
5巧她设一字1 . m分辨率
我们在 制作 网页的时候 ,经 常有这 种体
加到文件的 H ML代码 中。 T 当然这里要求被 拖 动的 图像文件 必须 是 gfJg等 we iP 、 b图像格 式的文件 。对于已经在 网页 中的图象也是一
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver 技巧荟萃网站建设技术驻马店市龙山通用机械有限公司宣Dreamweaver 技巧荟萃1.同时链接两个网页通常在网页中设置的超链接一次只能链接到一个网页中,如果需要在不同的框架页中打开新页面,可以使用“转到URL”行为来实现。
打开一个有框架的网页,选择页面中的需要设置链接的文字或图像,单击“行为”面板上的“添加行为”菜单命令,在弹出菜单中选择“转到URL”选项,弹出“转到URL”对话框,在该对话框中显示所有可用的框架,选择其中一个需要设置链接的框架并输入相应的链接地址后再选择另一个框架并输入另一个链接地址。
2.不要为网页文件使用中文名称在制作网页时,初学者起一个容易记忆的中文名称作为文件名,这种做法是不正确的。
因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生,所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
3.设置不同分辨率制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。
这主要是因为每台计算机的分分辨率不同所导致的,为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。
4.图像拖放技巧在使用 Dreamweaver 编辑网页的时候,经常需要插入一些图像什么的,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。
可以利用拖放技巧来很好地解决这个问题。
可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。
5.巧妙复制文字如果从Dreamweaver 中复制编辑区中的文字到另外一个应用程序的时候,HTML 代码和文字将一起被复制过去了,那么该如何才能只把编辑区中的文字复制下来呢?通常复制时都使用快捷键Ctrl+C 来操作,如果在复制的时候多按一个C 键,那么Dreamweaver 将只会复制选中的文字了。
6.使用快捷键为了提高操作的效率,可以在Dreamweaver 中使用快捷键,例如使用Ctrl+B 或Ctrl+I来为文字应用黑体或斜体格式,也可以使用以下一些键盘快捷键来为选中的文本应用HTML 格式:无格式(Ctrl+0);段落(Ctrl+T);标题1(Ctrl+1);标题2(Ctrl+2);标题3(Ctrl+3);(Ctrl+4)标题4;(Ctrl+5)标题5;(Ctrl+6)标题 6。
7.同时编辑多个 HTML 文档在Dreamweaver 中,可以同时对多个HTML文档进行编辑,只要执行“文件>新建”或“文件>打开”菜单命令,就可以在不退出当前文档的情况下,新建或打开另一个HTML文档进行编辑。
8.输入连续空格在每段的开头,一般都要空两个格,而直接用空格键只能输入一个关角空格,然后无论如何键入空格都不起作用。
可以通过下面两个方法来实现输入空格。
l 切换到中文输入状态,把标点状态设置为全角中文,就可以随心所欲地输入全角空格了。
l 光标定位需要输入空格的位置,转换到代码视图中,在HTML源文档中输入“ ”代码。
9.HTML 源代码下工作单击“文档”工具栏上的“代码”按钮,转换到代码视图中,可以在这里进行HTML标签及内容的输入。
还可以单击“折分”按钮,Dreamweaver 折分为代码视图和设计视图两个部分,可以同时输入HTML标签和网页内容。
10. HTML 标签的作用范围HTML标签需要在HTML源代码状态下输入才有效,例如在编辑区直接输入“ ”,显示在编辑区屏幕上的主是“ ”字符串,而在HTML源代码中输入“ ”,在编辑区屏幕上没有任何显示,在浏览时则是一个半角空格。
11. 特殊字符在编辑区中的显示在编辑状态下,特殊字符并不显示为最终的样子。
而是有两种情况,一是什么也不显示,一是显示特殊字符的代码,如版权符显示为:“©”。
12. 插入特殊字符的方法这些代码是直接写到HTML 代码中去的,而直接在编辑区中输入的则只显示为普通字符。
13. 输="borderedDe入其他字符在“插入”栏上的“文本”选项卡中的最后一个按钮是“字符”按钮,单击该按钮,在弹出菜单中选择“其他字符”选项,弹出“插入其他字符”对话框,在该对话框中列出了英文中所有的特殊字符,用户可以从中选择所需要的字符。
14. 经常保存在进行到一个比较确定的步骤时,建议保存文件。
这样做有两个好处:一是可以防止忽然断电等原因引起的数据丢失;二是可以清除不必要的撤消步骤,释放内存。
15. 标签选择器安位于状态栏的最左边,标签选择器中显示的是光标所在位置周围的HTML 标签,当选择其中一个HTML标签时,这个HTML标签及其中的内容都将被选中。
在许多情况下,例如在表格嵌套时,如果嵌套的表格边框和空白都设置为0 时,通过鼠标几乎不可能准确地选中每个表格,此时利用标签选择器就可以轻松快捷地进行选择。
16. 剪切“剪切”命令的作用类似于复制,不同的是,“剪切”命令在复制内容后,把原来的内容删除。
所以在想把一部分内容移到另一部分去的时候,可以先剪切原内容,然后在新加内容的地方进行粘贴。
17. 通过鼠标拖放进行复制与粘贴选中要复制的文字后,把鼠标移到选择区上,然后可以直接拖动将它移到新的位置,如果按下Ctrl键,则相当于复制后粘贴。
18. 从Word 获取大量文本内容Word 是常用的文字处理软件,可能网页中许多内容需要从Word 中获取。
直接通过粘贴的方法需要手工进行分段,而通过作为文本粘贴的方法则需要手工删除多余的换行标签,而且这两种方法都将丢失文字属性的信息。
常用的方法是,先把Word 文档保存为HTML 格式,然后通地Dreamweaver 打开,再执行“命令>清理Word生成的HTML”菜单命令进行代码优化。
19. 在两个HTML 文档之间工作利用Dreamweaver 可以同时对多个HTML文档进行编辑,经常会需要把一个HTML文档的文字复制到别一个文档中,此时需要注意两种情况,如果想连同文字格r_e_s_u_l_式(例如大小、字体、颜色等)原封不动地直接复制到另一个HTML文档中,可采用常规的“拷贝”和“粘贴”方法。
如果只需要文字内容,而不需要复制文字的格式,这时可以通过“拷贝”和“粘贴HTML”的方法进行。
20. 个人词典有一些专有名词Dreamweaver 不认识,可以把它们加入个人词典,这样在拼写检查时Dreamweaver 就不会对这些单词报错了。
21. 插入的图像地址在 HTML 文档中插入图像其实只是写入一个图像链接地址,而不是真的把图像插入到文档中。
22. 使用相对地址和绝对地址的方法在网页中插入图像,在弹出的“选择图像源”对话框中,如果在“相对于”下拉列表中选择“文档”选项是使用相对地址;而选择“站点根目录”选项是使用绝对地址。
23. 图像文本说明的作用图像的文本说明起到两个作用。
第一是当鼠标移动到这些图片上时,如果给图像加上了说明文本,浏览器可以在鼠标指针右下方弹出一个黄底的说明框,为浏览者提供提示。
第二是当浏览器禁止显示图片时,如果给图像加上了说明文本,可以在图片的位置显示出这些文本。
24. 低分辨率图像与图像渐进在浏览网页时,会碰到这样的一种情况:图像首先非常模糊,然后会渐渐变得清晰。
这种情况叫图像渐时。
图像渐进是在保存图像时进行设置的,无论是GIF和JPEG都可以设成渐进模式。
它和低分辨率图像不同的是,它并没有一个专门的缩略图文件,所以它的下载时间小于低分辨率图像加原图像的下载时间。
在多数情况下,推荐采用图像渐进的方法来角决浏览者等待的情况。
25. 为鼠标经过图像加入超链接可以在“插入鼠标经过图像”对话框中的“按下时,前往的URL”文本框中输入它的超链接,也可以单击鼠标经过图像后,在“属性”面板上的“链接”文本框中输入它的超链接。
26. 改变导航按钮的顺序在导航条插入完毕后,如果对导航按钮的顺序不满意,可以通过“插入导航条”对话框中的向上或向下三角按钮进行调节。
27. 修改导航条导航条插入完毕后,如果还想对它进行修改,可以参照下面的方法进行。
再次单击“插入”栏上的“常用”选项卡中的“导航条”按钮,此时会弹出一个提示框,提示每页只能有一个导航条,而本页已经有一个导航条了,是否需要对它进行修改。
单击“确定”按钮就可以调出“修改导航条”对话框对导航条进行修改。
28. 理解URLURL(Uniform Resource Locator,统一资源定位符)是对文件名的扩展。
在单机系统中,定位一个文件需要路径和文件名称,对于遍布全球的Internet 网,显然还需要知道文件存放在哪个网络的哪台主机中才行。
在单机系统中,所有的文件都由统一的操作系统管理,因而不必给出访问该文件的方法;而在Internet 中,各个网络、各台主机的操作系统可能不一样,因此必须指定访问该文件的方法。
29. 标题的作用标题经常被网页初学者忽略,因为它对网页中的内容不产生任何影响。
其实在我们浏览网页时,会在浏览器的标题栏和状态栏中看到网页的标题,在进行多个浏览器窗口切换时,它可以很明白地提示当前网页信息。
而且,当浏览者收藏一个网页时,也会把网页的标题列在收藏夹中。
如果不对网页标题进行任何设置,Dreamweaver 会自动给网页加上一个“无标题文档”,这会给人一种不专业的感觉,所以在制作网页时,应该加上标题。
30. 跟踪图像跟踪图像是网页排版的一种辅助手段,主要是用来进行图像的对位,它只在网页编辑时有效,对HTML文档并不产生任何影响。
31. 关键字及网页说明的作用输入一个关键字检索时,在搜索引擎上不仅可以查到很多网站,还可以查到很多网页。
大部分搜索引擎在查询网页时都是根据头元素里的关键字来进行的,显示的内容也是在头元素中的描述。
当然,现在大的搜索引擎一般都可以做到网页的全文检索了,不过为了使网页可以适合更多的搜索引擎,在头部加入关键字和描述是十分有益的。
32. 快速打开“历史记录”面板使用快捷键Shift+F10 可以快速打开“历史记录”面板。
33. 重做操作的对象如果要重做的操作是设置对象(文字或图像等)的属性,一定要先选中相应的对象。
