Flash CS3 设置时间轴特效
flash cs3教程 (2)

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。
第十课时间轴特效动画.

第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:下载10.1.1 时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
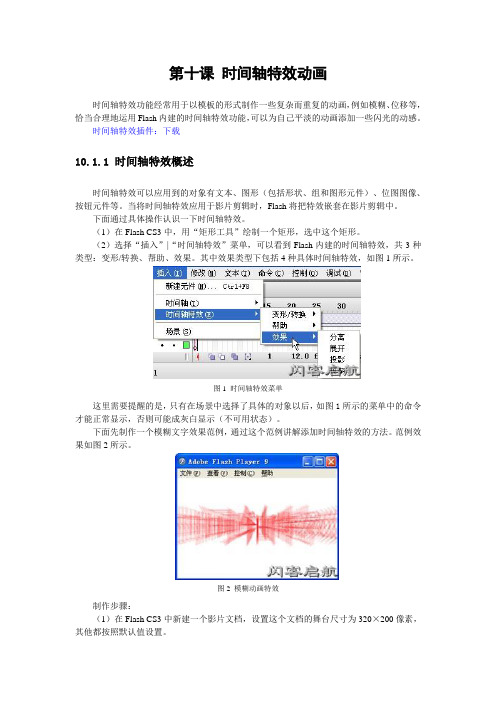
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

教案:《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效基础1.1 教学目标让学生了解时间轴特效的概念和应用让学生掌握时间轴特效的基本操作和制作方法1.2 教学内容时间轴特效的定义和分类时间轴特效的基本操作时间轴特效的制作方法1.3 教学步骤讲解时间轴特效的概念和分类演示时间轴特效的基本操作和制作方法让学生动手实践,制作一个简单的时间轴特效动画1.4 教学评价学生能理解时间轴特效的概念和应用学生能熟练掌握时间轴特效的基本操作和制作方法第二章:滤镜应用2.1 教学目标让学生了解滤镜的概念和应用让学生掌握滤镜的基本操作和制作方法2.2 教学内容滤镜的定义和分类滤镜的基本操作滤镜的制作方法2.3 教学步骤讲解滤镜的概念和分类演示滤镜的基本操作和制作方法让学生动手实践,应用滤镜制作一个动画效果2.4 教学评价学生能理解滤镜的概念和应用学生能熟练掌握滤镜的基本操作和制作方法第三章:混合模式动画制作3.1 教学目标让学生了解混合模式的概念和应用让学生掌握混合模式动画的制作方法3.2 教学内容混合模式的定义和分类混合模式动画的制作方法3.3 教学步骤讲解混合模式的概念和分类演示混合模式动画的制作方法让学生动手实践,制作一个混合模式动画3.4 教学评价学生能理解混合模式的概念和应用学生能熟练掌握混合模式动画的制作方法第四章:综合实例—制作一个高级动画4.1 教学目标让学生掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立制作高级动画的能力4.2 教学内容综合应用时间轴特效、滤镜和混合模式动画制作高级动画的方法4.3 教学步骤讲解综合应用时间轴特效、滤镜和混合模式动画的方法演示制作一个高级动画的过程让学生动手实践,制作一个高级动画4.4 教学评价学生能理解并掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立制作出一个高级动画第六章:时间轴特效的进阶技巧6.1 教学目标让学生掌握时间轴特效的进阶技巧培养学生创造性地运用时间轴特效的能力6.2 教学内容时间轴特效的进阶技巧,如缓动、跟随、弹性等如何根据动画需求选择合适的进阶技巧讲解时间轴特效的进阶技巧及其应用场景演示运用进阶技巧制作复杂动画的过程让学生动手实践,运用进阶技巧制作动画6.4 教学评价学生能理解并掌握时间轴特效的进阶技巧学生能根据动画需求创造性地运用时间轴特效第七章:滤镜特效的拓展应用7.1 教学目标让学生了解滤镜特效的拓展应用培养学生灵活运用滤镜特效的能力7.2 教学内容滤镜特效的拓展应用,如动态滤镜、交互式滤镜等如何根据动画需求选择合适的滤镜特效拓展应用7.3 教学步骤讲解滤镜特效的拓展应用及其实现方法演示运用拓展应用制作复杂动画的过程让学生动手实践,运用拓展应用制作动画7.4 教学评价学生能理解并掌握滤镜特效的拓展应用学生能灵活运用滤镜特效制作动画第八章:混合模式动画的深入探索让学生深入了解混合模式动画的原理和应用培养学生创新性地运用混合模式动画的能力8.2 教学内容混合模式动画的原理混合模式动画的应用技巧8.3 教学步骤讲解混合模式动画的原理和应用技巧演示运用混合模式动画制作复杂动画的过程让学生动手实践,运用混合模式动画制作动画8.4 教学评价学生能理解并掌握混合模式动画的原理和应用学生能创新性地运用混合模式动画制作动画第九章:综合实例—制作一个高级动画短片9.1 教学目标让学生熟练掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立创作完整动画短片的能力9.2 教学内容制作一个完整动画短片的过程如何在短片项目中有效运用时间轴特效、滤镜和混合模式动画9.3 教学步骤讲解制作完整动画短片的过程演示运用时间轴特效、滤镜和混合模式动画制作短片的过程让学生动手实践,独立创作一个动画短片9.4 教学评价学生能熟练掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立创作出一个完整动画短片第十章:课程总结与拓展学习10.1 教学目标帮助学生总结本课程所学内容引导学生进行拓展学习,提升动画制作技能10.2 教学内容回顾本课程的重点知识和技能介绍拓展学习资源和方法10.3 教学步骤与学生一起总结本课程的主要内容和收获提供拓展学习资源,指导学生进行自主学习10.4 教学评价学生能对本课程内容进行有效总结学生能根据指导开展拓展学习,不断提升动画制作技能第十一章:高级Flash动画性能优化11.1 教学目标让学生了解Flash动画性能优化的重要性让学生掌握Flash动画性能优化技巧11.2 教学内容动画性能优化的重要性优化动画帧率、图形质量与文件大小的方法使用位图缓存与精灵技术提高动画性能11.3 教学步骤讲解动画性能优化的重要性演示如何优化动画帧率、图形质量与文件大小展示如何使用位图缓存与精灵技术提高动画性能学生动手实践,优化一个Flash动画的性能11.4 教学评价学生能理解动画性能优化的重要性学生能掌握优化Flash动画性能的技巧第十二章:高级Flash动画编程12.1 教学目标让学生了解Flash动画编程的概念和应用让学生掌握Flash动画编程的基本方法12.2 教学内容Flash动画编程的概念和应用使用ActionScript进行动画编程的基本方法常见动画编程技巧和功能实现12.3 教学步骤讲解Flash动画编程的概念和应用演示使用ActionScript进行动画编程的基本方法展示常见动画编程技巧和功能实现学生动手实践,编写一个简单的Flash动画程序12.4 教学评价学生能理解Flash动画编程的概念和应用学生能掌握Flash动画编程的基本方法第十三章:Flash动画与Web技术的结合13.1 教学目标让学生了解Flash动画在Web中的应用让学生掌握Flash动画与Web技术结合的方法13.2 教学内容Flash动画在Web中的应用场景使用HTML、CSS和JavaScript技术将Flash动画嵌入网页中实现Flash动画与网页交互的方法13.3 教学步骤讲解Flash动画在Web中的应用场景演示如何使用HTML、CSS和JavaScript技术嵌入Flash动画展示实现Flash动画与网页交互的方法学生动手实践,将一个Flash动画嵌入到网页中13.4 教学评价学生能理解Flash动画在Web中的应用学生能掌握Flash动画与Web技术结合的方法第十四章:Flash动画项目实战14.1 教学目标让学生了解Flash动画项目制作的整个流程培养学生独立完成Flash动画项目的能力14.2 教学内容Flash动画项目制作的流程和步骤项目策划、设计、制作、测试和发布的注意事项实战项目中应用Flash动画技术的技巧和经验14.3 教学步骤讲解Flash动画项目制作的流程和步骤分析实战项目中应用Flash动画技术的技巧和经验学生分组进行实战项目制作,教师提供指导14.4 教学评价学生能了解Flash动画项目制作的整个流程学生能独立完成Flash动画项目第十五章:课程回顾与未来展望15.1 教学目标帮助学生回顾本课程所学内容,巩固知识点引导学生思考Flash动画制作技术的未来发展趋势15.2 教学内容回顾本课程的重点知识和技能讨论Flash动画制作技术的未来发展趋势15.3 教学步骤与学生一起回顾本课程的主要内容和收获引导学生讨论Flash动画制作技术的未来发展趋势15.4 教学评价学生能对本课程内容进行有效回顾学生能对Flash动画制作技术的未来发展趋势有所思考重点和难点解析本文主要介绍了Flash动画制作课程中关于制作高级动画的内容,包括时间轴特效、滤镜、混合模式动画的制作方法,以及高级动画性能优化、编程和与Web 技术的结合等知识点。
Flash CS3 时间轴与图层

Flash CS3 时间轴与图层
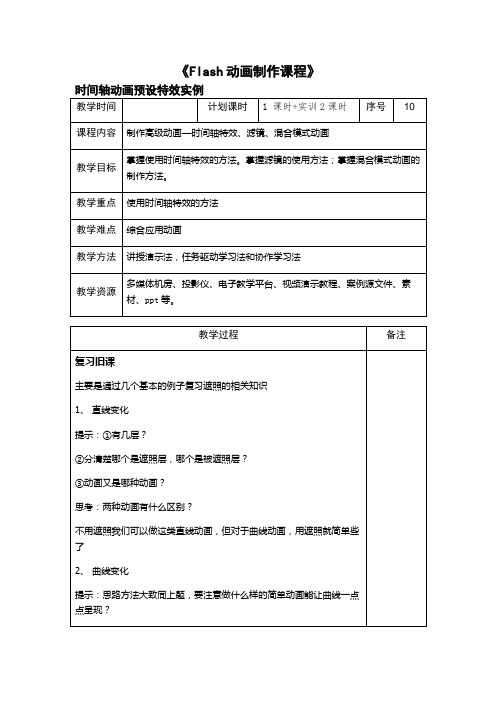
【时间轴】面板是由帧、图层和播放指针组成,如图1-20所示。
时间轴用于组织动画各帧的内容,并且可以控制动画每帧每层显示的内容,还可以显示动画播放的速率等信息。
单击右上角的【帧视图】按钮,打开的菜单中包含许多控制帧视图的命令。
图1-20 时间轴面板
【图层】面板是进行层显示和操作的主要区域,由层示意和几个相关层的操作功能按钮组成。
当前舞台中正在编辑的作品所有层的名称、类型、状态都会按照层的放置顺序排列在图层示意中。
在【图层】面板中,不但可以显示当前作品的层及所属信息,还可以对某一个或者部分层进行操作,比如新建图层、删除图层、改变层的放置顺序等。
时间轴控制区主要由若干行与左侧层示意列对应的动画轨道、轨道中的帧序列、时间标尺、信息提示栏以及一些用于控制动画轨道显示和操作的工具按钮组成、其中,动画轨道用于放置对应层中的图形帧、动画帧序列或者音频序列。
动画序列是一组按时间顺序排列的图形帧,在播放时,按照预定的顺序和速度交替出现在屏幕上,产生动画效果。
时间轴 图层。
Flash CS3动画制作(PPt课件)7

7.5.2 综合动作补间动画
将文字、图片等元素作为元件实例导入舞台,然后分别对其应用时间轴 特效和动作补间动画,并对创建的动作补间进行编辑,从而创建动画效果。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.2.1 认识逐帧动画
逐帧动画又称为“帧帧动画”,它是一种简单而常见的动画形式,其原 理是通过“连续的关键帧”分解动画动作,也就是说连续播放含有不同内容 的帧来形成动画。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.5.1 综合形状补间动画
使用【工具箱】中的各种绘图工具在舞台中绘制太阳、月亮、云朵、星 星等简单的图形形状,然后运用形状补间动画创建黑夜白昼交替的动画效果 。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.3.2 编辑形状补间动画
当建立了一个形状补间动画后,可以打开其【属性】面板对其进行编辑 操作。此外,在创建补间形状动画时,如果要控制较为复杂的形状变化,可 使用形状提示。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.4 制作动作补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
本 章 重 点
添加各种时间轴特效的方法 形状补间动画的制作方法 编辑形状补间动画的方法 动作补间动画的制作方法 编辑动作补间动画的方法
:::::《计算机基础与实训教材系列》系列丛书官方网站
当用户需要在动画中展示移动位置、改变大小、旋转、改变色彩等效果 时,就可以使用动作补间动画了。在制作动作补间动画时,用户只需对最后 一个关键帧的对象进行改变,其中间的变化过程即可自动形成,因此大大减 小了工作量。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案一、教学目标1. 让学生了解并掌握Flash中时间轴特效的基本概念和应用。
2. 让学生学会使用Flash中的滤镜功能,为动画元素添加视觉效果。
3. 让学生掌握Flash中混合模式动画的制作方法,提升动画的视觉效果。
4. 通过实践操作,培养学生的创新能力和团队协作能力。
二、教学内容1. 时间轴特效:1.1 动态遮罩1.2 补间动画1.3 帧动画2. 滤镜:2.1 模糊滤镜2.2 锐化滤镜2.3 渐变滤镜2.4 其他滤镜3. 混合模式动画:3.1 正常模式3.2 溶解模式3.3 叠加模式3.4 背后模式3.5 其他混合模式三、教学重点与难点1. 教学重点:时间轴特效、滤镜、混合模式动画的制作方法和应用。
2. 教学难点:动态遮罩的运用,滤镜和混合模式的搭配使用。
四、教学准备1. 教师准备Flash软件教学版本。
2. 准备相关的教学素材和案例。
3. 准备投影仪或白板,用于展示操作过程。
五、教学过程1. 导入新课:通过展示一个精美的Flash动画作品,引发学生的好奇心,激发学习兴趣。
2. 讲解时间轴特效:2.1 动态遮罩:讲解动态遮罩的概念和应用,演示制作过程。
2.2 补间动画:讲解补间动画的原理和制作方法,演示实例。
2.3 帧动画:讲解帧动画的制作技巧,演示实例。
3. 讲解滤镜:3.1 模糊滤镜:讲解模糊滤镜的效果和应用,演示实例。
3.2 锐化滤镜:讲解锐化滤镜的效果和应用,演示实例。
3.3 渐变滤镜:讲解渐变滤镜的效果和应用,演示实例。
3.4 其他滤镜:简要介绍其他滤镜的效果和应用。
4. 讲解混合模式动画:4.1 正常模式:讲解正常模式的效果和应用,演示实例。
4.2 溶解模式:讲解溶解模式的效果和应用,演示实例。
4.3 叠加模式:讲解叠加模式的效果和应用,演示实例。
4.4 背后模式:讲解背后模式的效果和应用,演示实例。
4.5 其他混合模式:简要介绍其他混合模式的效果和应用。
flash时间轴特效

时间轴特效时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。
如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。
1.认识时间轴特效在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。
图9-1-1 时间轴特效在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。
如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。
下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。
实例效果如图9-1-2所示。
图9-1-2 阴影字特效制作步骤:(1)创建文字对象步骤1 创建影片文档在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
步骤2 输入文字使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。
在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。
(2)添加时间轴特效步骤1 添加投影特效选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。
在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
图9-1-3 【投影】对话框步骤2 重新设置投影参数如果你对文字的阴影效果感觉不满意,那么可以重新在【投影】对话框中更改投影设置,本例我们将【阴影偏移】x和y方向都调整到了5像素。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

使用滤镜,可以实现投影、模糊、发光和斜角等效果。另外,还可以将滤镜和补间动画结合起来,使动画效果更加丰富多彩。
Flash CS3“滤镜”面板包括7种滤镜:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色。
三、混合模式动画
在Flash中,在相同的混合模式下使用不同的颜色或相同的颜色下使用不同的混合模式,都会获得不同的显示效果。
2、编辑时间轴特效
1.在编辑区中选择要编辑特效的对象
2.在属性检查器中单击Edit(编辑)按钮,或在选定对象上右击或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Edit Effect(时间轴特效>编辑特效)。
3.在打开的特效设置对话框中修改设置,然后单击OK按钮。
3、删除时间轴特效
在编辑区中选择要删除特效的对象并右击,或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Remove Effect(时间轴特效>删除特效)。
时间轴特效确实给我们创建特效(文字特效)带来了很大的方便,但也有两点不足:
其一,特效数太少(与Swish相比还相差很远);其二,运行速度有点慢。
1、创建时间轴特效
给一个对象添加时间轴特效时,Flash会新建一个层,然后把该对象传送到新建的层。该对象被放置在特效图形中,特效所需的所有过渡和变形存放在新建层的图形中。新建层的名称与特效的名称相同,后加一个编号,表示特效应用的顺序。添加时间轴特效时,在图符库中会添加一个以特效名命名的文件夹,内含创建该特效所用的元素。
教学资源
多媒体机房、投影仪、电子教学平台、视频演示教程、案例源文件、素材、ppt等。
教学过程
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 设置时间轴特效
每种时间轴特效都以一种特定方式处理图形或元件,并允许更改所需特效的个别参数,还可以通过预览窗口显示更改设置后发生的变化。
通常情况下,可以将时间轴特效划分为如以下两类。
1.静态时间轴特效
在【时间轴特效】的【帮助】命令中包括有【分散式直接复制】与【复制到网格】两项。
【分散式直接复制】命令是将第一个元素作为原始对象的副本,然后对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
在打开的【分散式直接复制】对话框中,如图6-10所示,通过设置各项参数,可以方便快捷地制作出对象大小、颜色、距离、位置、旋转角度等有规则变化的背景图案。
图6-10 【分散式直接复制】对话框
其中各选项如下所示。
副本数量直接复制选定对象在设置中输入的次数。
●偏移距离对象参照X轴和Y轴值,进行移至X轴和Y轴
交汇点。
其中,X轴与Y轴分别以像素为单位。
●偏移旋转对象将按一定角度进行旋转,直至最终对象反映
设置中输入的参数为止。
其中,偏移旋转以度为单位。
●偏移起始帧对象在时间轴上的偏移起始帧数值。
以时间轴
间的帧数为单位。
●指数缩放比例按X、Y缩放比例进行指数级缩放。
以增量
百分比为单位。
●更改颜色启用该选项可以设置对象的起始颜色以及最终颜
色。
反之,则【最终颜色】选项不可用。
●最终颜色最终副本具有此颜色值,中间副本向该值逐渐过
渡。
其中,以RGB十六进制值为单位。
●Alpha值对象中间副本向该值逐渐过渡。
其中,最终Alpha
值以百分比为单位。
而当对【副本数量】、【偏移距离】、【指数缩放比例】等参数更改后,可以得到如图6-11所示效果。
更改参数
图6-11 设置【分散式直接复制】对话框各项参数
【复制到网格】命令是按列数直接复制选定的对象,然后乘以行数,以便创建元素的网格。
在打开的【复制到网格】对话框中,如图6-12所示,可以通过设置【网格尺寸】、【网格间距】选项组中各项参数,方便快捷地创建对
象网格。
该对话框各选项较为简单,这里不再详细介绍。
图6-12 【复制到网格】对话框
2.动态时间轴特效
制作动态时间轴特效创建动画较为简单,使用该命令不仅不需要创建终止帧对象,而且更不需要对对象进行旋转、大小、颜色等设置,只需创建起始帧对象,在该对象处于选择状态时,执行【插入】|【时间轴特效】命令,在其下拉菜单中的【变形/转换】、【效果】选项中,选择一种特效,即可打开如图6-13所示对话框。
图6-13 【转换】对话框
在其对话框中进行所需设置
●效果持续时间以帧为单位设置效果持续的时间。
数值越大,
效果持续时间越长。
●方向在【入】(向内)和【出】(向外)之间切换,并选择
向上、向下、向左或向右。
●淡化设置是否具有淡入淡出效果。
选择该复选框,应用淡
化效果。
●涂抹设置是否具有擦除效果。
选择该复选框,应有涂抹效
果。
●移动减慢设置淡化和涂抹效果的变化速度。
在显示该特效的对话框中,可以看到默认设置下的特效预览。
用户可以根据需要修改默认的设置,然后单击【更新预览】查看新设置的特效。
如图6-14所示。
当设置的效果达到所想要的时间轴特效时,单击【确定】按钮即可。
图6-14 预览转换效果。
