flash第5章 时间轴
flashcs6动画制作案例教程

(8)新建“图层3”,将“灯光动画”元件拖入到场景中合适 的位置。新建“图层4”,将“音符动画”元件拖入到场景 中合适的位置,并设置其“实例名称”为“yf”。
(9)新建“图层5”,将“声音”元件拖入场景,并设置其 “实例名称”为“sy”。新建“图层6”,将“播放音乐” 元件从库中拖入场景。
(10)在“动作”面板中输入脚本,根据“图层6”的制作方 法,新建“图层7”,将“停止音乐”元件从库中拖入场景, 并在“动作”面板中输入脚本。
(12)在第465帧位置插入关键帧,选择第460帧场景中的元 件,设置“Alpha”值为“0%”。为第460帧创建传统补间 动画,在第465帧上单击,按“F9”键打开“动作”面板输 入“stop();”脚本。
(13)至此,完成动画制作,预览满意后保存即可。
5.2.1 制作思路 (1)导入素材并制作“播放”和“停止”按钮,然后制作出 波形模拟动画。
(5)在场景中输入文本。分别在“指针经过”和“按下”帧 位置插入关键帧,设置“指针经过”帧上场景中文本的字 体颜色为“#cccccc”。
(6)将“按下”帧上场景中文本的字体大小设置为“14”, 并调整文本的位置。根据“播放音乐”元件的制作方法, 制作“停止音,将准备好的图片导入到场 景中。新建“图层2”,将做好的“整体星星动画”元件导 入到场景中。
(4)使用传统补间功能制作示波动画。 (5)将示波动画中的影片剪辑转化为图形元件,并在“属性” 面板中设置循环为“播放一次”,然后在第40帧位置插入 帧,再复制一份元件制作倒影,并设置其“Alpha”值为 “20%”。 (6)返回“场景1”,新建脚本图层,并在第1帧编写脚本。 (7)至此,完成动画制作,测试满意后保存即可。
FlashCS5课程笔记

FlashCS5课程笔记Adobe FlashCS5课程笔记第⼀节、Flash CS5软件的安装第⼆节、Flash CS5简介与界⾯组成⼀、FlashCS5简介1、FlashCS5是由美国Adobe公司推出的⼀款以⽮量图绘制、编辑和动画制作为⼀体的专业软件。
⽤它可以做⽹页动画、MTV、游戏制作、投票系统等等。
⼆、FlashCS5界⾯组成1、标题栏2、菜单栏(集合了该软件的所有命令)3、⼯作区(画布或者舞台、编辑区)4、时间轴(图层和帧)5、⼯具箱6、属性⾯板7、⾯板的⾃由组合8、界⾯恢复默认组合:窗⼝——⼯作区——重置‘基本功能’第三节、舞台属性的设置⼀、设置舞台属性的⽅法1、修改——⽂档(ctrl+j)2、通过属性⾯板注:属性⾯板随选择的对象不同将显⽰不同的属性。
(1)尺⼨⼤⼩(2)背景颜⾊(3)设置为默认值(4)帧频:也叫帧速率,指的是⼀秒钟播放多少张画⾯。
注:Ctrl+2:以最⼤的⽅式显⽰整个画布第四节、矩形⼯具⼀、矩形创建对象的类型1、散件2、组合对象⼆、常⽤快捷键1、Shift:绘制正⽅形2、Alt:由中⼼向四周绘制矩形3、Alt+shift:由中⼼向四周绘制正⽅形第五节、矩形颜⾊设置⼀、散件和元件颜⾊设置1、元件:可以更改颜⾊、去⾊、加⾊。
2、散件:对象可以更改颜⾊、去⾊,但不能加⾊。
3、颜料桶⼯具:可以添加填充⾊,也可以更改填充⾊,还可以更改渐变的⾼光点。
4、墨⽔瓶⼯具:可以添加边框也可以更改边框颜⾊。
注:⽤选择⼯具单击选择⼀条边,双击选择所有边,如果在图形内部双击可以将填充和边框全部选中。
第六节、矩形属性的设置11、填充和笔触(公共参数)注:公共参数在对象建⽴前可以修改,建⽴后都也可以修改。
2、矩形选项(私有参数)注:私有参数只能在对象建⽴前修改。
第七节、矩形属性的设置21、视图——标尺(ctrl+shift+alt+r)注:默认情况下页⾯的左上⾓为坐标原点。
2、端点是针对⼀条线段的两个端点设置的。
第5章 Flash动画基础 2 时间轴

帧的选择
编辑帧以前应先选中要编辑的帧。选择帧的方法如下: (1)选中一个帧。单击一帧的单元格,即可选中该帧。 (2)选中连续的多个帧。按住Shift键,单击选中一个或多个动画所在图层 内左上角的帧,再单击右下角帧,即可选中连续的所有帧。另外,单击选中 某一个非关键帧,再拖曳鼠标。或通过单击确定选择范围的起点,然后按住 Shift键,在选择范围的终点单击即可。 (3)选中一个图层的所有帧。单击控制区域内的某一图层,即可选中该图 层的所有帧。 (4)选中多个连续图层的所有帧:按住Shift键,单击控制区域内的连续图 层中第1个图层,再单击连续图层中最后一个图层,即可选中多个连续图层 内的所有帧。 (5)选中多个图层的所有帧。按住Ctrl键,单击控制区域内的各个图层。 (6)选择所有帧:执行“编辑”→“时间轴”→“选择所有帧”命令或按 Ctrl+Alt+A快捷键。 (7)要同时选择多个非连续的帧,只需在按住Ctrl键的同时单击所需的各 帧即可。
2010-112010-11-15
22
洋葱皮工具的应用 Flash的场景中,只能显示当前帧中的内容。有时为了 给对象定位,需要同时查看多个帧中的内容,利用洋葱皮 工具,就可以做到这一点。 洋葱皮工具主要用于辅助图形调整其位置,例如在两 个动作之间确定中间的动作,使物体动作更加流畅,这也 是制作传统动画片时用到的原理,特别适用于制作自行绘 制的逐帧动画。 洋葱皮工具共包括四个按钮,从左到右分别为“绘图 纸外观”、“绘图纸外观轮廓”、“编辑多个帧”和“修 改绘图纸标记”按钮,这些按钮的具体的操作方法如下所 述:
2010-112010-11-15 12
动画关键帧的“属性”面板
单击选中动画关键帧,调出动画关键帧的“属性”面板。利用该面板可以设置动 画类型和动画其他属性。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
第五章、声音、动画、视频的采集与加工

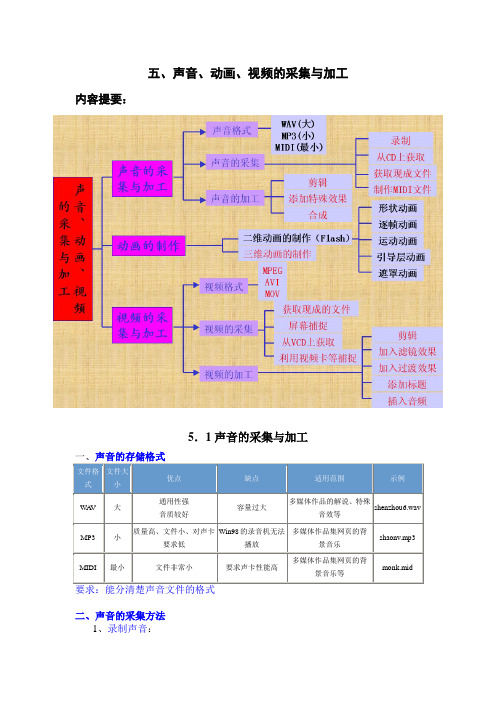
五、声音、动画、视频的采集与加工内容提要:5.1声音的采集与加工文件格式文件大小优点缺点适用范围示例WA V大通用性强音质较好容量过大多媒体作品的解说、特殊音效等shenzhou6.wavMP3小质量高、文件小、对声卡要求低Win98的录音机无法播放多媒体作品集网页的背景音乐shaonv.mp3MIDI最小文件非常小要求声卡性能高多媒体作品集网页的背景音乐等monk.mid二、声音的采集方法1、录制声音:(1)硬件设备(2)了解常用的录音软件:Windows的“录音机”、GoldWave等2、获取现成的声音文件,可以通过网上或光盘获取需要的声音文件3、从CD上获取声音:很多的播放软件及声音处理软件都带有从CD抓取音乐的功能,例如Windows 媒体播放器9.0以上版本、RealPlayer10.0、超级解霸、金山影霸、GoldWave等。
4.利用一些乐谱制作软件我们还可以自己作曲,一尝作曲家的滋味,制作MIDI文件的工具软件为数不少,例如Cakewalk、作曲大师等作MIDI文件。
三、声音文件格式的转换能够处理声音文件的软件一般都带有声音文件格式转换,例如:GoldWave、CoolEdit、另外还有专门用于声音文件格式转换的小软件,例如All Converter等,我们还是以GoldWave为例处理声音文件的格式转换,方法是先打开一个声音文件,然后通过文件菜单的另存为命令,在选择目标文件及其格式就可以了。
四、声音的处理1、声音剪辑声音的剪辑包括删除、剪贴声音片段等,通过声音的剪辑可以实现重组声音的顺序,把若干段声音连接成一个声音文件。
2、添加特殊效果在GoldWave中可增加声音的混响时间、生成回声效果、改变声音频率、制作淡入淡出效果等,从而使声音的效果更丰富。
3、声音的合成声音的合成是指将两个或两个以上的声音合在同一个文件中。
5、2动画的的制作一、动画的分类:一般动画分为二维动画和三维动画。
Flash中如何显示和隐藏时间轴...

Flash中如何显示和隐藏时间轴...八、显示和隐藏时间轴既然Flash是一套动画制作软件,因此要学习Flash的第一步就必须从时间轴面板入手。
时间轴面板在菜单栏的下方,使用来管理图层和处理帧;时间轴面板可以在“时间轴”文字上单击隐藏,这样可以腾出许多空间来显示工作区;时间轴面板分为三部分,左下角是场景名称,一般是“场景1”按钮,按钮上面是图层面板,图层面板旁边是时间轴,先来看一下时间轴:时间轴由许多的小格组成,每一格代表一个帧,一帧就是一幅图片,许多图片连续播放,就是一个动画影片;时间轴下边有几个数字,表示当前是第几帧,速度一般是12.0,时间长度几秒;下面看一下时间轴下面的五个按钮,第一个“帧居中”可以让选中的这个图层显示在时间轴面板的中间位置,在多个图层时很有用;第二个是“绘图纸外观”可以让工作区中显示几个帧的图像,这也叫洋葱皮效果。
这时在帧的上方有一个大括号一样的效果范围,两头可以拖动范围;第三个是“绘图纸边框”只显示出图形的边框来,没有填充色,因而显示速度要快一些;第四个是“编辑多帧”可以同时编辑两个以上的关键帧,可以同时选中,也可以单独修改;第五个是“修改标记”可以设置显示洋葱皮的数量和显示帧的标记,默认2个绘图纸,括号里有两帧;下面我们来进行练习我们将在一帧中显示出如下的效果:这一幅图由三个关键帧组成,先在时间轴的“12.0”上双击,设置背景色为黑色,选择椭圆工具,填充色用渐变色,在工作区上绘一个圆,选择圆的外边框(当鼠标接近边框时会拖出一条尾巴,单击就可以选中边框),按Delete键删除外边框,按Ctrl+G键群组为一个对象。
选中第60帧插入关键帧,把其中的圆稍微拖动到旁边,再选中第90帧插入关键帧,再往旁边拖动一点里面的圆,三个帧的三个圆错开排列成“V”字的三个顶点,此时时间轴上有了90帧。
以“时间轴”为文件名,保存文件到自己的文件夹在第一帧上单击鼠标右键,选择“创建动画动作”,同样在第60帧上单击右键创建动作动画。
Flash简介——时间轴

形状补间动画
指两个图形对象的变换,其变化效果是由Flash控制的,其动画效
果是从一个图形转换为另一个图形
Flash基本操作
在Flash中导入对象
执行“文件”/ “导入”/
“导入到舞台”命令,可以导入
外部的图像、声音、视频等文件 保存文档 执行“文件”/ “保存”命 令,在“另存为”对话框中设置
要保存文件的名称、路径.Flash
源文件的后缀是.fla
Flash基本操作
输出动画 执行“文件”/ “导出”/
“导出影片”命令,可以把作品
输出成.swf格式的动画文件
Байду номын сангаас
够被选取和编辑)。
使用Flash制作动画
动画是由一幅幅静止的图像,按照一定的速度连续播放形成 的画面。Flash中可以制作三种动画:
逐帧动画
创建每帧动画的内容,然后逐帧播放 动作补间动画 指同一个对象不同状态的变化,其变化效果是由Flash控制的,常 用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果
时间轴
Flash采用时间轴的方式设计和安排每一个对象(演员)的 出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等 状态栏:指示所选帧编号、当前帧频以及到当前帧为 止的运动时间
帧与关键帧
时间轴以“帧”(Frame)为单位,生成的动画以“每秒n
Flash CS3 入门 认识时间轴

Flash CS3 入门认识时间轴
本例为认识时间轴。
它是创建Flash动画的核心内容,所有的动画都要通过时间轴才能完成。
主要由图层、帧和播放指针组成。
通过控制时间轴可以实现帧的创建与删除,以及时间轴的显示方式。
通过本例的学习,要求用户对时间轴有初步的理解,能够独立创建帧、关键帧。
练习要点
●关于时间轴
●关于帧和关键帧
●更改时间轴的外观
●更改时间轴的帧显示
●关于多个时间轴和级别
练习过程
(1)时间轴用于组织和控制一定时间内的图层和帧中的文档内容,如图7-1所示。
Flash 将时间分为帧,系统默认的帧频为每秒12fps 。
图7-1 时间轴
(3)帧是时间轴中控制对象的关键,如果没有帧,在舞台中不能进行任何操作,如图7-2所示。
图7-2 帧的重要性
(3)用户可以运用关键帧创建对象,或者包含ActionScript 代码以控制文档的某些内容。
而普通帧是关键帧内容的延伸,如图7-3所示。
在【时间轴】面板中,按下快捷键(4)将鼠标指向播放指针,同时拖动鼠标可以查看动画以及每帧的效果,如图7-4所示。
图7-2 拖动播放指针
拖动
没有帧显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第5章 时间轴
5.4 时间轴特效 5.4.1 设置时间轴特效 5.4.2 编辑时间轴特效 5.4.3 删除时间轴特效
5.4.1 设置时间轴特效
时间轴特效包括分散式重制,复制到网络, 分离对象,展开对象,投影,模糊,变形, 转换等内容. 1.分散式重制 分散式重制 分散式重制即复制选定对象一定次数(在设 置中输入).第一个元素是原始对象的副本. 对象将按一定增量发生改变,直至最终对象 反映设置中输入的参数为止.
第5章 时间轴
动画形成的主要原因,是当多张图片迅速交 换时造成视觉暂留的现象,使我们认为这些 图片内容动了起来,Flash就是依照这个原 Flash 理来制作动画效果的. 本章要点 ◇ 时间轴与帧 ◇ 帧的分类, 帧的编辑与设置 ◇ 分帧的应用 ◇ 时间轴特殊效
第5章 时间轴
5.1 时间轴与帧 5.1.1 时间轴 5.1.2 帧的分类 5.1.3 建立关键帧 5.1.4 帧符号的含义 5.1.5 切换不同的帧显示状态
2.复制到网格 【例5.2】复制到网格特效实例. 】
【例5.3】 分离特效实例. 】
【例5.4】 展开特效实例 】
5.投影 . 【例5.5】投影特效实例. 】
6.模糊 . 通过更改对象在一段时间内的 Alpha 值,位置或缩 放比例可产生运动模糊特效. 【例5.6】模糊 】模糊特效实例.
7.变形 . 变形特效主要是对象的缩放,旋转,颜色渐变,透 明度,移动速度等属性的设置. . 【例5.7】变形特效实例. 】
5.1 时间轴与帧
Flash是用来设计动画的软件,其制作原理就 如同制作卡通动画一样,在制作动画的时候, 帧的应用贯穿于其中,下面将介绍时间轴与 帧的一些基础知识及应用.
5.1.1 时间轴
在Flash 中,采用 "时间轴"与"帧"的设 计方式,来进行动画的制作.时间轴是一个 以时间为基础的线性进度安排表,让设计者 很容易以时间的进度为基础,顺序地安排每 一个动作. Flash 中的"时间轴"窗口,位于界面的上方, 如果在屏幕上看不到这个窗口,可以执行菜 单"窗口"/"时间轴"命令,将其显示.
图5.38 命名锚记
图5.39 "时间轴"窗口上显示锚记
�
2.空白关键帧 . "空白关键帧",是指它本身是关键帧,但 该帧没有任何元素.
3.帧 . 帧也称静态帧,所有出现在"时间轴"中的帧都称 为"帧".在Flash 的动画制作模式中,"帧"往 往代表中间画面,也就是第1帧与最后1帧画面间渐 1 1 变的过程,因此它们是无法被编辑和修改的,在 "时间轴"窗口中,第1帧是"帧",第10帧是 "空白关键帧",第20帧是"关键帧".
表示"运动过渡帧",用箭头显示出动画的过程,背景颜色为浅紫色 表示"形状过渡帧",用箭头显示出动画的过程,"形 状过渡帧"与"运动过渡帧"的区别是背景颜色为浅绿 色. 虚线代表在过渡动画的过程中出了问题,应检查开头 与结尾关键帧的属性. 当关键帧上有一个小写的字母"a"出现时,表示这个帧 已被指定动作脚本,该帧可以实现相应的交互动作.
第20帧显示效果
第25帧显示效果
5.4.2 编辑时间轴特效 可以使用"特效设置"对话框编辑时间轴特 效. 5.4.3 删除时间轴特效 可以使用菜单和快捷菜单删除"时间轴特 效".
第5章 时间轴
5.5 帧标签,注释和锚记 5.5.1 帧标签 5.5.2 帧注释 5.5.3 锚记
5.5.1 帧标签
4. 翻转帧 5. 设置帧频
图5.12 文档"属性"面板
5.3 分帧的应用
虽然Flash 中的渐变动画,可以让设计师很方 便地制作出动画,但有时设计师也可能需要 将动画中的每一帧同时显示出来,以观察动 画的细节,此时就需要用到分帧显示了. Flash 中的分帧显示功能以"洋葱皮"为名, 意思是分帧的画面,就像剥洋葱的皮一样, 一层层地脱落,把原本完整的动画细分为一 张张的分帧图.
5.2.2 帧的转换与设置
帧的转换与设置包括:关键帧转换为空白关键帧, 扩展一个关键帧,改变过渡帧的长度,翻转帧,设 置帧频等操作. 1. 1.关键帧转换为空白关键帧 2. 扩展一个关键帧
图5.7 原关键帧
图5.8 扩展一Biblioteka 关键帧3.改变过渡帧的长度
图5.9 原过渡帧
图5.10 改变过渡帧的长度
5.1.2 帧的分类
帧是组成动画的最基本元素,制作动画的大 部分操作都是对帧的操作.在Flash 的"时 间轴"窗口中,帧有3种类型:关键帧,空 3 白关键帧和帧. 1.关键帧 . 关键帧是动画片段开始与结束的决定画面. 通常,Flash 会依照第1帧的"关键帧"和 最后1帧的"关键帧",来决定动画的进行 方式.也就是说,只要安排好这两张画面,
5.3.1 显示分帧图
图5.13 显示外观分帧效果
图5.14 显示边框分帧效果
5.3 分帧的应用
5.3.2 改变分帧图显示的方式 5.3.3 移动整个动画
5.4 时间轴特效
Flash 包含预建的时间轴特效,使用户可以通过执 行最少的步骤创建复杂的动画.可以对以下对象应 用时间轴特效. ◇文本. ◇图形,包括形状,组以及图形元件. ◇位图图像. ◇按钮元件. 说明:当将时间轴特效应用于影片剪辑时, Flash 将把特效嵌套在影片剪辑中.
图5.36 输入帧注释
图5.37 "时间轴"窗口上显示的帧注释
5.5.3 锚记
命名锚记使Flash的导航变得很简单,它可以使观 众使用"浏览器"中的"前进"和"后退"按钮, 即从影片中的一个帧跳到另一个帧,或者从一个 场景跳到另一个场景.观看使用锚记的Flash影片, "浏览器"必须运行Flash Player 6或7.
5.1.4 帧符号的含义
当在Flash 的"时间轴"窗口中进行不同动作, 例如新增一个关键帧或者制作动作动画时, 帧会以不同的图标来显示. 下面说明不同图标的含义.
表示关键帧,"空白关键帧"加入对象后即可变成关键帧. 表示"空白关键普通帧",该帧没有任何元素. 表示"空白帧","空白关键帧"后呈白色状态的帧为空 白帧 关键帧后呈灰色状态的帧表示内容没有发生变化,和关键 帧中的内容相同.
5.1.5 切换不同的帧显示状态
在"时间轴"窗口的最右上方,有一个"小标尺" 按钮,单击该按钮,将会弹出一个下拉菜单,如图 5.2所示,选择相应的选项,可以更改帧的显示方式, "时间轴"也随之发生变化.帧显示方式的下拉菜 单中各种命令的含义如下.
5.2 帧的操作
本节主要介绍选择帧,插入帧,移动帧,复 制帧,删除关键帧,删除帧,清除帧等关于 帧的编辑和帧的转换与设置等操作.
图5.23"创建新元件"对话框 图5.22 "导入"的图像
图5.24 放入"文本"图形元件的实例
图5.25 "变形"对话框
图5.26 锁定时的状态
图5.27 解锁时的状态
图5.28 旋转属性的设置
图5.29 更改颜色
图5.30 最终的Alpha
图5.31 移动减慢
第5帧显示效果
第10帧显示效果
第5章 时间轴
5.2 帧的操作 5.2.1 帧的编辑 5.2.2 帧的转换与设置
5.2.1 帧的编辑
1.插入帧或关键帧 . (1)选择"插入帧"命令或按F5键. (2)插入一个关键帧.按F6键. (3)插入一个空白关键帧:按F7键.
2. 选择帧 3.移动帧 移动帧 4.复制帧 复制帧 5.删除关键帧 删除关键帧 6. 清除帧 7.删除帧 删除帧 5.帧居中 帧居中
关键帧上有一个小红旗,表示该帧上设定了"帧标签"或"注释". 表示在该帧中加入了声音 金色的锚记,表明该帧是一个命名"锚记". 关键帧之间为浅蓝色背景,且关键帧之间以虚线连接,表示创 建的动画为动作补间动画,但该动画没有创建成功,或在创建 时操作出现错误. 关键帧之间为浅绿色背景,并有从左至右的黑色 箭头标识,表示创建的动画为形状补间动画. 关键帧之间为灰色背景,表示对单关键帧的内容进行延续,以延 长该关键帧的播放时间
帧标签用于标识"时间轴"的关键帧.当添加或 移动帧的时候,帧标签也会跟着动.因为帧标签 同影片数据同时输出,所以为了获得较小的文件 体积,要避免长名称.
图5.34 输入帧标签
图5.35 "时间轴"窗口上显示的帧标签
5.5.2 帧注释
帧注释有助于对影片进行后期操作,更方便了处 理同一个文件的其他代码.帧注释的内容不会同 影片内容一起输出.
5.1.3 建立关键帧
建立关键帧,有以下3种方法. (1)在"时间轴"窗口中的任何一个"普通帧" 上,单击鼠标右键,在弹出的快捷菜单中,选择 "插入关键帧"命令,在该帧位置上就建立了一个 "关键帧". (2)选择一个"普通帧"后,按F6键,插入"关 键帧". (3)执行菜单"插入"/"时间轴"/"关键帧"命令, 也可以新增一个"关键帧".
