多种边框制作方法
word中制作三线表格的四种方法

word中制作三线表格的四种方法论文中怎么添加一个三线表,让自己的论文格式变得正确,老师也挑不出毛病呢,那么下面就由小编为您分享下在word中制作三线表格的几种方法,希望能帮助您,有需要的朋友可以来看看哦。
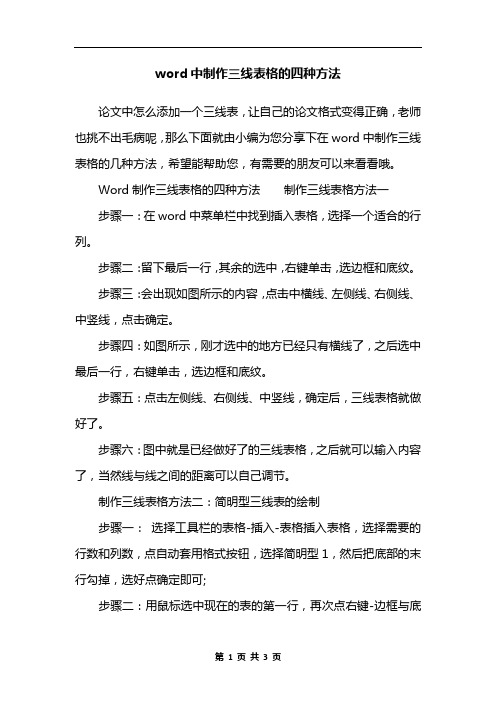
Word制作三线表格的四种方法制作三线表格方法一步骤一:在word中菜单栏中找到插入表格,选择一个适合的行列。
步骤二:留下最后一行,其余的选中,右键单击,选边框和底纹。
步骤三:会出现如图所示的内容,点击中横线、左侧线、右侧线、中竖线,点击确定。
步骤四:如图所示,刚才选中的地方已经只有横线了,之后选中最后一行,右键单击,选边框和底纹。
步骤五:点击左侧线、右侧线、中竖线,确定后,三线表格就做好了。
步骤六:图中就是已经做好了的三线表格,之后就可以输入内容了,当然线与线之间的距离可以自己调节。
制作三线表格方法二:简明型三线表的绘制步骤一:选择工具栏的表格-插入-表格插入表格,选择需要的行数和列数,点自动套用格式按钮,选择简明型1,然后把底部的末行勾掉,选好点确定即可;步骤二:用鼠标选中现在的表的第一行,再次点右键-边框与底纹,对三线表表栏更改其颜色,颜色自己选择,以及线的宽度,然后在右边预览框中点上边框按钮,注意看一下右下角的应用于是否为单元格,点确定。
上边框修改之后,再对中线和底线同样的方法为其更改颜色和宽度大小。
制作三线表格方法三:实用型三线表步骤一:选择菜单栏表格-插入表格,插入一个行4,列数3的表格,然后在对其表格将边框去掉,选择整个表格,在点击菜单栏上的格式-边框和底纹即可将表格的边框全部去掉边框线条。
步骤二:先对表格添加底线和顶线条,同样的方法将表格选中,打开菜单栏上格式-边框和底纹然后在右边的各种线条上,为其添加顶线和底线,在设置其线条宽度大小粗细,点击确定即可。
步骤三:为其表格加第三线。
选择第一行的表格,在选择边框和底纹再右边的线条上选择添加下框线,在设置线条粗细大小即可。
这样就制作了三线表了。
相框的结构及框架之间的连接方式

相框的结构及框架之间的连接方式
相框一般由以下结构组成:
1. 边框框架:是相框的主体部分,通常用木材或金属材料制成,可以根据需要进行装饰。
2. 背板:是相框内部与照片相连的平面,通常由压克力板、玻璃或硬纸板制成。
3. 镜子:是某些相框中的一种特殊背板,通常是单向或双向镜子,能够产生独特的反射效果。
4. 吊环或支架:是用于悬挂或竖立相框的部件,通常安装在相框后部。
相框的结构通常由几个部分组合而成,它们之间的连接方式可能有以下几种:
1. 螺钉固定:框架和背板之间使用螺钉进行固定。
这种方法是最古老的相框制作方法,但也是连接最牢固的方法之一。
2. 榫卯连接:相框的框架和背板之间使用榫卯进行连接,这种方法比螺钉固定更加牢固,但需要更多的工具和技能。
3. 磁力连接:某些相框的背板采用磁吸设计,使用磁力吸附框架来将照片固定在背板上。
这种方法更为简单,但相对不太牢固。
4. 粘贴连接:使用胶水或其他粘合剂将框架和背板黏合在一起,这种方法相对简单,但需要选择正确的粘合剂以确保固定的牢度。
以上是常见的几种相框连接方式,不同方式会有不同的优缺点,需要根据具体情况进行选择。
excel表格中画斜线和多斜线的方法

excel表格中画斜线和多斜线的方法篇一:excel表格中画斜线、多斜线方法如何在excel表格中画斜线呢?Excel中画斜线的方法非常多种,有单斜线、双斜线、三斜线、四斜线等多种,为此office教程学习网特制作以下教程,可供office爱好者参考,望广大office爱好者学以致用,excel表格中画斜线方法操作步骤如下所示:如何在Excel中画单斜线第一步:首先,将首部单元格长和宽调整大一点;第二步:单击“开始”-->格式-->设置单元格格式,你也可以直接选中首部单元格,然后右键,在弹出的下拉列表中选择“设置单元格格式”,然后进入“边框”,单击“斜线”按钮,然后确定;第三步:现在返回到工作表中我们可以看到表头处出现了一条斜线。
在里面输入文字,如这里我输入:“地区日期”;第四步:我们怎么才能让“地区”到单元格斜线的上面,让“日期”到斜线的下面来呢?这里我有三种方法可以实现:(1)利用软回车(ALT + 回车键):在“地区”和“日期”之间用Excel 快捷键“Alt+回车”(软回车),然后在“地区”前面使用“空格”慢慢的来调整位置即可;(2)使用“上标”和“下标”:选中“日期”然后右键选择“设置单元格格式”,在特殊效果下面将“下标”前面的钩选上,确定;再来选择“地区”将其设置为“上标”,设置好后,再来用“空格键”慢慢调整位置。
(3)插入文本框:选择“插件”,在“文本”选项卡中点击“文本框”按钮,然后在斜线的上边拉出个“文本框”输入地区,在斜线下部分中再拉出个“文本框”输入日期,然后选中“文本框”单击“格式”,在“形状填充”中选择“无填充颜色”,在“形状轮廓”中选择“无轮廓”即可;怎么样,一个简单的单斜线表头就画好了,下面再来看看制作多斜线表格的方法吧!如何在Excel中画双斜线多条斜线表头的制作方法和单条斜线的做法完全不同,是需要用线绘制出来的。
第一步:单击“插入”选项卡,选择里面的“形状”,在“线条”下面选择“直线”;第二步:利用“直线”工具,依次在单元格中画出两条斜线来,如下图;篇二:在EXCEL中画斜线几种方法在EXCEL中画斜线手工画一张表,有横线有竖线,也有斜线。
用PS给图片加边框

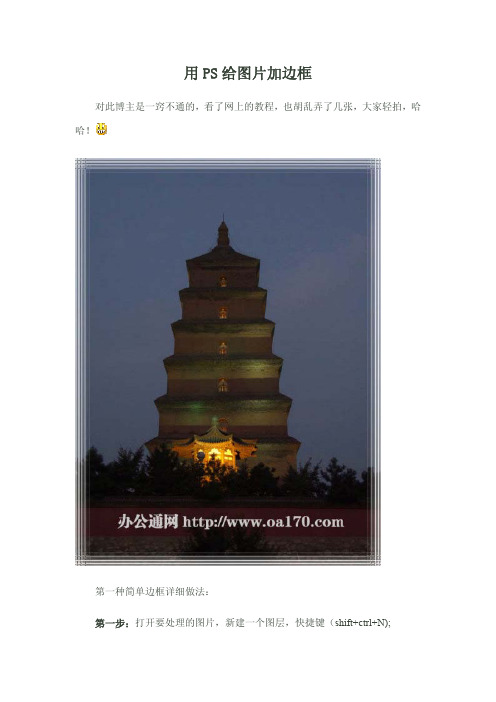
用PS给图片加边框对此博主是一窍不通的,看了网上的教程,也胡乱弄了几张,大家轻拍,哈哈!第一种简单边框详细做法:第一步:打开要处理的图片,新建一个图层,快捷键(shift+ctrl+N);第二步:全选(ctrl+A)第三步:点选工具栏编辑→描边(居内)→数值根据图片的大小自选(博主此次选择15),颜色可根据图片主色调进行选择(博主此次选择白色);第四步:点选滤镜→像素化→碎片(数值可以选择默认),为了使边框效果更为明显,层次感更强,可多进行几次碎片操作处理(博主此次操作5次)第五步:这一步是对边框进行更为细腻处理的一步,点选滤镜→锐化→锐化(为了使边框效果更加突出,建议操作5次)第六步:合并图层(ctrl+shift+e ),保存。
(建议另存为,这样不至于破坏原图)第二种简单边框详细做法:第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离)第二步:点选进入快速蒙版(快捷键Q)第三步:点选滤镜→艺术效果→干画笔,参数可以自己进行参考选择(博主此次参数为0,0,3)第四步:点选滤镜→像素化→碎片(数值可以选择默认)第五步:这一步是对边框进行更为细腻处理的一步。
点选滤镜→锐化→锐化(为了使边框效果更加突出,操作5次)第六步:退出蒙版,点选编辑→描边,颜色和大小可根据画面整体进行选择;第七部:操作完成,保存上传@_@第三种简单边框详细做法第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离);第二步:反选(shift+ctrl+i),点选进入快速蒙版(快捷键Q)第三步:点选滤镜→扭曲→玻璃,参数可自己进行参考选择(博主此次参数为扭曲度5,平滑度3,小镜头);第四步:点选滤镜→艺术效果→壁画(数值可以自行选择,这里选择0,0,2)第五步:点选滤镜→锐化→锐化(为了使边框效果更加突出,这里锐化操作6次)第六步:按Q退出蒙版,按Delete删除;第七步:点选编辑→描边,颜色和大小可根据画面整体进行选择,这里选择1像素,红色和桔色;第八步:完成操作,保存上传@_@此边框适合女同胞们使用,有点花俏啊,呵呵第四种简单边框详细做法:第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离);第二步:点选进入快速蒙版(快捷键Q)第三步:点选滤镜→像素画→碎片;第四步:点选滤镜→艺术效果→水彩(数值可以自行选择,这里选择1,0,1)第五步:点选滤镜→锐化→锐化(为了使边框效果更加突出,这里锐化操作5次);第六步:按Q键退出蒙版,反选(shift+ctrl+i)后,按Delete删除;第七步:完成操作,保存上传@_@。
Photoshop中如何使用边框和阴影效果

Photoshop中如何使用边框和阴影效果章节一:Photoshop中边框效果的使用边框效果是一种常见的修饰手法,在Photoshop中有多种方法可以实现。
下面将介绍几种在Photoshop中使用边框效果的方法。
1. 使用形状工具创建边框:首先选择形状工具中的矩形工具,然后在画布上绘制一个矩形形状。
接着打开图层样式选项(Layer Style),在样式选项中选择描边(Stroke),通过调整描边的颜色、粗细等属性来实现边框效果。
2. 使用选区工具和画笔工具创建边框:在Photoshop中,可以使用选区工具选择一个区域,然后使用画笔工具来填充该区域,从而形成边框效果。
具体步骤是,先使用选区工具,如矩形选框工具,选择一个矩形区域。
然后选择画笔工具,在画笔工具的属性设置中选择合适的画笔大小和颜色,对选中的区域进行绘制,即可形成边框效果。
3. 使用图层样式中的描边:在图层样式中的描边选项中可以设置边框的颜色、大小、位置等属性。
选择一个图层,在图层面板中右键点击该图层,选择“样式设置”(Style Settings),在样式设置中找到描边选项,通过调整描边的属性来实现边框效果。
章节二:Photoshop中阴影效果的使用阴影效果是一种常用的图层样式效果,可以给图像添加立体感。
在Photoshop中有多种方法可以实现阴影效果。
下面将介绍几种常用的方法。
1. 使用图层样式中的投影:在图层样式中的投影选项中可以设置阴影的颜色、位置、模糊程度等属性。
选择一个图层,在图层面板中右键点击该图层,选择“样式设置”,在样式设置中找到投影选项,通过调整投影的属性来实现阴影效果。
2. 使用笔刷工具和图层混合模式:首先选择合适的颜色,在图层面板中新建一个图层,使用笔刷工具选择一个合适的笔刷,在新建的图层上进行绘制。
然后调整图层的混合模式为“正片叠底”(Multiply),通过调整图层的不透明度来控制阴影的明暗程度。
3. 使用滤镜效果:在Photoshop中有多种滤镜可以产生阴影效果,如“滤镜”菜单中的“模糊”、“渲染”、“光效”等。
新手必看:PS如何绘制虚线框PS中快速绘制虚线框的5种方法介绍

新⼿必看:PS如何绘制虚线框PS中快速绘制虚线框的5种
⽅法介绍
⽤PS制作虚线框⼀直以来都觉得是件很头疼的事情,闲下来整理了下,发上来和⼤家分享⼀下,⽬的就是让⼤家知道每种⽅法的优缺点。
类似的教程⽹上泛滥,但以下是我花⼀下午整理的,从简到繁地介绍,希望能或多或少帮到⼤家。
⽅法⼀:⽂字⼯具+路径绘制虚线框
⽅法⼆:路径+笔刷画虚线(框)
⽅法三:描边+溶解制作虚线边框
⽅法四:图案+描边制作虚线边框
⽅法五:结合illustrator或flash画虚线框
总结:应该说每种⽅法都有各⾃的特点,希望⼤家了解了这⼏种⽅法后,能在今后⼯作学习中,更加⾃如地运⽤PS绘制虚线框。
ps制作多种线条

教你用ps制作多种线条线条制作,不仅仅只能作一些简单线条,而且很多花边,边框都可以用线条制作的方法实现。
本教程主要讲授抽丝斜线条,虚线条,曲线条三种。
为了效果更直观,本文提供一个半成品的小图文模板。
小图文半成品模板(565×352)一、抽丝线条制作:1、新建一个背景图层,拟作1个相素粗的斜线条,注意图中各项参数设置,“颜色模式”不能选灰度,8位16位都可以,选“透明”,使线条不带背景色,可使线条通用于各色背景。
见下图:2、建好后,软件上仅有菜籽大一个图案,须同时按键盘上ctri+0)键放大到可操大的图案,见下图:3、在左竖排工具栏选“铅笔工具”,选中后,在点开软件上横排第二排(称属性栏)画笔右边三角形,在弹出的“对话框”点中“主直经”1相素,其它按默认设置不变。
选好设置后,再选你线条要用的颜色(线条颜色在以后使用线条时还可任意调色),再用鼠标在你所建放大后的图层內斜点三个小方块。
见下图:4、完成上步后,点:编辑→定义图案→好,该图案巳保存到了你软件图案里面了,可以关掉该图层。
5、再新建一个图层,比上面所提供的“小图文半成品模板”每边加宽18个相素,即601×388,建好后调整前景色,但颜色不能与刚才所设线条一样,否则填充后看不清线条。
然后选点:编辑→填充→前景色6、新建图层填充前景色后,再在下图所示红圈处点新建图层,得到图层1。
新建了图层1,便于填充线条后将该线条移动到其它图层,也可以分别再调背景色和线条颜色,还可对线条作若干方法处理成不同效果。
见下图:7、下面就是将前面所作的斜线条图案填入背景。
点:编辑→填充→图案→找到你刚才所建的图案,用鼠标点中,再点“好”(此时你可以对线条和背景色任意调色,调效果),效果如下图:8、將前面提供的“小图文半成品模板”打开,拖入有线条的背景图,并移动到正中,四周有了斜线条边框,见下图(说明,为了美观,压线线条是自己另作的,今天不教此內容):上面斜线条的制作方法完全按步骤所讲,在教下面两种线条制作中,相同的地方不再重复。
边框

边框边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。
在设置边框方面,CSS为你提供了无尽选择。
∙border-width∙border-color∙border-style∙一些示例∙缩写 [border]边框宽度[border-width]边框宽度由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。
如下图所示:边框颜色[border-color]“#123456”、CSS属性border-color用于定义边框的颜色。
其值就是正常的颜色值,例如:“rgb(123,123,123)”、“yellow”等。
边框样式[border-style]边框样式有多种可供选择。
下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。
在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。
当然,这只是个例子,你可以为边框设置别的颜色和厚度。
如果你不想有任何边框,可以为它取值为“none”或者“hidden”。
一些示例我们可以将上面三个有关边框的CSS属性组合起来使用,从而制造出多种多样的变化。
来举个例子,我们要为一个文档中的h1、h2、ul和p等元素分别定义不同的边框。
尽管其显示效果也许并不那么美观,但是它很好地向你展示了多种变化的可能:h1 {border-width: thick;border-style: dotted;border-color:gold;}h2 {border-width: 20px;border-style: outset;border-color: red;}p {border-width: 1px;border-style: dashed;border-color: blue;}ul {border-width: thin;border-style: solid;border-color: orange;}∙显示示例我们也可以为上边框、下边框、右边框、左边框分别指定特定的CSS属性。
