PS技能特效-水晶按钮制作
如何利用 Photoshop 制作逼真的水晶效果

如何利用 Photoshop 制作逼真的水晶效果Photoshop 是一款功能强大的图像处理软件,它提供了各种工具和效果,能够帮助我们创造出逼真的图像效果。
水晶效果是一种独特而美丽的效果,下面将介绍如何利用 Photoshop 制作出逼真的水晶效果。
步骤一:准备工作首先,打开 Photoshop 软件并创建一个新的画布。
选择一个适当的画布大小,根据需要调整分辨率和像素。
步骤二:创建水晶形状选择“形状工具”(Shape Tool),在工具选项栏中选择“多边形工具”(Polygon Tool)。
点击画布上,在描边颜色中选择适宜的颜色。
在选项栏中选择“路径”(Path),然后在“设置”区域中指定“边数”(Sides)和“角度”(Angle)。
开始绘制水晶形状。
点击并拖动鼠标,绘制一个多边形,多边形工具将会自动闭合。
按下“Shift”键可以绘制正多边形。
步骤三:应用渐变选中“形状”图层,并点击“样式”(Style)面板。
在样式面板中,选择“渐变叠加”选项,并点击渐变颜色的下拉菜单。
选择“样式渐变”(Gradient)中的一个预设渐变,或者点击渐变编辑器来自定义渐变。
在渐变编辑器中,点击渐变色标,可选择不同的颜色和位置。
通过调整颜色、位置和中点的数值,来创建出逼真的水晶效果。
可以多次尝试不同的渐变效果,以获得满意的结果。
步骤四:添加高光效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“内部发光”选项,并调整发光颜色、尺寸和不透明度来创建高光效果。
可以根据个人需求进行调整和修改。
步骤五:添加阴影效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“投影”选项,并调整投影颜色、距离和扩散来创建阴影效果。
可以根据个人需求进行调整和修改。
步骤六:调整透明度选中“形状”图层,然后在图层面板上,调整图层的透明度来使水晶效果看起来更加透明。
步骤七:添加细节在水晶形状上添加一些细节,例如纹理和斑点。
可以使用“笔刷工具”(Brush Tool)来描绘细节,或者使用“滤镜”(Filter)来添加纹理效果。
水晶按钮的制作

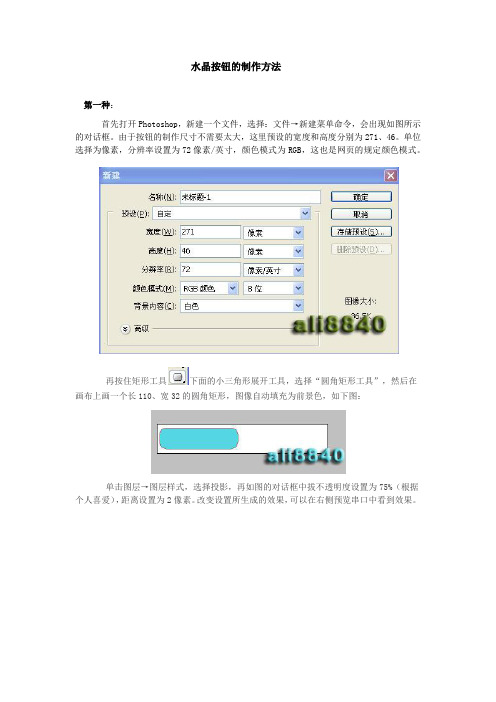
水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。
炫目效果 Photoshop水晶效果教程

炫目效果:Photoshop水晶效果教程在设计和图像处理中,水晶效果是一种非常受欢迎的效果之一。
它可以为图像增加立体感和光彩,使图像看起来更加生动和引人注目。
在本教程中,我们将学习如何使用Photoshop创建令人惊艳的水晶效果。
步骤1:准备工作首先,打开Photoshop软件并新建一个空白的文档。
选择合适的尺寸和分辨率,以适应你的需求。
步骤2:创建形状选择“矩形工具”或“椭圆工具”,在画布上创建一个形状,作为水晶的基础。
你可以根据个人喜好选择任何形状,例如正方形、圆形或心形。
步骤3:添加渐变选择“渐变工具”并在工具选项中选择合适的颜色和渐变类型。
点击形状的一边并拖动以添加渐变效果。
你可以根据自己的设计需求选择渐变的角度和颜色组合。
步骤4:制作晶体纹理在图层面板中,右键点击形状图层并选择“复制图层”。
然后,将复制的图层重命名为“晶体纹理”。
在图像菜单中选择“调整”>“变换”>“鱼眼”。
步骤5:调整晶体纹理在“鱼眼”变换对话框中,调整“弯曲”滑块以获得晶体纹理的曲线效果。
你可以根据个人偏好微调这个值,以获得最佳效果。
步骤6:添加亮度和对比度在图像菜单中选择“调整”>“亮度/对比度”,并调整滑块以增加晶体纹理的亮度和对比度。
你可以根据自己的喜好调整这些值,以获得更好的效果。
步骤7:合并图层在图像菜单中选择“图层”>“合并可见”,将所有图层合并为一个新的图层。
步骤8:添加阴影效果选择“放置智能对象”按钮,并选择一个适合的图像作为智能对象。
将智能对象图层放置到合并图层的上方,并调整大小和位置以获得最佳效果。
步骤9:创建阴影图层在图层面板中,点击“创建新图层”按钮,创建一个新的图层,然后选择“画笔工具”。
选择一个合适的颜色和刷子,并在图层上绘制阴影效果。
步骤10:模糊阴影选择“滤镜”>“模糊”>“高斯模糊”,并调整滑块以模糊阴影图层。
你可以根据个人喜好调整模糊的程度。
步骤11:添加发光效果选择“创建新图层”按钮,并在新图层中选择“画笔工具”。
PS五种水晶按钮制作教程集合

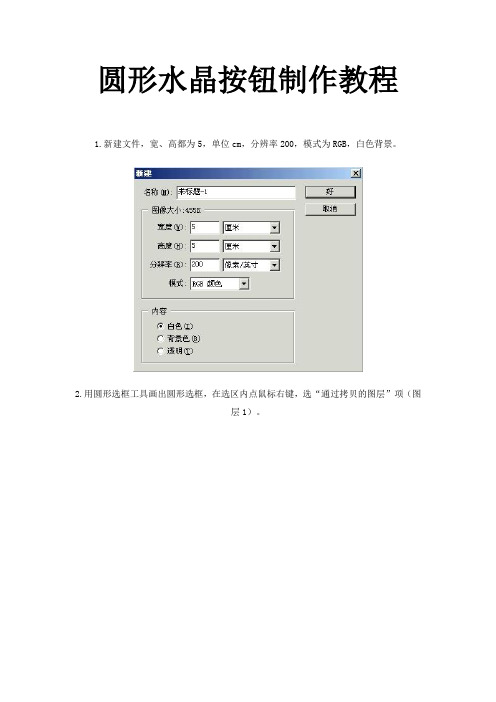
圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变<图1><图2> 2.选择滤镜> 杂色> 添加杂色数值如<图3> 所示<图3> 3.选择滤镜> 艺术效果> 底纹效果数值如<图4> 所示<图4> 背景效果图如图5(第一步大功告成):<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住ALT + Shift 绘制图6 所示的正圆。
制作水晶球效果利用Photoshop将照片转化为水晶球的效果

制作水晶球效果利用Photoshop将照片转化为水晶球的效果制作水晶球效果水晶球效果是一种独特而美丽的图像处理效果,在照片中添加了一层独特的神秘感。
如果你想学习如何使用Photoshop将照片转化为水晶球效果,本文将为你提供详细教程。
步骤一:准备工作首先,打开Photoshop软件,并选择一张你想要转化为水晶球效果的照片。
确保照片的分辨率足够高,以保证后续操作的质量和清晰度。
步骤二:选择合适的工具在Photoshop的工具栏中,选择“椭圆选框工具”(或按键盘上的“M”键)。
通过该工具,我们可以选择一个合适的区域来创建水晶球的效果。
步骤三:绘制选区使用“椭圆选框工具”,点击并拖拽鼠标来绘制一个椭圆形的选区,将选区放置在照片中心或你希望出现水晶球效果的位置。
步骤四:添加图层蒙版现在,在Photoshop的图层面板中,选择你的照片图层,并点击底部的“添加图层蒙版”按钮(一个方形透明遮罩的图标)。
这将创建一个与选区形状相同的图层蒙版。
步骤五:制作水晶球效果在图层面板中,选择图层蒙版,并确保选中状态。
然后,点击“滤镜”菜单,选择“扭曲”下的“球形化”选项。
这将应用一个球形化效果,使得选区呈现出水晶球的形状。
步骤六:调整效果根据个人喜好,你可以调整水晶球效果的强度。
在图层面板中,选中图层蒙版,并点击“图像”菜单下的“调整”选项。
通过改变亮度、对比度、色调等参数,你可以使水晶球效果更加逼真或者个性化。
步骤七:保存和导出完成水晶球效果后,你可以点击菜单栏中的“文件”选项,选择“保存”或者“导出”来保存图片。
建议保存为高分辨率的图像文件,以确保水晶球效果的细节和清晰度。
通过简单的步骤,你可以使用Photoshop轻松地将照片转化为水晶球效果。
这种效果不仅能够增加照片的艺术感,还能给观众带来独特的视觉享受。
试试吧,你一定会惊叹于这个简单而又惊艳的图像处理效果!。
apple风格水晶按钮制作方法

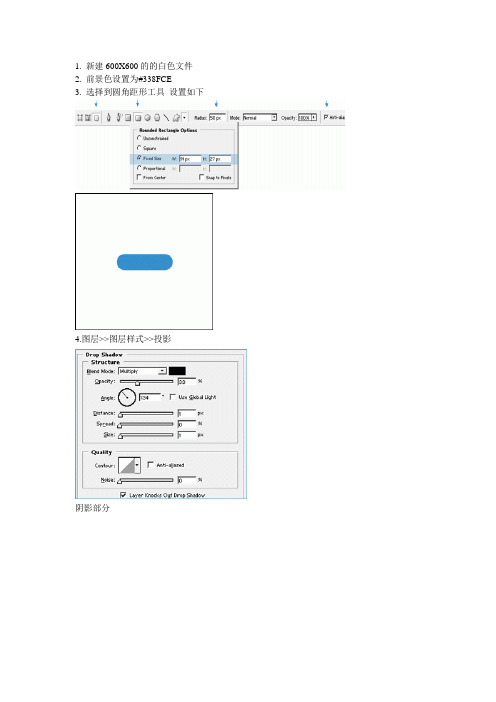
1. 新建600X600的的白色文件
2. 前景色设置为#338FCE
3. 选择到圆角距形工具设置如下
4.图层>>图层样式>>投影
阴影部分
5.图层>>图层样式>>内部发光内部发光的设置
6.图层>>图层样式>>斜面和浮雕斜面和浮雕的设置
斜面和浮雕---等高线
7. 新建一层
8. 做多一个按钮,然后滤镜---高斯模糊---选择5.6
9. 然后拖到适当的位置就可以了
如何做出这种颜色??只要在通道里选择蓝色就可以了
1. 新建600X600的的白色文件
2. 前景色设置为#338FCE
3. 选择到圆角距形工具设置如下
4.图层>>图层样式>>投影
阴影部分
5.图层>>图层样式>>内部发光内部发光的设置
6.图层>>图层样式>>斜面和浮雕斜面和浮雕的设置
斜面和浮雕---等高线
7. 新建一层
8. 做多一个按钮,然后滤镜---高斯模糊---选择5.6
9. 然后拖到适当的位置就可以了
如何做出这种颜色??只要在通道里选择蓝色就可以了。
冰莹水晶体!Photoshop制作立体光泽按钮精品文档9页

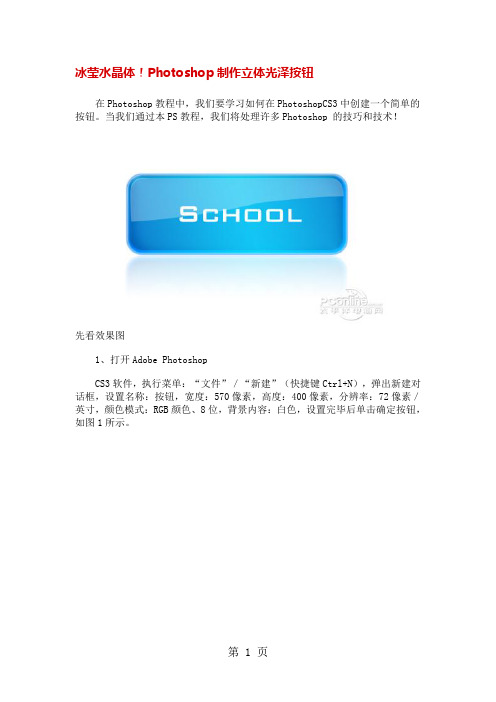
冰莹水晶体!Photoshop制作立体光泽按钮在Photoshop教程中,我们要学习如何在PhotoshopCS3中创建一个简单的按钮。
当我们通过本PS教程,我们将处理许多Photoshop 的技巧和技术!先看效果图1、打开Adobe PhotoshopCS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图12、在图层面板上单击创建新图层按钮,新建一个图层4,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为蓝色,按键盘快捷键Ctrl+D取消选区,如图2所示。
效果图如图3所示。
图2图33、接着右击图层4,选择混合选项,进入到图层样式,分别勾选投影、外发光、内发光、斜面与浮雕、光泽、渐变叠加选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。
效果图如图10所示。
图4图5图6图7图8图9图104、选择图层4,复制一个图层4副本并给图层4副本添加蒙版,如图11所示。
图115、单击工具箱中的横排文字工具,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。
图126、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。
如图13所示。
调整后的效果图如图14所示。
图13图14。
Photoshop高级技巧:如何制作逼真的水晶效果

Photoshop高级技巧:如何制作逼真的水晶效果一、介绍Photoshop是一款功能强大的图像处理软件,它不仅能够对图像进行修饰、修复,还可以创造出独特的效果和艺术作品。
本文将介绍如何利用Photoshop制作逼真的水晶效果。
二、准备工作1. 下载并安装Photoshop软件,确保使用的是最新版本。
2. 准备一张清晰的背景图片,可以是景色、建筑等。
三、制作步骤1. 新建文件- 打开Photoshop软件,点击菜单栏的"文件"->"新建",设置宽度、高度和分辨率,点击"确定"。
2. 制作水晶形状- 选择"钢笔工具"(快捷键P),在新建的文件中绘制一个水晶形状,可以是多边形或自由形状,笔画的曲线和锐利度可以根据个人的需求进行调整。
- 在"路径"选项卡中右键单击路径,选择"描边路径",选择"笔刷",可以根据个人喜好选择大小和颜色。
- 点击右上角的"路径"面板,通过调整线段的曲线和角度,让水晶形状看起来更加逼真。
3. 添加渐变色- 在"图层"面板中,双击水晶形状图层,打开"图层样式"对话框。
- 在左侧的列表中,选择"渐变叠加"。
- 点击渐变样式下的颜色预设,选择自定义的渐变色。
- 调整渐变的色彩、亮度和颜色停滞点,使得水晶看起来更加立体。
4. 添加光线效果- 在"图层样式"对话框中,选择"内发光"。
- 调整发光的颜色、距离和大小,以增加立体感。
- 可以在自己喜好的位置添加一个或多个光源,调整其亮度和颜色,以使水晶散发出光芒。
5. 添加纹理- 在"图层样式"对话框中,选择"内部光晕"。
- 点击"纹理"选项卡,在"纹理"选择框中选择所需的纹理样式,也可以导入自定义的纹理图像。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
要点:
1.渐变填充的应用
2.图层样式的应用
3.辅助标尺的使用
最终效果
新建文件
视图->标尺,打开标尺工具,然后把背景色填充为灰色
先新建一个透明图层,然后使用选区工具制作一个按钮大小选区
接下来使用渐变工具进行填充按钮颜色,首先设置前景色和背景色颜色,打开渐变编辑器,使用复位渐变,第一格就是前景色和背景色的渐变选项
设置好渐变编辑器,鼠标从选区底部向上滑动实现渐变效果
设置好外部图形后开始设置内部图形,点击菜单选择->修改->收缩,这样选区就等比的收缩大小
然后通过拖拽参考线标记好选区大小,标记好后新建图层,取消选区
放大图形,使用多边形套索工具选择一个梯形边缘选区,然后填充为淡蓝色
同理设置右边边缘效果,设置好后取消选区,这样按钮立体效果就出来了
新建图层3,在新图层上添加一个边缘光亮效果,使用直线工具,模式为像素,直线粗细为2像素,颜色为比较亮的蓝色,如下制作边缘光亮效果
然后使用画笔工具为按钮左上角添加一点光亮点效果,画笔大小设置为2像素
清楚参考线,视图->清除参考线;再用矩形选区工具制作上方选择区并填充为黑色
取消选区
接着获取图层1选区,按住Ctrl键点击图层1获取图层1选区
然后回到图层3,右键选区区域选择描边,宽度1像素,颜色黑色
描边设置好后,缩放到实际像素,一个水晶按钮就制作好了。
