PS五种水晶按钮制作教程集合
水晶按钮步骤(精)

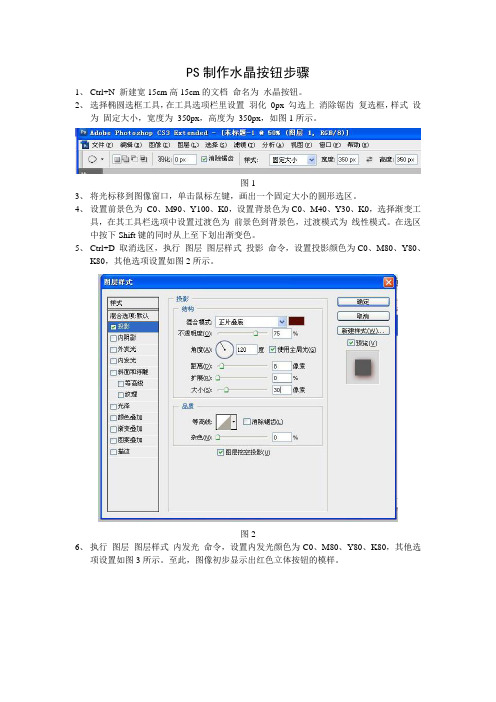
PS制作水晶按钮步骤1、Ctrl+N 新建宽15cm高15cm的文档命名为水晶按钮。
2、选择椭圆选框工具,在工具选项栏里设置羽化0px 勾选上消除锯齿复选框,样式设为固定大小,宽度为350px,高度为350px,如图1所示。
图13、将光标移到图像窗口,单击鼠标左键,画出一个固定大小的圆形选区。
4、设置前景色为C0、M90、Y100、K0,设置背景色为C0、M40、Y30、K0,选择渐变工具,在其工具栏选项中设置过渡色为前景色到背景色,过渡模式为线性模式。
在选区中按下Shift键的同时从上至下划出渐变色。
5、Ctrl+D 取消选区,执行图层图层样式投影命令,设置投影颜色为C0、M80、Y80、K80,其他选项设置如图2所示。
图26、执行图层图层样式内发光命令,设置内发光颜色为C0、M80、Y80、K80,其他选项设置如图3所示。
至此,图像初步显示出红色立体按钮的模样。
图37、新建图层2,选色椭圆选框工具,将工具选项栏中样式设为正常,在图层2中画出一个椭圆选区,如图4所示。
图48、双击工具箱面板底部以快递蒙板模式编辑按钮,调出快速蒙版选项对话框,设置蒙版颜色为蓝色,其余设置如图5所示。
单击确定,此时,图像中椭圆选区以外部分被带有一定透明度的蓝色遮盖。
图59、选择画笔工具,设置笔刷大小为70的柔边圆笔刷,将光标移至图像窗口,用笔刷以蓝色蒙版色遮盖部分椭圆,如图6所示。
图610、单击工具箱面板底部以标准模式编辑的按钮,这时图像中原来椭圆选区的一部分被减去。
11、设置前景色为白色,选择渐变工具,在工具选项栏中设置过渡模式为前景到透明,按下Shift键的同时从上至下在选区填充渐变,Ctrl+D 取消选区,效果如图7所示。
图712、新建图层3,按Ctrl键,单击图层面板中的图层1,重新获得圆形选区,执行选择修改收缩命令,在弹出的对话框中设置收缩量为7px,将选区收缩。
13、选择矩形选框工具,按下Alt键,从选区左上角拖动鼠标到选区右下部四分之三处,减去部分选区,如图8所示。
水晶效果制作PS高级技巧透明层

水晶效果制作PS高级技巧透明层在Photoshop中,透明层是一个非常强大的工具,可以让我们制作出各种令人惊叹的效果。
其中之一就是水晶效果。
水晶效果通过透明层的叠加和调整,可以为图像增添一种璀璨的光泽,使其看起来像是由水晶制成的。
本文将介绍一些PS中制作水晶效果的高级技巧,让您轻松掌握制作水晶效果的方法。
1. 准备工作在开始制作水晶效果之前,首先需要准备好素材图像。
选择一个高清晰度的图像,并打开它。
然后,在图层面板中创建一个新的透明图层,作为制作水晶效果的基础。
2. 添加噪点水晶效果的关键之一是添加噪点,以增加图像的纹理感。
在新建的透明图层上,选择“滤镜”菜单下的“噪点”选项。
在弹出的噪点对话框中,调整“数量”和“噪点类型”,以达到理想的效果。
一般来说,适量的噪点可以增加水晶效果的真实感。
3. 调整透明度为了使水晶效果更加逼真,我们需要将透明层的透明度适度减少。
在图层面板中,找到透明图层,将其透明度设置为合适的值。
通常来说,20%到30%之间的透明度是一个不错的选择,但您也可以根据自己的喜好进行调整。
4. 制作光晕效果水晶效果的一大特点是光晕效果的存在。
为了给图像增加光晕效果,我们需要创建一个新的透明图层,并通过梯度工具来制作光晕颜色的渐变效果。
选择梯度工具后,在图层上拖动鼠标,从中心向外边缘绘制渐变。
然后,将光晕图层的混合模式设置为“叠加”,并调整透明度以达到想要的效果。
5. 添加反射效果水晶效果还可以通过反射效果来增添更多的光泽感。
为了制作反射效果,创建一个新的透明图层并命名为“反射”。
使用渐变工具,在顶部到中间位置之间绘制一个白色到透明的渐变。
然后将反射图层的混合模式设置为“叠加”,并适当调整透明度以达到最佳效果。
6. 调整图像色彩为了使水晶效果更加璀璨,我们可以通过调整图像的色彩来增强效果。
在图层面板中,选择原始图像的图层,并进入“图像调整”菜单。
您可以尝试不同的选项,如亮度/对比度、色阶、曲线等,以找到最适合的调整方式。
水晶按钮的制作

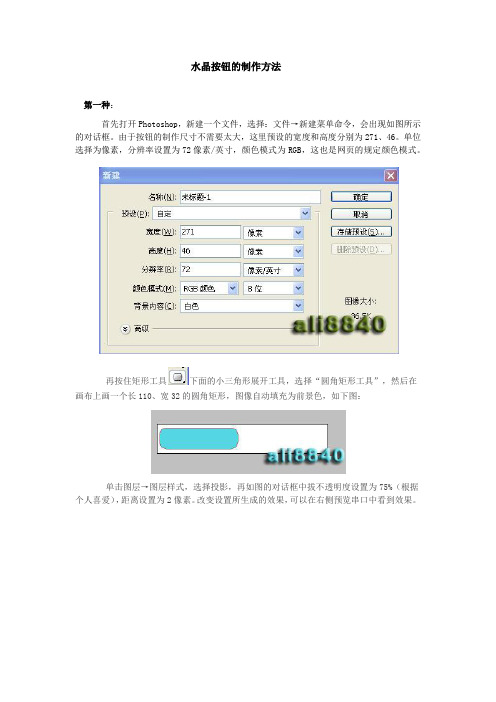
水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。
炫目效果 Photoshop水晶效果教程

炫目效果:Photoshop水晶效果教程在设计和图像处理中,水晶效果是一种非常受欢迎的效果之一。
它可以为图像增加立体感和光彩,使图像看起来更加生动和引人注目。
在本教程中,我们将学习如何使用Photoshop创建令人惊艳的水晶效果。
步骤1:准备工作首先,打开Photoshop软件并新建一个空白的文档。
选择合适的尺寸和分辨率,以适应你的需求。
步骤2:创建形状选择“矩形工具”或“椭圆工具”,在画布上创建一个形状,作为水晶的基础。
你可以根据个人喜好选择任何形状,例如正方形、圆形或心形。
步骤3:添加渐变选择“渐变工具”并在工具选项中选择合适的颜色和渐变类型。
点击形状的一边并拖动以添加渐变效果。
你可以根据自己的设计需求选择渐变的角度和颜色组合。
步骤4:制作晶体纹理在图层面板中,右键点击形状图层并选择“复制图层”。
然后,将复制的图层重命名为“晶体纹理”。
在图像菜单中选择“调整”>“变换”>“鱼眼”。
步骤5:调整晶体纹理在“鱼眼”变换对话框中,调整“弯曲”滑块以获得晶体纹理的曲线效果。
你可以根据个人偏好微调这个值,以获得最佳效果。
步骤6:添加亮度和对比度在图像菜单中选择“调整”>“亮度/对比度”,并调整滑块以增加晶体纹理的亮度和对比度。
你可以根据自己的喜好调整这些值,以获得更好的效果。
步骤7:合并图层在图像菜单中选择“图层”>“合并可见”,将所有图层合并为一个新的图层。
步骤8:添加阴影效果选择“放置智能对象”按钮,并选择一个适合的图像作为智能对象。
将智能对象图层放置到合并图层的上方,并调整大小和位置以获得最佳效果。
步骤9:创建阴影图层在图层面板中,点击“创建新图层”按钮,创建一个新的图层,然后选择“画笔工具”。
选择一个合适的颜色和刷子,并在图层上绘制阴影效果。
步骤10:模糊阴影选择“滤镜”>“模糊”>“高斯模糊”,并调整滑块以模糊阴影图层。
你可以根据个人喜好调整模糊的程度。
步骤11:添加发光效果选择“创建新图层”按钮,并在新图层中选择“画笔工具”。
应用着色器制作水晶效果

应用着色器制作水晶效果在PhotoShop软件中,我们可以利用不同的工具和特效来创建各种各样的效果。
其中一个非常受欢迎的效果就是水晶效果。
水晶效果可以为图像增添独特的美感和神秘感。
在本教程中,我们将学习如何使用着色器来制作水晶效果。
步骤一:创建新图层首先,打开你要应用水晶效果的图像。
然后,在图层面板中点击新建图层按钮,或者使用快捷键Ctrl+Shift+N(或者Cmd+Shift+N)。
这样就会在图像上创建一个新图层。
步骤二:使用着色器接下来,在工具栏中选择画笔工具(即快捷键B)。
确保选中的颜色是白色,你可以在颜色面板中设置。
然后,在选项栏中,选择一个适合的刷子。
在形状选项中,你可以选择一种带有不规则边缘的刷子,以模拟水晶的外观。
步骤三:调整着色器设置在图像上使用刷子工具,开始涂抹水晶的形状。
你可以通过调整刷子的不透明度和流量来实现透明度的变化。
这样,水晶的边缘看起来更加柔和。
你还可以根据需要调整刷子的大小,以便更好地控制水晶的形状。
步骤四:添加颜色一旦形状完成,可以根据个人喜好为水晶添加颜色。
你可以通过选择颜色,并将其应用到水晶上来进行尝试。
选择不同的颜色,可以为水晶带来多样的效果。
你还可以使用渐变工具来添加渐变效果,使水晶更加鲜艳且立体感更强。
步骤五:调整图层效果为了使水晶效果更加突出,我们可以调整图层的混合模式。
在图层面板中,选择新建的水晶图层,并从下拉菜单中选择混合模式。
尝试不同的模式,比如“叠加”、“颜色加深”或“柔光”,找到最适合你的水晶效果的模式。
步骤六:添加光晕效果如果你想要为水晶添加一些光晕效果,可以创建一个新的图层。
选择“桶形渐变工具”(快捷键G),选择适当的梯度,并在新图层上绘制渐变。
然后,调整图层的不透明度,使光晕效果更加逼真。
步骤七:保存和导出一旦你满意了水晶效果,点击文件菜单,选择“保存”或“导出”,将图像保存到你的计算机上。
你可以选择不同的文件格式,如JPEG或PNG,根据你的需要进行保存。
使用Photoshop创建逼真的水晶效果

使用Photoshop创建逼真的水晶效果步骤一:准备工作1. 打开Photoshop软件并创建一个新文档。
2. 选择适当的尺寸和分辨率,以便你可以在其上精确绘制水晶效果。
步骤二:创建背景1. 选择“新建填充或调整图层”按钮(位于图层面板下方的圆形图标),然后选择“纯色”。
2. 在打开的对话框中选择一个合适的颜色作为背景,并点击“确定”。
3. 在图层面板上双击图层以解锁它,并将不透明度设置为所需的值。
步骤三:绘制水晶形状1. 选择“椭圆工具”(位于工具栏中的矩形工具下方)。
2. 按住Shift键,绘制一个圆形形状作为水晶的基础。
3. 在路径面板中,右键单击路径,然后选择“自定义形状”。
4. 确认名称并点击“OK”以将路径保存为自定义形状。
5. 在图层面板上新建一个图层,然后用新建的自定义形状工具绘制水晶的基本形状。
6. 使用填充工具为水晶形状选择适当的颜色。
7. 调整透明度以实现逼真的效果。
8. 添加阴影和高光来增加立体感。
步骤四:添加纹理和细节1. 创建一个新图层,并选择纹理工具(位于工具栏中的画笔工具下方)。
2. 选择适当的纹理画笔样式,并在水晶的基本形状上绘制纹理。
3. 使用橡皮擦工具调整或删除不需要的纹理部分,以获得更自然的效果。
4. 添加亮点和阴影来增加细节和逼真度。
5. 使用细小的画笔在水晶的边缘处添加一些玻璃碎片的效果。
步骤五:调整光线和色彩1. 创建一个新图层,并使用渐变工具为水晶形状添加光线效果。
2. 调整渐变图层的不透明度和混合模式,以使光线看起来更加逼真。
3. 使用调整图层功能调整水晶的颜色和对比度。
4. 使用渐变映射和色彩平衡工具来增强水晶的色彩效果。
步骤六:添加反射和阴影1. 创建一个新图层,并使用矩形选择工具选择水晶的底部一小部分。
2. 使用渐变工具为选定区域创建一个透明的渐变。
3. 调整渐变图层的不透明度和混合模式,以模拟水晶的反射效果。
4. 在水晶的底部添加一个细小的阴影,以增加逼真度。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮
Photoshop经典应用实例0206:用实色渐变制作水晶按钮
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
用Photoshop怎样做水晶按钮-14页文档资料
第一步首先建立新建文件300px*80px 分辨率为72(大小可以自己定根据自己需求)。
第二步利用圆角矩形工具画出圆角矩形(用此工具不用建立新的图层,当你画的时候会自动出现一个新图层),然后此工具的属性里有个半径,该值调为5PX,也可以根据自己的需要调节大小,颜色随意。
第三步1.双击你刚刚填充黑色圆形的新建图层呼叫出图层样式对话框。
分别将外发光、内发光、渐变叠加、描边进行勾选操作。
2.先加个渐变,好增加立体感,混合模式为正常模式,颜色选择自己需要的颜色。
3.再加了个描边。
一个像素就够了,颜色选择黑色,透明一点,透明度为45%。
为什么不直接用灰色呢?那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。
灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。
4.现在还差点什么呢?还欠个阴影。
那么,我们给它加个阴影吧,,这次的做法是用外发光代替阴影是一样地,混合模式照样是正常,透明度调为40%,颜色选择黑色。
这样看上去是不是更有立体感那!5.现在的按钮好像光的质感还不够,再加一个内发光!让它在边缘发光,这样质感就很强。
第四步1.用钢笔工具画出按钮的玻璃质感的高光,记住画之前必须建立新图层哦2.钢笔画完图形后用快捷键Ctrl+Enter将钢笔画出的路径转换为选区,在将选区内添加白色(编辑-填充)。
填充后将选区去掉(快捷键Ctrl+D)。
3.将该图层属性的透明度值改为40%,这样高光就能融入按钮中,看起来很自然,然后再双击该图层,出现了图层样式,选择渐变叠加,混合模式为正常、透明度为20%、颜色是从黑到白、样式为线性、角度为90度。
第五步最后用文本工具将你想要的内容打上去,然后给字加上图层样式,选择阴影,调为你想要的效果,让文字也突出些。
最后作品效果图1.PS下建立一个400*400的图像,背景设置为白色。
2.新建层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。
3.对“圆”这层加载图形样式。
Photoshopo制作简单的水晶按钮
Photoshopo制作简单的水晶按钮先看看最终效果图
1.创建背景
首先,我们必须新建ps文档.大小为200*200像素.
使用圆角矩形工具创建类似形状:
在新图层上更改样式如下:
使用椭圆选框工具选出如下形状:
现在选择你的第一个图层,运行选择>载入选区,按确定键.然后选择你的白色图层,运行选择>反选,按下delete键删除额外部分.将他的不透明度更改为15%.看起来应该是这样的:
2最后的话
如果你已经完成,那么可以在按钮里面加上你的图标.你可以随便加.下面给一些例子参考:希望你喜欢本教程.。
Photoshop打造晶莹剔透的水晶按钮
Photoshop打造晶莹剔透的水晶按钮最终效果步骤1 文件》新建,设置如下步骤2 视图》标尺,使标尺显示在画布中,使用鼠标工具拉出两条直线交于画布中央步骤3 打开“路径面板”,新建“路径1”;单击“椭圆工具”,使鼠标位于画布中央。
同时按下Alt 键和Shift键,绘制两个直径不同的两个同心圆步骤4 回到“图层面板”,对“渐变工具”设置如下步骤5 新建“图层1”,在渐变属性栏中选择“线性渐变”,在水平方向拉出编辑好的渐变色步骤6 对“图层1”,执行滤镜》扭曲》极坐标,在对话框中选择“平面坐标到极坐标”步骤7 使用“画笔工具”修复一下极坐标滤镜产生的中间接缝步骤8 载入“路径1”的选区,为“图层1”添加一个图层蒙板。
效果如下步骤9 在“图层1”的下方新建“图层2”,单击“椭圆选框工具”,按下Alt 键和Shift键,在画布中央绘制一个圆形,执行视图》清除参考线命令,去除参考线步骤10 对“渐变工具”设置如下;选择“线性渐变”,垂直拉出渐变,效果如下步骤11 载入“图层1”蒙板的选区,执行选择》修改》扩展,扩展量为5步骤12 对“图层1”执行图层》新建》通过拷贝的图层,得到“图层3”步骤13 把“图层3”移到“图层1”的下方,载入“图层2”的选区,执行图象》调整》色阶菜单命令,把中间滑块向左拖动步骤14 选择》反向,执行图象》调整》色阶菜单命令,把中间滑块向右拖动步骤15 回到“路径面板”,复制“路径1”得到“路径1副本”,单击“直接选择工具”,选择外部的大圆路径,按Delete将其删除步骤16 载入“路径1副本”的选区,执行选择》修改》收缩,设置收缩量为15步骤17 保持选区,执行选择》修改》羽化,设置羽化半径为5,步骤18 保持选区,对“图层2”执行图层》新建》通过拷贝的图层,得到“图层4”步骤19 载入“图层4”的选区,执行选择》修改》收缩,设置收缩量为5步骤20 保持选区,执行选择》反向步骤21 单击“减淡工具”选择柔性画笔,设置“中间调”,“曝光度”为20%,减淡下部受光部分,形成高光步骤22 回到“图层2”,单击“加深工具”选择柔性画笔设置“中间调”,“曝光度”为20%,加深下部受光部分,形成暗部步骤23 在“图层4”的上方新建“图层5”,单击“椭圆选框工具”绘制椭圆,使用绿色(渐变色)进行填充步骤24复制“图层5”得到“图层5副本”,把图层5副本”拖到“图层5”的下方,执行图象》调整》色阶,把中间滑块向左拖动,选择“图层5”,按动键盘上的方向键向下移动一些步骤25 对“图层4”执行图象》调整》色阶,把中间滑块向左拖动,使水晶球的颜色丰富步骤26 滤镜》渲染》光照效果,设置如下步骤27 选中“图层5”执行图层》向下合并,得到“图层5副本”,将图层的混合模式改为“滤色”,并调整图层“透明度”步骤28 打开路径面板,新建“路径2”,使用“钢笔工具”绘制如图所示形状步骤29 回到图层面板,对“图层4”执行图层》新建》通过拷贝的图层,得到“图层6”步骤30 载入“路径2”的选区,对“图层6” 执行图象》调整》色阶,把中间滑块向右拖动步骤31 复制“图层1”得到“图层1副本”,把该层的图层混合模式改为“点光”,执行编辑》自由变换,使金属光泽更加丰富步骤32 回到路径面板,选中“路径1”单击“直接选择工具”选择内部小圆,按Delete键删除步骤33 在“背景层”上方新建“图层7”,载入“路径1”的选区,填充黑色步骤34取消选区,滤镜》模糊》高斯模糊,设置模糊半径为20,使用“移动工具”把阴影向下移动一些步骤35 载入“图层7”的选区,执行选择》修改》收缩,设置收缩量为30步骤36 保持选区,执行图象》调整》色相/饱和度,并调整图层的透明度为50%步骤37 打开路径面板,新建“路径3”使用“钢笔工具”绘制出如图所示形状步骤38在图层顶层新建“图层8”,载入“路径3”的选区,使用嫩绿色进行填充步骤39 保持选区,按动键盘上的方向键把选区向下移动一些,载入“路径3”的选区,选择》反向,图象》调整》色阶,把中间滑块向左拖动步骤40 载入“图层8”的选区,在“图层8”的下方新建“图层9”,使用黑色填充,编辑》自由变换,调整位置,作为叶片的阴影部分步骤41 对“图层9”执行滤镜》模糊》高斯模糊,设置模糊半径为5,并调整图层的透明度为40%左右步骤42 合并“图层8”和“图层9”,载入“路径1副本”的选区,为合并后的“图层9”添加图层蒙板步骤43 载入“图层9”的选区,执行选择》修改》收缩,设置收缩量为10,在执行选择》修改》羽化,羽化半径为10步骤44 保持选区执行选择》反向,再图象》调整》色阶,把中间滑块向左拖动步骤45 把“图层9”的“图层混合模式”改为“柔光”,把“不透明度”改为50%左右。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
P S五种水晶按钮制作教程集合The final revision was on November 23, 2020圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变<图1>?<图2>2.选择滤镜 > 杂色> 添加杂色数值如 <图3> 所示?<图3>3.选择滤镜 > 艺术效果 > 底纹效果数值如 <图4> 所示?<图4>背景效果图如图5(第一步大功告成):<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按 Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住 ALT + Shift 绘制图6 所示的正圆。
<图6>2.按Ctrl + ’ 隐藏参照线,选择渐变工具在“水晶--底1”这层绘制渐变,渐变颜色:黑白渐变,渐变方式:放射性渐变,渐变路线:由选区的左上角按住 Shift 向右下方渐变如图7<图7>3.按 Ctrl + D 取消选区渐变的效果如图8<图8>4.双击图层“水晶--底1”调出图层样式分别选择描边和投影相关参数如图9 图10 效果如图11?<图9><图10>5.用椭圆选取工具在刚绘制圆形上绘制如图12所示的椭圆,按 Ctrl + Alt + D 羽化,数值为25,再按 Ctrl + M 把所选的区域调成高光如图13<图12><图13>6.按Ctrl + D 取消选区,在“水晶--底1”上面新建一层命名为:“水晶--底2”,再按Ctrl + ’ 调出参照线,然后用椭圆选取工具绘制图14所示的正圆。
<图14>7.用渐变工具绘制渐变:渐变颜色:黑白渐变,渐变方式:放射性渐变,渐变路线:由选区的右下角按住 Shift 向左上角方渐变渐变效果如图15。
<图15>8.不要取消选区,在图层“水晶--底2”上再新建一层命名为:“水晶--底3”,选择:选择 > 修改 > 收缩数值为:3 如图16。
<图15><图16>9.在图层“水晶--底3”绘制渐变:渐变颜色:深绿(R:0 G:63 B:41)白渐变,渐变方式:放射性渐变,渐变路线:由选区的右下角按住 Shift 向左上角方渐变按Ctrl + ’ 取消参照线渐变效果如图17。
<图17>10.双击“水晶--底3”调出图层样式,选择描边,数值为1,颜色为黑色,透明度为25%,在“水晶--底3”上面新建一层命名为:“水晶--内阴影” 调出“水晶--底3”的选区,(方法:用鼠标点击图18红色部分位置,下同)填充黑色。
<图18>11.选择菜单:选择 > 修改 > 收缩数值为:3 再按Ctrl + Alt + D 羽化,数值为5,按删除键删掉选择部分,取消选区(按 Ctrl+D)效果如图19。
<图19>12.在“水晶--内阴影”上新建一层命名为“水晶--内发光”调出“水晶--底3”的选区(方法参照第9步下同),填充白色,选择菜单:选择 > 修改 > 收缩数值为:3,再按Delete 删除中心部分如图20。
<图20>13.选择橡皮工具,设置如图21,把白圈的部分地方擦除,效果如图22。
<图21><图22>14.在“水晶--内阴影”上新建一层命名为“水晶--底高光”调出“水晶--底3”的选区(方法参照第9步下同),用椭圆选取工具按住ALT键,在选区切出如图23所示的选区,按 Ctrl + Alt + D 羽化数值为3,再填充白色,取消选区,把图层的透明度调为30% 如图24。
<图23><图24>15.在“水晶--底高光”上新建一层命名为“水晶--大光圈”,按Ctrl + ’ 调出参照线,在中心绘制一个正圆填充白色,取消选区,把这层的透明度调为10% 效果如图25。
<图25>16.在“水晶--大光圈”上新建一层命名为“水晶--顶高光”,按Ctrl + ’ 调出参照线,在中心绘制一个正圆填充白色,取消选区,再添加蒙版如图26。
<图26>17.选择黑白渐变,方向:从上到下渐变,效果如图27。
<图27>18.在“水晶--大光圈”上新建一层命名为:“水晶--底高光1”,调出“水晶--底3”的选区,选择菜单:选择 > 修改 > 收缩数值为:4,再用椭圆选区工具按住 ALT 键切出图28所示的选区,然后填充白色。
<图28>19.取消选区,用钢笔工具把尖角的地方勾出圆角,按Ctrl + Enter 调出选区再按 Delete 删除选区部分。
如图29,30。
<图29><图30>20.取消选区,添加蒙版,用黑白渐变按图31所示方向渐变。
<图31>21.在“水晶--底高光1”上新建一层命名为:“水晶--底高光2”,用椭圆选取工具绘制一个小椭圆,填充白色如图32所示,再按 Ctrl + T 调出变形工具,把椭圆略向上倾斜,按 Enter 键应用变形如图33所示。
<图32><图33>22.在“水晶--底高光2”上新建一层命名为:“水晶--顶反光1”,用钢笔工具绘制如图34所示的图形,按Ctrl + Enter 调出选区,再填充白色,然后按 Ctrl + D 取消选区。
<图34>23.添加蒙版,用黑白渐变按图35所示方向渐变。
<图35>24.在“水晶--顶反光1”上新建一层命名为:“水晶--顶反光2”,用椭圆选取工具绘制一个小椭圆,填充白色,再按 Ctrl + T 调出变形工具,把椭圆略向上倾斜,按一下Enter 键,再把这层的透明度调为60,如图36所示。
<图36>25.按 Ctrl + J 把“水晶--顶反光2”复制一层命名为“水晶--顶反光2top”,再回到“水晶--顶反光2”这层,选择菜单:滤镜 > 模糊 > 高斯模糊数值为效果如图37。
<图37>26.到这一步为止水晶部分的效果就算完成了,不过有些不满意的地方,我们自己可以适当的再调整一下,尽量让自己满意。
<图38>二.文字部分的制作:1.在图层的最上面新建一个图层用文字工具打上"68ps"几个字如图39。
<图39>2.双击图层,调出图层样式依次进行:投影、外发光、斜面和浮雕及描边的设置,设置参数如下图。
<投影><外发光><斜面浮雕><描边><效果>3.删格化图层,并锁定图层,具体设置如图。
<图40>4.选择渐变工具设置如图41,渐变方向如图42。
<图41><图42>5.用喷枪工具,压力为20%左右,适当的用黑色和白色喷出文字的暗光和高光,整体效果如图43。
<图43>最后给整个按钮制作一点小装饰,最终效果就做好了!最终效果方形水晶按钮1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 1202.复制圆角矩形图层并缩小3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。
4.这是是具体的简便颜色设置5.给上边的矩形添加样式6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上文字。
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。
最终效果图1、首先,填充一个浅灰的底,目的是为了突出按钮的高光位置,有其是边缘的。
我现在把文字和高光的图层给去掉了,只留下最重要的部分。
这个图层,就只有样式,你看到的效果,全都是样式做出来的。
看到了吗都用了那几种样式PS制作水晶长形按钮2、有了基本认识,接下来,新建一个图层,偶先画了一个倒角的方形,偶比较喜欢倒角的,如果你喜欢其它形状,随便画好了。
如果你不知道怎么画,请看之前的教程。
画好后,随便填个颜色,什么颜色都没关系。
双图层,调出图层样式窗口。
为了让按钮更明显一些,偶先加了个描边。
一个像素就够了,颜色选择黑色,透明一点。
为什么不直接用灰色呢那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。
灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。
PS制作水晶长形按钮3、有了描边,再加个渐变,好增加立体感,看看,怎么是正片叠加的其实,你也可以用正常模式的,但为什么偶要选择正片叠加先买个关子,等一下再告诉你吧~现在先选择好你喜欢的颜色先拉!加了颜色后,先不急着调整,留待其它效果添加了再调整会容易很多的。
PS制作水晶长形按钮4、现在还差点什么呢阿,对了,还欠个阴影。
那么,我们给他加个阴影吧~看偶的!夷为什么不用阴影,而用外发光呢怎么混和模式又不是正常的呢呵,别急,下一步告诉你为什么。
先选好黑色的发光,表示阴影吧~PS制作水晶长形按钮5、好拉,现在看看效果怎样在一个阴影的基础上,就仅仅是多了一条白色的线,但就因为这条小线,令按钮突出来了,细节的东西,可不要忽略了阿。
