hotoshop水晶鸳鸯按钮制作
水晶按钮的制作

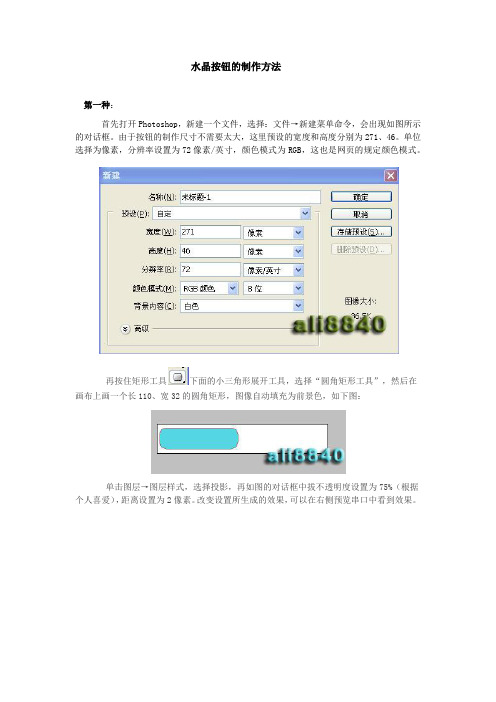
水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。
炫目效果 Photoshop水晶效果教程

炫目效果:Photoshop水晶效果教程在设计和图像处理中,水晶效果是一种非常受欢迎的效果之一。
它可以为图像增加立体感和光彩,使图像看起来更加生动和引人注目。
在本教程中,我们将学习如何使用Photoshop创建令人惊艳的水晶效果。
步骤1:准备工作首先,打开Photoshop软件并新建一个空白的文档。
选择合适的尺寸和分辨率,以适应你的需求。
步骤2:创建形状选择“矩形工具”或“椭圆工具”,在画布上创建一个形状,作为水晶的基础。
你可以根据个人喜好选择任何形状,例如正方形、圆形或心形。
步骤3:添加渐变选择“渐变工具”并在工具选项中选择合适的颜色和渐变类型。
点击形状的一边并拖动以添加渐变效果。
你可以根据自己的设计需求选择渐变的角度和颜色组合。
步骤4:制作晶体纹理在图层面板中,右键点击形状图层并选择“复制图层”。
然后,将复制的图层重命名为“晶体纹理”。
在图像菜单中选择“调整”>“变换”>“鱼眼”。
步骤5:调整晶体纹理在“鱼眼”变换对话框中,调整“弯曲”滑块以获得晶体纹理的曲线效果。
你可以根据个人偏好微调这个值,以获得最佳效果。
步骤6:添加亮度和对比度在图像菜单中选择“调整”>“亮度/对比度”,并调整滑块以增加晶体纹理的亮度和对比度。
你可以根据自己的喜好调整这些值,以获得更好的效果。
步骤7:合并图层在图像菜单中选择“图层”>“合并可见”,将所有图层合并为一个新的图层。
步骤8:添加阴影效果选择“放置智能对象”按钮,并选择一个适合的图像作为智能对象。
将智能对象图层放置到合并图层的上方,并调整大小和位置以获得最佳效果。
步骤9:创建阴影图层在图层面板中,点击“创建新图层”按钮,创建一个新的图层,然后选择“画笔工具”。
选择一个合适的颜色和刷子,并在图层上绘制阴影效果。
步骤10:模糊阴影选择“滤镜”>“模糊”>“高斯模糊”,并调整滑块以模糊阴影图层。
你可以根据个人喜好调整模糊的程度。
步骤11:添加发光效果选择“创建新图层”按钮,并在新图层中选择“画笔工具”。
PS制作水晶纽扣

PS制作水晶纽扣如何绘制逼真的高光?如何创造立体的感觉?今天小编分享一个简单水晶纽扣的教程,仅仅利用图层样式跟画笔就可以绘制出精美的高光+3D感,最适合UI设计刚入门的同学了,练习的时候要不断去思考高光和阴影的关系,以及实物的状态,这样才能短期内快速进步呦!下面跟小编一起琢磨一下吧!PS制作水晶纽扣或许入门的PS学徒们都曾经试图制作过诸如一滴水、一个气球或一只苹果这样的拟物玩意儿的设计。
通常让人感到迷惑的是,为什么我们要画一个苹果而不是用照片拍下一个苹果再把它抠出来?我的答案是,学习是没有捷径可走的。
比较快速的做法当然同样可以达到效果,但它带来的收获远没有你用心画一只苹果来得更多。
今天我们要制作的是水晶状的纽扣,它是拟物感觉的,你要在学习的过程中不断去思考高光和阴影的关系,以及实物的状态,这是美术课的内容,但就在你熟练操作了PS的时候,也同样需要这样的基本知识去增强你的设计。
1、新建文件打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更“亮”。
再在该背景层上增加一个圆形,这就是纽扣的”身体”了。
圆形的色彩随大家各自喜欢,我选用的是绿色。
2、图层样式接下来,我们要对纽扣的“身体”运用图层样式。
图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。
那么,今天我们要用到哪些样式呢?由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。
在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
不熟悉内阴影的同学,右戳学习,包你会!《PS技巧学起来!帮你快速的彻底搞懂内阴影功能》这是我的面板数值,以及在此数值下的图层效果。
我要使用内发光,让它的边缘具有水晶的光泽。
运用光泽图层样式,让它更具光泽感上图看上去已经接近我想要的效果了,接下来为纽扣增加一点投影和描边。
Photoshop高级技巧:如何制作逼真的水晶效果

Photoshop高级技巧:如何制作逼真的水晶效果一、介绍Photoshop是一款功能强大的图像处理软件,它不仅能够对图像进行修饰、修复,还可以创造出独特的效果和艺术作品。
本文将介绍如何利用Photoshop制作逼真的水晶效果。
二、准备工作1. 下载并安装Photoshop软件,确保使用的是最新版本。
2. 准备一张清晰的背景图片,可以是景色、建筑等。
三、制作步骤1. 新建文件- 打开Photoshop软件,点击菜单栏的"文件"->"新建",设置宽度、高度和分辨率,点击"确定"。
2. 制作水晶形状- 选择"钢笔工具"(快捷键P),在新建的文件中绘制一个水晶形状,可以是多边形或自由形状,笔画的曲线和锐利度可以根据个人的需求进行调整。
- 在"路径"选项卡中右键单击路径,选择"描边路径",选择"笔刷",可以根据个人喜好选择大小和颜色。
- 点击右上角的"路径"面板,通过调整线段的曲线和角度,让水晶形状看起来更加逼真。
3. 添加渐变色- 在"图层"面板中,双击水晶形状图层,打开"图层样式"对话框。
- 在左侧的列表中,选择"渐变叠加"。
- 点击渐变样式下的颜色预设,选择自定义的渐变色。
- 调整渐变的色彩、亮度和颜色停滞点,使得水晶看起来更加立体。
4. 添加光线效果- 在"图层样式"对话框中,选择"内发光"。
- 调整发光的颜色、距离和大小,以增加立体感。
- 可以在自己喜好的位置添加一个或多个光源,调整其亮度和颜色,以使水晶散发出光芒。
5. 添加纹理- 在"图层样式"对话框中,选择"内部光晕"。
- 点击"纹理"选项卡,在"纹理"选择框中选择所需的纹理样式,也可以导入自定义的纹理图像。
PS制作水晶按钮的方法

PS制作水晶按钮的方法
1.新建一个300*200像素的文件,定义圆角矩形大小为250*120
2.复制圆角矩形图层并缩小
3.给底部圆角矩形加个渐变叠加,这里具体颜*头可以先不管,是同一*相调整不同明度就可以了。
4.这是是具体的简便颜*设置
5.给上边的矩形添加样式
6.设置前景颜*为白*,用椭圆工具画出如图形状并设置不透明度为50%,*作如下图
7.载入上部矩形为选区并新建图层用白*描边,并给该图层添加一个蒙版用渐变工具作出下图效果
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上文字。
10.最后添加一个*相饱和度可以调成自己喜爱的颜*。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮

Photoshop经典应用实例0206:用实色渐变制作水晶按钮
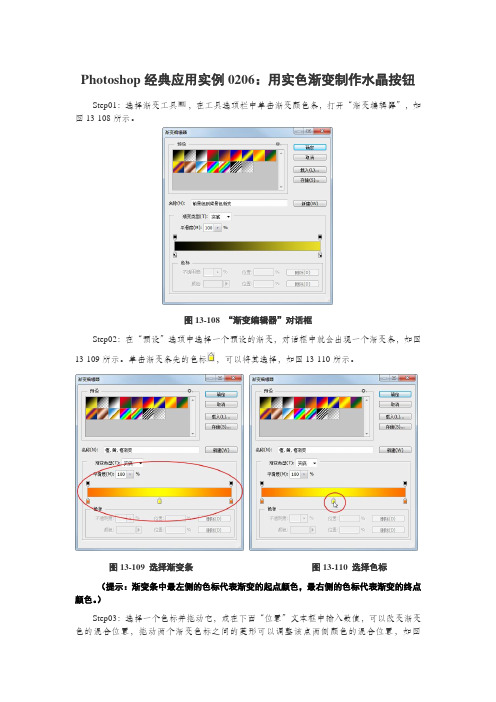
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
Photoshop实现梦幻水晶按钮18290

Photoshop实现梦幻水晶按钮出处:六月海设计责任编辑:pcedu[04-7-23 10:15] 作者:六月海设计-·劲爆消息!QQ 2004 Beta版泄露!·暑假,带本微软百科全书回家学习·微软宣布XP SP2发布日期将很迟·浏览器之战:GB对决Maxthon!·金山词霸2005火热试用手记!·诱惑无法抵挡:Gmail导用(一)·WinXP SP2探秘之:细看安全中心·大用途!系统自带工具你用好了吗?·Vegas5音频入门:音频处理及插件·详细图文教程:PS手绘逼真蜻蜓·高难度飞机游戏:是男人就顶20秒·经典:别说我的眼泪你无所谓本教程的主要目的是使用photoshop中的一些最基本的工具,绘制水晶效果图标。
所使用的主要工具有:“椭圆、矩形选框工具”、“椭圆、矩形工具”、渐变工具。
图层面板中的主要功能:样式、编组、图层混合模式,蒙板。
因为主要针对的对象是photoshop的初学者,所以步骤相对较详细(详细的嘟嘟自己都感觉有点罗嗦)。
水晶的特点是透明,晶莹,光照下来有明显的反光,也有比较明显的折射,所以下面标注了各步骤的主要目的。
练习的是矩形和圆形水晶效果的设置。
——建立文件——1.新建一个文件,图象大小为128X128象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
图1图2 ——建立下层矩形形体——2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。
图3图43.再新建图层2,按键盘上的alt键点击图层面板上两个图层的中缝,如图04,使其编组。
图54.将前景色设置为35%的灰,如图05,背景色为白色。
图65.选择“渐变”工具,然后在工具状态栏上选择“线性渐变”,如图07,然后在图层2上使用渐变工具,方向是自上而下,如图08,得到效果图09。
用Photoshop怎样做水晶按钮-14页文档资料

第一步首先建立新建文件300px*80px 分辨率为72(大小可以自己定根据自己需求)。
第二步利用圆角矩形工具画出圆角矩形(用此工具不用建立新的图层,当你画的时候会自动出现一个新图层),然后此工具的属性里有个半径,该值调为5PX,也可以根据自己的需要调节大小,颜色随意。
第三步1.双击你刚刚填充黑色圆形的新建图层呼叫出图层样式对话框。
分别将外发光、内发光、渐变叠加、描边进行勾选操作。
2.先加个渐变,好增加立体感,混合模式为正常模式,颜色选择自己需要的颜色。
3.再加了个描边。
一个像素就够了,颜色选择黑色,透明一点,透明度为45%。
为什么不直接用灰色呢?那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。
灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。
4.现在还差点什么呢?还欠个阴影。
那么,我们给它加个阴影吧,,这次的做法是用外发光代替阴影是一样地,混合模式照样是正常,透明度调为40%,颜色选择黑色。
这样看上去是不是更有立体感那!5.现在的按钮好像光的质感还不够,再加一个内发光!让它在边缘发光,这样质感就很强。
第四步1.用钢笔工具画出按钮的玻璃质感的高光,记住画之前必须建立新图层哦2.钢笔画完图形后用快捷键Ctrl+Enter将钢笔画出的路径转换为选区,在将选区内添加白色(编辑-填充)。
填充后将选区去掉(快捷键Ctrl+D)。
3.将该图层属性的透明度值改为40%,这样高光就能融入按钮中,看起来很自然,然后再双击该图层,出现了图层样式,选择渐变叠加,混合模式为正常、透明度为20%、颜色是从黑到白、样式为线性、角度为90度。
第五步最后用文本工具将你想要的内容打上去,然后给字加上图层样式,选择阴影,调为你想要的效果,让文字也突出些。
最后作品效果图1.PS下建立一个400*400的图像,背景设置为白色。
2.新建层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。
3.对“圆”这层加载图形样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最终效果图
1.新建一个500*250象素的窗口,填充绿色(R:52,G:175,B:125),再新建一层命名为"按钮--底部",选择“圆角矩形工具”如<图1>,半径数值为“10”如<图2>,绘制如<图3>所示的圆角矩形。
<图1>
<图2>
<图3>
2.把圆角矩形局部放大用钢笔工具勾出如<图4>所示的图形,按“Ctrl+Entr" 调出选区,再按"Delete"键删除选区部分。
取消选区如<图5>
<图4>
<图5>
3.按Ctrl+J 将"按钮--底部"复制一层,选择:编辑> 变形 > 垂直翻转,再选择:编辑> 变形 > 水平翻转,分别如<图6>,<图7>
按 Ctrl 用箭头工具把翻转后的图形水平拖到适当的位置如<图8>。
<图6>
<图7>
<图8>
4.将两个图层链接如<图9>,再按Ctrl + E 将两图层合并。
<图9>
5.如下图所示锁定透明象素
<图10>
6.选择渐变工具,颜色设置如下<图11>,由上至下绘制渐变效果如<图12>
<图11>
<图12>
7.新建一层命名为“按钮--高光”,调出“按钮--底部”的选区如<图13>,选择菜单:选择 > 修改 > 收缩,数值为1,再填充淡绿色(R:244,G:253,B:235),按Ctrl + D取消选区。
<图13>
<图14>
<图15>
8.如<图16>在“按钮--高光”这层添加蒙版,再用黑白渐变工具如<图17>由上往下绘制渐变,效果如<图18>
<图16>
<图17>
<图18>
9.把“按钮--底部”复制一层命名为“按钮--倒影”,选择菜单:编辑 > 变换 > 垂直翻转,用箭头工具拖到适当的位置如<图20>
<图19>
<图20>
10.在“按钮--倒影”添加蒙版,用黑白渐变由上至下绘制渐变,效果如<图22>
<图21>
<图22>
11.再最上面一层打上文字"PS联盟制作"文字颜色:(R:247,G:255,B:242),再双击图层调出图层样式选择投影设置如<图24>
<图23>
<图24>
12.把文字绘制到另一个按钮上面,适当的再调整按钮的颜色完成最终效果 PSD文件下载
<
图25>
应用
--可以根据需要调节不同颜色
(本资料素材和资料部分来自网络,仅供参考。
请预览后才下载,期待您的好评与关注!)。
