项目4 模块1 分支页的设计与制作任务3
网页设计与制作项目四 布局表格

3.在“分类”列表框中选择“标题\编码”选项,在其右侧的“标题” 文本框中输入“幽幽博客”。
单击“属性”面板中“背景图像”选择右侧的“浏览文件”按钮,弹出 “选择图像选文件”对话框,找到要插入的图片,单击“确定”按钮 4.选择“跟踪图像”分类,在其右侧的“跟踪图像”文本框中输入 “yyou.png”,在“透明度”栏中调整透明度为“41%”,单击“确定按 钮”,如图所示。
5.选择【查看】\【表格模式】\【布局模式】命令或按“A1t+F6”组合键 切换到表格布局模式。
6.在“插入”栏的“布局”选项卡中单击“绘制布局单元格” 按钮。 7.将鼠标光标移动到如图所示的图像的左上角,按住鼠标左键 不放并向右下角拖动。
8.拖动到图像右下角时释放鼠标右键,完成布局单元格的绘制, 鼠标光标自动定位在该布局单元格中。
返回
(二)项目分析
项目活动目标:学会设置跟踪图像的方法和布局表格的 方法。
重点:在网页中设置跟踪图像的方法。 难点:布局表格的方法。
返回
(三)任务实施
为幽幽博客设置跟踪图像
【操作步骤】 1.新建网页文档并保存为“yyou.html”,按“Ctrl+j”组合键打开“页面属 性”对话框。,如下图
2.选择“外观”分类,在其右侧的“大小”下拉列表框中选择 “像素”选项,在“背景图像”文本框中输入“12”,在其后的下 拉列表框中选择“像素”选项,在“背景图像”文本框中输入 “3.jpg”, ,如图 所示
3) 再在图像透明度中设定跟踪图像的透明度。如图所示:
知识大串联:
4)在当前网页中定位各个网页元素的位置。
使用了跟踪图像的网页在用Dreamweaver编辑时不 会再显示背景图案,但当使用浏览器浏览时正好相反,跟 踪图像不见了,所见的就是经过编辑的网页(当然能够显 示背景图案)。
网页设计与制作项目3任务2

利用Photoshop软件的切片工具对子页版式进行
合理的切片,生成制作网页所需的小图像。
最终效果
操作提示
从子页布局的角度出发,对整个子页设计稿图像进行
分析,得出所需的切片区域,见表3-2。
图像块名称 栏目标题背景 栏目标题文字 导航列表背景
栏目底部 导航link背景 导航hover背景 导航文字 栏目标题背景 栏目标题文字 导航列表背景 栏目底部
方法与任务1相同,最终存储的切片格式同 样为“PNG-8”。
谢谢大家!
不规则形状,切片大小为585px40px,切片名称为“right_ nav_bg. Png”
线色块、方形,Dreamweaver中实现 带三角形图像,切片大小为120px30px,切片名称为“right_list_title.png” Dreamweaver中直接输入
操作提示
根据表3-2对子页版式图像进行切割,
位置导航图像
位置导航文字背景 动态是 是 是 否 是 否 否 是
是
是 否 是 否
切片规格与说明
带红色空心圆圈的圆角背景,切片大小为230px40px,切片名称为“list_title.png” Dreamweaver中直接输入 带边线图像,切片大小为230px10px,切片名称为 “list_nav_ bg.png” 圆角图像,切片大小为230px20px,切片名称为“list_ bottom.png” 带灰色三角形及虚线图像,切片大小为208px27px,切片名称为“list_nav_link.png” 带绿色三角形及投影效果图像,切片大小为208px27px,切片名称为“list_nav_hover.png” Dreamweaver中直接输入 带红色空心圆圈的圆角背景,切片大小为230px32px,切片名称为“list_title2.png” Dreamweaver中直接输入 纯色块、方形,Dreamweaver中实现 圆角图形,,切片大小为230px10px,切片名称为“list_ bottom2.png” 不规则形状,切片大小为165px40px,切片名称为“right_ nav_left. Png”
网页设计与制作项目教程 (3)[15页]
![网页设计与制作项目教程 (3)[15页]](https://img.taocdn.com/s3/m/ebab6b6bc77da26924c5b045.png)
项 目
项目三 网站规划与设计
三
网
【项目目标】
站
能力目标:
规 划 与
学完本项目后,应能够:
(1)掌握网站规划与设计要点 (2)明确网站规划与设计的一般流程 (3)设计合适的网页版式。
设
计
知识目标:
(1)了解网站规划与设计的一般流程。
(2) 懂得网页的版式设计的基本原则。
网页设计与制作项目教程
划 以深灰色标出。整体布局简洁大方,图文匹配。
与
设
计
项 目 2、网站前台布局 三 (4)店头效果图 网 店头效果图如图3-3-5所示。 站 规 划 与 设 计
网页设计与制作项目教程
项 目
任务4 网站首页版式设计
三
【任务目标】
网
网站首页,即主页、起始页,也就是打开
站
网站后看到的第一个页面。网站的首页就好像人的
项 目
任务1 网站需求分析
三
【任务目标】
网 站 规
“MobileShop”企业的电子商务需求,既可能来自企业本 身发展的需要,也可能是迫于竞争对手的压力,或者二者 兼而有之,请从企业网站实施的背景、原因、资源和目的 四个方面来分析企业是否有开展电子商务的需求,存在哪
划
些需求,需求的迫切性以及这些需求将给企业带来什么样
索、分类等功能模块。前台系统的功能模块如图所 示图3-3-1所示。
项
目
三 网 (2)网站后台系统 站 后台系统:商品管理、分类管理、订单管理、用户管 规 理等功能模块。后台系统的功能模块如图所示图3-3-2 划 所示。
与
设
计
项 目 2、网站前台布局 三 (1)Logo 网 “MobileShop”电子网站的Logo, 如3-3-3所示。 站 图3-3-3 “MobileShop”电子网站名称及Logo 规 划 与 设 计
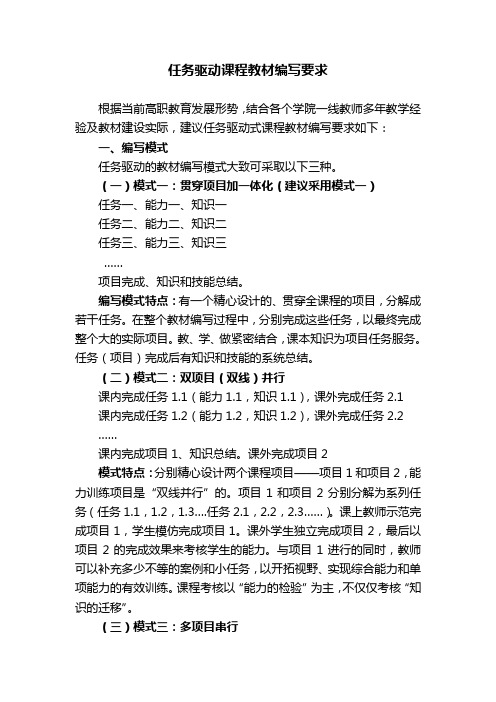
任务驱动课程教材编写要求

任务驱动课程教材编写要求根据当前高职教育发展形势,结合各个学院一线教师多年教学经验及教材建设实际,建议任务驱动式课程教材编写要求如下:一、编写模式任务驱动的教材编写模式大致可采取以下三种。
(一)模式一:贯穿项目加一体化(建议采用模式一)任务一、能力一、知识一任务二、能力二、知识二任务三、能力三、知识三……项目完成、知识和技能总结。
编写模式特点:有一个精心设计的、贯穿全课程的项目,分解成若干任务。
在整个教材编写过程中,分别完成这些任务,以最终完成整个大的实际项目。
教、学、做紧密结合,课本知识为项目任务服务。
任务(项目)完成后有知识和技能的系统总结。
(二)模式二:双项目(双线)并行课内完成任务1.1(能力1.1,知识1.1),课外完成任务2.1课内完成任务1.2(能力1.2,知识1.2),课外完成任务2.2……课内完成项目1、知识总结。
课外完成项目2模式特点:分别精心设计两个课程项目——项目1和项目2,能力训练项目是“双线并行”的。
项目1和项目2分别分解为系列任务(任务1.1,1.2,1.3….任务2.1,2.2,2.3……)。
课上教师示范完成项目1,学生模仿完成项目1。
课外学生独立完成项目2,最后以项目2的完成效果来考核学生的能力。
与项目1进行的同时,教师可以补充多少不等的案例和小任务,以开拓视野、实现综合能力和单项能力的有效训练。
课程考核以“能力的检验”为主,不仅仅考核“知识的迁移”。
(三)模式三:多项目串行课内教师示范、学生模仿,完成项目1课内教师示范、学生模仿,完成项目2课内教师示范、学生模仿,完成项目3课内教师提示、学生讨论,完成项目4课内教师提示、学生基本独立完成项目5课内教师仅提出要求、演示结果,学生基本独立完成项目6以项目6的效果为主要依据进行能力考核,兼顾知识考核模式特点:设计由浅入深的多个项目(例如6个),能力实训项目多重循环模式。
各项目的内容可以彼此有关,也可以无关,但项目1到6的难度是从简到繁的,项目涉及的“能力点”和“知识点”逐步增加,学生独立完成的分量逐渐增加。
重大社2024《web前端技术应用》教学课件项目四 任务一 制作轮播图交互板块

7.DOM删除节点
如需删除元素和内容,一般可使用以下两个jQuery方法: ①remove():删除被选元素(及其子元素) ②empty():从被选元素中删除子元素
7.DOM删除节点
7.DOM删除节点
8.初识jQuery及下载安装 (1)初识jQuery
JavaScript 函数是被设计为执行特定任务的代码块,函 数会在某代码调用它时被执行。
function name( 参数 1, 参数 2, 参数 3) { 要执行的代码 }
6.setInterval()函数 (2)setInterval()
setInterval() 方法以指定的时间间隔(以“ms”为单位) 调用函数,周期性调用函数,直到调用 clearInterval() 或关 闭窗口。
项目四
任务一 制作轮播图交互板块
目录
说出JavaScript基础语法 说出jQuery过滤的常用方法 说出jQuery动画的常用方法 熟练应用JavaScript控制语句及函数 熟练应用DOM节点操作 通过制作动态效果提升合作学习能力和自学能力
预期呈现效果
1.初始JavaScript并引入文件
5.条件控制语句
if…else… 条件判断语句 switch-case 条件选择语句
5.条件控制语句
(1)if-else格式
if(条件表达式1){ //当条件表达式1为真时执行的代码 }else if(条件表达式2){ } … else{ //当前面的表达式均不匹配时执行的代码 }
5.条件控制语句
每一个变量都 应具有一种数据类 型(在定义时指定) 内存中占据一定的 储存空间
变量的值
《网页设计与制作》课程教案

《网页设计与制作》课程教案一、教学目标1. 了解网页设计与制作的基本概念和流程。
2. 掌握HTML、CSS和JavaScript的基本语法和应用。
3. 学会使用网页设计软件进行网页布局和美观设计。
4. 能够独立设计并制作一个简单的网页。
二、教学内容1. 网页设计与制作的基本概念和流程。
2. HTML的基本语法和使用方法。
3. CSS的基本语法和使用方法。
4. JavaScript的基本语法和使用方法。
5. 网页设计软件的使用方法和技巧。
三、教学方法1. 讲授法:讲解网页设计与制作的基本概念和流程,HTML、CSS和JavaScript 的基本语法和使用方法。
2. 示范法:通过实际操作演示如何使用网页设计软件进行网页布局和美观设计。
3. 练习法:学生跟随教师的步骤进行实际操作练习,巩固所学知识。
4. 互助法:学生之间相互讨论和帮助,解决学习中遇到的问题。
四、教学准备1. 教室环境:安装有网页设计软件的计算机。
2. 教学材料:教案、PPT、网页设计软件教程。
3. 网络环境:学生可以访问互联网,查找相关资料。
五、教学过程1. 导入:通过展示一些精美的网页,引起学生对网页设计与制作的兴趣。
2. 讲解:讲解网页设计与制作的基本概念和流程,HTML、CSS和JavaScript 的基本语法和使用方法。
3. 示范:教师使用网页设计软件进行网页布局和美观设计的实际操作演示。
4. 练习:学生跟随教师的步骤进行实际操作练习,巩固所学知识。
5. 讨论:学生之间相互讨论和帮助,解决学习中遇到的问题。
7. 作业:布置相关的练习题目,让学生课后巩固所学知识。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 练习完成情况:检查学生完成练习的情况,包括正确性和完整性。
3. 作业质量:评估学生作业的质量,包括对知识的掌握程度和创意性。
4. 同伴评价:学生之间相互评价对方的作品,提供反馈和建议。
重大社2024《web前端技术应用》教学课件项目四 任务三 制作志愿者招募交互板块

规定传递到函数 的额外数据
2.正则表达式 (1)概念
正则表达式是由一个字符序列形成的搜索模式,可以 是一个简单的字符或一个更复杂的模式。正则表达式可用 于所有文本搜索和文本替换的操作。
2.正则表达式 (2)语法格式
/ 正则表达式主体 / 修饰符 ( 可选且不区分大小写 )
2.正则表达式 (3)修饰符
用于在字符串中用 一些字符替换另一些 字符,或替换一个与 正则表达式匹配的子 串。
实操
1.制作志愿者交互板块
z0-9_]” \W 匹配任何非单词字符。等价于“[^A-Za-z0-9_]”
2.正则表达式
(5)元字符
\d 匹配一个数字字符。等价于 [0-9] \D 匹配一个非数字字符。等价于 [^0-9] \b 匹配一个单词边界,也就是指单词和空格间的位置。
例如,“er\b”可以匹配“never”中的“er”,但 不能匹配“verb”中的“er” \B 匹配非单词边界。“er\B”能匹配“verb”中的 “er”,但不能匹配“never”中的“er”
功能:为元素绑定一个事件或者多个事件
1.on事件
功能:为元素绑定一个事件或者多个事件 $(selector).on(event,childSelector,data,function)
1.on事件
功能:为元素绑定一个事件或者多个事件
$(selector).on(event,childSelector,data,function)
必需
可选
1.on事件
功能:为元素绑定一个事件或者多个事件
$(selector).on(event,childSelector,data,function)
规定要从被选元素 添加的一个或多个
网页设计课程设计任务书

网页设计课程设计任务书一、课程目标知识目标:1. 了解网页设计的基本概念,掌握HTML、CSS等网页制作语言的基础知识;2. 学习网页布局、色彩搭配、字体选用等设计原则,提高网页审美能力;3. 掌握网页设计的流程和常用工具,了解网站发布与维护的基本方法。
技能目标:1. 能够运用HTML、CSS编写简单的网页代码,实现静态网页的设计与制作;2. 能够运用设计原则,进行网页布局、色彩搭配和字体选用,提高网页视觉效果;3. 能够使用网页设计工具,如Dreamweaver、Photoshop等,进行网页设计与制作;4. 能够独立完成一个简单网站的设计、制作与发布。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和实践能力;2. 培养学生团队协作精神,提高沟通与表达能力;3. 增强学生对网络信息的认识,提高网络安全意识。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:初中生,具有一定的计算机操作基础,好奇心强,喜欢探索新事物。
教学要求:结合学生特点,以实践操作为主,理论讲解为辅,注重培养学生的实际操作能力和创新精神。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页设计基础知识:- 网页设计基本概念与分类- 网页设计的发展历程与趋势- 网页制作相关技术简介(HTML、CSS、JavaScript等)2. 网页设计与制作:- 网页布局设计原则(如:页面结构、导航栏设计等)- 色彩搭配与字体选用- 网页图片处理与优化- HTML、CSS基本语法与运用- 网页动画与交互效果实现3. 网页设计工具与技巧:- 常用网页设计工具介绍(如:Dreamweaver、Photoshop等)- 网页设计技巧与实践(如:切图、布局、响应式设计等)4. 网站发布与维护:- 网站域名与空间选择- 网站发布与上传方法- 网站维护与更新策略教学大纲安排与进度:第一周:网页设计基础知识学习第二周:网页设计与制作(一)第三周:网页设计与制作(二)第四周:网页设计工具与技巧第五周:网站发布与维护第六周:综合实践与作品展示教学内容与教材关联性:本教学内容紧密结合教材,按照教材章节顺序进行教学,确保学生能够系统地掌握网页设计相关知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目4 分支页的设计与制作模块4-2:分支页布局及制作学习目标:✓会使用框架和表格进行布局✓会利用框架制作页面✓会使用创建好的框架制作班级新闻管理页面。
✓4-2-1工作任务✓使用框架和表格进行布局设计。
✓使用创建好的框架制作班级新闻管理页面。
任务1 使用框架和表格进行布局设计。
【任务分析】框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。
使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。
利用框架最大的特点就是使网站的风格一致。
通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。
框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
【操作步骤】1.创建框架。
(1)执行“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中,选择“常规”选项目卡“类别”中的“框架集”选项,在右边的“框架集”列表中选择“上方固定,左侧嵌套”选项,如图3- 1所示。
图3- 1 框架集“新建文档”对话框(2)单击【创建】按钮,在弹出的“框架标签辅助功能属性”对话框中,不需做任何更改,单击【确定】按钮,即可创建一个空白的框架集网页。
2.保存框架集和各框架。
每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
(1)执行“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框。
因为阴影出现在整个框架集内侧,所以询问的是框架集的名称,将整个框架集以manage.asp为文件名保存于C:\ClassWeb\admin文件夹下。
(2)单击【保存】按钮即可保存框架集,接下来出现第2个“另存为”对话框,因为右侧框架内侧出现阴影,询问的是右侧框架的文件名,将右侧框架以main.asp为文件名保存于C:\ClassWeb\admin文件夹下。
(3)接下来出现第3个“另存为”对话框,因为左侧框架内侧出现阴影,询问的是左侧框架的文件名,将左侧框架以left.asp为文件名保存于C:\ClassWeb\admin文件夹下。
(4)接下来出现第4个“另存为”对话框,因为头部框架内侧出现阴影,询问的是头部框架的文件名,将头部框架以top.asp为文件名保存于C:\ClassWeb\admin文件夹下。
3.设置框架文件。
(1)设置头部框架①在“设计”视图方式下,将光标置于头部框架中,执行“修改”→“页面属性”命令,弹出“页面属性”对话框,在“分类”/“外观”选项中,“左边距”设置为0,“上边距”设置为0,如图3- 2所示。
图3- 2 “页面属性”对话框②选中头部框架下侧的边框线,在其“属性”面板中设置“行”值为192像素,如图3- 3所示。
图3- 3 头部框架行值属性设置(2)设置左侧框架①在“设计”视图方式下,将光标置于左侧框架中,执行“修改”→“页面属性”命令,弹出“页面属性”对话框,在“分类”/“外观”选项中,“左边距”设置为0,“上边距”设置为0,如图3- 2所示。
②选中左侧框架的边框线,在其“属性”面板中设置“列”值为175像素,如图3- 4所示。
图3- 4 左侧框架列值属性设置(3)设置右侧框架在“设计”视图方式下,将光标置于左侧框架中,执行“修改”→“页面属性”命令,弹出“页面属性”对话框,在“分类”/“外观”选项中,“左边距”设置为0,“上边距”设置为0,如图3- 2所示。
(4)再次保存框架执行“文件”→“保存全部”命令,将上述所做的修改以原文件名保存。
使用框架和表格完成了页面的布局。
任务2 使用创建好的框架制作班级新闻管理页面。
【任务分析】利用创建好的框架进行页面制作,一组框架通常包括一个含有导航条的框架和另一个显示主要内容页面的框架。
【操作步骤】1.双击C:\ClassWeb\admin\manage.asp文件,进入其“设计视图方式”。
2.创建头部框架文件top.asp头部框架文件top.asp主要由banner和导航栏目组成。
这些内容我们已在前面的任务中已经创建了库文件top.lbi,所以这里我们插入C:\ ClassWeb\news\top.lbi库文件。
3.创建左侧框架文件left.asp(1)在“设计”视图方式下,插入一个6行1列的表格,设置表格的宽度为175像素,“边框”、“间距”和“填充”属性值均为0。
(2)将光标定位于表格的第1行中,插入C:\ClassWeb\news\images\ny1.jpg。
将光标定位于表格的第2行中,插入C:\ClassWeb\news\images\hx1.jpg图像。
(3)将光标定位于表格的第3行中,单击属性面板中“背景”文本框右边的“单元格背景URL”图标,在弹出的“选择图像源文件”对话框中选择C:\ClassWeb\news\images\hx2.jpg插入,在属性面板中将单元格“高”设为55,然后输入文字“班级新闻”设置文字字体和大小,设置文字居中(依据自己的布局风格而定,这里我们设定字体大小为20像素)。
(4)用同(5)的方法,在表格2的第4、5行中插入背景图像C:\ClassWeb\news\images\hx2.jpg,然后输入相应的文字内容为“课件下载”“IT知识”并对字体和大小设置为与“班级新闻”同样的格式。
(5)为输入的“班级新闻”设置超链接,使之链接到C:\ClassWeb\admin文件夹下的main.asp,“目标”框中选取“mainFrame”。
同样方法为“课件下载”设置超链接,使之链接到C:\ClassWeb\course\coursemanage.asp文件,“目标”框中选取“mainFrame”。
为“IT知识”设置超链接,使之链接到C:\ClassWeb\it\itmanage.asp文件,“目标”框中选取“mainFrame”。
4.创建右侧框架文件main.asp(1)光标定位于右侧框架内,插入一个1行1列的表格,记为表格1,设置表格1的宽度为825像素,高度为540像素,边框、间距和填充的属性值设置为0,在表格内插入背景图像C:/ClassWeb/news/images/xwnrbj.jpg,设置表格的对齐方式为居中对齐。
(2)在背景图像上插入层,调整层的大小和位置。
(3)在层上插入一个3行3列的表格,记为表格2,设置表格的宽度为100%,使之正好与层的宽度一致,边框为1,边框颜色设置为#E0E1E9。
(4)将表格2的第1行的3列合并成1列,在合并后的单元格内插入一个1行2列的表格,设置表格的宽度和高度均为100%,记为表格3,边框、间距和填充的属性值均设置为0,设置表格的背景色为:#EAF7FD。
(5)设置表格3的单元格1的宽度为80%,单元格2的宽度为20%。
在单元格1内输入文字:[新闻管理],在单元格2内输入文字:<增加新闻>。
设置“[新闻管理]”字体大小16像素加粗。
设置<增加新闻>对齐属性为居中对齐。
调整表格2第2行各列的宽度,第1列的宽度为76%,第2和第3列的宽度分别为12%。
将光标定位于表格2第2行第2列和第3列单元格内,分别输入文字“修改”和“删除”。
(6)将光标定位于表格2第2行第1列单元格内,进入其“代码”视图方式,编写代码,完成新闻标题和新闻填加时间的显示。
其中时间以xxxx年xx月xx 日的形式出现。
代码如下所示:<%= rs("title") %>(<%= year(rs("addtime")) %>年<%= month(rs("addtime")) %>月<%= day(rs("addtime")) %>日)(7)参照前面已讲方法,连接数据库,编写代码将数据库news数据表中所有的标题信息在表格2中显示出来。
(8)将光标定位于表格2第3行内,将第3行的所有单元格合并为一个单元格,并在单元格内输入文字“共有条记录,页码:/ ”,在属性面板中设置文字对齐方式为居中对齐。
(9)参照任务1中的分页显示方法将步骤8中的所有标题信息以每页显示8条记录的形式进行分页显示。
(10)设置表格的背景色为蓝白交替效果:在“代码”视图方式下,将光标定位于代码i=i+1语句的下方,完成如下代码的编写:if color="#FFFFFF" thencolor="#E7F6FB"elsecolor="#FFFFFF"end if在“设计”视图方式下选中表格2的第2行,进入其“代码”视图方式,在第2行对应的<tr>标签内输入代码完成背景色的交替。
代码如下:<tr bgcolor="<%= color %>">(11)链接外部样式format.css完成页面美化效果。
