第四章 制作Flash补间动画经典详细教程
微课件--制作flash动作补间动画

3、动作补间动画的制作步骤: 编辑起始关键帧—编辑结束关键帧—创建补间动画
信息技术微课系列
创建动作补间动画失败的补救方法:
1. 创建补间动画失败,即动画的实箭头线段变为虚线段 2. 检查两个关键帧有没有问题 3. 确保有两个关键帧 4. 关键帧的对象都是元件
信息技术微课系列
运动补间动画—大小变化
• 制作闪烁的星星 • 星星元件在夜空中大小变化,形成闪烁效果
信息技术微课系列
运动补间动画—颜色变化
• 制作荡漾的水波 • 改变水波元件的Alpha值,让水波从有到无 • Alpha值100%不透明 • Alpha值0%完全透明
信息技术微课系列
练习小结
1、动作补间动画是针对元件、组合体或文本的。 动画两端由实线箭头相连,动画背景为补间动画
信息技术微课系列
学习提示
1. 什么样的对象可以实现动作补间动画? 2. 动作补间动画可以实现什么样的动画效果? 3. 动作补间动画的操作步骤是怎样的? 4. 如果创作失败了,如何解决补救?
信息技术微课系列
运动补间动画—位置变化
• 制作飘动的白云 • 白云元件从舞台的左边运动到舞台的右边
Flash补间形状动画微课(课件)

文字渐变
03
需要将文字打散,执行“修改”
“分离”(Ctrl+B)
一、导入 二、概念 三、动画制作
四、小结
五、练习
Flash补间形状动画
制作文字对象的渐变动画和图形 对象的渐变动画
谢谢观看
一、导入 二、概念
三、动画制作
四、小结 五、练习
Flash补间形状动画 制作开始关键帧对象 制作结束关键帧对象 创建补间形状
一、导入 二、概念 三、动画制作
四、小结
五、练习
Flash补间形状动画
01 动画必须有开始和结束关键帧
不同的渐变对象
02 渐变对象可以是图形之间、图形与文字之间、文字
与文字之间的制作。
清华版八年级上册信息技术
Flaቤተ መጻሕፍቲ ባይዱh补间形状动画
一、导入
二、概念 三、动画制作 四、小结 五、练习
Flash补间形状动画
欣赏孙悟空变形动画,观察发生了哪些变形?
一、导入
二、概念
三、动画制作 四、小结 五、练习
Flash补间形状动画
什么是补间形状动画?
由一种对象逐渐变成另一种对象,实现两 个对象间(颜色、位置、大小、形状)的平滑 过渡。这种方法可以制作霓虹灯、绽放礼花、 太阳变月亮、不倒翁等效果。
八年级信息技术课下册第四章 Flash元件及补间动画制作

第四章 Flash元件及补间动画的制作第一节元件的使用【周次】第9周【授课年级】初三年级【课时】1课时【课型】新授课【教学目标】知识与技能目标:了解元件的类型、元件创建方法及元件在Flash动画中的作用。
过程与方法目标:培养学生的探究能力、实践操作能力。
情感态度与价值观目标:激发学生主动学习、探究学习的的兴趣与的热情。
【教学重点】了解元件在动画中的作用、Flash元件的类型、元件的创建和编辑。
【教学难点】掌握掌握元件的创建和编辑方法。
【教学策略】探究学习协作学习实践创新拓展评价【教学过程】一、课题导入:大家好,通过前面的学习,我们对Flash动画有了一定的了解,今天我们来进一步学习元件在动画中的使用。
元件也称作符号,是可以重复利用的动画资源。
使用元件不仅可以减小动画文件的大小,还可以使动画管理以及编辑修改更加容易。
二、新课讲授老师讲解并演示操作,学生观看。
(一)Flash元件的三种类型Flash的元件有三种类型:图形、影片剪辑和按钮1、图形:图形元件通常是在Flash中需要重复使用的静态图形,本身不具有动画效果、不产生声音。
2、影片剪辑:它本身就是一个动画片段,它可以具有动画和声音效果。
影片剪辑元件一般用于表现一直运动的物体。
3、按钮:它实际上是一个只有4帧的影片剪辑,它可以检测鼠标的动作,并作出响应。
任务:检测tube blue 按钮的动态效果。
(二)创建元件1、用现有的图形生成新元件任务:将剪贴画中的树木(NAO1441.WMF)制作为图形元件。
(操作步骤见P46)2、在编辑窗口绘制新元件任务:制作一个小球图形元件。
(操作步骤见P47)(三)编辑Flash元件1、修改元件内容1)对已经拖放到舞台上的元件实例,可以先选中该实例,然后单击右键,在弹出的菜单中选择“编辑”,在当前位置编辑或在新窗口中编辑命令。
2)也可在“库”面板中,用鼠标左键双击浏览窗口中的元件。
2、变更元件的类型:选中——要变更类型的“元件”——选择“属性”——在“元件属性”框中选择要变更的类型。
FLASH动画设计与制作 初二课件 运动补间动画

有没有一种魔法,很简单的就让我们的哈利飞 起来?
你需要的是: 1、两个关键帧 2、一个箭头来自起始状态终止状态
度娘的回答是
运动补运间动动画:补间动画?!
做flash动画时,在两个关键帧中间需要创建“补间动画”,
才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计 算机自动运算而得到的
画面内容
说明(对话)
1
晴朗的一天
小猫从右往左跑
小猫高兴的在草地上奔跑着
2
这时候,刺猬蜷缩着身体,咕 刺猬从右向左翻滚着
噜咕噜的在马路上向前滚着……
3
……
……
……
活动二 : 更改元件属性 制作隐身的哈利波特、变大的哈利波特等效果
要点:
隐身:改变元件 Alpha值属性 变大:改变元件大小(宽、高)
翻跟头
如何办到的?
元件属性?
场景转换
场景与电影中的镜头是对应的,镜头的切换(电影)和场景的转换 (FLASH)都是改变影片内容的一种方式。
场景转换
新建场景
场景号
空白关键帧
没有图像的关 键帧。便于插 入与上一个关 键帧不相同的 内容。
隐身魔法
Alpha : 100%
Alpha : 0%
Alpha值在元件属性中,控制的是元件的不透明度,数值越高,就表示越不 透明。
当我们在关键帧中点击元件,属性栏就会显示元件的属性,在颜色属 性下拉菜单中“Alpha”是改变物体不透明度的属性。
《FLASH动画设计与制作》第四讲
FLASH 之运动补间动画
飞行的哈利波特
关键帧
角色或者物体运动或 变化中的关键动作所 处的控制点。
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
Flash教程:如何用Flash制作补间动画

Flash教程:如何用Flash制作补间动画一、补间动画及分类在Flash中,许多简易的动画都是通过补间生成的。
“间”可以理解为两帧之间,就是在两个关键帧之间经过计算自动生成中间各帧,使画面从前一关键帧平滑过渡到下一关键帧。
补间动画可分为动作补间动画和形状补间动画:动作补间:物体由一个状态到另一个状态。
如位置变化、色彩变化、透明度变化、倾斜角度变化,其实现的要求应用对象是一个整体,如元件等。
形状补间:物体由一个物体变化到另一个物体。
利用形状补间可以实现对象的形态变化的动画效果,如圆渐变到正方形,红色渐变成蓝色,其实现的要求应用对象是打散状态。
二、创建动作补间动画:要做动作补间动画前,需将对象转换为元件或进行组合才能使用。
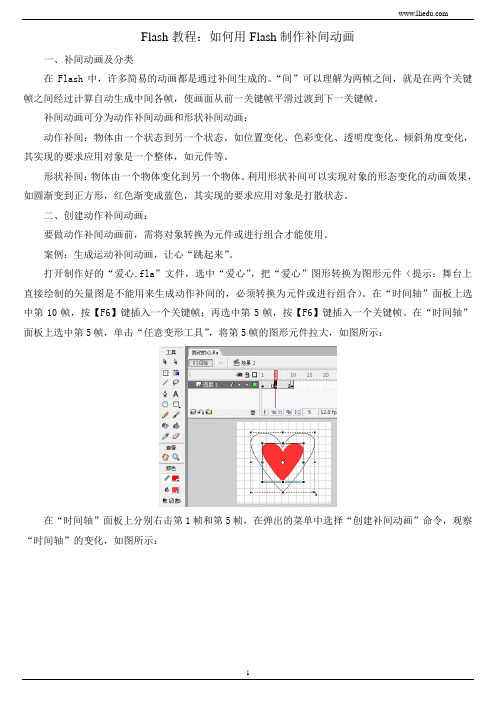
案例:生成运动补间动画,让心“跳起来”。
打开制作好的“爱心.fla”文件,选中“爱心”,把“爱心”图形转换为图形元件(提示:舞台上直接绘制的矢量图是不能用来生成动作补间的,必须转换为元件或进行组合)。
在“时间轴”面板上选中第10帧,按【F6】键插入一个关键帧;再选中第5帧,按【F6】键插入一个关键帧。
在“时间轴”面板上选中第5帧,单击“任意变形工具”,将第5帧的图形元件拉大,如图所示:在“时间轴”面板上分别右击第1帧和第5帧,在弹出的菜单中选择“创建补间动画”命令,观察“时间轴”的变化,如图所示:按Ctrl+Enter预览动画:三、创建复杂的动作补间动画要获得好的动画效果,需要在细节上做更多的属性设置。
(一)制作一个小球自由下落过程的动画。
要点:在舞台的较上位置画一个圆,用“混色器”和“颜料桶工具”给圆填充,作一个局部高亮的球体。
如图所示:把球体转换为元件,命名为“球”,类型设置为“图形”;在第15帧插入关键帧,用“箭头工具”选中这一帧的球体,按下【Shift】键,垂直拖动球体到舞台的下方。
创建它们之间的补间动画,测试动画:(二)让小球由慢到快下落、反弹、再下落,反复直至静止为了让球的动画更逼真,我们来做些细节上的改变:先给舞台画个地面,这样效果会更好,我们在小球落地的位置画一条直线作地板;用鼠标单击时间轴第1帧,在第1帧的“属性”面板中将简易(缓动)值设为“-100”(提示:简易值为正,物体减速运动;简易值为负,物体加速运动,可以把简易值理解为阻力),如图所示:我们还需要让小球在下落的过程中有些旋转的变化,那么就在第1帧的“属性”面板中设置旋转为“顺时针”,次数为1次。
Flash动画制作之—制作动作补间动画[高级课件]
![Flash动画制作之—制作动作补间动画[高级课件]](https://img.taocdn.com/s3/m/f1b30159c1c708a1294a4466.png)
(4)选择“云层1”图层,将【库】面板中的“云层”元件拖入舞 台,放置到如图6-23所示的位置。
图6-22 放置“太阳”元件
图6-23 放置第1个云层
严选内容
1严选内容?61动作补间动画原理?62时间轴特效?53课后作业本章大纲2严选内容61动作补间动画原理611知识点讲解动作补间是flash动画应用最多的表现手法只要有动画产生的实例中就会使用动作补间其重要性不言而喻这里首先来认识其原理理
第6讲 制作动作补间动画
学习目标
掌握动作补间动画的原理和创建方法 。 掌握使用动作补间动画表现蝙蝠飞翔的效果 。 掌握时间轴特效的原理和使用方法 。 掌握使用时间轴特效制作动态影集的方法 。
(2)选择【矩形】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“线性”,从左至右第1个色块 颜色为“白色”,第2个色块颜色为“#0099FF”,如图6-16所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
19
(4)分别在“天空”图层的第1帧和第70帧单击鼠标右键,在弹出 的快捷菜单中选择【创建补间动画】命令,此时【时间轴】状态 如图6-33所示 。
图6-33 【时间轴】状态
7、制作“太阳”动画。 (1)在“太阳”图层的第35帧和第120帧插入关键帧,删除第1帧中
的太阳元件。
(2)选择第35帧中的“太阳”元件,在【属性】面板中设置其【颜 色】参数如图6-34所示 。
图6-28 放置第3个高山
flash补间动画

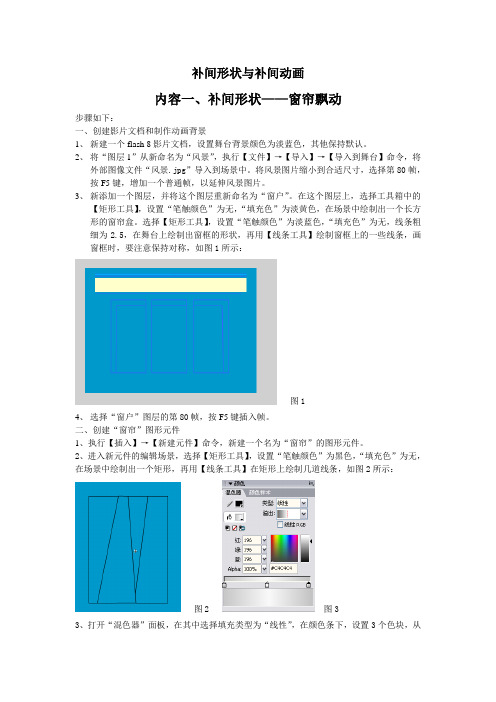
补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
