Flash 补间形状、补间动画、传统补间的主要区别
flash动画补间

有时候,创建补间会失败,这时图层就变 成虚线。
这是因为:动画补间的两个关键帧必须是为组 合状态,形状补间的两个关键帧则必须是为打散状 态的,这时只要把图选中,按Ctrl+G组合下,或 是按Ctrl+B打散下,基本就可以解决问题了。
动作、形状补间动画之间的区别
项目 概念 形状补间动画 在一个关键帧中绘制一个 形状,然后在另一个关键 帧中更改该形状或绘制另 一个形状,Flash 根据二 者之间的帧的值或形状来 创建的动画。 动作补间动画 在一个关键帧上放置一个 元件,然后在另一个关键 帧改变这个元件的大小、 颜色、位置、透明度等, Flash 根据二者之间的帧 的值创建的动画。
完成的作用
谢谢
构成元素
形状。如果使用图形元件、 元件。包括影片剪辑、图 、文字、 按钮、文字,则必须先打 形元件、按钮· 散再变形。 位图、组合,但不能使用 形状。只有把形状“组合” 或转化成“元件”方可。
项目
形状补间动画
动作补间动画
在时间帧面板上的表现
淡绿色背景下,起始帧到 淡紫色背景下,起始帧到 结束帧间一个长长的箭头。结束帧间一个长长是FLASH里常用的 效果,所谓的补间动画,其实就是建立在 两个关键帧(一个开始,一个结束)的渐 变动画,我们只要建立好开始帧和结 束帧,中间部分软件会帮我们填补进 去,非常方便好用。
补间动画有两种:形状补间和动画补间 形状补间:是由一个物体到另一个物体间的变化 过程,像由三角形变成四方形等。形状补间是淡绿色 底加一个黑色箭头组成的。 动画补间:是由一个形态到另一个形态的变化过 程,像移动位置,改变角度等。动画补间是淡紫色底 加一个黑色箭头组成的。
创建补间的方法
单击帧,在“属性”面板 单击帧,在“属性”面板 单击“补间”小三角,选 单击“补间”小三角,选 择“形状” 择“动作”;或右键单击 帧,快捷菜单中“创建动 作补间”。 实现二个形状之间的变化, 实现一个元件的大小、位 或一个形状的大小、位置、 置、颜色、旋转、透明等 颜色等的变化。 的变化。
flash中动画预设的名词解释

flash中动画预设的名词解释Flash中的动画预设名词解释近年来,使用Flash软件创建和编辑动画已成为一种流行趋势。
动画预设是Flash中一个重要的功能,它能够帮助用户快速创建各种各样的动画效果。
本文将对Flash中的动画预设的常见名词进行解释,以帮助读者更好地了解和使用这一功能。
帧动画(Frame Animation)帧动画是Flash中最基本的动画形式。
在帧动画中,每一帧都是一个静止的图像,通过连续快速地播放每一帧,就能够呈现出动画效果。
Flash提供了制作帧动画的工具和功能,用户可以依次绘制或导入每一帧的图片,然后设置播放速度和循环次数,从而创建出各种各样的帧动画效果。
补间动画(Tween Animation)补间动画是指在Flash中通过设定动画的起始状态和结束状态,然后由软件自动计算其中的过渡帧,使得动画在给定的时间范围内平滑地从起始状态过渡到结束状态。
补间动画通常适用于物体的位置、大小、透明度等属性的变化。
使用补间动画可以减少制作动画的工作量,同时也能够制作出更加流畅和自然的动画效果。
形状补间(Shape Tween)形状补间是指在Flash中通过改变物体的形状来创建动画效果。
在形状补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的形状,Flash会自动计算出形状之间的过渡帧,从而实现平滑的形状变换。
形状补间适用于制作形状的渐变过渡、形态变化等效果。
颜色补间(Color Tween)颜色补间是指在Flash中通过改变物体的颜色来创建动画效果。
在颜色补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的颜色,Flash会自动计算出颜色之间的过渡帧,从而实现平滑的颜色变换。
颜色补间适用于制作颜色的渐变过渡、显现消失等效果。
动作补间(Motion Tween)动作补间是指在Flash中通过改变物体的位置、旋转角度和大小来创建动画效果。
在动作补间中,用户可以设置物体的起始状态和结束状态,然后Flash会自动计算出两者之间的过渡帧,实现平滑的运动效果。
形状补间动画和动作补间动画的区别

完成的动画效果
实现一个元件的大小、位置、 实现二个形状之间的变化, 颜色、透明等的变化。 或一个形状的大小、位 置、颜色等的变化。
ห้องสมุดไป่ตู้
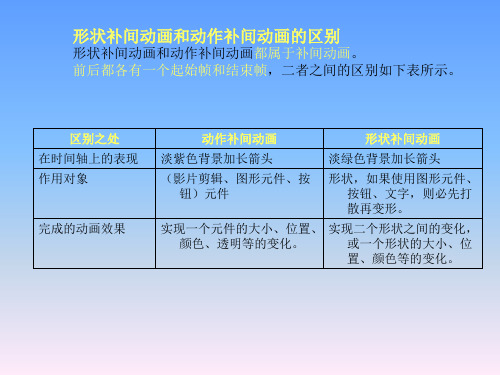
形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。 前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处
动作补间动画
形状补间动画
在时间轴上的表现
作用对象
淡紫色背景加长箭头
(影片剪辑、图形元件、按 钮)元件
淡绿色背景加长箭头
形状,如果使用图形元件、 按钮、文字,则必先打 散再变形。
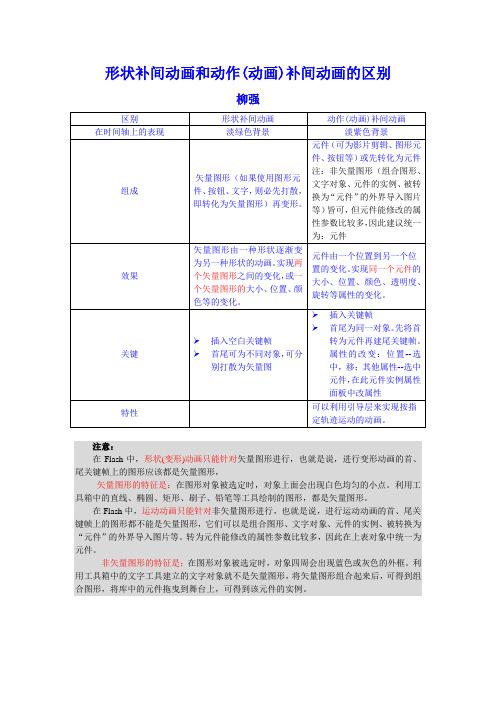
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
第 4 章 补间形状动画和传统补间动画

““ 阴影”图层第 阴影”图层第 背景图形线性渐变 导入素材披风 设置文档属性 导入素材到舞台 14 1帧阴影 帧阴影 01 导入素材披风 02 新建文档 完成效果
本章总结
补间形状使对象慢慢由一种形态变为另一种形态。
Flash针对元件、组、文本块和位图创建补间形状动画
时,必须将它们“分离”成图形填充。
传统补间动画
创建淡入或淡出的动画效果 设置起始帧和结束帧元件实例的Alpha值可以创建淡
入或淡出的动画效果.
淡入效果
淡出效果
传统补Hale Waihona Puke 动画元件的变形点对补间的影响
元件注册点和变形点
传统补间动画
为滤镜创建补间动画 滤镜应用于文本、按钮和影片剪辑
滤镜补间动画
演示案例制作
超人
素材
完成效果
演示案例制作
“缓动”选项,可以创建加速度或减速度动画效果。
创建淡入或淡出的动画效果主要是设置起始帧和结束帧 元件实例的Alpha值。
创建传统补间动画的对象是元件实例,使用传 统补间可以让Flash改变实例、组或者文本块的属性, 如位置、大小、旋转或者倾斜等。
传统补间动画
创建传统补间动画
操作步骤
创建传统补间 中间某一帧的显示效果 绘制圆形并转换为元件 移动第 15帧元件实例位置
传统补间动画
使用时间轴“绘图纸外观”(洋葱皮)
绘图纸外观效果
“库”面板存储了Flash文档中使用的所有媒体资源(如元件、 视频剪辑、声音剪辑、位图、字体元件)。 Flash只允许在三个对象上设置动作:时间轴上的关键帧、按 钮、影片剪辑。
本章进阶
掌握补间形状动画的制作方法 掌握元件的创建与编辑 了解加速度或减速度补间形状 掌握传统补间动画的制作方法 了解时间轴“绘图纸外观”的应用 掌握创建淡入或淡出动画的方法 掌握元件的变形点对补间的影响 掌握滤镜在传统补间的使用
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
动作补间和形状补间的特点和区别
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表现淡紫色背景加长箭头淡绿色背景加长箭头组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
矢量图完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
6-2 补间动画和传统补间动画的区别以及特殊控制、补间形状动画
(1)传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
(2)补间动画在整个补间范围上由一个目标对象组成。
(3)补间动画和传统补间都只允许对特定类型的对象进行补间。若应用补间动画,则在创建补间时会将所有不
(9)利用传统补间,可以在两种不同的色彩效果(如色调和Alpha透明度)之间创建动画。补间动画可以对每个补间应用一种色彩效果。
(10)只可以使用补间动画来为3D对象创建动画效果。无法使用传统补间为3D对象创建动画效果。
(11)只有补间动画才能保存为动画预设。
教学过程
第2页
二、对补间动画和传统补间动画的特殊控制
形状提示要符合逻辑。比如开始帧的一条线上按a、b、c顺序放置了3个提示点,那么在结束帧的相应线就不能按a、c、b顺序放置这3个提示点。
按逆时针顺序从形状的左上角开始放置形状提示,工作效果最好。
增加提示点只能在开始帧进行,因此必须返回开始帧才能增加提示点。
提示点并非设置的越多越好,有时设置一个提示点就能取得很好的效果。
补间形状指形状逐渐发生变化的动画,和补间动作动画正好相反,补间形状中的动画对象只能是矢量图形。要对组、实例或位图图像进行变形动画,必须首先分离成矢量图形。要对文本进行变形动画,还必须将文本分离两次,才能将文本转换为矢量图形
使用形状提示要注意以下几点。
在复杂的形状变形中,需要先创建中间形状,然后再进行补间,而不要只定义起始和结束的形状。
50分钟
教学目的
1、了解补间动画和传统补间之间的差异。
2掌握补间动画和传统补间动画的特殊控制。
3、掌握补间形状动画的制作。
浅析Flash中三种“补间”动画的应用
浅析Flash中三种“补间”动画的应用作者:闫俊辉来源:《计算机时代》2019年第04期摘; 要: Flash是一种交互式矢量动画制作软件,应用范围广泛,制作的小动画可以应用在MTV、短片、游戏、网页、广告、课件等场景中。
只有更好的了解各种动画的制作方法,才能制作出优美的动画。
文章从“补间形状”,“传统补间”,“补间动画”的基本制作方法入手,描述了各种动画在时间轴上的表现,介绍了三种动画的创建方法。
掌握三种动画的应用技巧和选用场合,对FLASH动画制作水平的提高具有实际意义。
关键词: Flash; 补间形状; 传统补间; 补间动画; 创建方法; 应用技巧中图分类号:TP303; ; ; ; ; 文献标志码:A; ; ;文章编号:1006-8228(2019)04-60-03Abstract: Flash is a kind of interactive vector animation software, which can be used in MTV, short films, games, web pages, advertisements, courseware and so on. Only a better understanding of a variety of animation production methods can produce beautiful animation. Starting with the basic production methods of "complementary shape", "traditional complement" and "complementary animation", this paper describes the performance of all kinds of animations on the time axis, introduces the creation methods of three kinds of animations. Grasping the application skills and the usage occasions of three kinds of animations is of practical significance to the improvement of Flash animation production.Key words: Flash; complementary shape; traditional complement; complementary animation;creation method; application skills0 引言Flash動画作为一种矢量动画制作软件,具有文件数据量小、图像质量高、能够交互操作,可用于流媒体播放等诸多优点,制作的动画已广泛应用于网站、电影、广告、多媒体教学、贺卡制作和游戏等多个领域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2. 效果制作:其中一层做动画设计等
3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1. 建被引导图层:建内容及动画。
²内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)²最常用的动画形式是动作(动画)补间动画
²被引导图层可为多个
2. 建运动引导层:
²内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
²导出影片中此层不可见
3. 附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点
注意:
²“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
²在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于运动引导线”的操作更容易成功。
²过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
²运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1 传统补间使用关键帧。
关键帧是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴和动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。
