5-flash形状补间动画
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
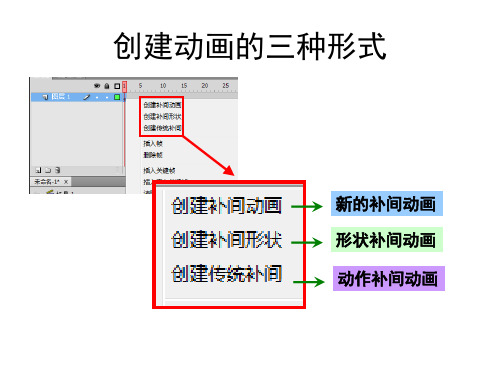
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
flash cs5 创建补间动画

flash cs5 创建补间动画
补间动画是Flash CS5中的另一种动画类型,它允许用户通过鼠标拖动舞台中的对象来创建,使得动画制作变得更加简单、快捷。
1.创建补间动画
补间动画是以元件对象为核心,一切补间的动作都是基于元件的。
因此,在创建补间动画之前,首先创建元件,将其作为起始关键帧中的内容。
右击第1帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
此时,Flash将包含补间对象的图层转换为补间图层,并在该图层中创建补间范围
右击图层的最后1帧,执行【插入关键帧】|【位置】命令,在补间范围内插入一个菱形的属性关键帧。
然后,将对象拖动至舞台的右侧。
此时,在舞台中显示补间动画的运动路径
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“蜜蜂”从“草地”的左侧飞向右侧。
创建对象
右执
右
执
在补间范围内,用户可以为动画定义一个或多个属性关键帧,而每个属性关键帧可以设置不同属性值。
●缩放对象的宽度或高度。
●倾斜倾斜对象的x轴或y轴。
●旋转以x、y和z轴为中心旋转。
●颜色颜色效果,包括亮度、色调、Alpha透明度和高级颜色设置等。
2.调整补间动画路径
使用【选择】、【转换锚点】、【删除锚点】和【任意变形】等工具,都可以编辑舞台上的补间动画运动路径。
例如,单击【选择】工具按钮,将光标移动至运动路径上并单击鼠标左键将其向上拖动,即可改变动画中“蜜蜂”的运动路径,
拖动。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿一. 教材分析粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》,本节课的主要内容是让学生掌握Flash中形状补间动画的制作方法。
学生在之前的学习中已经掌握了Flash的基本操作和动画制作的基本原理,本节课通过制作形状补间动画,让学生更深入地了解Flash动画的制作过程,培养学生的创新能力和审美能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对Flash动画制作有一定的了解。
但是,对于形状补间动画的制作,学生可能还存在一定的困难。
因此,在教学过程中,教师需要耐心引导学生,让学生逐步掌握形状补间动画的制作方法。
三. 说教学目标1.知识与技能目标:让学生掌握Flash中形状补间动画的制作方法。
2.过程与方法目标:通过实践操作,培养学生的动手能力和创新思维。
3.情感态度与价值观目标:激发学生对信息技术学习的兴趣,提高学生对动画创作的热情。
四. 说教学重难点1.教学重点:形状补间动画的制作方法。
2.教学难点:形状补间动画的制作技巧和创意设计。
五. 说教学方法与手段1.教学方法:采用任务驱动法、案例教学法和小组合作法。
2.教学手段:利用Flash软件进行教学,引导学生动手实践,以任务为导向,培养学生的问题解决能力。
六. 说教学过程1.导入新课:通过展示优秀的形状补间动画作品,激发学生的学习兴趣,引导学生思考如何制作形状补间动画。
2.讲解演示:教师讲解形状补间动画的制作原理,并进行现场演示,让学生直观地了解制作过程。
3.实践操作:学生根据教师的指导,自主完成形状补间动画的制作,教师巡回指导,解答学生的问题。
4.创意设计:学生发挥自己的想象力和创造力,设计出独特的形状补间动画。
5.作品展示:学生展示自己的作品,相互评价,教师给予点评和指导。
七. 说板书设计板书设计如下:1.形状补间动画的制作步骤–创建补间动画–调整动画参数2.形状补间动画的制作技巧八. 说教学评价教学评价主要包括过程性评价和终结性评价。
flash cs5 创建传统补间动画
flash cs5 创建传统补间动画
传统补间动画可以将图层中的对象按照指令完成一系列的动作,如移动、变色、旋转等,这样在很大程度上提高了创建动画的效率。
1.创建传统补间动画
新建文档,在舞台中绘制对象或者导入素材,例如导入一只卡通“鹅”,然后将其转换为影片剪辑。
右击第40帧,在弹出的菜单中执行【插入关键帧】命令,插入关键帧,将该帧作为补间动画的结束关键帧。
然后,将“鹅”移动到舞台的右侧。
右击起始和结束关键帧之间的任意一帧,在弹出的菜单中执行【创建传统补间】命令,此时将会创建传统补间动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“鹅”从“池塘”的左侧游向右侧。
导入
移动
插入关键帧
右击
执行
2.设置传统补间属性
选择起始和结束关键帧之间的任意一帧,在【属性】检查器中可以设置补间动画的减速方式、对象是否旋转以及支持沿路径运作等属性。
在【属性】检查器中,各个选项的说明如下。
●缓动通过逐渐调整变化速率,创建更
为自然的加速或减速效果。
●编辑缓动如果要在补间的帧范围内
产生更复杂的速度变化,可以单击缓动
右侧的【编辑缓动】按钮,打开【自定
●调整到路径使对象沿路径运动,并随
路径方向而改变角度。
●旋转
在该下拉列表中可以设置对象的旋转运动,其包括自动、顺时针和逆
时针3个选项。
●同步启用该复选框,使图形元件实例
的动画和主时间轴同步。
●贴紧如果使用运动路径,则选择此复
选框,以根据其注册点将补间元素附加
到运动路径。
第5讲3FLASH逐帧动画形状补间动画和动作补间动画的设计.
• 按逆时针顺序从形状的左上角开始放置 形状提示,它们的工作效果最好。
• 添加的形状提示不应太多,但应将每个 形状提示放置在合适的位置上。
-
4.2.3 设置形状提示
图 4 13 添 加 第 一 个 形 状 提 示
图4-14 在结束帧设置形状提示
4.2.4 对形状提示进行操作
图4-15 形状提示的快捷菜单
• 遮罩层中的对象是动态的,而被遮罩 层中的对象是静态的,这样就生成了第二 类动态遮罩效果:透过动态的一个“孔”, 观看后面的静态内容;
• 遮罩层中的对象是动态的,被遮罩 层中的对象也是动态的,这样就生成了第 三类动态遮罩效果:透过动态的一个 “孔”,观看后面的动态内容。这时,遮 罩对象和被遮罩对象之间就会进行一些复 杂的交互,从而得到一些特殊的视觉效果。
图4-18 绘制探照灯
(5)在“文字遮罩”层第50帧单击鼠 标右键,选择“插入帧”命令。
(6)单击“探照灯”层,在第25帧插 入关键帧,用选择工具将渐变的圆形移动 到文字右侧(注意选中“视图”菜单“对 齐”子菜单中的“贴紧对齐”命令)。
(7)在该层第1帧上单击鼠标右键,选 择“复制帧”命令,在第50帧上单击右键, 选择“粘贴帧”命令。
(8)在“探照灯”层第1帧和25帧之间、第 25帧和50帧之间设置形状补间动画。
(9)把“文字遮罩”层拖动到“探照灯” 层上方。
(10)在图层区的“文字遮罩”层上单击右 键,选择“遮罩层”命令,将该层设置为遮 罩层,而“探照灯”层自动被设置为被遮罩 层,同时这两层也被锁定,此时的时间轴窗 口与场景如图4-19所示,动画制作结束。
图4-19 探照灯文字效果的时间轴和舞台
(11)按“”键测试动画。
4.4 实例——海报 扫描效果
形状补间动画
一、补间动画的概念
补间动画——是flash动画中最常见的动
画效果,又叫做中间帧动画、渐变动画。创 建补间动画时,只要建立起始帧和结束帧的 画面,中间部分由软件自动生成,省去了中 间动画制作的复杂过程。
二、补间动画的类型 补间动画包括动作补间动画和形状
补间动画。
三、形状补间动画的概念 形状补间动画也称为“变形动画”,
小结:
1、形状补间动画必须在两个关键帧之间创建; 2、形状补间的形态变化可以包括形状、大小、位 置、颜色等。 3、形状补间动画只能对矢量图起作用。 4、在添加形状提示点之前必须先创建形状补间。
命令:修改--位图--转换位图为矢 量图
一般情况下,形状补间动画的变化过 程是随机的,存在不确定性。通过“添加 形状提示点”功能,可以精确控制变形的 效果,具体操作方法是:首先创建形状补 间动画,接着添加形状提示点(修改--形 状--添加形状提示),最后调整形状提示 点的位置。
删除“形状提示点”的方法 修改--形状--删除所有提示
它的作用是生成一个形态到另一个形态的 变化,这个形态可以包括形状、大小、位 置、颜色等。
任务:
制作由圆变方的渐变动画 (注意:形状补间必须在两个ห้องสมุดไป่ตู้键帧之间创建)
形状补间动画只能对矢量图起 作用。凡是由flash工具箱中的工具 绘制出的图形都是矢量图,而从外 部导入到flash中的图形图片基本上 都不是矢量图,需要进行转换才能 创建形状补间。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
晰地理解每个步骤的实质 和应该注意的问题。
2.2 说教法
采用目前信息技术教学倡导的“任务驱动”教学法,指导学生完成 一个个具体的学习任务。在进行“任务驱动”教学的同时尝试通过 调用情感来激发学生学习兴趣,通过演示、交流、实践来完成知识 的传授与吸收,利用任务分层解决“吃不饱”和“吃不了”的问题; 通过不同阶段的质疑、解疑来调动学生思维。
• 原因:最终目的 • 认识:加深体验 • 重点:创新提高
3
说教学设计
3.1 教学流程 3.2 教学过程设计
3.1 教学流程
1 2
复习巩固,加强记忆
创设情景,导入新课 分析原理,探求新知 操作演示,拓展延伸 归纳总结,布置作业
3
4
5
3.2 教学过程设计 第一环节 创设情景,导入新课
教学流程介绍
授课对象是大二的学生,比较贪 玩。基础不太扎实,在网上或多 或少对flash动画有一些了解。 但是,存在着理解力不强、自主 学习的能力比较差的特点,并且 厌烦长时间的文字说教,喜欢生 动直观的教学方式
具有专业教学水平和社会 工作实践的教师,有较强 的实践能力和创新能力。 应采取由浅入深、循序渐
进的教学策略,让学生清
PPT制作:付琳
说课稿
Flash
动画设计
——形状补间动画
广东南方职业学院信息技术系 说课者:付琳
目 录
1
说教材
1.1教材 1.2教学目标 1.3教学重难点
2
说教法、学法
2.1学情 2.2教法 2.3学法3Fra bibliotek说教学设计
3.1教学流程 3.2教学设计
1
说教材
1.1 教材分析 1.2 教学目标 1.3 教学重难点
1.1 教材分析
5 5 30 15
20
10
3.2 教学过程设计 第三环节
复习知识 观看效果 分析原理
操作演示,拓展延伸
教学流程介绍
操作演示
拓展延伸 讨论与总结
15
这个环节是教师一边操作一边讲解,让学生边看 边听,在关键的地方进行强调。
小结
这堂课是一堂实践探究课。整个教学过程中注重学习方法 、注重思维方法、注重探索方法,体现了“方法比知识更 重要”这一新的教学价值观。实现了学习的再创造,确保 了学生的主体地位,提升了学生学习的综合素质。
学习不是整理盒子, 而是编织一张大网。
1.2教学目标
根据教学大纲的要求及本节课内容的特点, 结合学生的认知水平,我从以下三个方面 制订了教学目标:
知识与技能
理解补间的含义,补间动画的分类,掌 握形状补间动画的应用范围。
过程与方法
通过制作“字母变形”、“汉字演变” 让学生认识、了解 形状补间动画,从而掌握形状补间的原理
复习知识
5 5 30 15
复习逐帧动画的制作方法,提出更高的动画 要求。通过形状补间动画的实例展示,点明本 课的教学内容,直接引入到补间动画的知识。
观看效果 分析原理 操作演示 拓展延伸 讨论与总结
20
5
3.2 教学过程设计 第二环节 分析原理,探求新知
教学流程介绍
复习知识
5 5 30 15
学生的自主学习和探究学习,必须有一定基础知识背 景,否则就只能盲目尝试。这一环节是教的环节,采 用讲解演示与学生同步交流的方法来完成。教师分步 骤讲解演示,并适时提出疑问,由学生独立思考,解 决疑问。在这一阶段老师不仅要教会学生怎样完成任 务,更要教会他们在遇到问题时如何去解决,养成良 好的学习习惯非常重要。
观看效果 分析原理 操作演示 拓展延伸 讨论与总结
20
10
3.2 教学过程设计 第二环节 分析原理,探求新知
教学流程介绍
复习知识 观看效果 分析原理 操作演示 拓展延伸 讨论与总结
任务一:字母变形 目的:理解形状补间动画的原理。 任务二:图形到文字变形 目的:复习导入元件素材方法,深入了解形状补间。
任务下达
理论讲解
上机实践
知识扩展
2.3 说学法 整体性学习的顺序
获取
理解 拓展 纠错 应用
实训
• 简化:只留干货 • 容量:尽可能多 • 速度:注重方法
• 分解:解剖任务 聚焦:缩小范围 • 深入:仔细研究
• 深度:了解原理 横向:建立模型 • 纵向:触类旁通
• 前提:了解局限 • 认知:修正知识 • 方法:反复实践
激励学生学习动画制作的兴趣,调动学生的学习积极性。
情感、态度、价值观
1.3教学重难点 攻克重点,弱化难点
1
重点
2
难点
• 掌握形状补间使用对象范围
• 形状补间动画的制作
• 理解形状补间创建的条件
2
说教法、学法
2.1 说学情 2.2 说教法 2.3 说学法
2.1 说学情 通过实训掌握弱点
获取
理解 拓展 纠错 应用
