网站整体架构设计及搭建
网站建设策划书(四篇)

网站建设策划书一个成功的个人网站,前期的准备工作是至关重要的,好的开始等于成功的一半。
在这一阶段有两个主要的问题需要考虑:1、站点定位:对于个人网站建设前期的定位是相当重要,你必须了解你做这个网站的目的,是为了宣传自己还是展示自己的爱好,本人感觉最好是定位在自己感兴趣或者自己工作的行业中,这样自己可能会对所确定的主题行业了解的更多些,很多人在建站初期总是喜欢在主页里堆积大量感兴趣的内容,但个人的精力总是有限的,因为无力维护而导致站点更新缓慢、内容匮乏,与其这样,不如选定一个主题做出自己的风格,不求大而全,但求小而精。
2、空间选择:目前大部分个人网站还使用免费空间,免费空间其一会插一些提供商的广告,其二速度慢,这些大家应该都知道本人感觉个人网站建设应该选择一款优惠的空间,其一相对稳定,其二有自己独立的域名。
建设期:主题定位好了就要收集素材,和整理资料,要制作成功的个人网站熟练掌握设计和图形处理的技巧是很有必要,网站建设最重要的莫过于设计和内容,我们这里谈一谈设计。
个人网站建设方案要求:第一、在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料第二、风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
第三、色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
第四、动态效果不宜太多2、技术方案中要注意的一些事项:第一、不要沉迷于技术的运用,少用那些华而不实的特效;第二、统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改;第三、不要有弹出窗口效果。
第四、图像处理上要尽量处理得小些,有助于浏览速度。
图片的合理压缩可以让页面美观而且文件小巧。
第五、不要试图用禁用鼠标右键等功能为你的主页加密,只会让你失去更多支持者;总之,个人网站建设要明确主题,无论是宣传自己还是推销个人,在设计上可适当形成一种个人风格,要明确主次,主要的可放在显要位置、加粗或变颜色等。
网站的建设方案

网站的建设方案简介网站建设是指利用计算机技术和互联网技术,设计、编写和发布网站的过程。
随着互联网的发展,越来越多的企业和个人意识到拥有一个优质的网站对于提升自身形象、推广产品和服务、实现商业目标的重要性。
本文将介绍一个网站的建设方案,包括需求分析、网站设计与开发、网站测试与发布等主要环节。
需求分析在网站建设之前,首先需要进行需求分析,明确网站的目标和功能。
需求分析的主要内容包括:1.用户需求:用户的期望和需求是设计网站的核心,需求分析应该从用户的角度出发,了解用户的喜好、习惯和使用场景。
2.业务需求:根据企业的业务模式和商业目标,确定网站需要具备的功能模块,比如产品展示、在线购买、客户咨询等。
3.技术需求:根据网站的规模和预期的访问量,确定所需的服务器配置和网站开发技术。
4.设计需求:根据企业的品牌形象和用户喜好,确定网站的整体风格和界面设计。
网站设计与开发信息架构设计信息架构设计是网站设计的基础,它决定了网站内容的组织方式和导航结构。
在信息架构设计过程中,需要考虑以下几个方面:1.网站的主题和目标:根据用户需求和业务需求,确定网站的主题和目标,如企业形象展示、产品销售等。
2.内容分类和组织:对网站的内容进行分类和组织,建立清晰的信息结构,使用户可以方便地找到所需的信息。
3.导航设计:设计网站的导航方式,使用户可以快速浏览和导航到目标页面。
界面设计是网站设计的重要一环,好的界面设计可以提升用户体验和网站的可用性。
在界面设计过程中,需要注意以下几点:1.色彩和风格:根据企业的品牌形象和网站的主题,选择合适的色彩和风格,使网站整体呈现出一致的风格感。
2.布局设计:将内容合理地布局在页面上,保证页面的整洁美观和信息的清晰呈现。
3.导航和操作设计:优化网站的导航和操作方式,使用户可以轻松地浏览和操作网站。
网站开发网站开发是将设计转化为实际可访问的网站的过程。
开发网站时,需要考虑以下几个方面:1.技术选择:根据需求分析中确定的技术需求,选择合适的开发技术和框架,比如HTML、CSS、JavaScript等。
前端架构方案

前端架构方案随着互联网的快速发展,前端开发在Web应用程序中的重要性日益凸显。
一个优秀的前端架构方案能够提高开发效率、提升用户体验、提供良好的可维护性和可扩展性。
本文将介绍一种前端架构方案,旨在帮助开发团队构建出高效、可靠的前端系统。
一、整体架构设计在设计前端架构方案时,首先需要明确整体架构的设计思路。
一个完善的前端架构应该具备以下几个关键要素:1. 分层架构:将前端系统分解为不同的层次,每一层都有特定的职责和功能。
常见的前端分层包括展示层(UI)、业务逻辑层、数据层等。
分层架构可以提高代码的复用性和可维护性。
2. 模块化开发:将前端功能按照模块进行划分,每个模块负责一个独立的功能。
模块化开发有助于团队协作、提升开发效率和可维护性。
3. 组件化开发:将页面中的各个独立部分划分为组件,通过组件的拼装来构建页面。
组件化开发可以提高开发效率、复用性和可维护性。
4. 前后端分离:通过前后端分离的架构,前端开发团队可以独立开发、维护和部署前端代码,实现前后端职责的清晰分离。
二、技术选型与工具链选择适合的技术栈和工具链是一个重要的环节。
以下是一些常见的前端技术和工具,供参考:1. 前端框架:如React、Vue.js等,可根据项目需求选择适合的框架。
框架提供了丰富的功能和工具,有助于提高开发效率和代码质量。
2. 状态管理:选择适合的状态管理库,如Redux、MobX等,用于管理应用的状态和数据流。
3. 构建工具:如Webpack、Gulp等,用于自动化构建、打包和部署前端代码。
4. 组件库:如Ant Design、Element UI等,提供了丰富的UI组件和样式,方便快速搭建页面。
5. 集成测试:选择适合的测试框架和工具,如Jest、Selenium等,用于保证代码的质量和稳定性。
三、项目结构与模块划分一个合理的项目结构有助于团队协作和代码的组织。
以下是一个常见的前端项目结构示例:```- src- assets // 存放静态资源,如图片、字体等- components // 存放可复用的组件- pages // 存放页面级组件- styles // 存放样式文件- utils // 存放工具函数- services // 存放与后端API交互的服务- store // 存放状态管理相关文件- App.js // 应用入口组件- index.js // 项目入口文件```根据项目需求,将功能按照模块划分,并组织在对应的目录下。
网站建设方案模板6篇

网站建设方案模板6篇建设方案篇1一、项目目标1.1 需求分析电子商务(e-commerce)交易的个性化、自由化可为企业创造无限商机,降低成本,同时可以更好地建立同客户、经销商及合作伙伴的关系,为此,许多公司积极拓展电子商务,为客户服务,进行价值链集成。
随着全球信息网络的发展,internet在世界上已不仅仅是一种技术,更重要的是它已成为一种新的经营模式。
从4c( connection.,communication ,commerce 。
co-operation)层次上彻底改变了人类工作,学习,生活,娱乐的方式,已成为国家经济和区域经济增长的主要动力。
internet正成为世界最大的公共资料信息库,它包含无数的信息资源,所有最新的信息都可以通过网络搜索获得。
更重要的是,大部分信息都是免费的,应用电子商务可使企业获得在传统模式下所无法获得的巨量商业信息,在激烈的市场竞争中领先对手。
互联网真是商机无限。
目前,我国许多企业上网,但只是展示企业网上形象,离电子商务的内涵还很远。
企业上网并不代表实现了电子商务,只有当为企业带来实质性的帮助和显著的效益(如新闻发布、网上调查、bbs等),具备网上交易功能等的才是企业电子商务发展的方向,电子商务的核心应是商务,电子是一种手段。
在互联网时代,企业应充分利用互联网的手段,洞察消费者需求,冲破销售服务的限制,扩大市场机会,早日进行电子商务的实践,感受电子商务的博大魅力,把机会踩在脚下,建立一个以服务客户为中心,满足消费者及合作伙伴全方位需求,吸引众多浏览者,增强企业品牌辐射效应的商务。
为此,我们结合将来发展方向,本着专业负责的精神,在原有的基础上,进一步强化____投资的互动性,完善产品展示功能,推荐新闻发布功能,售后服务功能,企业论坛等功能,密切仪华同其合作伙伴、经销商、客户、和浏览者之间的关系,优化企业经营模式,提高企业运营效率。
采用最新的技术架构和应用系统平台,协助____投资优化复杂的商业运作流程。
网站技术方案

网站技术方案一、引言在互联网时代,网站成为企业宣传、交流和销售的重要渠道之一。
随着互联网的普及和发展,越来越多的企业开始重视网站的建设和技术方案。
本文将从网站的需求分析、技术架构、功能设计、性能优化和安全保障五个方面,介绍一个完整的网站技术方案。
二、需求分析在制定网站技术方案之前,需要先对网站的需求进行全面的分析。
这包括从企业的战略定位、目标用户群体、核心功能需求、所支持的设备平台等多个角度考虑。
只有充分了解网站的需求,才能为其设计出合适的技术方案。
三、技术架构网站的技术架构是指网站的整体结构和组成部分。
一般包括前端开发、后端开发、数据库和服务器等方面。
对于前端开发,可以选择基于HTML、CSS和JavaScript等技术进行开发;对于后端开发,可以选择使用Java、Python或PHP等常用的编程语言进行开发;对于数据库,可以选择MySQL、Oracle或MongoDB等数据库管理系统;对于服务器,可以选择部署在云服务器上或自建服务器等。
在设计技术架构时,需要根据具体的需求选择适合的技术和工具。
四、功能设计网站的功能设计是指根据需求确定网站所具备的功能模块和交互方式。
常见的功能包括用户注册和登录、信息发布和查询、在线交流和留言、在线支付和订单管理等。
在功能设计中,需要考虑用户友好性、易用性和可扩展性等因素,以提供良好的用户体验和便捷的操作。
五、性能优化网站的性能优化是保证网站快速响应和流畅运行的重要手段。
在性能优化中,可以采取多种方式,如压缩静态资源、使用缓存技术、优化数据库查询、使用CDN加速等。
此外,对于高并发访问的情况,可以考虑进行负载均衡和集群部署等技术手段,以提高网站的并发处理能力和稳定性。
六、安全保障网站的安全保障是确保网站数据和用户信息不受到恶意攻击和泄露的重要防线。
在安全保障中,可以采取多种措施,如身份验证和访问控制、数据加密、代码审计、日志监控和安全漏洞修复等。
此外,还可以考虑使用Web应用防火墙(WAF)等工具来防范各类攻击,保护网站的安全。
集团公司网站建设方案

八、项目总结
本项目旨在为集团公司打造一个功能完善、合法合规的官方网站,提升企业形象,增强市场竞争力。项目实施过程中,需紧密关注市场动态,及时调整策略,确保项目顺利进行。
(完)
第2篇
集团公司网站建设方案
一、项目概述
为适应数字化时代的发展趋势,加强集团公司的品牌影响力,提高市场竞争力,本项目旨在构建一个符合集团公司形象、功能全面、用户体验优良的官方网站。本方案将从网站定位、架构设计、内容规划、技术选型、合规性及项目管理等多方面进行详细阐述。
二、网站定位
官方网站作为集团公司的网络门户,承担着以下职能:
1.展示企业形象,提升品牌知名度。
2.发布权威信息,增强与公众的互动沟通。
3.提供便捷服务,满足客户需求。
4.支持业务发展,辅助营销策略。
三、网站架构设计
1.功能架构
功能架构分为以下几个核心模块:
-首页展示:突出企业特色,展示重点信息。
-关于我们:介绍集团历史、愿景、组织结构等。
-后端:选择稳定可靠的Java或PHP技术栈。
-数据库:使用MySQL或Oracle等成熟数据库系统。
-服务器:部署在Linux或Windows服务器上,确保高可用性。
四、内容规划
内容规划遵循以下原则:
1.权威性:确保发布的信息真实可靠,反映集团公司的官方立场。
2.时效性:及时更新内容,保持信息的最新状态。
-产品与服务:详细展示产品特点、服务内容。
-新闻中心:实时发布集团新闻、行业动态。
-人力资源:发布招聘信息,展示人才理念。
-客户案例:呈现成功案例,增强客户信任。
-联系我们:提供联系方式,接收用户反馈。
企业网站建设方案(通用7篇)

企业网站建设方案(通用7篇)企业网站建设方案篇一一、购买域名想要建设网站,那么购买一个域名是十分重要的,公司建立网站必须做的事情就是要购买域名的,目前大部分的域名使用都是。
如果想要购买一个很不错的域名,这时候就需要一些小心,一定要记住,购买的域名一定要有一些含义或者是方便记忆,这样能够让更多的访问者记住。
二、购买空间如果购买域名完成后,剩下的就是对空间进行购买了,然而在空间的选择方面也是十分重要的。
作为我们国内的网站,建议大家购买了国内空间后在进行记录。
虽然这点有时候是很麻烦的`,但是打开国内空间是比较快的,最后将域名在绑定到空间上。
三、网站的设计这时候上面的事情完成后,接下来就要考虑网站的设计了。
这个计划就是个人站或者是门户站,网站的内容其实已经确定了,那么这时候就应该设计一些功能了。
如果想要自己的网站成功,就要设计一个好的网站风格。
四、网站的制作该有的设计完成后,剩下就是要将先前的设计变成自己的网站了,网站的构成要分为前景和背景,然后在进行一系列的测试,测试成功后我们在考虑发布。
如果在测试之中发现里面还要很多不完善的地方,我们可以及时作出调整。
五、更新和维护在完成这些之后,那么就是更新维护了,在构建和使用网站之后,其实还没有结束。
我们其实还有很多要进行改进的地方,不断添加各种高品质。
企业网站建设方案篇二一、网站建设目的及功能定位xxx公司网站的建设目标是:建成优秀的类专业网站,展示xxx形象,服务于xxx公司日常运营。
通过企业网站展示公司优秀产品,让客户能够了解公司,能够对感兴趣的产品作详细了解,并通过网站提交产品反馈信息。
二、网站内容规划名称、简介、备注、首页、网站、栏目、功能介绍三、网站维护xxx公司网站采用了自动更新系统,对于需要经常更新的栏目均有后台管理界面,中心工作人员在接受我公司的简单培训之后,即可进行日常的更新管理工作。
此外,我公司专业技术人员对于网站和在线办公系统在日常使用当中出现的问题将作及时跟踪,及时发现,及时维护,确保网站和在线办公系统的正常运转。
网站设计方案范文

网站设计方案范文根据您的需求,我为您提供一个大致1200字以上的网站设计方案。
第一部分:网站概述1.1网站目标:明确网站的主要目标和受众群体。
例如,如果是一个电商网站,主要目标可能是销售产品,受众群体可能是年轻人。
1.2网站定位:根据网站目标和受众群体,明确网站的定位。
例如,如果是一个时尚品牌的电商网站,网站的定位可以是时尚、高品质。
1.3竞争分析:对同类网站进行竞争分析,了解他们的优势和劣势,为自己的网站定位找到差异化的优势。
第二部分:网站结构与功能设计2.1 首页设计:设计一个吸引人的首页,包括品牌logo、主要导航菜单、概要信息等。
要注意首页设计的重要性,因为它是用户对网站的第一印象。
2.3内容页面设计:根据网站的定位和目标,设计各个内容页面的布局。
要保证页面简洁、清晰,突出重点信息,并提供易于阅读的字体和排版风格。
2.4注册与登录功能:如果您的网站需要用户注册或登录才能使用一些功能,设计一个简单易用的注册和登录界面,并提供忘记密码等常用功能。
2.5购物车与结算功能:如果是一个电商网站,设计购物车和结算页面,让用户方便地添加商品、查看购物车和完成支付。
2.6功能:设计一个强大的功能,让用户能够快速找到他们需要的内容。
可以提供筛选条件和自动完成等功能,提升用户体验。
2.7社交分享功能:考虑添加社交分享按钮,让用户能够方便地分享感兴趣的内容到社交媒体平台,提高网站的曝光度。
第三部分:界面设计与用户体验3.1品牌风格与色彩:根据网站定位和目标受众,设计一个贴合品牌的色彩和风格。
要注意色彩的搭配与使用,以及视觉效果的统一性。
3.2响应式设计:考虑到不同设备上的浏览体验,设计一个响应式网站,在不同屏幕大小上都能够自适应展现,并提供良好的用户体验。
3.3图片和视频的使用:使用高质量的图片和视频来增加页面的吸引力和可视性。
要注意文件大小和加载速度,避免过多的媒体文件影响页面加载时间。
3.4用户友好的界面设计:设计一个简洁、直观且易于使用的界面,避免过多的繁琐操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
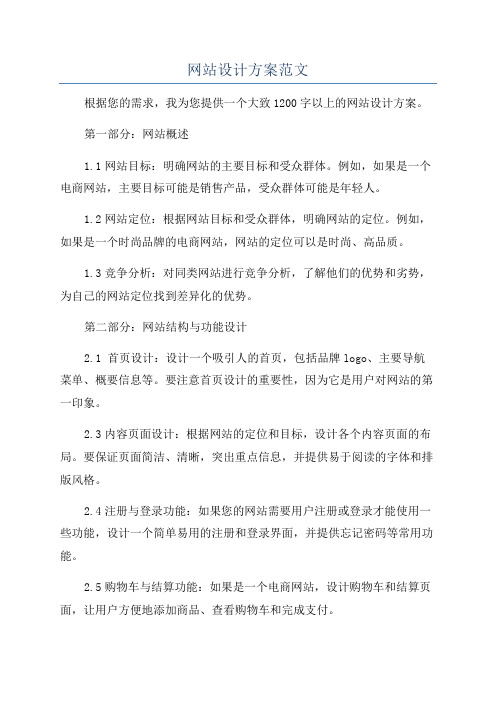
网站发展历史与基础概念 网站的诞生与发展 因特网起源于美国国防部高级研究计划管理局建立的阿帕网。网站(Website)开始是指在因特网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。 在因特网的早期,网站还只能保存单纯的文本。经过几年的发展,当万维网出现之后,图像、声音、动画、视频,甚至3D技术等多媒体资源开始在因特网上流行起来,网站也慢慢地发展成我们现在看到的图文并茂的样子,即基于HTTP协议(超文本传输协议)的多媒体资源展示与共享。 在信息技术飞速发展的今天,通过综合运用软件开发技术、多媒体技术、网页呈现技术、数据库技术以及矢量动画技术,使得现代网站拥有丰富多彩的功能和用户UI。 目前互联网已经来到了的时代,大量复杂的富浏览器端功能在网站中得到应用。给网站的发展和推广带来新的活力和机遇。 与网站相关的概念 域名(Domain Name) 域名是由一串用点分隔的字母组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置),目前域名已经成为互联网的品牌、网上商标保护必备的产品之一。 域名与IP地址一一对应,用于在互联网上区分开各个主机。 扩展学习:域名 域名分类 域名分类
域代码 服务类型 域代码 服务类型
com 商业机构 Int 国际机构
edu 教育机构 net 网络组织
gov 政府部门 mil 军事组织
org 非盈利组织
常用国家地区代码 国家地区代码 国家和地区名 国家地区代码 国家和地区名
au 澳大利亚 hk 香港
br 巴西 It 意大利
ca 加拿大 Jp 日本
cn 中国 kr 韩国
de 德国 sg 新加坡
fr 法国 tw 中国台湾 uk 英国 us 空间(虚拟主机 Virtual Machine) 虚拟主机也叫“网站空间”,就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet服务器(支持WWW、FTP、E-mail等)功能。这种技术极大的促进了网络技术的应用和普及。租用主机也成了网络时代新的经济形式。 扩展学习:虚拟主机 界面与程序(UI、Program) 网站的界面与后台程序是网站外貌、风格和功能的集中体现,是网站的核心组成部分。界面和程序的实现需要综合运用多种技术,如HTML、XHTML、Css、 Javascript、XML、Flash、Sliverlight、Jsp、.Net等。 通信协议(Communication protocol) 所有的需要互通信息的机器或设备都要采用通用的通信标准。类似于不同国家的人要交流时讲述同一种语言。网络通信协议为连接不同操作系统和不同硬件体系结构的互联网络引提供通信支持,是一种网络通用语言。 常见的网络通信协议 TCP/IP协议(Transmission Control Protocol/Internet Protocol,传输控制协议/网际协议) HTTP协议(Hypertext Transfer Protocol,超文本传输协议) SMTP协议(Simple Mail Transfer Protocol,简单邮件传输协议) POP3协议(Post Office Protocol 3,电子邮件协议的第3个版本)
第二章 网站建设的目标、原则与规划 明确网站建设的目标 常见的网站建设目标: 政府部门信息公开,网上办公等需要。 信息发布及塑造企业形象。通过Internet,可发布企业的产品及服务信息,宣传展示企业,塑造企业形象。 从事商务活动。建立网站,以Internet为媒介,充分利用其上的客户群以及通信作用进行商务活动。 吸引投资。纯粹是为了出售站点,根据其所建设的网站的价值。 兴趣与爱好。主要是一些个人,因爱好而建网。 明确网站建设的原则 在网站规划建设前一定要对自己的网站进行定位,明确网站建设的目的和功能,避免盲目设计,否则既达不到宣传及实用目的,又浪费了人力和物力。 要考虑网站的用户群体特点和数量,使网站在访问承载能力和数据吞吐能力上能够适应实际需求。 规划网站时,还要考虑使用哪种技术平台和架构,以满足网站功能和用户的需求。 网站建设的整体规划 网站整体规划的主要内容: (1)C I 形象策划(2)网站栏目、文件结构(3)网站技术架构 (4)页面布局与外观设计 C I 形象策划 (1)设计网站的标志(logo) (2) 设计网站的标准色彩 (3)设计网站的标准字体 (4) 设计网站的宣传标语 网站栏目、文件结构 (1)确定网站的栏目 (2)确定网站的目录结构 (3) 确定网站的链接结构 网站技术架构 网站运行平台的构建 网站技术架构及性能的设计 服务器及其选择 Web Server软件的选择 网络数据库软件的选择 页面布局与外观设计 (1)网页布局的基本概念 (2)网页布局的方法 (3) 网页布局的技术
第三章 网站C I 形象策划 CI与VI的关系 VI是CI的一部分。很多时候把VI 和CI的实质概念混淆了。CI一般可以分为以下三个部分: (1)VI——视觉传达部分 (2)FI——企业服务部分 (3)MI——企业管理部分 设计网站的标志(logo). 网站有代表性的人物,动物,花草,可以用它们作为设计的蓝本,加以卡通化和艺术化,例如迪斯尼的米老鼠,搜狐的卡通狐狸,鲨威体坛的篮球鲨鱼。 网站有专业性的,可以以本专业有代表的物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志。 最常用和最简单的方式是用自己网站的英文名称作标志。采用不同的字体,字母的变形,字母的组合可以很容易制作好自己的标志。 设计网站的标准色彩 网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。一个网站的标准色彩不超过3种,太多则让人眼花缭乱。标准色彩要用于网站的标志,标题,主菜单和主色块。给人以整体统一的感觉。 思考:“标准色彩”是指能体现网站型象和延伸内涵的色彩。举个实际的例子就明白了:IBM的深蓝色,肯得基的红色条型,windows视窗标志上的红蓝黄绿色块,都使我们觉得很贴切,很和谐。如果将肯德基改用蓝色或绿色,我们会有什么感觉 设计网站的标准字体和宣传标语 标准字体和标准色彩一样,是指用于标志,标题,主菜单的特有字体。一般我们网页默认的字体是宋体。为了体现站点的“与众不同”和特有风格,我门可以根据需要选择一些特别字体。 宣传标语可以说是网站的精神,网站的目标。用一句话甚至一个词来高度概括。类似实际生活中的广告金句。宣传标语可以采用多种媒体形式,如图片、flash、视频宣传片等方式,使其更加生动传神。 前三章思考题 在网站中可以展示和共享的资源类型有哪些 一个网站规划的主要内容有哪些 域名是什么有哪些种类 网站整体规划的主要内容有哪些 如果让你负责策划一个图书销售网站,你会如何设计这个网站的宣传标语 一个网站的技术架构设计包含哪些部分 第四章 网站技术架构设计一 网站运行平台的环境要求与原则 网站运行平台的环境要求与原则 网站技术架构及性能的设计 服务器及其选择 Web Server软件的选择 网络数据库软件的选择 1. 网站运行平台的环境要求 网站必须有良好的可扩充性 高效的开发处理能力 强大的管理工具 具有良好的容错性能 与企业已有的资源整合 网站必须确保提供7x24小时的服务 能支持多种客户终端 2. 网站运行平台构造技术的选择原则 首先要考察这些产品和技术是否能满足需要,此外还要考虑以下因素: 符合各种主流的技术标准; 符合企业信息化的整体技术战略; 符合未来技术的发展方向; 满足开放性、可扩充性的要求; 与现有的应用系统具有良好的兼容性; 具有成功的应用先例。 网站技术架构及性能的设计 1. 网站运行平台的基本构成
2. 网站性能 网站的4个传统参数:延迟、吞吐量、利用率和效率。 优化网站性能主要是减少延迟,增加吞吐量、利用率和效率。 这些参数之间可以互相消长,而且会随着时间、服务内容种类以及许多其它环境而改变。 对某些网站来说,有些性能参数比其他参数更重要。 2. 网站性能——延迟 可以看作请求与开始看到结果之间的间隔,也可以将延迟定义为开始请求和完成请求之间的时间。 包括应用程序的延迟和网络的延迟。 应用程序的延迟指应用程序本身从开始到返回结果需要的时间。 网络延迟大多是由路由器的存储和转发能力决定的。不同分组包的延迟也不一样。 用Ping命令可以查看从客户机到服务器再到客户机之间的延迟。 如果延迟小于100ms,说明网络状态非常好。如果大于500ms,说明延迟太长。 2. 网站性能——吞吐量 单位时间内,Web网站能够处理的传输量,如每秒转移的比特数,每天发生的HTTP操作或者每秒百万条指令。 吞吐量可理解为每秒多少比特,可用“带宽”来代替。 计算方法为:样本时间内的传输量/样本时间,该方法忽略了样本时间内传输速度的变化。 高吞吐量也可能具有较高的延时。 在网络传输中,数据分组包的延迟常随着吞吐量的增加而增大。 对于网站来讲,延迟比吞吐量更加重要。 2. 网站性能——利用率 实际使用某组件的容量和该组件本身容量的百分比。 对磁盘驱动器和以太网而言,如果利用率太高,就会出现较大的延迟。 组件的利用率在70%左右为最理想。 2. 网站性能——效率 吞吐量除以利用率得到的结果。 比较两个网站,如果两者具有相同的利用率,那么具有高吞吐量的网站的效率更高;如果两者具有相同的吞吐量,利用率低的网站效率高。 一个更有用的效率是计算某个网站在单位时间内花费所得的性能,通常称为“花费有效性”。 优化性能就是增加花费有效性,既充分利用用户花费的资源。 服务器及其选择 1. 服务器选择原则 (1)易管理性 (2)高可用性 (3)高性能 (4)可扩展性 2. 服务器种类 (1)独立物力PC服务器 (2)独立物力立式服务器 (3)独立物力刀片服务器 (4) 虚拟服务器 服务器系统及数据库选择 1. 常用网络操作系统 Windows 2003/2008 Server Apple Open Transport IBM OS/2 Warp Server Advanced Solaris Internet Server Unix/Redhat Linux 2. 常用网站后台数据库系统 甲骨文公司 Oracle数据库(10g、11g) 微软公司Microsoft Sql Server 2005\2008 IBM公司DB2数据库 开源的MySql 数据库
