第9章 HTML5多线程
基于HTML5的浏览器端多线程下载技术

f 中国科 学院 计算机 网络信息 中心, 北京 1 0 0 1 9 0 ) ( 中 国科学 院大学, 北京 1 0 0 0 4 9 )
摘
要: 针对传 统浏览器单线程 下载效率低下 、过度依 赖 目标服务器 的问题, 研 究提 出了基于 HT ML 5的浏览器端 文件 的多源下载 ; 利用 HT ML 5 F i l e S y s t e m A P I 加B l o b对 象的技术, 实现 了浏览器端 文件片段 的合并功 能. 实验
器端多线程下载技术 计算 机系统应用, 2 l 7 , 2 6 ( 1 1 ) H 1  ̄ l S : h t t p ' /  ̄ W w w , C .
M ul t i - Thr e a d Do wnl o a d i ng Te c hno l o g y Ba s e d o n HTM L5
E ・ ma i l : c s a @i s c a s . a c . c n
h t t p : / / www. c S a o r g . c a T e 1 : + 8 6 . 1 0 . 6 2 6 61 0 4l
基 于 HT ML 5的浏览器端 多线程下载技术①
REN S h u a ng — J u n ’ , ZHOU Xu , REN Yo n g - Ma o , LI Li n g - Li n g
( C o mp u t e r Ne t wo r k I n f o r ma t i o n C e n t e r , C h i n e s e A c a d e my a n d S c i e n c e s , B e i j i n g 1 0 0 1 9 0 , C h i n a ) ( Un i v e r s i t y o f C h i n e s e Ac a d e my o f S c i e n c e s , Be i j i n g 1 0 0 0 4 9 , C h i n a )
HTML5完整教程

HTML5完整教程HTML5是HTML(超文本标记语言)的第五个版本,它不仅为网页开发者提供了更多的功能和选项,还增加了许多新的元素和属性。
与之前的HTML版本相比,HTML5更加强大灵活,并且能够更好地满足现代网页的需求。
首先,我们来了解一下HTML5的基本结构。
一个HTML5文档以<!DOCTYPE html>开始,这是必须包含的声明,它告诉浏览器使用HTML5的解析模式。
接下来的部分是html元素,它是文档的根元素。
整个网页的内容都位于html元素中。
在html元素内部,有两个主要的部分:head元素和body元素。
head元素用于定义网页的一些元信息,比如标题、字符编码等。
body元素则用于定义网页的实际内容,比如文本、图片、链接等。
HTML5引入了许多新的元素,这些元素使得网页的结构更加语义化,并且能够更好地描述网页的内容。
比如,我们可以使用<header>元素定义网页的头部,<nav>元素定义导航栏,<article>元素定义一个独立的文章,<footer>元素定义网页的底部等等。
这些元素不仅使得网页的结构更加清晰,而且对于引擎的优化也非常有帮助。
总结一下,HTML5是一种强大、灵活的标记语言,用于编写现代网页。
它引入了许多新的元素、属性和功能,使得网页的结构更加清晰、语义化,并且能够更好地满足现代网页的需求。
在使用HTML5构建网页时,我们应该遵循最佳实践,编写语义化的、可访问的代码,并进行优化,以提高网页的性能。
希望这篇HTML5教程能够为您提供一些帮助。
对H5新增多线程的理解与简单使用

对H5新增多线程的理解与简单使⽤由于JavaScript的特性决定了JavaScript语⾔是⼀种单线程语⾔,但是有时候我们需要使⽤多线程⽐如进⾏⼤量的计算时。
H5为此新增了多线程的⽅法。
在这⾥我是⽤JavaScript来实现著名的斐波拉且数列,当我在输⼊框中输⼊第⼀个数字时返回这个数字所在位置的数字值。
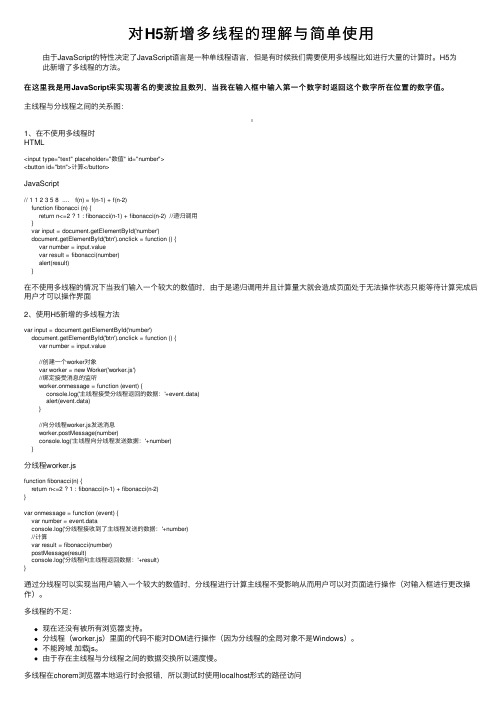
主线程与分线程之间的关系图:1、在不使⽤多线程时HTML<input type="text" placeholder="数值" id="number"><button id="btn">计算</button>JavaScript// 1 1 2 3 5 8 .... f(n) = f(n-1) + f(n-2)function fibonacci (n) {return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调⽤}var input = document.getElementById('number')document.getElementById('btn').onclick = function () {var number = input.valuevar result = fibonacci(number)alert(result)}在不使⽤多线程的情况下当我们输⼊⼀个较⼤的数值时,由于是递归调⽤并且计算量⼤就会造成页⾯处于⽆法操作状态只能等待计算完成后⽤户才可以操作界⾯2、使⽤H5新增的多线程⽅法var input = document.getElementById('number')document.getElementById('btn').onclick = function () {var number = input.value//创建⼀个worker对象var worker = new Worker('worker.js')//绑定接受消息的监听worker.onmessage = function (event) {console.log('主线程接受分线程返回的数据:'+event.data)alert(event.data)}//向分线程worker.js发送消息worker.postMessage(number)console.log('主线程向分线程发送数据:'+number)}分线程worker.jsfunction fibonacci(n) {return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2)}var onmessage = function (event) {var number = event.dataconsole.log('分线程接收到了主线程发送的数据:'+number)//计算var result = fibonacci(number)postMessage(result)console.log('分线程向主线程返回数据:'+result)}通过分线程可以实现当⽤户输⼊⼀个较⼤的数值时,分线程进⾏计算主线程不受影响从⽽⽤户可以对页⾯进⾏操作(对输⼊框进⾏更改操作)。
html5 网页教程

html5 网页教程HTML5是一种用于创建和呈现网页的标记语言,它是HTML的最新版本。
与以前的HTML版本相比,HTML5提供了许多新的特性和功能,使开发人员能够创建更丰富、交互性更强的网页。
在本教程中,我将介绍HTML5的一些重要特性和如何使用它们来构建网页。
首先,HTML5引入了一些新的语义化元素,例如<header>、<footer>、<nav>和<article>等。
这些元素使得网页结构更加清晰,便于搜索引擎理解和索引内容。
开发人员可以使用这些元素来组织网页的不同部分,提高网页的可读性和可访问性。
其次,HTML5还提供了一些新的表单元素和属性,使得网页表单更加强大和易于使用。
例如,<input>元素的type属性可以设置为"email"、"url"和"number"等,以便在用户填写表单时对输入进行验证。
此外,HTML5还引入了新的表单元素,如<datalist>、<range>和<output>等,方便开发人员实现更复杂的表单功能。
HTML5还支持音频和视频的嵌入和播放。
通过使用<video>和<audio>元素,开发人员可以将音频和视频文件嵌入到网页中,并通过设置属性和调用JavaScript函数来控制播放。
这使得开发人员能够在网页中直接播放视频和音频,而不需要借助第三方插件。
此外,HTML5还引入了一些新的API,使得网页能够访问和操作用户的设备和浏览器功能。
其中一个重要的API是WebStorage API,它允许网页在客户端存储数据,以便在不同的网页会话中共享和访问。
另一个重要的API是Geolocation API,它可以获取用户的地理位置信息,以便根据位置提供定位服务。
HTML5还引入了一些新的绘图和渲染功能,使得开发人员能够在网页中实现更复杂和生动的图形效果。
《HTML5完整教程》课件

制作一个简单网站注 册页面
学习如何设计和实现一个用户 注册页面。
制作一个简单网页动 态效果
使用JavaScript和CSS3为网页添 加动态效果和交互性。
结束语
1 HTML5的未来
展望HTML5的发展前景和可能的趋势。
2 学习建议和资源推荐
提供给学习者关于深入学习HTML5的建议和推荐资源。
3 答疑时间
多媒体元素
学习如何在HTML5中嵌入视频、 音频和Canvas。
第四章 CSS3新特性
1 CSS3介绍
了解CSS3的功能和应用领域。
2 盒模型
深入了解CSS3盒模型的各个方面,包括边框、填充、外边距等。
3 文字样式
探索CSS3提供的新的文字样式特性,如文pt基础语法
Web Workers
探索Web Workers如何提供多线程编程能力。
Web Socket
学习使用Web Socket实现实时通信和数据传输。
WebGL
了解WebGL的基本原理和在浏览器中展示3D图 像的方法。
第七章 HTML5实战案例
制作一个简单网站
使用HTML5和CSS3创建一个功 能丰富的静态网站。
《HTML5完整教程》PPT 课件
在这份《HTML5完整教程》的PPT课件中,我将向大家介绍HTML5的各个方 面,包括概述、基础语法、新增元素、CSS3新特性、JavaScript基础语法、高 级技术和实战案例等内容。
第一章 HTML5概述
HTML5介绍
了解HTML5的定义、用途和优势。
HTML5特性
1
JS脚本位置
学习如何在HTML文档中嵌入JavaScript代码。
html5图文教程

html5图文教程HTML5图文教程HTML5是一种用于创建网页和应用程序的标记语言。
它是HTML4的升级版本,带来了许多新的功能和元素,可以提升用户体验并增强网页的功能。
本教程将介绍HTML5的一些基本概念和用法,帮助读者快速上手使用HTML5来创建图文内容。
1. 什么是HTML5HTML5是一种标记语言,用于构建网页和应用程序。
它引入了许多新的元素和API,使得网页开发更加简单和灵活。
2. 开始使用HTML5要使用HTML5,你需要一个文本编辑器,如Notepad++或Sublime Text。
创建一个新的文件,并将其保存为.html扩展名。
你可以在<head>标签中添加标题和元数据,并在<body>标签中添加内容。
3. HTML5文档结构HTML5引入了新的文档结构,包括<header>、<nav>、<main>、<section>、<article>和<footer>等元素。
这些元素可以帮助你更好地组织和描述页面内容。
4. 图片HTML5提供了新的<img>元素,使得在网页中插入图片更加简单。
你只需要指定图片的URL和一些可选属性,如宽度和高度。
5. 视频和音频HTML5引入了新的<video>和<audio>元素,可以在网页中嵌入视频和音频文件。
你只需要提供文件的URL,然后浏览器会自动处理它们的播放。
6. 绘图HTML5通过<canvas>元素提供了一个用于绘图的API。
你可以使用JavaScript来绘制图形和动画,为网页增加更多交互性。
7. 表单和输入HTML5引入了一些新的表单元素和输入类型,如<inputtype="date">、<input type="email">和<input type="range">。
html 5教学大纲

html 5教学大纲HTML5教学大纲HTML5是一种用于构建和呈现Web页面的标记语言,它是HTML的最新版本,也是Web开发领域中最重要的技术之一。
本文将探讨HTML5教学的大纲,以帮助初学者了解HTML5的核心概念和应用。
一、HTML5简介1.1 HTML5的定义和发展历程1.2 HTML5与之前的HTML版本的区别1.3 HTML5的优势和应用领域二、HTML5基础知识2.1 HTML5文档结构2.2 HTML5元素和标签2.3 HTML5语义化标签的应用2.4 HTML5表单和输入类型2.5 HTML5媒体元素和音视频的嵌入2.6 HTML5图形和画布三、HTML5高级特性3.1 HTML5本地存储和离线应用3.2 HTML5地理定位和地图应用3.3 HTML5Web Worker和多线程编程3.4 HTML5 WebSocket和实时通信3.5 HTML5动画和过渡效果3.6 HTML5响应式设计和移动端适配四、HTML5与CSS3的结合应用4.1 CSS3选择器和样式规则4.2 CSS3盒模型和布局4.3 CSS3过渡和动画效果4.4 CSS3响应式设计和媒体查询4.5 CSS3渐变和阴影效果4.6 CSS3字体和排版五、HTML5与JavaScript的交互5.1 JavaScript基础知识回顾5.2 HTML5与JavaScript的结合应用5.3 HTML5新的JavaScript API5.4 HTML5与AJAX的数据交互5.5 HTML5与第三方JavaScript库的整合六、HTML5最佳实践和开发工具6.1 HTML5代码规范和最佳实践6.2 HTML5开发工具和调试技巧6.3 HTML5性能优化和前端工程化6.4 HTML5跨浏览器兼容性处理6.5 HTML5安全性和防御措施七、HTML5应用案例分析7.1 HTML5移动应用开发7.2 HTML5游戏开发7.3 HTML5视频和音频应用7.4 HTML5图表和数据可视化7.5 HTML5电子商务和社交媒体应用八、HTML5的未来发展方向8.1 HTML5与云计算和大数据的结合8.2 HTML5与人工智能和机器学习的应用8.3 HTML5在物联网和智能设备中的应用8.4 HTML5与虚拟现实和增强现实的结合8.5 HTML5在Web开发中的创新和突破总结:HTML5作为Web开发的核心技术,具有广泛的应用领域和无限的发展潜力。
HTML5介绍

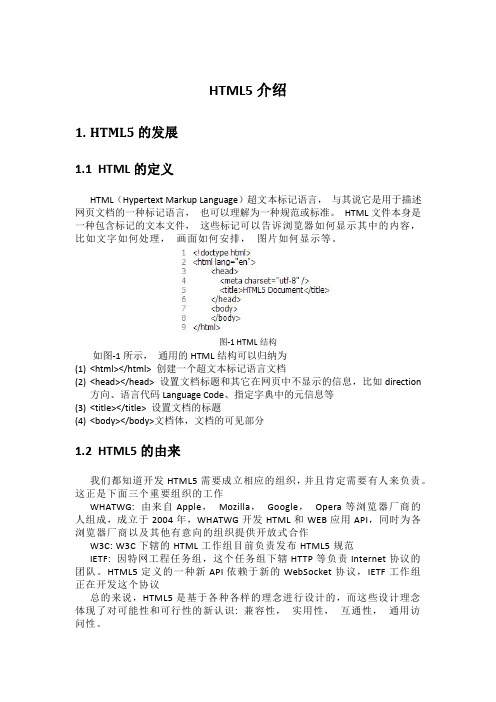
HTML5介绍1.HTML5的发展1.1HTML的定义HTML(Hypertext Markup Language)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
HTML文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
图-1HTML结构如图-1所示,通用的HTML结构可以归纳为(1)<html></html>创建一个超文本标记语言文档(2)<head></head>设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code、指定字典中的元信息等(3)<title></title>设置文档的标题(4)<body></body>文档体,文档的可见部分1.2HTML5的由来我们都知道开发HTML5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作WHATWG:由来自Apple,Mozilla,Google,Opera等浏览器厂商的人组成,成立于2004年,WHATWG开发HTML和WEB应用API,同时为各浏览器厂商以及其他有意向的组织提供开放式合作W3C:W3C下辖的HTML工作组目前负责发布HTML5规范IETF:因特网工程任务组,这个任务组下辖HTTP等负责Internet协议的团队。
HTML5定义的一种新API依赖于新的WebSocket协议,IETF工作组正在开发这个协议总的来说,HTML5是基于各种各样的理念进行设计的,而这些设计理念体现了对可能性和可行性的新认识:兼容性,实用性,互通性,通用访问性。
表-1HTML的发展历程在HTML的发展历程中,有以下几件重要事件:(1)1991年,Tim Berners-Lee为使世界各地的物理学家能够方便的进行合作研究,建立了使用于其系统的HTML,这是一种以纯文字格式为基础的语言,最初仅含有20多个标签,被广大用户接受,但是并没得到官方的发布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建HTML5页面
多线程通讯示例
脚本文件
function messageHandler(e){ console.log("JavaScript接收到消息"); postMessage(new Date());
} addEventListener("message",messageHandler,true);
}
多线程通讯示例
发送消息
function postMessagetoWorkers(){ $("#showMessage").append("<br/>开始发送消息......"); worker.postMessage("1");
}
停止线程
function stopWorker() { worker.terminate();
使用Web Workers
页面
//1、建立Web Workers worker=new Worker("./js/echoWorker.js"); //2、传递消息,postMessage console.log("页面发送消息...."); worker.postMessage("1"); //3、建立监听器和事件处理函数 worker.addEventListener("message",messageHandler,true); function messageHandler(e){
}
谢谢 Thanks for listening.
多线程通讯示例
页面加载函数
function loadDemo(){ if(typeof(Worker)!=="undefined"){ document.getElementById("support").innerHTML="提示:您的浏览器支持多线程。"; worker=new Worker("js/echoWorker.js"); worker.addEventListener("message",messageHandler,true); worker.addEventListener("error",errorHandler,true); }; document.getElementById("postButton").onclick=postMessagetoWorkers; document.getElementById("stopButton").onclick=stopWorker;
Web Worker一般用来处理长期的、高启动成本的和每个实例占用高内存开 销的任务。
Web Workers中执行的脚本不能访问该页面的window对象,不能直接访问 Web页面和DOM API。
Web Workers不会导致浏览器UI停止响应,但是在某些情况下跟普通的单独 线程一样仍然会剧烈消耗CPentListener("load",loadDemo,true);
消息处理函数
function messageHandler(e){ var dt = e.data; var time = "当前时间:" + dt.getHours()+":"+dt.getMinutes()+":"+ dt.getSeconds(); $("#showMessage").append("<br/>完成接受信息,"+time);
第9章 HTML5 多线程
目录
HTML5多线程概述 使用Web Workers 多线程通讯示例
HTML5 多线程概述
Web Worker是一种机制,它将执行复杂数据运算的JavaScript程序放到后 台运行,同时又不占用浏览器的线程资源,而是使用客户端操作系统的线 程资源实现多线程的机制。
console.log("页面处理worker发来的消息"); console.log(e.data); }
脚本
function messageHandler(e){ console.log("JavaScript脚本接收到消息"); postMessage(new Date());
} addEventListener("message",messageHandler,true);
