NET平台下的BS开发框架
bs架构设计方案2024

引言概述:在当今互联网时代,随着用户量的不断增加和业务的扩展,为了提高系统的可伸缩性、可靠性和维护性,许多企业开始采用分布式系统架构。
其中,基于浏览器和服务器的B/S架构,已经成为一种主流的架构设计方案。
本文将对B/S架构设计方案进行深入探讨,并提出相关的设计原则和实施策略。
正文内容:1.优化前端设计1.1使用响应式布局以适应多种设备1.2优化页面加载速度1.3使用前端框架提高开发效率1.4进行前端性能优化1.5实现前后端分离,提高可维护性和扩展性2.构建可扩展的后端架构2.1使用服务化架构进行模块化设计2.2使用消息队列实现异步处理2.3使用缓存技术提高系统性能2.4实现分布式存储和负载均衡2.5引入微服务架构提高系统灵活性3.数据库设计和优化3.1采用分库分表策略解决数据量过大的问题3.2使用索引和查询优化提高数据库性能3.3考虑高可用和备份机制确保数据安全3.4实现数据同步和数据迁移4.安全性与权限控制4.1采用合适的认证和鉴权方式保护系统安全4.2实施数据加密和防护措施4.3设计访问控制和权限管理机制4.4实施安全审计和监控5.系统监控和性能优化5.1设计系统监控和日志记录5.2进行性能测试和性能优化5.3实施容量规划和资源管理5.4引入自动化运维工具提高运维效率5.5实施故障恢复和灾备机制总结:本文针对B/S架构设计方案进行了深入阐述,从前端优化、后端架构、数据库设计、安全性与权限控制以及系统监控和性能优化五个大点进行了详细讨论。
通过合理的架构设计和实施策略,可以提高系统的可伸缩性、可靠性和维护性。
在实际项目中,根据具体业务需求和技术环境,可以灵活地选择和调整相关方案,以实现最佳的系统性能和用户体验。
B/S架构设计方案的不断优化和更新,将有助于企业实现业务的快速发展和可持续发展。
三层架构-BS架构

B/S结构简化了客户机的工作,把二层C/S结构的事务处理逻辑模块从客户机的任务中分离出来,由Web服务器单独组成一层来负担其任务,从而减轻了客户机的压力三层架构(3-tier三层架构(3-tier application)通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的即为了“高内聚,低耦合”的思想.1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理.3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等.在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层.三层结构原理:3个层次中,系统主要功能和业务逻辑都在业务逻辑层进行处理。
所谓三层体系结构,是在客户端与数据库之间加入了一个“中间层”,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上.三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM 通讯与中间层建立连接,再经由中间层与数据库进行交互.表示层位于最外层(最上层),离用户最近.用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层业务逻辑层(Business Logic Layer)无疑是系统架构中体现核心价值的部分。
它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计,也即是说它是与系统所应对的领域(Domain)逻辑有关,很多时候,也将业务逻辑层称为领域层.例如Martin Fowler在《Patterns of Enterprise Application Architecture》一书中,将整个架构分为三个主要的层:表示层、领域层和数据源层。
bs与cs的联系与区别

bs与cs的联系与区别BS与CS的联系与区别BS和CS是计算机领域中两个重要的概念,它们分别表示浏览器和客户端/服务器。
在计算机网络和软件开发中,BS和CS的概念被广泛应用。
本文将介绍BS和CS的联系和区别。
一、BS的定义和特点BS是Browser/Server的缩写,也被称为Web应用程序。
它是一种将服务端逻辑和用户界面分离的架构。
在BS架构中,用户通过浏览器访问Web应用程序,而不需要在本地安装任何软件。
BS架构的主要特点如下:1. 中心化服务端:BS架构的核心在于服务端,负责处理业务逻辑和数据处理。
浏览器只负责数据的显示和用户交互。
2. 跨平台:由于BS架构不依赖于本地软件,可以在各种不同的操作系统和设备上运行,实现了跨平台的目标。
3. 稳定性和安全性:由于所有的业务逻辑都在服务端进行处理,浏览器只是一个显示界面,使得整个系统更稳定且安全性高。
4. 维护和升级简单:由于应用程序在服务端运行,可以进行集中管理和维护,减少了对客户端的维护和升级工作。
二、CS的定义和特点CS是Client/Server的缩写,也被称为桌面应用程序。
在CS架构中,客户端和服务器分别运行在不同的计算机上,客户端负责用户界面和交互逻辑,服务器负责处理业务逻辑和数据存储。
CS架构的主要特点如下:1. 分布式架构:CS架构中,客户端和服务器运行在不同的计算机上,由于服务器端的数据处理能力较强,可以实现大规模的并发处理。
2. 客户端负责交互:在CS架构中,客户端负责界面和交互逻辑部分,承担了用户界面和用户输入的工作。
3. 访问权限控制:由于CS架构涉及到数据存储和业务逻辑处理,所以必须有一定的访问权限控制来保护数据的安全性。
4. 离线工作能力:与BS架构相比,CS架构具有一定的离线工作能力,客户端可以离线运行并处理一些本地的逻辑。
三、BS与CS的联系BS和CS都是常用的软件架构模式,它们有一些共同的特点和联系点:1. 客户端/服务器模式:无论是BS还是CS,它们都基于客户端/服务器模式,即用户通过客户端与服务器进行通信和交互。
bs架构的原理

bs架构的原理
BS架构,即Browser/Server架构,是一种基于Web的软件系统,由浏览器端和服务器端两部分组成。
浏览器端负责显示页面和提供用户交互界面,而服务器端则负责处理用户请求、数据库操作等核心功能。
BS架构的原理主要有以下几点:
1.客户端-服务器模式:BS架构采用客户端-服务器模式,客户端负责向服务器端发送请求,服务器端负责处理请求并返回相应的结果。
基于此模式,BS架构可以支持多种类型的客户端,如Web浏览器、手机应用、桌面客户端等。
2.分离展示逻辑和业务逻辑:BS架构将展示逻辑和业务逻辑分离处理,浏览器端只需要负责显示页面和处理用户交互事件,而服务器端则负责处理业务逻辑、数据库操作等核心功能。
这种分离可以使得系统的逻辑更加清晰、易于维护和升级。
3.服务端集中处理:服务器端集中处理数据存储、逻辑控制和用户认证等任务,可以实现数据的集中管理和安全控制。
此外,对于大规模系统而言,服务器端也可以实现高并发请求的处理,从而提高系统的性能和稳定性。
4.应用程序跨平台:由于BS架构基于Web技术,使得系统可以实现应用程序跨平台。
用户只需要通过浏览器访问系统即可,无需关心系统运行的操作系统和硬件环境。
总体来说,BS架构的原理是将系统的展示逻辑和业务逻辑分离处理,客户端向服务端发送请求,服务端集中处理数据存储、逻辑控制和用户认证等任务,应用程序基于Web技术实现跨平台。
BS网络架构介绍

到“对象关系设计器”窗口中。 这样StudentDataClass.dbml就可以和Student.mdf数据库连 接起来了。 在“解决方案资源管理器”中, StudentDataClass.designer.cs 文件已包含 StudentDataClassesDataContext 和 StudentTable 两个类。 StudentDataClassesDataContext类表示Student数据库,而 StudentTable 类表示StudentTable表。
数据层 –
25
B/S架构介绍
.NET和J2EE架构介绍
J2EE (Java 2 Platform Enterprise Edition)是Sun
公司为企业级应用推出的标准开发平台。
J2EE核心是一组技术规范与指南,其包含的各
类组件、服务架构及技术层次均有共通的标准 及规格。
前端开发工具 前端开发,又称客户端开发,主要是网页制作。 网页制作三剑客:Dreamweaver,Flash,Fireworks
后端开发工具 的经典工具是Visual 对JSP技术的开发工具是JBuider等 PHP技术的开发工具是Zend PHP Studio
步骤1:新建工程文件StudentInfo
33
B/S架构介绍
新建StudentInfo工程文件 图
学生信息管理系统
步骤2:建立Student数据库文件 在“解决方案资源管理器”中右击 App_Data 文件夹, 然后单击“添加”->“新建项”。 在“已安装的模板”下选择“SQL 数据库”,将文件 名更改为 Student.mdf,然后单击“添加”。
28
B/S架构介绍
.NET和J2EE的比较
bs架构设计方案

bs架构设计方案早晨的阳光透过窗帘的缝隙,洒在键盘上,那是一种熟悉的感觉。
十年的方案写作经验,让我对bs架构有着深刻的理解。
咱们就来聊聊bs架构设计方案。
一、背景分析bs架构,即浏览器/服务器架构,是目前互联网应用的主流架构。
它将应用程序分为客户端和服务器两端,客户端通过浏览器访问服务器,服务器处理业务逻辑,并将结果返回给客户端。
这种架构具有高度的灵活性和可扩展性,但同时也带来了一系列的挑战。
二、目标定位本次bs架构设计方案的目标是:构建一个高效、稳定、可扩展的互联网应用系统,满足用户日益增长的需求,同时降低开发和维护成本。
三、架构设计1.客户端设计客户端采用前端框架,如React、Vue等,实现用户界面的搭建。
前端框架具有组件化、模块化、易维护的特点,能快速开发出高质量的用户界面。
同时,利用前端框架的跨平台特性,实现一套代码多端适配。
2.服务器端设计服务器端采用Java、Python等后端语言,搭建业务逻辑处理层。
服务器端主要负责处理客户端请求,实现业务逻辑,并将处理结果返回给客户端。
服务器端采用微服务架构,将业务拆分为多个独立的服务,提高系统的可扩展性和可维护性。
3.数据库设计数据库采用关系型数据库,如MySQL、Oracle等,存储用户数据和业务数据。
数据库设计遵循范式原则,确保数据的完整性和一致性。
同时,采用分库分表技术,提高数据库的并发性能。
4.网络通信客户端与服务器端采用/S协议进行通信。
为了提高通信效率,可以采用WebSocket协议,实现双向通信。
同时,采用CDN技术,加速静态资源的访问。
5.安全设计安全是bs架构设计的重要环节。
采用S协议,确保数据传输的安全。
同时,对用户数据进行加密存储,防止数据泄露。
另外,实现用户权限管理,防止非法访问。
四、技术选型1.前端框架:React、Vue2.后端语言:Java、Python3.数据库:MySQL、Oracle4.网络通信:/S、WebSocket5.安全技术:S、数据加密、权限管理五、实施步骤1.需求分析:深入了解用户需求,明确系统功能。
bs架构实现方式

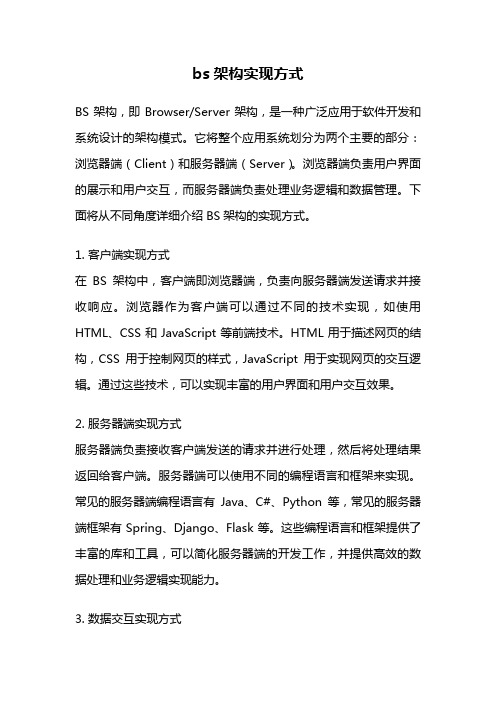
bs架构实现方式BS架构,即Browser/Server架构,是一种广泛应用于软件开发和系统设计的架构模式。
它将整个应用系统划分为两个主要的部分:浏览器端(Client)和服务器端(Server)。
浏览器端负责用户界面的展示和用户交互,而服务器端负责处理业务逻辑和数据管理。
下面将从不同角度详细介绍BS架构的实现方式。
1. 客户端实现方式在BS架构中,客户端即浏览器端,负责向服务器端发送请求并接收响应。
浏览器作为客户端可以通过不同的技术实现,如使用HTML、CSS和JavaScript等前端技术。
HTML用于描述网页的结构,CSS用于控制网页的样式,JavaScript用于实现网页的交互逻辑。
通过这些技术,可以实现丰富的用户界面和用户交互效果。
2. 服务器端实现方式服务器端负责接收客户端发送的请求并进行处理,然后将处理结果返回给客户端。
服务器端可以使用不同的编程语言和框架来实现。
常见的服务器端编程语言有Java、C#、Python等,常见的服务器端框架有Spring、Django、Flask等。
这些编程语言和框架提供了丰富的库和工具,可以简化服务器端的开发工作,并提供高效的数据处理和业务逻辑实现能力。
3. 数据交互实现方式在BS架构中,浏览器和服务器之间通过HTTP协议进行数据交互。
客户端通过发送HTTP请求向服务器请求数据,服务器接收请求后进行处理,并将处理结果封装成HTTP响应返回给客户端。
HTTP 协议是一种无状态的协议,通过请求头和响应头传递数据。
客户端可以使用AJAX技术实现异步请求,从而提升用户体验。
4. 优势BS架构具有多个优势。
首先,由于浏览器作为客户端,用户无需安装任何额外的软件,只需通过浏览器即可访问应用程序,提高了应用程序的可访问性。
其次,服务器端负责处理业务逻辑和数据管理,可以实现数据的集中管理和统一控制,提高了数据的安全性和一致性。
此外,BS架构支持跨平台和跨设备访问,用户可以在不同的操作系统和设备上使用应用程序,增加了应用程序的灵活性和可扩展性。
Bs架构

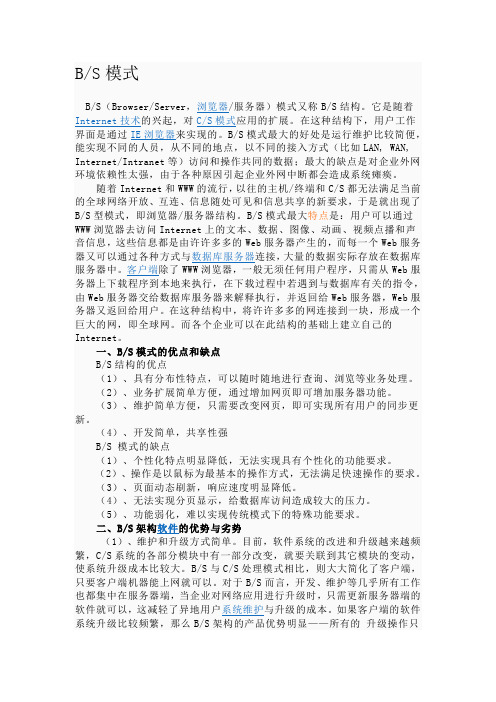
B/S模式B/S(Browser/Server,浏览器/服务器)模式又称B/S结构。
它是随着Internet技术的兴起,对C/S模式应用的扩展。
在这种结构下,用户工作界面是通过IE浏览器来实现的。
B/S模式最大的好处是运行维护比较简便,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN, WAN, Internet/Intranet等)访问和操作共同的数据;最大的缺点是对企业外网环境依赖性太强,由于各种原因引起企业外网中断都会造成系统瘫痪。
随着Internet和WWW的流行,以往的主机/终端和C/S都无法满足当前的全球网络开放、互连、信息随处可见和信息共享的新要求,于是就出现了B/S型模式,即浏览器/服务器结构。
B/S模式最大特点是:用户可以通过WWW浏览器去访问Internet上的文本、数据、图像、动画、视频点播和声音信息,这些信息都是由许许多多的Web服务器产生的,而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中。
客户端除了WWW浏览器,一般无须任何用户程序,只需从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。
在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。
而各个企业可以在此结构的基础上建立自己的Internet。
一、B/S模式的优点和缺点B/S结构的优点(1)、具有分布性特点,可以随时随地进行查询、浏览等业务处理。
(2)、业务扩展简单方便,通过增加网页即可增加服务器功能。
(3)、维护简单方便,只需要改变网页,即可实现所有用户的同步更新。
(4)、开发简单,共享性强B/S 模式的缺点(1)、个性化特点明显降低,无法实现具有个性化的功能要求。
(2)、操作是以鼠标为最基本的操作方式,无法满足快速操作的要求。
(3)、页面动态刷新,响应速度明显降低。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
.Net平台下的B/S开发框架分类
总体来说,目前.Net平台下的B/S开发框架基本可以分为三大类:
1.基于控件和页面事件驱动思想的Web Forms
2.基于模型、视图、控制器的MVC模式
3.综合了Web Forms和MVC的一些特点而产生的框架(不是本文的介绍重点)
到目前为止, Web Forms和 MVC都有着各自的追捧者,双方都认为各自所使用的技术才是最好的,我个人很反对这种观点,马克思等革命先烈告诉我们,看待事物要用辩证、唯物的思想,存在即合理。
作为开发人员的我们,眼光不能太狭隘,多掌握一门技术总是好的事情。
而本文也尽量从客观、平等的角度出发,做一个相对公正全面的对比,而不是某种技术框架的推崇。
进制字节流。
而客户端在接收到返回到信息之后,将这些信息解析出来,就形成了我们在浏览器上看到的实实在在的页面,至此就形成了一个完整的请求过程。
好吧,上面这些介绍可能和本文的这个议题没有太直接的关系,可能也有人为认为这些是一个很简单的问题,可是,你真的理解HTTP协议了吗?真的理解应用程序生命周期和页面生命周期了吗?你真的理解了我们经常用的Response.Redirect(“url”)对应的HTTP 状态是301还是302吗?之所以介绍这么多,还是因为个人认为:要想较好的设计B/S系统结构,或者说写出高效、优雅的B/S代码,这些都是不可或缺的知识。
What Framework
先看一段解释:NET Framework又称.Net框架。
是由微软开发,一个致力于敏捷软件开发(Agile software development)、快速应用开发(Rapid application development)、平台无关性和网络透明化的软件开发平台。
.NET是微软为下一个十年对服务器和桌面型软件工程迈出的第一步。
.NET包含许多有助于互联网和内部网应用迅捷开发的技术。
.NET框架是微软公司继Windows DNA之后的新开发平台。
.NET框架是以一种采用系统虚拟机运行的编程平台,以通用语言运行库(Common Language Runtime)为基础,支持多种语言(C#、VB、C++、Python等)的开发。
.NET也为应用程序接口(API)提供了新功能和开发工具。
这些革新使得程序设计员可以同时进行Windows应用软件和网络应用软件以及组件和服务(web服务)的开发。
.NET提供了一个新的反射性的且面向对象程序设计编程接口。
.NET设计得足够通用化从而使许多不同高级语言都得以被汇集。
.Net Framework作为微软面向企业级应用的重要战略之一,有着十分重要的意义。
.Net Framework是运行于.Net平台上所有应用程序的基础。
而每一次版本的发布,
Web Forms官方定义:
Web Forms lets you build dynamic websites using a familiar
drag-and-drop,event-driven model.A design surface and hundreds of controls and components let you rapidly build sophisticated,powerful UI-driven sites with data access.
总结为如下几点:
1.拖拽式的编程模式。
2.事件驱动模型。
3.提供大量的控件。
MVC官方定义:
MVC gives you a powerful,patterns-based way to build dynamic websites that enables a clean separation of concerns and that gives you full control over markup for enjoyable,agile MVC includes many
features that enable fast,TDD-friendly development for creating sophisticated applications that use the latest web standards.
总结为如下几点:
1.基于历史悠久的MVC模式。
2.更加清晰的界面代码分离。
3.对HTML/CSS/JS更加完全的控制权。
4.体现了敏捷、测试驱动开发等思想。
关系图
在这里,有必要解释一下.Net、、 Web Forms、 MVC之间的关系,其层次关系可用如下的图来表示:
其中.Net Framework是所有框架的基础,在.Net Framework基础上提供了Web开发框架的基础,而 Web Forms和 MVC是由微软提供的两种目前最主流的Web开发框架。
Web Forms与 MVC详细对比
通过从优点、缺点、可能存在的风险、可能存在的机会这四个方面,进行一个详细的比较,具体如下表:
目前的发展情况
先看下微软.Net Framework各个版本的发布时间、IDE支持、Windows默认安装的版本,来做一个比较:
可以看出,.Net Framework1.0的发布时间为2002年, Web Forms作为当时ASP的替代也同时推出。
经历了将近10年的发展,在企业级B/S系统开发上,扮演了重要的角色,目前各种框架和第三方控件支持,也让 Web Forms越来越成熟,但同时Web Forms界面和代码的高度耦合、重量级的页面尺寸及复杂的页面生命周期等,也越来越被开发人员所诟病。
而Web Forms在互联网开发方面的不足,导致了广大的开发人员在开发互联网应用时,首选PHP、Python、Ruby等轻量级快速开发平台。
为了改善这一现状,微软在2009年4月,在.Net Framework3.5的基础上,推出了 MVC1.0版, MVC的推出,让广大的Web开发人员耳目一新,抛弃了大量的服务器端控件、各种各样的回发事件,让 MVC的页面看上去是那么的清爽,而MVC模式也更利于代码层次的组织,充分体现了Web开发简单、高效的本质。
到目前为止, MVC已经发展到3.0的版本,视图引擎方面也新增了简单、清晰的Razor。
于这个方面,是很难比较的,因为总体来说,不管是 Web Forms还是 MVC,其底层实现都是基于.Net Framework的。
在具体的Coding层面,他们是完全一样的。
而他们的学习难易程度,可能取决于你之前的技术积累和设计思想,我想一个Windows开发人员可能学习 Web Forms更加容易一些,而一个ASP程序员或者PHP程序员,可能接受MVC思想更加容易一些。
学习成本对比表
如下图所示,展示了 Web Forms和 MVC各自适用的场景。
适用场景总结
但事情无绝对,对于各自的适用场景,可能还有很多其他因素的影响,总结为如下几点:1.如果是快速开发后台管理系统,需要呈现大量的数据、表格等,建议采用Web Forms。
2.如果是对页面性能有着更高的要求,建议采用MVC。
3.如果是做互联网应用,对UI有着很高的要求,建议采用MVC。
4.如果要采用TDD开发模式,建议采用MVC。
5.具有很复杂的页面逻辑,建议采用Web Forms。
6.团队人员的掌握情况也是需要重点考虑的因素之一。
7.如果是做系统升级,尽量采用和老系统一致的框架。
