网页设计考试试题及答案
网页设计考试题

网页设计考试题一、简答题1. 请简要说明什么是网页设计?答:网页设计是指利用各种技术和工具,通过设计师的创意和技能,将网页内容进行布局、配色、字体等方面的设计,以达到良好的视觉效果和用户体验,提供信息传递和交互功能的过程。
2. 简要说明网页设计中的UX和UI的区别和联系。
答:UX(User Experience)是用户体验设计,主要关注用户在使用产品时的感受和体验,包括用户需求分析、用户行为研究等;UI(User Interface)是用户界面设计,主要关注产品界面的设计,包括页面布局、色彩搭配、交互设计等。
二者联系紧密,UX决定了用户在产品中的感受,UI在此基础上提供了可视化的展示方式。
二、设计题请设计一个企业官方网站首页,内容包括但不限于公司介绍、产品展示、新闻动态等,需要考虑页面布局、色彩搭配、字体选择等因素,提供设计稿和设计说明。
设计说明:1. 公司介绍部分需突出公司的核心价值和品牌形象,采用简洁明了的文字搭配高质量的图片。
2. 产品展示部分需提供多个产品类别的展示,每个产品需有详细信息和图片展示,方便用户查询和浏览。
3. 新闻动态需采用时间轴的形式展示,最新的新闻置于首页上方,便于用户了解公司的最新动态。
4. 页面整体采用简洁大方的风格,色彩以公司LOGO为主色调,搭配深浅不同的灰色作为辅助色,突出页面内容。
5. 字体选择清晰易读,不宜使用过多花哨的特效,保持页面整体干净简洁。
三、编程题请利用HTML、CSS和JavaScript完成一个简单的网页设计,包括一个导航栏、一个图片轮播器和一个联系表单,要求页面美观、交互性强。
编程说明:1. 导航栏包括首页、产品展示、关于我们等几个页面链接,鼠标悬停时显示下拉菜单。
2. 图片轮播器包括3-5张公司产品或宣传图片,实现图片自动轮播和手动切换功能。
3. 联系表单包括姓名、邮箱、留言等几个输入框,点击提交按钮后能够将用户输入信息发送至指定邮箱。
以上是网页设计考试题的内容,希望你能根据要求完成各项题目。
网页设计考试试题及答案

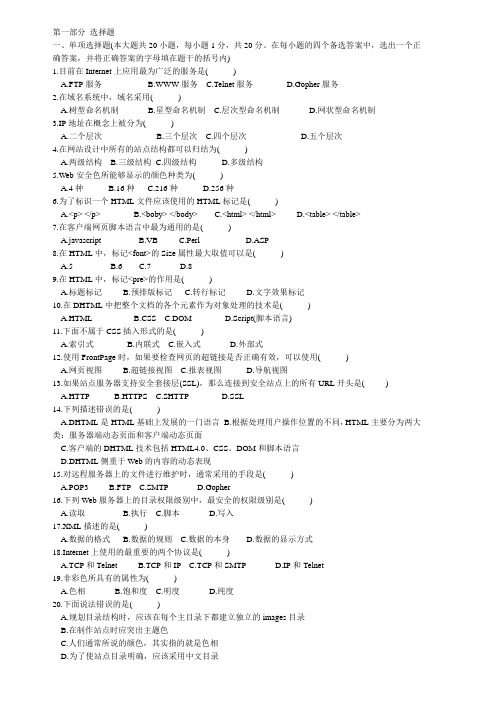
第一部分选择题一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( )A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( )A.二个层次B.三个层次C.四个层次D.五个层次4.在网站设计中所有的站点结构都可以归结为( )A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( )A.4种B.16种C.216种D.256种6.为了标识一个HTML文件应该使用的HTML标记是( )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( )A.HTMLB.CSSC.DOMD.Script(脚本语言)11.下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误的是( )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( )A.POP3B.FTPC.SMTPD.Gopher16.下列Web服务器上的目录权限级别中,最安全的权限级别是( )A.读取B.执行C.脚本D.写入17.XML描述的是( )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录二、多项选择题(本大题共10小题,每小题2分,共20分。
网页设计考试试题及答案

·新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表<br>·新闻标题列表新闻标题列表</div>01<div style="float:left;">02<div style="float:left;height:100px;width:1px;">03</div>04<div style="float:left;height:250px;width:250px;05clear:left;background:#F00;margin:25px 5px 5px 0;">06</div>07<p>新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容08新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容09新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容10新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容11新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容12新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容13新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容14新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容15新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容16新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容17新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容18新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容19新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容20新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容21新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容22新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容23新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容24新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容25新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容26新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容27新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容28新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容29新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容30新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容31新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容32新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容33新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容34新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p> 35</div><div class="wrap_area"><img src="wrap-subject01.jpg" class="no_border" alt="Lunar eclipse photo" /><div class="shape_wrap"><div style="width: 250px;"></div><div style="width: 280px;"></div>Copyright © 2006 All rights reserved河南科技大学--网页设计与制作建议使用:800×600以上分辨率IE4.0以上版本浏览器一、名词解释1、 HTTP:超文本传输协议;2、WWW:万维网的英文名称;3、 DNS:域名服务器;4、FTP:文件传输协议;5、 URL:统一资源定位器;6、Internet:国际互联网的英文简称;7、E-mail:运用国际互联网来发送信件(电子邮件);8、HTML:万维网上的通用语言;9、JavaScript:是一种基于对象和事件驱动并具有安全性能的脚本语言;10、站点:提供一种组织所有与本网站有关联的网页文档的方法;11、LOGO:网站的标志、徽标;是网站形象的重要体现;12、网页交互:客户端(浏览者)向服务器发送请求或者数据,然后服务器处理请求或者数据,再将结果返回到客户端;13、防火墙:是一个有软件和硬件设备组合而成、在内部网和外部网之间、专用网与公共网之间的界面上构造的保护屏障.是一种获取安全性方法的形象说法; 16.框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的 HTML 文档;17.框架集:框架集是HTML 文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的 URL;18.导航条:导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。
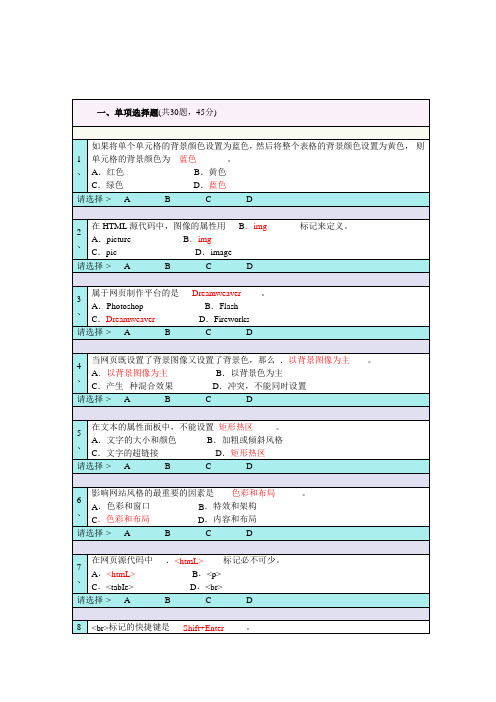
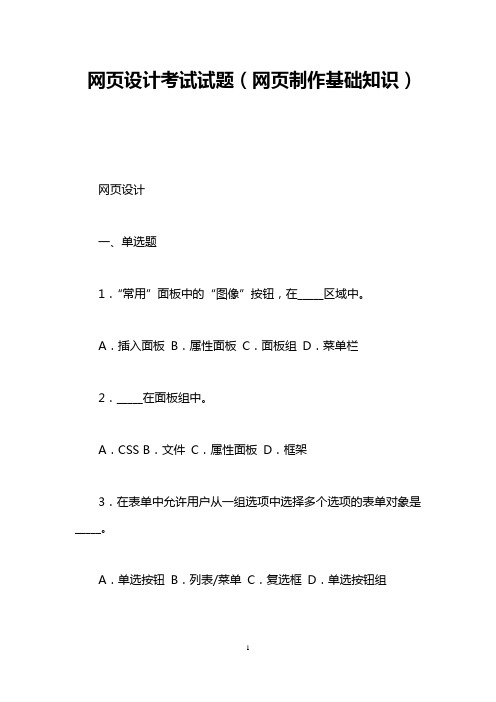
网页设计考试试题(网页制作基础知识)

网页设计考试试题(网页制作基础知识)网页设计一、单选题1.“常用”面板中的“图像”按钮,在_____区域中。
A.插入面板B.属性面板C.面板组D.菜单栏2._____在面板组中。
A.CSS B.文件C.属性面板D.框架3.在表单中允许用户从一组选项中选择多个选项的表单对象是_____。
A.单选按钮B.列表/菜单C.复选框D.单选按钮组4.超级链接主要可以分为文本链接、图像链接和_____。
A.锚链接B.瞄链接C.卯链接D.瑁链接5.CSS表示_____。
A.层B.行为C.样式表D.时间线6.能够设置成口令域的_____。
A.只有单行文本域B.只有多行文本域C.是单行、多行文本域D.是多行文本标识7.为了标识一个HTML文件应该使用的HTML标记是_____。
A.《p》《/P》B.《body》《/body》C.《html》《/html》D.《table》《/table》8.超级链接是一种_____的关系。
A.一对一B.一对多C.多对一D.多对多9.在下面的描述中,不适合于JavaScript的是_____。
A.基于对象的B.基于事件的C.跨平台的D.编译的10._____技术把网页中的所有页面元素看成是对象,能让所有页面元素对事件做出响应。
A.HTML B.CSS C.DOM D.XML11.HTML代码《img src=“name”》表示_____。
A.添加一个图像B.排列对齐一个图像C.设置围绕一个图像的边框的大小D.加入一条水平线12.Dreamweaver的文本菜单中,Style→Underline表示_____。
A.从字体列表中添加或删除字体B.将选定文本变为粗体C.将选定文本变为斜体D.在选定文本上加下划线13.《frameset cols=#》是用来指定_____。
A.混合分框B.纵向分框C.横向分框D.任意分框14.Dreamweaver的插入菜单中,Table表示_____。
A.打开插入图像对话框B.打开创建表格的对话框C.插入与当前表格等宽的水平线D.插入一个有预设尺寸的层15.单击_____可以选中表单虚线框。
网页设计试题及答案

网页设计试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是网页设计中常用的图像格式?A. JPEGB. PNGC. SVGD. MP32. CSS(层叠样式表)的主要功能是什么?A. 网页布局B. 网页导航C. 网页样式控制D. 网页内容编辑3. HTML5相对于HTML4,新增了哪些功能?A. 视频和音频支持B. 表单控件增强C. 语义化标签D. 所有以上4. 网页设计中,响应式设计的主要目的是?A. 提高网站访问速度B. 增加网站内容C. 使网站在不同设备上都能良好显示D. 提升网站安全性5. 以下哪个不是JavaScript的用途?A. 表单验证B. 动态内容更新C. 服务器端编程D. 交互式动画制作二、填空题(每空2分,共20分)6. HTML是_________的缩写,用于创建网页的结构。
7. CSS选择器可以用于_________网页元素的样式。
8. JavaScript是一种常用于_________的脚本语言。
9. 网页的可访问性(Accessibility)指的是_________。
10. 网页的SEO(搜索引擎优化)主要关注网页的_________和_________。
三、简答题(每题10分,共30分)11. 简述网页设计中用户体验(User Experience, UX)的重要性。
12. 解释什么是Web标准,并说明遵循Web标准的好处。
13. 描述网页设计中的色彩理论及其对用户视觉体验的影响。
四、案例分析题(每题15分,共30分)14. 给出一个网页设计的案例,并分析其布局、导航、色彩和字体选择等方面。
15. 分析一个响应式网页设计的例子,讨论其在不同设备上的表现和用户体验。
答案:一、选择题1. D2. C3. D4. C5. C二、填空题6. HyperText Markup Language7. 选择和应用8. 客户端脚本编写9. 所有用户都能访问和使用网站10. 结构、内容三、简答题11. 用户体验(UX)在网页设计中至关重要,因为它直接影响用户对网站的第一印象和整体满意度。
专升本网页制作试题及答案

专升本网页制作试题及答案一、选择题1. 在HTML中,用于定义网页头部的标签是:A. `<body>`B. `<head>`C. `<footer>`D. `<header>`答案:B2. CSS中,用于设置元素背景颜色的属性是:A. `background-color`B. `color`C. `bgcolor`D. `background`答案:A3. JavaScript中,用于获取页面中元素的函数是:A. `getElementById()`B. `getElementsByClassName()`C. `getElementsByTagName()`D. `querySelector()`答案:A4. 下列哪个不是HTML5的新特性?A. 语义化标签B. 视频和音频支持C. 表单控件D. 内嵌框架(iframe)答案:D5. 在HTML中,用于创建超链接的标签是:A. `<a>`B. `<p>`C. `<img>`D. `<div>`答案:A二、填空题1. HTML文档的根元素是_______。
答案:<html>2. 网页中,用于定义段落的标签是_______。
答案:<p>3. 在CSS中,用于设置文本对齐的属性是_______。
答案:text-align4. JavaScript中,用于打印信息到控制台的函数是_______。
答案:console.log()5. HTML5中,用于创建表单的标签是_______。
答案:<form>三、简答题1. 请简述HTML、CSS和JavaScript三者在网页制作中的作用。
答案:HTML负责网页的结构和内容,CSS用于控制网页的布局和样式,而JavaScript则用于增加网页的交互性。
2. 解释什么是响应式网页设计,并简述其重要性。
网页设计模考试题+参考答案

网页设计模考试题+参考答案一、单选题(共30题,每题1分,共30分)1.在HTML中,用于设置页面元信息的标示符是()。
A、<'base>B、<'title>C、<'meta>D、<'head>正确答案:C2.开发网页的工具有多种,在实际工作中,最常用的的网页制作工具是()。
A、EditplusB、notepad++C、sublimeD、Dreamweaver正确答案:D3.下面的选项中,属于常用的图片格式并且能够做动画的是()。
A、jpg格式B、png格式C、gif格式D、psd格式正确答案:C4.下列选项中,用于改变盒子模型外边距的是()。
A、marginB、paddingC、typeD、border正确答案:A5.在网页中插入图像,若图像文件位于html文件的上一级文件夹,则在文件名之前加入()。
A、../B、../../C、./D、/正确答案:A6.在行内式CSS样式中,<'style>标记可以设置元素的样式,它一般位于()标记中<'title>标记之后。
A、<'h1>B、<'p>C、<'head>D、<'body>正确答案:C7.当通过定义列表实现图文混排时,可以定义图片解释说明文字的标记是()。
A、<'dl><'/dl>B、<'li><'/li>C、<'dd><'/dd>D、<'dt><'/dt>正确答案:C8.下面的选项中,表示元素距离上下左右的外边距都是10px的是哪一项?()A、{margin: 10px 0;}B、{margin: 10px;}C、{padding:10px;}D、{padding: 10px 0;}正确答案:B9.当<'p>标记内嵌套<'strong>标记时,就可以使用后代选择器对其中的<'strong>标记进行控制。
网页设计期末考试试题

网页设计期末考试试题# 网页设计期末考试试题## 一、选择题(每题2分,共20分)1. 网页布局中,以下哪个标签用于定义文档的头部?A. `<header>`B. `<footer>`C. `<head>`D. `<nav>`2. CSS中,`display: none;`和`visibility: hidden;`的区别是什么?A. 两者效果相同B. `display: none;`会使元素不占据页面空间,而`visibility: hidden;`元素仍然占据空间C. `display: none;`会使元素不显示,但`visibility: hidden;`会使元素透明D. 以上都不对3. HTML5中新增的语义化标签有哪些?A. `<article>`, `<section>`, `<nav>`B. `<div>`, `<span>`, `<p>`C. `<header>`, `<footer>`, `<aside>`D. 所有选项都是4. 下列哪个JavaScript方法用于获取页面中所有指定标签的元素?A. `getElementById()`B. `getElementsByClassName()`C. `getElementsByTagName()`D. `querySelectorAll()`5. 响应式网页设计通常使用哪种技术来实现不同设备的适配?A. 固定布局B. 流体布局C. 弹性布局D. 媒体查询## 二、简答题(每题10分,共30分)1. 请简述HTML和XHTML的主要区别。
2. 描述CSS盒模型的组成部分,并解释其在网页布局中的作用。
3. 解释JavaScript中的事件冒泡和事件捕获的概念,并给出一个实际的应用场景。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<div id=main-left-right-1> 、<div id=main-pic-4><img src=images/width=( height=( /></div><span class= ext-2>信息技术系统外包</span><br />软件开发的外包已经成为卡内基科技对外业务的一个重要组成。
我们专业化、定制化的……</div><div align=left><img src=/upload/ width=91 height=84 style=loat:left;/>·新闻标题列表<br>·新闻标题列表<br>·新闻标题列表<br>·新闻标题列表<br>·新闻标题列表新闻标题列表<br> ·新闻标题列表新闻标题列表<br> ·新闻标题列表新闻标题列表<br> ·新闻标题列表新闻标题列表<br> ·新闻标题列表新闻标题列表</div>01<div style=loat:left;> 02<div style=03</div>04<div style=05clear:left;background:#F00;margin:25px 5px 5px 0;>06</div>07<p>新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容08新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容09新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容10新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容11新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容12新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容13新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容14新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容15新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容16新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容17新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容18新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容19新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容20新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容21新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容22新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容23新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容24新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容25新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容26新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容27新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容28新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容29新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容30新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容31新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容32新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容33新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容34新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p>Copyright ? 2006 All rights reserved 河南科技大学--网页设计与制作建议使用:800×600以上分辨率以上版本浏览器一、名词解释1、 HTTP:超文本传输协议;2、WWW:万维网的英文名称;3、 DNS:域名服务器;4、FTP:文件传输协议;5、 URL:统一资源定位器;6、Internet:国际互联网的英文简称;7、E-mail:运用国际互联网来发送信件(电子邮件);8、HTML:万维网上的通用语言;9、JavaScript:是一种基于对象和事件驱动并具有安全性能的脚本语言;10、站点:提供一种组织所有与本网站有关联的网页文档的方法;11、LOGO:网站的标志、徽标;是网站形象的重要体现;12、网页交互:客户端(浏览者)向服务器发送请求或者数据,然后服务器处理请、防火墙:是一个有软件和硬件设备组合而成、在13再将结果返回到客户端;,求或者数据内部网和外部网之间、专用网与公共网之间的界面上构造的保护屏障.是一种获取安全性方法的形象说法; 16.框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的 HTML 文档;17.框架集:框架集是HTML 文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的 URL;18.导航条:导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。
导航条通常为在站点上的页面和文件之间移动提供一条简捷的途径;19、主页:进入网站的第一个网页,也是进入该网站其它网页的入口;20.翻转图像:加载进网页的时候是一个图像,当鼠标指针经过它时就变成另一种图像的现象;21.锚点链接:指向当前文档或不同文档中的指定位置的链接;22.绝对路径:提供所链接文档的完整URL,而且包括所使用的协议;23.相对路径:指从当前文档到所链接的文档的路径;24.层:层是一种HTML页面元素,用来标识元素在浏览器中的起始位置;25、网站:互联网上一块固定的面向全世界发布消息的地方。
由域名和网站空间构成(相关网页的集合也可以);26.占位图像:将最终图像添加到网页之前使用的图形;27.脚本链接:执行JavaScript 代码或调用 JavaScript 函数;28.格式化表格:通过设置表格或单元格的属性,来修改表格的外观;29. 静态网页:浏览器端与服务器端不发生交互行为的网页;30.模板:创建具有统一布局版式或相同内容的网页基础文档;31.表单:用来收集访问者信息的区域集合。
是Web站点的访问者与服务器进行交互的工具,其内包含了允许用户进行交互的各种对象;32.行为:是在网页中进行的一系列的动作事件,通过这些动作可以实现网页访问者与网页间的交互。
33.上传:将本地文件夹中的文件传送到远程站点;34.下载:将远程站点的文件传送到本地文件夹;35.图像地图:指已被分为多个区域(或称“热区”)的图像;当用户单击某个热区时,会发生某种操作;36.动态网页:浏览器端与服务器端发生交互行为的网页;37.导航栏:是一组超级链接,链接的对象是站点的主页及其他重要网页,作用是引导浏览者游历站点;38. Banner:称为广告条,一般用作宣传网页内容,通常为动画效果;39. Web:World Wide Web,万维网二、填空题1.Dreamweaver 8 中文版的主界面主要由__菜单_____栏,____工具____栏、窗口状态栏、-__属性面板_____。
2.WWW中的信息资源主要由一篇篇采用____超文本____格式的Web页构成。
3.Web中使用最多的图片格式是____ GIF ______和___ JPG ______,这两种图片格式都是压缩的。
4.在网页中用于让客户从一组互斥的选项中选项其中一项,在同一个时刻只能选择一项,可使用的表单域是_____单选按钮_________。
5.Dreamweaver中____层____体现了网页技术从二维空间向三维空间的一种延伸。
6.在创建Dreamweaver模板时,会自动锁定___文档的大部分区域___,因此需要指定基于模板的文档中的哪些区域可编辑。
7.使用属性检查器面板,可以检查和编辑当前选定页面元素(如:文本,声音,动画,图象等)的___各种属性_____。
8.__设计视图_____视图是一个用于可视化页面布局,可视化编辑和快速应用,程序的开发的设计环境。
9.创建层的方法很多,常见的有_____插入_________法、_______拖放_______法和绘制法三种。
10.CSS是一种用于__________统一网页设计风格____________的技术,合理使用CSS不但能减少_______设计代码_________,还能加快网页下载速度。
11._______ CSS面板_______主要用于创建编辑和删除CSS样式,还可以将外部样式表附加到文档中。
.12.在编辑处理外部的CSS的样式表时______链接到此CSS样式表______________的所有文档都将更新,以对应所做的编辑。
13.使用Dreamweaver提供的_____框架_____技术,可以将一个WEB的页面显示空间人为的划分成若干个部分,每个部分都能独立显示不同的网页。
又能很好组织成为一个整体。
14.构成一个网页的最基本元素是____文本_______和____图片______,部分网页中还包含有动画,音乐,程序等元素。
15.当移动鼠标到网页上的某处地方时,鼠标指针会变成一只小手,该位置就是一个____链接16. ______静态_________网页是指于其他系统分离,不能实现上传数据的网页;而_____动态_______网页则是指与其他系统衔接,能实时上传更新数据的网页。
17.___属性_____面板用于查看和更改所选对象的各种属性。
18.表单是一种重要的信息_______收集和交流________工具。
19.同过______链接______的方式可以使各个网页之间联接起来,使网站中众多的页面构成一个有机整体,使访问者能够在各个页面之间跳转。
20.超级链接有____文本链接__________和_______图像链接_______。
21.通过创建______锚点链接 ______可以指向到文档中指定的位置。
22.选择________插入导航条_________命令,或单击插入面板的插入导航条图像,可以打开插入导航条对话框。
23.删除超级链接,可用以下______属性面板________、_______修改命令_______、______右击______3种方法中的其中一种。
