《网页设计与制作》任务书
网页设计与制作

南阳理工学院网页设计与制作课程设计题目:网页设计与制作专业:系别:班级:姓名:学号:指导教师:20 年月日网页设计与制作课程设计任务书一、题目:HTML语言+DIV+CSS网站布局设计二、目的要求:2.1目的1、了解网页设计基础知识,熟悉网页设计与制作的流程及方法。
2、掌握网站发布的方法。
3、熟练掌握HTML语言,学会利用CSS样式设计网页,掌握用CSS+DIV制作标准化网页。
2.2要求做一个个人网站,介绍自己的基本情况。
要求用html+div+css布局设计。
每个页面要求内容、结构、表现相分离。
CSS样式表可以用内部样式表和外部样式表,但不能用行内样式表。
所有与表现相关的全部用CSS实现。
网站要有名称,名称自定,有logo图片,与网站标语,首页的页脚处要加入版权信息。
在网站中单独做一个页面,页面中包含一个调查表,设计内容为别人对你的网站的评价。
网站目录结构合理,图片放images文件、音乐或歌曲放入music文件夹等,没有中文和其他特殊字符的文件夹名称或网页文件名。
有网站导航菜单,用列表实现。
网站的栏目应该有:首页、我的家乡、我的大学、关于我、联系方式、网站调查表,如有其他栏目自己增加。
每个栏目都要有单独的页面。
站点至少要有二层结构,页面数不得少于5页。
首页命名要规范,存放位置要正确,不可以是zhuye.htm、main.htm、我的主页.htm等。
主页文件名应该使用index.htm或index.html。
其他文件或文件名命名也要规范,不使用汉字或带有空格的名称。
要仔细考虑网站定位。
分析面向的潜在访客群体的需求特点,选择内容和版式。
网站主题突出、内容丰富。
网站风格统一,设计适合于主题的LOGO。
各页面设计合理、美观,有创意。
不要太花哨或太孩子气。
要有网页平面设计过程,不要只是各种元素的随意拼凑。
各个页面之间的链接要合理有效,路径要正确(相对路径)。
页面制作要简洁、大方、美观、实用。
绝对禁止相互抄袭,一经发现,成绩均为0分。
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
网站设计任务书

网站设计任务书主题:“我美丽的家乡”课程名称:网页设计与制作学号姓名:班级:指导教师:提交日期:学期:一、网络平台的选择本网站采用静态网页平台,原因如下:第一、速度,对于速度而说,静态页面比动态好,因为静态页面是实实在在存在于服务器上的页面。
在用户向服务器发出请求时,可以直接直接调用。
然而动态,其实是一个动态页面,只是用一个技术或手段,请动态页面中的“?”等一些符号用蜘蛛可以很内容识别出来的字母给代替了。
所以像这种静态页面,要向服务器发出请求时,还要多出一个功能就是转化功能,如何同时请求过多,会加大服务器的负荷。
第二、容量,对于容量而言,因为静态页面是实实在在存在于服务器中,因此会占用一定的空间,如何文件过多,占用的空间就多。
然而动态就可以避免这一点,因为伪静态是将动态的URL 给转换成静态,实际在服务器上是不存在的。
第三、搜索引擎友好性。
对于静态URL页面,实实在在存在于服务器上,当搜索引擎收录之后,URL是不会改变的,哪有用户访问时,也不会出问题。
然而如果是动态页面,服务器伪静态组件不出问题,这个URL就没有问题,如何动态组件出问题了,哪么当搜索引擎收录这个URL就会出错,如果出现错误过多,会让搜索引擎讨厌你网站,所以在试用动态页面时,动态组件,一定不要出错。
二、基本素材的收集1、网页背景:用ps 做出的9╳9像素的图片。
2、flash:flash由软件swftext制作。
3、风景图片:在百度图片下载,后根据网页制作需要,用ps处理。
44三、网站的基本结构介绍网站栏目※首页:主要介绍家乡的基本信息;※美食广场:主要介绍家乡的特色美食;※着名人物:主要介绍了家乡着名人物;※家乡特色:主要介绍家乡特产及公厕文化;※名胜古迹:主要介绍家乡的旅游景点。
网站目录结构一级页面页面部局一、首页面分为一行三列,第一列介绍临汾概况,中间是flash”古城临汾欢迎您”,中间下方为一个字幕“我美丽的家乡—临汾”,最右边是一个交互式按钮,用于连接到首页。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
《网页设计与制作》任务书

《网页设计与开发》任务书一、课程设计安排1、设计目的:通过实验使学生掌握HTML语法、网页样式表CSS、JavaScript脚本语言、网页设计工具、网页制作工具Dreamweaver 、Visual studio 2005、网页图形处理工具及网页动画制作工具,加深对课堂教学的理解。
培养学生的实验技能、动手能力和分析问题、解决问题的能力。
2、设计目标:目标是衡量学生是否取得效果的重要标志,这次课程设计的目标就是培养学生具有专业网站初步的规划、设计、制作能力。
具体表现在网站内容、功能、安全等方面合理策划和规划;培养具有主页和二级页面的创意、设计、美工等方面的技术处理能力。
3、设计内容:⏹每位同学根据自己的兴趣爱好或专长,确定一个网站主题,并独立完成该网站的制作;⏹确定的网站主题应大小适中、内容健康、具有时代气息,根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息;⏹根据确定的网站整体风格和特色进行网页设计,包括网页的页面尺寸、LOGO、导航样式、图像、背景等等;⏹利用Dreamweaver或其他网页制作软件完成页面的制作;⏹测试完成整个网站,并实现发布。
二、课程设计主题内容可以从下主题题目中任选一个完成,也可以根据自己爱好和能力进行自己选题设计。
1、体育运动主题网站2、影视综艺主题网站3、学院或班级主题网站4、个人主题网站5、历史哲学主题网站6、音乐主题网站7、游戏主题网站8、公益环保主题网站9、旅游休闲主题网站10、学习辅导类主题网站11、自定义题目每个主题具体要包含以下内容细节1.设计用户注册和登录界面(主要是界面的设计,不考虑动态的设计)。
2.利用样式和Menu控件设计导航栏。
3.利用CSS+DIV设计一个主页的布局。
4.利用多媒体工具为页面设计几个插图、logo和flash动画。
5.设计几个内置框架的应用。
6.设计几个二级页面。
三、设计要求1、网页设计要求每人一题,设计要求独立完成。
《网页设计与制作》课程实训指导书

《网页设计与制作》课程实训指导书一、实训目的本次实训给学生提供了深入学习的资料和信息,紧紧围绕网站设计流程:规划、设计、开发、发布、维护来进行网站的开发,模仿并设计制作出相关的网站。
以此作为学生学习这门课程的阶段性ao总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),训练学生掌握计算机操作技术,运用计算机技术进行数据处理分析。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生网站建设有一个综合系统的掌握。
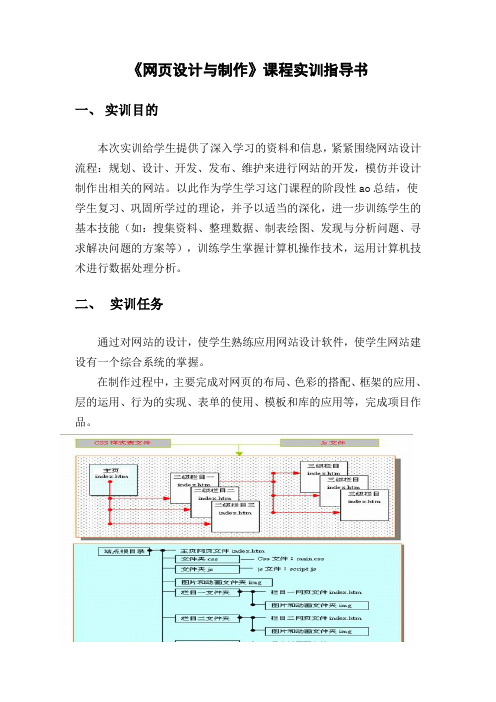
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
1.网站策划1)画出网站结构草图。
2)确定栏目。
3)进行版面设计。
分为首页设计和二级页面的设计,清楚在页面上分别要放置哪些内容4)搜集素材。
如相关文字录入,图片素材,班级相片等等。
2.制作网页。
1)建立站点。
例如:命名为webfile,网站的结构如下:2)进行主页的设计。
要求主页中包含一个自己完成的Flash。
3)进行其他页面的设计。
4)建立几个页面间的链接关系。
3.测试网站4.作品提交与评分三、实训计划四、实训环境计算机上要求安装有Dreamweaver、Flash、photoshop等软件。
计算机与互联网相连,以便学生能够浏览优秀网站,搜集相关素材等。
五、实训过程(含步骤)1. 确定目标通过网络就某个专题搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对网站作简单的介绍如主题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?参考专题:对计算机基础教育的看法,互动式教学的方式,网上论坛,QQ聊天论述等。
也可以是其它的有兴趣的专题如:文学、历史、科技、体育、旅游、生活、时尚等。
参考选题:班级主页,动漫,个人主页,求职简历,电子商务网站,花卉网站,学习网站……2. 选择目标用户确定了站点实现的目标之后,需要确定站点的浏览客户。
《网页设计与制作实训》项目指导书

《网页设计与制作实训》指导书一、实训目的与要求网页设计与制作是实践性很强的课程,学生必须通过不断上机实习以及使用它来解决实际的问题,才能更好地掌握。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、实训材料准备1.软件准备Dreamweaver MX中文版/英文版、PhotoShop6.0以上版本、Fireworks MX以上版本、FlashMX2004 中文版。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server版。
学生用机:Windows2000 Professional版。
四、考核办法1.见《网页设计与制作实训》项目描述书目录实训一基本知识回顾 (1)实训二实训作品的站点规划 (4)实训三整体布局设计 (5)实训四搜集和创建资源 (8)实训五页面素材设计 (9)实训六样式设计 (10)实训七特效设计 (11)实训八首页模板设计 (12)实训九二级页面模板设计 (13)实训十各页面的细化、测试和上传作品 (14)实训十一总结 (16)附录一网站规划书书写格式 (17)附录二搭建本地站点 (19)附录三CUTEFTP使用说明 (22)实训一基本知识回顾一、实训目的和要求温习一学期的课程重点难点,使学生对一学期Dreamweaver MX 各方面的操作知识系统的由“片”的认识转向“面”的认识。
二、实训内容Dreamweaver MX的基本操作:站点、表格、图像、链接、框架等。
(完整版)《网页设计与制作》课程教学大纲.docx

(完整版)《网页设计与制作》课程教学大纲.docx《网页设计与制作》课程教学大纲课程名称:网页设计与制作学分及学时: 4 学分总学时72学时,理论36 学时适用专业:网络工程开课学期:第四学期开课部门:计算机与互联网学院先修课程:计算机文化基础计算机网络考核要求:考试使用教材及主要参考书:向知礼主编:《网页设计与制作》航空工业出版社2017 年杨松主编:《网页设计案例教程》航空工业出版社2015 年一·课程性质和任务:本课程全面地介绍网页制作技术的基本理论和实际应用。
全书共10 章,分为 3 大部分。
前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash,Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页制作技术,包括CSS技术、客户端脚本技术(DHTML)以及XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际应用的角度进一步巩固所学知识。
课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。
二·课程教学目的与要求以Dreamweaver 的使用为主线,介绍网页制作的相关技术。
使学生理解网页制作的基本概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框架、表单、多媒体对象的使用; 理解行为、模板、库、CSS布局的概念和使用 ;理解 HTML 语言、网站的测试与的发布;要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与开发》任务书
一、课程设计安排
1、设计目的:
通过实验使学生掌握HTML语法、网页样式表CSS、JavaScript脚本语言、网页设计工具、网页制作工具Dreamweaver 、Visual studio 2005、网页图形处理工具及网页动画制作工具,加深对课堂教学的理解。
培养学生的实验技能、动手能力和分析问题、解决问题的能力。
2、设计目标:
目标是衡量学生是否取得效果的重要标志,这次课程设计的目标就是培养学生具有专业网站初步的规划、设计、制作能力。
具体表现在网站内容、功能、安全等方面合理策划和规划;培养具有主页和二级页面的创意、设计、美工等方面的技术处理能力。
3、设计内容:
⏹每位同学根据自己的兴趣爱好或专长,确定一个网站主题,并独
立完成该网站的制作;
⏹确定的网站主题应大小适中、内容健康、具有时代气息,根据确
定的网站主题,通过各种途径收集、整理、加工网站所需要的信
息;
⏹根据确定的网站整体风格和特色进行网页设计,包括网页的页面
尺寸、LOGO、导航样式、图像、背景等等;
⏹利用Dreamweaver或其他网页制作软件完成页面的制作;
测试完成整个网站,并实现发布。
二、课程设计主题内容
可以从下主题题目中任选一个完成,也可以根据自己爱好和能力进行自己选题设计。
1、体育运动主题网站
2、影视综艺主题网站
3、学院或班级主题网站
4、个人主题网站
5、历史哲学主题网站
6、音乐主题网站
7、游戏主题网站
8、公益环保主题网站
9、旅游休闲主题网站
10、学习辅导类主题网站
11、自定义题目
每个主题具体要包含以下内容细节
1.设计用户注册和登录界面(主要是界面的设计,不考虑动
态的设计)。
2.利用样式和Menu控件设计导航栏。
3.利用CSS+DIV设计一个主页的布局。
4.利用多媒体工具为页面设计几个插图、logo和flash动画。
5.设计几个内置框架的应用。
6.设计几个二级页面。
三、设计要求
1、网页设计要求每人一题,设计要求独立完成。
2、每个网站以index.htm作为主页。
站点的栏目必须多于5个,总页面不少于10个。
3、适当地使用表格、框架或层进行网页布局,运用网页特效和CSS样式以美化网页。
4、网页中要插入图片、flash动画(声音、视频:根据需要而定)等多媒体元素,要求使用Photoshop对图像进行简单处理。
要自己设计一个LOGO。
5.网站文件结构和网页层次结构要清晰,确保各网页之间链接流畅。
为
不同的栏目或板块设立单独的子目录,在网站的根目录和子目录下有自己的图片保存文件夹:Images
6、设计结束时,每人须上交所有的HTML文档和素材,并且提交设计
报告。
设计报告要求在1500字左右,报告内容应有设计题目、需求分析、设计制作方案及关键制作技术等内容,无设计报告者不予评定成绩。
四、设计步骤安排
五、评分标准
采用个人演示与评阅设计报告相结合的方式,成果、报告合计占80%,
个人演示、答辩成绩占20%。
答辩由网站设计目标说明、网站关键技术说明和设计体会等部分组成,老师针对提问,学生回答。
2012年6月8日。
