如何将PHP动态网站转换成真正的静态网页
asp.net 动态改为静态页面的3个方法

动态改为静态页面的3个方法最后将动态该为静态页面的方法我给出来:.net中生成静态页面最简单的3种方法,注意要引用2个命名空间:using ;using system.io;first:在服务器上指定aspx网页,生成html静态页public partial class Default2 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){StreamWriter sw = new StreamWriter(Server.MapPath("静态页1.htm"), false, System.Text.Encoding.GetEncoding("gb2312"));Server.Execute("Default3.aspx", sw);sw.Close();}}}second:在服务器上执行aspx网页时在page_render事件里将本页面生成html静态页public partial class Default3 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected override void Render(HtmlTextWriter writer){StringWriter html = new StringWriter();System.Web.UI.HtmlTextWriter tw = new System.Web.UI.HtmlTextWriter(html);base.Render(tw);System.IO.StreamWriter sw;sw = new System.IO.StreamWriter(Server.MapPath("静态页2.htm"), false, System.Text.Encoding.Default);sw.Write(html.ToString());sw.Close();tw.Close();Response.Write(html.ToString());}}third:从指定连接获取源代码生成html静态页public partial class Default4 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){string pageurl = "";WebRequest request = WebRequest.Create(pageurl);WebResponse response = request.GetResponse();Stream resstream = response.GetResponseStream();StreamReader sr = new StreamReader(resstream,System.Text.Encoding.Default);string contenthtml = sr.ReadToEnd();resstream.Close();sr.Close(); //写入文件System.IO.StreamWriter sw;sw = new System.IO.StreamWriter(Server.MapPath("静态页生成方法3.htm"), false, System.Text.Encoding.Default);sw.Write(contenthtml);sw.Close();} }}。
php 动态页面生成静态页面

php 动态页面生成静态页面函数(实用)function createhtm($fromurl,$filename,$id){//创建静态页面global $db;$content = file_get_contents( $fromurl);$handle = fopen ($filename,"w");if (!is_writable ($filename)){echo "<font color='#FF9900'>不能生成:".$filename."因为文件不存在或不可写</font><br>";}if (!fwrite ($handle,$content)){echo "<font color='#FF0000'>生成文件".$filename."失败</font><br>";}fclose ($handle);//echo "<font color='#00CC00'>生成文件".$filename."成功</font><br>";if(file_exists($filename) && $id){$query = "update news set cn_htmurl='$filename' where id='$id' ";//把生成的静态地址写在数据库里$db->query($query);}}/*静态内容*/function contenthtm($folder2,$phpfilename,$class22,$id,$cn_ipage,$en_ipage,$updatetime){ //获得动态网址和对应的静态页面名称//$phpfilename 默认文件夹名称对应前台动态相应文件例如news.php//$folder2 所在文件夹名称例如前台news文件夹//$class22 分类id//$id 文章id//$updatetime 时间global $webhtm,$weburl,$htmtype,$htmpre_e,$htmpagename,$m_now_time,$en_lang_ok,$cn_lang _ok,$db;if($webhtm!=0){if($updatetime!=""){$updatetime = date('Ymd',strtotime($updatetime));}else{$updatetime = date('Ymd',$m_now_time);}if($htmpagename==2){$folder=$db->get_one("select * from class_name where id='$class22'");$foldername=$folder[foldername];}$foldername2="../../".$folder2.'/'.date('Ym').'/';if (!file_exists($foldername2)) {if (!make_dir($foldername2)) {echo "创建年月文件夹失败";}}switch($htmpagename){case 0; $pagename=$phpfilename.$id; break;case 1; $pagename=$updatetime.$id; break;case 2; $pagename=$foldername.$id; break;}if($cn_lang_ok==1){if($cn_ipage){//长文章分页数for($i=1;$i<=$cn_ipage;$i++){$fromurl=$weburl.$folder2."/".$phpfilename.".php?id=".$id."&ipage=".$i;$filename=$foldername2.$pagename."_".$i.".".$htmtype;if($i==1){createhtm($fromurl,$filename,$id);}else{createhtm($fromurl,$filename);}}}else{$fromurl=$weburl.$folder2."/".$phpfilename.".php?id=".$id; $filename=$foldername2.$pagename.".".$htmtype;createhtm($fromurl,$filename,$id);}}}}function make_dir($folder) {//创建文件夹$reval = false;if (!file_exists($folder)) {@umask(0);preg_match_all('/([^\/]*)\/?/i', $folder, $atmp);$base = ($atmp[0][0] == '/') ? '/' : '';foreach($atmp[1]AS $val) {if ('' != $val) {$base .= $val;if ('..' == $val || '.' == $val) {$base .= '/';continue;}} else {continue;}$base .= '/';if (!file_exists($base)) {if (@mkdir($base, 0777)) {@chmod($base, 0777);$reval = true;}}}} else {$reval = is_dir($folder);}clearstatcache();return $reval;}主要的函数就是这些,我做的系统就是用这几个函数的,希望对需求的人要帮助,有不好的地方请高手指教!!!。
一分钟把动态网站变成静态网站

0 -
赢
I 、~
■
, t
》
,
雯 _
. t .
嘲 嘲爆翳蜘
嘲
M 3 墨 P
嚣爨
列酒溜 j
c n a ntle o t i i d
1 ry uwi e d t n o e iwd 一o o ln e 0 e c d t h%7E sy t l nax
页 . 在 已 经 变 成 类 似 ht: w w. y so .e/ 现 t / w s l hwnt p/ te cas c si~ 1ap这 样 的 静 态 网 页 了 。经 过 ls- l s 2 .s a d
1 2 l 知识 技 K 0 乜脑 与 7
维普资讯
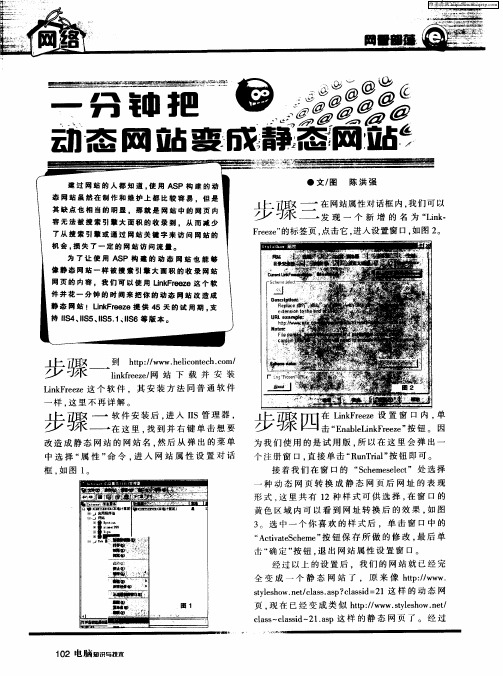
容 无 法 被 搜 索 弓 擎 大 面 积 的 收 录 到 . 从 而 减 少 l 了 从 搜 索 引 擎 或 通 过 网 站 关 键 宇 来 访 问 网 站 的
机 会 , 失 了一 定 的 网站访 问流量 。 损
步骤 三囊
Fez ” r e 的标签 页 , 击它 , e 点 进入 设置 窗 口, 图 2 如 。
击 “ 定 ” 钮 , 出 网 站 属 性 设 置 窗 E。 确 按 退 l
经 过 以 上 的 设 置 后 ,我 们 的 网站 就 已经 完
全 变 成 一 个 静 态 网 站 了 ,原 来 像 ht: w w. t /w p/
s lso .e/ls. p cas = 1这 样 的 动 态 网 t eh w n t asa ?lsi 2 y c s d
就会 失效 , 要 重新收 录。 需
、
De c i ton s rp i : Re l c @’一. &I n pa e1 l —a d I —wi i @ I t tde h l exe s o o t e e d o t n i nt h n fURL URL ex amp e: l h t : w c st o d ∥ a e a a v i p r m2 v  ̄ a p tp/ v w i c m/ i D g p r ml a l a a - a / e s No e : t s Fi ame p r mee a s a d p r ln e s. a a t rn me n aame e au s c nn t t r le a o v 1 a d mo efe 一 n v l i
PHP页面静态化——纯静态与伪静态用法详解

PHP页⾯静态化——纯静态与伪静态⽤法详解⽬录为什么要静态化页⾯?伪静态纯静态静态化页⾯实现原理代码实现本⽂实例讲述了PHP页⾯静态化——纯静态与伪静态⽤法。
分享给⼤家供⼤家参考,具体如下:为什么要静态化页⾯?当⽤户访问⼀个不经常更新的Web页⾯,PHP接到指⽰对php脚本⽂件进⾏解析,从数据库查询到该页⾯所需要的数据,然后对页⾯模板进⾏渲染,最后将⼀个成品页⾯展⽰给⽤户。
单次请求对于服务器来说⾮常简单,处理起来⾮常快,但是如果同时有成千上万各⽤户请求该页⾯呢?这⽆疑是对资源的⼀种浪费,这就是我们要做静态的⽬的。
静态化分为纯静态与伪静态,纯静态⼜分为局部纯静态和全部纯静态。
伪静态纯静态局部纯静态⼀个页⾯通常由多个部分组成,例如⼀个博客,他可能由正⽂、分类、友情链接、栏⽬等部分组成。
当有些部分更新频繁,⽽有些部分不常更新时就可以采⽤局部静态化。
全部纯静态看了前⾯的内容这个就很容易理解了,当⼀个页⾯所有内容都不常更新即采⽤这种⽅式。
静态化页⾯实现原理⾸先要说的是⼀个叫做缓冲器(buffer)的东西。
举个简单的例⼦说明他的作⽤:我们在编辑⼀篇⽂档时,在我们没有保存之前,系统是不会向磁盘写⼊的,⽽是写到buffer中,当buffer写满或者执⾏了保存操作,才会将数据写⼊磁盘。
对于PHP来说,每⼀次像 echo 这样的输出操作,同样是先写⼊到了 php buffer ⾥,在脚本执⾏完毕或者执⾏了强制输出缓存操作,数据才会在浏览器上显⽰。
这⾥我们就要对这个缓冲区做⼀下⽂章了,在php输出内容之前,我们取出缓冲区的内容(这⾥就是渲染好的模板内容了),然后将其写⼊⼀个静态⽂件中并设置过期时间,当下次⽤户访问该页⾯的时候,如果该静态⽂件存在并且在有效期内,我们就直接将该静态⽂件展⽰给⽤户看,否则重写静态⽂件。
代码实现数据库连接,⽤到了单例模式。
Database.php<?phpclass Database {//⽤于保存实例化对象private static $instance;//⽤于保存数据库句柄private $db = null;//禁⽌直接实例化,负责数据库连接,将数据库连接句柄保存⾄私有变量$dbprivate function __construct($options) {$this->db = mysqli_connect($options['db_host'], $options['db_user'], $options['db_password'], $options['db_database']);}//负责实例化数据库类,返回实例化后的对象public static function getInstance($options) {if (!(self::$instance instanceof self)) {self::$instance = new self($options);}return self::$instance;}//获取数据库连接句柄public function db() {return $this->db;}//禁⽌克隆private function __clone() {// TODO: Implement __clone() method.}//禁⽌重构private function __wakeup() {// TODO: Implement __wakeup() method.}}⽤于静态化页⾯Cache.php<?phpclass Cache {public function index($options) {//判断⽂件是否存在,判断是否过期if (is_file('shtml/index.shtml') && (time() - filemtime('shtml/index.shtml') < 300)) {require_once ('index.shtml');}else {require_once ('Database.php');$con = Database::getInstance($options)->db();$sql = "SELECT * FROM pro_test";$exe_res = mysqli_query($con, $sql);$res = mysqli_fetch_all($exe_res);try{if (!$res) {throw new Exception("no result");}}catch (Exception $e) {echo 'Message: ' .$e->getMessage();}//开启缓存区,这后⾯的内容都会进缓存区ob_start();//引⼊模板⽂件(模板会渲染数据)require_once ('templates/index.php');//取出缓存区内容(在这⾥是渲染后的模板),将其保存(默认会覆盖原来的)为index.shtml(static html) file_put_contents('shtml/index.shtml', ob_get_contents());}}}//数据库配置信息$options = ['db_host' => 'mysql','db_user' => 'root','db_password' => 'localhost','db_database' => 'pro_shop',];$obj = new Cache();$obj->index($options);template/index.php<!DOCTYPE><html><head><meta charset="UTF-8"><title>⾸页</title></head><body><?php foreach ($res as $item) {?><div>姓名:<?php echo $item[1]?></div><div>密码:<?php echo $item[2]?></div><?php }?></body></html>浏览器访问 localhost/Cache.php更多关于PHP相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家PHP程序设计有所帮助。
ECSHOP伪静态修改生成纯静态页面设置方法

ECSHOP伪静态修改生成纯静态页面设置方法伪静态已经基本上可以满足大部分人的需求,如果不满足的还可以根据前面的一篇文章对重写规则进行修改,以满足自己的需求。
但是本文所要描述的是,根据ECSHOP内在的一些代码,我们生成纯静态的网页,使系统更好的优化。
在这里,我们先对首页进行纯静态生成。
1.复制首页index.php为index_html.php,因为ECSHOP是使用SMARTY模板引擎的,所以我们可以使用SMARTY生成文件函数,把模板的静态网页输出。
在首页中,$smarty->display('index.dwt', $cache_id);有这一句,说明是把网页显示出来,现在我们把它改成如下代码(参看注释)$file = 'index.html';//静态网页文件名$content = $GLOBALS['smarty']->make_html('index.dwt');//根据index.dwt模板生成网页内容$filename = ROOT_PATH . $file;//静态网页路径file_put_contents($filename, $content);//生成文件以上几条简单的语句,我们就可以生成首页的静态网页。
同理,我们可以生成产品类别和产品的静态网页,整个系统的静态化就完成了。
首页静态页面生成后,我们接下来要生成的是产品类别的静态页面,我的想法是把产品类别页面保存在跟目录下,这样虽然会比较乱,但是比较适合优化,因为一般搜索引擎抓取的时候只抓取二到三层。
把产品类别放在根目录,体现产品类别的重要性,易于搜索引擎的内容来自LZ工作室抓取,另外一方面,我们可以把产品放在下个目录中。
类似代码:$filename = build_uri('category', array('cid' => $catinfo['cat_id']));//构造路径,这个可以选择自己喜欢的构造方法$content = $GLOBALS['smarty']->make_html('category.dwt');//产生静态页面内容$filename = ROOT_PATH . $filename;//生成文件路径,在根目录下file_put_contents($filename, $content);//输出产品的静态页面代码:$goodinfo = get_all_goodsinfo($goods_id);$cat_name = $goodinfo['cat_name'];$goodsfile = build_uri('goods', array('gid' => $goods_id));$content = $GLOBALS['smarty']->make_html('goods.dwt');$html_tempdir = (ROOT_PATH.$cat_name.'/');if (!is_dir($html_tempdir))//生成产品目录{mkdir($html_tempdir);}$htmlfilename = ROOT_PATH . $goodsfile;file_put_contents($htmlfilename,$content);我的是使用类别名称加下划线:function build_uri(........)................case 'category':$cat_name = $GLOBALS['db']->getOne('SELECT cat_name FROM ' . $GLOBALS['ecs']->table('category') . " WHERE cat_id = '$cid'");$uri = $cat_name . '-' . $cid;if (!empty($page)){$uri .= '-' . $page;}........case 'goods':$goods_info = $GLOBALS['db']->getRow('SELECT g.goods_name, c.cat_name FROM ' . $GLOBALS['ecs']->table('goods') . " as g left join " .$GLOBALS['ecs']->table('category') . " as c on c.cat_id = g.cat_id WHERE g.goods_id = '$gid'");$goods_name = $goods_info['goods_name'];$cat_name = $cat_name;$uri = $cat_name . '/' . $goods_name . '-' . $gid ;有人问 make_html 这个函数在那里: 我现在补充如下:在 includes 下的 cls_template.php 加上function make_html($filename, $cache_id = ''){ob_start();$this->display($filename,$cache_id);$out = ob_get_contents();ob_end_clean();return $out;}。
ASP.NET下利用动态网页技术生成静态HTML页面的方法

关 键 词
A P N T 动态 页面 S. E
静 态页面
C 撑
THE ETHoD M oF GENERATI NG TATI HTM L S C PAGES
W I H YN T D AMI E A EC I C W B P GE T HN QUE I AS . E N P N T
Ab t a t sr c A to fg n r t g sai ML p g s w t y a c w b p g e h iu n AS . T n r d c d Wi h s meh d,h me h d o e e a i tt HT n c a e i d n mi e a e tc n q e i P NE i i t u e . t t i h s o h t o te
w b st d n sr tr a u l tt ML w b p g lswh n h d s t e c n e t. h te a r a e w b p g ssmp y a d q i k e i a mi i ao sc n b i sa i HT e t d c e a e f e e e a d h o tn s T e me h d c n ce t e a e i l n u c — i
加 网页时直接利用后 台管理发布程 序就 把页面存放成 H ML静态文件 , T 它有生成页面简单 、 快速 的优 点。这 种技术对于访 问量大 的 网站尤其适用 , 以减轻服务器端运行程序和读取 数据 库的压力 , 高 了网站 的数据 存取 效率 , 可 提 生成 的静 态页面也 更利于搜 索 引擎
维普资讯
第2 5卷 第 1 期
20 0 8年 1月
计算 机应 用 与软件
前端开发中的网页静态化方法介绍
前端开发中的网页静态化方法介绍随着互联网的发展,网页加载速度成为了用户体验的关键因素。
为了提高网页的加载速度和性能,前端开发人员常常采用网页静态化方法。
网页静态化是将动态生成的网页转化为静态的HTML文件的过程,以便于在客户端直接访问,避免了服务器动态生成的过程,从而提高了网页的响应速度和性能。
下面我将介绍几种常用的网页静态化方法。
1. 预渲染预渲染可以在服务器端执行,也可以在客户端执行。
在服务器端,预渲染是指在每次页面请求到达服务器时,服务器将动态生成的HTML文件生成静态的HTML文件,并将其返回给客户端。
这样,用户可以直接访问到静态的HTML文件,无需再经过服务器的处理。
在客户端,预渲染是指使用JavaScript在浏览器中动态预先生成静态的HTML 文件。
这种方法适用于那些不需要实时性数据的网页。
在页面加载完成后,预渲染的HTML文件会取代原先的动态生成内容,从而提高了用户访问的体验。
2. 缓存缓存是将动态生成的页面在服务器端进行缓存,以便于下次将缓存的页面直接返回给客户端请求。
这种方法适用于对实时性要求不高的页面。
通过设置合理的缓存策略和过期时间,可以有效减少服务器的负载和网络请求次数,提高网页的响应速度。
3. 预加载预加载是一种提前加载网页所需资源的方法,以加速用户访问的体验。
在网页静态化过程中,可以将一些可能会被用户访问到的资源进行预加载。
例如,图片、CSS文件、JavaScript文件等。
这样,当用户访问网页时,这些资源已经在客户端完成了加载,从而减少了请求时间,提高了网页的加载速度。
4. 前端渲染前端渲染是指将动态生成的网页内容通过Ajax等方式请求到客户端,并使用JavaScript进行渲染的方法。
这种方法适用于需要频繁更新数据的网页。
通过将数据和业务逻辑处理都在客户端完成,并将结果展示给用户,可以有效减轻服务器的负担和网络请求次数。
5. 静态生成器静态生成器是一种将动态生成的网页转化为静态的HTML文件的工具。
浅谈生成静态网页技术
浅谈生成静态网页技术作者:卢晓阳来源:《数字化用户》2013年第22期【摘要】本文针对动态网页和静态网页作一比较,提出一种自动生成静态网页的技术,网站管理者通过在后台更新网数据库时,调用生成静态网页的函数即可自动生成静态网页。
并分析了生成静态网页的优势。
【关键词】生成静态静态网页一、引言随着互联网技术的不断发展,越来越多的企业都拥有自己的网站,网站或用来展示他们的产品,或用来宣传他们的业务,网站架起了用户之间的桥梁。
而网站主要有网页组成,网页大体上可分为动态网页和静态网页。
动态网页指的是采用ASP,,JSP,PHP,Cold Fusion,CGI等程序动态生成的页面,一般以·asp,·jsp,·php,·per,·cgi等形式为后缀。
静态网页是利用启事本直接使用html语言编写的 , 也可使用 Microsoft FrontPage 或Macromedia Dreamweaver等可视化开发软件制作网页。
一般以.htm,.html等形式为人后辍。
用动态网页开发技术开发的网站可以极大的提高开发效率及网站规模, 但由于其与数据库紧密相联, 必须依靠数据库才能正常运行, 如果后台数据库发生故障, 整个网站马上瘫痪。
如何才能使得网站既具备静态网页高速和稳定, 又具备动态网页的规模和高效?需要我们探索自动生成静态网页的技术。
二、一种生成静态网页的技术动态生成静态网页基本的原理是: 客户所访问的网站与使用静态网页开发技术开发的网站一样都是由静态的页面组成, 客户与数据库没有联系 , 这就保证了网站的高速和稳定 ;但这些静态的页面不是由开发人员手工完成, 而通过后台自动生成, 这就保证了网站的规模与高效。
常见的一种生成静态网页的技术是利用模板文件与数据替换的方法,是先建立一个或者多个以html 为基础的模板文件,在文件中用特殊字符串代表要替换的变量值,然后用查询与替换的方法把数据库中的值替换相应字符串,生成.html的全静态页面。
PHP动态网页实现静态HTML技术的方法实现.
time(//判断上次生成 HTML 文件是否以过去 1时间,若没有才直接输出文件内容{if ($show_html//是否以 HTML 静态页面展示 (0不以 HTML 展显 1以 html 展显{if ($go_html//是否直接转到 HTML 文件显示还是 PHP 读得内容输出 (0:php读内容输出 1:直接转{header("Location: " . HTML_FILE;//直接转}else{echo(file_get_contents(HTML_FILE;//读出展显 }exit(0;}}}/*___判断是否已生成了 HTML 文件,若生成了则跳转到 HTML 页面_____end_____*/?>$value{$atpl[strtoupper($key ."_LANG"] = $value; }/*__________列表常识向上走的项 _______end_______*/ include("woods-templates.php";$tpl = new WoodsTpl("./templates/";$tpl->require_tpl("header.html";$tpl->set_file(;$tpl->block("EBCORP", $scorp;$tpl->block("NEWS", $news;$tpl->block("PRODUCT", $product;$tpl->block("EBPNAME_MSG", $spname;$tpl->block("LORE", $lore;$tpl->require_tpl("footer.html";$tpl->parse($atpl, true;$tpl = NULL;/*_____模板操作 ________end_____________*/require("woods-bhtml.php";//生成 HTML 处理尾?>。
php如何生成静态页面
PHP处理:
templetest.php
Code:
$title = "拓迈国际测试模板";
$file = "TwoMax Inter test templet,
author:Matrix@Two_Max";
$fp = fopen ("temp.html","r");
while ($result = $query_for_page){
$list .= ''.$title.'
';
}
$content = str_replace ("{ articletable }",$list,$content);
if (is_file ($indexpath)){
三,模板及模板解析。
模板即尚未填充内容html文件。例如:
temp.html
Code:
<HTML>
<TITLE>{ title }</TITLE>
<BODY>
this is a { file } file's templets
</BODY>
Code:
$title = "拓迈国际测试模板";
$file = "TwoMax Inter test templet,
author:Matrix@Two_Max";
$fp = fopen ("temp.html","r");
$content = fread ($fp,filesize ("temp.html"));
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
?>
3.执行上面的方法后,你会看生成了一个静态的index.html文件
ob_start();
include $source_page_url;
$web_html = ob_get_contents();
ob_end_clean();
echo $web_html;
$file = fopen($html_page_url, "wa");
fwrite($file, $web_html);//如果要存入mysql数据库最好先用addslashes函数处理一下
<?php
$source_page_url = './index.php';//假设文件在同一目录下
$html_page_url = './index.html';
if($_GET['update'] == 1){//更新
@unlink($html_page_url);
}
if (file_exists($source_page_url)) {//创建
如何将PHP网页转化为纯静态网页
适用范围:
1.网站的页面或部分页面片段不需要频繁刷新动态数据的
2.极度依赖SEO的企业官网、推广页面等
技术要点:
1.PHP动态生成页面
2.PHP读取生成的页面内容
3.PHP将读取的页面内容存储为纯静态文件(如:.html)
4.对外部请求直接使用静态文件路径
优点:
1.利于SEO优化
for($i = 0; $i < 100000; $i++){
echo (($i%10)==0)?($i.'<br>'):($i.' ');
}
?>
</body>
2.</html>PHP(changeToHtml.php)将含有PHP代码的http:localhost/Index.php页面转化/更新为index.html
2.降低服务器资源损耗3源自提高浏览器响应速度代码程序:
1.动态页面原网页:http:localhost/Index.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP动态原页面</title>
</head>
<body>
<?php
