课题=html中select标签刷新后不回到默认值而是保持之前选择值
HTMLoption的属性有哪些?optionselected属性的具体用法介绍

HTMLoption的属性有哪些?optionselected属性的具体⽤法介绍HTML<option>的属性有哪些?option selected属性的具体⽤法介绍HTML<option>的属性有哪些?option selected属性的具体使⽤⽅法是什么?本篇⽂章详细的为⼤家介绍了HTML<option>标签的定义和⽤法还有selected属性的具体⽤法和定义HTML<option>标签的定义和⽤法:option 元素定义下拉列表中的⼀个选项(⼀个条⽬)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的⼀个元素显⽰。
option 元素位于 select 元素内部。
HTML<option>标签可选的属性:option selected属性的定义和⽤法:selected 属性规定在页⾯加载时预先选定该选项。
被预选的选项会显⽰在下拉列表最前⾯的位置。
也可以在页⾯加载后通过 JavaScript 设置 selected 属性。
option selected属性的语法:<option selected="value">option selected属性的属性值描述:selected:预先选择⼀个选项。
Html Select 如何进⾏默认选择,只要给某个option 添加 selected = selected"属性就是默认选项<select id="isAudit" name="isAudit"><option value="2">全部</option><option value="1" selected = "selected">通过</option><option value="0">未通过</option></select>则“通过”为默认选中。
select()事件默认选中文本框的全部内容,并改变其背景色和文字颜色

select()事件默认选中⽂本框的全部内容,并改变其背景⾊和
⽂字颜⾊
1、select()事件默认选中⽂本框的全部内容
拿到input标签的节点,调⽤select()⽅法即可。
但是我做的vue项⽬中调⽤了此⽅法有⼀个bug,单次点击会全选内容,双次点击的时候全选会闪⼀下后,然后全选状态消失,后来经过测试是因为事件重复触发了,但还没有找到解决的办法,苦恼。
ps:下午找到了解决的⽅法:
在vue组件中使⽤的select()⽅法换成setSelectionRange(0,1)即可、每次触发focus事件的时候都会默认全选全部⽂本。
这个时候就会有⼈问了,如果只想选中部分⽂本怎么办,那么这个时候就体现出setSelectionRange(a, b)这个⽅法的好处了,假如你只想选中前
四个字符串,那么参数可以传(0, 4),或者b-a 等于你想要选中的字符串个数就可以了,举个例⼦(4, 8),这样也可以选中前四个字符串,不过我⽬前还没有找到可以利⽤事件来选中中间⼀段⽂本的⽅法。
对了,有⼀点setSelectionRange(a, b)这个⽅法这我们公司的项⽬⾥只能起到默认全选的状态!!!
2、改变全选状态下的⽂字背景颜⾊和⽂字颜⾊
节点::selection { background:#ccc; color:#ff645d; }
节点::-moz-selection { background:#ccc; color:#ff645d; }
节点::-webkit-selection { background:#ccc; color:#ff645d; }
觉得好⽤的话记得给博主点赞呦!。
HTML 按「後退」表单内容保存问题

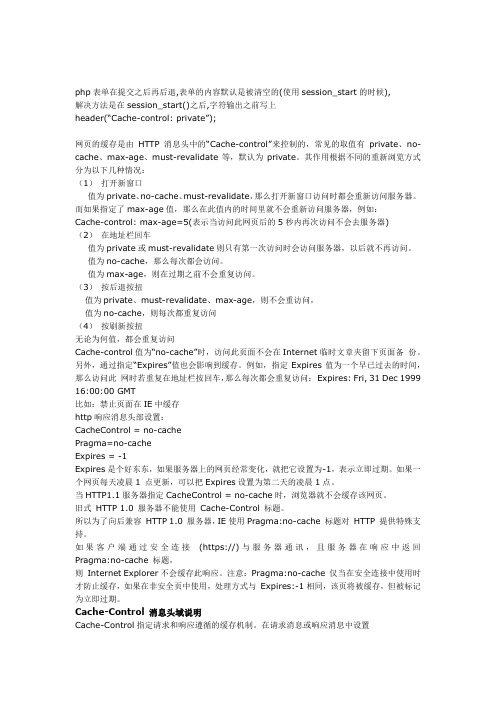
php表单在提交之后再后退,表单的内容默认是被清空的(使用session_start的时候),解决方法是在session_start()之后,字符输出之前写上header(“Cache-control: private”);网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的取值有private、no- cache、m ax-age、must-revalidate等,默认为private。
其作用根据不同的重新浏览方式分为以下几种情况:(1)打开新窗口值为private、no-cache、m ust-revalidate,那么打开新窗口访问时都会重新访问服务器。
而如果指定了max-age值,那么在此值内的时间里就不会重新访问服务器,例如:Cache-control: max-age=5(表示当访问此网页后的5秒内再次访问不会去服务器)(2)在地址栏回车值为private或must-revalidate则只有第一次访问时会访问服务器,以后就不再访问。
值为no-cache,那么每次都会访问。
值为m ax-age,则在过期之前不会重复访问。
(3)按后退按扭值为private、m ust-revalidate、max-age,则不会重访问,值为no-cache,则每次都重复访问(4)按刷新按扭无论为何值,都会重复访问Cache-control值为“no-cache”时,访问此页面不会在Internet临时文章夹留下页面备份。
另外,通过指定“Expires”值也会影响到缓存。
例如,指定Expires值为一个早已过去的时间,那么访问此网时若重复在地址栏按回车,那么每次都会重复访问:Expires: Fri, 31 Dec 1999 16:00:00 GMT比如:禁止页面在IE中缓存http响应消息头部设置:CacheControl = no-cachePragma=no-cacheExpires = -1Expires是个好东东,如果服务器上的网页经常变化,就把它设置为-1,表示立即过期。
struts2的select标签显示默认值问题总结

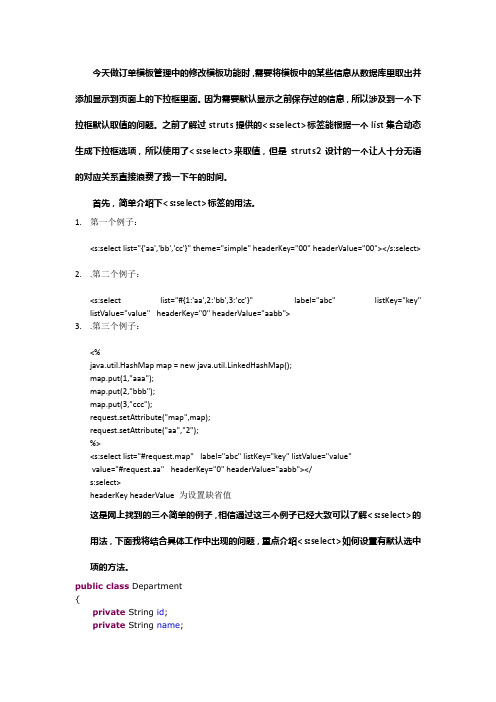
今天做订单模板管理中的修改模板功能时,需要将模板中的某些信息从数据库里取出并添加显示到页面上的下拉框里面。
因为需要默认显示之前保存过的信息,所以涉及到一个下拉框默认取值的问题。
之前了解过struts提供的<s:select>标签能根据一个list集合动态生成下拉框选项,所以使用了<s:select>来取值,但是struts2设计的一个让人十分无语的对应关系直接浪费了我一下午的时间。
首先,简单介绍下<s:select>标签的用法。
1.第一个例子:<s:select list="{'aa','bb','cc'}" theme="simple" headerKey="00" headerValue="00"></s:select> 2..第二个例子:<s:select list="#{1:'aa',2:'bb',3:'cc'}" label="abc" listKey="key"listValue="value" headerKey="0" headerValue="aabb">3..第三个例子:<%java.util.HashMap map = new java.util.LinkedHashMap();map.put(1,"aaa");map.put(2,"bbb");map.put(3,"ccc");request.setAttribute("map",map);request.setAttribute("aa","2");%><s:select list="#request.map" label="abc" listKey="key" listValue="value"value="#request.aa" headerKey="0" headerValue="aabb"></s:select>headerKey headerValue 为设置缺省值这是网上找到的三个简单的例子,相信通过这三个例子已经大致可以了解<s:select>的用法,下面我将结合具体工作中出现的问题,重点介绍<s:select>如何设置有默认选中项的方法。
htmlselect标签的属性和方法

htmlselect标签的属性和⽅法
2008-04-15 20:17 11319⼈阅读 (1)
html select标签的属性:
recordNumber获取数据集中⽣成对象的原始记录。
scopeName获取为该元素定义的命名空间。
scrollHeight获取对象的滚动⾼度。
scrollLeft设置或获取位于对象左边界和窗⼝中⽬前可见内容的最左端之间的距离。
scrollTop设置或获取位于对象最顶端和窗⼝中可见内容的最顶端之间的距离。
scrollWidth获取对象的滚动宽度。
selectedIndex设置或获取选中选项位于 select 对象中的位置。
SIZE size设置或获取列表中的⾏数。
sourceIndex获取对象在源序中的依次位置,即对象出现在 document 的 all 集合中的顺序。
STYLE为该设置元素设置内嵌样式。
TABINDEX tabIndex设置或获取定义对象的 Tab 顺序的索引。
tagName获取对象的标签名称。
tagUrn设置或获取在命名空间声明中指定的统⼀资源名称(URN)。
type根据 MULTIPLE 属性的值获取 select 控件的类型。
uniqueID获取为对象⾃动⽣成的唯⼀标识符。
UNSELECTABLE指定该元素不可被选中。
VALUE value设置或获取当表单控件提交时返回给服务器的值。
html select标签的⽅法。
html select标签的用法

题目:HTML Select标签的多种用法及实际应用一、HTML Select标签的基本结构和属性在HTML中,Select标签用于创建下拉列表,用户可以从列表中选择一个选项。
它的基本结构如下:```<select name="cars" id="cars"><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="mercedes">Mercedes</option><option value="audi">Audi</option></select>```其中,name属性定义了下拉列表的名称,id属性定义了下拉列表的唯一标识符。
二、多种用法展示1. 基本用法:最常见的用法是创建简单的下拉列表,用户可以从中选择一项。
2. 多选下拉列表:通过设置multiple属性,可以让用户选择多个选项。
3. 禁用选项:通过设置disabled属性,可以禁用某些选项,使其无法被选择。
4. 分组选项:通过optgroup标签,可以将选项分组显示,提高可读性。
5. 默认选中:通过设置selected属性,可以指定默认选中的选项。
6. 表单提交:下拉列表通常与表单一起使用,用户选择后可通过表单提交选项的值。
三、实际应用1. 基本的下拉列表可用于全球信息湾的注册表单,让用户选择国家或地区。
2. 多选下拉列表可用于筛选多个条件的搜索功能,提高用户体验。
3. 禁用选项可用于限制某些特定用户对某些选项的访问权限。
4. 分组选项可用于显示不同类型的商品,增加产品分类的清晰度。
5. 默认选中功能可用于编辑页面,将原有的选项显示为默认值。
改变HTML下拉框SELECT选项的多种方法

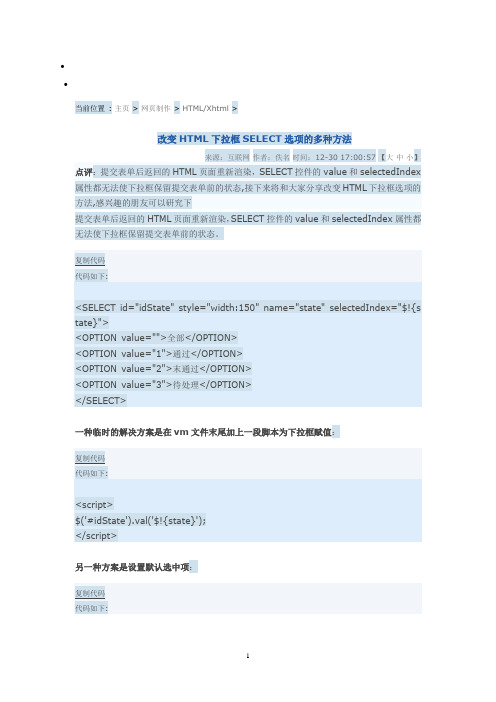
∙∙当前位置: 主页 > 网页制作 > HTML/Xhtml >改变HTML下拉框SELECT选项的多种方法来源:互联网作者:佚名时间:12-30 17:00:57【大中小】点评:提交表单后返回的HTML页面重新渲染,SELECT控件的value和selectedIndex 属性都无法使下拉框保留提交表单前的状态,接下来将和大家分享改变HTML下拉框选项的方法,感兴趣的朋友可以研究下提交表单后返回的HTML页面重新渲染,SELECT控件的value和selectedIndex属性都无法使下拉框保留提交表单前的状态。
复制代码代码如下:<SELECT id="idState" style="width:150" name="state" selectedIndex="$!{s tate}"><OPTION value="">全部</OPTION><OPTION value="1">通过</OPTION><OPTION value="2">末通过</OPTION><OPTION value="3">待处理</OPTION></SELECT>一种临时的解决方案是在vm文件末尾加上一段脚本为下拉框赋值:复制代码代码如下:<script>$('#idState').val('$!{state}');</script>另一种方案是设置默认选中项:复制代码代码如下:<SELECT id="idState" style="width:150" name="state" value="$!{state}"> <OPTION value="">全部</OPTION><OPTION value="1">通过</OPTION><OPTION value="2" SELECTED>末通过</OPTION><OPTION value="3">待处理</OPTION></SELECT>用VTL的写法就是:复制代码代码如下:<SELECT id="idState" style="width:150" name="state" value="$!{state}"> <OPTION value="">全部</OPTION><OPTION #if($!{state} == 1) SELECTED #end value="1">通过</OPTION> <OPTION #if($!{state} == 2) SELECTED #end value="2">末通过</OPTIO N><OPTION #if($!{state} == 3) SELECTED #end value="3">待处理</OPTIO N></SELECT>这里要注意的是:进行==比较时,Velocity是区分类型的,如果用字符串“1”、“2”、“3”比较会始终得到false。
解决IE8下select标签的innerHTML无法赋值问题

解决IE8下select标签的innerHTML无法赋值问题笔者近期开发了一套B/S架构的软件,其中用到了ajax 动态读取excel文件的首行,并更新在网页中进行展示。
最初设想是前台页面中建立一个空白的select标签,用户点击网页中的按钮时向服务器发送请求获取excel文件的首行,再对select标签的innerHTML赋值。
这种方法在IE10、chrome浏览器下都能正常运行,但是在IE8下却无法正常显示。
故障排查因为是浏览器不同导致的故障,怀疑是浏览器兼容性引起的问题。
于是打开IE8浏览器的开发人员工具,进行了调试。
首先在为select标签的innerHTML赋值的语句前设置断点,然后启动调试,查看赋值是否正常,显示如下:说明赋值正常,但是页面上仍无法显示select标签中的内容,调试js的控制台也不报任何错误。
查看网页的源代码,显示如下:表明select标签下无任何内容。
Select标签的innerHTML作为局部变量能够赋值,但是赋值的语句执行完后,页面没有随之更新,于是怀疑是select标签不支持innerHTML进行赋值。
对js代码进行了修改,通过ajax获取到数据后,创建一个新的select对象,然后将网页中的select进行替换。
代码如下:var selectobj = document.createElement('select');selectobj.innerHTML = contentReceived;obj.parentNode.replaceChild(selectobj, obj);仍然无法正常显示。
于是再查阅相关资料,找到如下表述:The innerHTML property is read-only on the col, colGroup, frameSet, html, head, style, table, tBody, tFoot, tHead, title, and tr objects.意思是col、colGroup、frameSet、html、head、style、table、tBody、tFoot、tHead、title、tr标签的innerHTML 是只读的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html中select标签刷新后不回到默认值而是保持之前选择值可以用js加cookies
<!doctype html public "-//W3C//dtd xhtml 1.0 transitional//en" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" type="text/javascript">
window.onunload = function(){
var epd=new Date();
epd.setDate(epd.getDate()+7);
document.cookie="pg="+document.getElementById("select").selectedIndex+";expires="+epd.toGMTString();
}
window.onload = function(){
var i=0;
var gck = document.cookie.split("; ");
if(gck[0].split("=")[0]=="pg"){
i = parseInt(gck[i].split("=")[1]);
}
document.getElementById("select").selectedIndex = i;
}
</script>
</head>
<body>
<select name="select" id="select">
<option value="55">第1 个选择</option>
<option>第2 个选择</option>
<option>第3 个选择</option>
<option>第4 个选择</option>
<option>更多选择...</option>
</select>
</body>
</html>。
