AI渐变网格的使用方法
AI网格渐变教程

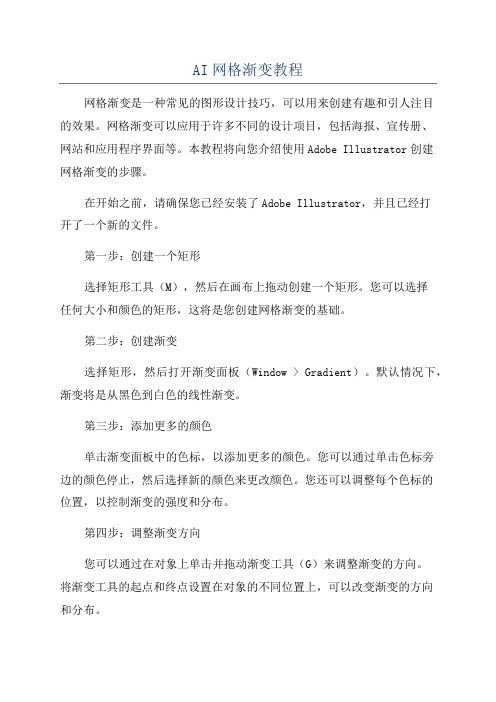
AI网格渐变教程网格渐变是一种常见的图形设计技巧,可以用来创建有趣和引人注目的效果。
网格渐变可以应用于许多不同的设计项目,包括海报、宣传册、网站和应用程序界面等。
本教程将向您介绍使用Adobe Illustrator创建网格渐变的步骤。
在开始之前,请确保您已经安装了Adobe Illustrator,并且已经打开了一个新的文件。
第一步:创建一个矩形选择矩形工具(M),然后在画布上拖动创建一个矩形。
您可以选择任何大小和颜色的矩形,这将是您创建网格渐变的基础。
第二步:创建渐变选择矩形,然后打开渐变面板(Window > Gradient)。
默认情况下,渐变将是从黑色到白色的线性渐变。
第三步:添加更多的颜色单击渐变面板中的色标,以添加更多的颜色。
您可以通过单击色标旁边的颜色停止,然后选择新的颜色来更改颜色。
您还可以调整每个色标的位置,以控制渐变的强度和分布。
第四步:调整渐变方向您可以通过在对象上单击并拖动渐变工具(G)来调整渐变的方向。
将渐变工具的起点和终点设置在对象的不同位置上,可以改变渐变的方向和分布。
第五步:创建网格选择矩形,然后选择效果>图案>网格。
在弹出窗口中,您可以选择网格的大小、颜色和样式。
您可以在网格选项中设置行和列的数量,以及水平和垂直间距。
第六步:调整网格调整网格的属性以满足您的需求。
您可以通过调整行和列的数量,以及水平和垂直间距来改变网格的密度和大小。
您还可以更改网格的颜色,以使其与您的设计更好地融合。
第七步:应用渐变到网格选择网格对象,然后将渐变拖动到网格上。
您可以通过转换工具(V)来调整渐变的位置和大小,以使其与网格对齐。
第八步:调整渐变的颜色和位置第九步:保存和应用渐变您可以将渐变保存为一个新的渐变,以便在将来的设计项目中使用。
选择渐变工具,然后单击渐变面板上的渐变选项菜单图标,选择"新建渐变"。
然后为渐变命名,并将其保存在您选择的位置。
巧用Illustrator渐变网格绘制苹果

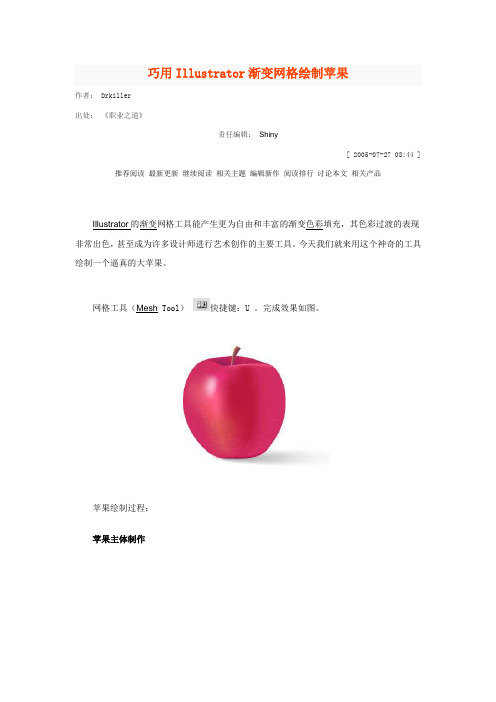
巧用Illustrator渐变网格绘制苹果作者: Drkiller出处:《职业之道》责任编辑:Shiny[ 2005-07-27 08:44 ] 推荐阅读最新更新继续阅读相关主题编辑新作阅读排行讨论本文相关产品Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要工具。
今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
网格工具(Mesh Tool)快捷键:U 。
完成效果如图。
苹果绘制过程:苹果主体制作用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状苹果上沿制作方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局苹果柄制作画出与柄形状相似的矩形,填充苹果主色增加网格,并调节形状,设置颜色的明暗增加网格细化颜色的表现阴影制作其制作方法与其它部分类似,不同的是它的颜色为灰- 白-灰白箭头调节形状设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影合成把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
转:AI渐变网格节点控制的一点心得以及想法

转:AI渐变网格节点控制的一点心得以及想法刚接触AI不久,基本处于入门摸索学习学习阶段,最近在学习渐变网格时候兴致颇高,在网上也看了很多有关渐变网格的帖子、教程,受益匪浅。
但是看来看去看了些个帖子,始终没有看到过讲有关网格节点(锚点)控制的帖子,让我郁闷了很久。
因为我觉得这是象我这样入门级菜鸟,最头疼也最难搞明白的就是如何控制好网格节点,以达到得心应手快速有效的创建理想的渐变网格。
所以我打算将自己目前摸索出来的一点心得和想法写下来,一来让我这样的菜鸟朋友少走弯路,二来做抛砖引玉,也请高手们补充更深入的知识。
有什么我讲得不对的地方,请及时指正。
要搞清楚怎么控制渐变网格节点,首先要了解渐变网格里有哪几种不同的锚点,以及他们之间的区别。
打开AI,图一,这是一个用椭圆工具随意画的形状,可以看到路径框上有4个控制路径形状的锚点wg 01.jpg(42.97 KB)xx-6-29 13:49图二,调出菜单命令"对象---创建渐变网格"如图添入"1-1",其他不管,这时可以看到路径框上新增了4个节点,这4个节点就是以后控制网格走向的4个关键点(绿色箭头所指),待会我会细说。
仔细观察,这4个节点和原先的路径外框控制锚点(红色箭头所指),形状是不一样的,前者是竖立状态的菱形,而后者是呈水平放置的正方形,在锚点空选状态时可以很清楚的看到这一区别。
为了方便理解请允许我姑且把控制网格走向的关键点称为--"菱形点";原先控制路径外框的锚点称为--"方型点"。
wg 02.jpg(77.89 KB)xx-6-29 13:49在说锚点属性区别之前我想先说说一个使用"渐变网格工具(U)"的小技巧,用"渐变网格工具"选择一个菱形点的同时,按住SHIFT键拖动锚点,可以在不改变网格线或者外框形状的前提下沿着已有的网格线移动,我姑且称这个操作为"顺移",注意只有"渐变网格工具"可以执行这项操作,而"白箭头工具(A)"和"转换锚点工具(钢笔工具的最后一个)"是无法执行这项操作的。
ai沿着路径渐变方法介绍

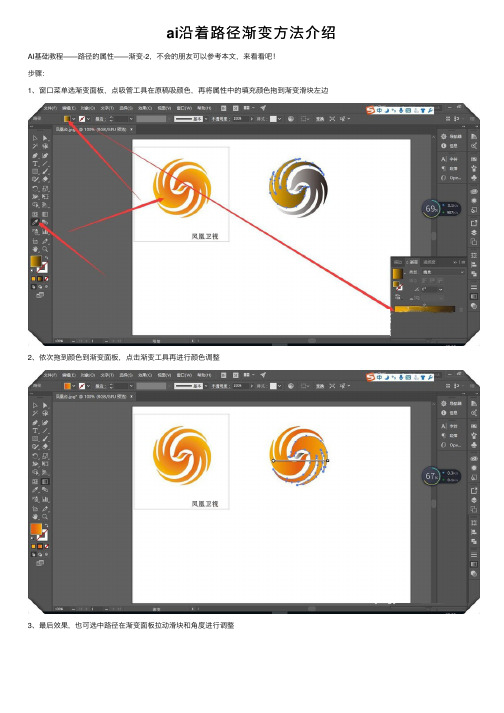
ai沿着路径渐变⽅法介绍AI基础教程——路径的属性——渐变-2,不会的朋友可以参考本⽂,来看看吧!
步骤:
1、窗⼝菜单选渐变⾯板,点吸管⼯具在原稿吸颜⾊,再将属性中的填充颜⾊拖到渐变滑块左边
2、依次拖到颜⾊到渐变⾯板,点击渐变⼯具再进⾏颜⾊调整
3、最后效果,也可选中路径在渐变⾯板拉动滑块和⾓度进⾏调整
4、接下来我们来做个渐变练习
5、画两个矩形并按ALT复制,直接选择⼯具进⾏调整
6、直接选择⼯具进⾏端点框选下拉
以上就是ai沿着路径渐变⽅法介绍,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!相关阅读:。
ai任意形状渐变技巧

AI任意形状渐变技巧介绍在计算机图形学和计算机视觉领域,渐变是一种常见的技术,用于创建平滑过渡的颜色或形状。
AI(人工智能)在图形处理中的应用日益广泛,包括渐变技巧的实现。
本文将介绍AI中的任意形状渐变技巧,并提供一些示例代码和实际应用。
渐变的基本概念渐变是指在两个或多个颜色之间进行平滑过渡的效果。
在计算机图形学中,渐变可以应用于不同的形状,例如线性渐变、径向渐变和锥形渐变。
线性渐变线性渐变是指颜色沿着一条直线过渡的效果。
线性渐变通常由两个或多个颜色组成,这些颜色在渐变过程中平滑过渡。
径向渐变径向渐变是指颜色从一个中心点向外辐射的效果。
径向渐变通常由一个或多个颜色组成,这些颜色在渐变过程中向外辐射。
锥形渐变锥形渐变是指颜色从一个起点向一个终点收束的效果。
锥形渐变通常由两个或多个颜色组成,这些颜色在渐变过程中逐渐收束。
AI任意形状渐变技巧AI中的任意形状渐变技巧可以通过以下几个步骤实现:1.创建形状:使用AI工具创建所需的形状,可以是线条、矩形、圆形等。
2.添加渐变:选择所创建的形状,然后在AI工具的渐变面板中添加渐变。
根据需要选择线性、径向或锥形渐变。
3.调整渐变设置:根据需要调整渐变的起点、终点、颜色和中间节点。
可以通过拖动节点或调整节点的属性来实现。
4.自定义形状:如果需要自定义渐变的形状,可以使用AI工具的剪裁功能来实现。
选择所需的形状和渐变,然后使用剪裁功能将渐变限定在形状内部。
5.导出渐变:完成渐变效果后,可以将其导出为所需的格式,例如图像文件、矢量图形文件等。
示例代码以下是一个使用Python和OpenCV库实现线性渐变的示例代码:import cv2import numpy as np# 创建一个空白图像image = np.zeros((300, 400, 3), np.uint8)# 定义渐变的起点和终点颜色start_color = (0, 0, 255) # 蓝色end_color = (0, 255, 0) # 绿色# 实现线性渐变for y in range(image.shape[0]):for x in range(image.shape[1]):alpha = x / image.shape[1] # 根据x坐标计算渐变的比例image[y, x] = (1 - alpha) * start_color + alpha * end_color# 显示渐变图像cv2.imshow('Linear Gradient', image)cv2.waitKey(0)cv2.destroyAllWindows()实际应用AI任意形状渐变技巧在许多领域中有着广泛的应用。
AI如何使用网格工具添加渐变色?

AI如何使用网格工具添加渐变色?
AI如何使用网格工具添加渐变色?网格工具是添加渐变色比较快捷的方法,下面小编就来教大家操作。
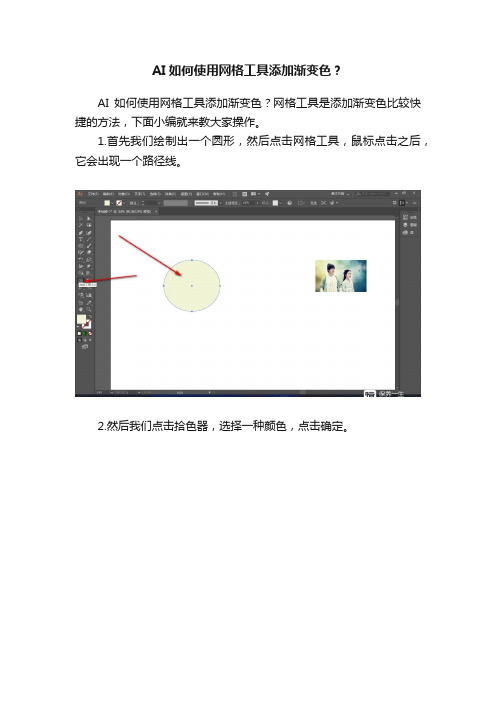
1.首先我们绘制出一个圆形,然后点击网格工具,鼠标点击之后,它会出现一个路径线。
2.然后我们点击拾色器,选择一种颜色,点击确定。
3.这个时候就会以鼠标点击的点为中心,向四周发散出渐变的效果。
4.我们可以通过直接选择工具拖拽中间的锚点来调整渐变的中心点。
5.也可以通过吸管工具点击画面中的颜色,它会直接显示在点击的锚点上。
PSAI双结合如何3分钟教你学会渐变新玩法何焜华告诉你?

PS+AI双结合如何3分钟教你学会渐变新玩法 ?何
焜华告诉你?
教程重点:
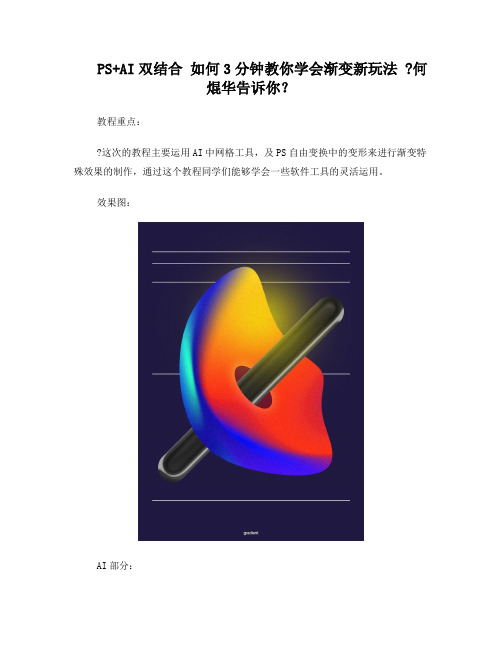
这次的教程主要运用AI中网格工具,及PS自由变换中的变形来进行渐变特殊效果的制作,通过这个教程同学们能够学会一些软件工具的灵活运用。
效果图:
AI部分:
步骤一:?
新建一个矩形,利用网格工具? 在矩形中创建网格。
步骤二:
使用直接选择工具选择矩形中的锚点,调整颜色,制作渐变;颜色调整好后,可以拖动这些锚点,改变渐变的造型。
步骤三:
框选刚才所制作出的渐变,Ctrl+C复制,进入PS。
PS部分:
步骤一:
在PS中新建好一个画布,Ctrl+V粘贴,选择像素。
步骤二:
使用椭圆形状工具,创建一个正圆,并创建剪贴蒙板,合并两个图层。
步骤三:
使用自由变换-变形,达到改变造型的效果。
步骤四:
给制作好的渐变调整色相/饱和度,并添加滤镜-杂色-添加杂色。
步骤五:
根据自身的需要,我们还可以添加一些装饰图形,以及一些文字的排版。
有问题怎么办
还有什么实用技巧,可以在下方进行评论!我会一一进行整理,然后继续更新。
更多往期内容,可以翻看我以前发的文章,希望对大家有用!
我怕找不到了,怎么办
先收藏,如果收藏完还怕忘记放哪的,可以转发去自己手机上保存,这样子就能方便查阅了。
--------
想快速提升设计能力的,可以加我新开的学习秋秋君.羊哟!
君.羊:651665562。
illustrator中渐变网格工具使用方法

illustrator中渐变网格工具使用方法
我们为大家收集整理了关于illustrator中渐变网格工具使用,以方便大家参考。
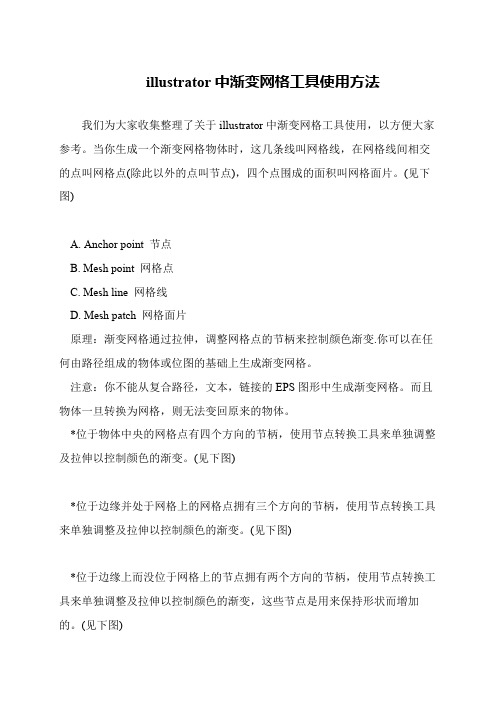
当你生成一个渐变网格物体时,这几条线叫网格线,在网格线间相交的点叫网格点(除此以外的点叫节点),四个点围成的面积叫网格面片。
(见下图)
A. Anchor point 节点
B. Mesh point 网格点
C. Mesh line 网格线
D. Mesh patch 网格面片
原理:渐变网格通过拉伸,调整网格点的节柄来控制颜色渐变.你可以在任何由路径组成的物体或位图的基础上生成渐变网格。
注意:你不能从复合路径,文本,链接的EPS图形中生成渐变网格。
而且物体一旦转换为网格,则无法变回原来的物体。
*位于物体中央的网格点有四个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘并处于网格上的网格点拥有三个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘上而没位于网格上的节点拥有两个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变,这些节点是用来保持形状而增加的。
(见下图)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
字,选择合适的字体与字号,将颜色设置为绿色,并将文字的描边设置白 色,这样就制成了一张如图 13 所示的简单的新年贺卡,如果嫌过于简单,可 以自己再发挥一下创造力打造得更加丰富和精美一些。 好了,AI 渐变网格内容就给大家介绍到这里了。希望大家学业有成,工作 顺利
数设置为 4,然后单击“确定”按钮。 6.选择这两条线,然后选择菜单命令“对象|混合|建立”,这样颜色就会按所 设定的步数混合为如图 7 所示的样子。 图 7 7.将图 7 所示的形状放到第一个花瓣的上面,如图 8 所示。 图 8 8.按上述方法再绘制其它花瓣上面的线条,如图 9 所示。 图 9 9.画一些花蕊,其中花丝为淡绿色,花药为橙色,然后选择菜单命令“效果| 风格化|投影”,为花蕊添加投影效果,如图 10 所示。 图 10 10.画一个矩形,填充以绿色到淡绿色的渐变色,并放置到花朵的下方,让 花朵处于如图 11 所示的位置。 图 11 11.选择这 6 个花瓣,然后选择菜单命令“效果|风格化|投影”,为其添加适当 的投影,效果如图 12 所示。 图 12 12.画一些粉红色的小点儿,点缀一下每一个花瓣,然后选择工具箱中的 “文字工具”,在花朵下方输入文字“Happy New Year”或其它的什幺祝福性文
AI 渐变网格的使用方法
欢迎大家在这里学习 AI 渐变网格!这里是我们给大家整理出来的精彩内 容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这 个! 具体制作步骤如下。 1.首先,使用“钢笔工具”画出一朵花瓣,并使用紫色填充花瓣形状,注意 花瓣形状不要有描边,如图 2 所示。 图 2 2.选择工具箱中的“渐变网格工具”,将填充颜色设置为淡一些的紫色,然 后在花瓣上单击,如图 3 所示。 图 3 3.用同样的方法绘制出其它花瓣,如图 4 所示。 图 4 4.按第 1 个花瓣的形状绘制两条单独的线条,然后一条颜色设置为白色, 另一条颜色设置为紫色,如图 5、图 6 所示。 图 5 图 6 5.选择菜单命令“对象|混合|混合选项”,打开“混合选项”对话框,将指定步
