photoshop的多图层动画
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
PhotoshopGIF动画制作公开课教案

第18页/共26页
四.教学过程(过渡动画)
目前我们制作动画的方法还属于全手动类型的,就是逐帧进行制作。比如一个物体的移动,我们是从头到尾参与了每一帧的设定。这种方式能够带来最大的可干预性,但同时也使得制作变得非常繁琐,尤其是帧数多的时候。今天我们要学习的就是利用帧过渡来制作动画,它的基本原理是,设定好某段运动的起始帧和结束帧,然后在这两帧中产生平均的过渡。如果是物体的移动,则就是先设定好移动起点帧和终点帧。
第13页/共26页
四.教学过程(设置动画时间)
6.现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到形状移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 7.设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如图11-8所示,将第7帧设为0.5秒。
第21页/共26页
四.教学过程(过渡动画)
第22页/共26页
四.教学过程(设计创意思考)
1.制作女包360度旋转动画
第23页/共26页
四.教学过程(设计创意思考)
2.创意设计阿里旺旺动态头像
第24页/共26页
五.本章小结
受限于Photoshop主要是做图像处理的特点, 现在大家已经具备完全的GIF动画制作能力,可利用照片、视频或自己绘制图形来完成制作。将动画以彩信发送给亲朋好友吧,并在其中加上你的祝福话语。
第5页/共26页
四.教学过程
1)动画面板和图层面板2)制作简单的逐帧GIF动画3)制作过渡GIF动画4)利用图片素材创意设计动画5)本章小结
如何使用Photoshop制作幻灯片和图片动画

如何使用Photoshop制作幻灯片和图片动画引言:制作幻灯片和图片动画对于今天的许多人来说已经成为一项必备的技能。
通过使用Photoshop,我们可以轻松地创建具有吸引力和专业感的幻灯片和图片动画。
本文将详细介绍使用Photoshop制作幻灯片和图片动画的步骤和技巧。
一、幻灯片制作步骤:1.确定幻灯片的主题和内容:在制作幻灯片之前,我们需要确定幻灯片的主题和内容。
这包括选择合适的背景、字体和图片等。
2.创建新的幻灯片:打开Photoshop并选择“新建”来创建一个新的幻灯片。
根据需要选择适当的幻灯片尺寸和分辨率。
3.设计幻灯片布局:使用图层工具和文本工具在幻灯片上创建各种元素,包括标题、文本框和图片等。
确保位置和大小合适,并使用Photoshop的对齐工具来保持整齐。
4.调整幻灯片颜色和效果:通过调整图层样式、色彩平衡和抠图等功能来改变幻灯片的颜色和效果。
这可以让幻灯片更加生动和吸引人。
5.添加过渡效果:在幻灯片之间添加过渡效果可以增加切换时的流畅性和视觉效果。
在“窗口”菜单下选择“过渡效果”并选择适当的过渡样式。
6.保存和导出幻灯片:完成所有设计和调整后,使用“文件”菜单中的“保存”选项来保存幻灯片。
根据需要选择适当的文件格式,如JPEG或PNG。
二、图片动画制作步骤:1.选择合适的图片:在制作图片动画之前,我们需要选择合适的图片。
这些图片可以是静态的或者连续的一系列图片。
2.打开Photoshop并导入图片:将所选择的图片导入到Photoshop中,可以通过“文件”菜单中的“导入”选项来实现。
确保图片的顺序正确,如果需要可以调整图片的大小和位置。
3.设置动画帧:在Photoshop的时间轴窗口中,选择“创建帧动画”选项,并设置动画的帧率、循环次数和延迟时间等参数。
4.编辑每一帧:在时间轴窗口中,选择每一帧并编辑它。
可以使用图层工具、文本工具和笔刷工具来增加、删除或修改每一帧的内容。
5.添加过渡效果:如果希望每一帧之间有过渡效果,可以在时间轴窗口中选择每一帧并选择合适的过渡效果。
Photoshop 网页设计 蒙版图层时间轴动画

Photoshop 网页设计蒙版图层时间轴动画
蒙版图层的时间轴动画效果中,除了普通图层中的位置、不透明度与样式外,还包括图层蒙版位置与图层蒙版启用两个属性。
图层蒙版位置是针对蒙版图形在画布中的位置属性,而图层蒙版启用是在文档中的启用与禁用效果。
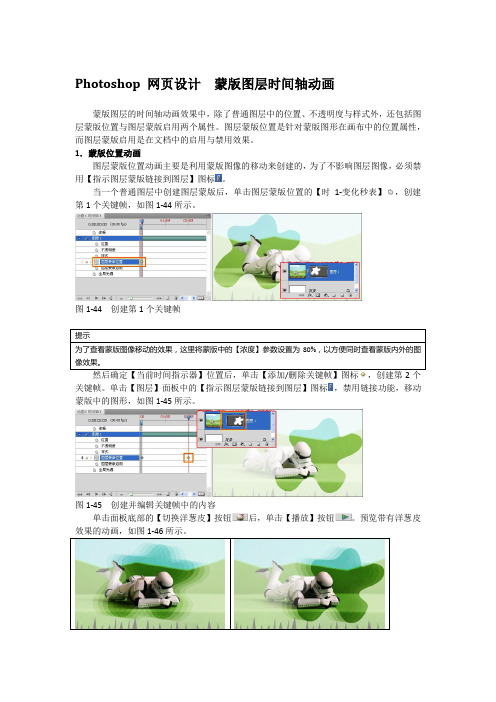
1.蒙版位置动画
图层蒙版位置动画主要是利用蒙版图像的移动来创建的,为了不影响图层图像,必须禁用【指示图层蒙版链接到图层】图标。
当一个普通图层中创建图层蒙版后,单击图层蒙版位置的【时1-变化秒表】,创建第1个关键帧,如图1-44所示。
图1-44 创建第1个关键帧
关键帧。
单击【图层】面板中的【指示图层蒙版链接到图层】图标,禁用链接功能,移动蒙版中的图形,如图1-45所示。
图1-45 创建并编辑关键帧中的内容
单击面板底部的【切换洋葱皮】按钮后,单击【播放】按钮。
预览带有洋葱皮效果的动画,如图1-46所示。
图1-46 图层蒙版位置动画
2.蒙版启用动画
蒙版图层中的图层蒙版启用属性,是针对时间轴动画中蒙版的启用与禁用效果。
其动画效果不是过渡效果,而是瞬间效果,所以其关键帧图标也会所有不同。
在图层蒙版启用属性中创建两个关键帧,并且选中第2个关键帧。
在【蒙版】面板中单击【停用/启用蒙版】按钮,完成动画制作。
这时单击调板底部的【播放】按钮,发现当【当前时间指示器】经过第2个关键帧时,整个画面瞬间显示为图像,如图1-47所示。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
如何利用ps制作小鸟飞翔动画

如何利用ps制作小鸟飞翔动画
1、首先需要准备一张小鸟的图片,最好是矢量轮廓图片,这样最容
易做动画处理,可以使用Adobe Illustrator 或 Corel Draw等软件进行
处理。
2、打开photoshop,点击“文件”,在面板中点击“新建”,新建
一个白色的画布,大小可以根据我们想要输出动画的大小进行设置。
3、将绘制的小鸟图片拖放到photoshop画布中,在面板的“图层”里,双击小鸟图片,在弹出的窗口中设置图片的形状,大小等参数,确定
后画布中就有了小鸟的图片。
4、下一步就是把小鸟移动到想要的位置上,在面板中选择选择工具box,然后在选择小鸟图片,单击图片拖拉,就可以把小鸟移动到想要的
位置上。
5、现在该动画处理了。
在面板中点击时间分层,点击“创建新时间
分层”,在出现的新窗口中,设置时间分层的持续时间,确定后,就可以
在面板中看到当前时间分层的动画效果了。
6、然后修改小鸟图片的位置,把小鸟图片拖拉到接下来动画处理的
位置上,修改位置后会看到小鸟的移动轨迹,就是动画了。
7、小鸟的飞翔动画就做好了,需要保存的话,可以在菜单里的“文件”,点击“保存另存为”,在弹出的窗口中,保存格式选择为GIF格式,保存后。
关键帧动画制作 Photoshop中的动画制作技巧

关键帧动画制作:Photoshop中的动画制作技巧关键帧动画在现代设计中扮演着重要角色,它能够为静态的图片增添生动和活力。
而在PhotoShop软件中,制作关键帧动画可以轻松实现,无需其他专业软件。
本文将介绍一些在PhotoShop中制作关键帧动画的技巧和方法,帮助你打造炫酷的动画效果。
1. 打开PhotoShop软件并创建一个新的文档,在文档中设计你想要制作动画的图像。
你可以使用各种绘图和编辑工具来创建你所需的图像。
2. 选择窗口菜单中的“动作”选项,打开动作面板。
在这个面板中,你可以记录和管理你的动作序列。
3. 点击动作面板中的“新建动作”按钮,输入一个合适的名称,以便于识别你的动画序列。
4. 点击“记录”按钮开始录制你的动画序列。
然后,根据你想要的效果,逐渐对图像进行编辑和调整。
每次调整后,点击“停止”按钮以停止录制。
5. 在时间轴面板中,你可以看到你所制作的关键帧动画的时间轴。
在时间轴上方的第一个图层上,你可以看到你录制的动作序列。
6. 对于每一帧,你可以在时间轴上创建一个关键帧。
在时间轴上选择一个关键帧,并对图像进行调整。
你可以使用各种动画效果和过渡效果来改变图像的外观。
7. 使用“帧动画”选项,你可以在时间轴中添加和删除帧。
你还可以调整每一帧之间的过渡时间,以改变动画的速度和流畅度。
8. 在时间轴中,你可以预览你的动画效果。
点击播放按钮,你可以看到你所制作的关键帧动画在预览窗口中播放。
9. 一旦你满意自己的动画效果,你可以选择“文件”菜单中的“导出”选项,将你的动画导出为GIF格式的文件。
选择合适的导出选项,设置文件的大小和质量。
10. 点击“导出”按钮,选择保存的位置和文件名。
点击“保存”按钮,完成动画的导出。
通过这些简单的步骤,你可以在Photoshop中轻松制作关键帧动画。
但为了实现更复杂和出色的动画效果,需要进一步学习和实践。
你可以尝试使用不同的工具和效果来创造不同的动画效果。
使用PhotoShopImageReady制作gif图

→
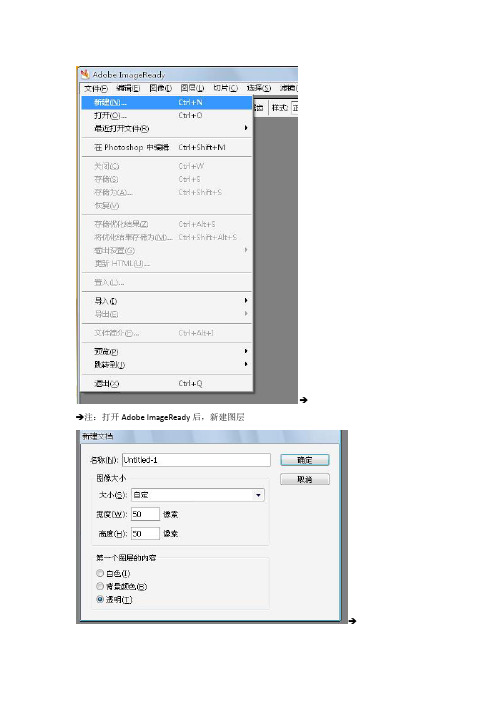
→注:打开Adobe ImageReady后,新建图层
→
→注:设置图层的像素为50,50,内容为透明,因为gif一般都没有底色的。
→
→注:图层建立完毕
→
→注:鼠标点击图标不动后,选择多边形套索工具
→→注:鼠标点击一个点拉伸,拼接为多边形
→
→注:选择颜色后,点击编辑-填充颜色
→
→注:选择前景色
→→注:填充后多边形区域内颜色加入
→
→注:在右下角图层处,新建一个图层
→→注:添加动画窗口
→
→注:将图层一的小眼睛点去
→→注:在动画中复制当前帧,并点击选中第二帧
→
→注:将图层中图层一的小眼睛点上
→→注:之后在动画中出现上图情况,之后点击过渡
→
→注:一般默认五帧,确定即可
→→注:之后在动画中原来的两个图层之间加了五个过渡帧,演示效果即可
→→注:为每一帧设置延时时间,0.2秒或者0.5秒都可以
→→注:选择保存方式,选择存储优化结果
注:起名保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
photoshop的多图层动画
教材分析:
本内容——《photoshop的图层》是电子工业出版社,宁夏教育厅教研室编著的《信息技术》八年级上册第四课的内容。
和前面学的《图像的绘制》和《图像的选取与编辑》有很大的区别。
前面学的都是基本的绘图工具,只在一个图层上操作,容易理解和操作,而图层知识相对复杂。
它通过合并图层和设置图层样式,能够实现很多效果,像制作浮雕效果,火焰字效果等等。
它在本教材中起着由浅入深的过渡作用。
学情分析
由于八年级学生水平参差不齐,学生的情况是较为复杂的。
根据学生学习一段时间的情况(已经学过图像知识,简单工具运用,图像的绘制,编辑与选取等),我将学生的特点总结为以下的三点:
1、对ps软件的学习有很大的兴趣,在课堂中,不会的同学喜欢请教老师或者身边的同学;
2、下课后,没有电脑进行复习巩固,容易遗忘学过的知识;
3、基础差异明显。
教学目标
根据课程标准,教材和学情分析,确定如下三个目标。
知识与技能目标:
1.理解图层的概念及作用。
2.掌握图层的基本操作(新建,复制、删除、合并)。
过程与方法目标:
1.通过讲解以及实例制作,学会图层的一些简单使用。
2.学会使用图层的基本操作,结合以往所学的图像知识能够自己独立制作图像。
情感目标:
在教学过程中,通过网络优秀图层作品,以及选取学生中优秀作品展示,激发学生学习并且要学好ps的态度。
通过课堂练习,培养学生的审美意识和动手操作能力,从而去发现美、创造美。
教学重难点
重点:加深学生对图层概念的理解,掌握图层的基本操作。
难点:使用图层知识和文字工具,结合以往学过的知识制作图像制作出新的图像。
教学方法
演示讲解法自主探究法任务驱动法分层教学讨论法
教学环节教师活动学生活动设计意图
环节一:激发兴趣,导入新课师:同学们,制作一张图片,首先要做
什么?
生:新建画布。
师:上个星期,我们学习了ps的一些基
础知识和基本工具的使用。
那么,ps还
能干什么呢?请同学们看看这幅图片。
展示“奥运五环”图片。
教师介绍“奥运五环”的特点:这
幅图中,我哥圆环两两交叉,这样的是
如何做出来的呢?再看这幅,如何将一
只猫放置在向日葵图上呢?
今天我们就一起来学习。
观察图片,说
出不同之处。
那么炫的效
果,怎么做的
呢?我自己能
不能做出来
呢?
学生思考回
答。
通过此情景
创设,学生的好
奇心和学习兴趣
得到强烈的激
发,从而引出本
节课的学习目标
——photoshop
图层。
以生活中的实例帮
助学生理解图层的
概念。
通过图片展示给学生一个直观的认
识,分析、理解图层的含义,让学生对photoshop图层概念有初步的理解。
理解概念:图层就像透明的纸,使用图层绘画,就像在若干张透明纸上分别作画。
如果将它们按一定的次序叠放在一起,就可以组成一幅完整的图像。
放大镜实例
由此,可以看出,适当的使用图层,会给图像的编辑带来极大的便利。
引出图层课题。
根据老师
给出相应的提
示大胆去分析
图片组成,在
一起讨论中对
图层概念有初
步认识,并学
会善于发现和
总结。
调动学生的好奇
心,为后面的内
容做好铺垫
新授一、“图层”面板与“图层”菜单的讲
解一、认识图层面板
①显示/隐藏图层:
②当前图层:
③图层不透明度:
请学生自己阅读课本,结合平时软件认
识图层面板的按钮。
并完成课本33页试
试看:
①认识图层面板工具栏
②打开图层菜单,观察命令
学生阅读课
本,动手探究
平时软件
学生认真完成
课本33页试
试看
让学生掌握对图
层面板与图层菜
单的基本操作,
以便能够制作书
中的相关练习。
