黑马程序员UI教程:Bootstrap弹出框
bootstrap model弹出框的使用

bootstrap model弹出框的使用之前,我们讲解了bootstrap tab的使用,今天我们来了解下bootstrap中model弹出窗的使用。
效果:代码:<input id="btntext" type="button" value="添加文本组件" data-toggle="modal"data-target="#myModal"href="../SysManage/ZuJianManage.aspx"/><!-- Modal --><div class="modal hide fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-header"><button class="close" type="button"data-dismiss="modal">×</button><h3 id="myModalLabel">Modal header</h3></div><div class="modal-body"></div></div>很简单吧,这样就可以了。
注意:data-target属性,指向了model的id,所以点击按钮,model就会弹出来了。
当然你也可以用js来控制。
如下代码:显示:$('#myModal').modal('show');隐藏:$('#myModal').modal('hide');开关:$('#myModal').modal('toogle');事件: $('#myModal').on('hidden', function () {// do something…});注意:我这边用到了href属性,这是让model去remote一个url。
黑马程序员php培训:2天搞定Bootstrap框架教程(2)

文本对齐方式.text-left 左对齐.text-center居中对齐.text-right 右对齐英文大写写.text-uppercase 大写.text-lowercase 小写. text-capitalize 首字母大写列表.list-unstyled 去掉列表前面的符号,和去掉原有的格式.list-inline 把<li></li>之间的内容,变成横向排列自定义列表.dl-horizontal 设置变成横向排列效果表格.table 表格的一个基类,如果加其他的样式,都在.tabel的基础上.table-bordered 给表格加外边框.table-hover 鼠标悬停效果,鼠标移动行或单元格,变色. table-striped 斑马线效果,隔行换色.table-condensed. table-responsive 给table的父元素加以移动设备为优先,如果内容不能完全的显示,会出现滚动条状态类设置的是行tr或 td响应式图片. img-responsive 响应式图片图片的形状. img-circle 椭圆形.img-rounded 圆角矩形.img-thumbnail 给图片加圆角的边框栅格系统栅格系统一定要放入容器中<div class=”container”></div><div class=”container-fluid”></div>Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列栅格系统用于通过一系列的行(row)与列(col)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中需求:一行里面有若干个列要求:一行里面有14个列需求:在一行里面,第一个块占两列,第二个块占三列第三个块占7列显示块的边框需求:Pc端的中等屏幕,一行显示三张图片如果想做成响应式效果,使用栅格系统参数。
黑马程序员php培训:2天搞定Bootstrap框架教程(4)

按钮可以加按钮效果的有哪些标签<input type=”button” value=”按钮”><button>按钮</button><a href=”#”>内容</a>.btn 是按钮样式的基类按钮样式 .btn-primary .btn-default .btn-success .btn-warning .btn-danger 按钮的大小 .btn-lg(最大的) .btn-sm .btn-xs (最小的)按钮组给父元素加 .btn-group缩略图下拉菜单●.dropdown-menu 给下拉列表中的内容给 ul加样式●.dropdown 包含触发的按钮和下拉列表加样式 ---父元素● .Data-toggle 按钮的触发器●.dropdown-menu-left 下拉列表的对齐 .dropdown-menu-right 右对齐●.divider 给 <li>加 <li></li>之间没有内容标签页.nav 是标签页的一个基类 ---给ul加.nav-tabs 普通标签页.nav-pills 胶囊式标签页. nav-stacked 垂直排列.active 给<li>加默认显示的是哪个标签页内容导航栏●navbar:导航栏的基类,用于<nav>元素。
●.navbar-default:导航栏默认样式,用于<nav>元素。
●.container是<nav>的子元素。
导航栏内容都放入其中。
●.navbar-header:导航栏头部样式。
●.collapse是折叠导航栏的样式的基类。
列表<ul>父元素加●.navbar-collapse是折叠导航栏样式。
给ul的父元素加●.nav是导航栏的链接基类。
<ul>●.navbar-nav是导航栏的链接样式。
【黑马程序员】bootstrap的基本使用

【黑马程序员】bootstrap的基本使用今天我们来大概了解一下bootstrap1、概述Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
BootStrap设计出响应式页面,由它设计页面可以在手机,PAD,PC都可以直接访问2、引入Bootstrap文件(注意版本)2.1、CSS<!-- 引入BootStrap的CSS --><link rel="stylesheet" href="../css/bootstrap.min.css" /><link rel="stylesheet" href="../css/bootstrap-theme.min.css" />2.2、JS<!-- 引入JS-->这里说明一下,因为bootstrap是基于html,css,和jquery做的一个封装,想要使用bootstrap里面的特有功能,那么就一定要先引入jquery文件。
<script type="text/javascript" src="../js/jquery-1.11.3.min.js" ></script><script type="text/javascript" src="../js/bootstrap.min.js" ></script>3、全局CSS3.1、viewport 元数据标签<meta name="viewport" content="width=device-width,initial-scale=1">确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签在meta 里面添加user-scalable=no 可以禁用其缩放(zooming)功能3.2、布局<div class="container">...</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
bootstrap 条件为假时阻止默认模态框的弹出

bootstrap 条件为假时阻止默认模态框的弹出下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by the editor. I hope that after you download them, they can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, our shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!使用Bootstrap框架开发网页时,模态框(Modal)是一个常见的UI组件,用于显示特定内容或引导用户进行操作。
黑马程序员UI教程:bootstrap操作完成提示框

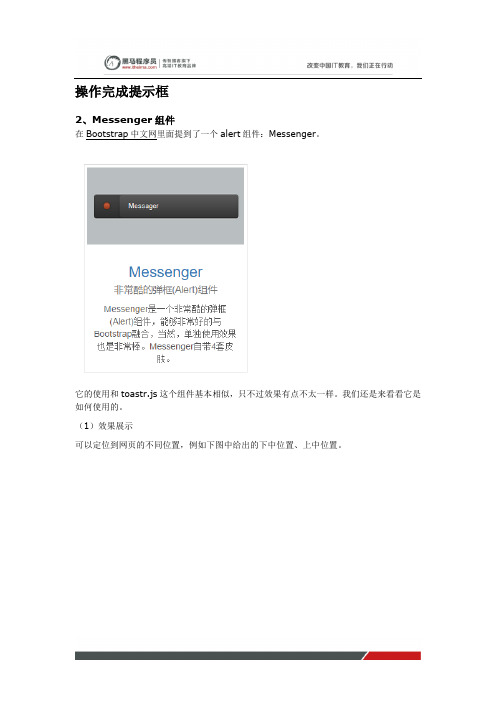
操作完成提示框2、Messenger组件在Bootstrap中文网里面提到了一个alert组件:Messenger。
它的使用和toastr.js这个组件基本相似,只不过效果有点不太一样。
我们还是来看看它是如何使用的。
(1)效果展示可以定位到网页的不同位置,例如下图中给出的下中位置、上中位置。
提示框的样式有三种状态:Success、Error、Info并且支持四种不同样式的提示框:Future、Block、Air、Ice(2)组件使用以及代码示例Messenger Api文档:/p/messenger/Messenger 源码:https:///HubSpot/messenger关于它的使用和toastr大同小异,首先引入组件:<scriptsrc="~/Content/HubSpot-messenger-a3df9a6/build/js/messenger.js"></scr ipt><linkhref="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger.css"rel="stylesheet"/><linkhref="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger-theme-f uture.css" rel="stylesheet"/>初始化它的位置<script type="text/javascript">$._messengerDefaults = {extraClasses: 'messenger-fixed messenger-theme-future messenger-on-bottom messenger-on-right'}</script>然后js里面使用如下:$("#btn_delete").click(function () {$.globalMessenger().post({message: "操作成功",//提示信息type: 'info',//消息类型。
黑马程序员php培训:2天搞定Bootstrap框架教程(3)

偏移偏移 offset注意:只能向右偏移语法: Col-xs/sm/md/lg-offset-数值Col-md-offset-2 pc中等屏幕向右偏移 2个列排序(了解)语法:col-xs/sm/md/lg-pull 向左偏移Col-xs/sm/md/lg-push 向右偏移辅助样式情境文本颜色.text-muted(柔和) .text-success .text-info .text-primary .text-warning .text-da nger背景文本颜色 .bg-success .bg-info .bg-primary .bg-waring .bg-danger 下拉三角 <span class=”caret”></span>快速浮动 pull-left 左浮动 pull-right 右浮动清除浮动 .clearfix 给父盒子加就相当----<div style=”clear:both”></div> 表单.form-control 给输入框加<input><textarea></textarea>.form-group 给输入框的父元素加 ,给外面包含的盒子加<divclass=”form-group”>.checkbox-inline 给label 标签加给包含<input >和内容加样式.radio-inline 给label 标签加,给<input >和内容加样式输入框组.input-group-addon 给给组合的内容加.input-group 给父元素加表单行内显示给表单加 .form-inline.form-horizontal 给表单加<form>变成响应式效果 ---必须结合栅格系统注意:输入框不能使用栅格系统,给<div ><span>…给这类的标签加。
bootstrap 弹出框用法

bootstrap 弹出框用法Bootstrap 是一个流行的前端开发框架,提供了许多可重用的组件,其中之一就是弹出框(Modal)。
弹出框可以用于显示各种内容,例如警告、确认消息、表单和图像等。
以下是 Bootstrap 弹出框使用的几个步骤:1. 引入 Bootstrap 框架:首先,在你的 HTML 文件中引入Bootstrap 框架的 CSS 和 JavaScript 文件。
你可以从官方网站上下载最新版本的 Bootstrap,也可以使用 CDN(内容分发网络)引入这些文件。
2. 创建弹出框的按钮:在你的 HTML 代码中创建一个触发弹出框的按钮。
你可以使用 `<button>` 元素或其他适合的元素作为触发器。
例如:```html<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">点击打开弹出框</button>```这段代码中,`data-toggle="modal"` 和 `data-target="#myModal"` 属性是用于指定触发器的功能和目标弹出框的。
3. 创建弹出框的内容:在你的 HTML 代码中创建一个用于弹出框内容的元素。
弹出框一般使用 `<div>` 元素表示,添加一个唯一的 `id` 属性以便与触发器关联。
例如:```html<div id="myModal" class="modal fade" role="dialog"><div class="modal-dialog"><div class="modal-content"><!-- 弹出框的内容将放在这里 --></div></div></div>```这段代码中,弹出框的内容将放在 `<div class="modal-content">` 元素中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
黑马程序员UI教程:Bootstrap弹出框
使用过JQuery UI的园友们应该知道,它里面有一个dialog的弹出框组件,功能也很丰富。
与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件。
打开bootstrap 文档/components/可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css里面的,也就是说,只要我们引入了bootstrap的文件,就可以直接使用它的dialog组件,是不是很方便。
本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使用。
废话不多说,直接看来它如何使用吧。
1、c shtml界面代码
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新增</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label for="txt_departmentname">部门名称</label>
<input type="text" name="txt_departmentname" class="form-control"
id="txt_departmentname" placeholder="部门名称">
</div>
<div class="form-group">
<label for="txt_parentdepartment">上级部门</label>
<input type="text" name="txt_parentdepartment" class="form-control"
id="txt_parentdepartment" placeholder="上级部门">
</div>
<div class="form-group">
<label for="txt_departmentlevel">部门级别</label>
<input type="text" name="txt_departmentlevel" class="form-control"
id="txt_departmentlevel" placeholder="部门级别">
</div>
<div class="form-group">
<label for="txt_statu">描述</label>
<input type="text"name="txt_statu"class="form-control"id="txt_statu" placeholder="状态">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal"><span class="glyphicon glyphicon-remove"
aria-hidden="true"></span>关闭</button>
<button type="button" id="btn_submit" class="btn btn-primary"
data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>
</div>
</div>
</div>
</div>
最外面的div定义了dialog的隐藏。
我们重点来看看第二层的div
<div class="modal-dialog" role="document">
这个div定义了dialog,对应的class有三种尺寸的弹出框,如下:
<div class="modal-dialog" role="document">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-dialog modal-full" role="document">
第一种表示默认类型的弹出框;第二种表示增大的弹出框;第三种表示满屏的弹出框。
role="document"表示弹出框的对象的当前的document。
2、js里面将dialog show出来。
默认情况下,我们的弹出框是隐藏的,只有在用户点击某个操作的时候才会show出来。
来看看js里面是如何处理的吧:
//注册新增按钮的事件
$("#btn_add").click(function () {
$("#myModalLabel").text("新增");
$('#myModal').modal();
});
对,你没有看错,只需要这一句就能show出这个dialog.
$('#myModal').modal();
3、效果展示
新增效果
编辑效果
4、说明
弹出框显示后,点击界面上其他地方以及按Esc键都能隐藏弹出框,这样使得用户的操作更加友好。
关于dialog里面关闭和保存按钮的事件的初始化在项目里面一般是封装过的,这个我们待会来看。
