wordpress的wp_head()函数问题解决办法
WordPress目录和文件介绍

WordPress目录和文件介绍WordPress根目录(Root)▪index.php: WordPress核心索引文件,即博客输出文件。
▪license.txt:WordPress GPL许可证文件。
▪my-hacks.php:定义了博客输出之前处理的追加程序。
默认安装中并没有这个文件,但如果存在,它就会被管理页面引用。
▪readme.html: WordPress安装导言。
▪wp-atom.php:输出Atom信息聚合内容。
▪wp-blog-header.php:根据博客参数定义博客页面显示内容。
▪wp-cron.php▪wp-comments-post.php 接收评论,并把其添加到数据库。
▪wp-commentsrss2.php :用来生成日志评论的RSS2信息聚合内容。
▪wp-config-sample.php :把WordPress连接到[[MySQL数据库的示例配置文件。
▪wp-config.php :这是真正把WordPress连接到MySQL]]数据库的配置文件。
默认安装中虽不包括它,但由于WordPress运行需要这一文件,因此,用户需要编辑这个文件以更改相关设置。
▪wp-feed.php :根据请求定义feed类型并其返回feed请求文件。
▪wp-links-opml.php :生成OPML格式的链接(通过WordPress管理菜单添加)列表。
▪wp-login.php :定义注册用户的登陆页面。
▪wp-mail.php :用来获取通过邮件提交的博文。
这个文件的URL通常被添加到cron任务中,这样cron就会定期检索文件并接收邮件日志。
▪wp-pass.php :审核受密码保护文章的密码并显示被保护文章。
▪wp-rdf.php :生成RDF信息聚合内容。
▪wp-register.php :允许新用户通过联机表单注册用户名。
▪wp-rss.php :生成RSS信息聚合内容。
wordpress内存不足问题“Fatalerror:outofmemoryinetc...”

wordpress内存不⾜问题“Fatalerror:outofmemoryinetc...”2016年3⽉22⽇wordpress⽤户名及密码登录,出现:“ Fatal error: Out of memory (allocated 19136512) (tried to allocate 77824 bytes) in [XXX]/www/wp-includes/pomo/mo.php on line 206”为了排除错误找出内存限制MEMORY_LIMIT,在你的WordPress根⽬录下,创建⼀个名为phpinfo.php的内存测试脚本⽂件。
在该⽂件中,放⼀⾏代码:<?php phpinfo(); ?>现在,访问您的⽹站与phpinfo.php的⽹址浏览器。
这给你所有的配置为您的⽹站的PHP的⼤名单和设置。
实际memory_limit的会在那⾥,⼀吨的其他潜在有⽤的信息。
请注意,在你完成测试之后,删除phpinfo.php的⽂件。
这是⼀个潜在的安全风险,你不应该显⽰出所有⽹站的信息。
--------------------------------------------------------------------------------------------------------------------------2016年3⽉23⽇输⼊wordpress的公司⽹站,出现:“Fatal error: Out of memory (allocated 2097152) (tried to allocate 32768 bytes) in /[XXX]/www/wp-includes/media.php on line 3001Fatal error: Out of memory (allocated 2097152) (tried to allocate 65536 bytes) in /[XXX]/www/wp-includes/load.php on line 573”为排除错误,尝试以下任意⽅法:1)禁⽤插件——通过重命名或删除Plugins⽂件夹或数据库来禁⽤所有的插件,再单独激活每⼀个,直到找到原因。
wordpress主题模版制作教程

学习本教程,需要:对PHP,WP,CSS,PS有一定的基础,懂得初步的应用。
你是一个想要表现自己的家伙,并且不想再使用别人制作的主题。
你要有耐心,细心,细心,耐心WP 主题简介在详细分解代码之前,我们还是要先了解一下WP主题的大致情况。
一个WP 的主题是由几个templates 文件组成的,每一个主题必有的二个文件是:index.php 和style.css,除此之外还有一些其它的文件(不是必须),它们和index.php 文件间存在优先级关系,如果它们存在,WP 模板系统就会调用它们显示相应的页面,否则模板系统会调用index.php 来显示。
它们有可能是以下文件:single.php–单一日志文件,用于显示单一日志page.php—页面模板文件,用于显示静态页面archive.php—存档文件,用于显示存档页面category.php—类别文件,用于显示类别页面search.php—搜索文件,用于显示搜索结果404.php—错误文件,用于显示404页面comments.php—评论文件,用于显示评论和评论框index.php首先制作index.php,我们知道在一个网页中,代码主要分为二部分,一个是页头信息,一个是页面内容。
<html><head>………页头信息</head><body>………页面内容</body></html>每个主题的页头信息都是几乎一样,具体可以查看默认模板的header.php 文件(为保证所有页面的页头信息的一致性,所有页头信息都放在header.php 文件)。
接下来我们谈下一话题,关于母猪的产后护理……(我学的太杂了,都弄混了)我们来谈一下body中的内容。
它包含四个部分,每一部分都可以叫做一个集成模块,其实一个主题就是由不同的模块构成,模块又是由不同的模块构成。
header WP 的顶部,显示博客的名字与描述,放置导航栏,搜索栏等等。
【WP8.1】系统控件的bug及修复方案

【WP8.1】系统控件的bug及修复⽅案最近开发的时候,发现Windows Phone 8.1 Runtime中的两个控件的存在bug的情况,现总结出来,并给出解决⽅案。
1、Hub控件Hub控件的顶部默认是可以拖动来切换HubSection的:然⽽当我们将Hub的Header设置为复杂对象的时候,例如:1<Hub>2<Hub.Header>3<StackPanel Orientation="Horizontal">4<Image Source="Assets/logo11w.png"5 Height="100"/>6<TextBlock Text="⾕歌"/>7</StackPanel>8</Hub.Header>9<HubSection Header="section 1"10 Background="Red"/>11<HubSection Header="section 2"12 Background="Green"/>13<HubSection Header="section 3"14 Background="Blue"/>15</Hub>设置⽅式1或者使⽤HeaderTemplate的⽅式设置:1<Hub>2<Hub.HeaderTemplate>3<DataTemplate>4<StackPanel Orientation="Horizontal">5<Image Source="Assets/logo11w.png"6 Height="100"/>7<TextBlock Text="⾕歌"/>8</StackPanel>9</DataTemplate>10</Hub.HeaderTemplate>11<HubSection Header="section 1"12 Background="Red"/>13<HubSection Header="section 2"14 Background="Green"/>15<HubSection Header="section 3"16 Background="Blue"/>17</Hub>设置⽅式2Hub的顶部就再也⽆法拖动了。
WordPress 主题模板制作及修改教程

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns=”/1999/xhtml“> <head profile=”/xfn/11“> <meta http-equiv=”Content-Type” content=”<?php bloginfo(’ html_type’); ?>; charset=<?php bloginfo(’charset’); ?>” /> <title><?php bloginfo(’name’); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title> <meta name=”generator” content=”WordPress <?php bloginfo(’ version’); ?>” /> <!– leave this for stats –> <link rel=”stylesheet” href=”<?php bloginfo(’stylesheet_url’); ?>” type=”text/css” media=”all” /> <link rel=”stylesheet” href=”<?php bloginfo(’ stylesheet_directory’); ?> /print.css” type=”text/css” media=”print” /> <link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(’name’); ?> RSS Feed” href=”<?php bloginfo(’rss2_url’); ?>”/> <link rel=”pingback” href=”<?php bloginfo(’pingback_url’); ?>” /> <?php wp_head(); ?> </head> <body> </body> </html> 显然,这是一些构成网页文件的 HTML 代码,当然其中包含 PHP 代码。如前所 述,HTML 代码定义结构,而 PHP 代码用于生成内容。
WordPress如何实现301跳转

首先给大家介绍下什么是301跳转:301转向(或叫301重定向,301跳转)是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。
(其目的是为了不让权重和PR值评分至几个域名中,而是集中起来。
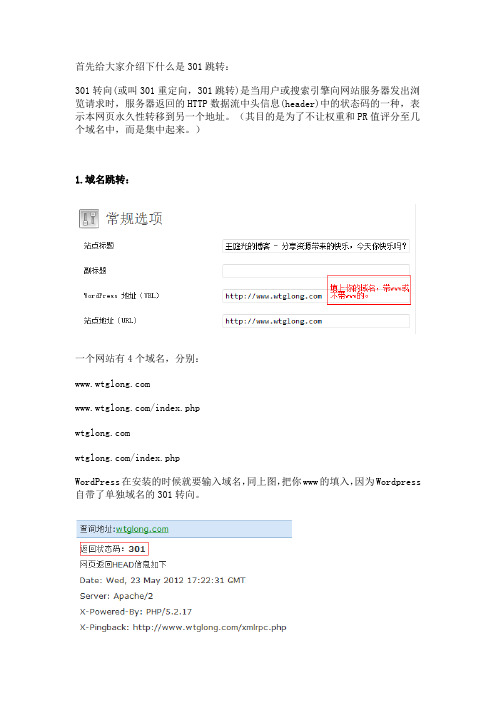
)1.域名跳转:一个网站有4个域名,分别:/index.php/index.phpWordPress在安装的时候就要输入域名,同上图,把你www的填入,因为Wordpress 自带了单独域名的301转向。
你可以用站长工具查看下HTTP状态。
2.更换新域名如何实现301跳转:1)在linux并且支持rewrite就可以通过.htaccess来设置了,代码如下:<IfModulemod_rewrite.c>Options +FollowSymLinksRewriteEngine onrewritecond %{http_host} ^[nc]rewriterule ^(.*)$ /$1 [L,R=301]</IfModule>2)如果你的主机不支持.htaccess进行重写,这种方法可能会更好些。
直接打开WordPress根目录下的 wp-blog-header.php 文件中填入以下内容:$the_host = $_SERVER['HTTP_HOST'];//取得当前域名if(strtolower($the_host) != '')//把这里的域名换上你想要的{ $URIRedirect=$_SERVER['REQUEST_URI']; //获取域名后的参数if(strtolower($URIRedirect)=="/index.php")//判断是参数为/index.php就显示为/{$URIRedirect="/";}header("HTTP/1.1 301 Moved Permanently");//发出301头部header("Location: 你希望的地址格式")跳转到你希望的地址格式exit();}3.介绍一款页面URL跳转的插件:Redirection插件,向下面这样填入你的跳转域名,就能实现完美跳转了。
怎样修改wordpress,让登录页面显示自己网站的logo图片?
怎样修改wordpress,让登录页面显示自己网站的logo图片?修改wordpress登录页面logo图片我们用wordpress做了一个网站,网站登陆界面有个Logo图标,但一直都是WORDPRESS自带的。
在自己的网站摆着官方的图标,很多人看起来很不舒服,所以大家都希望更换掉这个图标,那怎样更换这个LOGO呢?这里向大家推荐两种wordpress更换图标的方法:方法一:只需要把其原本调用的logo图片替换为自己的logo图片即可,具体步骤如下:准备一张命名为logo-login.gif的背景透明的图片大小规格为310px*70px在wordpress根目录的wp-admin/images文件夹中找到logo-login.gif文件,用这张图片覆盖替换为自己准备好的logo-login.gif 图片即可访问后台登陆界面,图标已更换。
优点:简单,快捷,适合新手使用;缺点:更新升级版本时又得重新修改。
方法二:在functions.php修改,具体步骤如下:1、在主题函数文件functions.php中,添加如下一行,以修改链接地址:add_filter(‘login_headerurl’, create_function(false,’returnget_bloginfo(‘siteurl’);”));2、在主题函数文件functions.php中,添加如下一行,以修改链接地址的标题提示:add_filter(‘login_headertitle’,create_function(false,”return get_bloginfo(‘description’);”));3、在主题函数文件functions.php中,添加如下内容,以修改由CSS控制显示的链接图片:function nowspark_login_head() {ech o ‘<style type=”text/css”>body.login #login h1 a {background:url(upload/2011/10/201110092017361347.gif) no-repeat 0 0 transparent;height: 31px;width: 155px;padding:0;margin:0 auto 1em;}</style>’;}add_action(“login_head”,“nowspark_login_head”);//modify t he background image 将url中链接修改为你自己的链接即可!优点:更新版本无需重新更改,更改图片的同时把链接地址和标题提示也同时修改掉了。
wp_head() 优化
程序人生程序人生论坛飞翔网所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:加入到function.phpremove_action('wp_head', 'wp_generator');//1、wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog remove_action('wp_head', 'wlwmanifest_link');//wlwmanifest_link移除wlwmanifest相关信息remove_action('wp_head','rsd_link');//rsd_link移除XML-RPC说明:wlwmanifest_link和rsd_link是为了去除这两行代码:<link rel="EditURI" type="application/rsd+xml" title="RSD" href="/xmlrpc.php?rsd" /><link rel="wlwmanifest" type="application/wlwmanifest+xml" href="/wp-includes/wlwmanifest.xml" />这两行标记都是针对Blog的离线编辑器开放接口所使用的。
其中RSD是一个广义的接口,wlwmanifest是针对微软Live Writer编辑器的。
有了这两个接口,在使用离线编辑器撰写博客的时候,就可以直接在软件中选择分类,标签等等内容了。
如果你不需要离线编辑,却又认为开放的两个接口不够安全,那么就可以禁用掉RSD和wlwmanifest:加入到header.php的wp_head();上一行(上面的也可以直接放在这个地方)wp_deregister_script('jquery');在wp_head();前边加上wp_deregister_script主要作用是去除默认调用的jquery,这个只能在头部文件使用注销默认的调用js文件。
WP百科网主题模板制作教程
WP百科网主题模板制作教程WP百科网主题模板制作教程 (1)1、wordpress模板结构分析 (1)2、制作一个可以运行的wordpress主题,修改style.css (1)3、制作出主题结构,index.php,header.php,footer.php,sidebar.php (2)4、修改header.php,footer.php (2)5、制作sidebar.php (3)6、制作index.php, (3)7、制作single.php页面,加入评论 (4)8、制作page.php,archive.php,404.php (4)9、制作小工具 (4)10、细节问题处理 (4)1、wordpress模板结构分析索引页模版:index.php顶部:header.php文章页面模板:single.php边栏模板:sidebar.php底部:footer.php页面模版:page.php搜索结果:search.php文章归档:archive.php评论:comments.php404 页面模版:404.php主题支持函数:functions.php样式表:style.css2、制作一个可以运行的wordpress主题,修改style.css制作一个最简单的主题,只需要两个文件,index.php和style.css第一步,准备静态页面第二步,制作index.php和style.css第三步,给style.css添加版权信息第四步:把主题上传到空间中wordpress安装路径,wp-content/themes/下面,这里主题的文件夹名字必须是英文第五步,在wordpress后台启用主题先给style.css添加版权信息/*Theme Name: wordpress theme 01Theme URI: Description: a simple bolg themeAuthor: xixiAuthor URI: V ersion: 1.0Tags: white, blog, liweihui, blue*/Style.css路径调用:<?php bloginfo( 'stylesheet_url' ); ?>主题缩略图名字:screenshot.png3、制作出主题结构,index.php,header.php,footer.php,sidebar.php把index.php拆分成header.php,footer.php和sidebar.phhp<?php get_header();?><?php get_footer();?><?php get_sidebar();?>4、修改header.php,footer.php新建一个index.php文件,header.php,footer.php,这步需要用到的标签:获取博客名字:<?php bloginfo('name'); ?>获取博客描述:<?php bloginfo('description'); ?>获取主页路径:<?php echo get_option('home'); ?>获取主题存放路径:<?php bloginfo('template_directory'); ?>其他外部文件调用方法:<?php include (TEMPLA TEPA TH . '/ad/ad2.htm'); ?><meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" /> <?php wp_head(); ?><title><?php if (is_home()||is_search()) { bloginfo('name'); } else { wp_title(''); print " - "; bloginfo('name'); } ?> </title>页面调用:<?php wp_list_pages('sort_column=menu_order&title_li=&depth=2&include='); ?>分类目录调用:<?php wp_list_categories('title_li=0&orderby=name&show_count=0&depth=2'); ?>5、制作sidebar.php最新文章:<?php wp_get_archives('type=postbypost&limit=20'); ?>日志标题太长超出,修改style.css,用到的代码:text-overflow:ellipsis; white-space:nowrap; overflow:hidden;随机文章:<?php $rand_posts = get_posts('numberposts=10&orderby=rand');foreach($rand_posts as $post) : ?><li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li><?php endforeach;?>标签云:<?php wp_tag_cloud('smallest=8&largest=36&'); ?>文章日期归档:<?php wp_get_archives( 'type=monthly' ); ?>分类目录:<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>友情链接:<?php wp_list_bookmarks('title_li=&categorize=0&orderby=rand&limit=24'); ?>6、制作index.php,<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?><?php endwhile; ?><?php else : ?><?php endif; ?>标题:<a href="<?php the_permalink() ?>"><?php the_title_attribute(); ?></a>调用文章内容:<?php the_content("Read More..."); ?>调用文章内容摘要:<?php the_excerpt("Read More..."); ?>作者:<?php the_author_posts_link(); ?>日期:<?php the_time('F d, Y') ?>评论调用:<?php comments_number('No Comment', '1 Comment', '% Comments' );?>文章所属分类:标签:<?php the_category(', ') ?>上一页,下一页调用:<div style="float:left"><?php previous_post_link('« %link'); ?></div><div style="float:right"><?php next_post_link('%link »'); ?></div>7、制作single.php页面,加入评论在single.php中调用<?php endwhile; ?>和<?php else : ?>中间让入<?php comments_template(); ?>8、制作page.php,archive.php,404.phpPage.php和single.php一样archive.php和index.php一样9、制作小工具添加functions.php,<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '<div class="sidebox"> ','after_widget' => '</div>','before_title' => '<h2>','after_title' => '</h2>',));?>在sidebar.php中模块最上面插入:<?php if ( !function_exists('dynamic_sidebar')|| !dynamic_sidebar() ) : ?>Sidebar最下面,添加<?php endif; ?>10、细节问题处理分页的函数:加到functions.php中//pagenavfunction pagenav($query_string){global $posts_per_page, $paged;$my_query = new WP_Query($query_string ."&posts_per_page=-1"); $total_posts = $my_query->post_count;if(empty($paged))$paged = 1;$prev = $paged - 1;$next = $paged + 1;$range = 4; // only edit this if you want to show more page-links$showitems = ($range * 2)+1;$pages = ceil($total_posts/$posts_per_page);if(1 != $pages){echo "<div class='pagination'>";echo ($paged > 2 && $paged+$range+1 > $pages && $showitems < $pages)? "<a href='".get_pagenum_link(1)."'>最前</a>":"";echo ($paged > 1 && $showitems < $pages)? "<a href='".get_pagenum_link($prev)."'>上一页</a>":"";for ($i=1; $i <= $pages; $i++){if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>";}}echo ($paged < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($next)."'>下一页</a>" :"";echo ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($pages)."'>最后</a>":"";echo "</div>\n";}}分页的CSS样式;/*分页的样式*/.pagination{ margin:0 10px 10px 15px;line-height:23px;text-align:center;}.pagination span, .pagination a{font-size:12px;margin: 2px 6px 2px 0;background:#fff;border:1px solid #ccc;color:#787878;padding:2px 5px 2px 5px;text-decoration:none;}.pagination a:hover{background: #8cb900;border:1px solid #436206;color:#fff;font-size:12px;padding:2px 5px 2px 5px;}.pagination .current{background: #8cb900;border:1px solid #436206;color:#fff;font-size:12px;padding:2px 5px 2px 5px;}分页的调用:<?php pagenav($query_string); ?>分类目录不按<li>标签显示<?php$args=array('orderby' => 'name','order' => 'ASC');$categories=get_categories($args);foreach($categories as $category) {echo '<a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.'</a>';}?>。
header manipulation 的解决方法
Header Manipulation 的解决方法
本文介绍了如何解决 Header Manipulation 的问题,包括其危害和预防方法。
Header Manipulation 是一种常见的网络安全漏洞,黑客可以通过修改 HTTP 头部信息来欺骗浏览器或其他客户端程序,从而实现非法操作。
这种漏洞可能会导致数据泄露、会话劫持、恶意软件感染等安全问题。
为了防止 Header Manipulation 的攻击,我们可以采取以下措施:
1. 输入验证:在 Web 应用程序的输入处,对输入的数据进行有效性验证,确保输入的数据符合预期格式。
可以使用正则表达式或其他验证库来实现。
2. 输出过滤:在 Web 应用程序的输出处,对输出的数据进行过滤,确保输出的数据不含有恶意代码。
可以使用 HTML 实体进行转义,以确保输出的数据安全。
3. 安全头信息:在 HTTP 响应头中添加安全头信息,例如
X-Frame-Options、X-XSS-Protection 和 Content-Security-Policy 等,以保护浏览器免受恶意攻击。
4. 防止跨站脚本攻击 (XSS):在 Web 应用程序中,对用户输入的数据进行编码处理,以确保不会被用作跨站脚本攻击的载体。
可以
使用 HTML 实体进行转义,以确保用户输入的数据安全。
5. 使用安全协议:使用 HTTPS 协议而不是 HTTP 协议,以确保数据传输过程中的敏感信息得到保护。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
然后我们会想为什么wordpress会添加这段样式呢?本来wordpress是为了打点员登录后网站顶部的东西条留下的显示位置,,仔细追念一下产生这种环境往往是在网站打点员登录wordpress背景后再打开网站前台页面时,即便CSS中声明*{margin:0;}照旧没有改变!用Chrome浏览器审查元素看是产生在整个html中,我们只要把原来应该显示的东西条找返来就可以了~解决步伐就是在foot模板的/body标签前面加上?php wp_footer();? 函数就可以了~
本文链接:我爱seo 转载请注明出处。
而不是html中的某个元素,偶尔会产生网站顶部距浏览器有28px高度空白的环境。
想到这里一切就简单了,在使用wordpress建设网站及编写主题时,这个问题其实是因为wordpress的wp_head()函数默认添加了一段样式! style type=text/css media=print#wpadminbar { display:none; } /style style type=text/css html { margin-top: 28px !important; } * html body { margin-top: 28px !important; } /style 我们删除这段样式就可以了。
