_003_TabControl控件的使用教程
单文档-Tab Control 控件的使用

利用Tab Control控件设计一个分页表,见下图1. 建立一个MFC类型的基于FormView的单文档工程TabTest。
2. 把一个Tab Control控件拖到主对话框中,主对话框的ID为IDD_TABTEST_FORM,Language设为:Chinese(P.R.C)。
Tab Control的ID为IDC_TAB1。
3. 通过ClassWizard的设置一个与Tab Control相关的变量m_tab,类型为CTabCtrl。
4.建立两个对话框资源,设置其Style为Child,Borden为None。
因为想要不带标题栏和工具栏的对话框,因此我选择的是Dialog 资源中的IDD_FORMVIEW型的对话框。
它们的ID分别为IDD_Page1_FORMVIEW和IDD_Page2_FORMVIEW。
5.通过ClassWizard分为别两个对话框资源建立两个类CPage1和CPage2。
并建立CPage1和CPage2对应的两个两个对象:在CTabTestView中增加两个变量m_page1和m_page2,类型分别为CPage1和CPage2型。
6.在View的初始化函数OnInitialUpdate()函数中把CPage1和CPage2与TabControl关联起来,设置初始页面,保存页面地址,代码如下:void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate();GetParentFrame()->RecalcLayout();ResizeParentToFit();//为TabControl增加两个页面m_tab.InsertItem(0,"标签1");m_tab.InsertItem(1,"标签2');//创建两个对话框m_page1.Create(IDD_Page1_FORMVIEW,&m_tab);m_page2.Create(IDD_Page2_FORMVIEW,&m_tab);//获得IDC_TABTEST客户区大小CRect rc;m_tab.GetClientRect(rc);//调整子对话框在父窗口中的位置rc.top += 20;rc.bottom -=60;rc.left +=1;rc.right -=2;//设置子对话框尺寸并移动到指定位置m_page1.MoveWindow(&rc);m_page2.moveWindow(&rc);//设置隐藏和显示m_page1.ShowWindow(true);m_page2.ShowWindow(false);//设置默认选项卡m_tab.setCurSel(0);}7.在CPage1对话框中添加一个static text控件和edit text控件,在CPage2对话框添加一个edit text控件。
TabControl 的用法

TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(TabPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectTab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectTab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectTab (TabPage)使指定的TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
(3)Selecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
mfc中使用TabControl控件

mfc中使⽤TabControl控件mfc中使⽤Tab Control控件2011-01-06 11:08:00| 分类: learning | 标签:控件 tab control mfc page |举报 |字号订阅⾸先我们新建⼀个MFC程序, 就简简单单搞个Dialog吧~然后在”资源”找到Tab Control控件, 将他拖进来~虽然⾯板显⽰了这个控件, 但它完全不会起作⽤, 因为在代码层次来讲它完全未实现, 只是在资源⽂件中有所体现之后选择主Dialog, 右键选择添加变量, MFC会根据控件在实现类⾥边添加关于Tab Control的变量, 当然喇你也可以⾃⼰在代码处添加.public: CTabCtrl m_tab;然后我们再创建两个对话框,将它们放在Tab Page⾥边⼀⼀对应, 要记得讲对话框的属性设置为style-child和border-none.跟住在代码添加相应头⽂件和变量.#include "TabPage1.h"#include "TabPage2.h"public: CTabCtrl m_tab; CTabPage1m_page1; CTabPage2 m_page2;OnInitDialog要添加部分代码. // TODO: 在此添加额外的初始化代码//========================================================== //初始化TAB TCITEM tc1,tc2; tc1.mask = TCIF_TEXT; tc1.pszText = _T("第⼀页"); tc2.mask = TCIF_TEXT; tc2.pszText = _T("第⼆页"); m_tab.InsertItem(0, &tc1); m_tab.InsertItem(1, &tc2); //到这⾥只是添加了两个tab页 CRect rec;m_tab.GetClientRect(&rec);//获得TAB控件的坐标 //定位选项卡页的位置,这⾥可以根据情况⾃⼰调节偏移量 rec.bottom -= 2; rec.left += 1; rec.top += 27; rec.right -= 3; //创建⼦页⾯ m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB)); //将⼦页⾯移动到指定的位置m_page1.MoveWindow(&rec); m_page2.MoveWindow(&rec); //显⽰⼦页⾯m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE);//===============================================================还有帮Tab Control设置事件.// TODO: 在此添加控件通知处理程序代码 switch(m_tab.GetCurSel()) { case0: m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE); break; case1: m_page1.ShowWindow(SW_HIDE);m_page2.ShowWindow(SW_SHOW); break; default: break; }然后就可以⽤了..更多信息可以参考/share/detail/12680680NOTE:要注意!! CPage本⾝就是⼀个Dialog, 即这⾥⽤TabControl控制的⼦页⾯是Dialog类型, ⽽不是什么Wnd什么View那些奇怪的东西~ 可能可以通过m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB1));绑定其他类型.. 曾经在CPage ⾥边⼜加CDialog, 搞到⼀堆错误.. 感谢海华⼤神!!原⽂/gz_ricky/blog/static/1820491182011061180897/。
分组控件:TabControl的使用

打开“TabPage 集合编辑器”。单击“添加”按钮即可添加选项卡,在 左侧窗口中的“成员:”下,选择要移除的选项卡并单击“移除”按钮即可 删除选定的选项卡,如下图所示:
以编程方式添加选项卡
使用 TabPages 属性的 Add 方法。 Dim myTabPage As New TabPage() myTabPage.Text = "TabPage" & (TabControl1.TabPages.Count + 1) TabControl1.TabPages.Add(myTabPage)
TableControl控件有一个非常特殊的功能,可将其 它控件添加到选项卡页
添加方法有如下两种: 1、在设计器中添加控件 单击适当的选项卡页以使其显示在最前面,然后在选项卡页上绘制 控件。 2、 以编程方式添加控件 使用 TabPage 对象的 Controls 属性的 Add 方法: TabPage1.Controls.Add(New Button())
添加和移除选项卡
有如下两种方式: 1.在设计器中添加或删除选项卡 2.以编程方式添加选项卡
在设计器中添加或删除选项卡
1)、将一个 TabControl 控件从工具箱的 Windows 窗体选项卡拖动到设 计器中。 2)、在“属性”窗口中,单击“添加选项卡”或者“移除选项卡”链接, 即可添加或者删除选项卡。如下图二所示
分组控件:TabControl的使用 分组控件: 的使用
TabControl控件用于显示多个选项卡,这些选项卡类似于笔记本中的 分隔页和档案柜文件夹中的标签。选项卡中可包含图片和其他控件。 TabControl控件可以用来制作多页面的对话框。这种对话框在Windows 系统的很多地方都有应用,如下图一所示的桌面显示属性设置面板:
xtratabcontrol用法

xtratabcontrol用法XtraTabControl是一个DevExpress的Windows Forms控件,它提供了一个选项卡式的用户界面,可以轻松地管理和显示多个窗体或用户控件。
在本文中,我们将介绍XtraTabControl的基本用法,帮助您了解如何使用它来优化您的应用程序的用户体验。
一、XtraTabControl的基本概念XtraTabControl是一个容器控件,它包含了多个选项卡页面。
每个选项卡页面可以容纳一个窗体或用户控件,并提供了在不同页面之间进行切换的功能。
通过使用XtraTabControl,您可以轻松地将不同的视图组织在一起,使用户能够快速定位所需的内容。
二、添加和删除选项卡页面要向XtraTabControl添加选项卡页面,您可以使用AddTab方法。
该方法将接受一个字符串参数作为选项卡的标题,并返回一个TabPage实例,您可以在其中添加您的窗体或用户控件。
示例代码:```XtraTabPage tabPage = xtraTabControl1.TabPages.Add("Page 1");tabPage.Controls.Add(new MyForm());```通过调用TabPage的Controls.Add方法,您可以在选项卡页面上添加您的窗体或用户控件。
要删除选项卡页面,您可以使用RemoveTabPage方法。
该方法接受一个TabPage实例作为参数,并将其从XtraTabControl中移除。
示例代码:```xtraTabControl1.TabPages.Remove(tabPage);```通过调用XtraTabControl的TabPages.Remove方法,您可以将指定的选项卡页面从XtraTabControl中删除。
三、切换选项卡页面XtraTabControl提供了多种方法来切换选项卡页面。
最简单的方法是使用SelectedTabPage属性,该属性接受一个TabPage实例作为参数,并将其设置为当前选中的选项卡页面。
TabControl用法图解(VS2010)

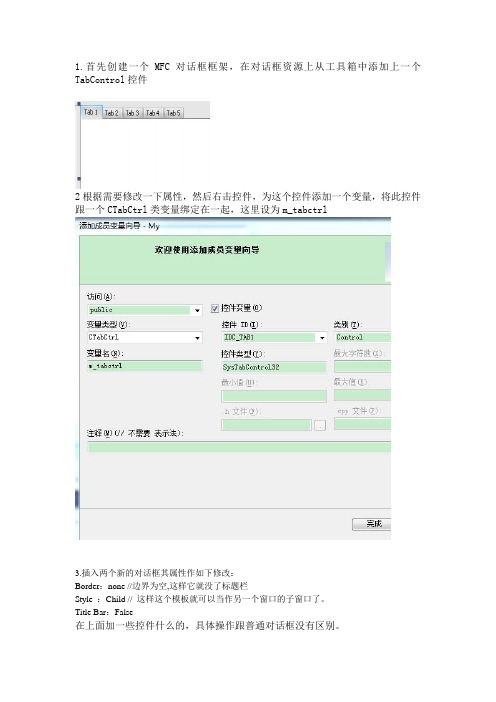
1.首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个TabControl控件2根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl3.插入两个新的对话框其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
Title Bar:False在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成新的对话框类CDlg1,CDlg2。
3、在主对话框头文件CMydlg.h中为新添加进来的2个类增加2个变量:如:CDlg1 page1;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText =_T( "第一页");m_tabctrl.InsertItem (0,&item);item.pszText =_T("第二页");m_tabctrl.InsertItem (1,&item);page1.Create (IDD_DIALOG1,&m_tabctrl); page2.Create (IDD_DIALOG2,&m_tabctrl); CRect rect;m_tabctrl.GetClientRect(&rect);rect.top+=20;rect.bottom-=4;rect.left+=4;rect.right-=4;page1.MoveWindow(&rect);page2.MoveWindow(&rect);page1.ShowWindow(TRUE);m_tabctrl.SetCurSel(0);5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
VC++TabControl控件的详细使用

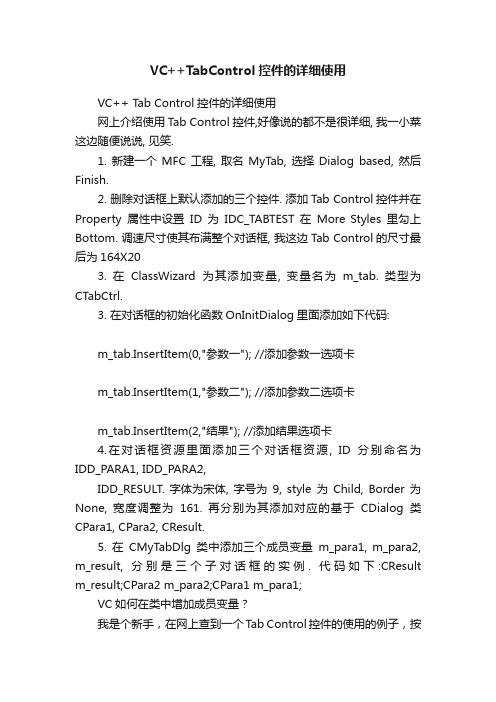
VC++TabControl控件的详细使用VC++ Tab Control控件的详细使用网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2,IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;VC如何在类中增加成员变量?我是个新手,在网上查到一个Tab Control控件的使用的例子,按照例子操作时,到第五步就看不懂了,第五步如下。
mfc中tabcontrol控件用法

mfc中tabcontrol控件用法TabControl控件是MFC中常用的窗口控件之一,用于创建多个选项卡,并在每个选项卡上显示不同的内容。
下面将介绍一下MFC中TabControl控件的基本用法。
首先,在MFC应用程序的对话框或窗口中添加一个TabControl控件。
可以通过在资源编辑器中拖放TabControl控件,或动态创建TabControl控件。
接下来,需要在代码中对TabControl控件进行初始化。
可以通过以下步骤来完成:1. 首先,定义一个成员变量来保存TabControl控件的指针,例如:```CTabCtrl m_tabCtrl;```2. 在对话框或窗口的OnInitDialog()函数中,将成员变量与TabControl控件关联起来,例如:```m_tabCtrl.SubclassDlgItem(IDC_TAB_CONTROL, this);```其中IDC_TAB_CONTROL是TabControl控件的ID,this表示当前对话框或窗口。
3. 接下来,可以设置TabControl控件的属性,例如添加选项卡、设置选项卡的文本等。
通过以下代码示例来添加两个选项卡:```m_tabCtrl.InsertItem(0, _T("Tab 1"));m_tabCtrl.InsertItem(1, _T("Tab 2"));```4. 接下来,可以在每个选项卡上添加子控件,以显示不同的内容。
可以使用对话框或窗口的Create()函数动态创建子控件,并将其与选项卡关联起来。
例如,在第一个选项卡上添加一个编辑框:```CWnd* pTabWnd = new CWnd;pTabWnd->Create(NULL, _T(""), WS_CHILD | WS_VISIBLE, CRect(0, 0, 200, 200), &m_tabCtrl, 0);```其中,CWnd是子控件的基类,编辑框是其中的一种。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:
第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”
第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”
第三步:选择“基于对话框”,点击“完成”
第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小
第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控
件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)
第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”
第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)
第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示
第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”
第十步:选择IDD_DIALOGBAR,点击“新建”
IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框
第十二步:选择代表在线客服的对话框,右击选择“添加类”
点击“完成”
第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”
第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件
第十六步:声明一个COnlineService的成员对象
第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释
第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”
右击,添加事件处理程序
第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”
第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示
第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”
第二十二步:选择Microsoft Web Browser,点击“确定”
第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”
Microsoft Web Browser控件的ID),点击“添加变量”
第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”
第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理
第二十七步:运行程序,点击“在线客服”,结果如图所示。
