屏蔽鼠标右键等HTML代码技巧
阻止浏览器默认行为的方法

阻止浏览器默认行为的方法阻止浏览器默认行为的方法有多种,以下是一些常见的方法:阻止浏览器默认的右键菜单:通过在右键菜单事件中添加事件监听器,可以阻止默认的右键菜单弹出。
例如,在网页中添加以下代码:javascriptdocument.addEventListener('contextmenu', function(e) {e.preventDefault();});阻止超链接的默认跳转行为:通过在超链接的点击事件中添加事件监听器,可以阻止超链接的默认跳转行为。
例如,在网页中添加以下代码:javascriptdocument.addEventListener('click', function(e) {var el = e.target;if (el.tagName === 'A') {e.preventDefault();}});阻止表单的默认提交行为:通过在表单的提交事件中添加事件监听器,可以阻止表单的默认提交行为。
例如,在网页中添加以下代码:javascriptdocument.querySelector('form').addEventListener('submit',function(e) {e.preventDefault();});阻止默认的拖放行为:通过在拖放事件中添加事件监听器,可以阻止默认的拖放行为。
例如,在网页中添加以下代码:javascriptdocument.addEventListener('dragstart', function(e) {e.preventDefault();});以上是一些常见的阻止浏览器默认行为的方法,具体实现方式可以根据需求和场景进行选择。
需要注意的是,这些方法可能会对用户体验产生一定的影响,因此在实际应用中需要权衡利弊,合理使用。
div遮罩实现禁用鼠标(click、hover等)事件

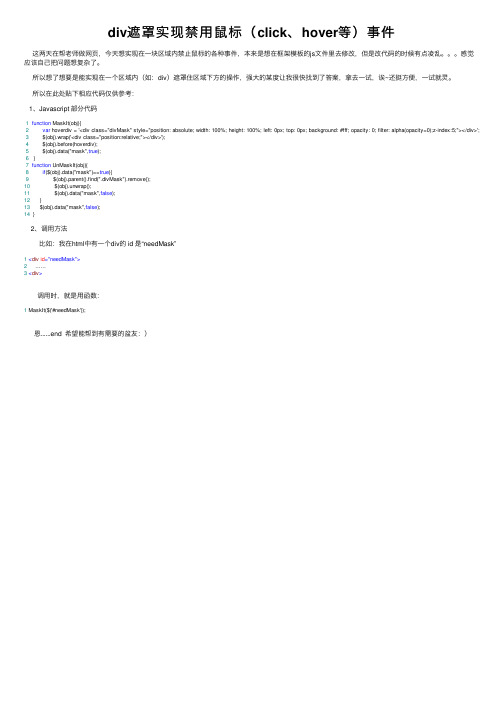
div遮罩实现禁⽤⿏标(click、hover等)事件这两天在帮⽼师做⽹页,今天想实现在⼀块区域内禁⽌⿏标的各种事件,本来是想在框架模板的js⽂件⾥去修改,但是改代码的时候有点凌乱。
感觉应该⾃⼰把问题想复杂了。
所以想了想要是能实现在⼀个区域内(如:div)遮罩住区域下⽅的操作,强⼤的某度让我很快找到了答案,拿去⼀试,诶~还挺⽅便,⼀试就灵。
所以在此处贴下相应代码仅供参考:1、Javascript 部分代码1function MaskIt(obj){2 var hoverdiv = '<div class="divMask" style="position: absolute; width: 100%; height: 100%; left: 0px; top: 0px; background: #fff; opacity: 0; filter: alpha(opacity=0);z-index:5;"></div>'; 3 $(obj).wrap('<div class="position:relative;"></div>');4 $(obj).before(hoverdiv);5 $(obj).data("mask",true);6 }7function UnMaskIt(obj){8 if($(obj).data("mask")==true){9 $(obj).parent().find(".divMask").remove();10 $(obj).unwrap();11 $(obj).data("mask",false);12 }13 $(obj).data("mask",false);14 }2、调⽤⽅法⽐如:我在html中有⼀个div的 id 是“needMask”1<div id="needMask">2 ……3<div>调⽤时,就是⽤函数:1 MaskIt($('#needMask'));恩......end 希望能帮到有需要的盆友:)。
详解Html页面中内容禁止选择、复制、右键的实现方法

详解Html页⾯中内容禁⽌选择、复制、右键的实现⽅法有的时候,我们不希望⾃⼰⽹页中所呈现的内容不被别有⽤⼼盗取,就需要在⽹页中加上⼀个禁⽌复制的功能,⽽⼀般的浏览器在禁⽌复制后还可以⽤复制为纯⽂本,并不能完全杜绝此问题,此时就需要我们在页⾯中完全禁⽌右键和复制。
实现起来其实很简单,只需要在⽹页中加⼊以下标签(注意是紧随body后):<body topmargin="0" oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false" onmouseup="document.selection.empty()">这只是⼀个最初步的⽅法,也很容易被⼈破解,怕⽹页被别⼈另存为本地⽂件,可以再加上以下代码防⽌别⼈保存:<noscript><iframe src="*.htm"></iframe></noscript>最后,有的站长可能只需要⼀个禁⽌复制的功能,并不需要禁⽌右键,则在<body>中加⼊以下代码即可:<body onmousemove=/HideMenu()/ oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false" onmouseup="document.select 以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
HTML网站右键禁用F12代码屏蔽审查元素防止修改页面代码

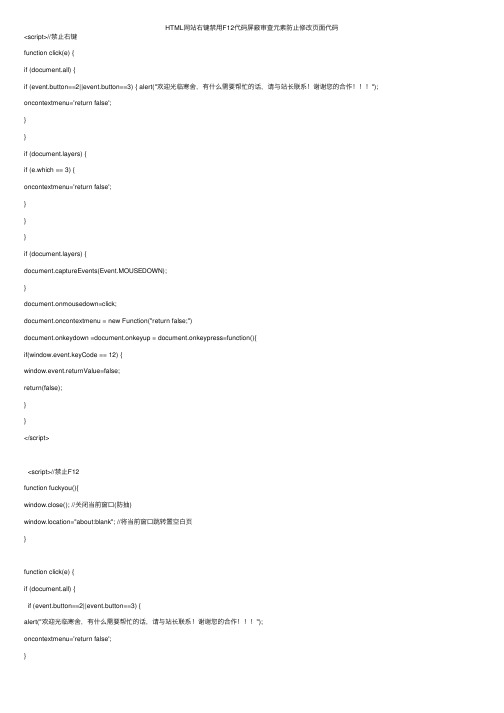
HTML⽹站右键禁⽤F12代码屏蔽审查元素防⽌修改页⾯代码<script>//禁⽌右键function click(e) {if (document.all) {if (event.button==2||event.button==3) { alert("欢迎光临寒舍,有什么需要帮忙的话,请与站长联系!谢谢您的合作"); oncontextmenu='return false';}}if (yers) {if (e.which == 3) {oncontextmenu='return false';}}}if (yers) {document.captureEvents(Event.MOUSEDOWN);}document.onmousedown=click;document.oncontextmenu = new Function("return false;")document.onkeydown =document.onkeyup = document.onkeypress=function(){if(window.event.keyCode == 12) {window.event.returnValue=false;return(false);}}</script><script>//禁⽌F12function fuckyou(){window.close(); //关闭当前窗⼝(防抽)window.location="about:blank"; //将当前窗⼝跳转置空⽩页}function click(e) {if (document.all) {if (event.button==2||event.button==3) {alert("欢迎光临寒舍,有什么需要帮忙的话,请与站长联系!谢谢您的合作");oncontextmenu='return false';}}if (yers) {if (e.which == 3) {oncontextmenu='return false';}}}if (yers) {fuckyou();document.captureEvents(Event.MOUSEDOWN);}document.onmousedown=click;document.oncontextmenu = new Function("return false;")document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) {fuckyou();window.event.returnValue=false;return(false);}}</script>。
网页禁用右键菜单和鼠标拖动选择方法小结

⽹页禁⽤右键菜单和⿏标拖动选择⽅法⼩结⼀、禁⽌⿏标右键菜单: 有如下两种⽅法来禁⽌⿏标右键1、在HTML元素的Body标签中加⼊Javascript事件句柄,代码如下:复制代码代码如下:<body onContextMenu="return false"> 说明:您也可以在⽹页指定的位置禁⽌右键,⽐如您只想在⽹页中的某个图⽚上禁右键防下载,或您只想在⽹页中的⼀段⽂字或表格上禁右键,您也只需将如上红⾊代码加⼊到相应的HTML标签元素中,例:复制代码代码如下:<img src="logo.gif" width=88 height=31 onContextMenu="return false"><!--加在图⽚上--><table onContextMenu="return false"><!--加在表格中--><font onContextMenu="return false">⽂字内容</font><!--加在⽂字上-->2、编写⼀个Javascript函数,然后调⽤事件处理,代码如下:复制代码代码如下:<script language=javascript><!--document.oncontextmenu=mylock1;function mylock1(){event.returnValue=false;}//--></script> 说明:请注意代码⼤⼩写!将如上代码拷贝到⽹页HTML源代码的<head>与</head>之间即可。
如果要对⽹页元素指定的标签进⾏右键屏蔽,只需把document改成相应的⽹页对象标签名即可。
⼆、禁⽌拖动选择⽹页元素: 与上例⼀样也有如下两种⽅法来禁⽌⿏标右键1、在HTML元素的Body标签中加⼊Javascript事件句柄,代码如下:复制代码代码如下:<body onSelectStart="return false"> 说明:与上⾯的禁右键⽤法类似2、编写⼀个Javascript函数,然后调⽤事件处理,代码如下:复制代码代码如下:<script language=javascript><!--document.onselectstart=mylock1;function mylock1(){event.returnValue=false;}//--></script> 说明:请注意语句的⼤⼩写!将如上代码拷贝到⽹页HTML源代码的<head>与</head>之间即可。
禁止查看网页源代码方法总结

禁止查看网页源代码方法总结1、将以下代码加入到HEML的之间2、禁止查看网页源代码真正能实现源代码屏蔽的单纯的.htm是不可能的!想看源代码是没办法阻止的。
用TELEPROT可以下载任何文件,相当于做镜像网站,除非服务器进行安全设置、加密。
下面给几种参考方法,使在浏览我的个人主页时不能使用右键或者不能看到源程序或源代码等。
1)在主页上输入代码:2)网页安全技术指南随着Internet的飞速发展,网站的数量正呈几何级速度递增,网页上的信息极大丰富,但网站的安全与信息的版权却不断受到威胁.近来,全球各大网站先后遭到黑客攻击,接着,为了顺应新形势,国内首家有关网络安全专题的网站(天网安全阵线)诞生了.网站与网页的安全性受到越来越多的关注,本文将由浅入深地介绍关于加强网页安全性的各种技术和技巧,对关心网页源代码版权和网页数据安全保护的读者有较大的帮助.初级入门篇对广大网页编写者来说,对源代码的保护是最为关注的,但往往却没有任何办法.辛辛苦苦编写的网页在浏览者面前毫无遮掩,只要被别人轻轻点击鼠标右键,选择(查看源代码)一项后,即可获得网页完全代码,甚至稍加修改后就成为他人的网页.本篇将通过采用JavaScript技术,对页面源代码的修改,使浏览者无法获得源码,达到保护代码的目的.首先,应屏蔽Internet Explorer工具栏中-查看-源代码一项的功能,即将页面采用框架结构的方式.若你的页面并未使用框架结构,且不需使用框架结构,可使用"零框架"技术(即将页面分为左右两帧,左帧的宽度为1,右帧为原页面).该方法的代码如下:将该文件存为主文件index.htm,建立一空文件ps.htm,原页面文件现另存为index.html(与主文件名仅在扩展名上略有不同).采用零框架技术有以下优点:1.浏览者在用工具栏中的源代码项无法直接得到页面代码,仅能得到框架主文件的代码(即上述代码).2.可利用左帧文件ps.htm加载一些网页的高级应用,如背景音乐,网页计数器,cookie应用等.其次,应屏蔽鼠标右键的显示源文件功能,即在所需保护的页面文件(上例中为index.html文件)中加入以下代码:(当右键被点击时将出现图1所示提示框)最后,为防止一些了解网页编写语言的人通过框架主文件中的连接手工找出被保护页面后获得源代码,还应在被保护页面中加入以下代码:这段代码将提供跳回功能,使浏览器无法直接看到该页,而是自动跳回框架主文件index.html,起到保护该页面的作用.在完成以上三个步骤,对你的主页按照框架结构进行了修改后,你的主页源代码将不能被浏览者在网上获得,可以小小庆贺一下了J 另外,若你确实不想用框架页面,那么可用特殊的方法打开浏览器新窗口,再结合屏蔽鼠标的功能代码后亦可收到同样的效果,打开方法如下:代码中,key.html为被保护页面的文件名.新窗口的高度height与宽度width的值可由用户自定义,单位为像素.注意:嵌入式的 JavaScript代码应加在原文件的元素区内.中级深入篇上篇中是采用JavaScript技术达到保护在线网页的目的.正所谓"强中自有强中手",有些人使用Webzip,TelePro,Offline等离线浏览器下载你的主页,就可绕过JavaScript保护在线网页的防线,将网页下载后再慢慢剖析.有矛必有盾,你亦可用JavaScript建立的动态转向文件是大多数离线浏览器无法下载你的网页,方法如下.你可将上例中的被保护页面更名为index1.html,而将文件index.html改为以下代码:时失灵,可通过对网页设置cookie的高级技术达到保护的目的.一旦cookie超期,即使网页已被下载到本机也无法浏览,呵呵,厉害吧:) 应加入文件中的cookie代码段如下:规意义上的出于道德观念或版权意识,而是真正的技术上的保护手段.高级研究篇对网页的保护并不仅仅是涉及源代码的保护,更应该包含对网页数据或网络数据库的保护.对网络数据库的保护可采用基于IIS的CGI接口的认证程序,SQL的安全技术,ASP安全认证程序,Java Applet安全认证程序等手段,属于更高层次的安全措施,包含大量内容,本文不作介绍.本篇将介绍应用JavaScript技术构造的页面认证接口.将仅供有限人群访问的需要数据保护的页面中加入以下代码:注意:嵌入式的 JavaScript代码应加在原文件的元素区内.代码中字段sWord的值hibow为登陆被保护页面的密码.你可将自定义的密码告诉允许访问该页面的用户,仅当密码被正确输入后浏览者才可看见页面内容,否则将循环停留在密码登入框中(见图2),进不去喽J这样是锁不住代码的,只要先点左健不放,再点右健,在放左建,就能看了,如果你的主页是用ASP,PHP,或者CGI购建的,一般对方是看不到源代码的。
网页淡入淡出、防右键复制、淡入淡出效果代码小胡博客

网页淡入淡出、防右键复制、淡入淡出效果代码小胡博客在网页开发中我们可能为完成一些特效感到苦恼,特别是JS 不好的孩子们,下面整理的一些方法能使你起到事倍功半的效果。
进入网页时淡入淡出的效果1 <meta http-equiv=“Page -Exit”;content=“blendTrans(Duration=1.0)”> 在头部head 之间加入此代码,你会发现点击链接的时候,网页现实的是淡入淡出的效果。
此代码含义如下:Page-Exit”(离开网页)、”Site - Enter”(进入站点)、”Site -Exit”(离开站点)其中”Duration=1.0″可以设定每个周期的时间为多久,单位是秒(现在设置的是 每周期1秒)。
彻底屏蔽鼠标右键此段代码加入<body>区域。
1 <body oncontextmenu=“window.event.returnValue=false”>此段代码加入<body>区域将取消选取、防止复制。
1 <body onselectstart=“return false”>此段代码加入区域可以禁止粘贴。
1 <body onpaste=“return false”>脚本永不出错如果您的浏览器提示您的网址JS 脚本出错,但检测了一遍没发现错误,就可以使用一下代码:1 <SCRIPT LANGUAGE=“JavaScript”><!– Hide function killErrors() {return true;} window.onerror = killErrors; // –> </SCRIPT> 在规定时间内跳转意思就是5秒后自动跳转到该页面下,适合做404网页。
1 <META http-equiv=V=“REFRESH” content=“5;URL=”>防止复制此段代码加入<body>区域1 <body oncopy=“return false;” oncut=“return false;”>防止被人frame有些网址导航站收录您的网址之后,不会直接跳转到你的网站,而是加载到他的网页中,这样不会给你的网站产生任何IP 和PV 。
对网页禁止复制和屏蔽右键的通用破解方法

对网页禁止复制和屏蔽右键的通用破解方法对网页禁止复制和屏蔽右键的通用破解方法今天在给大家转一些文章,碰到了这种网页,试来试去,发现一个小工具不错!超星图书浏览器!安装上软件后在需要复制的页面上点右键,会出现“导出当前页到超星图书浏览器”,然后会通过这个工具打开页面,此时无论操作都可以!右键菜单全出来了!方法很简单!需要复制页面的时候大家可以试试!有许多人向笔者反映,他们在互联网上搜寻到感兴趣的资料后,想把相关主页的内容复制下来,但有些网站的主页复制不了。
只能打印主页,而打印的主页有页眉、页脚,内容和格式编排也不合乎个人的需要。
经认真分析不能复制的主页文本,发现原来是在主页文本中嵌入的JavaScript程序在作怪。
当用户对打开的页面进行复制、粘贴的时候,IE浏览器会自动调用Submit事件。
该事件执行的是名为“return false”的JavaScript代码。
解决该问题的方法是把该事件的JavaScript处理代码去掉即可。
以微软的IE浏览器为例,具体处理过程如下:点击“查看→源文件”(当主页文本小于64k字节时,自动调用记事本程序打开;否则,用写字板程序打开),寻找语句,该语句与语句类似。
将其中的onselectstart="return false"子句删除。
将此删除后的源文件,另存为一文本文件。
然后用将此文本文件名的后缀改名为“.htm”。
最后用IE浏览器打开此文件。
此时,就可以用复制、粘贴的方法将所需的内容按用户所需的格式保存起来了(注:复制网页内容时请注意保护作者版权)。
网页禁止复制功能,如何复制我们需要的文字?(当你从网上千心万苦找到了自己需要的资料,却发现网页禁止了复制的功能,你怎么办?)有些网站出于版权等方面的考虑,用代码禁止了复制功能,使我们只能看到资料的内容,就没有办法把它复制到文本处理软件中,真是想哭。
我就此问题和很多论坛的大虾讨论过,很多积分很高的高手出谋献策,有以下几个方法:1、选择“查看”——“源文件”,有时可以看到网页中的文本内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
屏蔽鼠标右键等HTML代码技巧1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table> 可用于Table2. <body onselectstart="return false"> 取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标7. <input style="ime-mode:disabled"> 关闭输入法8. 永远都会带着框架<script language="JavaScript"><!--if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页// --></script>9. 防止被人frame<SCRIPT LANGUAGE=JAVASCRIPT><!--if (top.location != self.location)top.location=self.location;// --></SCRIPT>10. <noscript><iframe src=*.html></iframe></noscript> 网页将不能被另存为11. <input type=button value=查看网页源代码onclick="window.location = 'view-source:'+ /'";>12. 怎样通过asp的手段来检查来访者是否用了代理<% if Request.ServerVariables("HTTP_X_FORWARDED_FOR")<>"" thenresponse.write "<font color=#FF0000>您通过了代理服务器,"& _"真实的IP为"&Request.ServerVariables("HTTP_X_FORWARDED_FOR")end if%>13. 取得控件的绝对位置//Javascript<script language="Javascript">function getIE(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent){t+=e.offsetTop;l+=e.offsetLeft;}alert("top="+t+"\nleft="+l);}</script>//VBScript<script language="VBScript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置" end function--></script>14. 光标是停在文本框文字的最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart('character',e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源asp:request.servervariables("HTTP_REFERER")javascript:document.referrer16. 最小化、最大化、关闭窗口<object id=hh1classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Minimize"></object><object id=hh2classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=hh3classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><PARAM NAME="Command" VALUE="Close"></OBJECT><input type=button value=最小化onclick=hh1.Click()><input type=button value=最大化onclick=hh2.Click()><input type=button value=关闭onclick=hh3.Click()>本例适用于IE17.<%'定义数据库连接的一些常量Const adOpenForwardOnly = 0 '游标只向前浏览记录,不支持分页、Recordset、BookMarkConst adOpenKeyset = 1 '键集游标,其他用户对记录说做的修改将反映到记录集中,但其他用户增加或删除记录不会反映到记录集中。
支持分页、Recordset、BookMarkConst adOpenDynamic = 2 '动态游标功能最强,但耗资源也最多。
用户对记录说做的修改,增加或删除记录都将反映到记录集中。
支持全功能浏览(ACCESS不支持)。
Const adOpenStatic = 3 '静态游标,只是数据的一个快照,用户对记录说做的修改,增加或删除记录都不会反映到记录集中。
支持向前或向后移动Const adLockReadOnly = 1 '锁定类型,默认的,只读,不能作任何修改Const adLockPessimistic = 2 '当编辑时立即锁定记录,最安全的方式Const adLockOptimistic = 3 '只有在调用Update方法时才锁定记录集,而在此前的其他操作仍可对当前记录进行更改、插入和删除等Const adLockBatchOptimistic = 4 '当编辑时记录不会被锁定,而更改、插入和删除是在批处理方式下完成的Const adCmdText = &H0001Const adCmdTable = &H0002%>18. 网页不会被缓存HTM网页<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache,must-revalidate"><META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">或者<META HTTP-EQUIV="expires" CONTENT="0">ASP网页Response.Expires = -1Response.ExpiresAbsolute = Now() - 1Response.cachecontrol = "no-cache"PHP网页header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");header("Cache-Control: no-cache, must-revalidate");header("Pragma: no-cache");19. 检查一段字符串是否全由数字组成<script language="Javascript"><!--function checkNum(str){return str.match(/\D/)==null}alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></script>20. 获得一个窗口的大小document.body.clientWidth,document.body.clientHeight21. 怎么判断是否是字符if (/[^\x00-\xff]/g.test(s)) alert("含有汉字");else alert("全是字符");22.TEXTAREA自适应文字行数的多少<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight"> </textarea>23. 日期减去天数等于第二个日期<script language=Javascript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")}cc("12/23/2002",2)</script>24. 选择了哪一个Radio<HTML><script language="vbscript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</script><BODY><INPUT name="radio1" type="radio" value="style" checked>Style<INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>25.获得本页url的request.servervariables("")集合Response.Write "<TABLE border=1><!-- Table Header--><TR><TD><B>Variables</B></TD><TD><B>Value</B></TD></TR>"for each ob in Request.ServerVariablesResponse.Write"<TR><TD>"&ob&"</TD><TD>"&Request.ServerVariables(ob)&"</TD></TR> "nextResponse.Write "</TABLE>"26.本机ip<%=request.servervariables("remote_addr")%>服务器名<%=Request.ServerVariables("SERVER_NAME")%>服务器IP<%=Request.ServerVariables("LOCAL_ADDR")%>服务器端口<%=Request.ServerVariables("SERVER_PORT")%>服务器时间<%=now%>IIS版本<%=Request.ServerVariables"SERVER_SOFTWARE")%>脚本超时时间<%=Server.ScriptTimeout%>本文件路径<%=server.mappath(Request.ServerVariables("SCRIPT_NAME"))%> 服务器CPU数量<%=Request.ServerVariables("NUMBER_OF_PROCESSORS")%> 服务器解译引擎<%=ScriptEngine & "/"& ScriptEngineMajorVersion &"."&ScriptEngineMinorVersion&"."& ScriptEngineBuildVersion %> 服务器操作系统<%=Request.ServerVariables("OS")%>27.ENTER键可以让光标移到下一个输入框<input onkeydown="if(event.keyCode==13)event.keyCode=9">28. 检测某个网站的链接速度:把如下代码加入<body>区域中:<script language=Javascript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]=""autourl[2]=""autourl[3]=""autourl[4]=""autourl[5]=""function butt(){document.write("<form name=autof>")for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10 value=测试中……> =)<input type=text name=u rl"+i+" size=40> =)<input type=button value=GO onclick=window.open(this.form.url"+i+".value)><br/>") document.write("<input type=submit value=刷新></form>")}butt()function auto(url){document.forms[0]["url"+b].value=urlif(tim>200){document.forms[0]["txt"+b].value="链接超时"}else{document.forms[0]["txt"+b].value="时间"+tim/10+"秒"}b++}function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl[i]+"/"+Math.random()+" width=1 height=1onerror=auto(http://";+autourl[i]+"')>")}run()</script>29. 各种样式的光标auto :标准光标default :标准箭头hand :手形光标wait :等待光标text :I形光标vertical-text :水平I形光标no-drop :不可拖动光标not-allowed :无效光标help :?帮助光标all-scroll :三角方向标move :移动标crosshair :十字标e-resizen-resizenw-resizew-resizes-resizese-resizesw-resize。
