html表格代码大全
html简易计算机代码

html简易计算机代码HTML简易计算机代码HTML是一种标记语言,可以用来创建网页。
除了网页的基本结构和样式,HTML还可以用来创建简单的计算机代码。
下面是一些常见的HTML计算机代码:1. 加法加法可以用HTML的表单元素来实现。
例如,下面的代码可以让用户输入两个数字,然后计算它们的和:```<form><label for="num1">第一个数字:</label><input type="number" id="num1" name="num1"><br><label for="num2">第二个数字:</label><input type="number" id="num2" name="num2"><br><input type="button" value="计算" onclick="alert(parseInt(document.getElementById('num1').val ue) + parseInt(document.getElementById('num2').value))"></form>```2. 减法减法也可以用HTML的表单元素来实现。
例如,下面的代码可以让用户输入两个数字,然后计算它们的差:```<form><label for="num1">第一个数字:</label><input type="number" id="num1" name="num1"><br><label for="num2">第二个数字:</label><input type="number" id="num2" name="num2"><br><input type="button" value="计算" onclick="alert(parseInt(document.getElementById('num1').val ue) - parseInt(document.getElementById('num2').value))"></form>```3. 乘法乘法可以用HTML的表单元素和JavaScript来实现。
最全Html代码大全,学习必备资料

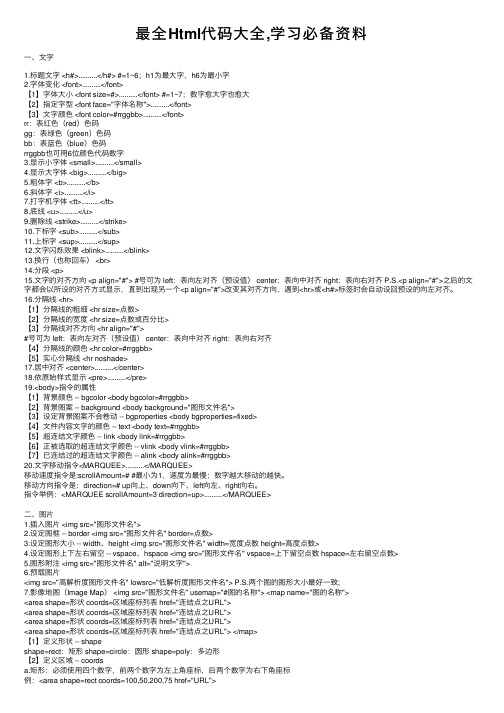
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
html table 语法

HTML的table元素用于创建表格,其中包含行和列。
以下是一个基本的HTML table 的语法:
```html
<table>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
<tr>
<td>数据单元格1</td>
<td>数据单元格2</td>
</tr>
<tr>
<td>数据单元格3</td>
<td>数据单元格4</td>
</tr>
</table>
```
上述代码中的`<table>`标签表示创建一个表格。
`<tr>`标签用于创建表格的行,而`<th>`和`<td>`标签则分别用于创建表头单元格和数据单元格。
在表头行中使用`<th>`标签来定义表头单元格,而在数据行中使用`<td>`标签来定义数据单元格。
你可以根据需要添加更多的行和列。
此外,你还可以使用其他属性来设置表格的样式和行为,例如`border`属性设置边框,`width`属性设置宽度等。
这只是一个基本的示例,你可以根据自己的需求进一步扩展和自定义表格。
html表格代码大全

1.HTML常用标签①.跑马灯②.字体效果③.区断标记④.链接⑤.图像/音乐⑥.表格⑦.分割窗口<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量2.网页表格中单元格线条及边框的设置其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
表格代码大全

表格代码大全表格代码大全表格代码代码:<table border="1" bordercolorlight="#ffffff"bordercolordark="#ffffff" width="200" cellpadding="0" cellspacing="0"><tr align="center"> <td bgcolor="#B7B7B7" bordercolorlight="#000000" bordercolordark="#eeeeee" >立</td><td bgcolor="#B7B7B7" bordercolorlight="#000000" bordercolordark="#eeeeee" >表</td></tr><tr align="center"> <td bgcolor="#B7B7B7" bordercolorlight="#000000" bordercolordark="#eeeeee" >体</td><td bgcolor="#B7B7B7" bordercolorlight="#000000" bordercolordark="#eeeeee" >格</td></tr></table>二、表格边框和单元格的特殊效果。
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
html表单模板代码
html表单模板代码HTML表单是一种用于收集用户输入信息的交互性组件,一般来说表单都由多个表单元素组成,这些表单元素包括文本框,单选框,多选框,下拉框等。
HTML表单模板代码旨在为广大开发者提供模板化的HTML表单代码,方便开发者使用表单进行数据收集。
HTML表单模板代码的基本格式如下:<form action="submit-url" method="post"><label for="input-1">文本框:</label><input type="text" id="input-1" name="input-name"><label>单选框:</label><br><input type="radio" id="radio-1" name="radio-name" value="1"> <label for="radio-1">选项1</label><br><input type="radio" id="radio-2" name="radio-name" value="2"> <label for="radio-2">选项2</label><br><label>多选框:</label><br><input type="checkbox" id="check-1" name="check-name" value="1"><label for="check-1">选项1</label><br><input type="checkbox" id="check-2" name="check-name" value="2"><label for="check-2">选项2</label><br><label>下拉框:</label><br><select id="select-1" name="select-name"><option value="1">选项1</option><option value="2">选项2</option><option value="3">选项3</option></select><br><label for="submit-btn"></label><input type="submit" id="submit-btn" value="提交"></form>上述代码包括了文本框,单选框,多选框和下拉框等常用表单元素的演示。
HTML表格
HTML表格表格由<table>来定义。
每个表格有若干行<tr>每行被分割为若干单元格<td>td(table data)即数据单元格的内容,可以包含文字、文本、图片、列表、段落、表单、水平线、表格等等以上表格的源代码如下:[html]view plaincopyprint?1.<table border="1">2.<tr>3.<td>row 1,cell 1</td>4.<td>row 1,cell 2</td>5.</tr>6.<tr>7.<td>row 2,cell 1</td>8.<td>row 2,cell 2</td>9.</tr>10.</table>表格的表头<th>源代码如下[html]view plaincopyprint?1.<table border = "1">2.<tr>3.<th>Heading</th>4.<th>Another Heading</th>5.</tr>6.<tr>7.<td>row 1, cell 1</td>8.<td>row 1, cell 2</td>9.</tr>10.<tr>11.<td>row 2, cell 1</td>12.<td>row 2, cell 2</td>13.</tr>14.</table>表格中若有空单元格,可在空单元格中加一个空格占位符: 其它实例1. 带有标题的表格<caption>1.<html>2.<body>3.<h4>The table has a caption and thick frame:</h4>4.<table border = "6">5.<caption>My caption</caption>6.<tr>7.<td>100</td>8.<td>200</td>9.<td>300</td>10.</tr>11.<tr>12.<td>400</td>13.<td>500</td>14.<td>600</td>15.</tr>16.</table>17.</body>18.</html>2. 跨行或跨列的表格单元格横跨两列的单元格:横跨两行的单元格:1.横跨两列的单元格:<table border="1">2.<tr>3.<th>Name</th>4.<th colspan="2">Tel</th>5.</tr>7.<td>Bill Gates</td>8.<td>555 77 854</td>9.<td>555 77 855</td>10.</tr>11.</table>12.横跨两行的单元格13.<table border="1">14.<tr>15.<th>Name</th>16.<td>Bill Gates</td>17.</tr>18.<tr>19.<th rowspan="2">Tel</th>20.<td>555 77 854</td>21.</tr>22.</table>3. 表格内的标签Code:[html]view plaincopyprint?1.<table border="1">2.<tr>4.<p>This is a paragraph.</p>5.<p>This is another paragraph.</p>6.</td>7.<td>This unit contains a table8.<table border="1">9.<tr>10.<td>A</td>11.<td>B</td>12.</tr>13.<tr>14.<td>C</td>15.<td>D</td>16.</tr>17.</table>18.</td>19.</tr>20.<tr>21.<td>This unit contains a list:22.<ul>23.<li>Apple</li>24.<li>Banana</li>25.<li>Pineapple</li>26.</ul>27.</td>28.<td>Hello</td>29.</tr>30.</table>1.<h4>No cellpadding:</h4>2.<table border="1">3.<tr>4.<td>First</td>5.<td>Row</td>6.</tr>7.<tr>8.<td>Second</td>9.<td>Row</td>10.</tr>11.</table>12.13.14.<h4>With cellpadding:</h4>15.<table border="1"cellpadding="10">16.<tr>17.<td>First</td>18.<td>Row</td>19.</tr>20.<tr>21.<td>Second</td>22.<td>Row</td>23.</tr>24.</table>5. 单元间隔距(cellspacing)With cellspacing:1.<h4>With cellspacing:</h4>2.<table border="1"cellspacing="10">3.<tr>4.<td>First</td>5.<td>Row</td>6.</tr>7.<tr>8.<td>Second</td>9.<td>Row</td>10.</tr>11.</table>6. 向表格添加背景颜色或图像<table border="1" bgcolor="red"></table><table border="1" background="/i/eg_bg.gif"></table>7.向表格单元格添加背景颜色或图像[html]view plaincopyprint?1.<table border="1">2.<tr>3.<td bgcolor="red">First</td>4.<td>Row</td>5.</tr>6.<tr>7.<td background="/i/eg_bg.gif">Second</td>8.<td>Row</td>9.</tr>10.</table>1.<table width="400"border="1">2.<tr>3.<th align="left">Consumed item...</th>4.<th align="right">January</th>5.<th align="right">February</th>6.</tr>7.<tr>8.<td align="left">Clothes</td>9.<td align="right">$241.10</td>10.<td align="right">$50.20</td>11.</tr>12.<tr>13.<td align="left">Makeup</td>14.<td align="right">$30.00</td>15.<td align="right">$44.45</td>16.</tr>17.<tr>18.<td align="left">Food</td>19.<td align="right">$730.40</td>20.<td align="right">$650.00</td>21.</tr>22.<tr>23.<th align="left">Total</th>24.<th align="right">$1001.50</th>25.<th align="right">$744.65</th>26.</tr>27.</table>9. Frame属性Comment:frame属性无法在Internet Explore中正确的显示Table with frame="box":Month SavingsJanuary $100Table with frame="above":Month SavingsJanuary $100Table with frame="below":Month SavingsJanuary $100Table with frame="hsides":Month SavingsJanuary $100Table with frame="vsides":Month SavingsJanuary $100[html]view plaincopyprint?1.<p>Table with frame="below":</p>2.<table frame="below">3.<tr>4.<th>Month</th>5.<th>Savings</th>6.</tr>7.<tr>8.<td>January</td>9.<td>$100</td>10.</tr>11.</table>。
表格中横向合并单元格的html代码
HTML代码是用来描述网页的一种语言。
在HTML中,表格是一种常用的元素,它可以用来展示和组织数据。
在表格中,有时我们需要将一些单元格横向合并,以便让表格看起来更加清晰和美观。
在本文中,我们将介绍如何使用HTML代码来实现表格中横向合并单元格。
1.使用colspan属性在HTML中,我们可以使用colspan属性来实现表格中的横向合并单元格。
该属性用于指定单元格要横向跨越的列数。
下面是一个简单的例子:```html<table border="1"><tr><td>第一列</td><td colspan="2">合并列</td><td>最后一列</td></tr></table>```在这个例子中,我们创建了一个包含4列的表格,然后在第二列中使用colspan="2"来实现横向合并单元格。
这样,第二列的单元格将横向跨越两列,看起来就像是被合并了一样。
2.实际案例接下来,让我们来看一个实际的案例。
假设我们需要创建一个表格来展示某个班级的成绩单,其中包括学生的尊称、语文成绩、数学成绩和总成绩。
为了让表格看起来更加清晰,我们希望将学生的尊称单元格横向合并,让它跨越语文、数学和总成绩这三列。
下面是对应的HTML代码:```html<table border="1"><tr><td rowspan="2">尊称</td><td colspan="2">成绩</td><td rowspan="2">总成绩</td></tr><tr><td>语文</td><td>数学</td></tr><tr><td>张三</td><td>80</td><td>90</td><td>170</td></tr><tr><td>李四</td><td>75</td><td>85</td><td>160</td></tr></table>```在这个例子中,我们首先使用rowspan="2"将“尊称”单元格横向合并,然后使用colspan="2"将“成绩”单元格合并。
html表格案例代码
html表格案例代码进销存代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><table border="1" cellspacing="" cellpadding="" height="1" width="1200" align="center"></table> <table bgcolor="beige" cellspacing="0" cellpadding="2" width="1200" align="center"><tr><td colspan="9" ><img src="img/10.png" ></td><td></td><td colspan="7" ><img src="img/11.png" ></td></tr><tr align="center" bgcolor="black" height="50"><td width="80" ><font color="white">快捷导航</font></td><td width="80"><font color="white">销售库存</font></td><td width="80"><font color="white">批次管理</font></td><td width="80"><font color="white">商品⼊库</font></td><td width="80"><font color="white">库存查询</font></td><td width="80"><font color="white">会员管理</font></td><td width="80"><font color="white">销售报表</font></td><td colspan="6"></td><td width="80"><font color="white">admin</font></td><td width="80"><font color="white">管理员</font></td><td width="80"><font color="white">注销</font></td><td width="80"><font color="white">微信</font></td></tr><tr><td height="60"></td><td colspan="9">⼿机号码:<input type="text" value="" /></td><td></td><td></td><td colspan="6">会员昵称:<input type="text" value="" /></td></tr><tr><td height="60"></td><td colspan="9">⼩孩性别:<select name="r" style="width: 150px;"><option value ="nan" selected="selected">男</option><option value ="nv">⼥</option></select></td><td></td><td></td><td colspan="6">出⽣⽇期:<input type="date" value="2020-05-26" /></td></tr><td></td><tr><td height="60"></td><td colspan="9">母婴积分:<input type="text" value="0" /></td><td></td><td></td><td colspan="6">童装积分:<input type="text" value="0" /></td></tr><tr><td colspan="11" height="50" align="center">注意:查询功能只能⽀持通过⼿机查询,修改功能不能修改积分,可以修改其他基本信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.HTML常用标签
①.跑马灯
②.字体效果
③.区断标记
④.链接
⑤.图像/音乐
⑥.表格
⑦.分割窗口
<SUB> 下标字
<SUP> 上标字
<TABLE BORDER=n> 调整表格的宽线高度
<TABLE CELLPADDING> 调整数据域位之边界
<TABLE CELLSPACING> 调整表格线的宽度
<TABLE HEIGHT> 调整表格的高度
<TABLE WIDTH> 调整表格的宽度
<TABLE>...</TABLE> 产生表格的卷标
<TD ALIGN> 调整表格字段之左右对齐
<TD BGCOLOR> 设定表格字段之背景颜色
<TD COLSPAN ROWSPAN> 表格字段的合并
<TD NOWRAP> 设定表格字段不换行
<TD VALIGN> 调整表格字段之上下对齐
<TD WIDTH> 调整表格字段宽度
<TD>...</TD> 定义表格的数据域位
<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏
<TEXTAREA WRAP> 决定文字输入栏是自动否换行
<TH>...</TH> 定义表格的标头字段
<TITLE> 文件标题
<TR>...</TR> 定义表格美一行
<TT> 打字机字体
<U> 文字加底线
<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )
<VAR>...</VAR> 用于显示变量
2.网页表格中单元格线条及边框的设置
其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules= rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框<table frame=above>
只显示下边框<table frame=below>
只显示左、右边框<table frame=vsides>
只显示上、下边框<table frame=hsides>
只显示左边框<table frame=lhs>
只显示右边框<table frame=rhs>
不显示任何边框<table frame=void>。
