html常用代码大全
HTML代码大全

2.设定图框 -- border <img src="图形文件名" border=点数>
3.设定图形大小 -- width、height <img src="图形文件名" width=宽度点数 height=高度点数>
4.设定图形上下左右留空 -- vspace、hspace <img src="图形文件名" vspace=上下留空点数 hspace=左右留空点数>
colspan定义合并表格的列数,属性值是数字
rowspan定义合并表格的行数,属性值是数字
五、FRAME
1、分割视窗指令 <frameset>..........</frameset>
【1】垂直(上下)分割 -- rows
<frameset rows=#> #号可为点数:
【3】设定文件与上下边框的距离 -- marginheight
<frame marginheight=点数>
【4】设定文件与左右边框的距离 -- marginwidth
<frame marginwidth=点数>
【5】设定分割视窗卷轴 -- scrolling
<frame scrolling=#> #号可为 yes:固定出现卷轴
rrggbb也可用6位颜色代码数字
3.显示小字体 <small>..........</small>
4.显示大字体 <big>..........</big>
5.粗体字 <b>..........</b>
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
HTML语言代码大全

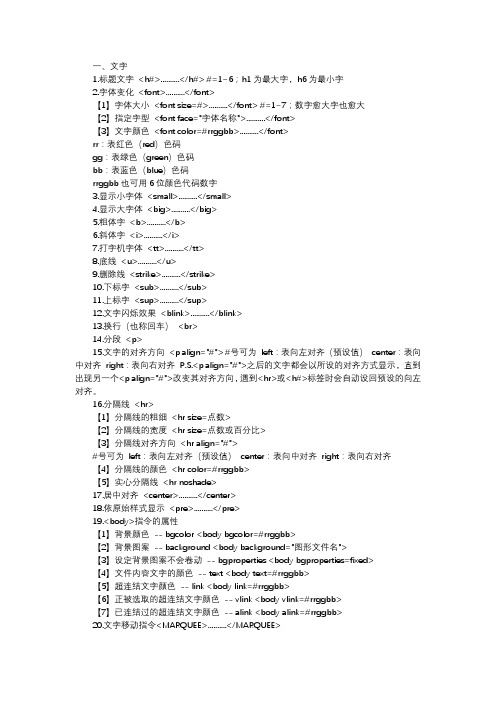
一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
HTML代码大全

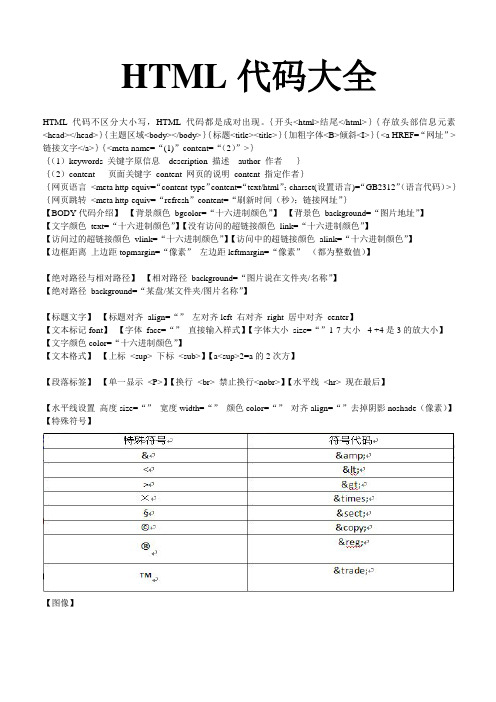
HTML代码大全HTML代码不区分大小写,HTML代码都是成对出现。
{开头<html>结尾</html>}{存放头部信息元素<head></head>}{主题区域<body></body>}{标题<title><title>}{加粗字体<B>倾斜<I>}{<a HREF=“网址”>链接文字</a>}{<meta name=“(1)”content=“(2)”>}{(1)keywords 关键字原信息description 描述author 作者}{(2)content 页面关键字content 网页的说明content 指定作者}{网页语言<meta http-equiv=“content-type”content=“text/html”;charset(设置语言)=“GB2312”(语言代码)>}{网页跳转<meta http-equiv=“refresh”content=“刷新时间(秒);链接网址”}【BODY代码介绍】【背景颜色bgcolor=“十六进制颜色”】【背景色background=“图片地址”】【文字颜色text=“十六进制颜色”】【没有访问的超链接颜色link=“十六进制颜色”】【访问过的超链接颜色vlink=“十六进制颜色”】【访问中的超链接颜色alink=“十六进制颜色”】【边框距离上边距topmargin=“像素”左边距leftmargin=“像素”(都为整数值)】【绝对路径与相对路径】【相对路径background=“图片说在文件夹/名称”】【绝对路径background=“某盘/某文件夹/图片名称”】【标题文字】【标题对齐align=“”左对齐left 右对齐right 居中对齐center】【文本标记font】【字体face=“”直接输入样式】【字体大小size=“”1-7大小-4 +4是3的放大小】【文字颜色color=“十六进制颜色”】【文本格式】【上标<sup> 下标<sub>】【a<sup>2=a的2次方】【段落标签】【单一显示<P>】【换行<br> 禁止换行<nobr>】【水平线<hr> 现在最后】【水平线设置高度size=“”宽度width=“”颜色color=“”对齐align=“”去掉阴影noshade(像素)】【特殊符号】【图像】。
html代码大全

<img src="name" border=?> 设置围绕一个图像的边框的大小
<hr> 加入一条水平线
<hr size=?> 设置水平线的大小(高度)
<hr width=?> 设置水平线的宽度(百分比或绝对像素点)
<hr noshade> 创建一个没有阴影的水平线
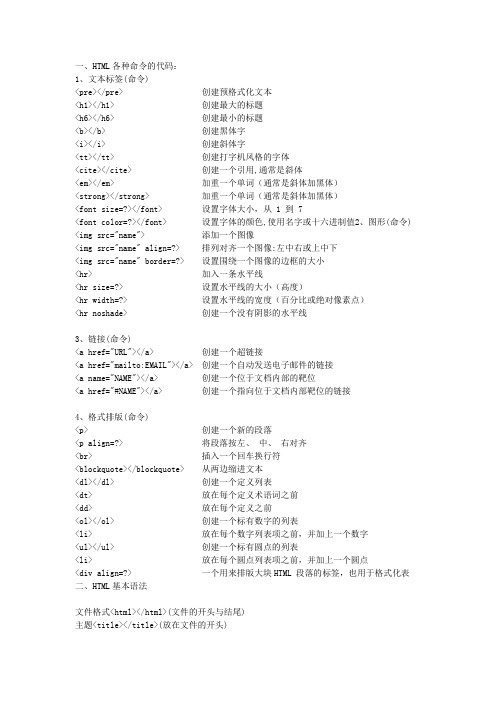
一、HTML各种命令的代码:
1、文本标签(命令)
<pre></pre> 创建预格式化文本,预定格式,(保留文件中空格的大小)
<PRE WIDTH=?></PRE>预定格式的宽度 (以字元计算)
<h1></h1> 创建最大的标题
<h6></h6> 创建最小的标题
<KBD></KBD> 键盘输入
<VAR></VAR>变数
<DFN></DFN> 定义(有些浏览器不提供)
<ADDRESS></ADDRESS> 地址
<em></em> 加重一个单词,强调(通常是斜体加黑体显示)
<strong></strong> 加重一个单词,特别强调(通常是斜体加黑体显示)
<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表
的标题
<b></b> 创建黑体字
<i></i> 创建斜体字
<tt></tt> 创建打字机风格的字体
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
网页html代码大全

网页h t m l代码大全-CAL-FENGHAI.-(YICAI)-Company One1常用HTML代码解释一、文字1.标题文字 <h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化 <font>..........</font>【1】字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型 <font face="字体名称">..........</font>【3】文字颜色 <font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体 <small>..........</small>4.显示大字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.文字闪烁效果 <blink>..........</blink>13.换行(也称回车) <br>14.分段 <p>15.文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 .<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML 常用代码大全
Html 常用代码
1.文件类型 <HTML></HTML> (放在档案的开头与结尾)
2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)
3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)
4.文体 <BODY></BODY> (文件本体)
5.层 <DIV></DIV>
6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>
7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)
8.强调 <EM></EM> (通常会以斜体显示)
9.特别强调 <STRONG></STRONG> (通常会以加粗显示)
10 引文 <CITE></CITE> (通常会以斜体显示)
11 码 <CODE></CODE> (显示原始码之用)
12 小字 <SMALL></SMALL>
13 下标 <SUB></SUB>
14 上标 <SUP></SUP>
15 居中 <CENTER></CENTER> (文字与图片都可以)
16 基本字体大小 <BASEFONT SIZE=?> (?从 1 到 7; 内定为 3)
17 说明 <!—说明内容 --> (浏览器不会显示)
18 贴图:<img src="图片地址">
19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>
20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>
21 移动字体(走马灯):<marquee>写上你想写的字</marquee>
22 字体加粗:<b>写上你想写的字</b>
23 字体斜体:<i>写上你想写的字</i>
24 字体下划线: <u>写上你想写的字</u>
25 字体删除线: <s>写上你想写的字</s>
26 字体加大: <big>写上你想写的字</big>
27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)
28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与ffffff(16 位进制)之间
29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>
30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">
31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>
32 换行:<br>
33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>
35 换帖子背景:<body background="背景图片地址">
36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>
37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)
38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>
40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>
41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C4
42 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>
43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>
44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">
45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>
这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
