第1章 认识Dreamweaver CS3
第1章 初识Dreamweaver CS3

1.2网页中的基本元素 网页中的基本元素
标题 图像标题相对文本标题而言更为美观,表现力更强, 图像标题相对文本标题而言更为美观,表现力更强,如 所示。 图1.2所示。 所示
图 1.1 著名 IT 企业公司的图标
图 1.2
图像标题
1.2网页中的基本元素 网页中的基本元素
插图 通过照片和插图可以 直观地表达效果和展现主 题,但也有一些插图仅仅 是为了装饰。 是为了装饰。图1.4右侧新 右侧新 闻列表上方的小图片就改 变了整个页面的风格。 变了整个页面的风格。
Chapter 01 初识Dreamweaver CS3 初识
知识点: 知识点: 网页设计理念及工具 网页中的基本元素 启动网页设计工具 使用开始页 窗口布局 网页编辑视图 获取帮助
1.1 网页设计理念及工具
主页的理念是什么?就是你对自己主页的定位。 主页的理念是什么?就是你对自己主页的定位。 这与主题有些区别,理念不但约束现在的制作,同 这与主题有些区别,理念不但约束现在的制作, 时也指引发展的方向。 时也指引发展的方向。 主页的理念体现在哪些方面呢? 主页的理念体现在哪些方面呢?一般主要表现 在网页的风格和创意上。 在网页的风格和创意上。
图1.9 文本链接
1.3启动网页设计工具 启动网页设计工具
启动网页设计工具的具体操作步骤如下。 启动网页设计工具的具体操作步骤如下。 (1)单击 单击Windows任务栏中的“开始”按钮,在程序组中 任务栏中的“ 单击 任务栏中的 开始”按钮, 选择“程序” 快捷方式。 选择“程序”| Adobe Dreamweaver CS3快捷方式。 快捷方式 (2)由于是首次启动 由于是首次启动Dreamweaver,因此会出现“工作区 由于是首次启动 ,因此会出现“ 设置”对话框,让用户从中选择一种工作区布局,如图 设置”对话框,让用户从中选择一种工作区布局,如图1.10所 所 示。 (3)这里选择“设计者”工作区,然后单击“确定”按钮, 这里选择“设计者”工作区,然后单击“确定”按钮, 这里选择 此时将打开Adobe Dreamweaver CS3窗口,如图 窗口, 所示。 此时将打开 窗口 如图1.11所示。 所示 (4)如果此时需要重新选择工作区,可以在菜单命令“窗 如果此时需要重新选择工作区,可以在菜单命令“ 如果此时需要重新选择工作区 工作区布局” 所示。 口”|“工作区布局”的级联菜单中进行选择,如图 工作区布局 的级联菜单中进行选择,如图1.12所示。 所示
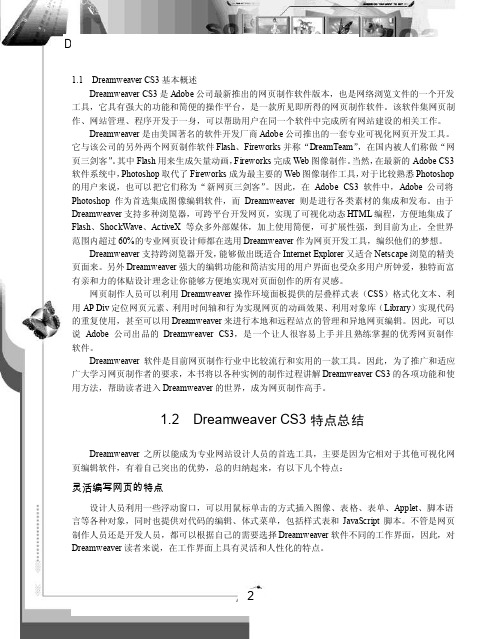
CS3基本概述

Dreamweaver CS3网页设计商业应用篇1.1 Dreamweaver CS3基本概述Dreamweaver CS3是Adobe公司最新推出的网页制作软件版本,也是网络浏览文件的一个开发工具,它具有强大的功能和简便的操作平台,是一款所见即所得的网页制作软件。
该软件集网页制作、网站管理、程序开发于一身,可以帮助用户在同一个软件中完成所有网站建设的相关工作。
Dreamweaver是由美国著名的软件开发厂商Adobe公司推出的一套专业可视化网页开发工具。
它与该公司的另外两个网页制作软件Flash、Fireworks并称“DreamTeam”,在国内被人们称做“网页三剑客”。
其中Flash用来生成矢量动画,Fireworks完成Web图像制作。
当然,在最新的Adobe CS3软件系统中,Photoshop取代了Fireworks成为最主要的Web图像制作工具,对于比较熟悉Photoshop 的用户来说,也可以把它们称为“新网页三剑客”。
因此,在Adobe CS3软件中,Adobe公司将Photoshop作为首选集成图像编辑软件,而Dreamweaver则是进行各类素材的集成和发布。
由于Dreamweaver支持多种浏览器,可跨平台开发网页,实现了可视化动态HTML编程,方便地集成了Flash、ShockWave、ActiveX等众多外部媒体,加上使用简便,可扩展性强,到目前为止,全世界范围内超过60%的专业网页设计师都在选用Dreamweaver作为网页开发工具,编织他们的梦想。
Dreamweaver支持跨浏览器开发,能够做出既适合Internet Explorer又适合Netscape浏览的精美页面来。
另外Dreamweaver强大的编辑功能和简洁实用的用户界面也受众多用户所钟爱,独特而富有亲和力的体贴设计理念让你能够方便地实现对页面创作的所有灵感。
网页制作人员可以利用Dreamweaver操作环境面板提供的层叠样式表(CSS)格式化文本、利用AP Div定位网页元素、利用时间轴和行为实现网页的动画效果、利用对象库(Library)实现代码的重复使用,甚至可以用Dreamweaver来进行本地和远程站点的管理和异地网页编辑。
网页设计与制作项目01 初识Dreamweaver CS3

初识Dreamweaver CS3
操作二 制作网页
八、了解【文档】工具栏。
如果窗口中没有显示【文档】工具栏,可以选择主菜单栏栏中的 【查看】/【工具栏】/【文档】命令。
任务一 任务二 任务三 实训 小结
网页设计与制作
Dreamweaver CS3
项目一:
初识Dreamweaver CS3
任务一 任务二 任务三 实训 小结
网页设计与制作
Dreamweaver CS3
项目一:
初识Dreamweaver CS3
任务一 任务二 任务三 实训 小结
操作二 了解Dreamweaver CS3
3. Dreamweaver的作用
Dreamweaver的主要作用是设计网页和管理网站,它 在各个行业领域都得到广泛的应用,如个人网站、教育科 研网站、企业网站、商业网站、政府网站、公益性网站以 及其他网站等。
第1,结合个人的实际选取适当的学习方法。 第2,对网上的典型网页多观察多思考。 第3,由实践到理论,由简单到复杂。 第4,要有信息、决心和恒心,贵在坚持。 第5,选择合适的参考书。
网页设计与制作
Dreamweaver CS3
项目一:
初识Dreamweaver CS3
任务一 任务二 任务三 实训 小结
Dreamweaver与Flash、Fireworks一度被称为网页三剑 客,但Fireworks近年来已逐渐被Photoshop取代,现在所说的 新网页三剑客是指Dreamweaver、Flash和Photoshop。
网页设计与制作
Dreamweaver CS3
项目一:
初识Dreamweaver CS3
网页设计与制作
DreamweaverCS3网页设计培训教程电子教案01

1.2.1 知识讲解
在学习Dreamweaver CS3之前应先安装 Dreamweaver CS3,安装方法与其他应 用程序的安装基本相同,这里不再赘述。
Dreamweaver CS3网页设计培训教程
1.2.1 知识讲解
1. Dreamweaver CS3的工作界面 2. Dreamweaver CS3的基本设置
Dreamweaver CS3网页设计培训教程
本课导读
网页是构成网络的主体,是互联网信息的 主要载体。在学习网页制作前,需要了解 网页制作的相关知识,以便在以后的学习 及工作中运用。另外,我们还需要认识网 页制作工具Dreamweaver CS3的工作界 面、基本设置以及一些简单的应用,如启 动与退出Dreamweaver CS3、新建、保 存、预览及打开网页文档等。
Dreamweaver CS3网页设计培训教程
1.3 上机练习
1.3.1 用“记事本”创建“Good
morning. html”网页
1.3.2 用Dreamweaver CS3制作
“Good morning2.html”网页
Dreamweaver CS3网页设计培训教程
1.3.1 用“记事本”创建“Good morning. html”网页
Dreamweaver CS3网页设计培训教程
2.网页常见部分的称谓及规范
通常情况下,网页的基本组成部分有 Logo、Banner、导航条、超链接和版权 信息等 。
Dreamweaver CS3网页设计培训教程
3.网页制作的流程
制作网页不像编辑文档那样轻松,需要遵 循一定的流程:收集资料和素材、规划站 点、制作网页、测试站点、发布站点、更 新和维护站点等。
Dreamweaver-CS3教案

Dreamweaver CS3 教案第1章基础知识(5课时)教学目标1.掌握HTML的基本知识及作用;2.掌握安装和配置IIS的方法;3.熟悉Dreamweaver CS3的工作界面;4.掌握创建和设置Dreamweaver CS3站点的方法。
教学重点1.HTML语言2.熟悉Dreamweaver CS3的工作界面3.创建本地站点教学难点HTML的基本知识教学方法任务驱动法,以学生做为主,教师使用多媒体投影演示制作过程并讲解关键环节。
学生上机操作完成实例与实训。
任务1 认识网页教学目标:1.理解掌握网页的概念2.HTML的概念3.掌握HTML的基本知识及作用教学重点:1.网页的实质2.HTML的基础知识教学难点:HTML标记教学方法:任务驱动法,讲练结合法教具准备:多媒体教学教学内容:第1课时一、网页1、网页的概念:网页是网站的基本组成元素。
网页文件的扩展名通常为.htm或.html。
一般是由HTML 语言编写的文本文件。
2、网页的实质网页文档本身是一个文本文件,这些文本能够将文字及其他媒体文件有机的组织在一起,在浏览器中合适地显示。
二、HTML1、Html的中文含义Html是Hypertext Markup Language的缩写,其中文含义是“超文本标记语言”。
2、Html的概念它是使用特殊标记来描述文档结构和表现形式的一种语言,可以用来实现WEB页面。
3、网页文档的组成一个HTML文档通常分为文档头和文档主体两部分。
三、标记1、标记的格式在HTML中定义了许多标记,这些标记用来描述文档。
这些标记使用“<”和“>”括起来。
标记通常分为开始标记和结束标记。
其格式为:<标记名属性名=属性值>标记内容</标记名>注意:若一个标记有多个属性,属性和属性之间要用空格隔开。
示例:简单的网页文档<html><!—文档头部—><head><title>我的第一个网页</title></head><!—文档主体—><body bgcolor=blue text=red><h1>这是我的第一个网页<p>欢迎大家</body></html>第2课时2、常用标记❖<html>…</html> 标记一个HTML文档的开始和结束。
第1章 初识Dreamweaver CS3

12
1.4 课堂练习:制作一个简单 课堂练习: 网页
网页可以是复杂的图像拼合,也可以是 简单的文字组合.在不借用任何工具的情况下,使 用Dreamweaver可以制作一个最简单的网页,也就 Dreamweaver可以制作一个最简单的网页,也就 是由文字组成的网页.
13
1.5 课堂练习:查看网页 课堂练习:
5
1.2 创建站点准备工作
在制作网页之前,还需要了解一些基本的 网络知识与配置服务器的方法,以及站点策划,这 样才能够正确地建立网站.
6
1.2.1 网络知识
Internet是一个将世界各种不同计算机网络 Internet是一个将世界各种不同计算机网络 连接起来的全球性网络.中文名称为"国际互联网", "因特网","网际网"或者"信息高速公路"等, 它通过使用TCP/IP协议,可以在不同厂商,不同操作 它通过使用TCP/IP协议,可以在不同厂商,不同操作 系统,不同型号的计算机之间进行信息交换,从而让 Internet上的各计算机间的资源达到共享并能相互通信 Internet上的各计算机间的资源达到共享并能相互通信 的目的.下面就来了解网络的起源,建立网站时需要 用到的IP地址和域名,以及其他一些网络常识. 用到的IP地址和域名,以及其他一些网络常识.
11
1.3.2 上传与下载文件
在正常的浏览过程中,经常会进行上传和下载 的操作.比如我们在本地计算机上浏览网页,实际上 就是将Internet服务器上的网页下载到本地计算机上, 就是将Internet服务器上的网页下载到本地计算机上, Internet 然后进行浏览;而很多网站比如免费电子邮件网站, 都会要求用户输入用户名和密码,这实际上就是将用 户的信息上传到Internet服务器上. 户的信息上传到Internet服务器上.
Dreamweaver_CS3实用教程完整版

1.1.1 网页和网站的概念
网页(web),也就是网站上的某一个页面,它是一个纯文本文件,是向浏览 者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、XML等语 言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览 器进行解析,从而向浏览者呈现网页的各种内容。 网站(Website),它是指在互联网上,根据一定的规则,使用HTML等工具 制作的用于展示特定内容的相关网页集合,它建立在网络基础之上,以计算机、 网络和通信技术为依托,通过一台或多台计算机向访问者提供服务。平时所说 的访问某格站点,实际上访问的是提供这种服务的一台或多台计算机。
第1章 网站的设计与制作简述
Dreamweaver CS3是一款专业的网页制作软件,它具有简单易学、操作 方便以及适用于网络等优点。通过对Dreamweaver CS3的学习,即使没有任 何网页制作经验的用户,也能很容易上手,制作出精美的网页。本章主要介绍 了网页的基本概念、网页设计的构思和设计流程,以及Dreamweaver CS3的 新增特色功能和工作环境等。
1.2.2 网页的设计构思
在制作网页之前,首先要进行网页的设计与构思,主要包括网页的主题、 网页的命名、网站标志、色彩搭配和字体等要素。
1.2.3 网页的布局
网页布局的好坏是决定网页美观与否的一个重要方面。通过合理的布局, 可以将页面中的文字、图像等内容完美、直观地展现给访问者,同时合理安排 网页空间,优化网页的页面效果和下载速度。反之,如果页面布局不合理,网 页在浏览器中的显示将十分糟糕,页面中的各个元素显示效果可能会重叠或丢 失。因此,在对网页进行布局设计时,应遵循对称平衡、异常平衡、对比、凝 视和空白等原则。常见的网页布局形式包括:型布局、T型布局、“三”型布 局、对比布局和POP布局等。
第1章 Adobe Dreamweaver CS3概述

Adobe Dreamweaver CS3
1.3 熟悉 熟悉Dreamweaver CS3的工作环境 的工作环境
2.标准工具栏 . 右击文档工具栏,选择【标准】选项,在文档工具栏中弹出 一组工具栏,即标准工具栏,如图所示。
Adobe Dreamweaver CS3
1.3 熟悉 熟悉Dreamweaver CS3的工作环境 的工作环境
Adobe Dreamweaver CS3
1.2 安装与卸载Dreamweaver CS3 安装与卸载
步骤3:找到“Adobe Dreamweaver CS3”选项并单击其后的 【更改/删除】,打开【管理Adobe Dreamweaver CS3组件】窗口 ,如图所示。
Adobe Dreamweaver CS3
1.3 熟悉 熟悉Dreamweaver CS3的工作环境 的工作环境
1.3.4 常用面板 各个面板在工作界面内有相对固定的位置,也可以用鼠标随 意的拖动,需要时调用或隐藏面板。 1.属性面板 . 属性面板是一个比较常用的面板,用户可根据需要对其随时 隐藏或调用,如图所示。
Adobe Dreamweaver CS3
1.3 熟悉 熟悉Dreamweaver CS3的工作环境 的工作环境
2.文件面板 . 使用“文件”面板 可查看和管理站点中的文件, 如图所示。
Adobe Dreamweaver CS3
1.3 熟悉 熟悉Dreamweaver CS3的工作环境 的工作环境
3.CSS样式面板 . 样式面板 “CSS样式”面板可影响当前所选页面元素的CSS规则和属性 ,或整个文档的规则和属性,如图所示。
1.5.3 获得帮助 选择【帮助】→【Dreamweaver 帮助】菜单项,即可打开 其【帮助】面板,如图1所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本章将介绍Dreamweaver CS3 的基本概况、工作界面及其新特性, 为后续内容的学习奠定一个初步基 础。
学习目标
了解Dreamweaver CS3的基本概况 熟悉Dreamweaver CS3的工作界面 掌握常用工具栏和面板的基本使用方法 了解Dreamweaver CS3的新特性
如果希望在启动时不显示欢迎屏幕,可以勾选页脚中的 【不再显示】复选框。也可以在【首选参数】对话框的【常规】1 认识工作界面
二、工作界面
1.2.2 了解常用工具栏
【插入】工具栏 【文档】工具栏 【标准】工具栏
1.2.2 了解常用工具栏
一、【插入】工具栏 选择【查看】/【工具栏】/【插入】命令或【窗口】/【插 入】命令将其显示或隐藏。
1.2 熟悉Dreamweaver CS3的工作界面
在使用Dreamweaver CS3进行网页制作之前,首先 要对Dreamweaver CS3的工作界面有一个总体认识.包 括欢迎屏幕、【插入】工具栏、【文档】工具栏、 【标准】工具栏、【文件】面板、【属性】面板等。
1.2.1 认识工作界面
一、欢迎屏幕
1.3 了解Dreamweaver CS3的新特 性
增加Spry功能 与Adobe Photoshop集成 浏览器兼容性检查 提供一组预先设计的CSS布局 Adobe Device Central Adobe Bridge CS3
1.1 了解Dreamweaver CS3
Dreamweaver和Flash、Fireworks原是由Macromedia 公司(1984年成立于美国芝加哥,现已被Adobe公司并购) 推出的一套网页制作软件,国内用户习惯称其为“网页三 剑客”。其中,Flash用来生成矢量动画,Fireworks用来 制作Web图像,而Dreamweaver用来制作和发布网页。在 2005年,Macromedia公司被Adobe公司并购后,这几款软 件也就成为了Adobe家庭的成员。Adobe公司推出了 Creative Suite 3创意套件,Dreamweaver CS3因此诞生。 不过,现在又有了新网页三剑客的说法,通常是指 Dreamweaver和Flash、Photoshop。
1.2.3 了解常用面板
二、【属性】面板 选择【窗口】/【属性】命令可显示或隐藏【属性】 面板。通过【属性】面板可以检查、设置和修改 所选对象的属性。选择的对象不同,【属性】面 板中的项目也不一样。
文本【属性】面板
1.2.4 熟悉工作区布局
保存工作区布局的方法是,选择【窗口】/【工作区布局】/ 【保存当前…】命令,打开【保存工作区布局】对话框进行 设置即可。选择【窗口】/【工作区布局】/【管理…】命令, 打开【管理工作区布局】对话框,可以对多个工作区布局进 行管理。
三、【标准】工具栏 选择【查看】/【工具栏】/【标准】命令来显示或隐藏该工具栏。
1.2.3 了解常用面板
【文件】面板 【属性】面板
1.2.3 了解常用面板
一、【文件】面板
选择【窗口】/【文件】命令可显示或隐藏【属性】 面板。在【文件】面板中可以创建文件夹和文件, 也可以上传或下载服务器端的文件,可以说,它 是站点管理器的缩略图。
制表符格式的【插入】工具栏
菜单格式的【插入】工具栏
1.2.2 了解常用工具栏
二、【文档】工具栏
选择【查看】/【工具栏】/【文档】命令来对其进行显示或 隐藏。通过该工具栏可以在【设计】视图 、 【拆分】视图 和【代码】视图之间进行切换,还可以设置浏览器标题以及 在浏览器中预览网页。
1.2.2 了解常用工具栏
