Photoshop鼠绘教程
PS鼠绘教程:绘制可爱的SD效果娃娃图片教程,SD卡通娃娃制作教程

PS鼠绘教程:绘制可爱的SD效果娃娃图片教程,SD卡通娃娃制作
教程
PS鼠绘教程:绘制可爱的SD效果娃娃图片教程,SD卡通娃娃制作教程。
本教程主要应用画笔结合涂抹工具的运用,鼠绘漂亮的SD娃娃。
最终效果图
1.将背景层填充灰色,新建一个图层,用画笔工具画出大的形。
2.新建一个图层放在线稿的下方,画上最基本的颜色。
3.将刚才新建的图层与线稿层合并,接下来开始上色,用画笔工具画出大的明暗。
4.继续用画笔工具画出更多的转折关系,同时对头发的外形也进行调整。
5.进一部加强体积感,开始对眼睛进行刻画,画出眼球和瞳孔,同时用深一些的颜色加强头
发的暗部。
6.调整下眼睛的大小,使眼睛更大一些,画出眼部更多的细节,用深色加强鼻子和嘴的暗部。
7.画出眼睛的高光,同时在脸部的边缘画出一些冷调的反光与脸形成一个冷暖的对比。
8.调整下嘴部的外形和位置,再对脸部的左下方的外形和脖子部分进行些调整。
9.选择涂抹工具,设置成如图所示:
10.使用涂抹工具进行涂抹,融合掉笔触,同时对头发的亮部进行些刻画。
11.用细小的画笔画出发丝,同时对衣领部分进行下整理,画出基本的立体感。
12.对左眉进行些调整,同时用细小的画笔根据衣服的走势画出衣服的纹路,表达出衣服的质
感。
13.修改一下左上方的头发外形,用橡皮檫去掉多出的部分,签名完成。
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例

PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例,绘制之前先设定好光源位置及底色,然后画出轮廓,加上高光,环境光,投影等即可。
最终效果
1、新建大小适当的文件,背景填充暗灰色。
选择椭圆工具画一个大圆,颜色为暗绿色:#11391d,然后新建一个图层在顶部位置拉一个稍小的圆颜色为:#05120a。
把稍小圆栅格化图层,适当高斯模糊处理,
不透明度为:70%,复制一层做一些微调。
2、给大圆添加图层样式,选择外发光,参数自己把握,效果如下图。
3、在图层的最上面新建一个图层,用白色画笔在小圆上点一下,图层不透明度为10%,新建一个图层
继续画,图层不透明度为25%,如下图。
4、新建一个图层,用钢笔勾出高光路径,转为选区后羽化1个像素,填充白色,如下图。
5、新建图层,在高光周围画一些周围的环境光。
6、加上标签。
7、在最底部加一个深黑的投影,如下图。
8、最后加上桌面的投影,和背景色,再调整好细节,完成最终效果。
最终效果:。
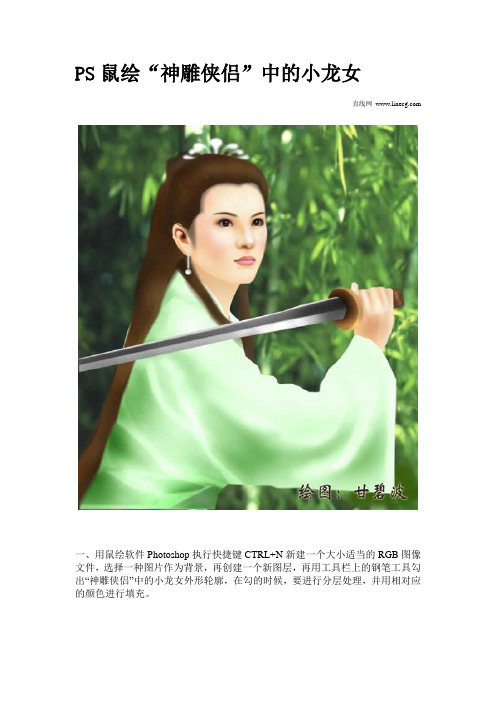
PS鼠绘“神雕侠侣”中的小龙女

PS鼠绘“神雕侠侣”中的小龙女直线网一、用鼠绘软件Photoshop执行快捷键CTRL+N新建一个大小适当的RGB图像文件,选择一种图片作为背景,再创建一个新图层,再用工具栏上的钢笔工具勾出“神雕侠侣”中的小龙女外形轮廓,在勾的时候,要进行分层处理,并用相对应的颜色进行填充。
二、在皮肤层上用钢笔勾出鼻子形状,加深减淡手法来表现明暗关系。
三、眉毛需要新建图层,勾出眉形,填充褐色,再执行“滤镜-模糊-动感模糊”命令,在动感模糊的设置面板上,把角度设为0度,距离为8像素。
四、接着开始画眼睛,新建图层,勾出眼形,眼外框填充褐色,再建一层,眼内框填充白色,稍稍模糊一下。
五、然后再建一层画眼睛,用圆形选框也可以钢笔勾形,可随意,填上褐色,在眼珠的亮部用钢笔勾出然后减淡,暗部稍微加深一点,要注意眼睛的高光走向,另一眼睛画法相同,但不可偷懒复制,需要新建勾形另外画。
六、嘴巴很简单,新建层,勾出嘴形,也是用加深减淡方法,完后给嘴巴增加一些质感,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为1.07%,采用平均分布,勾选单色。
七、画头发方法也很多,这里我只讲自已的画法,也许不是最好的。
用钢笔勾出发丝,然后复制,合并发丝图层,再复制,然后用移动工具摆放位置。
八、宝剑的画法主要是显示出它的质感,剑身要注意高光,明暗部位同样是用加深减淡,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为3.48%,采用平均分布,勾选单色。
九、衣服的纹理在原衣服图层上用钢笔勾形,加深一些。
十、再继续细画,亮部用减淡工具,现在衣服大致形状也出来。
十一、灰色的衣服不太好看,与背景也不协调,我们这副作品主色调是绿色,我们给小龙女衣服换一下色彩,然后再执行“图像-调整-色彩平衡”命令,把色彩平衡下的色阶设为0、+33、0,勾选高光和保持亮度。
十二、现在衣服好看多了,画面也很诣和,最后给小龙女添加一点头饰便可以了,然后合并所以图层保存得出最终效果:直线网。
PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画

PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画,非常壮观的场景特效,本教程介绍创意的场景鼠绘方法。
制作这类图片需要较强的构图能力及美术功底。
要善于把自己想象的画面用色彩变现出来。
可能初学者有一定的难度。
最终效果1、新建一个大小适当的文档,铺出光影。
2、铺就一个大致的颜色造型,分出基本的冷暖明暗。
注意光影随山势起伏的变化。
3、带着欢快的心情把脑中的想法展现出来,分出大致的中,远,近景。
创艺掌门液晶数位屏能很好的展现我的想法,创作就应该有这种畅快淋漓的感觉,不要让工具成为束缚。
4、适当的深入,注意岩石的肌理(这个时候听一点高原味的音乐让脑袋兴奋起来)。
5、为场景中建筑大制作个设计,同时深入略靠近前景的环境细节,注意没有将这一步放在环境完成之后,是因为要想将建筑较好的融入环境之中,最好是将两者同时丰富塑造。
6、将山体的结构用简单的笔触表现一下,这一步的完成最好是建立在之前做过一定数量的风景写生的基础上,个人觉得风景写生和人体(或动物)解剖是在有条件的情况下一定好好珍惜的练习方式,一次10到20张连续的每张10分钟的色彩速写会带来意想不到的收获。
7、在这里我的笔刷是喷溅笔刷的基础上调制了一个双重笔刷,ps的笔刷虽然没有painter的绘画性强,但是个人觉得ps经过组合的画笔还是有很多乐趣的。
8、结合光影丰富结构。
将大部分建筑的轮廓绘制出小稿。
9、首先绘制了这个像是船舷的造型为整个场景奠定一个造型的效果。
10、将场景一点一点绘制出更为细致的结构,在前面小稿的基础之上落实光影的塑造。
11、丰富冷暖对比。
12、增加细节注意山峦上喷薄的雪雾。
13、给这个悬浮在空中的像残骸一样的环状建筑增加结构,将光影的效果做更进一步的强化。
14、用笔刷将雪附着于岩石的细节表现出来,绘制一个小小的侧面平视聚光灯效果为场景提色。
最终效果:。
PS鼠绘可爱的芭比女孩半身像-ps教程-ps技巧-Photoshop绘图技巧

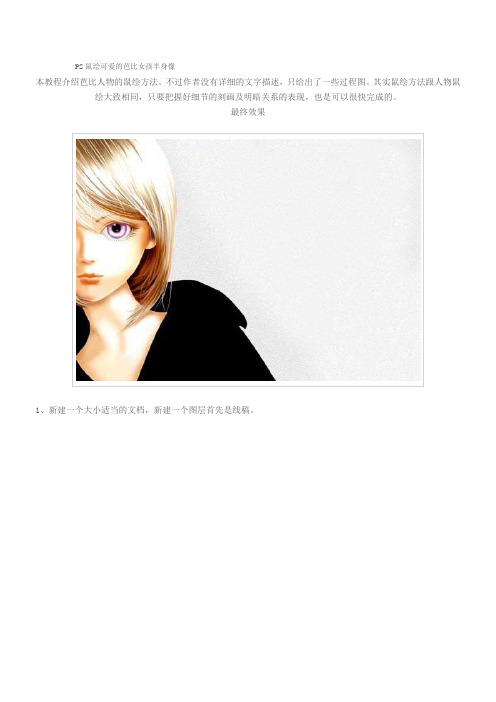
PS鼠绘可爱的芭比女孩半身像
本教程介绍芭比人物的鼠绘方法。
不过作者没有详细的文字描述,只给出了一些过程图。
其实鼠绘方法跟人物鼠绘大致相同,只要把握好细节的刻画及明暗关系的表现,也是可以很快完成的。
最终效果
1、新建一个大小适当的文档,新建一个图层首先是线稿。
2、然后铺脸部第一层底色。
3、接着加深,注意高光区。
4、用涂抹和加深打出基本阴影。
5、继续加深。
6、涂抹加深让他看起来比较自然。
7、脸部基本搞定,现在就是胫部,过程和脸部是一样的,偶就不一一的说了。
8、嘴巴部分的制作方法同上,过程如下图。
9、眼睛部分的制作如下图。
10、头发部分的制作,过程如下图。
11、最后简单处理一下衣服部分,再整体修饰一下细节,完成最终效果。
最终效果:。
photoshop鼠绘游戏人物中的骑士战警-机器战警

photoshop鼠绘游戏人物中的骑士战警-机器战警这里我们教大家用PS绘制漂亮的游戏人物,photoshop鼠绘游戏人物中的骑士战警-机器战警,由于最近一直再看fate zero,非常喜欢里面的Berserker。
Berserker在《Fate/Zero》中被叙述是一个高大、恐怖、被像黑暗般的全身式黑铠甲所包覆的黑骑士。
战斗能力在众英灵中也是首屈一指的。
不仅能力参数因狂化而提升;自身的保有技能也是一流的强大。
根据Berserker的原型,于是就创造出了我这副堕落骑士。
完成图1、新建图层,用油漆桶工具先铺上一层底色。
然后选择笔工具,迅速画出人物轮廓。
2 、用线去勾勒一下大致的外形,这样更便于下一步的上色。
3 、为人物整体铺上一层颜色。
4 、用大笔触把背景和人物暗面表现出来。
5 、新建图层选择:正片叠底在底色的基础上继续覆盖一层颜色。
6、将刚才的图层选择向下合并,新建图层选择:覆盖用水彩笔将人物面部刻画出来。
7、画纸质感选择:水彩1 画材效果选择:水彩边缘用这种笔触可以更好的表现盔甲的质感。
8、为盾牌加上血迹,看上去感觉更为真实。
(在这里我用的是我在ps里事先下好的血迹笔刷)9、右臂细化,注意整体的统一。
10 、剑上也加上血迹,体现出人物的性格和当时的一种氛围。
11、在画盔甲时,我喜欢先用白色描上一层边。
我感觉这样更便于我深入刻画,和对外形的把握。
12、将人物脚下的背景进行一下细化。
13、感觉整张画面有些偏暗,所以我决定在人物头顶打下一道光。
14、新建图层选择:发光为人物的盔甲增加光感,更好的体现出金属的质感。
15、感觉在剑的周围加上一层光效果会比较好。
16、为右臂也加上光感。
17、将腿部的一些光影的结构画出来,体现出层次感。
18、对画面的整体进行一下调整,时刻保持画面各部分的统一。
19、在盾牌上加上花纹,使画面更加丰富。
(花纹是我在网上下的笔刷)20、继续为盔甲增加质感,同时还要注意体块关系的处理。
Photoshop图像处理项目化教程教学课件ppt作者赵军项目2PS鼠绘
2)渐变类型选项。在选项栏中有选择上文所 说的5种渐变类型。
3)“模式”选项。该选项用于设置应用渐变 时的混合模式。
PS CS5
2.2 绘图工具
4)“不透明度”选项。该选项用于设置渐 变效果的不透明度。
2.3.1 绘制形状
在Photoshop CS5中,可以通过形状工具创建 路径图形。形状工具一般可分为两类:一类是基本 几何体图形的形状工具,另一类是形状较多样的自 定形状工具。
选择任一个形状工具,出现的“形状工具”工 具属性栏对形状工具的使用十分重要。在其工具属 性栏中可以设置所要绘制形状的一些参数。
中打开“色板”面板 。 2) 将鼠标指针移至“色板”面板的颜色
块(又称色板)区域时,这时鼠标指针变成 滴管形状,单击所需颜色块即可设置前景色 或按<Ctrl>键,单击颜色设置背景色。
PS CS5
2.1 颜色设置
3.拾色器
1)单击工具箱中的前景色或背景色按钮。 2)弹出前景色或背景色的“拾色器”对话框。 3)选取颜色。首先调节颜色滑杆上的滑块至
以及使用文字工具创建文字时的颜色;背景 色决定了使用“橡皮擦工具”擦除图像时, 擦除区域呈现的颜色(非背景图层擦除后的 区域为透明的),以及增加背景图层的画布 大小时,新增画布的颜色(非背景图层新增 区域画布为透明)。工具箱中的设置前景色 或者背景色按钮。
PS CS5
2.1 颜色设置
2. “颜色”面板组
某种颜色,左侧主颜色框将会显示与该颜色 相近的颜色;然后将鼠标指针移至主颜色框 中,在需要的颜色位置上单击,会在右侧 “新的”颜色预览框中预览到新选取的颜色, 可以和下面的“当前”颜色预览框中的颜色 进行对比;选取完毕后单击“确定”按钮保 存设置。
photoshop鼠绘以梅花为背景的古装清纯美女教程
photoshop鼠绘以梅花为背景的古装清纯美女教程今天我们教大家学习鼠绘美女教程实例,手绘美女,古装美女,古典美女,photoshop鼠绘以梅花为背景的古装清纯美女教程,教程作者展示了一幅较为忧伤的古典插画。
不断飘落的花瓣增加了女孩忧伤的心思,散乱的头发及忧郁的眼神,告诉我们她真正期盼他的回归。
作者整个鼠绘的过程都描述的非常详细,过程图也非常丰富,喜欢鼠绘,尤其是喜欢古典鼠绘的朋友可以尝试一下。
最终效果局部放大图一、新建一个大小适当的文档,先画出线稿,如下图。
二、在路径面板用钢笔工具勾出肤色部分,如下图。
三、新建一个图层,把路径转为选区后填充颜色:#fbeae4。
四、新建一个路径层,用钢笔勾出眼眶部分的选区,填充颜色:#610303。
顺便眼白也画了。
直接用画笔画不需要用钢笔。
五、新建一个路径层,椭圆选框工具画出眼珠部分选区,填充颜色:#610303。
然后把眼眶部分稍微用模糊工具模糊处理。
六、选中“yan”图层,复制一层,执行:滤镜 > 模糊> 高斯模糊,数值自定,大致效果如下图。
七、用钢笔工具把双眼皮勾出来描边,眼白部分用加深,减淡,模糊,涂抹工具处理就可以了。
注意调整曝光度。
八、新建一个路径,用钢笔勾出上眼睑的路径。
九、转为选区后,按Ctrl + Alt + D 羽化2个像素,新建一个图层填充颜色:#610303。
十、选中加深,减淡工具画出眼珠立体感。
十一、眼珠的大致效果如下图。
十二、选择画笔工具,在笔刷面板选择112笔刷,参数设置如下图。
十三、顺便说下睫毛的顺向。
可以调整画笔的角度。
就不会都朝一个方向。
毕竟睫毛是有弧度的。
大致效果如下图。
十四、同样的方法制作另一只眼睛。
十五、接下来是眉毛部分的制作。
可以先隐藏皮肤图层,在草稿上用钢笔工具勾眉毛的路径,如下图。
十六、路径转换成选区后,用刷眼睫毛的笔刷按睫毛走向,一根根的刷出睫毛,如下图。
十七、右眼也是如此。
十八、睫毛可以加上一点底色,填色后适当羽化或者模糊一下。
PS电脑鼠绘教程-绘制书本翻页
PS电脑鼠绘教程-绘制书本翻页利用PS来绘制空白的书本效果,然后再利用贴图可以进行各式各样的书本设计,这是PS 电脑鼠绘中的一个知识点,本实例主要简单讲述如何得用PS进行空白书本的绘制,有兴趣的朋友可以一看。
效果图贴图后的效果图1、本教程采用photoshop CS5制作,其它版本通用,先打开PS,新建一个600*400的空白文档,如下图所示:2、单击选择常用工具栏中的渐变工具,如下图所示:3、选择渐变工具后,单击渐变编辑器,随便设置一个渐变用于临时做背景,主要背景是为了后面制作过程中看得清楚,如下图所示:4、单击选择“径向渐变”,如下图所示:5、在背景中从右上角向左下角拖出一条直线进行填充,如下图所示:6、单击选择“钢笔工具”,如下图所示:7、在文档中勾出一个矩形,大致效果如下图所示:8、按住Ctrl键,用鼠标左键单击路径可以进入编辑状态,如下图所示:9、在编辑状态,在路径上单击即可添加控制点,在矩形的下边处添加一个控制点,并拖动控制点进行曲线调整,如下图所示:10、同样的方法在矩形的上边添加两个控制点并适当调整曲线,目的是做出一张页面的轮廓,如下图所示:11、接下来把路径转为选区,单击右键选择“建立选区”,在弹出的建立选区设置窗口中设置羽化半径为0,如下图所示:12、路径转为选区后,新建一个透明图层1用于填充,如下图所示:13、选择渐变工具,进入渐变编辑器,设定如下渐变色:14、从选区左边向右边拖出一条直线,对选区进行填充,如下图所示:15、将图层1复制生成一个图层1副本,选择菜单“编辑->变换->水平翻转”,并利用移动工具适当移动位置,如下图所示:16、按Ctrl+T键对图层1副本进行自由变换,使其右边界与图层1的左边界重合,如下图所示:17、接下来制作书本的厚度,新建一个透明图层2,利用钢笔工具勾选出一个平行四边行,如下图所示:18、同样的方法将路径转为选区,如下图所示:19、重新选择渐变工具,设定如下交替的灰白渐变色:20、从选区的左边向右边拖出一条直线进行填充,这样就能形成页面叠层效果,如下图所示:21、将图层2复制生成一个图层2副本,利用“编辑->变换->水平翻转”进行翻转,同时利用自由变换适当调整角度及位置,具体如下图所示:22、接下来处理一下书本的正面厚度,新建一个图层3,利用钢笔工具勾出如下路径:23、按住Ctrl键并用左键单击路径进入编辑状态,给路径适当添加一些控制点,并进行调整,具体如下图所示:24、最后将路径转为选区,并用深灰色进行填充,效果如下图所示:25、可通过“图像->调整->亮度/对比度”对各个图层进行亮度调节,主要是调整光线的角度等,如下图所示:26、根据需要对各个图层进行亮度及对比度的适当调整后大致效果如下图所示:27、最后来处理一下中间线的效果,新建一个图层4,利用钢笔工具勾出一条直线,如下图所示:28、单击选择“画笔工具”,设置大小10,硬度为0,前景色为黑色,如下图所示:29、重新选择钢笔工具,在路径上单击右键选择“描边路径”,在弹出的描边路径中选择“画笔”,如下图所示:30、确定描边后,选择菜单“滤镜->模糊->高期模糊”,设置半径为12左右,确定后再设置图层4的不透明度为70%左右,这样就行到中间线的一个过渡效果,到此一个空白的书本翻页效果就完成了,当然还可以进一步进行完善及光线调整,另外还可以进行贴图处理,后续教程中会涉及,这里不再详述。
PS鼠绘教程:手绘逼真的饮料瓶清香茶包装设计实例教程
PS鼠绘教程:手绘逼真的饮料瓶清香茶包装设计实例教程
PS鼠绘教程:手绘逼真的饮料瓶清香茶包装设计实例教程,本教程介绍半透明塑料瓶的鼠绘方法。
塑料效果的反光很大,要把塑料的质感画好非常麻烦,需要不断的调整好高光和暗调,稍微不注意物体很容易花掉。
作者这方法表现的非常不错,不过教程介绍的很简陋,绘制需要自己慢慢去摸索。
最终效果
1、像素150 ,画个六棱柱,每个面分开。
2、做样式,如图。
3、做缩口路径做选框,再变换选区,如图。
把后面的也做好。
4、做瓶口如图,做2个白色矩形相交带加上半透明矩形。
做盖子的纹理如图。
5、加上瓶底。
整体效果预览。
6、给瓶子做衣服如图。
加深减淡做出纹路。
7、加上茶水颜色,先做2个白色半透明渐变一上一下,再在上面作如图设置。
8、修整瓶子,瓶口我把它涂抹上去了。
然后横向涂抹加上2条横线。
处理下面的【衣服】加深减淡,做出半圆如图。
9、给衣服加上花纹【LOGO还是找现成的吧,图案建议自己画】,完成最终效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop鼠绘教程:打造质感逼真玻璃酒杯
最终效果图
1
1、在开始着手设计之前,我们需要把酒杯来剖析一下,分清楚哪些做为底层、哪些层放在最上边。
最底层的自然是背景了,因为在这里我们需要表现出酒杯的透明特
性,放上一幅有色彩起伏的图片,但为了大家能够看的更清楚一些,只做了一个单
色的渐变背景衬托。
接下来需要使用Photoshop的Path工具来勾画出酒杯的底层。
2、也就是深色部分,因为浅色部分的高光点是需要覆盖在其上面的,效果请参见图片001。
使用Pen tool(钢笔工具)片003)Photoshop鼠绘逼真酒杯勾画出酒杯的轮廓Path 之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。
再接下来需
要画出杯子的内壁。
3、在这里需要使用Radial Gradrent(径向渐变工具)来拖拽出一个浅蓝色到深蓝色的渐变,当然这个颜色要稍微亮于刚才勾画出的深色底层,不然就没有对比度可言了,记住在制作渐变之前需要新建一个图层,效果请参见图片003。
我们先从杯子最上边的口画起,首先在工具条中选中椭圆形选择工具,然后点击菜单条中的View菜单,在下拉菜单中选中Show Rulers(显示标尺/快捷键为Ctr+R),点住标尺左上方0度前的位置拖拽XY轴坐标线,找准杯口的最上方与杯口的最左方交叉点,松开鼠标但不要移动,紧接着点击用椭圆工具拖
出一个合适的椭圆形选择区。
收藏分享
4、杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。
点击图层面板右上方的小三角,在弹出的菜单里选择Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框Lock
Transparent Pixels(锁定透明图像部分),选择前景色为深蓝色,然后点击菜单条中的Edit项,在下拉菜单条中选择Fill(填充),这时会弹出填充调节面板,填充对象选择ForegroundColor(前景色),模式为正常透明度为100%,点OK确定。
在工具条中切换到Move Tool(移动工具),使用键盘上的下光标键↓来挪动一个象素,这时你会发现画面上出现了一个杯子的雏形,接下来我们需要勾画杯子大量的高光与反射。
先用 Pen Tool(钢笔)工具勾勒出杯子面向我们这一面的中心高光,颜色需要给成特别浅的蓝色,图层的透明度均为15%~20%左右,看个人喜好调节(选中要调节的图层,拖动图层面板上的Opacity 不透明性滑杆)。
按照上边的方法再做出杯子内壁的高光点,效果请参见图片005。
4、为了使杯子的外壁高光与内壁高光区分开来,所以将图层的透明度定为8%比较好一些。
我将杯子主体部分的高光分成了五个图层来画,形状以及透明度均不相同、颜色为浅蓝色,这里是杯子最难勾画的一部分,而且也是最容易混淆的部分。
第一层由两个月牙形的不规则形状组成,用钢笔工具勾画出来后,透明度定为 20%;第二层由一个月牙形组成,透明度定为60%;第三层为第一层的复制版,自由变形放大、局部边缘羽化而成,透明度也定为60%;第四层由沿杯子主体左右两个边勾画的粗弧线组成,透明度定为30%;第五层由第四层复制而来,但透明度不相同,定为了8%左右。
在这五个层生成完毕以后需要在第一个层
下方再建立一个新图层,以浅蓝色到透明色的径向渐变生成一个扩散状的圆形,然后使用自由变形(快捷键为Ctrl+T)工具将其改变成为一个椭圆,把它放到杯子的下方,也就是刚才所建五个图层的下方交叉处。
刚才几个图层所叠加所生成的效果请见图片006。
5、接下来我们做杯子腿部分,还是老样子,用钢笔工具勾画出Path转换成选择区,填充为渐变,由深蓝到浅蓝的渐变组成,透明度为100%。
在这个图层的上边再建立一个新图层,用钢笔工具勾画出类似胡须的高光部分,颜色为浅蓝,透明度定为50%。
两个图层制作完成之后,需要做出一个杯子主体的深颜色到透明的渐变放在刚才勾画杯腿高光的上方,渐变
为线性渐变、透明度为50%。
杯子主体下方与杯子腿的结合部分有几处比较细小的高光,分别由三大部分组成,第一部分是光从杯子的上部进入造成,又四根从大到小的上下线性渐变组成,颜色为深蓝到浅蓝或浅蓝到深蓝不等,四根其中的两根略微类似月初的弯钩;第二部分是光从杯子背部透射到前部而成,象日食一样球体遮住后边散发的光露出的一部分;第三部分杯子正面所受到的光直接造成的高光部分,由一个弧线和三个不规则的点组成。
以上步骤做完之后,杯子的上半部分就完成了,效果请见图片007。
TOP
1781
4、杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择
区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。
点击图层面板右上方的小三角,在弹出的菜单里选择
Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框
Lock Transparent Pixels(锁定透明图像部分),选择前景色为深蓝色,然后点击菜单条中的Edit项,在下拉菜单条中选择Fill(填充),这时会弹出填充调节面板,填充对象选择ForegroundColor(前景色),模式为正常透明度为100%,点OK确定。
在工具条中切换到Move Tool(移动工具),使用键盘上的下光标键↓来挪动一个象素,这时你会发现画面上出现了一个杯子的雏形,接下来我们需要勾画杯子大量的高光与反射。
先用 Pen Tool(钢笔)工具勾勒出杯子面向我们这一面的中心高光,颜色需要给成特别浅的蓝色,图层的透明度均为15%~20%左右,看个人喜好调节(选中要调节的图层,拖动图层面板上的Opacity不透明性滑杆)。
按照上边的方法再做出杯子内壁的高光点,效果请参见图片005。
4、为了使杯子的外壁高光与内壁高光区分开来,所以将图层的透明度定为8%比较好一些。
我将杯子主体部分的高光分成了五个图层来画,形状以及透明度均不相同、颜色为浅蓝色,这里是杯子最难勾画的一部分,而且也是最容易混淆的部分。
第一层由两个月牙形的不规则形状组成,用钢笔工具勾画出来后,透明度定为 20%;第二层由一个月牙形组成,透明度定为60%;第三层为第一层的复制版,自由变形放大、局部边缘羽化而成,透明度也定为60%;第四层由沿杯子主体左右两个边勾画的粗弧线组成,透明度定为30%;第五层
由第四层复制而来,但透明度不相同,定为了8%左右。
在这五个层生成完毕以后需要在第一个层下方再建立一个新图层,以浅蓝色到透明色的径向渐变生成一个扩散状的圆形,然后使用自由变形(快捷键为Ctrl+T)工具将其改变成为一个椭圆,把它放到杯子的下方,也就是刚才所建五个图层的下方交叉处。
刚才几个图层所叠加所生成的效果请见图片006。
5、接下来我们做杯子腿部分,还是老样子,用钢笔工具勾画出Path转换成选择区,填充为渐变,由深蓝到浅蓝的渐变组成,透明度为100%。
在这个图
层的上边再建立一个新图层,用钢笔工具勾画出类似胡须的高光部分,颜色为浅蓝,透明度定为50%。
两个图层制作完成之后,需要做出一个杯子主体的深颜色到透明的渐变放在刚才勾画杯腿高光的上方,渐变为线性渐变、透明度为50%。
杯子主体下方与杯子腿的结合部分有几处比较细小的高光,分别由三大部分组成,第一部分是光从杯子的上部进入造成,又四根从大到小的上下线性渐变组成,颜色为深蓝到浅蓝或浅蓝到深蓝不等,四根其中的两根略微类似月初的弯钩;第二部分是光从杯子背部透射到前部而成,象日食一样球体遮住后边散发的光露出的一部分;第三部分杯子正面所受到的光直接造成的高光部分,由一个弧线和三个不规则的点组成。
以上步骤做完之后,杯子的上半部分就完成了,效果请见图片007。
