第10章网页交互及行为控制
网页设计交互知识点汇总

网页设计交互知识点汇总网页设计与交互是现代网页制作中非常重要的一部分,它关乎用户体验、页面布局、内容展示和功能实现等方面。
在本文中,将介绍一些常见的网页设计交互知识点,以帮助读者更好地理解和应用于实际项目中。
一、响应式设计响应式设计是指网页能够根据用户的设备和屏幕尺寸自动调整布局和显示效果。
通过使用CSS媒体查询和弹性布局等技术,可以实现一个网页在不同设备上都能够保持良好的可用性和可视性。
二、用户体验设计用户体验设计关注用户与网页之间的互动过程,通过优化页面结构、导航设计、内容布局、图标和按钮的设计等方面来提高用户的满意度。
良好的用户体验设计能够使用户更易于理解和操作网页,从而提升用户留存和转化率。
三、信息架构信息架构是一个网站的骨架,它关乎页面内容和功能的组织和分类。
通过合理的信息架构,用户可以更方便地找到所需的信息,同时也能够提高搜索引擎的收录和排名。
四、页面导航设计页面导航设计是网页中最常见的元素之一,它主要用于用户在网页间的跳转。
合理的导航设计能够使用户快速找到所需的内容,并且在不同页面之间进行无缝的切换。
五、色彩和排版设计色彩和排版设计直接影响网站的视觉效果和美感。
合适的色彩搭配和字体排版能够使网页更具吸引力和可读性,同时也符合网站的定位和风格。
六、交互设计原则交互设计原则包括可用性、可访问性、一致性和反馈等方面。
通过遵循这些原则,可以使用户更容易理解和操作网页,并提供良好的用户体验。
七、多媒体内容设计多媒体内容设计包括图片、视频、音频等元素的使用和展示。
通过合理地运用多媒体内容,可以丰富网页的呈现方式,提升用户的参与度和留存率。
八、交互动效设计交互动效设计主要指页面中元素的动画效果和过渡效果。
通过恰当地使用动效,可以吸引用户的注意力,改善页面的视觉流畅性和变化,从而提升用户的体验感。
九、可访问性设计可访问性设计关注一些特殊群体用户的需求,如视力障碍、听力障碍和运动能力障碍等用户。
通过合理的设计,使这些用户也能够轻松访问网页并获取所需的信息。
网页设计与制作cs8第10章

网页设计的目的是为用户提供良好的浏览体验,使网站的内容和功能更加易于 理解和使用,同时提高网站的可用性和用户满意度,进而实现网站的商业目标。
网页设计的基本原则
用户友好性
一致性
网页设计应注重用户体验,使网站易于使 用、易于理解,并尽量减少错误和混淆。
网页设计应保持一致性,包括色彩、字体 、布局等方面,以便用户能够快速识别和 记忆网站的品牌形象。
美观性。
图像元素的设计与应用
图像选择
选择与网站主题和内容相关的图像,确保图 像质量和版权问题。
图像背景与边框
为图像添加合适的背景和边框,增强视觉效 果和吸引力。
图像大小与格式
优化图像大小和格式,提高页面加载速度, 同时保持图像清晰度。
图像动画与交互
运用图像动画和交互效果,增加页面的趣味 性和互动性。
网页风格的定位与设计
01
02
03
网页风格的类型
根据行业、目标受众和内 容的不同,网页风格可分 为简约、复古、科技感、 艺术感等多种类型。
风格定位的依据
通过对目标受众的分析、 品牌形象的塑造以及内容 呈现的需求,来确定网页 风格的定位。
设计元素的运用
运用图形、文字、色彩等 设计元素,来表达和强化 网页的风格特点。
美观度
响应式设计
网页设计应注重美观度,通过合理的色彩 搭配、图片和文字的排版等方式,提高网 站的视觉效果和吸引力。
网页设计应采用响应式设计,使网站能够 自适应不同设备和屏幕尺寸,提供良好的 用户体验。
网页设计的常用工具
Adobe Photoshop
专业的图像编辑软件,可用于设计网站的整体布局、色彩搭配、图标 等视觉元素。
网页排版的原则与技巧
网页设计中的交互技术使用方法分享

网页设计中的交互技术使用方法分享交互技术是网页设计中至关重要的一环。
它可以帮助我们为用户提供更好的使用体验,使网页更具吸引力和功能性。
在本文中,我将与您分享一些常见的交互技术使用方法,以帮助您在网页设计中取得成功。
1. 响应式设计(Responsive design)随着移动设备的普及,响应式设计已成为现代网页设计中的一项必备技术。
通过使用CSS媒体查询和弹性布局,我们可以创建一个适应不同屏幕尺寸和设备的网页。
响应式设计可以保证用户在不同的设备上都能获得良好的阅读和导航体验,从而提高用户满意度。
2. 下拉菜单(Dropdown menus)下拉菜单是一种常见的交互技术,它可以帮助我们节省页面空间,使页面更整洁。
通过使用HTML和CSS,我们可以创建具有下拉效果的菜单,使用户能够更方便地浏览网页的不同部分或导航到其他页面。
3. 懒加载(Lazy loading)当网页加载大量图片或媒体元素时,页面加载速度可能会变慢,这会影响用户体验。
懒加载技术可以帮助我们解决这个问题。
它允许页面只在用户滚动到某个元素时才加载该元素,这样可以提高页面加载速度并节省带宽。
懒加载技术对于图片库、新闻网站和社交媒体等需要大量图片的网页特别有用。
4. 内容分页(Pagination)当网页内容较多时,内容分页可以帮助我们将长内容分成多个页面,从而提高页面的可读性和导航性。
通过将长文本、图片库、产品目录等内容分成多个页面,用户可以更轻松地浏览和理解信息。
内容分页可以使用分页按钮、滚动加载或无限滚动等方式实现,具体取决于网页设计的需求。
5. 表单验证(Form validation)表单验证是确保用户正确输入信息的重要步骤。
通过在用户提交表单之前检查输入内容的合法性,我们可以减少用户输入错误和提高数据的准确性。
表单验证可以通过HTML5的表单验证属性、JavaScript表单验证插件或后端验证来实现。
通过提供清晰的错误提示和帮助信息,我们可以增加用户提交表单的成功率。
第10章 人机交互综合实用实例

10.2 基于Web的中华太极拳学习系统
面对:太极拳专业运动者、业余爱好者
目的:解决互联网技术条件下如何利用数字媒体技术将太极拳的介 绍和教学从传统实体教学环境转向Web虚拟环境。 • 功能需求分析 • 功能流程设计 • 界面设计 • 功能模块设计
10.2.1 功能需求分析
• 系统用户:学习用户 系统管理员 以学习用户为例各模块: 首页、资讯(社团、国内、图片新闻)、教学(视频、 文字、三维)、历程、养生、书画、名人(家谱)等 • 用户用例图
人机交互综合实用实例
曾崇 龙岩学院
10.1 虚拟网球游戏系统
• 系统架构 分成四大模块 • 1.游戏逻辑模块 包括服务器和客户端 负责网络通信、数据处理和对游戏规则的运用
• 2.交互控制模块
主要设备:Kinect 游戏开始界面采用Kinect手势识别 捕捉不同玩家位置 识别玩家动作 输入信息传递给逻辑模块
• 3.立体渲染模块
根据交互控制模块捕捉两玩家位置,实时映射到相应角色在虚拟游 戏场景中的位置,通过双目摄像头拍摄该视点位置的左右画面,利 用NVIDIA 3D Vision实时渲染并进行交替显示,从而得到虚拟角色视 点的立体画面 Unity游戏引擎+Active Steroscopic 3D插件
• 4.双画投影显示模块
包括两台立体投影仪和一个大屏幕。
利用时分式和光分式立体显示技术原理,使两玩家可以在同一屏幕 显示器上观看到不同的立体画面。
10.1.2 用户评估
1.测试设计 (1)被试 (2)实验材料 (3)因变量测量 2.测试流程 体验游戏------完成测量问卷 3.测试结果与分析 (1)可用性指标 (2)满意度指标
10.2.2功能流程设计
第10章 网络多模块交互导航课件实践——圆及圆面积

实践目标
♦ 1)利用Flash制作多模块导航课件主界面的方法 ♦ 2)课件片头在多模块课件结构中的实现方法 ♦ 3)利用loadMovie ()函数实现网络型多模块导航课件
的方法 ♦ 4)调用外部swf文件的方法
实践分析
♦ 上一章已经学习了多场景交互导航课件技术,但它还
是有缺陷的,单个文件体积大,导出和加载都比较耗 时,那么对于规模较大的课件,我们就可以按照“化 大为小”(将多媒体课件模块化)和“分而治之” (在交互控制下,各模块分别下载播放)的思想来进 行课件设计。
Flash 多媒体课件制作实验与实践
本章主要内容
随着网络技术的飞速发展, 随着网络技术的飞速发展,特别是宽带技术的 普及应用, 普及应用,多媒体课件的网络化应用趋势越来越明 显。这里所说的多媒体课件的网络化应用是指在 Internet网络中 网络中, Internet网络中,用户可以实时下载播放多媒体课 件。怎样既能保证多媒体课件的多媒体性和交互性 的特征,又能保证用户在Internet网络中实时、 Internet网络中实时 的特征,又能保证用户在Internet网络中实时、稳 定地下载播放多媒体课件内容呢? 定地下载播放多媒体课件内容呢?除了上一章实践 的多场景交互导航技术,有没有传输速度更快, 的多场景交互导航技术,有没有传输速度更快,制 作效率更高的方法呢? 作效率更高的方法呢?这就是本章重点要实践和解 决的问题——网络多模块交互导航课件技术实践。 网络多模块交互导航课件技术实践。 决的问题 网adMovie()和loadMovieNum()函数有什么区别? ♦ 2.怎样使用loadMovie()和loadMovieNum()函数?
巩固练习 举一反三
♦ 制作一个网络型多模块导航课件――白蝴蝶之恋.
网页制作及应用第10章

名为“嵩之路”,然后对其进行设置.
显示“可以被注册”的信息。这说明所选域名可 以
进行注册。
查询域名是否被注册
22
返回目录
10.2 综合实例二—域名注册
(2)域名注册 通过在线方式填写域名注册申请表。在查询窗口中点击 “立 即购买”,在接受条款窗口中选“我已经阅读、理解并接受” 后 进入填写信息窗口(注意,要先进行会员登录,如果不是会员, 则需先注册成为会员)。填写完毕后点击“下一步”,在购物 车 中出现域名名称及所需支付的金额,点击“生成定单稍后支 付”。 如下页图所示。
6
返回目录
10.1 综合实例一 —制作主页步骤
4.在topFream区域插入1行2列的表格→在左单元 格中插入网站标志图片logo.png →在右单元格中插 入网站标语图片banner.png→调整图片位置和大小→ 在放置图片的表格下面再插入1行5列的表格→选字 体和居中显示→在5个单元格中分别写入:产品介绍、 公司简介、联系方式、客户反馈、返回首页。
文件为:jianjie.htm,联系方式子页面文件为: connect.htm,9种产品介绍子页面文件分别为:1.htm~9.htm。另外还有 两个用Fireworks制作的图片,一个是网站标志,文件名为:logo.png, 另一个是网站宣传标语,文件名为:banner.png。因为网站文件不多, 所以没定义子文件夹,把所有文件都放在D盘根目录下的rfwz文件夹中 (rfwz意为润丰网站,文件夹名和文件名最好不用汉字)。是本地网站 。 如下图所示。
本地网站
3
返回目录
10.1 综合实例一 —网站的基本结构
小型企业网站的风格要简洁大方、突出主题、直截了当。设计主页
(index.htm)时把企业简介、网站标志、网站标语、公共导航和9种产
HTML教程 10第十章

第十章 表单本章既是HTML 的最后一章,又是学习JavaScript 、继而全面学习动态网页编程的基础,具有承前启后、继往开来的重要作用。
这是因为:前面的HTML 语法都是用来编写纯静态网页的,即网页编写好之后,在浏览器中的内容不会发生变化。
而表单则是用来和用户交互的,用户可以改变表单中的内容,网页从而具备了和用户交互的功能。
这是表单的质的飞跃。
但要真正发挥动态网页的强大功能,则必学JavaScript 。
如果要在动态网页中增加数据库功能,则必须继而学习ASP .NET 、JSP 、PHP 之一。
本章局限在HTML 范围内,讲解表单的基本用法。
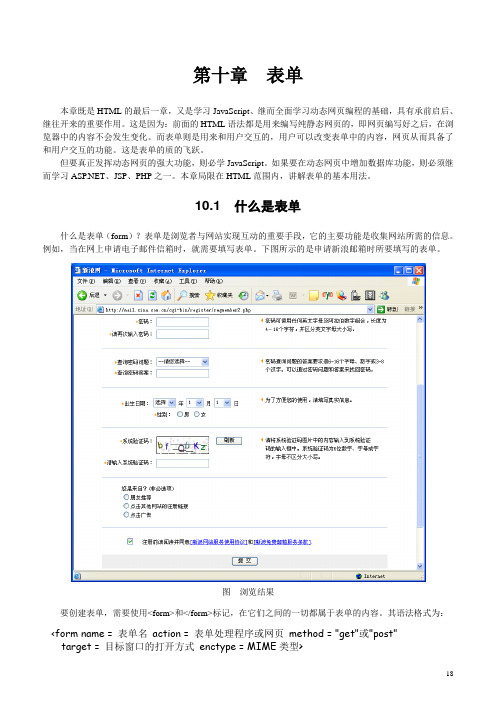
10.1 什么是表单什么是表单(form )?表单是浏览者与网站实现互动的重要手段,它的主要功能是收集网站所需的信息。
例如,当在网上申请电子邮件信箱时,就需要填写表单。
下图所示的是申请新浪邮箱时所要填写的表单。
要创建表单,需要使用<form>和</form>标记,在它们之间的一切都属于表单的内容。
其语法格式为: <form name = 表单名 action = 表单处理程序或网页 method = "get"或"post" target = 目标窗口的打开方式 enctype = MIME 类型>图 浏览结果表单内容</form>再看具体的例子前,必须详细讲解<form>的各个属性。
(1)name属性用于定义表单名称。
表单可以看成一个对象,该对象有对象名后,就可方便地在程序(例如JavaScript)中引用表单了。
(2)action属性的值是处理程序的程序或网页名(包括网络路径),即设置将表但数据提交给谁处理。
例如:<form action = "/test.aspx">它说明:当用户提交表单时,服务器将执行网址/上的名为test.aspx的 程序。
网页设计与制作第10章网页交互及行为控制

10.1
页面交互
创建表单时需要注意: 一页表单,有且只有一个表单标记,即只有一个虚线框。 所有表单对象都在一个Form的虚线框中。 至少有一个Submit按钮,重填按钮可以没有。
10.2
行为控制
行为(Behavior),就是在网页中进行的一系列动作。 通过这些动作,可以实现用户与网页的交互,也可以执行某个任务。 一般来说,一个行为应该由一个事件(Event)和一个动作(Action) 组成。
10.2
行为控制
动作:
动作通常由一段JavaScript代码组成,利用这段代码可以完成相应的任务,例如 打开浏览器、播放声音和视频等。
在Dreamweaver中,可以使用Dreamweaver内置的行为为页面添加JavaScript代码, 而不用自己书写JavaScript代码。当然,也可以对现有的代码进行修改,使 之更符合自己的需要。
可以在Dreamweaver中直接调用Fireworks、Flash对图片或Flash动画进 行编辑和修改,返回到Dreamweaver中时,页面中的图像或Flash动 画会自动更新。
第10章 网页交互及行为控制
页面交互 行为控制 综合应用和管理 本章要点和概念
10.1
页面交互
上网时经常会遇到要求上网者填写一些信息以实现注册或者登陆, 然后才有权访问该网页。通过表单,客户可以在浏览页面中输入信息, 并向站点服务器提交信息,实现客户与服务器之间的交互。表单可以包 含用于交互的各种对象,如文本域、列表框、单选按钮、复选框等。
弹出浏览器窗口 弹出信息 检查表单 转到URL 效果 改变属性 拖动AP元素 显示-隐藏元素
10.3
综合应用与管理
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Page 11
本章要点和概念
表单是网页与浏览者交互的一种界面。Dreamweaver中的表单包括文 本域、单选按钮、复选框、菜单/列表、按钮等表单对象,注意将表单 对象放置在红色表单虚线内。如果某表单对象出现在红色虚线以外,那 么在该表单对象中填入的信息将不能被发送到Web服务器。 一般来说,一个行为应该由一个事件(Event)和一个动作(Action)组 成。动作通常由一段JavaScript代码组成,利用这段代码可以完成相应 的任务;事件则通常由浏览器所定义,它可以被附加到各种页面元素上, 也可以被附加到HTML标记中。将事件和动作组合起来,就构成了行为。 每个事件可以指定多个动作,动作将按顺序列表依次发生。
第10章 网页交互及行为控制
本章知识点和技能点:
表单的创建以及提交与校验设置 Dreamweaver内置行为的应用 对站点进行管理 Dreamweaver、Fireworks、Flash三者的连用
Page 1
第10章 网页交互及行为控制
页面交互 行为控制
综合应用和管理
本章要点和概念
网站相册。是将一些图像以缩略图的形式显示,浏览时用户单击相应 的缩略图,便可在新开窗口中显示此缩略图的源图像。
编辑图像。可以在Dreamweaver中直接启动Fireworks对图像进行编 辑与处理,再返回到Dreamweaver中时,页面中的图像会自动更新。
Page 9
10.3
综合应用与管理
Page 3
10.1
页面交互
创建表单时需要注意: 一页表单,有且只有一个表单标记,即只有一个虚线框。 所有表单对象都在一个Form的虚线框中。 至少有一个Submit按钮,重填按钮可以没有。
Page 4
10.2
行为控制
行为(Behavior),就是在网页中进行的一系列动作。 通过这些动作,可以实现用户与网页的交互,也可以执行某个任务。
弹出信息 检查表单 转到URL 效果 改变属性 拖动AP元素 显示-隐藏元素
Page 8
10.3
综合应用与管理
Dreamweaver与Fireworks的连用:
Dreamweaver和Fireworks能够共享和管理网页文件中的很多内容, 如链接、切片、网页特效等。因此,同时应用Dreamweaver和 Fireworks可以大大提高网页设计和编辑的效率。
Dreamweaver与Flash的连用: 在Dreamweaver中可以直接调用Flash对Flash动画进行编辑和处理。 因此,同时应用Dreamweaver和Flash可以大大提高网页设计和编辑 的效率。
Page 10
10.3
综合应用与管理
站点管理: 站点管理窗口 检查超级链接 站点报告
Page 6
10.2
行为控制
事件:
事件则通常由浏览器所定义,它可以被附加到各种页面元素上,也可 以被附加到HTML标记中。通常一个事件总是针对页面元素或标记而 言的。
将事件和动作组合起来,就构成了行为。
Page 7
10.2
行为控制
在Dreamweaver中,利用行为面版,可以为对象附加JavaScript行为,还 可以修改以前添加的行为参数。行为会按事件的字母顺序显示在行为面板中。 如果对于同一事件引发不同的动作,则这些动作将以其执行顺序显示在行为 面板中。 弹出浏览器窗口
Page 13
Page 2
10.1
页面交互
上网时经常会遇到要求上网者填写一些信息以实现注册或者登陆, 然后才有权访问该网页。通过表单,客户可以在浏览页面中输入信息, 并向站点服务器提交信息,实现客户与服务器之间的交互。表单可以包 含用于交互的各种对象,如文本域、列表框、单选按钮、复选框等。 创建表单 表单对象
Page 12
本章要点和概念
Dreamweaver提供行为控制,可以方便地创建页面中的交互行为,实 现丰富的页面效果。既可以将行为附加给整个文件<body>…</body> 标记部分,又可以附加给链接、图像、表单元素或任何其他的HTML 元素。元素可以接受的附加行为取决于浏览器版本。 站点管理的主要内容包括站点内文件及文件夹的管理、网页链接的管 理、文件的上传和下载等。 可以在Dreamweaver中直接调用Fireworks、Flash对图片或Flash动 画进行编辑和修改,返回到Dreamweaver中时,页面中的图像或 Flash动画会自动更新。
一般来说,一个行为应该由一个事件(Event)和一个动作(Action) 组成。
Page 5
10.2
行为控制
动作: 动作通常由一段JavaScript代码组成,利用这段代码可以完成相应的任务, 例如打开浏览器、播放声音和视频等。 在Dreamweaver中,可以使用Dreamweaver内置的行为为页面添加JavaScript 代码,而不用自己书写JavaScript代码。当然,也可以对现有的代码进行修 改,使之更符合自己的需要。
