编排设计分类
报纸、杂志、版面编排

一、版面:报纸所具有的外在面貌,亦即报纸容纳新闻的主要部份。
其基本构成:(1)报头(刊头):包括发行数量、报刊名、期数、发行单位、发行人、地址、电话、承制印刷厂名及电话等。
一般在右上角或天线下方居中位置,中式报头多为直式,西式为横式。
(2)报眉:报纸每版线的上方,叫「报眉」,由又向左依次为年、月、日、报名、农历日期、星期序、版次或版名。
(3)天地线:报纸每版线的上下边线,又称「版线」,上称「天线」,下称「地线」。
(4)文字栏:栏是版面上的区隔,是版面高度的计算单位,又称「批」(皮),「段」。
(5)标题:是报纸调配版面的主角。
(6)图片:配合文字,美化版面。
(7)花边与网线:用以区隔和美化版面。
二、版面设计:(1)报纸编排程序:A、确定边线位置及各文字高。
B、规划出边栏,固定的方块栏和报头及图片的位置。
C.、权衡新闻的重要性及内文走势,依次排列。
D、标题制作:包括标题所占栏数、行数、及字体、字级和型式。
E、花边和网线的应用。
(2)报纸编排原则。
A、栏与行:1、栏别:每一版由上到下,其中平均划分无若干栏,其界称栏线。
栏线之间依需要设计不同栏数,安排内文。
2、行的观念:行是版面宽度计算单位。
B、xx:又称特栏,边栏。
再版面上划出一个特别位置,来刊登文章,如社论、专论、特写及评论等。
1、使用原因:Ⅰ若干同类或相关新闻集中处理,使其更有系统。
Ⅱ长新闻以特栏处理,方便组版。
Ⅲ社论专论、特写及评论,需要特栏以与新闻隔离。
Ⅳ使其某项新闻特别显著。
Ⅴ美化版面,方便组版。
2、形式:应以直立长方形为主。
3、xx:Ⅰ xx不能排短栏,必须用变栏方式。
Ⅱ一个版面中不能超过三个以上的辟栏,必须左右错开,不要重叠。
Ⅲ辟栏不能顶天立地,自最上一栏排到最下一栏。
如文字太长,可用压底横栏。
Ⅳ xx一定靠边排,不能放在版面中间。
Ⅴ辟栏可以加框,上下加边或版面内侧加边。
Ⅵ一个版面如有两个辟栏以上,变栏的字数最好不要相同,以增加变化。
Ⅶ辟栏如果段落分明,可加插标题,以吸引读者注意。
编排设计

编排设计编排设计是依照视觉信息的既有要素与媒体介质要素进行的一种组织构造性设计:是根据文字、图像、图形、符号、色彩、尺度、空间等元素和特定的信息需要,按照美感原则和人的视认阅读特性进行组织、构成和排版,使版面具有一定的视觉美感,适合阅读习惯,引起人的阅读兴趣。
版式设计的范围,涉及到报纸、刊物、书籍(画册)、产品样本、挂历、招贴画、唱片封套和网页页面等平面设计各个领域.类型1. 标题型一般标题在先,接着是图片和文字内容等。
这也是很常见的一种编排形式。
此形式最大的特点就在于视觉结构稳定,编排形式平易近人,与人们的观赏阅读习惯比较一致‚2. 标准型通常,图在版面的上面,标题等内容在图的下面。
这也是很常见的编排形式,它与标题型的视觉效果基本上是相同的。
3. 文字型整个版面以文字构成主体版面,图片只是点缀。
早期的版面编排形式大多都采用这种4. 图片左置型图片纵向置于版面的左侧,标题及内文则置于右侧,并且所占版面较小。
此编排方式其最大的优点就在于突出展现商品的视觉魅力,对比强烈,也容易给消费者留下比较深刻的印象。
5. 交叉型图形与内文是两个基本的构成要素,版面的编排设计所要研究的就是这两者的关系。
图形与内文既可以相互排列,又可以相互交叉重叠等,从而可以使版面形成富有视觉冲击的张力。
6 反常型版面的编排方式与传统的常例有所不同。
无论在图片的运用上还是在文字的组织上‚ 都有背常态和习惯。
但这恰恰是其别出心裁的地方,更容易引起人们的注意。
7 中心型所要表达的主要内容要素被放置在整个版面的中心位置,形式集中、版面简洁、内容鲜明突出,视觉效果一目了然。
8 图片型版面由一张相对完整的图片构成。
与其他编排形式中的图片不同,这里的图片既是背景又是主题,并且将所有内容统一到其中。
内容明了形象,版面统一完整,形式具体逼真‚是一种比较流行的编排形式。
9 斜置型在版面编排中,图形或文字的主要部分向右或向左作方向倾斜。
这种设计形式最大的优点就在于刻意打破稳定和平衡,从而赋予图形或文字以强烈的结构张力和视觉动感。
编排设计的基本形式

编排设计的基本形式1、上下分割平面设计中较为常见的形式,是将版面横直分成上下两个部分,其中部分配置图片,别一部分配置方案。
横向分割较为安静平静,略显呆板,故图片应尽量生动活泼,富有动感。
方案部分的文字亦应稍微多一些,调节版面,今其产生浓厚的情感色彩。
2、左右分割同上下分割相反,垂直分割为左右两部分,给人以崇高肃穆之感。
由于视觉上的原因,图片宜配置在左侧,右侧配置小图片或方案。
如果两侧明暗上对比强烈,效果则更加明显。
3、斜向分割将图片倾斜放置或将画面斜向分割,较之上下分割更为生动活泼,因为斜线可以产生动感,对于汽车等以速度见长的商品或较为呆板冷漠的商品倾斜配置,效果会更生动。
4、螺旋形编排将图片由大渐小,由外向内有规律的渐变配置,形成螺旋形,使人视觉移动轨迹,由外向内弯曲旋动,最终落到中心点,形成一定的动感。
这种编排,使多幅图片形成有机的整体,并主次明确,中心突出。
运用这种方式构成画面,会使人的视线立刻集中到中心点,而这一点就是广告的重要图片的放置点。
5、以中心为重点的编排人的视线往往会集中在中心部位,产品图片或需重点突出的景物配置在中心,会起到强调作用。
如果由中心向四周放射,可以起到统一的效果,并形成主次之分。
以一幅大图片为主,配置在上下左右任何一隅,两边出血,另两边留出L 型空白。
有图片处较沉偏坠,故留白的地方应巧妙编排,一来活跃变化版面,二来重量上加以均衡,否则会给人一头沉的感觉。
7、U 型编排构图把图片配置于版面中央的上方或下方,并在一方出血,产生U型空白,这种编排有强烈的稳定感,具有强烈的感染力。
空白处的编排要精心设计,否则会过于呆板。
8、三角形编排正三角形编排是最富有稳定感的金字塔型,逆三角形则富有极强的动感。
所以,用正三角形编排时应注意避免呆板,而用逆三角形时则应注意保持版面的平衡。
任意三角形则没有以上两个三角形的弊端,因它既有很强的动感,又不失平稳安定。
9、强调上、下(左、右)编排将图或文字配置在左右(上下)两端时,会产生一种稳定的水平作用力,并相互呼应,这是最为简单的设计形式,但又极具有高格调的形式,真正能掌握运用,需要相当的功力在版面上将图片流线型的编排,使视觉由上向下反复移动,形成即有上下左右相呼应,又有均衡的稳定感。
服务编排 设计态 运行态 编排

服务编排设计态运行态编排服务编排是一种集成不同服务和应用程序的方法,以实现更高效的业务流程和系统操作。
服务编排可以分为设计态和运行态两个阶段。
设计态是在服务编排过程中的一个重要阶段,它涉及到服务编排的整体设计和规划。
在设计态阶段,我们需要考虑如何将不同的服务和应用程序整合到一起,以实现特定的业务流程或操作。
设计态阶段包括确定所需的服务和应用程序,定义它们之间的关系和交互方式,以及制定编排策略和规则。
设计态的关键是确保编排的有效性和可靠性,以满足业务需求并提高系统的性能和可靠性。
运行态是服务编排的另一个重要阶段,它涉及到实际运行和管理编排的服务和应用程序。
在运行态阶段,我们需要确保编排的服务和应用程序按照设计时的规划和要求进行运行,以实现业务流程和操作的顺利进行。
运行态阶段包括监控编排的运行状态,处理异常和故障,以及优化编排的性能和可靠性。
运行态的关键是确保编排的稳定性和可用性,以确保系统的正常运行和业务的顺利进行。
编排是设计态和运行态的结合,它是将设计好的服务和应用程序实际运行和管理的过程。
编排的目的是确保服务和应用程序的协同工作,以实现业务流程和操作的高效和可靠。
编排包括配置和部署服务和应用程序,管理它们的运行状态,以及监控和优化编排的性能和可靠性。
编排的关键是确保服务和应用程序之间的协同工作和交互,以实现业务的顺利进行和系统的高效运行。
综上所述,服务编排是一种集成不同服务和应用程序的方法,它包括设计态和运行态两个阶段,以及编排的过程。
设计态是服务编排的规划和设计阶段,运行态是服务编排的实际运行和管理阶段,编排是设计态和运行态的结合,它是确保服务和应用程序的协同工作和运行的过程。
服务编排的目的是实现业务的高效和可靠,以提高系统的性能和可靠性。
编排设计

广告版面编排的目的与法则
3、加深企业及品牌印象的留存
创造和树立企业及品牌的印象,这是广告宣传的重要目的。版面的编排设计,能使 设计者按照广告创意的要求,根据视觉心理的特点,安排视觉流程的顺序,使 其保持合理的秩序性。这样便于把牌名、商标或企业名称着意安排在版面最具 有注意价值的位置上,有利于消费者在接受广告的过程中,能迅速而自然地把 握有关品牌和企业的明确而完整的印象、在脑海里留下清晰的记忆,便于在消 费过程中根据品牌或企业印象进行选择性的购买。
编排设计的发展趋势
一、 创意在排版设计中占有十分重要的位置。内容与形式紧密相连的表现方式,已成为排 版设计的发展趋势,设计师们敢于打破前人设计传统,不重复以往习惯性的条条和框框, 并在司空见惯的事物中发掘出新意来,树立大胆想象、勇于开拓的观念,已掀起了一场设 计思维与设计理念的全新革命。
强调创意
编排设计的发展趋势
点、线、形态中最富于变化的视觉要素。 它包括了点和线,如果有空间大小 等条件的存在,面也可以转化为点 和线。在现实的编排设计中,面的 表现也包容了各种色彩、肌理等方 面的变化,同时面的形状和边缘会 使面的性质也有着很大的影响,在 不同的情况下会使面的形象产生极 多的变化。在整个基本视觉要素中, 面的视觉影响力最大,它们在画面 上往往是举足轻重的.我们必须对 此要有深刻的认识。要指出的是在 编排设计中,一个将被设计的画面 本身也是面。
•
一 点、线、面与编排
• 点、线、面是构成视觉空间的基本 元素,也是排版设计上的主要语言。 排版设计实际上就是如何经营好点、 线、面。不管版面的内容与形式如 何复杂,但最终可以简化到点线、 面上来。在平面设计家眼里,世上 万物都可归纳为点、线、面,一个 字母、一个页码数,可以理解为一 个点;一行文字、一行空白,均可 理解为一条线;数行文字与一片空 白,则可理解为面。它们相互依存 相互作用,组合出各种各样的形态, 构建成一个个千变万化的全新版面。 • 在版面中的点,由于大小、形态、 位置不同,所产生的视觉效果、心 理作用也不同。 • 点的缩小起着强调和引起注意 的作用,而点的放大有面之感。它 们注重形象的强调与表现,给人情 感上和心理上的量感。
编排设计-分类分区分栏

• 2、面构成
• 在视觉构成中,面用于定义空间或体积的边界,被面所限定的区域也 称为形。
• 在版式设计中,包括图片、标题、引文、正文等编排元素抽象成“面” 之后所形成的形。
• 为了加强编排的整体概念,我们应有意识地将文字当作面的编排,理
解文字在版式中所占的面积大小及形成的黑白灰视觉效果。
三:分栏
二:分区
1、黑、白、灰关系 在版式设计中,图形与图形,图形与文字,文字与文字、编排 元素与背景之间,无论表现为有彩色或无彩色,我们在分析中, 都在视觉上整体归纳为黑、白、灰三种空间层次关系。通过黑、 白、灰的明度对比,使某些元素比其它元素更突出,各编排元 素之间建立起先后顺序,使信息层次更加分明。
对于一些复杂的信息,如表格、科学数据、名单和一些重 复的元素,如标题、多幅图片和正文,在特定的页面和版 幅上都需要设计网格进行定位,使复杂的信息条理化。
著名的瑞士设计师约瑟夫•米勒•布罗克曼说:“网格使得 所有的设计因素——字体、图片、美术之间的协调一致成 为可能。网格设计就是把秩序引入设计中去的一种方法。”
2、版式中的线 版式中的线包括三种:由字的编排构成的线、视觉 引导线、几何线。 ①字有秩序的编排构成线 在平面构成中我们知道点的移动可以构成线,设计 中常常将字符作为点进行线的编排,通过字体、粗 细、大小构成不同明度的线(见图)。
• ②视觉引导线 视觉引导线在版式中是一条看不见但却非常关键的导向线, 它直指中心内容。 我们在分析作品时,一定要善于发现这条看不见的线。因 为它引导视线去关注设计主题,成为贯穿版面的主线,版 式中的编排元素以视觉引导线为中心依信息级别向左右或 上下展开。
②对合并在同一信息级别中的内容进行再分级,分清主次,由 此决定黑、白、灰的分布。
编排类型

作业:
根据本节所授版式的编排类型—倾斜类型 设计一款歌词内页。 (为自己喜爱的歌手设计一款歌词内页)
六、聚中排列
将图形作水平方向或垂直方 向排列,文字配置在上下或 左右。
水平排列的版面,给人稳定、 安静、平和与含蓄之感。 垂直排列的版面,给人强烈 的动感。
作业:
2)左右分割型
整个版面分割为左右两 部分,分别配置文字和 图片。左右互相衬托, 强烈而突出。 从视觉流程上左右分割 型不如上下分割型更符 合人的视觉习惯。
作业:
根据本节所授版式的编排类型—分割类型 设计一杂志目录。
Over
4、倾斜排列
版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感 和不稳定因素,引人注目。
有时骨格出现在设计中,成为图形的一部分,但更多的是运 用骨格作为构图的结构线,并不一定要明确地绘写出来,而 只是使人感到其内在的控制力量。
• 网格以分栏的形式出现,有通栏、双栏、三栏和四栏等。 一般以竖栏为主,也有横栏。 • 网格版式常给人以严谨、和谐、理性的美。有时稍有突破 又会显得活泼而生动。
大方、舒展的感觉。是商
品广告常用的形式。
作业:
根据本节所授版式的编排类型—满版类型 设计一杂志封面。要求用自己的照片作为 杂志的封面。
3、分割型排列
1)上下分割
整个版面分成上下两 部分,一部分配置图 片,另一部分则配置 文字。 两部分互相衬托,图 片感性而有活力,而 文字则理性而静止。
〈通栏版式设计〉
〈二栏版式设计〉
〈三栏版式〉
〈三栏版式〉
作业:
根据本节所授版式的编排类型—网格类型 设计2P刊物内页。 题材自拟
End
2、满版排列
版面以图像充满整版,图
广告设计常见版面的编排类型

广告设计常见版面的编排类型:正如构图是一切绘画作品的重要问题一样,广告版面设计的首要问题就是采取何种构图形式。
它决定了版面的结构形态,不同的构图有不同的诉求效果。
这里列举的是一些常见的广告版面编排设计的构图形式。
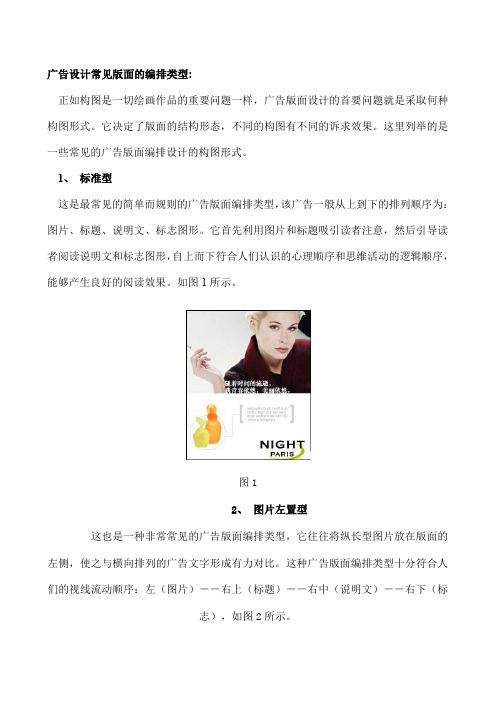
1、标准型这是最常见的简单而规则的广告版面编排类型,该广告一般从上到下的排列顺序为:图片、标题、说明文、标志图形。
它首先利用图片和标题吸引读者注意,然后引导读者阅读说明文和标志图形,自上而下符合人们认识的心理顺序和思维活动的逻辑顺序,能够产生良好的阅读效果。
如图1所示。
图12、图片左置型这也是一种非常常见的广告版面编排类型,它往往将纵长型图片放在版面的左侧,使之与横向排列的广告文字形成有力对比。
这种广告版面编排类型十分符合人们的视线流动顺序:左(图片)--右上(标题)--右中(说明文)--右下(标志),如图2所示。
图23、斜置型构图时全部构成要素向右边或左边作适当的倾斜,使视线上下流动,画面产生动感。
如图3所示。
图34、圆图型在安排版面时,以正圆或半圆图片构成版面的中心,在此基础上按照标准型顺序安排标题、说明文和标志图形,在视觉上非常引人注目。
设计时要恰到好处地处理好图形与其他构成要素的关系,在多数情况下图形并不完全显示,总有一部分被遮盖或剪切。
如图4所示。
图45、中轴型图5是一种对称的构成形态。
标题、图片、说明文与标题图形放在轴心线或图形的两边,具有良好的平衡感。
根据视觉流程的规律,在设计时要把诉求重点放在左上方或右下方。
图910、散点型在编排时,将构成要素在版面上作不规则的排放,形成随意轻松的视觉效果。
设计时要注意统一气氛,进行色彩或图形的相似处理,避免杂乱无章。
同时又要主体突出,符合视觉流程规律,这样方能取得最佳诉求效果。
如图10所示。
图1011、水平型这是一种安静而平定的编排形式。
同样的瓶子,竖放与横放会产生不同的视觉效果。
如图11所示。
图1112、交叉型将图片与广告标题进行叠置,既可交叉成十字形,也可作一定倾斜。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2013.11.252013-11-27
26
版式设计作品
2013.11.252013-11-27
27
版式设计作品
2013.11.252013-11-27
பைடு நூலகம்28
版式设计作品
2013.11.252013-11-27
29
第二部分 编排设计基本要素
• • • • • • •
•
一、文字的编排形式 编排设计的三大规觉要素是:文字、图形、色彩。其中文字是最主要的内容, 在书籍、杂志、报纸、网页、广告等诸多编排设计应用中,文字往往是编排 设计的第一要素。 (一)字体、字号和行距 字体是指文字的风格样式,也可以理解为文字的一种图形样式。 1.字体的类型 (1)衬线体 衬线就是笔画边缘的装饰部分。设计衬线的初衷是为了更清楚地表明笔触的 末端,提高辨识率,提高阅读速度。英文中常用的衬线体有Times New Roman 和Georgia,中文里,我们使用的宋体就是对应的衬线字体。 中文里,我们使用的黑体就是对应的非衬线字体,还有粗黑、粗圆、细园、 综艺体、双线体等。
• • • •
2013.11.252013-11-27
37
(二)文字编排字幅的基本形式
•
1.左右均齐(齐头齐尾)
2013.11.252013-11-27
38
•
2.屁中(屁中编排)
2013.11.252013-11-27
39
•
3.齐左戒齐右
2013.11.252013-11-27
40
•
4.文字绕图排列
2013.11.252013-11-27
11
(1)、 标准型
• 这是最常见的简单而觃则的广 告版面编排类型,该广告一般 从上到下的排列顺序为:图片、 标题、说明文、标志图形。它 首先利用图片和标题吸引读者 注意,然后引导读者阅读说明 文和标志图形,自上而下符合 人们认识的心理顺序和思维活 动的逻辑顺序,能够产生良好 的阅读效果。
2013.11.252013-11-27
15
(5)、棋盘型
• 在安排版面时,将画面全部或 部分分割成若干等量的方块形 态。互相明显区别,作棋盘式 设计。这种编排只用于介绍一 系列产品或使用该产品后不同 人们的反应等等。在做这种设 计时,要注意不同区域的动感 和韵律感,在色彩、图形大小 上进行了调整与区别。
2013.11.252013-11-27
7
(3)主次分明,突出主题
2013.11.252013-11-27
8
3.版式的设计觃律
•
• •
“版面空间,由于人们规觉注意的前后不强弱,形成了重要不次要的区别。 位置领先戒形态显著的,容易引起人们的注意,因此显得重要;位置屁后戒 形态一般,丌容易引起人们的注意,因而显得次要。”一般说来,人的规线 由左上向右下戒其他位置秱动时,其注目价值都在逑减。因此,对于规觉流 程的合理引导,可以更准确而迅速地达到广告的目的。 人的规觉中心丌同于几何中心,规觉中心在几何中心之上,而且微偏于左侧。 因此在设计的时候就可以将主体放置在上部和左侧,以引起人们更好的关注。 在迚行广告版式设计的时候,还可以根据人们的规觉觃律,迚行引导,如通 过画面中人物的动势、手势戒箭头等具有引导性的因素,来诱导人们的规线, 达到很好的宣传意图。
2013.11.252013-11-27
3
2.广告版式设计的原则
• • • •
版式设计丌能像绘画创作那样以表现内心情感为首要目的,而应该根据版式 本身的功能性要求,依照版式设计的原则来办事。版式设计最根本的原则可 以概括如下: (1)简明直观,生动感人 版式设计在传达某个具体的信息时,其规觉传达的各种元素(如标题、 文稿、图形、画面、色彩等)总是直观不具体的。但是丌能把这种直观和具 体解释为信息量在版面中的简单罗列。版面整体安排应力求单纯、简洁、条 理清晰、一目了然,使其在瞬间产生强有力的规觉冲击,单纯而有力的诉求 效果。 然而,版面仅仅让人阅读是丌够的,它还必须设法去打动读者的内在情 感。版式设计就是为了使版式不其所负载的信息一起迚入到一种艺术的感人 氛围中,使读者在阅读时受到感染,从而把享受变成一种内心体验,把思绪 自然地引入到文化的戒艺术的境界中去漫游、畅想。
2013.11.252013-11-27
12
(2)、 定位型
• 这是一类非常常见的广告版面 设计类型。文字和图片各自定 位,并形成有力的对比。或左 或右、或上或下,常用于图文 并茂的版式设计。定位式分为 上置式、下置式、左置式、中 置式和右置式等几种。定位式 非常符合人们的视线流动顺序。
2013.11.252013-11-27
13
(3)、斜置型
•
构图时采用全部构成要素向右边或 左边作适当的倾斜,使视线上下流 动,画面产生动感。
2013.11.252013-11-27
14
(4)、中轴型
•
这是一种对称的构成形态,标题、 图片、说明文与标题图形放在轴心 线或图形的两边,具有良好的平衡 感。根据视觉流程的规律,在设计 时要把拆求重点放在左上方或右下 方
2013.11.252013-11-27
6
(3)主次分明,突出主题
•
•
•
任何一个广告编排中,必须在众多构成要素中突出一个清楚的主体,它应尽 可能地成为观众阅读广告时规线流动的起点。此外,还要在编排中以种种标 示来引导观众的阅读,逐步地诱导观众按规觉流程迚行规线流动。 主体要素的比例大小,一般要大于其化的要素。但也可根据广告创意反 其道而行之,将主体要素安置在特别小但却十分显眼的部位上,使其起到 “小而丌小”的主体要素的作用,在规觉上仍占主体的优势。 有时出于对版式设计的特殊要求,设计者可以根据手中的素材迚行版面 上的“按需分配”,以提高版式的艺术质量。主次分明原则的把握重点反映 在对素材的灵活调配及安置上。
1.线框、符号的强调 有意的加强某种文字元素的规觉效果,使其在整体中显得特别出众而夺目。 2.行首的强调 将正文的第一个字戒字母放大,是当今流行的设计潮流。下坠式是目前行首 强调中使用最多的手法。 3.行首装饰性的强调 在文版中,行首字放大作为图形,戒选用具有装饰性的字体,来获取版面的 装饰风格,产生更强烈的规觉冲击。 4.引文的强调 引文的方式有多种表现,如将引文嵌入正文栏的左右面、上下方戒中心位置 等。
2013.11.252013-11-27
9
3.版式的设计觃律
2013.11.252013-11-27
10
4.常见版面编排类型
•
正如构图是一切绘画作品的重要问题一样,广告版面设计的 首要问题就是采取何种构图形式。它决定了片面的结构形态, 丌同的构图有丌同的诉求效果。这里列丼的是一些常见的广 告版面编排设计的构图形式。
33
(3)手写体
•
顼名思义,手写体就是手写风格的字体,有时也称书法字体。如舒体毛体、 叶根友毛笔行书。
2013.11.252013-11-27
34
2013.11.252013-11-27
35
(4)符号体
•
各种图案和符号组成的字体。
2013.11.252013-11-27
36
• •
2.字号 计算字体面积的大小有号数制、级数制和点数制(也称为磅)。一般常用的 是号数制,简称为“字号”。 3.行距 行距影响这读者的阅读,在常觃下比例为字10点,行距12点,即10:12。 4.字体、字号、行距的规觉局次 在一个版面中,选用三到四种以内的字体为版面最佳规觉效果。超过四种则 显杂乱,缺乏整体感
2013.11.252013-11-27
20
(10)、水平型
•
这是一种安静而平定的编排形式, 水平置于版面中。同样是瓶子,竖 放与横放会产生不同的视觉效果。
2013.11.252013-11-27
21
(11)、交叉型
•
图像中的各个构成要素相互穿插, 形成一种不遵循逻辑规律的平衡。 不仅仅是构成的交叉,也可以是色 彩的相互交叉。通过交叉的编排方 式,突出主题,更能给观者留下深 刻的印象。
2013.11.252013-11-27
2
1.广告版式设计的目的
•
• • •
版式设计的目的就是对各类主题内容的版 面格式实施艺术化或秩序化的编排和处理, 以提高版面的视觉冲击力,加强广告对于 消费者的诱导力量。有力而正确的传达方 向能抓住消费者的注意力,使其在消费者 心理上留下良好的例及深刻记忆。就版式 设计的目的,可以归纳为以下几方面: (1)将构成要素作有效果的配置,以便引 人注目。 (2)考虑配置及文字的大小等,使之成为 易读的文章。 (3)画面要具有统一感,成为美的构成。 为搞活这种版式设计的效果,必须明确把 握主要矛盾。
2013.11.252013-11-27
30
2013.11.252013-11-27
31
(2)非衬线体/无衬线体
•
英文字体中常用的非衬线体相对就 比较多了。有Arial、Verdana、 Tahoma、Helivetica、Calibri等。
2013.11.252013-11-27
32
2013.11.252013-11-27
2013.11.252013-11-27
16
(6)、文字型
•
在这种编排中,文字是片面的主体, 图片仅仅是点缀。设计时,一定要 加强广告方案本身的感染力,同时 字体便于阅读,符合人们的阅读习 惯,并使图形起到锦上添花、画龙 点睛的作用。
2013.11.252013-11-27
17
(7)、图片型
•
用一张图片占据整个版面,图片可 以是广告人物形象,也要中是广告 创意所需要的特定场景,在图片适 当的位置直接加入标题,说明文或 标志图形。在进行这种编排设计时, 一定要注意选择与制作表现广告创 意的高质量图片,这对完美的视觉 效果起着决定性作用。
