GUI视觉设计
GUI设计与案例分析

GUI设计禁忌
1、同一页面包含重复功能的链接或按钮 2、将复选框用作单选按钮 3、无初始值的多选一设置 4、在非开/关设置中使用复选框 5、用文本框显示只读数据
34
35
GUI设计禁忌(续)
6、单选按钮之间间隔太大 7、当前无效的控件不充分置灰 8、显示对用户无意义的错误提示
36
GUI设计禁忌(续)
9、相似的功能却有不一致的用户操作界面 10、取消按钮无法真正取消操作 11、返回按钮不能达到预期的目的 12、需要向下滚动才能看到当前页的重要信息
37
GUI设计禁忌(续)
13、图片按钮对鼠标按下操作没有视觉变化 14、无意义的虚假进度条 15、执行长时间的任务时鼠标指针不显示成
忙状态 16、不考虑用户可能的人为的错误输入 17、认为好的UI就是漂亮的UI
40
目前流行的界面风格有三种方式:多窗体、单 窗体以及资源管理器风格,无论哪种风格,以下 规则是应该被重视的。
1:易用性:
按钮名称应该易懂,用词准确,摒弃模棱两 可的字眼,要与同一界面上的其他按钮易于 区分,能望文知意最好。 理想的情况:是用户不用查阅帮助就能知道 该界面的功能并进行相关的正确动作。
美观与协调性细则
1): 布局要合理,不宜过于密集,也不能过于空旷,合理 的利用空间。
2): 按钮大小基本相近,忌用太长的名称,免得占用过 多的界面位置。
3): 按钮的大小要与界面的大小和空间要协调。 4): 避免空旷的界面上放置很大的按钮。
58
美观与协调性细则(续)
5):字体的大小要与界面的大小比例协调, 通常使用的 字体中宋体9-12较为美观,很少使用超过12号的字 体。
48
规范性细则(续)
gui的读法

gui的读法一、GUI的定义GUI是图形用户界面的缩写,指的是通过图形化方式展示信息和操作功能的用户界面。
相比于传统的命令行界面,GUI以图形化的方式呈现,使用户能够更直观、方便地与计算机进行交互。
二、GUI的特点1. 视觉化:GUI采用图形化的方式展示数据和操作界面,用户可以通过图形元素如按钮、菜单等进行操作,使得用户界面更加直观、易于理解。
2. 可视化:GUI可以通过图形化的方式展示数据,使得用户能够更清晰地理解数据的含义和关系。
3. 友好性:GUI的设计注重用户体验,通过图形元素的合理布局和交互设计,使用户操作更加简单、方便,降低了使用门槛。
4. 多样性:GUI可以通过不同的图形元素和布局方式来呈现信息和操作界面,满足不同用户群体的需求。
三、GUI的应用领域GUI广泛应用于各个领域,以下是几个常见的应用领域:1. 操作系统:现代操作系统如Windows、MacOS等都采用GUI作为默认用户界面,使用户能够更方便地操作计算机。
2. 办公软件:办公软件如Microsoft Office、WPS Office等都采用GUI,使用户能够直观地编辑文档、制作表格等。
3. 图像处理:图像处理软件如Photoshop、GIMP等都采用GUI,使用户能够通过图形化界面进行图像编辑和处理。
4. 游戏开发:游戏开发中的场景编辑器、角色编辑器等工具都采用GUI,使游戏开发者能够更方便地设计和编辑游戏内容。
5. 数据可视化:数据可视化软件如Tableau、Power BI等都采用GUI,使用户能够通过图形化方式展示和分析大量的数据。
四、GUI的未来发展趋势1. 响应式设计:随着移动设备的普及,GUI的设计将更加注重响应式,使得用户能够在不同尺寸的屏幕上都能够获得良好的使用体验。
2. 自定义性:GUI将更加注重用户的个性化需求,提供更多的自定义选项,使用户能够根据自己的喜好和习惯进行界面布局和样式的调整。
3. 智能化:随着人工智能的发展,GUI将更加智能化,通过学习用户的习惯和行为,提供更智能的推荐和个性化的操作方式。
GUI(用户图形界面)

03
减少了程序中的循环和延时操作,提高了 程序的执行效率。
04
方便实现复杂的交互逻辑和动态界面效果。
多任务和多线程
01
并行处理
02 支持多个任务同时运行和处理,提高了程序的并 发性能和响应速度。
03 可以将耗时的任务放在后台线程中执行,避免阻 塞主线程和影响用户体验。
多任务和多线程
• 提供了线程同步和互斥机制,避免多线程并发访问导致的 数据竞争和死锁问题。
重要性
GUI为用户提供了一种直观、易用的操作方式,使得计算机的使用变得更加便捷 和高效。GUI能够降低用户的学习成本,提高工作效率,并增强用户体验。
GUI的历史和发展
历史
GUI的概念起源于20世纪60年代,最早的图形用户界面是SGI公司为斯坦福大学开发的斯坦福大学图形界面 (Stanford Graphics Interface)。随着计算机技术的不断发展,GUI逐渐成为计算机操作系统和应用程序的标 准界面。
娱乐软件
娱乐软件是一类用于休闲和放松的软件,如 音乐播放器、视频播放器等。GUI在娱乐软 件中扮演着重要的角色,提供了简洁、易用 的界面,使用户能够轻松地享受娱乐内容。
嵌入式系统和专用设备
嵌入式系统
嵌入式系统是一类专用的计算机系统,通常 用于控制和管理特定的硬件设备。GUI在嵌 入式系统中起着重要的作用,提供了直观、 易用的界面,使用户能够方便地与设备进行 交互和控制。
错误处理与提示
GUI应具备完善的错误处 理机制和友好的提示信息, 帮助用户快速解决问题。
适应性与兼容性
GUI应具备良好的适应性 与兼容性,支持不同设备 和浏览器的使用,确保用 户体验的一致性。
美观性原则
视觉层次与布局
JavaGUI编程创建漂亮的用户界面

JavaGUI编程创建漂亮的用户界面JavaGUI编程是一种强大的工具,它可以帮助开发者创建漂亮、直观的用户界面。
在本文中,我将为您介绍如何使用JavaGUI编程来设计和实现一个令人印象深刻的用户界面。
一、选择合适的图形库在开始编写JavaGUI程序之前,我们需要选择一个合适的图形库。
Java提供了多种图形库选项,包括Swing、JavaFX等。
在这里,我将以Swing为例进行演示。
二、设计用户界面设计用户界面是实现漂亮用户界面的第一步。
在设计过程中,我们应该考虑到用户的需求和使用习惯,使界面具有良好的可用性和可访问性。
以下是一些设计原则可以帮助您创建漂亮的用户界面:1. 简洁明了:界面应该简洁明了,避免过多的干扰元素和复杂的图形。
2. 色彩搭配:选择适合的颜色搭配,使界面看起来舒适和谐。
同时要注意颜色的对比度,以确保文字和界面元素的可读性。
3. 布局:合理的布局可以使界面更加整洁美观。
可以使用不同的布局管理器(如FlowLayout、GridBagLayout等)来帮助您实现布局。
4. 图标和图片:适当使用图标和图片可以增加界面的吸引力。
选择高质量的图标和图片,确保其分辨率和大小适合当前界面的需求。
5. 文字字体:选择易读的字体和合适的字号。
正文通常使用宋体、微软雅黑等,标题可以选择一些特殊的字体以增加视觉效果。
三、编写代码一旦您完成了用户界面的设计,接下来就是编写代码来实现这个界面。
下面是一个简单的示例,展示如何使用Swing来创建一个基本的用户界面。
```javaimport javax.swing.*;import java.awt.*;public class GUIExample {public static void main(String[] args) {JFrame frame = new JFrame("漂亮的用户界面");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new FlowLayout());JLabel label = new JLabel("欢迎使用漂亮的用户界面!");label.setFont(new Font("宋体", Font.BOLD, 18));JButton button = new JButton("点击我");button.setPreferredSize(new Dimension(100, 50));panel.add(label);panel.add(button);frame.getContentPane().add(panel);frame.setVisible(true);}}```上述代码演示了如何创建一个简单的用户界面,其中包括一个标签和一个按钮。
ui界面设计毕业论文

ui界面设计毕业论文UI界面设计是一门涉及视觉设计、交互设计、用户体验设计等多个方面的学科,旨在创造易用、易理解、美观、有效的用户界面。
本文主要就UI界面设计的相关内容进行探讨与论述。
一、UI界面设计的研究背景随着数字化、信息化进程的加速,UI界面设计成为现代设计中不可或缺的一部分。
UI界面设计涉及的领域非常广泛,它不仅仅涉及到应用程序的界面设计,更包括各种数字产品的界面设计,如电子设备、网站、电子商务、游戏等等。
UI界面设计的研究起源于1975年,由Xerox PARC研究中心的Alvy Ray Smith提出;该研究中心被认为是人类-计算机交互设计的先驱,该中心正是在此期间发明了图形用户界面(GUI)等一系列人机交互模式。
UI界面设计可以帮助用户更加有效地完成任务,充分运用数字技术,使用户能够更加便捷、自由和快速地交互。
二、UI界面设计的研究内容1、视觉设计视觉设计是UI界面设计的重要组成部分,其目的在于创造吸引人的UI界面,以提高用户的体验感和兴趣。
视觉设计包括UI设计元素、配色、线条、层次和图片的选择等方面。
2、交互设计交互设计是在UI界面设计中占据重要位置的一个环节,其目的在于建立良好的用户交互,对用户所提出的需求做出相应的响应。
交互设计通过研究用户的需求,确定用户任务需求,然后再设计出清晰、简洁、直观的UI界面,使用户能够快速上手,提高用户的使用效率和体验。
3、用户体验设计用户体验设计是UI界面设计的核心,其目的在于让用户获得更为友好、愉悦的体验,从而达到提高用户黏性和满意度的目的。
在用户体验设计方面,要将用户需求融入到UI界面设计中去,注重细节设计,考虑用户习惯等因素。
三、UI界面设计在实际应用中的运用UI界面设计在现实应用中广泛运用,与人们的生活息息相关。
例如,在手机应用程序中,UI设计可以帮助用户更加轻松地使用手机应用程序,因为UI设计可以通过语言、文本和图形等信息来帮助用户更加贴近自己的需求和意图。
gui界面设计流程与注意事项

gui界面设计流程与注意事项嘿,今天咱们来聊聊GUI界面设计流程与注意事项呀!这可超有趣呢!**一、GUI界面设计流程**1. 需求分析哇- 哎呀呀,这可是整个设计的基础呢!在开始设计之前,我们得先和相关人员好好聊聊,弄清楚这个GUI是为啥而设计的?是给哪类用户用的呀?比如说,是给老年人设计的健康监测APP的GUI,那就得考虑到老年人可能视力不太好,操作不太灵活等因素呢!这一步可不能马虎呀!如果不把需求搞清楚,后面设计出来的东西很可能就不符合要求,那就白忙活了,不是吗?2. 创意构思阶段呢- 哇,这个阶段就像是头脑风暴的时候!我们要想好多好多不同的设计风格、布局和交互方式。
可以参考其他类似的成功产品,但又不能完全照搬。
比如说,做一个音乐播放软件的GUI,我们可以想是做成那种简约的单页面风格,还是酷炫的多层切换风格呢?这时候要大胆想象,把各种奇奇怪怪的想法都可以先记录下来哦!说不定哪个就会成为最终惊艳的设计元素呢!3. 草图绘制呀- 嘿,有了想法之后,就赶紧把它们画出来吧,哪怕画得不好看也没关系呢!这时候就是把脑海里的概念初步可视化。
简单地画出各个界面的布局,按钮的位置,菜单的样子等等。
就像建房子要先画个草图一样,这个草图能帮助我们进一步梳理思路,看看整体的框架是否合理呀!4. 原型制作哇- 哇哦,原型制作可是很关键的一步呢!现在有好多工具可以用来制作GUI的原型,比如Axure呀。
在这个阶段,我们要把草图变成可以交互的模型。
用户点击按钮能有反应,菜单能展开和收起等等。
这样做的好处就是可以让用户或者团队成员提前体验一下这个GUI 的基本功能和流程,然后提出修改意见呢!如果没有这个原型,很多问题可能要到最后开发完成了才发现,那就太晚了,不是吗?5. 视觉设计呢- 哎呀,这一步就是让我们的GUI变得美美的啦!选择合适的颜色、字体、图标等等。
颜色的搭配超级重要呢!比如暖色调可能会给人温馨的感觉,冷色调可能会显得专业。
ui手机界面设计课程及内容

在很多地方都会使用ui设计,而使用最多的领域,可能要算界面了。
智能的广泛使用让很多人都喜欢使用,量APP软件正式ui界面展宏图之地。
就让为家介绍ui界面设计课程及内容。
ui界面设计课程及内容课程分为四个阶段,从GUI(平面设计)、WUI(网页设计)、MUI(交互设计)、实训,具体安排如下。
阶段:GUI(平面设计)课程内容:字体设计、VIS(LOGO设计、名片设计、海报设计、DM单设计、易拉宝设计等)、平面设计软件技术(PS、AI、ID)。
30秒性格测试:你否适合当一名设计师掌握技能:(1)根据内容需要,进行平面媒体的版面编排。
(2)完成平面宣传品的创意设计。
(3)执行形象VI视觉设计。
(4)完成会展、活动的整体布局,灯光舞美、气氛模拟设计。
(5)完成对照片、图片的后期处理。
ui界面设计第二阶段:WUI(网页设计)课程内容:banner设计、专题页设计、网页设计、策划、HTML、CSS、JS。
掌握技能:(1)负责网页、整体栏目的设计,美术策划及网页。
(2)负责制定用户界面设计规范。
(3)负责网页及软件产品用户界面的设计与。
(4)参与设计体验、流程的制定和规范。
第三阶段:MUI(交互设计)课程内容:ICON设计(系统图标、扁平图标、写实图标)、原型设计、交互设计、APP界面设计规范及原则、切图标注技巧。
交互设计软件技术(PS、AI、Aure、Cutterman、Markman)。
掌握技能:(1)掌握最系统的UI界面图标设计技能,重了解各种风格的设计思路与技法。
(2)了解UI与UE的基本定义,产品流程及其各职能的定位。
(3)运用交互软件便捷的理解交互原理,根据需求能独立分析交互逻辑关系,熟练掌握主流设计规范及切图标注技巧;第四阶段:实训课程内容:产品定位、需求分析,用户画像、竞品分析、规范信息架构、界面设计、AE交互动画、实战、交互设计软件技术(mind、AE、sketch)。
ui界面设计掌握技能:(1)独立完成产品的交互设计,包括界面设计、流程设计等。
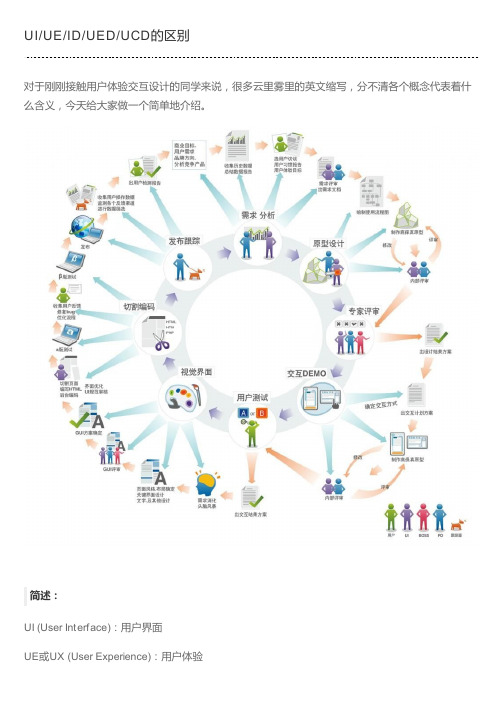
UI/UE/ID/UED/UCD的区别

简述:UI (User Interface):用户界面UE或UX (User Experience):用户体验通常国外和国内的的外企叫UX,国内叫UEIxD (Interaction design):交互设计区别于工业设计,加了个”X”UID(User Interface Design):用户界面设计,现在一般很少用到UED (User-Experience Design):用户体验设计UCD (User-Centered Design):以用户为中心的设计详解:UI:User Interface 用户界面用户界面其实是一个比较广泛的概念,指人和机器互动过程中的界面,以车为例子,方向盘、仪表盘、换档器等都属于用户界面。
现在一般把屏幕上显示的图形用户界面(GUI :Graphic User Interface)都简单称为UI。
可能是UI这个概念比较难以被一般人理解,所以现在一般所说的UI设计师,也即是指GUI设计师。
也就是图形界面设计师。
主要是负责产品或是网站的图形图标色彩搭配,总之是负责网站看起来是一个什么风格什么气质。
UE or UX: User Experience 用户体验用户体验指用户在使用产品过程中的个人主观感受。
关注用户使用前、使用过程中、使用后的整体感受,包括行为、情感、成就等各个方面。
用户体验是整体感受,所以不仅仅来自于用户界面,那只是其中的一部分。
通俗的讲这是个整体的使用感受,包括受品牌影响,用户个人使用经验的影响,总之就是让用户用着爽。
IxD:Interaction design 交互设计交互指任何机器互动的过程,交互设计通过了解人的心理、目标和期望,使用有效的交互方式来让整个过程可用、易用。
交互设计的主要对象是人机界面(UI),但不仅限于图形界面(GUI)。
为了达到目标,交互设计师需要关注心理、文化、人体工程等许多方面的内容。
说白了,就是怎么让网站理解起来明白,用起来顺手。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件面板设计应该具有缩放功能,面板应该对 功能区间划分清晰,应该和对话框,弹出框等 风格匹配,尽量节省空间,切换方便。
软件界面
菜单设计一般有选中状态和未选中状态,左边 应为名称,右边应为快捷键,如果有下级菜单 应该有下级箭头符号,不同功能区间应该用线 条分割。
标签设计应该注意转角部分的变化,状态可参 考按钮。
滚动条主要是为了对区域性空间的固定大小中 内容量的变换进行设计,应该有上下箭头,滚 动标等,有些还有翻页标。状态栏是为了对软 件当前状态的显示和提示。
最后软件产品的包装应该考虑保护好软件产 品,功能的宣传融合于美观中,可以印刷部 分产品介绍,产品界面设计。
a确定图标的风格 b理解功能需求后,收集关于“词语——图形”之间能转
化的元素,用生活中的物或其他视觉产品来代替所要 表达的功能信息、或操作提示。例如音乐:我们会想 到,音符、光盘、音乐播放机、耳机等等。 c在视觉审美和可用性、功能性中取得平衡
草图
第二阶段设计制作:
抛开技术不谈,图标设计有 3 点是非常重要的:
创意,细节,整体性
►1.创意:一பைடு நூலகம்好的出发点或角度能让你的图标与众不 同,脱颖而出。
iconfactory的pixelpalooza2004图标大赛竞赛获奖作品
2. 细节:也许你的图标再加上这一点就能变成一流的 。
1 .处的凹陷的质感: 2 . 3 处的面的渐变: 4 .处的渐变以及若隐若现的电路: 5 .处的凹陷的线条: 6 .处的反光:
信息内容
信息内容显示不仅采用简洁、清楚的表达 ,还应采用用户熟悉的简单句子,尽量不 用左右滚屏。当内容较多时,应以空白分 段或以小窗口分块,以便记忆和理解。重 要字段可用粗体和闪烁吸引注意力和强化 效果,强化效果有多样,针对实际进行选 择。
限制同时显示的颜色数。一般同一画面不宜 超过4或5种,可用不同层次及形状来配合颜 色,增加变化。
画面中活动对象颜色应鲜明,而非活动对象 应暗淡
尽量避免不兼容的颜色放在一起,如黄与蓝 ,红与绿等,除非作对比时用。
若用颜色表示某种信息或对象属性,要使用 户懂得这种表示,且尽量用常规准则表示。
图标设计ICON
图标设计
图标设计
图标是一个极度限制中的设计
1、尺寸
排版。各个页面使用相同的页边距,文本, 图形之间保持相同的间距;主要图形,标题 或符号旁边留下相同的空白;如果在第一页 的顶部放置了公司标志,那么在其他各页面 都放上这一标志;如果使用图标导航,则各 个页面应当使用相同的图标。
图片图标风格。所有的图标都应当彩相同的 设计风格,比如全部采用图象的线条剪辑画 或全部使用写实的照片等。
2.隐喻的优点: a 易识别 b 易记忆 c 跨文化
王羲之-兰亭序
张旭《论书贴》草书墨迹,纸本,纵38.5厘米,横40.5厘米,9行,共85字
2004年 希腊雅典
2000年悉尼
1996年亚特兰大
2008 祥云
图标的设计过程
第一阶段:图标创意阶段
频、游戏、网络… ] 要求:1.收集整理的资料(包括文字和图形)
2.草图3张(A4) 3.图标设计作品1张(A4 注意版式) 4.一份简短的设计说明
软件界面设计是为了满足软件专业化标准化 的需求而产生的对软件的使用界面进行美化 、优化、规范化的设计分支。
具体包括:
软件启动封面设计/软件框架设计 / 按钮设计/面板设计/菜单设计/ 标签设计/图标设计/滚动条及状态栏设计/ 安装过程设计 /包装及商品化
3、图标的倾斜 我们可以看到许多不同系统的图标使用了不同的倾斜.
4、风格 早期的图标很抽象,现在则是在“抽象和具体”之间不 断平衡。
图标的隐喻
1.图标的隐喻:图标的功用在于建立起计算机世界与 真实世界的一种隐喻,或者映射关系。用户通过这种 隐喻,自动地理解图标背后的意义,跨越了语言的界 限。
要注意用语简洁性
避免使用计算机专业术语;
尽量用肯定句而不要用否定句;
用主动语态而不用被动语态;
用礼貌而不过分的强调语句进行文字会话;
英文词语尽量避免缩写;
在按钮,功能键标示中应尽量使用描述动作的 动词;
在文字较长时,可用压缩法减少字符数或采用 一些编码方法。
格式
在屏幕显示设计中,一幅画面不要文字太 多,若必须有较多文字时,尽量分组分页 ,在关键词处进行加粗、变字体等处理, 但同行文字尽量字型统一。英文词除标语 外,尽量采用小写和易认的字体。
软件包装
界面效果的整体性、一致性 界面效果的个性化 界面视觉元素的规范
界面的色彩及风格与系统界面统一 操作流程的系统化
特有的界面构架 专用的界面图标 界面色彩的个性化设置
图形图像元素的质量
线条色块与图形图像的 结合
手机界面
电视菜单界面
网站页面
3C原则
16×16 32×32 48×48
64×64
96×96
128×128
2、颜色的数量
1bit→黑白两色
2bit→4色
4bit→16色
索引色
8bit→256色
24bit →真彩色
32bit →24位图像加上8位的alpha通道,8位alpha 通道产生的有明度色阶的蒙版,能够产生半透明的效 果,使图标边缘非常平滑,且与背景融合。
3. 整体性
思考: 如何才能让一组图标保 持整体性?
使用Illustrator创建图标的详细过程
作业:设计一组图标或者qq表情头像(8个) [我的电脑、回收站、文本、文件夹、音乐、视
GUI视觉设计
预期原则
屏幕上所有对象,如窗口、按钮、菜单等处 理应一致化,使对象的动作可预期。
顺序原则
对象显示的顺序应依需要排列。通常应最先 出现对话,然后通过对话将系统分段实现。
规则化
画面应对称,显示命令、对话及提示行在一 个应用系统的设计中尽量统一规范。
要注意用语简洁性 格式 信息内容
图标设计色彩不宜超过64色,大小为16x16、 32x32两种,图标设计是方寸艺术,应该加以 着重考虑视觉冲击力,它需要在很小的范围表 现出软件的内涵,所以很多图标设计师在设计 图标时使用简单的颜色,利用眼睛对色彩和网 点的空间混合效果,做出了许多精彩图标。
高清晰度的图像 安全色 大小适中 整体设计的统一和延续性 品牌标识:公司标志、产品商标,软件名称,
字体和颜色。文字的颜色要同图像的颜色保 持一致并注意色彩搭配的和谐。一个站点通 常只使用一到两种标准色,为了保持颜色上 的一致性,标准色一致或相近。比如,站点 的主题色彩如果为红色,可能就需要将链接 的色彩也改为红色。
使用对比是强调突出某些内容的最有效的办 法之一。
• 颜色的对比 • 字体变化
版本号,网址,版权声明,序列号等
在和软件产品的程序开发员及程序使用对象进 行共同沟通,以设计出友好的,独特的,符合 程序开发原则的软件框架,符合视觉流程和用 户使用心理。
软件按钮设计应该具有交互性,即应该有3到6种状态 效果:
点击时状态; 鼠标放在上面但未点击的状态; 点击前鼠标未放在上面时的状态; 点击后鼠标未放在上面时的状态; 不能点击时状态; 独立自动变化的状态。
Concision(简洁) Coherence(一致性) Contrast(对比度)
醒目的标题。这个标题常常采用图形来表示 ,但图形同样要求简洁。
另一种保持简洁的做法是限制所用的字体和 颜色的数目。一般每页使用的字体不超过三 种,一个页面中使用的颜色少于256种。
页面上所有的元素都应当有明确的含义和用 途。不要试图用无关的图片把页面装点起来 ,初学者容易犯的一个错误是把页面搞的花 里呼哨,却不能让别人明白他到底要突出表 达的是什么内容,主题和意念。
播放器设计
播放器皮肤
播放器的界面设计
