PS制作网页模板
如何运用Adobe Photoshop软件实现PSD到网页的设计

如何运用Adobe Photoshop软件实现PSD到网页的设计网页设计是现代互联网时代不可或缺的一项技能。
而Adobe Photoshop软件作为行业内最受欢迎和实用的设计工具之一,为网页设计师提供了无限的创作空间。
本文将探讨如何运用Adobe Photoshop软件实现PSD到网页的设计,帮助读者更好地理解和运用这一工具。
一、选择合适的工作环境在开始设计PSD到网页的转化过程之前,首先需要选择合适的工作环境。
Adobe Photoshop软件提供了多种工作环境供用户选择,如Web、Mobile、Print等。
针对网页设计,选择"Web"工作环境是最为合适的。
它会自动设置像素为单位,并预设一些网页设计中常用的尺寸,如常见的1024x768像素等。
二、尺寸和布局规划在进行网页设计之前,我们需要为网页规划尺寸和布局。
通常,网页设计以固定宽度为主,而响应式设计则是越来越流行的选择。
在Photoshop中,你可以选择"新建",输入合适的网页尺寸,然后选择预设的布局网格。
这会帮助你更好地安排和定位元素,确保整体设计的平衡和流畅。
三、有效利用Photoshop的图层功能Adobe Photoshop的图层功能是其最重要的特点之一。
在网页设计中,图层功能可以帮助我们更好地组织和管理设计元素。
通过将不同的元素放置于不同的图层中,我们可以轻松控制元素的可见性、位置和样式。
此外,利用图层样式(如阴影、渐变等),可以为元素增添丰富的效果和层次感。
四、切片和导出图像在将设计转化为实际的网页之前,我们需要进行切片和导出图像的操作。
在Photoshop中,选择"切片工具",根据设计需求,将网页切分为多个部分(如导航栏、轮播图等)。
然后,使用"文件"-"导出"将切片导出为不同的图像文件。
这样,我们便能将切片后的图像直接应用于网页代码中,实现网页的动态展示和交互效果。
如何在Photoshop中设计出色的电子商务界面

如何在Photoshop中设计出色的电子商务界面在Photoshop中设计出色的电子商务界面并不是一件难事,只需要掌握一些基本的技巧和方法,即可创作出令人印象深刻的界面。
以下是一些关于如何在Photoshop中设计出色的电子商务界面的技巧。
首先,选择合适的色彩方案是非常重要的。
色彩可以影响用户对界面的感知,因此需要选择适合产品类型和品牌风格的色彩。
可以使用色轮工具或者参考色彩搭配网站上的配色方案来选择合适的颜色。
另外,使用渐变和阴影效果可以增加界面的层次感和现代感。
其次,界面的布局也是关键因素。
在设计电子商务界面时,需要考虑到产品展示的重要性,确保产品的主要信息能够吸引用户的注意力。
可以使用网格系统或参考其他成功的电子商务网站的布局方式来设计。
同时,需要合理安排界面的各个元素,确保用户能够快速找到所需信息。
再次,选择合适的字体非常重要。
字体可以传达品牌的形象和风格,同时也影响用户对文字信息的阅读体验。
在选择字体时,需要注意字体的可读性和配合界面整体效果的情况。
可以使用不同字体风格的组合来突出不同的信息层次。
另外,图标和按钮也是界面设计中不可或缺的元素。
图标和按钮可以使用户更加方便地进行操作和导航。
在选择图标和按钮时,需要注意风格的一致性和显眼性。
可以利用Photoshop的形状工具和图层样式来创建各种图标和按钮。
此外,合理运用图片和照片可以增强界面的吸引力。
可以使用高质量的产品图片来展示商品,吸引用户的注意力。
同时,使用合适的照片可以增加界面的情感和美感。
需要注意的是,选择的图片和照片要与产品类型和品牌风格相符,并尽量控制图片大小,保证网页加载速度。
最后,要时刻关注用户体验。
在设计界面时,需要考虑到用户的使用习惯和需求,确保界面的易用性和功能性。
可以进行用户测试或参考其他成功的电子商务网站来改进界面设计。
此外,还可以使用一些互动效果来增加用户的参与感和满意度。
通过掌握以上的技巧和方法,我们可以在Photoshop中设计出色的电子商务界面。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
PS网页设计流程及操作指导

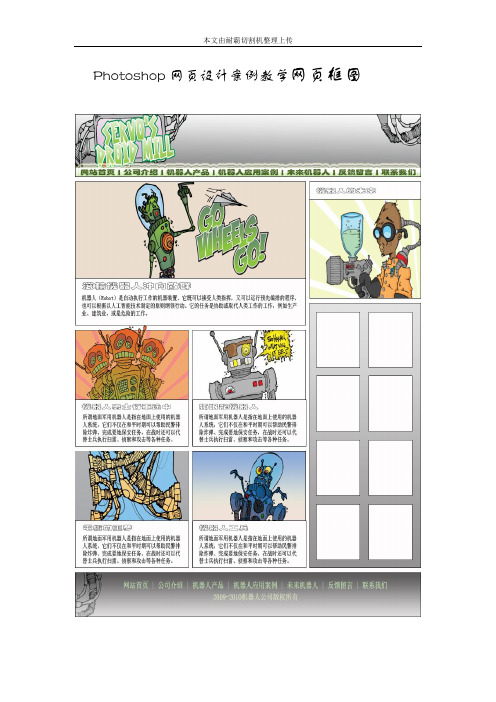
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
如何用photoshop输出html网页(psd网页模板)

如何用photoshop输出html网页(psd网页模板)本次教程就以/mb/200701/50.html中的一模板为例。
使用工具:photoshop 8.0.1点击下载下载后解压,打开PSD文件。
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”就会弹出一个“输出设置”的窗口在第2个下拉列框处选择“切片”选择“生成CSS”单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
先整理好需要做的内容至一个文件夹中。
打开photoshop新建一个空白面板。
选择矩形工具绘製一个980*auto的图形。
结果如下:
使用选择工具点击边缘节点。
在菜单栏下方可看见图片的宽与高。
点击背景
图层,再按下shift键点击新建的图层。
按下选择快捷键"V",在菜单栏下方会出现对齐选项。
选择居中对齐。
从标尺区域按下鼠标向右拖动会形成一根辅助线。
拖至矩形边缘自动吸附即可。
我们可以看见的结果如下:
在图层面板新建header文件夹,并把logo放置进来。
在header文件夹下建立menus目录,并绘製一个矩形图形。
爲矩形图形添加渐变。
(或者双击图层空白处也可以编辑效果)
所开啓的面板:
描边参数如下:
渐变效果如下:
设置内发光,参数如下:
菜单导航背景最终效果。
打上文本。
文本选择工具快捷键"T"。
把最左侧的文本吸附在左侧辅助线上。
(按住shift拖拽)
把最右侧的文字吸附在右侧辅助线上。
(按住shift键拖拽)
选择所添加的导航文本图层。
(点击第一个,按住shift点击最后一个。
)
点击水平居中对齐。
整体文本效果就对齐了。
新建一个文件夹,用来存放导航栏上方空白处的内容。
我们写上热线电话。
选择铅笔工具吧,一起来手绘下。
放大面板,画了一个小电话。
看看右上角的效果。
在menus下新建一个图层。
使用铅笔按住shift绘製两条竖线。
一条爲深,一条爲浅。
使用快捷键,ctrl+j 復製刚才所绘製的图层
选择第一个绘製的结果以及第一个与第二菜单,使用对齐工具对齐。
选择最后一个铅笔绘製的竖线,同样选择左右两侧的文本使用对齐工具对齐。
初步看见的效果。
选择所有的铅笔绘製的竖线,使用快捷键ctrl+e合并图层。
使用套索工具,设置余羽化像数。
选择上下边缘,使用delete键删除达到羽化效果。
最后完成后的导航。
绘製一个鼠标经过的效果矩形给该矩形添加渐变及描边,内发光。
(根据自己需求)。
新建banner文件夹,并在裡面绘製一个满屏,高度爲350px(根据情况而定)的矩形。
使用矩形选择工具选择在辅助线内的banner实际大小。
在图层面板使用蒙板针对该文件夹做遮罩。
在蒙板文件夹下新建一个椭圆形状。
给该形状做滤镜-模煳效果。
选择滤镜的参数如下:
按下V快捷键,将该效果的大小边缘控製在实际辅助线内。
所看到的初步效果。
在实际banner区域增加文本效果,效果根据需求而定。
使用钢笔绘製任意图形做辅助效果。
新建一个center文件夹,同时在center文件夹内的元素也需要分文件夹。
绘製一个与banner区分的过渡矩形,调整它的色彩及效果。
添加栏目如:(关于我们)
在栏目名称处可以做效果,如先绘製一个任意图形。
给该图形做模煳处理。
参数如下:
初步看见的结果。
或者按下ctrl键点击该图,把该图层载入选区,并新建图层。
选择渐变工具。
调整渐变色彩。
调整参数如下:
使用渐变工具对载入选出做色彩填充。
如果觉得色彩不满意,可以通过色相饱和度修改。
调整参数如下:。
