利用photoshop技术进行网页banner的制作与设计
如何使用Photoshop设计精美的网络横幅广告

如何使用Photoshop设计精美的网络横幅广告Photoshop作为一款专业的图像处理软件,广泛应用于设计师、摄影师等创意行业。
在设计网络横幅广告时,Photoshop提供了许多有用的功能和工具,可以帮助我们创建精美、吸引人的横幅广告。
本文将带您一起了解如何使用Photoshop设计精美的网络横幅广告。
第一章:准备工作在开始设计之前,我们需要明确广告的目的和受众群体。
这将有助于我们确定横幅广告的风格、颜色和内容等关键元素。
此外,为了提高工作效率,我们还需要准备一些素材,如品牌标志、产品图片和文字等。
第二章:选择和调整画布大小在Photoshop中,我们可以根据广告平台的要求选择和调整画布大小。
例如,如果我们要在社交媒体上发布广告,我们可以设置画布大小为1200像素宽和628像素高。
通过调整画布大小,我们可以确保广告在不同设备上都能正常显示。
第三章:选择合适的背景选择合适的背景是设计横幅广告的重要步骤。
我们可以使用颜色渐变、纹理、图片或插图等元素作为背景。
同时,我们应该确保背景与广告的主题一致,并且不会干扰到文字和其他重要的视觉元素。
第四章:添加品牌元素品牌元素是横幅广告中的重要组成部分,可以帮助我们加强品牌形象和认可度。
我们可以添加品牌标志、品牌色彩和字体等元素来展示品牌特色。
此外,我们还可以使用特定的布局和排版方式来突出品牌的个性。
第五章:优化图片和插图如果广告中包含产品图片或插图,我们需要确保它们具有高品质和适当的尺寸。
Photoshop提供了许多图像处理工具,例如调整亮度和对比度、裁剪、调整颜色等。
通过优化图片和插图,我们可以提高广告的吸引力和视觉效果。
第六章:设计引人注目的标题标题是吸引受众注意力的关键元素之一。
我们可以使用Photoshop的文字工具来设计独特而有吸引力的标题。
在选择字体时,我们应该考虑与品牌一致,并确保标题易于阅读。
使用特殊效果如阴影、描边和拉伸等,可以使标题更加突出。
Photoshop 网页设计 实例——设计工作室网页Banner制作

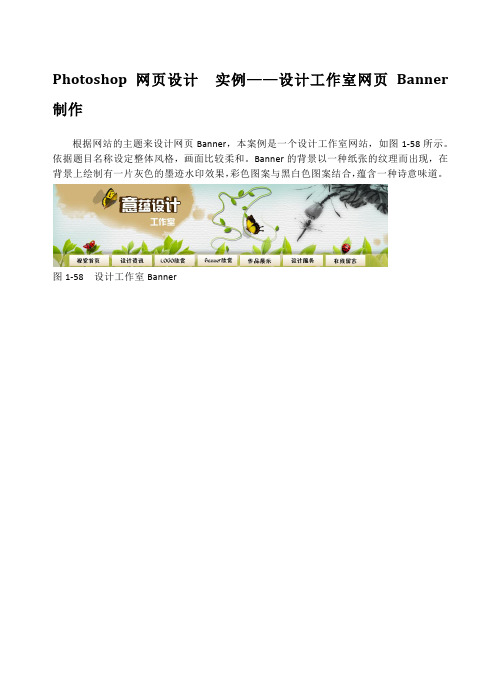
Photoshop 网页设计实例——设计工作室网页Banner 制作根据网站的主题来设计网页Banner,本案例是一个设计工作室网站,如图1-58所示。
依据题目名称设定整体风格,画面比较柔和。
Banner的背景以一种纸张的纹理而出现,在背景上绘制有一片灰色的墨迹水印效果,彩色图案与黑白色图案结合,蕴含一种诗意味道。
图1-58 设计工作室Banner操作步骤:(1)新建一个【宽度】和【高度】分为1000和250像素,10%灰色背景文档。
执行【滤镜】|【纹理】|【纹理化】命令,打开【纹理化】对话框,设置【纹理】为“画布”,设置参数,如图1-59所示。
图1-59 添加纹理效果(2)新建“图层1”,填充蓝色(#ABD5CF),单击【图层】面板下的【添加图层蒙版】按钮,对图层添加蒙版。
在蒙版处于工作状态下,使用黑色【画笔工具】,设置【硬度】为0%,在画布中央进行涂抹,如图1-60所示。
(3)打开“墨迹”图片素材,使用【魔棒工具】,设置【容差】为30像素,在画布白色出点击建立选区。
按Ctrl+Shift+I快捷键,反选选区。
新建“图层1”,将选区填充土黄色(#D1b57A),取消选区,如图1-61所示。
图1-61 绘制图形(4)使用【移动工具】,将图像放置到Banner文档中,命名图层为“墨迹”图层。
按Ctrl+T快捷键,对图像进行缩小变换,并按Enter键结束变换,如图1-62所示。
图1-62 放置图像(5)按住Ctrl键,单击该图层缩览图,载入选区。
执行【选择】|【修改】|【扩展】命令,设置【扩展量】为5像素,如图1-63所示。
图1-63 建立选区(6)新建图层“墨迹1”,填充土黄色(#D1b57A),设置【不透明度】为30%。
如同(2)步骤操作,对“墨迹”添加蒙版后在图像边缘进行涂抹,如图1-64所示。
图1-64 绘制墨迹水印效果(7)打开“水墨画”图片素材,执行【图像】|【模式】|【灰度】命令。
将图像由彩色转换为黑白。
Photoshop 网页设计 实例——服装网Banner制作

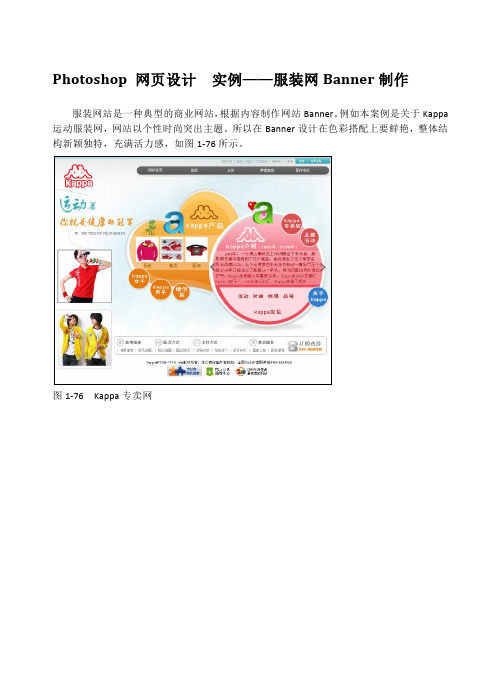
Photoshop 网页设计实例——服装网Banner制作服装网站是一种典型的商业网站,根据内容制作网站Banner。
例如本案例是关于Kappa 运动服装网,网站以个性时尚突出主题。
所以在Banner设计在色彩搭配上要鲜艳,整体结构新颖独特,充满活力感,如图1-76所示。
图1-76 Kappa专卖网操作步骤:(1)新建一个【宽度】和【高度】分别为750和530像素,白色背景文档。
新建“图层1”,填充任意色。
双击该图层,打开【图层样式】对话框,启用【渐变叠加】选项,设置参数,如图1-77所示。
图1-77 添加渐变效果(2)新建“图层2”,选择【自定义形状工具】。
在【“自定形状”取舍器】下拉菜单中,选择“红心形卡”。
设置W和H分别为440和380像素,在画笔在单击,建立图形,如图1-78所示。
图1-78 绘制图形(3)按Ctrl+T快捷键,打开变换框。
在【工具栏】上,设置【旋转】1-30度。
双击当前图层,打开【图层样式】对话框,启用【内阴影】选项,设置参数,如图1-79所示。
图1-79 添加立体效果(4)按住Ctrl键,单击“图层2”缩览图,载入该图层选区。
执行【选择】|【变换选区】命令。
单击【工具栏】上【保持长宽比例】按钮,设置【水平缩放】为95%,如图1-80所示。
(5)按Enter键,结束上次变换。
新建“图层3”,填充任意色。
双击该图层,启用【渐变叠加】图层样式,对图像添加渐变效果,设置参数,如图1-81所示。
并中“图层2”,按Delete键,删除该图层图像上所选区域。
图1-81 添加渐变效果(6)新建“图层4”,将选区填充为白色。
按照上例缩放选区方法,设置【水平缩放】为85%,缩放选区。
按Delete键,删除选区,如图1-82所示。
按Ctrl+D快捷键,取消选区,并设置该图层【不透明度】为20%。
图1-82 绘制图像(7)新建“图层5”,设置前景色为白色。
使用【矩形工具】,设置W和H分别为390和125像素,绘制矩形。
Photoshop 网页设计 网页导航Banner概述

Photoshop 网页设计网页导航Banner概述
Banner是一种表现形式,以GIF、JPG、SWF等格式建立的静态或者动态的图像文件。
定位在网页中,大多用来表现网络广告内容,同时还可以使用JA V A等语言使其产生交互性、用Flash等动画制作工具增强效果的表现力,如图1-1所示。
图1-1 网页Banner效果
Banner广告有多种表现规格和形式,最开始使用的是488×60像素的标准标识广告。
由于这种规格曾处于支配地位,在早期有关网络广告的文章中,如果没有特别指名,通常都是指标准标识广告。
现在这种尺寸的Banner在如今网络中已经非常少见,几乎连门户网站上都看不见它的身影,取而代之的是和网页形成整体配比的尺寸,如图1-2所示。
图1-2 不同形式与尺寸的广告Banner
而导航Banner主要出现在门户网站以外的其他网站中,导航Banner是导航菜单与Banner的结合,主要展示与网站相关的图片与文字信息。
其中导航菜单与Banner既可以单独显示,也可以整体显示,如图1-3所示。
图1-3 单独与整体导航Banner
随着网页制作技术的提高,以及平面元素越来越多的介入,导航Banner的形状越来越多样化。
而导航Banner的形状与尺寸并不是随意设置的,而是根据所在网页中的主题与风格来决定的,如图1-4所示。
图1-4 不规则导航Banner。
怎么利用ps制作三角形像素banner教程

怎么利用ps制作三角形像素banner教程
怎么利用ps制作三角形像素banner教程
今天店铺为大家带来的.是如何利用ps制作三角形像素教程,只需几个简单的步骤即可完成,而且出来的效果也非常好。
有兴趣的朋友一起来看看吧!
第1步准备一张作为banner背景的照片,下面我们以下图作为演示。
第2步复制两次背景层。
第3步使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。
第4步主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。
第5步使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。
(其实就是第3步的相反方向)
第6步设置此图层的不透明度为50%。
动态Banner的制作

课题十 PHOTOSHOP在网页中的应用
——动态Banner的制作
操作步骤如下:
1.打开素材文件Banner.psd,在其
文件图标上单击鼠标右键,从弹出的快
捷菜单中选择使用ImageReady编辑命
令,即用ImageReady直接打开
Banner.psd。
2、在ImageRead中“动画”面板底
部单击新建按钮,复制第1帧的内容并
创建第2帧。
3、在“图层”面板中,隐藏图层“2”
的内容,显示图层“3”的内容。
4、在“动画”面板底部单击新建按钮,
将第2帧复制为第3帧,设置图层“3”
隐藏,图层“1”显示。
5、在“动画”面板中,选中所有的
帧(shift),设置所有帧的“延迟”值为0.2。
6、在“动画”面板中,选
中第1帧,单击“动画”面板
底部的过渡按钮,设置透明过
渡效果。
7、用同样的方法,对第2
帧、第3帧;第3帧、第1帧
之间也设置透明过渡效果。
最终效果图如下(共18帧,其中第1、7、13是3个关键的帧):
8、按住CTRL键的同时,点击第1、7、13帧,设置他们的延迟时间为2秒。
9、按shift+Ctrl+Alt+S,弹出“将优化结果存储为”对话框,将动态图片保存在桌面,并用“学号+姓名”来命名。
制作完成。
源文件不用保存。
作业提交只需提交GIF格式文件。
如何利用Photoshop软件制作网页设计
如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
【VIP专享】经典教程:Photoshop制作网页banner广告设计
导言:在这篇Photoshop教程中,我将教给你如何制作一个专业的banner广告。
教程浅显易懂,你一定可以做得到的。
下面教程开始我们这篇教程的效果如下。
(图01)图01好了,让我们开始吧,在Photoshop中,新建一个文档,尺寸是500×300px,白色背景。
(图02)图02选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色#6d9e1e。
(图03)图03双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。
参数如下图。
(图04)图04现在的效果应该是如下图的样子。
(图05)图05好了,这一步就完成了。
然后我们开始创建banner的“头部”。
按住Ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。
剩余的部分填充白色,如下图。
(图06)图06点击Ctrl+D去掉选区。
改变这个图层的图层渲染模式为叠加,透明度设置为20%。
(图07)图07好了,进入下一步吧。
我希望在我们的头部中,有一个小的图形。
在网上我找到了一个小的钟表的图标,打开图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。
(图08)图08用锐化工具稍微让图形清晰一些。
(图09)图09接下来,我们用文字工具写下了头部的标题。
(图10)图10在这里,我用的字体是Myraid Pro,白色。
但是实际上你可以选择你喜欢的字体。
打开图层属性面板,设置投影,参数如下图。
(图11)图11效果如下。
(图12)图12好了,头部的部分我们就已经完成了。
我希望给我们的banner添加更多的设计元素。
选择用户自定义形状,选择一个Photoshop里面自带的一个形状,如下图。
(图13)图13在我们的banner上面添加两个白色的形状。
(图14)图14合并两个形状到一个图层中。
好了,我们把banner外面的形状要删除。
如何做到这点呢?按住Ctrl左键点击形状的那个图层缩略图,载入选区。
教你用PS画一张网页banner的立体插画
教你用PS画一张网页banner的立体插画step1:那么,看见这张图,先分解,即它是由哪几个部分构成的呢?大背景透视的背景线立体插画图以及一些周边的按钮之类的。
step2:背景制作直接选择矩形工具,拉渐变。
接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。
好了,背景完成了。
step3:背景透视的线了,这个地方我用的方法比较笨,所以画了好久好久好久好久~先用矩形工具画一个矩形,填充去掉,描边2px接着,根据需要的点配合钢笔工具的加减锚点以及小白(直接选择工具)进行锚点的一对一修改。
然后用相同的方法拼出来一整个背景线条画好后,ctrl G进行编组,并复制一个组,命名背景-线,第一个组隐藏掉。
(这个操作是备份,以防后续需要进行修改)。
接着,在复制的组背景-线右键 - 转为智能对象,并进行颜色叠加。
接下来进行透视操作,先快捷键ctrl T,将图旋转45度,如下图:旋转45°后,再次右键,选择扭曲,并操作那么,背景就完成了。
step4:立体的图了,这个我们需要先把层分出来,就跟刚刚对整个画面分层是一样的道理,先来看第一个。
将元素组合起来,就是模型01的样式了。
接下来看一下有光的效果的是拆分。
剩下的就是叠加上去,凹进去的可以创建剪切蒙版,快捷键ctrlalt G等几个图形都制作完毕后,就进行一下整体的调节,添加一些周边的东西。
剩下还有一个按钮,叠加了两层,原本考虑直接用内阴影,效果不理想,于是就分两层来做了。
最后,成品啦!附上一张应用立体感觉设计的图,放在网页上面,网站看起来就比较专业啦~大家好,这里是吧唧设计!不定期分享译文,读后感,设计教程。
如何使用Photoshop创建完美的网页设计
如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原创作品之三十:网页Banner的制作与设计 【实例效果】
【设计思想】
蓝色是博大的色彩,天空与大海最辽阔的景色都呈蔚蓝色,无论深蓝色还是浅蓝色,都会使人们联想到无垠的宇宙或流动的大气。
用浅蓝色作为主色,配以其它小块颜色作为辅色,整个banner显得清爽、专业。
用杨辉三角代表数学学科,喻以在不久的将来数学学科必将在全国高校同行业中处于重要及领先地位,书写自己光辉灿烂的篇章。
用移动的质能方程代表物理学科,喻以物理学科坚持走原创的路线。
太阳能电池板代表数理系的科研方向,新型能源的开发必将会使天变蓝,水变清。
天蓝了,云白了;水清了,鱼儿在水中游来游去。
【实例步骤】
1.打开photoshop软件,新建780*180像素的白色文件,并用“1b93e4”色彩进行填充,效果如图1所示。
图1
2.打开素材1,将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。
改变图层的混合模式为“滤色”。
效果如图2所示。
图2
3.打开素材2,将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。
选择“椭圆选框工具”,羽化20像素对素材2进行选区选择。
添加图层蒙板、降低其不透明度,效果如图3所示。
图3
4.载入“方正黄草简体”字体,选择“文字输入工具”,并设置其颜色为“fea64f”,输入“直属数理系”五个字,效果如图4所示。
图4
5.载入“像素”字体,选择“文字输入工具”,并设置其颜色为“ffffff”,输入“department of maths and physics”,效果如图5所示。
图5
6.打开素材3, 将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。
选择合适的图层样式,并修改其参数,效果如图6所示。
图6
7.打开素材4,双击解锁,选择“魔术棒工具”,除去其白色背景。
将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。
降低不透明度到20%,效果如图7所示。
图7
8.打开Flash mx软件,新建flash文档,并修改其背景大小为780*180像素,单击【文件>导入>导入到舞台】,把处理好的图片导入到场景中,效果如图8所示。
图8
9.打开空白flash动画“鱼儿”,按住shift键选择鱼儿与汽泡将其转化为元件,复制并将其拷到新建文件中去,并在200帧处设置关键帧,效果如图9所示。
图9
10.插入图层2,在图层2的第一帧处输入公式“E=mc2”. 效果如图10所示。
图10
11.分别在图层2的50、100、150、200帧处插入关键帧,将公式移动到新的位置,并创建补间动画, 效果如图11所示。
图11
12.测试其最终效果,并将其输出为影片,最终效果如图12所示。
图12
【引申效果】。
