DreamWeaver操作技巧大全
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
Dreamweaver 技巧荟萃

Dreamweaver 技巧荟萃网站建设技术驻马店市龙山通用机械有限公司宣Dreamweaver 技巧荟萃1.同时链接两个网页通常在网页中设置的超链接一次只能链接到一个网页中,如果需要在不同的框架页中打开新页面,可以使用“转到URL”行为来实现。
打开一个有框架的网页,选择页面中的需要设置链接的文字或图像,单击“行为”面板上的“添加行为”菜单命令,在弹出菜单中选择“转到URL”选项,弹出“转到URL”对话框,在该对话框中显示所有可用的框架,选择其中一个需要设置链接的框架并输入相应的链接地址后再选择另一个框架并输入另一个链接地址。
2.不要为网页文件使用中文名称在制作网页时,初学者起一个容易记忆的中文名称作为文件名,这种做法是不正确的。
因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生,所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
3.设置不同分辨率制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。
这主要是因为每台计算机的分分辨率不同所导致的,为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。
单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。
4.图像拖放技巧在使用 Dreamweaver 编辑网页的时候,经常需要插入一些图像什么的,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。
可以利用拖放技巧来很好地解决这个问题。
可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
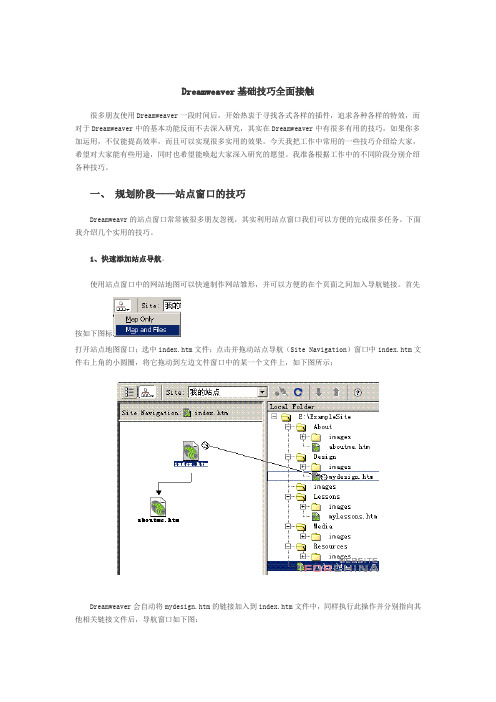
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
Dreamweaver技巧四则

Dreamweaver技巧四则
土豆
【期刊名称】《电脑采购》
【年(卷),期】2001(000)028
【摘要】<正> 用过Dreamweaver的朋友都知道,要想在其中插入空格是很难做到的事情。
尤其是在我们进行文字排版的时候,要想跟平时一样,在每一段落的开头留两个空格总是留不出来。
那么,有没有怎么技巧能够解决这个问题呢?只要我们在编辑时,注意我们平时的输入法状态(如图1),点一下,把它改变成全角的状态就可以了(如图2)。
二、消除链接文字的下划线用Dreamweaver进行网页设计时,每一链接文字的下面总在一段讨厌的下划线,这有损于主页的美观。
那么,要怎样把这个烦人的东西去掉
【总页数】1页(P25-25)
【作者】土豆
【作者单位】
【正文语种】中文
【中图分类】F764.6
【相关文献】
1.浅谈dreamweaver网页制作技巧及常见问题处理方法 [J], 马莉
2.如何让学生"乐"学网页制作──浅谈《Dreamweaver网页制作》的教学技巧 [J], 吴少琴
3.口袋技巧——Dreamweaver技巧集萃 [J], 无
4.Dreamweaver在网页制作中的常用技巧 [J], 尹桂萍
5.Dreamweaver在网页开发中的应用技巧 [J], 张丽霞;朱贤坤
因版权原因,仅展示原文概要,查看原文内容请购买。
Dreamweaver超级技巧.只要你想要拿去吧doc
DreamWeaver超级技巧1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择“将列设为弹性显示”(Make Column Autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
********************************************************** ********************************************************** 2. 用Dreamweaver 4.0制作有闪动效果的Flash按钮选择菜单Insert→Interactive?Images→Flash?Button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在“Style”列表里选择自己想要的按钮样式,在预览(Sample)窗口里可以看到这种样式的效果如何。
选择好之后,在“Button?Text”窗口输入按钮上面的文字,在“Font”窗口选择字体,在“Size”窗口输入文字的大小,在“Link”窗口输入链接的目标,在“Target”窗口选择链接打开的方式,在“BgColor”选择按钮背景颜色,在“Save?As”窗口输入保存的文件名。
完成这些后,按下“OK”按钮,你就完成了一个Flash按钮啦。
这个按钮还会自动插入你的网页中,然后在Dreamweaver编辑窗口选中你刚才制作的按钮,属性窗口就会显示出这个按钮的属性,单击上面的“Play”按钮,你就可直接在编辑窗口预览这个按钮的闪动效果。
dreamweaver一些小技巧
♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋目录✧漂亮的字体图形✧上下标的输入✧如何使两个表格并排?✧如何插入空格?✧以新窗口的形式打开目标链接?✧安排不支持“框架”的浏览器的显示内容?✧水平线,为什么不能设置颜色?✧如何设置可以关闭当前窗口的功能?✧如何去除掉链接文字下面的下划线?✧如何使鼠标指到表格,表格背景变色?✧制作一个站点导航条...✧增加一个搜索引擎...✧动画广告...♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋✧漂亮的字体图形:Webdings字体:(a~z) (1~0) (shift+1~0) wingdings字体:♋♌♍♎♏♐♑♒♓●❍⏹☐☐❒❑◆♦♦⌧⍓(a~z)✌☜☞☝☟✋☺☹ ☠✈❆✞✞✠✡☪(A~Z) (1~0)✐✁♈ ✉☎✆(shift+1~0)wingdings2字体:♋♌♍♎♏♐♑♒(a~h)✌☜☞☝☟✋☺☹☠✈❆✞✞ ✠✡☪(A~Z) (1~0✐✁♈✉☎✆(shift+1~0)Wp-IconicSymbolsA字体αβχδεφγηιϕκλμνοπθρστυϖωξψζ(a~z)ABX∆EΦΓHIϑKΛMNO∏ΘP∑TYςΩΞψZ(A~Z)1234567890(1~0)!≅#∃%⊥&*()(SHIFT+1~0)7✧上下标的输入在网页中,如果要输入为m2、X1等带上下标的文字,可以HTML中表示上下标的标签来实现。
<sup></sup>表示上标,<sub></sub>是下标的标签,这些标签既可以手工加进代码中去,也可以用输入框加入。
比如:m2的代码为m<sup>2</sup>;X1的代码为X<sub>1</sub>。
7✧如何使两个表格并排?将光标定位在第一个表格中,按Ctrl+A将其选中,打开属性面板,设置“Align”属性设为“Left”。
网页设计掌握AdobeDreamweaver的基本使用方法
网页设计掌握AdobeDreamweaver的基本使用方法Adobe Dreamweaver是一款功能强大的网页设计工具,许多网页设计师都会使用它来创建和编辑网页。
本文将为你详细介绍Adobe Dreamweaver的基本使用方法,帮助你掌握这一工具。
一、安装和启动Dreamweaver首先,你需要从官方网站下载并安装Dreamweaver软件。
安装完成后,双击桌面图标或在开始菜单中找到Dreamweaver的快捷方式,点击启动软件。
二、创建新网页项目在Dreamweaver的主界面中,你可以选择新建一个网页项目。
点击菜单中的“文件”选项,然后选择“新建”来创建一个新的网页项目。
在弹出的窗口中,你可以选择不同的项目类型和模板,根据需要进行选择。
三、编辑网页内容在Dreamweaver的编辑界面中,你可以通过直接输入文本、插入图片和链接等来编辑网页内容。
使用工具栏上的各种工具,可以轻松地排版和布局。
你还可以使用CSS样式表来设置文本样式和页面布局。
四、插入多媒体内容除了文本和图片外,Dreamweaver还支持插入多媒体内容,如音频和视频。
通过点击菜单中的“插入”选项,你可以选择插入音频或视频文件,并对其进行设置和调整。
五、设置页面属性在Dreamweaver中,你可以通过点击菜单中的“属性”选项来设置页面属性。
在页面属性窗口中,你可以设置页面的标题、文件名、meta标签等信息,以及页面的背景颜色和背景图片等。
六、预览和测试网页在编辑完成后,你可以通过点击菜单中的“文件”选项,选择“预览在浏览器中”来预览你的网页。
这样可以确保你的网页在不同浏览器中的兼容性。
你还可以通过点击菜单中的“文件”选项,选择“检查链接”来检查网页中的链接是否正常。
七、保存和发布网页编辑完成后,记得及时保存你的网页。
点击菜单中的“文件”选项,选择“保存”来保存你的网页。
如果你想将网页发布到互联网上,可以通过点击菜单中的“文件”选项,选择“上传到服务器”来上传你的网页文件。
dw操作技巧
Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DreamWeaver操作技巧大全1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择“将列设为弹性显示”(Make Column Autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
2. 用Dreamweaver 4.0制作有闪动效果的Flash按钮选择菜单Insert→Interactive?Images→Flash?Button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在“Style”列表里选择自己想要的按钮样式,在预览(Sample)窗口里可以看到这种样式的效果如何。
选择好之后,在“Button?Text”窗口输入按钮上面的文字,在“Font”窗口选择字体,在“Size”窗口输入文字的大小,在“Link”窗口输入链接的目标,在“Target”窗口选择链接打开的方式,在“BgColor”选择按钮背景颜色,在“Save?As”窗口输入保存的文件名。
完成这些后,按下“OK”按钮,你就完成了一个Flash按钮啦。
这个按钮还会自动插入你的网页中,然后在Dreamweaver编辑窗口选中你刚才制作的按钮,属性窗口就会显示出这个按钮的属性,单击上面的“Play”按钮,你就可直接在编辑窗口预览这个按钮的闪动效果。
需要注意的是Dreamweaver?4.0的这个功能不支持中文字体。
3. 在Dreamweaver4.0中自定义键盘快捷键选择菜单“Edit→Keyboard?Shortcuts”,在对话框中会列出目前已经启用的以及可以更改的快捷键一览表,你可以在这里把快捷键改成自己习惯用的。
如果要更改快捷键,首先要选取你要更改的命令,接着选取目前的快捷键,这个快捷键就会出现在“Shortcuts”列表中,然后在“Press Key”窗口输入你想要使用的快捷键,然后点击“Change”按钮更改即可完毕。
你还可以利用“+”、“-”按钮增加或者删除当前的快捷键。
4. 让Dreamweaver?4.0和Fireworks整合如果你的电脑里同时安装了Dreamweaver/Fireworks,那么你就可以使用Dreamweaver?4.0提供的整合Fireworks的功能。
利用这个功能你可以把你的GIF图片修改得更加动人,轻松地实现动画效果。
在Dreamweaver编辑窗口选择好你要修改的GIF图片,然后在图片属性窗口单击“编辑(Edit)”按钮,这时系统会自动启动Fireworks软件编辑这个图片。
仔细看,你会发现Fireworks的图片编辑窗口已出现Editing?From?Dreamweaver这样的文字和图样,也就是说这个图片是为Dreamweaver页面进行图片编辑的。
现在我们在Fireworks里选择要编辑的图片,选择菜单“Modify→Animate→Animate?Selection”。
在弹出的窗口里设置动画的属性:选定动画的帧数、动画移动的方向、透明度等等。
然后把修改好的文件导出即可。
这样,在Dreamweaver编辑窗口会自动更新刚才修改好的文件,使你的页面图片动起来。
5. 巧用网站报告器在Dreamweaver?4.0里提供了一个网站报告器,利用这个网站报告器可以帮助你在你的网站众多文件中快速找到和修复错误。
单击菜单“Site→Reports”即可启动报告器,选择你要检查的项目,然后单击“Run”按钮即可查出你网站上的一般问题。
你也可以自己编写报告器来查出网站上的一些特殊问题(一般问题通常是一些文本丢失或文档未命名) 。
6. 快速恢复多次操作在制作页面时,我们可能需要不停地修改页面,有时还要恢复过去的操作,我们可以使用“Edit”菜单里的“Undo”命令,可是这个命令每次只能恢复一次,如果我们需要恢复多次操作,那就要不停地“Undo”,实在太烦。
在Dreamweaver?4.0里提供了一个History窗口,可以让我们轻松地恢复多次操作。
在“Windows”菜单里选择“History”即可开启这个历史窗口。
在这个窗口把你每一次的操作都保留下来了,利用窗口左边那个滑动指针,就可以不停地恢复,还可以撤销每一次操作,包括已经存盘的。
而且还可以把这个历史纪录保存下来共享。
7. 隐藏浮动面板打开Dreamweaver,给人的第一印象是一堆浮动面板,往往弄得你眼花缭乱,虽然它可以拖开,但毕竟占据着本来就很有限的屏幕,若把它关闭了,等一下用它时又要去打开。
其实你只要按一下F4键,所有浮动面板都不见,再按F4他们又都重现于屏幕上了。
8. 快速预览网页初学Dreamweaver,往往找不到预览菜单,不得不另外启动IE浏览器来预览网页的实际效果。
其实Dreamweaver的预览菜单放到File菜单下了,要预览正在编辑的网页,按F12键就可以了,方便得很呢!而且还可设置在不同的浏览器中预览,在File菜单下的Preview in Browser中选择Edit Browser List就可选择不同的浏览器进行预览。
以测试你的网页对不同浏览器的适应性。
9. 在HTML检示窗中显示行号和自动换行虽然Dreamweaver的Behaviors是一个javascript小程序的巨集,许多实现特殊网页效果的javascript程序都不用动手编程,但有时需要编写一点小程序时,显示程序行号显得尤为必要,特别是在程序发生错误时,往往都有是提示在“XX行有错误”,若一行一行地去数行号不仅太累而且还容易数错,在FrontPage中老是为数错行号而烦恼。
在Dreamweaver中可方便了,只要在HTML源代码检视器窗口中,选中“Line Numbers”(行号)复选框,则会在源代码检视器窗口中对每条HTML语句自动显示行号,一目了然。
同样有时一行代码较长,只要在HTML源代码检视器窗口中,选中“Warp”(自动换行)复选框,则会激活窗口的自动换行特性,过长的代码会自动从窗口的边缘绕回。
10. 如何获得颜色的十六进制代码在设计网页时,有时要用到16进制的颜色代码,以前经常为这事头痛,在Dreamweaver中只要按属性面板上“bg”边上小方框右下角的小三角形,在弹出的颜色板上,鼠标指到哪儿,马上就能显示出相应颜色的16进制代码,真方便。
11. 制作背景音乐在Dreamweaver中插入背景音乐是非常容易实现的,这里介绍两种方法,由大家选择。
(1)在页面不显眼的地方插入一空层,并在层内放入一个ActivX对象,双击该对象,在打开的对话框中选择一个MIDI音乐文件,然后在层对象属性面板中设定其可视性为“Hidden”,保存变动后按F12预览网页,听听是否有音乐声。
(2)另一种方法是利用Dreamweaver的“Behaviors”行为编辑器,单击“+”按钮,选择其中“Play Sound”选项,在弹出的对话框中选择一个音乐文件即可。
自己动手试一试吧!12. 让背景图不滚动与FrontPage不同,Dreamweaver中插入的背景图是会随文字滚动的。
有的时候我们需要制作固定的背景图,怎么办呢?先定义一张背景图,按“F10”打开HTML源文件,找到定义背景图片的语句,例如background=″images/background.JPG″,在它的后面空一格加上一句bgproperties=″fixed″。
预览一下,是不是有点小小的成就感。
13. 定义大小不变的文字为什么别人网页上的文字那么漂亮,不管你怎么按浏览器字体按钮上的大小,他们的字体尺寸都不会发生变化。
其实他们使用了网页中的“CSS”样式表技术,在Dreamweaver中要实现这一功能是非常简单的。
首先按“F7”或者选择“窗口”菜单中的“样式表”选项打开样式表编辑器,在窗口中单击鼠标右键选择“新建”,在弹出的对话框中输入需要定义的样式表名称,按“确定”,然后在列表中选择第一项“类型”,并给具体的文字属性定义参数(一般来说文字的大小在800×600的屏幕中选择10.5较为适宜),按“确定”后,定义好的样式表就出现了。
选择网页编辑窗中的文本,单击新的样式表名,可以看到选中的文本发生的变化。
预览一下,试试定义的文本字体尺寸还会不会随浏览器的选择字体大小而改变。
14. 插入Flash动画Macromedia公司的Flash动画因其具有交互性、传送速度快等特点,已逐渐成为网页制作的一项新武器,如果你的网页上能插入一段Flash动画,那么一定会使你的作品增色不少。
在Dreamweaver中插入Flash制作的SWF格式动画十分容易,单击对象工具栏上的Flash徽标或单击的“媒体”下的“Flash”,就可以打开选择SWF动画文件的对话框了,选好文件后可在其属性面板中设定播放的参数,即大功告成。
15. 让表格给网页留白在Dreamweaver的新网页上输入文字时,默认格式是顶天立地的,十分不美观。
要避免这一缺憾其实很简单,只要大家用好表格工具就行了。
具体做法是:在新页面上插入一张居中对齐的表格,为了能够使表格方便控制,最好设定奇数列,并且数值不要太大。
这样在单元格内输入的文字就被限制在一个可以随意调整宽度的区域内,就不愁文字不听使唤了。
16. 改变状态栏提示文字一般情况下,当浏览器装入一个页面时,在其状态栏上显示的是该页面的地址名称,十分呆板。
你有没有想过给浏览器的状态栏增加一点个性呢?如果有的话,那么请按照以下的步骤,定制自己喜欢的文字吧!首先打开“Behaviors”行为编辑窗,单击“+”按钮,选择“Set Text Set”下的“Text Of Status Bar”选项,然后在方框中输入自己的文字,例如“欢迎来到我的主页”等,单击“确定”即可。
