古建筑文物三维全景展示的设计与实现
基于PTGui与Pano2VR的交互式古建筑文物三维全景漫游设计

2018年第4期 NEW MEDIA RESEARCH古建筑文物是指具有历史意义的建国之前的民用建筑和公共建筑,目前很多古镇以及大城市还保留着一些古建筑文物。
古建筑本身是一种综合性艺术,它融合了材料、建筑技术、美术、雕塑等为一体的造型艺术,使人们在有限的空间里有美的享受。
并且,古建筑文化随着社会的发展越来越受到人们关注和重视,越来越多的学者和爱好者从事这方面研究[1]。
目前,通过Web平台来展示古建筑文物主要以图片、文字及视频等,但缺少交互性功能,给浏览者带来的体检有些单调。
古建筑文物本身是三维立体的,为了让浏览者在Web上有不一样的视觉感受,本文通过目前主流的全景开发工具来设计和制作交互式古建筑文物三维全景漫游,并将其嵌入到Web 平台中,让浏览者通过Web平台就可以全方位欣赏到古建筑文物,并有“身临其境,触手可及”的感受,进而吸引浏览者亲自前往观赏。
1 相关技术1.1 全景图拼接技术Panorama Tools是目前功能最为强大的全景图制作工具,但它需要用户编写脚本命令才能工作。
而PTGui通过为全景图制作工具(Panorama Tools)提供可视化界面来实现对图像的拼接,从而创造出高质量的全景图[2]。
因此,本文采用PTGui来设计古建筑文物的全景图。
1.2 全景漫游场景技术Pano2VR是一个全景漫游图合成软件。
它把全景图转换成QuickTime或者Macromedia Flash格式的全景漫游,可以定制皮肤,选择用户界面语言。
同时,它支持平、圆柱、球、立方体面片、交叉、T、条状和Quick Time VR作为输入格式与增加能力,这些格式之间转换的修饰的立方体的脸[3]。
并且多个漫游图之间可以设置热点,实现漫游图的切换。
1.3 HTML5技术HTML5是目前流行的一种超文本标记语言,它解决了HTML4等之前规范中的很多问题。
并且,HTML5中增加了许多新特性,例如嵌入音频、视频和图片的函数、客户端存储数据、交互式文档等,通过制定如何处理所有HTML元素以及如何从错误中恢复的精确规则[4]。
古建筑三维重建方法

古建筑三维重建方法古建筑是人类历史文化遗产的重要组成部分,为了保护和传承这些文化遗产,我们需要进行古建筑三维重建。
本文将介绍古建筑三维重建的方法。
古建筑三维重建的方法可以分为以下几种:1. 激光扫描法。
激光扫描仪可以对古建筑进行全方位的扫描,获取建筑的点云数据。
将点云数据导入三维建模软件后,进行三角面片剖分和纹理映射等处理,即可得到真实、精确的古建筑三维模型。
2. 平面测量法。
平面测量手段是将古建筑分割成多个平面区域,通过大量测量与拍照获取相应平面数据和图像信息,再进行建模与组合得到完整的三维模型。
此方法一般应用于古建筑拍摄难度较高的区域,如高处或深处。
3. 结合法。
结合法是将多种手段结合运用,使得古建筑的三维重建更加精细和完整。
比如结合激光扫描法和照片测量法,先利用激光仪扫描建筑的整体轮廓,再以照片为基础获取建筑内部的细节信息。
这种方法可以达到更高的精度和真实感。
无论是哪种方法,古建筑三维重建都需要具备一些重要步骤。
首先,建筑的基本形态特征需要被准确记录,包括建筑的基础形态和主要流线。
其次,需要注意建筑的纹理和颜色,使重建后的建筑具有真实感和艺术上的美感。
最后,需要对建筑进行优化处理,避免出现较大的误差和失真。
古建筑三维重建的应用非常广泛。
它可以帮助人们更好地了解和保护古建筑,可以为教育、文化、旅游等领域提供更多更好的资源。
除此之外,古建筑三维重建还可以为景区设计提供建筑参考,为城市规划提供历史分析,为文物修缮提供技术支持,有着深远的意义。
总之,古建筑三维重建是一项艰巨而有意义的工作。
通过不断改进和完善技术手段,我们可以更好地保护和传承人类文化遗产。
古建筑文物三维全景展示的设计与实现

古建筑文物三维全景展示的设计与实现摘要:针对当前虚拟古建筑文物缺乏灵活性、不能实时更新内容和资源重复建设等问题,提出了一种改进的Web 3D技术来虚拟古建筑物文物。
首先阐述了虚拟古建筑文物存在的问题,然后介绍了所涉及到的关键技术,接着对古建筑文物三维全景展示进行设计,最后对其实现。
实验结果表明,采用改进的Web 3D技术所虚拟的古建筑文物三维全景达到了预期目标。
关键词: Web 3D技术;古建筑文物;虚拟技术;全景展示现有的一般古建筑文物展示主要是应用动态网页、Flash技术、流媒体技术等来实现,在真实性环境的营造、三维立体的交互展示与模拟实验操作上还存在许多不足,如缺乏灵活性、不能实时更新内容和资源重复建设等。
近年来,随着互联网的高速发展,涌现了大量以互联网为基础的虚拟现实技术,Web 3D技术基于Internet,依靠软件技术来实现从本机三维图形技术向互联网扩展,具有网络性、三维性和交互性等特征,且提供了具有很好表现力的虚拟现实网络解决方案。
它作为一种新型的网络三维图形技术,在立体空间三维模型的展示、虚拟空间及场景的营造、实体交互性等方面有着独特的技术特色与优势,并广泛应用于教学、地理学、考古学、建筑学、医学等领域[1]。
因此本文通过引入改进的Web 3D技术来有效地解决目前虚拟古建筑文物中存在的问题。
1 关键技术简介本古建筑文物三维全景展示主要采用了WebGL&Three.js技术,并有效整合HTML5、JSON、Ajax、JSP、SSH(Strust+Spring+Hibernate)等技术来实现。
1.1 WebGL技术WebGL是一套跨平台、开源免费的底层三维图形JavaScript API,它允许把JavaScript 和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化[2]。
古建筑数字化测绘及三维展现技术实例

古建筑数字化测绘及三维展现技术实例随着我国古建筑文化的日益受到重视和保护,数字化测绘及三维展现技术在文化遗产保护领域中的应用也越来越广泛。
这些技术可以非常准确地记录古建筑的各种数据,包括地形、建筑结构、细节等等,还可以采用虚拟现实技术让人们更深入地了解古建筑的历史和文化价值。
1. 故宫博物院——数字化博物馆故宫博物院是中国历史上最重要的皇宫之一,同时也是中国最大的古建筑群之一。
为了更好地保护和传承故宫文化,故宫博物院通过数字化测绘和三维建模技术,建立了一个数字化博物馆。
这个数字化博物馆展示了故宫的历史、文化和艺术价值,并通过虚拟现实技术实现了观众的身临其境。
观众可以在数字化博物馆里感受到故宫灵动的美,领略中华文化的博大精深。
2. 莫高窟——数字化测绘保存文化遗产莫高窟是我国著名的古代艺术宝库,这里有丰富的壁画和佛像,是我国重要的文化遗产之一。
数字化测绘技术在莫高窟的文化遗产保护中扮演着重要的角色,它可以精确地记录壁画和佛像的细节和颜色,给后代留下更为真实完整的遗产资料。
同时,数字化测绘技术可以为实际的文物修复和保护提供准确数据,帮助保护人员更好地了解文物的构造和历史背景。
3. 大足石刻——数字化博物馆增强展示效果大足石刻是我国著名的石刻艺术遗产之一,它保存了中国古代艺术的精髓。
数字化博物馆为大足石刻的展示提供了极佳的平台,观众可以在虚拟现实中逐一欣赏大足石刻的精美绝伦,领略其丰富的文化内涵。
数字化博物馆还可以为观众提供互动式的体验,让人们更深入地了解大足石刻的历史和文化背景。
4. 颐和园——数字化测绘实现精细化管理颐和园是我国历史上著名的皇家园林之一,这里保存着极为珍贵的建筑和文化遗产。
数字化测绘技术在颐和园的管理方面扮演着重要的角色,它可以实时记录园内的建筑物、植被和道路等信息,并为园林保护和管理提供准确数据。
数字化测绘还可以为颐和园的修缮和改造提供精准的数据支持,让颐和园能够充分地保持其历史风貌和文化价值。
三维重建技术在文物保护与修复中的应用研究

三维重建技术在文物保护与修复中的应用研究文物保护与修复是人类文化遗产的重要组成部分,而三维重建技术以其精确、全面、可视化等特点,在文物保护与修复中发挥着重要的作用。
本文将探讨三维重建技术在文物保护与修复中的应用研究,以期进一步推动文物保护与修复工作的发展和创新。
一、三维重建技术简介三维重建技术是指利用计算机技术和图像处理算法,将现实世界中的三维物体准确地建立起来。
它可以通过不同的方式获取物体的三维信息,如摄影测量、激光扫描、结构光投影等,然后利用计算机图形学的算法进行处理和重建,最终得到精确的三维模型。
这种技术可以快速、准确地获取物体的三维形状和纹理信息,为文物保护与修复工作提供了重要的技术支持。
二、三维重建技术在文物保护中的应用1. 文物记录与文献整理:三维重建技术可以通过对文物进行扫描和建模,快速准确地获取文物的形状和纹理信息。
这种记录方式可以避免传统平面记录的主观性和误差,同时也可以保存文物的原始样貌,方便后续的研究和学术交流。
2. 损伤分析与修复设计:文物经过长时间的保管和使用,往往会出现不同程度的损伤和缺失。
三维重建技术可以帮助文物保护人员进行损伤分析,准确地测量和计量损伤的形状和大小,为修复设计提供数据支持。
修复人员可以通过对三维模型进行分析和模拟,制定合理的修复方案,提高修复的精度和效果。
3. 资料共享与展览展示:三维重建技术可以将文物的三维模型进行数字化,并通过网络进行共享和传播。
这样一来,人们可以通过互联网浏览和研究文物,无需亲自前往博物馆或其他文物保护单位。
同时,三维重建技术也可以将文物的三维模型应用于展览展示,通过虚拟现实技术,使观众在没有接触实物的情况下,也能够体验文物带来的视觉和感官冲击。
三、三维重建技术在文物修复中的应用1. 元素缺失的补充与修复:文物修复中常常会出现元素缺失的情况,而三维重建技术可以帮助修复人员快速准确地补充元素缺失的位置和外形。
通过对文物进行三维扫描和建模,修复人员可以根据原有的样式和纹理信息,制作相应的修复元素,使其与原始文物相匹配。
三维动画设计与制作:三维建模——古代楼阁

专业的3D建模和渲染软件,广泛应用于建筑、游戏 和电影行业。
三维建模基本流程
几何体创建
使用三维建模软件创建三维几 何体,构建物体的基本形态。
材质贴图
为三维模型添加材质和贴图, 模拟物体的表面属性和纹理。
概念设计
根据项目需求和创意,设计出 三维模型的概念草图。
细节制作
对几何体进行编辑和修改,添 加细节和纹理,使其更符合实 际物体。
三维建模面临的挑战与解决方案
细节表现
在表现古代楼阁等复杂结构时,需要高精度建模和贴图, 对计算机硬件和软件性能要求较高。解决方案是采用优化 算法和硬件升级。
文化内涵
古代楼阁具有丰富的文化内涵和历史背景,需要深入研究 和理解才能准确表现。解决方案是加强文化素养和历史知 识的学习。
版权保护
在三维建模过程中,需要注意版权问题,避免侵犯他人知 识产权。解决方案是加强法律法规的学习和遵守。
05
三维建模的未来发展与挑战
三维建模技术的发展趋势
实时渲染技术
随着计算机硬件性能的提升,实时渲染技术将更 加成熟,能够实现更加逼真的画面效果。
智能化建模
借助人工智能和机器学习技术,未来三维建模将 更加智能化,减少人工干预,提高建模效率。
云端协作
通过云端技术,多人可以同时进行三维模型的创 建和编辑,提高团队协作效率。
3D模型
通过3D建模创建的三维几 何数据,可以用于动画、 游戏、电影等视觉媒体制 作。
3D模型文件格式
用于存储和交换3D模型的 文件格式,如OBJ、FBX 、3DS等。
三维建模软件介绍
Autodesk Maya
专业的3D动画软件,广泛应用于电影、游戏和广告 行业。
3D打印技术在古建筑纹饰复原中的应用实现

3D打印技术在古建筑纹饰复原中的应用实现近年来,随着3D打印技术对模型表面处理、打印材料和几何精度等技术的更新和发展,3D打印技术在古建筑纹饰复原修护方面有着巨大的发展空间。
本文利用三维仿真技术将沈阳北塔纹饰进行数字建模和修复,并通过3D打印技术实现纹饰的复原,为我国古建筑的修复和保护提供借鉴。
标签:3D打印;古建筑;修复;应用3D打印是一种新型的快速成型技术,它以计算机的三维数字模型为基础,由3D 打印机将丝状金属、塑料等材料逐层堆积黏结,最终叠加成型出实体产品。
目前,随着3D打印技术的不断普及发展,各行业都开始挖掘3D打印在本领域的应用价值,目前3D打印已经在建筑、医疗、文化、航空等领域都得到了一定应用。
本文将研究3D打印技术在古建筑纹饰复原的应用实现。
1 古建筑的复原保护古建筑保护一直是一个世界性课题,尤其是在资金不足的情况下,有些濒危古建筑随时都有消失的可能,如何抢救性地存留这些文化遗产一直是学界探讨的焦点。
沈阳北塔是砖筑的中国藏式喇嘛塔,是沈阳四塔中保留最完整,历史价值最高的,也是沈阳的标志性古建筑之一,目前北塔记录只是通过记录影像、图片和文字资料进行记载。
本项目拟开展的沈阳北塔纹饰三维复原以及3D打印实现的研究与实践是数字技术与艺术相结合的产物,利用三维仿真技术可以把古建筑文化遗产数字化留存,在实现文化遗产的数字化展示的同时对历史文化遗址的保护具有重要的现实意义。
另外,近几年随着3D打印技术的成熟,将仿真复原的古建筑等文化遗产通过3D打印技术呈现出来,对于展示地域历史和文化,开发地区的旅游产品有较强的应用价值和广阔的发展前景。
2 3D打印在沈阳北塔纹饰复原中的实现案例2.1 实现沈阳北塔建筑纹饰复原的价值北塔法轮寺建于清崇德八年(公元1643年)癸未仲春,顺治二年(公元1645年)乙酉仲夏告竣,是当时绕盛京城东、西、南、北四塔之一。
据寺内碑文记载:“盛京四面各建庄严宝寺,每寺大佛一尊,左右佛二尊,菩萨八尊,天王四位,浮图一座,东为慧灯朗照,名曰永光寺;南为普安众庶,名曰广慈寺;西为虔祝圣寿,名曰延寿寺;北为流通正法,名曰法轮寺。
三维激光扫描在古建筑保护中的作用123

三维激光扫描在古建筑保护中的应用研究1 引言三维激光扫描,作为20世纪90年代中期开始出现的一项高新技术,具有速度快、效益高、实时性强等特点,很好的解决了目前空间信息技术发展实时性与准确性的颈瓶。
因此,它很快成为空间数据获取的一种重要技术手段。
国内21世纪初叶,三维激光开始被应用于古建筑测绘领域,如用于故宫修复测绘、和数码相机相结合对古建筑物进行快速三维重建等,实现古建的数字化存档,为研究中国古建筑史和建筑理论提供重要资料[1],也对发扬古建筑文化具有重要的社会意义[2]。
从研究成果中可以看出,与其它技术手段集成使用,三维激光在古建筑保护中相对于传统测绘手段而言更显示出其独特的、无法取代的优越性。
然而,由于建筑本身的特性以及技术本身的局限性,也使得三维激光用于古建筑测绘存在一定的缺陷,因此我们有必要在前人的基础上,进一步研究三维激光用于古建筑测绘的特点,及其存在的问题,并提出初步的改进方法。
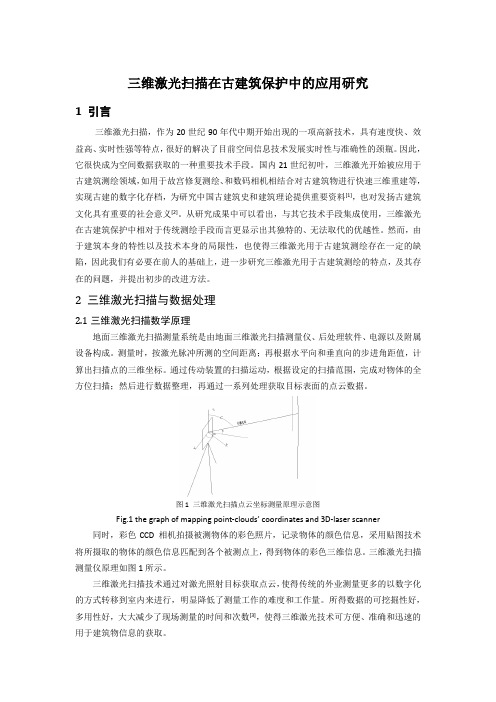
2 三维激光扫描与数据处理2.1三维激光扫描数学原理地面三维激光扫描测量系统是由地面三维激光扫描测量仪、后处理软件、电源以及附属设备构成。
测量时,按激光脉冲所测的空间距离;再根据水平向和垂直向的步进角距值,计算出扫描点的三维坐标。
通过传动装置的扫描运动,根据设定的扫描范围,完成对物体的全方位扫描;然后进行数据整理,再通过一系列处理获取目标表面的点云数据。
图1 三维激光扫描点云坐标测量原理示意图Fig.1 the graph of mapping point-clouds’ coordinates and 3D-laser scanner 同时,彩色CCD 相机拍摄被测物体的彩色照片,记录物体的颜色信息,采用贴图技术将所摄取的物体的颜色信息匹配到各个被测点上,得到物体的彩色三维信息。
三维激光扫描测量仪原理如图1所示。
三维激光扫描技术通过对激光照射目标获取点云,使得传统的外业测量更多的以数字化的方式转移到室内来进行,明显降低了测量工作的难度和工作量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
古建筑文物三维全景展示的设计与实现摘要:针对当前虚拟古建筑文物缺乏灵活性、不能实时更新内容和资源重复建设等问题,提出了一种改进的Web 3D技术来虚拟古建筑物文物。
首先阐述了虚拟古建筑文物存在的问题,然后介绍了所涉及到的关键技术,接着对古建筑文物三维全景展示进行设计,最后对其实现。
实验结果表明,采用改进的Web 3D技术所虚拟的古建筑文物三维全景达到了预期目标。
关键词: Web 3D技术;古建筑文物;虚拟技术;全景展示现有的一般古建筑文物展示主要是应用动态网页、Flash技术、流媒体技术等来实现,在真实性环境的营造、三维立体的交互展示与模拟实验操作上还存在许多不足,如缺乏灵活性、不能实时更新内容和资源重复建设等。
近年来,随着互联网的高速发展,涌现了大量以互联网为基础的虚拟现实技术,Web 3D技术基于Internet,依靠软件技术来实现从本机三维图形技术向互联网扩展,具有网络性、三维性和交互性等特征,且提供了具有很好表现力的虚拟现实网络解决方案。
它作为一种新型的网络三维图形技术,在立体空间三维模型的展示、虚拟空间及场景的营造、实体交互性等方面有着独特的技术特色与优势,并广泛应用于教学、地理学、考古学、建筑学、医学等领域[1]。
因此本文通过引入改进的Web 3D技术来有效地解决目前虚拟古建筑文物中存在的问题。
1 关键技术简介本古建筑文物三维全景展示主要采用了WebGL&Three.js技术,并有效整合HTML5、JSON、Ajax、JSP、SSH(Strust+Spring+Hibernate)等技术来实现。
1.1 WebGL技术WebGL是一套跨平台、开源免费的底层三维图形JavaScript API,它允许把JavaScript 和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化[2]。
目前已出现很多第三方的WebGL中间件(Three.js、SceneJS、Processing.js等),进而减轻了三维网络应用的开发负担,本文使用Three.js开源3D库来创建和渲染古建筑文物的3D场景。
1.2 HTML5HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段。
广义上,HTML5实际是指包括HTML、CSS和JavaScript在内的一套技术组合,目的在于减少浏览器对插件的依赖性和丰富网页的表现形式[3]。
Canvas元素是HTML5中新增的页面元素,该元素是一个图形绘制容器,拥有一个基于JavaScript的API,可由脚本动态绘制图像,本文使用的就是HTML5中的Canvas元素。
1.3 JSONJSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它是基于JavaScript(Standard ECMA-262 3rd Edition-December 1999)的一个子集。
JSON采用完全独立于语言的文本格式,但也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)[4]。
这些特性使JSON成为理想的数据交换语言,而且易于人阅读和编写,同时也易于机器解析和生成,因此本古建筑文物的3D场景切换采用JOSN格式与服务器交互。
2 三维全景展示的设计2.1 策略设计为了满足用户通过浏览器可以全面欣赏古建筑文物的需求,因此为每一个古建筑文物设置了一个或几个观察点,让用户可以在所设计的3D古建筑文物周围任意切换位置,并且可以随意缩放和移动视觉,以便更好地观察欣赏古建筑文物,让用户真正体验到身临其境的感觉,进而实现对古建筑文物的保护和传播。
为了达到此目标,本文通过观察点与观察点之间的角度参数来表示切换的位置(即A点相对B点偏离的角度),并且为每一个古建筑文物设置一个入口观察点,当用户点击某个古建筑文物时首先进入该入口观察点,通过入口观察点使用鼠标或者方向键可以向其他任何位置进行移动,进而使用户更全面欣赏此古建筑文物。
2.2 总体设计本三维全景展示采用Three.js来创建和渲染古建筑文物的3D场景,为了有效使用3D 引擎,本文对其进一步封装成myPanorama.js,它负责古建筑文物3D全景的所有功能,包括初始化3D场景、场景的自动旋转与暂停、视角的缩放和移动、场景的切换以及场景的全屏显示等功能。
在需要3D全景展示的页面引入这个myPanorama.js文件和Three.js文件,就可以调用myPanorama.js中写好的方法来管理古建筑文物的3D全景展示。
myPanorama.js设计主要包括资源准备、3D初始化和交互设计三部分,具体[5]。
3 三维全景展示的实现本古建筑文物三维全景展示主要使用JSP作为表示层,Three.js作为3D引擎,myPanorama.js负责管理3D场景,使用Ajax与后台服务器交互来获取场景数据,并用JSON 作为数据交换格式,其中后台服务器程序采用目前主流的轻量级J2EE框架技术SSH来实现。
下面是实现三维全景展示的核心代码:function initPanorama(viewEntity,canvasBox){function init() {camera=new THREE.PerspectiveCamera(75, containerWidth/containerHeight,1,1100);scene=new THREE.Scene();group=new THREE.Object3D();scene.add(group);texture_placeholder=document.createElement(′canvas′);texture_placeholder.width=128;texture_placeholder.height=128;……}……function initBtn(){$("#btnFor3d_box").css("background-image",′url (images/views/qqbox_transBack.png)′);$("#btnFor3d_box").css("left",$(canvasBox).width()-$("#btnFor3d_box").width());$("#btnFor3d_box").css("top",$(canvasBox).height()-$("#btnFor3d_box").height());$("#stopBtn").css ({′cursor′:′pointer′,′float′:′left′,′margin-left′:′10px′,′ma rgin-top′:′2px′,′width′:′27px′,′height′:′27px′,′background-image′:"url(images/views/playstopBtn.png)",′background-position′:′-88px 0px′});$("#maxBtn").css ({′cursor′:′pointer′,′float′:′left′,′margin-left′:′10px′,′ma rgin-top′:′2px′,′width′:′25px′,′height′:′25px′,′background-image′:"url (images/views/maxminBtn.png)",′background-position′:′-25px 0px′});$(′#viewInfo′).css({′position′:"absolute","left":$(canvasBox).width()-$("#viewInfo").width(),′top′:"2px"});$("#maxBtn").toggle(function(){……},……);$("#stopBtn").toggle(……);$(′.viewItemBtn′).click(……);……}……}图2为实现某一古建筑文物三维全景展示效果图。
当点击场景中的“前进”箭头时,首先Ajax与服务器交互获取下一个场景的数据,然后切换场景,并且同步更新画布中显示当前场景的名称。
根据场景的关系生成导航的箭头;当点击“暂停”按钮时,场景停止/开始自动旋转;当点击“全屏”展示时,场景缩放/收缩成全屏/窗口,而且可以通过拖拽鼠标来移动视角,观察整个720°的空间,还可以滚动鼠标滚轮键来缩放视角。
本文有效使用WebGL&Three.js、HTML5、Ajax、JSP及SSH等技术设计并实现了古建筑文物三维全景展示。
该三维全景展示具有跨时空的特点,实现了古建筑文物数字化信息资源的共享,在提高古建筑文物信息传播效益的前提下有效地节约了信息传播成本。
同时为用户创建了一个具有强烈沉浸性、交互性和趣味性的非正式欣赏环境,能够有效地吸引用户积极参与其中,达到了预期目标。
