fckeditor配置 好学网 vhaoxue
ckeditor配置大全

前言因为项目中在传输大数据时,需要各种格式的数据,所以在页面选择了使用ckeditor编辑器,我是从官网下载的最新的版本,经过5天的奋战,终于搞定,实现了ckeditor的基本配置和自定义的图片上传功能,善于总结,才能进步嘛,所以写下此篇,希望能帮到需要的人……软件准备Ckeditor:ckeditor_3.6.3 下载地址去官网吧呵呵我懒得写了百度下就可以找到jquery:jquery-1.2.7 官网下载吧版本无所谓的这个是我用的版本ajaxfileupload.js jquery文件上传插件官网下载吧ckeditor配置1.把ckeditor文件夹放到自己工程的js目录下,然后在自己需要ckeditor的页面引入:<script type="text/javascript" src="/common/js/ckeditor/ckeditor.js"></script>新建一个文本域放置编辑器:<html:textarea property="content"></html:textarea>通过js代码把ckeditor编辑器放置到上面的文本域中:var editor = CKEDITOR.replace('content');现在访问这个页面,可以看到下图:文本域已经被编辑器替换。
2.通过config.js来配置编辑器的外观、语言显示、按钮显示等等。
我的配置文件如下:CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:nguage = 'zh-cn';// config.uiColor = '#AADC6E';// 设置宽高config.width = 860;config.height = 300;config.skin = 'v2'; //共有3中皮肤可选择:kama(默认)、office2003、v2// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js config.toolbar = 'Basic';config.toolbar = 'Full';config.toolbar_Full = [['Source','-','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat '],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscrip t'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote '],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar', 'PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//以上配置自己需要用到的按钮,按钮代码可以去网上找呵呵};CKEDITOR.on('dialogDefinition',function (ev) {var dialogName = ;var dialogDefinition = ev.data.definition;//alert(dialogName);if (dialogName == 'image') {dialogDefinition.removeContents('advanced');//消除advanced标签dialogDefinition.removeContents('Link');//消除Link标签}});后面这个函数是去掉点击“图像”按钮时超链接和高级选项卡,只保留图像选项卡。
FCKEDIT 配置

FCKEDIT 配置(一)一:首先删除不必要的文件节省空间。
凡是以_开头的文件如_samples,_testcases和一些用不到的.asp、.jsp、.cfm文件统统干掉。
二:修改fckconfig.jsFCKConfig.AutoDetectLanguage = true ;//是否自动检测语言FCKConfig.DefaultLanguage = 'zh-cn' ;//设置语言FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;//设置皮肤FCKConfig.TabSpaces = 1 ;//tab是否有效FCKConfig.ToolbarStartExpanded = true ;//编辑工具条是否出现,等点“展开工具栏”时才出现FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;//添加中文字体修改FCKeditor\editor\css\fck_editorarea.css设置默认字体及大小body, td{font-family: Arial, Verdana, Sans-Serif;font-size: 14px;}三:关于文件上传的设置修改fckconfig.jsvar _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | phpvar _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | php修改fckeditor\editor\filemanager\browser\connectors\php\config.php$Config['Enabled'] = true ;$Config['UserFilesPath'] = '/UserFiles/' ;//设置上传的文件夹,可自己指定修改fckeditor\editor\filemanager\connectors\upload.php //这个没有找到$Config['Enabled'] = true ;$Config['UseFileType'] = true ;$Config['UserFilesPath'] = '/UserFiles/' ;//同上要一样四:引入在线编辑器时只需<?phpinclude("fckeditor/fckeditor.php") ;$oFCKeditor = new FCKeditor('FCKeditor1') ;//实例化$oFCKeditor->BasePath = 'fckeditor/';//这个路径一定要和上面那个引入路径一致,否则会报错:找不到fckeditor.html页面//$oFCKeditor->Value = '' ;$oFCKeditor->Width = '100%' ;$oFCKeditor->Height = '300' ;$oFCKeditor->ToolbarSet = 'Default' ; //可以自己精简toolbar$oFCKeditor->Create() ;//可以用$oFCKeditor->CreateHtml()?>JS用alert( FCKeditorAPI.GetInstance('FCKeditor1').GetXHTML( true ))得到FCKeditor1的值;PHP用$_POST['FCKeditor1']得到FCKeditor1的值。
FCKeditor(JAVA版)配置详解

<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>调试时设为true
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
---images(editor使用到的图片)
---js
---lang (存放用于支持多语言的js文件)
---plugins(扩展插件)
---skins(editor皮肤,2.3.1版有default、office 2003和silvers三种)
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
FCKedit的使用

/xiaoyao2011/archiv e/2011/10/27/Textarea.html富文本编辑很多地方需要用到,其中比较有名的是CKEditor,以前叫FCKEditor,虽然百度出的UEditor也比较火,但还是老牌子好用。
首先,去官网下载最新版3.6.5的。
然后删除_samples和_source文件夹,在项目根目录下新建个文件夹,名字自己估摸着起,叫ckeditor吧,然后把剩余的全部拷贝进去。
初步的配置就这样。
下面是使用方法。
首先页面中需要引用ckeditor.js这个文件,按上述路径,就是<script type="text/javascript" src="~/ckeditor/ckeditor.js"></script>然后在使用的位置如下代码所示:<textarea name="content" id="content"></textarea><script type="text/javascript">var editorContent;$(document).ready(function () {editorContent = CKEDITOR.replace("content");});</script>然后就是一些常用接口获得值:getData()设置值:setData("******")追加插入值:insertHTML("*******")上述代码中,editorContent获得了实例,就可以通过editorContent.getData()获得编辑框里的html内容了获得的值和设置的值以及插入的都是html格式的字符串(如果你用的MVC的话,因为有特殊字符默认是不允许提交的,需要在HttpPost的action 上加[AcceptVerbs(HttpVerbs.Post)]和[ValidateInput(false)]属性标记如下图:[HttpPost][AcceptVerbs(HttpVerbs.Post)][ValidateInput(false)]public ActionResult Create(string title, string content, string id){//todo}还有个就是编辑框的自定义配置,打开ckeditor文件夹下的config.js文件,如下图所示:/*Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:// nguage = 'fr';// config.uiColor = '#AADC6E';};可以自己配置一些东西,例如,要设置编辑框的宽度为500px,就添加一句config.width=500;即可,其他的自己试试还有就是toolbar的配置,有两个Full和Basic,默认是Full,可以通过上面的config.toobar="Basic";设置成简单模式。
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
FCKeditor (jsp在线编辑器)配置总结

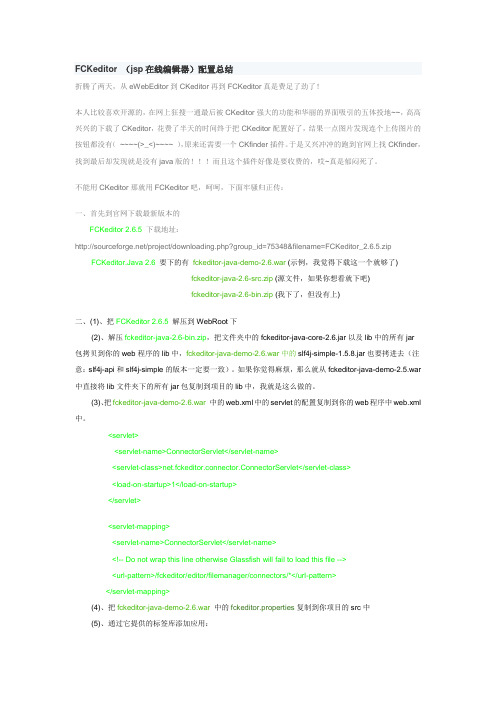
FCKeditor (jsp在线编辑器)配置总结折腾了两天,从eWebEditor到CKeditor再到FCKeditor真是费足了劲了!本人比较喜欢开源的,在网上狂搜一通最后被CKeditor强大的功能和华丽的界面吸引的五体投地~~,高高兴兴的下载了CKeditor,花费了半天的时间终于把CKeditor配置好了,结果一点图片发现连个上传图片的按钮都没有(~~~~(>_<)~~~~ ),原来还需要一个CKfinder插件。
于是又兴冲冲的跑到官网上找CKfinder,找到最后却发现就是没有java版的!!!而且这个插件好像是要收费的,哎~真是郁闷死了。
不能用CKeditor那就用FCKeditor吧,呵呵,下面牢骚归正传:一、首先到官网下载最新版本的FCKeditor 2.6.5下载地址:/project/downloading.php?group_id=75348&filename=FCKeditor_2.6.5.zip FCKeditor.Java 2.6 要下的有fckeditor-java-demo-2.6.war (示例,我觉得下载这一个就够了)fckeditor-java-2.6-src.zip (源文件,如果你想看就下吧)fckeditor-java-2.6-bin.zip (我下了,但没有上)二、(1)、把FCKeditor 2.6.5解压到WebRoot下(2)、解压fckeditor-java-2.6-bin.zip,把文件夹中的fckeditor-java-core-2.6.jar以及lib中的所有jar包拷贝到你的web程序的lib中,fckeditor-java-demo-2.6.war中的slf4j-simple-1.5.8.jar也要拷进去(注意:slf4j-api和slf4j-simple的版本一定要一致)。
如果你觉得麻烦,那么就从fckeditor-java-demo-2.5.war 中直接将lib文件夹下的所有jar包复制到项目的lib中,我就是这么做的。
文字编辑器FCKeditor简介以及基本配置和使用方法

文字编辑器FCKeditor简介以及基本配置和使用方法什么是FCKeditorFCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。
它志于轻量化,不需要太复杂的安装步骤即可使用。
它可和PHP、JavaScript、ASP、、ColdFusion、Java、以及ABAP等不同的编程语言相结合。
“FCKeditor”名称中的“FCK”是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。
FCKeditor 相容于绝大部分的网页浏览器,像是 : Internet Explorer 5.5+ (Windows)、Mozilla Firefox 1.0+、Mozilla 1.3+ 和 Netscape 7+。
在未来的版本也将会加入对 Opera 的支援。
如何安装以及如何在中配置FCKeditor一、相关资料官方网站官方文档下载地址download/default.html官方演示demo/default.html二、拷贝核心文件并添加组件解压FCKeditor_2.6.4.zip文件,将fckeditor文件夹拷贝到项目中;解压_2.6.3.zip文件,将bin/Debug/2.0下的FredCK.FCKeditorV2.dll添加到项目引用中,并在.net中的工具箱中添加(具体方法不再细述)三、删除不必要的文件从官方下载下来的FCKEditor2.6大小有3.61M左右(解压后),其实有很多文件对于只用的来讲是不需要的,我们可以删除不必要的文件:1.根目录下除editor目录、fckconfig.js、fckeditor.js fckstyles.xml fcktemplates.xml 这几个保留,其余的全部删除2.editorfilemanagerconnectors目录中除aspx目录外全部删除3.editorlang目录中除en.js、zh.js 、zh-cn.js外全部删除4.删除_samples目录,当然如果你想看示例,就不要删除这个目录了。
FCKeditor使用方法详解

FCKeditor使用方法技术详解作者:深蓝色QQ:76863715本文PHPChina论坛首发本文特为《PHP5和MySQL5 Web开发技术详解》一书编写1、概述FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
笔者编写本文时,FCKeditor当前最新的稳定版本是2.4.3,因此我们下载此版本的zip压缩格式文档。
如图1所示:图1:下载FCKeditor 2.4.3(最新稳定版)注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
目录结构如下图所示:图2:网站目录结构图fckeditor目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php 和add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
yuanweisenvs 2008 下载VS2008简体中文正式版迅雷高速下载Visual Studio 2008 Teamvs 2008 下载VS2008简体中文正式版迅雷高速下载Visual Studio 2008 Team SuiteVS2008简体中文正式版迅雷高速下载Visual Studio 2008 Team SuiteVisual.Studio.2008.Team.Suite团队版(集成套件):集成了Visual Studio Team Edition for Software Architects、VisualStudio Team Edition for Software Developers、Visual Studio Team Editionfor Software Testers所有功能的最强大的版本。
是一套高生产力的、集成的、可扩展的生命周期开发工具,它扩展了VisualStudio 产品线,增强了软件开发团队中的沟通与协作。
利用Visual Studio 2005 Team Suite开发团体能够在早期或是整个开发过程中确保更高的可预见性和更好的质量。
Visual Studio Team System 2008 Team Suite 可为多种团队成员角色提供一组集成工具,以便进行应用程序的架构、设计、开发、数据库开发以及测试。
在应用程序生命周期的每一步,团队成员都可以持续协作及利用一组完整的工具和指导。
本试用版具有零售版的全部功能,但将在90 天后过期。
请恕不为本试用软件提供客户服务和支持(CSS)。
系统要求支持的操作系统:Windows Server 2003; Windows Vista; Windows XP最低配置:1.6 GHz CPU,384 MB 内存,1024x768 显示分辨率,5400 RPM 硬盘建议配置:2.2 GHz 或更快的CPU,1024 MB 或更大的内存,1280x1024 显示分辨率,7200 RPM 或更快的硬盘在Windows Vista 上运行的配置要求:2.4 GHz CPU,768 MB 内存下载说明单击本页下面的下载链接,将所有文件存放在相同的目录,完成后运行VS2008TeamSuite90DayTrialCHSX1429242.part1.exe 来解压缩ISO 映像文件。
微软称,VS2008 引入了250多个新特性,对各个版本都进行了大幅改进,包括免费的Visual Studio Express和团队开发版本[url=article.asp?id=366]Visual Studio Team System[/url]。
从编程高手到企业级开发团队,都可以得到一个稳固、安全、可靠的开发方案,从而为Windows Vista、Windows Server 2008、Office 2007、互联网等最新应用开发程序。
经过一整天的下载,Visual Studio Team System 2008终于下载完成了。
安装它的过程,似乎有些坎坷,在Vista下,安装竟然持续了一个多小时。
不过比起VS2005 SP1的安装,这个还算是轻松的。
下载地址为90天试用版(官方正式简体中文),只要按上面的说明更换CDKey即可完美升级为正式版。
7个分卷压缩包均需下载才能正常安装,包含MSDN。
前面6个压缩包均为700M,最后一个压缩包为142M(简体中文90 天试用版)微软官方下载/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part1.exe/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part2.rar/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part3.rar/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part4.rar/download/0/8/3/0839ce16-0523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part5.rar/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part6.rar/download/0/8/3/0839ce16-0 523-4407-9432-01958ee61aff/VS2008TeamSuite90DayTrialCHS X1429243.part7.rar90 天试用版升级正式版的方法是把Setupsetup.sdb文件中的[Product Key],由T2CRQGDKBVW7KJR8C6CKXMW3D修改为PYHYPWXB3BB2CCMV9DX9VDY8T。
因为九十天试用版本已经是rtm版本。
所以改变序列号以后的升级或者安装,就会变成正式版。
不再有使用期限。
------------------------------------------------------------------提供一个简体中文正式版eMule链接:ed2k://|file|zh-Hans_visual_studio_team_system_2008_team_ suite_x86_x64wow_dvd_X14-26452.iso|4663904256|8E2D64 30D819328940B9BF83568589FA|h=EEIMYZRV4MPHLRU2X W3FVLV6ZGV7XH7U|/------------------------------------------------------------------官方地址:Visual Studio Team System 2008 Team Suite/downloads/details.aspx?display lang=zh-cn&FamilyID=d95598d7-aa6e-4f24-82e3-81570c5384c bMSDN Library for Visual Studio 2008/downloads/details.aspx?FamilyI D=6ff3bc60-32c8-4c22-8591-a20bf8dff1a2&DisplayLang=zh-c n序列号PYHYP-WXB3B-B2CCM-V9DX9-VDY8T--------------------------------------------------------------------vs2008破解方法在卸载试用版的地方,输入上面的key,然后更新,就可以成为正式版。
开始> 设置> 控制面版> 添加或删除程序> 卸载2008>输入正版cd-key.点击升级,搞定!!!本文来自CSDN博客,转载请标明出处:/xpioneer/archive/2009/01/09/374126 3.aspxposted @ 2009-10-29 10:48袁阅读(141) | 评论 (0) | 编辑FCK的配置FCKeditor是目前最好的html文本编辑器,如果还不明白的话看了下图就知道了效果图:那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。
1.FCKeditor的官方网站是:/download目前最新的FCKeditor 2.4.2版本。
请在此页下载:/project/showfiles.php?group_id=75348要下载FCKeditor2.4.2.zip和版的2个zip包。
说明:FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;.zip是调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
3.解压.zip包后在_2.2binDebug目录里找到FredCK.FCKeditorV2.dll。
其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
4.引用FredCK.FCKeditorV2.dll。
第一步:5.导入工具箱。
在“工具箱”下右键点击“选择项”。
弹出如图窗口:点击浏览,找到dll所在目录。
这时发现工具箱里多出FCKeditor控件。
6.拖拽FCKeditor到页面上7.配置WebConfig<?xml version="1.0"?><!-注意: 除了手动编辑此文件以外,您还可以使用 Web 管理工具来配置应用程序的设置。
可以使用 Visual Studio 中的 “网站”->“ 配置”选项。
设置和注释的完整列表在 ments 中,该文件通常位于 Frameworkv2.xConfig 中 --> <configuration> <appSettings> <add key="FCKeditor:BasePath" value="~/fckeditor/"/> <add key="FCKeditor:UserFilesPath" value="/Files/" /> </appSettings> <connectionStrings/> <system.web> 说明: 说明:BasePath 是 fckeditor 所在路径,fckeditor 由于我们直接 放网站目录下这样写就可以, 如果您的网站多放几层适当调整即 可。
UserFilesPath 是所有上传的文件的所在目录。
为什么要设置成/Files 这样而不是~/Files,因为 FCKeditor 使用这个值来返回你上传后的文件的相对路径 设置成/Files 这样而不是到客户端。
